![]()
第 2 层 - 大屏幕应用质量 指南,帮助您为大大小小的显示屏准备应用。

针对大屏幕优化的应用利用了大屏幕设备的宽敞显示屏,提供高效且引人入胜的用户体验。
优化的应用采用响应式/自适应布局构建,符合纵向和横向方向、多窗口模式以及折叠和展开的设备状态。导航栏和抽屉增强了用户界面,该界面动态格式化和定位按钮、文本字段和对话框等元素,以提供最佳的用户体验。
针对大屏幕优化的应用提供对键盘导航、键盘快捷键以及鼠标和触控板缩放、“右键单击”和悬停行为的支持。
操作须知

操作
- 创建双窗格布局
- 使用网格和列布局
- 将导航栏替换为导航栏和抽屉
- 在旧版多活动应用中使用活动嵌入
- 支持高级键盘、鼠标和触控板功能

不要
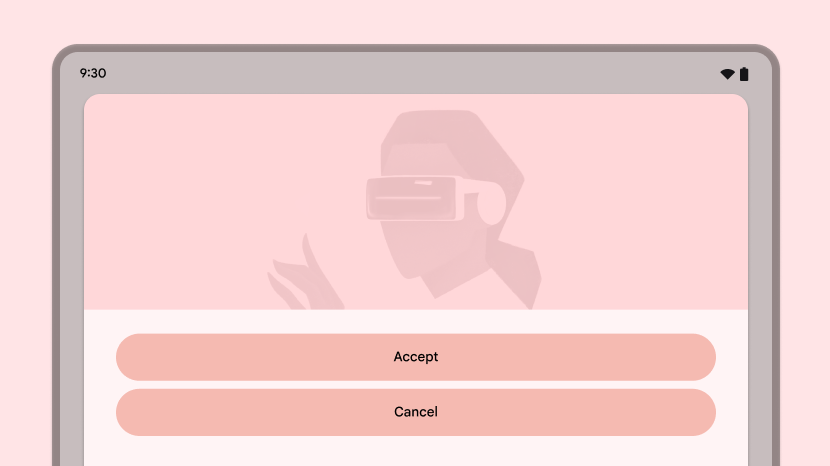
- 拉伸 UI 元素(文本字段、按钮、对话框)以填充额外的空间
- 拉伸或裁剪图像
- 使面板或表单全宽
指南
遵循第 2 层指南以优化您的应用以适应大屏幕。
UX
支持各种设备上的所有尺寸的屏幕,并使用响应式/自适应布局提供最佳的用户体验。
内容
应用布局符合大屏幕尺寸。应用 UI 包括
- 领先的导航栏和抽屉
- 适应窗口大小变化的网格布局
- 列布局
- 在大型屏幕上默认打开的尾随面板
双窗格布局利用了大屏幕空间。多活动应用实施活动嵌入以并排创建活动的双窗格布局。
触摸目标很大且易于触达。交互式绘图对象可聚焦。
原因
大屏幕设备包含各种外形规格,包括平板电脑、折叠屏手机和 ChromeOS 设备。显示尺寸各不相同。设备通常(有时主要)在横向模式下使用。
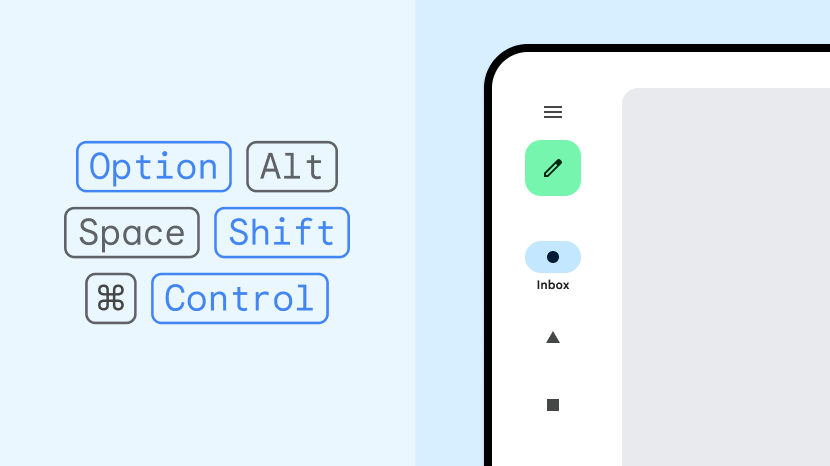
键盘、鼠标和触控板
支持外部硬件输入设备,以提高应用可用性和用户满意度。
内容
应用提供对键盘、鼠标和触控板输入的增强支持。选项菜单可通过鼠标和触控板右键单击(辅助鼠标按钮或辅助点击)行为访问。应用内容可以使用鼠标滚轮和触控板捏合手势进行缩放。UI 元素具有悬停状态。
原因
键盘、鼠标和触控板等外围设备通常连接到大型屏幕设备。ChromeOS 设备通常内置键盘和触控板。用户习惯使用键盘快捷键、多个鼠标按钮、鼠标滚轮和触控板手势。
方法
请参阅以下开发者指南
