导航组件提供了一种以编程方式创建和交互某些导航元素的方法。
创建 NavHostFragment
您可以使用 NavHostFragment.create() 以编程方式创建一个具有特定图形资源的 NavHostFragment,如下面的示例所示
Kotlin
val finalHost = NavHostFragment.create(R.navigation.example_graph) supportFragmentManager.beginTransaction() .replace(R.id.nav_host, finalHost) .setPrimaryNavigationFragment(finalHost) // equivalent to app:defaultNavHost="true" .commit()
Java
NavHostFragment finalHost = NavHostFragment.create(R.navigation.example_graph); getSupportFragmentManager().beginTransaction() .replace(R.id.nav_host, finalHost) .setPrimaryNavigationFragment(finalHost) // equivalent to app:defaultNavHost="true" .commit();
请注意,setPrimaryNavigationFragment(finalHost) 允许您的 NavHost 拦截系统后退按钮按下。您也可以在您的 NavHost XML 中通过添加 app:defaultNavHost="true" 来实现此行为。如果您正在实现 自定义后退按钮行为 并且不希望您的 NavHost 拦截后退按钮按下,则可以将 null 传递给 setPrimaryNavigationFragment()。
使用 NavBackStackEntry 引用目标
从 Navigation 2.2.0 开始,您可以通过调用 NavController.getBackStackEntry() 并传入目标 ID,获取导航堆栈中任何目标的 NavBackStackEntry 的引用。如果回退堆栈包含指定目标的多个实例,则 getBackStackEntry() 将返回堆栈中最顶层的实例。
返回的 NavBackStackEntry 在目标级别提供 Lifecycle、ViewModelStore 和 SavedStateRegistry。这些对象在回退堆栈上目标的生命周期内有效。当关联的目标从回退堆栈弹出时,Lifecycle 将被销毁,状态将不再保存,并且任何 ViewModel 对象都将被清除。
这些属性为您提供了 Lifecycle 和 ViewModel 对象和与 保存状态 一起工作的类的存储,无论您使用哪种类型的目标。当处理没有自动关联 Lifecycle 的目标类型(例如自定义目标)时,这尤其有用。
例如,您可以观察 NavBackStackEntry 的 Lifecycle,就像您观察片段或活动的 Lifecycle 一样。此外,NavBackStackEntry 是一个 LifecycleOwner,这意味着您可以在观察 LiveData 或使用其他生命周期感知组件时使用它,如下面的示例所示
Kotlin
myViewModel.liveData.observe(backStackEntry, Observer { myData -> // react to live data update })
Java
myViewModel.getLiveData().observe(backStackEntry, myData -> { // react to live data update });
每当您调用 navigate() 时,生命周期状态都会自动更新。如果目标在 FloatingWindow 目标(例如对话框目标)下仍然可见,则不在回退堆栈顶部的目标的生命周期状态将从 RESUMED 变为 STARTED,否则将变为 STOPPED。
将结果返回到上一个目标
在 Navigation 2.3 及更高版本中,NavBackStackEntry 可以访问 SavedStateHandle。 SavedStateHandle 是一个键值映射,可用于存储和检索数据。这些值会持续存在于进程死亡(包括配置更改)中,并通过相同的对象保持可用。通过使用给定的 SavedStateHandle,您可以在目标之间访问和传递数据。这作为从堆栈弹出目标后获取数据的机制尤其有用。
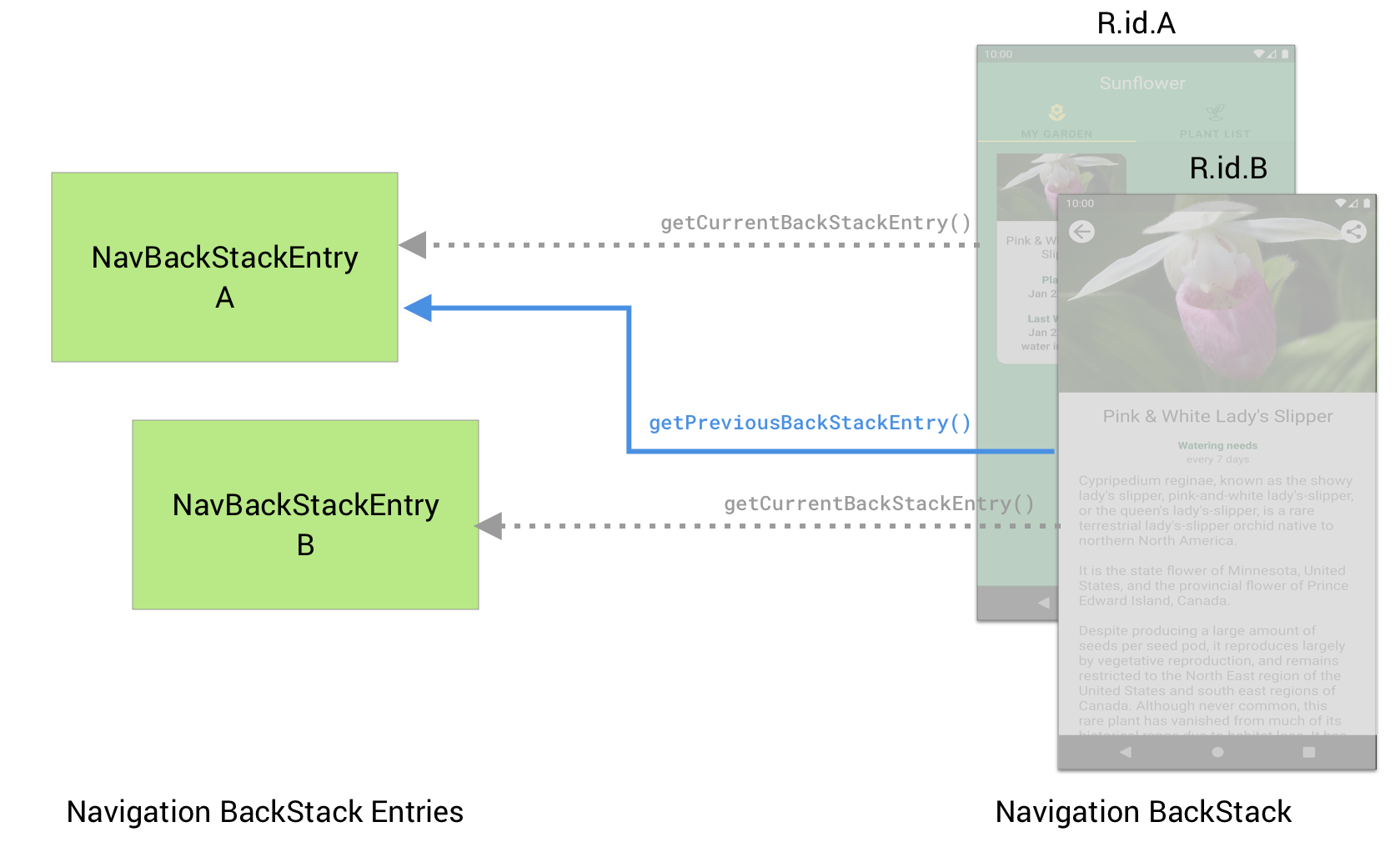
要将数据从目标 B 传递回目标 A,首先设置目标 A 以在其 SavedStateHandle 上侦听结果。为此,请使用 getCurrentBackStackEntry() API 检索 NavBackStackEntry,然后 observe 由 SavedStateHandle 提供的 LiveData。
