动态导航器库扩展了Jetpack 导航组件的功能,使其能够与在功能模块中定义的目标一起使用。此库还提供在导航到这些目标时无缝安装按需功能模块的功能。
设置
要支持功能模块,请在应用模块的build.gradle文件中使用以下依赖项
Groovy
dependencies { def nav_version = "2.8.4" api "androidx.navigation:navigation-fragment-ktx:$nav_version" api "androidx.navigation:navigation-ui-ktx:$nav_version" api "androidx.navigation:navigation-dynamic-features-fragment:$nav_version" }
Kotlin
dependencies { val nav_version = "2.8.4" api("androidx.navigation:navigation-fragment-ktx:$nav_version") api("androidx.navigation:navigation-ui-ktx:$nav_version") api("androidx.navigation:navigation-dynamic-features-fragment:$nav_version") }
请注意,其他导航依赖项应使用api 配置,以便您的功能模块可以使用它们。
基本用法
要支持功能模块,首先将应用中所有NavHostFragment的实例更改为androidx.navigation.dynamicfeatures.fragment.DynamicNavHostFragment
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.dynamicfeatures.fragment.DynamicNavHostFragment"
app:navGraph="@navigation/nav_graph"
... />
接下来,在com.android.dynamic-feature模块的导航图中,为与DynamicNavHostFragment关联的任何<activity>、<fragment>或<navigation>目标添加app:moduleName属性。此属性告诉动态导航器库该目标属于您指定的名称的功能模块。
<fragment
app:moduleName="myDynamicFeature"
android:id="@+id/featureFragment"
android:name="com.google.android.samples.feature.FeatureFragment"
... />
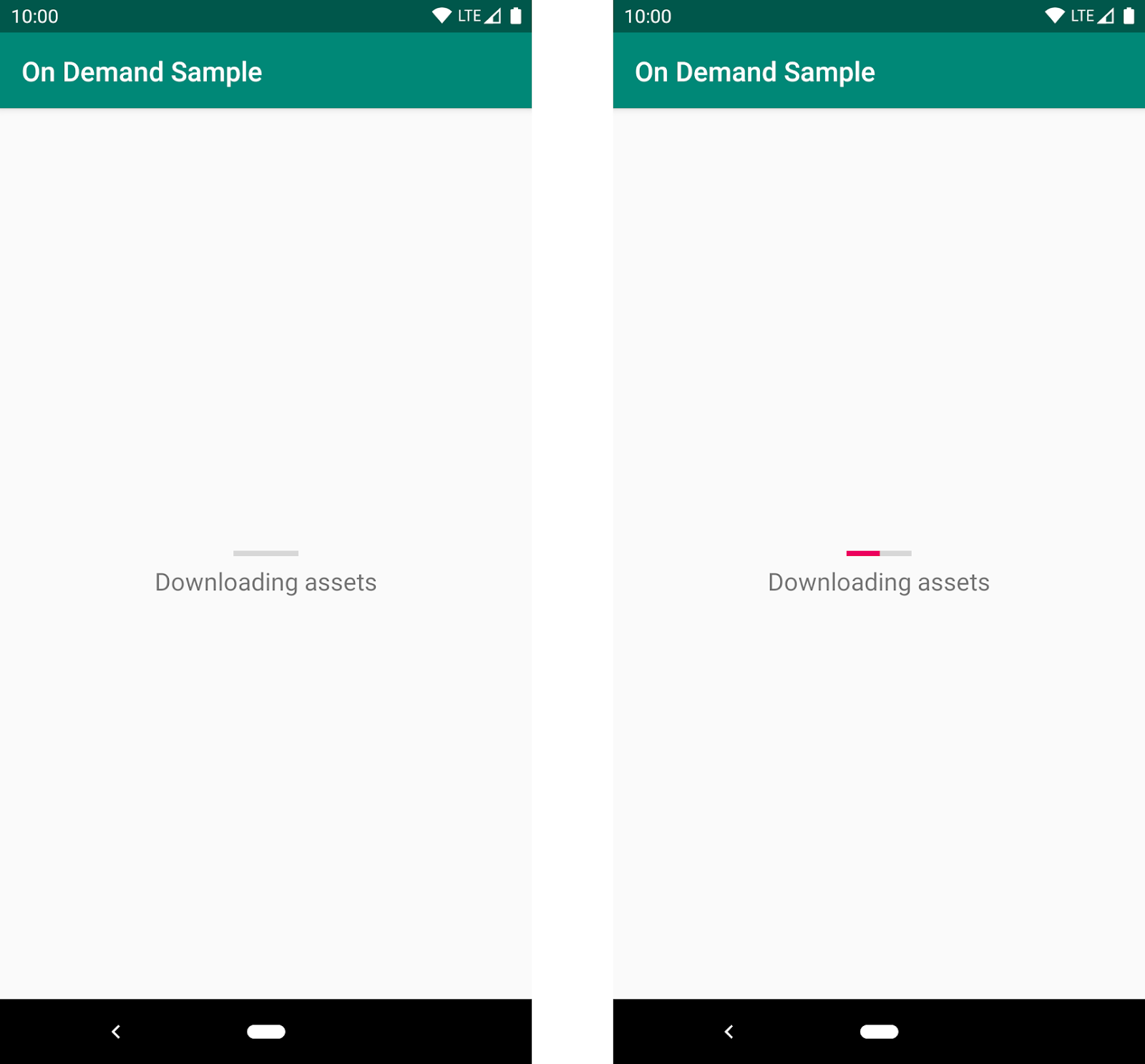
当您导航到这些目标中的一个时,动态导航器库首先检查是否已安装功能模块。如果功能模块已存在,您的应用将按预期导航到目标。如果模块不存在,您的应用会在安装模块时显示一个中间进度片段目标。进度片段的默认实现显示带有进度条的基本 UI 并处理任何安装错误。

要自定义此 UI,或从您自己的应用屏幕手动处理安装进度,请参阅本主题中的自定义进度片段和监视请求状态部分。
未指定app:moduleName的目标将继续工作而无需更改,其行为就像您的应用使用常规NavHostFragment一样。
自定义进度片段
您可以通过将app:progressDestination属性设置为要用于处理安装进度的目标的 ID 来覆盖每个导航图的进度片段实现。您的自定义进度目标应该是派生自Fragment且派生自AbstractProgressFragment的Fragment。您必须覆盖有关安装进度、错误和其他事件的通知的抽象方法。然后,您可以根据自己的选择在 UI 中显示安装进度。
默认实现的DefaultProgressFragment类使用此 API 显示安装进度。
监视请求状态
动态导航器库使您可以实现类似于按需交付的 UX 最佳实践中的 UX 流程,在该流程中,用户在等待安装完成时会停留在先前屏幕的上下文中。这意味着您根本不需要显示中间 UI 或进度片段。

在这种情况下,您负责监视和处理所有安装状态、进度更改、错误等。
要启动此非阻塞导航流程,请传递一个包含DynamicInstallMonitor的DynamicExtras对象到NavController.navigate(),如下例所示
Kotlin
val navController = ... val installMonitor = DynamicInstallMonitor() navController.navigate( destinationId, null, null, DynamicExtras(installMonitor) )
Java
