应用中的登录流程、向导或其他子流程通常最好表示为嵌套导航图。通过这种方式嵌套自包含的子导航流程,可以更容易地理解和管理应用 UI 的主要流程。
此外,嵌套图是可重用的。它们还提供了一定程度的封装——嵌套图外部的目标无法直接访问嵌套图内的任何目标。相反,它们应该navigate()到嵌套图本身,内部逻辑可以在不影响图的其余部分的情况下更改。
示例
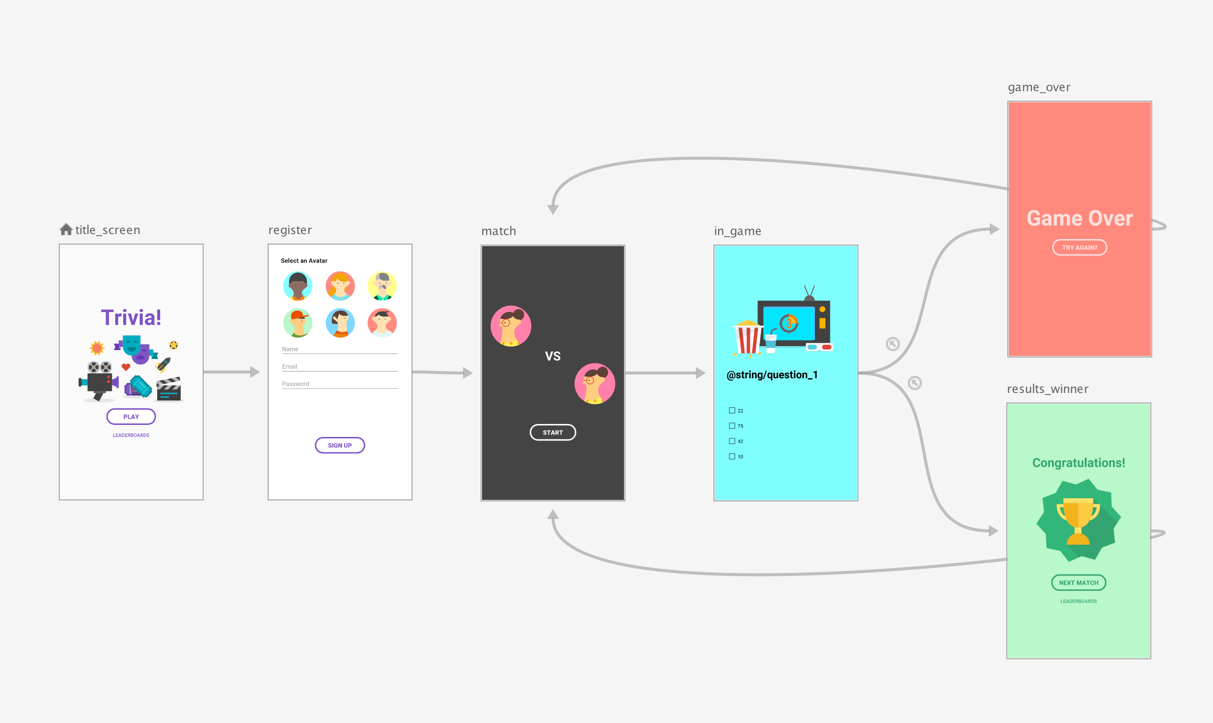
应用的顶级导航图应以用户启动应用时看到的初始目标开始,并应包含他们在应用中移动时看到的目标。

以图 1 中的顶级导航图为例,假设您希望仅在应用首次启动时才要求用户查看标题屏幕和注册屏幕。之后,用户信息将被存储,并在随后启动应用时,您应该直接将他们带到匹配屏幕。
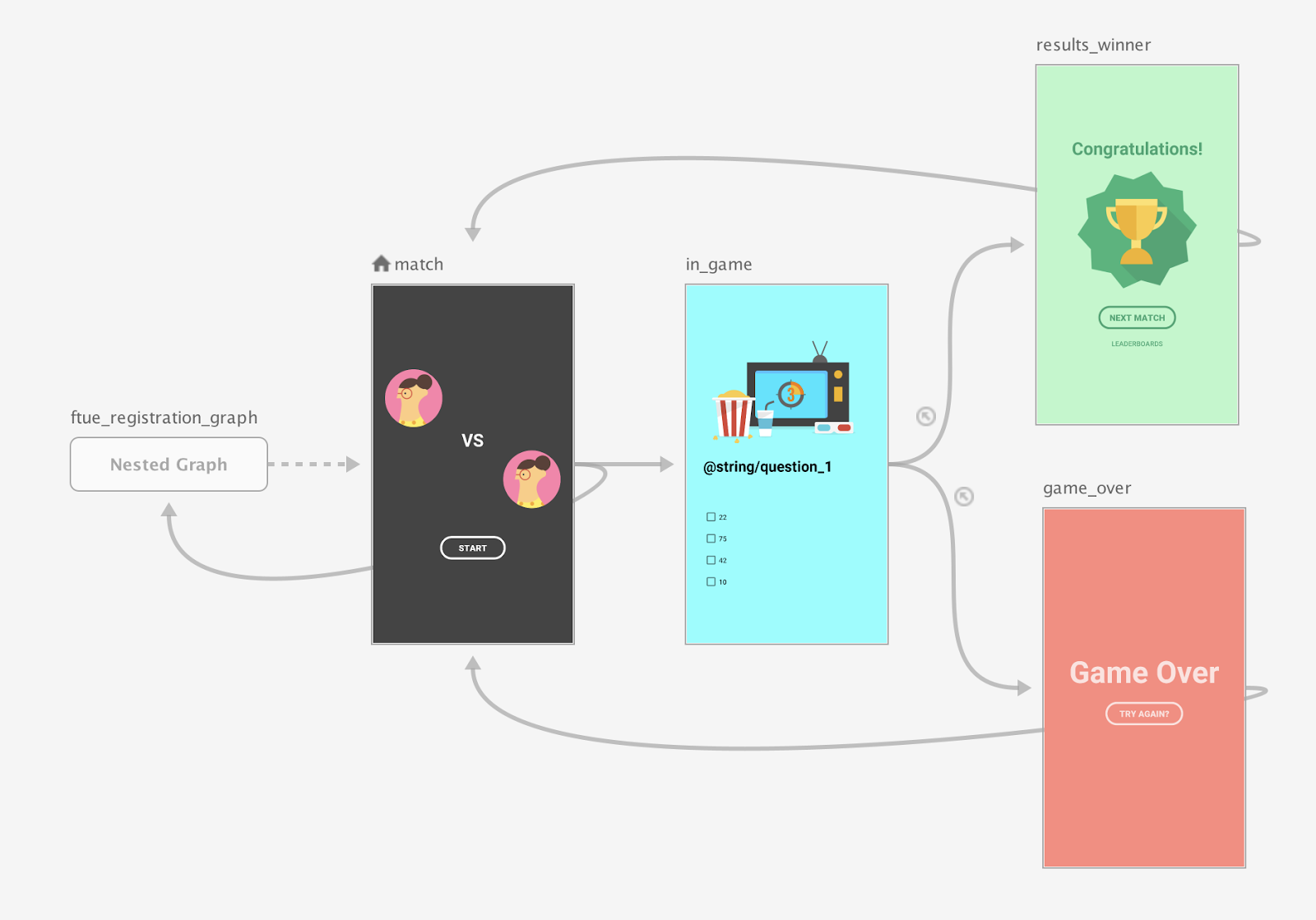
最佳实践是将匹配屏幕设置为顶级导航图的起始目标,并将标题和注册屏幕移动到嵌套图中,如图 1 所示。

当匹配屏幕启动时,检查是否有注册用户。如果用户未注册,则将用户导航到注册屏幕。
有关条件导航场景的更多信息,请参阅条件导航。
Compose
要使用 Compose 创建嵌套导航图,请使用NavGraphBuilder.navigation()函数。当向图中添加目标时,navigation()的使用方式与NavGraphBuilder.composable()和NavGraphBuilder.dialog()函数类似。
主要区别在于navigation创建的是嵌套图,而不是新的目标。然后,在navigation()的 lambda 中调用composable()和dialog()以向嵌套图添加目标。
考虑以下代码段如何使用 Compose 实现图 2。
// Routes
@Serializable object Title
@Serializable object Register
// Route for nested graph
@Serializable object Game
// Routes inside nested graph
@Serializable object Match
@Serializable object InGame
@Serializable object ResultsWinner
@Serializable object GameOver
