Android 运行在各种具有不同屏幕尺寸和像素密度的设备上。系统执行基本的缩放和调整大小以使您的用户界面适应不同的屏幕,但有一些方法可以帮助您的 UI 更好地适应每种屏幕类型。

此页面概述了 Android 上可用的功能,以帮助您的应用相应地进行调整。有关如何为不同的屏幕变化构建应用的更具体说明,请参阅以下文档
屏幕尺寸
屏幕尺寸是应用 UI 的可见空间。您的应用识别的屏幕尺寸并非设备屏幕的实际尺寸。应用必须考虑屏幕方向、系统装饰(例如导航栏)和窗口配置更改,例如用户启用多窗口模式时。
灵活的布局
默认情况下,Android 会调整应用布局的大小以适应当前屏幕。为了帮助您的布局很好地调整大小以适应屏幕尺寸的细微变化,请记住灵活地实现您的布局。不要硬编码 UI 组件的位置和大小。相反,让视图大小伸展并指定相对于父视图或其他同级视图的视图位置,以便您的预期顺序和相对大小在布局增长时保持不变。
要了解有关灵活布局的更多信息,请参阅响应式设计。
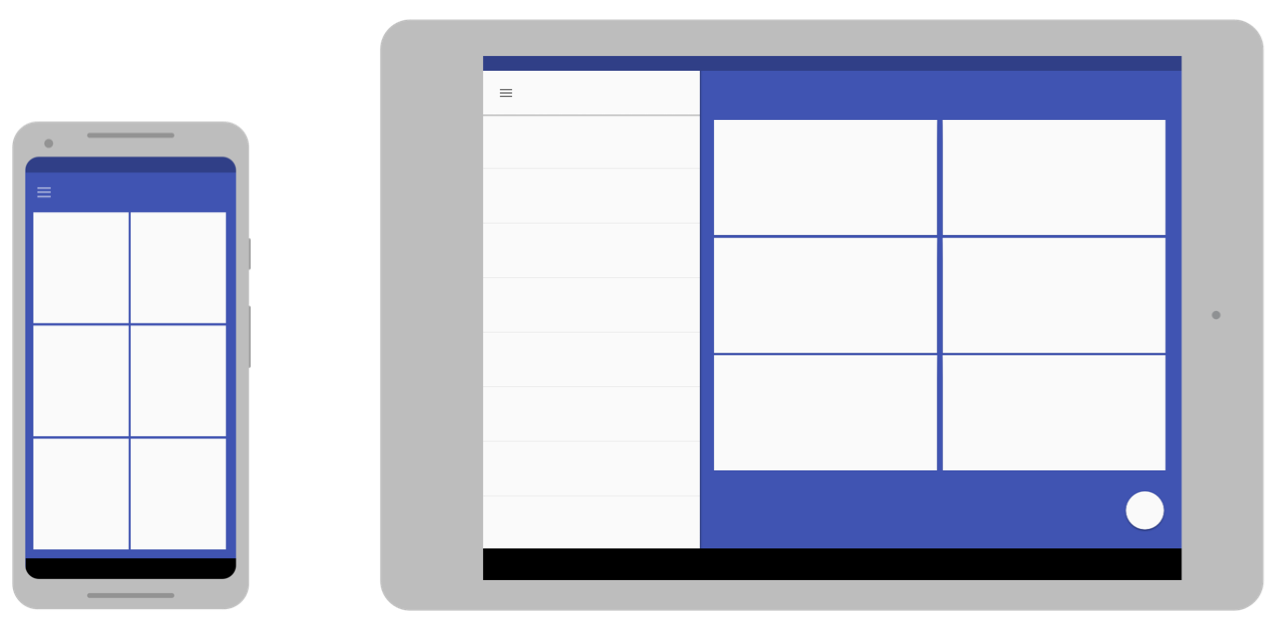
替代布局
灵活的布局很重要,但您还需要设计不同的布局,以便根据不同设备上的可用空间优化用户体验。Android 允许您提供替代布局文件,系统根据当前设备的屏幕尺寸在运行时应用这些文件。

要了解如何创建替代布局,请参阅自适应设计。
可拉伸图像
由于您的布局需要拉伸以适应当前屏幕,因此您附加到任何布局视图的位图也需要拉伸。但是,沿任意方向拉伸普通位图可能会导致奇怪的缩放伪像和图像变形。
为了解决这个问题,Android 支持九宫格位图,您可以指定可拉伸的小像素区域,而图像的其余部分保持不变。
要了解有关九宫格位图的更多信息,请参阅 九宫格可绘制对象。
像素密度
像素密度是指屏幕物理区域内的像素数量。它被称为 dpi(每英寸点数)。这与屏幕分辨率不同,屏幕分辨率是屏幕上的像素总数。