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController(); // We use a String here, but any type that can be put in a Bundle is supported navController.currentBackStackEntry?.savedStateHandle?.getLiveData<String>("key")?.observe( viewLifecycleOwner) { result -> // Do something with the result. } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = NavHostFragment.findNavController(this); // We use a String here, but any type that can be put in a Bundle is supported MutableLiveData<String> liveData = navController.getCurrentBackStackEntry() .getSavedStateHandle() .getLiveData("key"); liveData.observe(getViewLifecycleOwner(), new Observer<String>() { @Override public void onChanged(String s) { // Do something with the result. } }); }

在目标位置 B 中,您必须使用 getPreviousBackStackEntry() API 在目标位置 A 的 SavedStateHandle 上set 结果。
Kotlin
navController.previousBackStackEntry?.savedStateHandle?.set("key", result)
Java
navController.getPreviousBackStackEntry().getSavedStateHandle().set("key", result);
如果您只想处理一次结果,则必须在 SavedStateHandle 上调用 remove() 以清除结果。如果您不删除结果,则 LiveData 将继续将最后的结果返回给任何新的 Observer 实例。
使用对话框目标位置时的注意事项
当您 navigate 到占用 NavHost 完整视图的目标位置(例如 <fragment> 目标位置)时,前一个目标位置的生命周期将停止,从而阻止对 SavedStateHandle 提供的 LiveData 的任何回调。
但是,当导航到 对话框目标位置 时,前一个目标位置也可见于屏幕上,因此即使不是当前目标位置,其状态也为 STARTED。这意味着,在配置更改或进程死亡和重新创建后(因为对话框恢复在其他目标位置上方),从生命周期方法(如 onViewCreated())中调用 getCurrentBackStackEntry() 将返回对话框目标位置的 NavBackStackEntry。因此,您应该使用 getBackStackEntry() 以及目标位置的 ID 来确保始终使用正确的 NavBackStackEntry。
这也意味着您在结果 LiveData 上设置的任何 Observer 即使在对话框目标位置仍在屏幕上时也会被触发。如果您只想在对话框目标位置关闭且底层目标位置成为当前目标位置时检查结果,则可以观察与 NavBackStackEntry 关联的 Lifecycle,并且仅在它变为 RESUMED 时检索结果。
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) val navController = findNavController(); // After a configuration change or process death, the currentBackStackEntry // points to the dialog destination, so you must use getBackStackEntry() // with the specific ID of your destination to ensure we always // get the right NavBackStackEntry val navBackStackEntry = navController.getBackStackEntry(R.id.your_fragment) // Create our observer and add it to the NavBackStackEntry's lifecycle val observer = LifecycleEventObserver { _, event -> if (event == Lifecycle.Event.ON_RESUME && navBackStackEntry.savedStateHandle.contains("key")) { val result = navBackStackEntry.savedStateHandle.get<String>("key"); // Do something with the result } } navBackStackEntry.lifecycle.addObserver(observer) // As addObserver() does not automatically remove the observer, we // call removeObserver() manually when the view lifecycle is destroyed