NavController navController = ... DynamicInstallMonitor installMonitor = new DynamicInstallMonitor(); navController.navigate( destinationId, null, null, new DynamicExtras(installMonitor); )
调用navigate()后,应立即检查installMonitor.isInstallRequired的值,以查看尝试导航是否导致功能模块安装。
- 如果值为
false,则您正在导航到普通目标,无需执行其他操作。 如果值为
true,则应开始观察现在位于installMonitor.status中的LiveData对象。此LiveData对象会从 Play Core 库发出SplitInstallSessionState更新。这些更新包含您可以用来更新 UI 的安装进度事件。请记住按照Play Core 指南中概述的内容处理所有相关状态,包括如有必要请求用户确认。Kotlin
val navController = ... val installMonitor = DynamicInstallMonitor() navController.navigate( destinationId, null, null, DynamicExtras(installMonitor) ) if (installMonitor.isInstallRequired) { installMonitor.status.observe(this, object : Observer<SplitInstallSessionState> { override fun onChanged(sessionState: SplitInstallSessionState) { when (sessionState.status()) { SplitInstallSessionStatus.INSTALLED -> { // Call navigate again here or after user taps again in the UI: // navController.navigate(destinationId, destinationArgs, null, null) } SplitInstallSessionStatus.REQUIRES_USER_CONFIRMATION -> { SplitInstallManager.startConfirmationDialogForResult(...) } // Handle all remaining states: SplitInstallSessionStatus.FAILED -> {} SplitInstallSessionStatus.CANCELED -> {} } if (sessionState.hasTerminalStatus()) { installMonitor.status.removeObserver(this); } } }); }
Java
NavController navController = ... DynamicInstallMonitor installMonitor = new DynamicInstallMonitor(); navController.navigate( destinationId, null, null, new DynamicExtras(installMonitor); ) if (installMonitor.isInstallRequired()) { installMonitor.getStatus().observe(this, new Observer<SplitInstallSessionState>() { @Override public void onChanged(SplitInstallSessionState sessionState) { switch (sessionState.status()) { case SplitInstallSessionStatus.INSTALLED: // Call navigate again here or after user taps again in the UI: // navController.navigate(mDestinationId, mDestinationArgs, null, null); break; case SplitInstallSessionStatus.REQUIRES_USER_CONFIRMATION: SplitInstallManager.startConfirmationDialogForResult(...) break; // Handle all remaining states: case SplitInstallSessionStatus.FAILED: break; case SplitInstallSessionStatus.CANCELED: break; } if (sessionState.hasTerminalStatus()) { installMonitor.getStatus().removeObserver(this); } } }); }