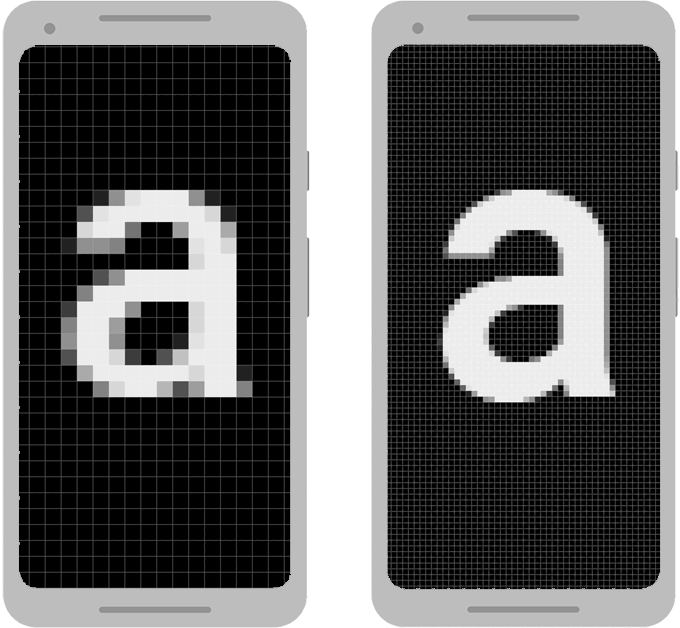
密度无关性
当您的应用在不同像素密度的屏幕上显示时,如果它保持了 UI 设计的物理尺寸(从用户的角度来看),则实现了“密度无关性”,如图 3 所示。保持密度无关性非常重要,因为如果没有它,像按钮这样的 UI 元素在低密度屏幕上可能会显得更大,而在高密度屏幕上可能会显得更小。
Android 通过提供 *密度无关像素* (dp 或 dip) 作为测量单位来帮助您实现密度无关性,您可以使用它来代替像素 (px)。
要了解有关密度无关像素的更多信息,请参阅 使用密度无关像素。
备用位图
为了使您的图像在所有屏幕上都能达到最佳效果,请提供与每个屏幕密度匹配的备用位图。如果您的应用仅为低密度屏幕提供位图,则 Android 会在高密度屏幕上将其放大,以便图像在屏幕上占据相同的物理空间。这可能会导致位图中出现可见的缩放伪像。因此,您的应用必须包含更高分辨率的备用位图。
要了解如何提供备用位图,请参阅 提供备用位图。
矢量图形
对于简单的图像类型(如图标),您可以通过使用矢量图形来避免为每个密度创建单独的图像。因为矢量图形使用几何线路径而不是像素来定义插图,所以它们可以在任何尺寸下绘制而不会出现缩放伪像。
要了解有关使用矢量图形的更多信息,请参阅 首选矢量图形。
Wear OS、电视、汽车和 ChromeOS
上述建议适用于所有 Android 外形规格,但如果您想为 Wear OS、Android TV、Android Auto、Android Automotive OS 或 ChromeOS 设备构建应用,则需要做更多工作。
每种设备类型都有其自己的用户交互模型,您的应用必须适应这些模型。在某些情况下,例如对于 Wear OS,您需要重新考虑应用的用户体验并构建专门针对该设备的应用。另一方面,要支持 ChromeOS 设备(例如 Google Pixelbook),您可能只需要对现有应用进行少量修改即可支持键盘或鼠标交互和更大的屏幕。
要支持这些设备,请参考以下文档:
折叠屏
折叠式设备通常具有多个显示屏,不同的显示屏(或显示屏组合)会在设备折叠的不同状态下变为活动状态。请遵循本文档中的指南,使您的应用能够适应这些不断变化的配置。但是,某些配置可能具有不寻常的纵横比,因此请测试您的应用在各种设备上的行为。

通常,在各种窗口大小的 多窗口模式 下运行良好的应用在折叠式设备上也能很好地运行。
要了解有关为折叠屏设备构建应用的更多信息,请参阅 了解折叠屏设备。
