Espresso 提供了滚动到或操作两种类型列表中特定项目的机制:适配器视图和回收器视图。
在处理列表时,尤其是使用 RecyclerView 或 AdapterView 对象创建的列表,您感兴趣的视图甚至可能不在屏幕上,因为仅显示少量子项,并且在您滚动时会循环使用。在这种情况下,无法使用 scrollTo() 方法,因为它需要现有的视图。
与适配器视图列表项交互
不要使用 onView() 方法,而是从 onData() 开始搜索,并针对您要匹配的视图支持的数据提供匹配器。Espresso 将完成在 Adapter 对象中查找行并将该项在视口中可见的工作。
使用自定义视图匹配器匹配数据
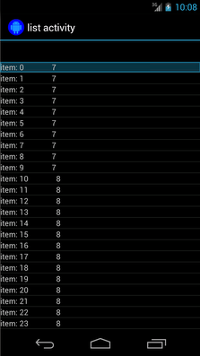
下面的活动包含一个 ListView,它由一个 SimpleAdapter 支持,该适配器在 Map<String, Object> 对象中保存每一行的数据。

每个映射都有两个条目:一个键 "STR",其中包含一个字符串,例如 "item: x",以及一个键 "LEN",其中包含一个 Integer,表示内容的长度。例如
{"STR" : "item: 0", "LEN": 7}
单击包含“item: 50”的行,代码如下所示
Kotlin
onData(allOf(`is`(instanceOf(Map::class.java)), hasEntry(equalTo("STR"), `is`("item: 50")))).perform(click())
Java
onData(allOf(is(instanceOf(Map.class)), hasEntry(equalTo("STR"), is("item: 50")))) .perform(click());
请注意,Espresso 会根据需要自动滚动列表。
让我们分解 onData() 中的 Matcher<Object>。 is(instanceOf(Map.class)) 方法将搜索范围缩小到任何 AdapterView 项,该项由 Map 对象支持。
在我们的例子中,查询的这一方面匹配列表视图的每一行,但我们希望专门单击某一项,因此我们使用以下方法进一步缩小搜索范围:
Kotlin
hasEntry(equalTo("STR"), `is`("item: 50"))
Java
hasEntry(equalTo("STR"), is("item: 50"))
此 Matcher<String, Object> 将匹配任何包含键 "STR" 和值 "item: 50" 的条目的映射。由于查找此条目的代码很长,并且我们希望在其他位置重用它,因此让我们为此编写一个自定义 withItemContent 匹配器
Kotlin
return object : BoundedMatcher<Object, Map>(Map::class.java) { override fun matchesSafely(map: Map): Boolean { return hasEntry(equalTo("STR"), itemTextMatcher).matches(map) } override fun describeTo(description: Description) { description.appendText("with item content: ") itemTextMatcher.describeTo(description) } }
Java
return new BoundedMatcher<Object, Map>(Map.class) { @Override public boolean matchesSafely(Map map) { return hasEntry(equalTo("STR"), itemTextMatcher).matches(map); } @Override public void describeTo(Description description) { description.appendText("with item content: "); itemTextMatcher.describeTo(description); } };
您使用 BoundedMatcher 作为基础,因为仅匹配类型为 Map 的对象。覆盖 matchesSafely() 方法,放入前面找到的匹配器,并将其与您可以作为参数传递的 Matcher<String> 进行匹配。这使您可以调用 withItemContent(equalTo("foo"))。为了简化代码,您可以创建另一个匹配器,该匹配器已经调用 equalTo() 并接受 String 对象
Kotlin
fun withItemContent(expectedText: String): Matcher<Object> { checkNotNull(expectedText) return withItemContent(equalTo(expectedText)) }
Java
public static Matcher<Object> withItemContent(String expectedText) { checkNotNull(expectedText); return withItemContent(equalTo(expectedText)); }
现在,单击该项的代码很简单
Kotlin
onData(withItemContent("item: 50")).perform(click())
Java
onData(withItemContent("item: 50")).perform(click());
有关此测试的完整代码,请查看 AdapterViewTest 类中的 testClickOnItem50() 方法以及 GitHub 上的 此自定义 LongListMatchers 匹配器。
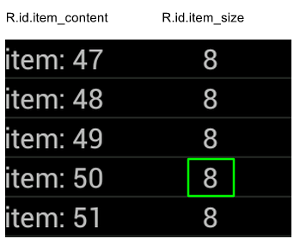
匹配特定子视图
上面的示例在 ListView 的整行的中间发出点击事件。但是,如果我们希望对行的特定子项进行操作怎么办?例如,我们希望单击 LongListActivity 行的第二列,该行在第一列中显示字符串内容的长度

只需在 DataInteraction 的实现中添加 onChildView() 规范即可
Kotlin
onData(withItemContent("item: 60")) .onChildView(withId(R.id.item_size)) .perform(click())
Java
onData(withItemContent("item: 60")) .onChildView(withId(R.id.item_size)) .perform(click());
与回收器视图列表项交互
RecyclerView 对象的工作方式与 AdapterView 对象不同,因此无法使用 onData() 与它们交互。