NavHost(navController, startDestination = Title) {
composable<Title> {
TitleScreen(
onPlayClicked = { navController.navigate(route = Register) },
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<Register> {
RegisterScreen(
onSignUpComplete = { navController.navigate(route = Game) }
)
}
navigation<Game>(startDestination = Match) {
composable<Match> {
MatchScreen(
onStartGame = { navController.navigate(route = InGame) }
)
}
composable<InGame> {
InGameScreen(
onGameWin = { navController.navigate(route = ResultsWinner) },
onGameLose = { navController.navigate(route = GameOver) }
)
}
composable<ResultsWinner> {
ResultsWinnerScreen(
onNextMatchClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
},
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<GameOver> {
GameOverScreen(
onTryAgainClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
}
)
}
}
}
要直接导航到嵌套目标,请像使用其他目标一样使用路由类型。这是因为路由是用于标识任何屏幕都可以导航到的目标的全局概念。
navController.navigate(route = Match)
XML
使用 XML 时,您可以使用导航编辑器创建嵌套图。为此,请按照以下步骤操作:
- 在导航编辑器中,按住Shift键,然后单击要包含在嵌套图中的目标。
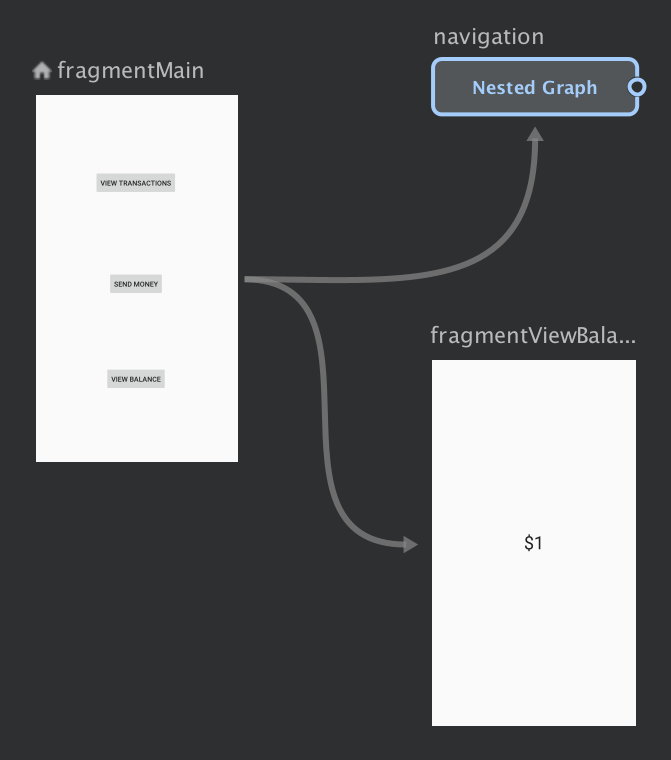