安装完成后,LiveData对象会发出SplitInstallSessionStatus.INSTALLED状态。然后,您应再次调用NavController.navigate()。由于模块现已安装,因此调用现在成功,并且应用会按预期导航到目标。
到达终端状态后(例如安装完成或安装失败时),应删除LiveData观察者以避免内存泄漏。您可以使用SplitInstallSessionStatus.hasTerminalStatus()检查状态是否表示终端状态。
有关此观察者的示例实现,请参阅AbstractProgressFragment。
包含的图表
动态导航器库支持包含在功能模块中定义的图表。要包含在功能模块中定义的图表,请执行以下操作
使用
<include-dynamic/>代替<include/>,如下例所示<include-dynamic android:id="@+id/includedGraph" app:moduleName="includedgraphfeature" app:graphResName="included_feature_nav" app:graphPackage="com.google.android.samples.dynamic_navigator.included_graph_feature" />在
<include-dynamic ... />内部,您必须指定以下属性app:graphResName:导航图表资源文件的名称。该名称源自图表的文件名。例如,如果图表位于res/navigation/nav_graph.xml中,则资源名称为nav_graph。android:id- 图表目标 ID。动态导航器库会忽略在包含图表的根元素中找到的任何android:id值。app:moduleName:模块的包名。
使用正确的 graphPackage
获得正确的app:graphPackage非常重要,否则导航组件将无法从功能模块包含指定的navGraph。
动态功能模块的包名是通过将模块名称附加到基本应用模块的applicationId来构建的。因此,如果基本应用模块的applicationId为com.example.dynamicfeatureapp,并且动态功能模块名为DynamicFeatureModule,则动态模块的包名将为com.example.dynamicfeatureapp.DynamicFeatureModule。此包名区分大小写。
如果您有任何疑问,可以通过检查生成的AndroidManifest.xml来确认功能模块的包名。构建项目后,转到<DynamicFeatureModule>/build/intermediates/merged_manifest/debug/AndroidManifest.xml,它应该如下所示
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:dist="http://schemas.android.com/apk/distribution" featureSplit="DynamicFeatureModule" package="com.example.dynamicfeatureapp" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="21" android:targetSdkVersion="30" /> <dist:module dist:instant="false" dist:title="@string/title_dynamicfeaturemodule" > <dist:delivery> <dist:install-time /> </dist:delivery> <dist:fusing dist:include="true" /> </dist:module> <application /> </manifest>
featureSplit值应与动态功能模块的名称匹配,并且包应与基本应用模块的applicationId匹配。app:graphPackage是这两者的组合:com.example.dynamicfeatureapp.DynamicFeatureModule。
导航到 include-dynamic 导航图表
只能导航到include-dynamic导航图表的startDestination。动态模块负责其自身的导航图表,而基本应用对此一无所知。
include-dynamic 机制使基本应用模块能够包含在动态模块中定义的嵌套导航图表。此嵌套导航图表的行为类似于任何嵌套导航图表。根导航图表(即嵌套图表的父级)只能将嵌套导航图表本身定义为目标,而不能将其子级定义为目标。因此,当 include-dynamic 导航图表为目标时,将使用startDestination。
限制
- 动态包含的图表目前不支持深层链接。
- 动态加载的嵌套图表(即带有
app:moduleName的<navigation>元素)目前不支持深层链接。