要使用 Espresso 与 RecyclerViews 交互,您可以使用 espresso-contrib 包,该包包含可用于滚动到位置或对项目执行操作的 RecyclerViewActions 集合
scrollTo()- 如果存在,则滚动到匹配的视图。scrollToHolder()- 如果存在,则滚动到匹配的视图持有者。scrollToPosition()- 滚动到特定位置。actionOnHolderItem()- 对匹配的视图持有者执行视图操作。actionOnItem()- 对匹配的视图执行视图操作。actionOnItemAtPosition()- 在指定位置的视图上执行 ViewAction。
以下代码片段提供了一些来自 RecyclerViewSample 示例的示例。
Kotlin
@Test(expected = PerformException::class) fun itemWithText_doesNotExist() { // Attempt to scroll to an item that contains the special text. onView(ViewMatchers.withId(R.id.recyclerView)) .perform( // scrollTo will fail the test if no item matches. RecyclerViewActions.scrollTo( hasDescendant(withText("not in the list")) ) ) }
Java
@Test(expected = PerformException.class) public void itemWithText_doesNotExist() { // Attempt to scroll to an item that contains the special text. onView(ViewMatchers.withId(R.id.recyclerView)) // scrollTo will fail the test if no item matches. .perform(RecyclerViewActions.scrollTo( hasDescendant(withText("not in the list")) )); }
Kotlin
@Test fun scrollToItemBelowFold_checkItsText() { // First, scroll to the position that needs to be matched and click on it. onView(ViewMatchers.withId(R.id.recyclerView)) .perform( RecyclerViewActions.actionOnItemAtPosition( ITEM_BELOW_THE_FOLD, click() ) ) // Match the text in an item below the fold and check that it's displayed. val itemElementText = "${activityRule.activity.resources .getString(R.string.item_element_text)} ${ITEM_BELOW_THE_FOLD.toString()}" onView(withText(itemElementText)).check(matches(isDisplayed())) }
Java
@Test public void scrollToItemBelowFold_checkItsText() { // First, scroll to the position that needs to be matched and click on it. onView(ViewMatchers.withId(R.id.recyclerView)) .perform(RecyclerViewActions.actionOnItemAtPosition(ITEM_BELOW_THE_FOLD, click())); // Match the text in an item below the fold and check that it's displayed. String itemElementText = activityRule.getActivity().getResources() .getString(R.string.item_element_text) + String.valueOf(ITEM_BELOW_THE_FOLD); onView(withText(itemElementText)).check(matches(isDisplayed())); }
Kotlin
@Test fun itemInMiddleOfList_hasSpecialText() { // First, scroll to the view holder using the isInTheMiddle() matcher. onView(ViewMatchers.withId(R.id.recyclerView)) .perform(RecyclerViewActions.scrollToHolder(isInTheMiddle())) // Check that the item has the special text. val middleElementText = activityRule.activity.resources .getString(R.string.middle) onView(withText(middleElementText)).check(matches(isDisplayed())) }
Java
@Test public void itemInMiddleOfList_hasSpecialText() { // First, scroll to the view holder using the isInTheMiddle() matcher. onView(ViewMatchers.withId(R.id.recyclerView)) .perform(RecyclerViewActions.scrollToHolder(isInTheMiddle())); // Check that the item has the special text. String middleElementText = activityRule.getActivity().getResources() .getString(R.string.middle); onView(withText(middleElementText)).check(matches(isDisplayed())); }
其他资源
有关在 Android 测试中使用 Espresso 列表的更多信息,请参阅以下资源。
示例
- DataAdapterSample: 展示了 Espresso 的
onData()入口点,用于列表和AdapterView对象。