右键单击以打开上下文菜单,然后选择移动到嵌套图>新建图。目标包含在嵌套图中。图 2 显示了导航编辑器中的嵌套图。

图 2. 导航编辑器中的嵌套图 单击嵌套图。以下属性将出现在属性面板中:
- 类型,其中包含“嵌套图”
- ID,其中包含系统为嵌套图分配的 ID。此 ID 用于从代码中引用嵌套图。
双击嵌套图以显示其目标。
点击文本选项卡切换到XML视图。一个嵌套的导航图已添加到图形中。此导航图具有其自身的
navigation元素,以及其自身的ID和一个startDestination属性,该属性指向嵌套图中的第一个目标。<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>在您的代码中,传递连接根图到嵌套图的操作的资源ID。
Kotlin
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Java
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
- 返回设计选项卡,点击根返回根图。
使用include引用其他导航图
模块化图形结构的另一种方法是使用父导航图中的<include>元素包含一个图到另一个图中。这允许包含的图完全在单独的模块或项目中定义,从而最大限度地提高可重用性。
以下代码片段演示了如何使用<include>
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<strong><include app:graph="@navigation/included_graph" /></strong>
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<strong><action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" /></strong>
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
<strong>android:id="@+id/second_graph"</strong>
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>
其他资源
要了解有关导航的更多信息,请参阅以下其他资源。