viewLifecycleOwner.lifecycle.addObserver(LifecycleEventObserver { _, event -> if (event == Lifecycle.Event.ON_DESTROY) { navBackStackEntry.lifecycle.removeObserver(observer) } }) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); NavController navController = NavHostFragment.findNavController(this); // After a configuration change or process death, the currentBackStackEntry // points to the dialog destination, so you must use getBackStackEntry() // with the specific ID of your destination to ensure we always // get the right NavBackStackEntry final NavBackStackEntry navBackStackEntry = navController.getBackStackEntry(R.id.your_fragment); // Create our observer and add it to the NavBackStackEntry's lifecycle final LifecycleEventObserver observer = new LifecycleEventObserver() { @Override public void onStateChanged(@NonNull LifecycleOwner source, @NonNull Lifecycle.Event event) { if (event.equals(Lifecycle.Event.ON_RESUME) && navBackStackEntry.getSavedStateHandle().contains("key")) { String result = navBackStackEntry.getSavedStateHandle().get("key"); // Do something with the result } } }; navBackStackEntry.getLifecycle().addObserver(observer); // As addObserver() does not automatically remove the observer, we // call removeObserver() manually when the view lifecycle is destroyed getViewLifecycleOwner().getLifecycle().addObserver(new LifecycleEventObserver() { @Override public void onStateChanged(@NonNull LifecycleOwner source, @NonNull Lifecycle.Event event) { if (event.equals(Lifecycle.Event.ON_DESTROY)) { navBackStackEntry.getLifecycle().removeObserver(observer) } } }); }
使用 ViewModel 在目标位置之间共享与 UI 相关的数据
导航返回栈不仅为每个单独的目标位置存储 NavBackStackEntry,还为包含单个目标位置的每个父导航图存储 NavBackStackEntry。这使您可以检索一个作用域限定到导航图的 NavBackStackEntry。作用域限定到导航图的 NavBackStackEntry 提供了一种创建作用域限定到导航图的 ViewModel 的方法,使您能够在该图的目标位置之间共享与 UI 相关的数据。以这种方式创建的任何 ViewModel 对象都将持续存在,直到关联的 NavHost 及其 ViewModelStore 被清除或导航图从返回栈中弹出。
以下示例显示了如何检索作用域限定到导航图的 ViewModel
Kotlin
val viewModel: MyViewModel by navGraphViewModels(R.id.my_graph)
Java
NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.my_graph); MyViewModel viewModel = new ViewModelProvider(backStackEntry).get(MyViewModel.class);
如果您使用的是 Navigation 2.2.0 或更早版本,则需要提供您自己的工厂来使用 ViewModel 的保存状态,如以下示例所示
Kotlin
val viewModel: MyViewModel by navGraphViewModels(R.id.my_graph) { SavedStateViewModelFactory(requireActivity().application, requireParentFragment()) }
Java
NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.my_graph); ViewModelProvider viewModelProvider = new ViewModelProvider( backStackEntry.getViewModelStore(), new SavedStateViewModelFactory( requireActivity().getApplication(), requireParentFragment())); MyViewModel myViewModel = provider.get(myViewModel.getClass());
有关 ViewModel 的更多信息,请参阅 ViewModel 概述。
修改已膨胀的导航图
您可以在运行时动态修改已膨胀的导航图。
例如,如果您有一个绑定到 NavGraph 的 BottomNavigationView,则 NavGraph 的默认目标位置决定了应用启动时选定的标签。但是,您可能需要覆盖此行为,例如,当用户首选项指定应用启动时要加载的首选标签时。或者,您的应用可能需要根据过去的用户行为更改起始标签。您可以通过动态指定 NavGraph 的默认目标位置来支持这些情况。
考虑此 NavGraph
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph" app:startDestination="@id/home"> <fragment android:id="@+id/home" android:name="com.example.android.navigation.HomeFragment" android:label="fragment_home" tools:layout="@layout/fragment_home" /> <fragment android:id="@+id/location" android:name="com.example.android.navigation.LocationFragment" android:label="fragment_location" tools:layout="@layout/fragment_location" /> <fragment android:id="@+id/shop" android:name="com.example.android.navigation.ShopFragment" android:label="fragment_shop" tools:layout="@layout/fragment_shop" /> <fragment android:id="@+id/settings" android:name="com.example.android.navigation.SettingsFragment" android:label="fragment_settings" tools:layout="@layout/fragment_settings" /> </navigation>
加载此图时,app:startDestination 属性指定要显示 HomeFragment。要动态覆盖起始目标位置,请执行以下操作
- 首先,手动膨胀
NavGraph。 - 覆盖起始目标位置。
- 最后,手动将图附加到
NavController。
Kotlin
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val navGraph = navController.navInflater.inflate(R.navigation.bottom_nav_graph) navGraph.startDestination = R.id.shop navController.graph = navGraph binding.bottomNavView.setupWithNavController(navController)
Java
NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager() .findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavGraph navGraph = navController.getNavInflater().inflate(R.navigation.bottom_nav_graph); navGraph.setStartDestination(R.id.shop); navController.setGraph(navGraph); NavigationUI.setupWithNavController(binding.bottomNavView, navController);
现在,当您的应用启动时,将显示 ShopFragment 而不是 HomeFragment。
使用深层链接时,NavController 会为深层链接目标位置自动构建返回栈。如果用户导航到深层链接,然后向后导航,则他们将在某个时刻到达起始目标位置。使用上一个示例中的技术覆盖起始目标位置可确保将正确的起始目标位置添加到构建的返回栈中。
请注意,此技术还允许根据需要覆盖 NavGraph 的其他方面。必须在调用 setGraph() *之前* 对图进行所有修改,以确保在处理深层链接、恢复状态以及移动到图的起始目标位置时使用正确的结构。
