用户与您的应用交互时,通常是通过触摸屏幕上的元素。但这并不是唯一的交互形式。其他交互形式可能包括以下内容
- ChromeOS 用户可能会使用物理键盘上的方向键来导航屏幕。
- 玩游戏的人可能会使用连接的游戏手柄来导航游戏菜单。
- 移动应用用户可能会使用屏幕键盘循环浏览元素。
在这些情况下,跟踪哪个组件在任何给定时间处于活动状态非常重要,这就是我们所说的焦点。屏幕上的元素应按逻辑顺序聚焦。Jetpack Compose 有一种默认的焦点处理方式,在大多数情况下是正确的。但是,在某些情况下,您可能需要修改此默认行为。
以下页面介绍了如何在您的应用中使用焦点
- 更改焦点遍历顺序:说明了如何更改默认焦点顺序、添加焦点组以及禁用可组合项的焦点。
- 更改焦点行为:介绍了如何请求、捕获和释放焦点,以及如何在进入屏幕时重定向焦点。
- 对焦点做出反应:说明了如何对焦点变化做出反应、为元素添加视觉提示以及了解元素的焦点状态。
默认焦点遍历顺序
在我们深入探讨焦点搜索的默认行为之前,了解层次结构中的级别概念非常重要:一般来说,当两个 Composables 是同级时,它们处于同一级别,这意味着它们具有相同的父级。例如,Column 中的元素处于同一级别。上升一个级别意味着从子级到其 Composable 父级,或者,保持相同的示例,从项目返回到包含它的 Column。下降一个级别则反之,从 Column 父级到包含的项目。此概念适用于每个可以包含其他 Composables 的 Composable。
界面导航可以通过多种方式实现,其中一些方式大多数用户已经熟悉
- TAB 键:一维导航,向前或向后。TAB 导航会将焦点前进到层次结构中的下一个或上一个元素。默认情况下,Compose 遵循
Composables的声明。可以通过键盘上的tab键或手表上的旋转表圈实现单向导航,这种焦点搜索将访问屏幕上的每个元素。 - 方向键:二维导航,向左、向右、向上或向下。二维导航可以通过电视上的方向键或键盘上的方向键实现,其遍历顺序仅访问给定级别的元素。您可以使用方向键中心和返回按钮向下和向上返回到不同的级别。
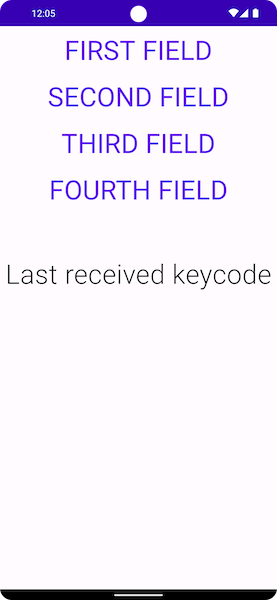
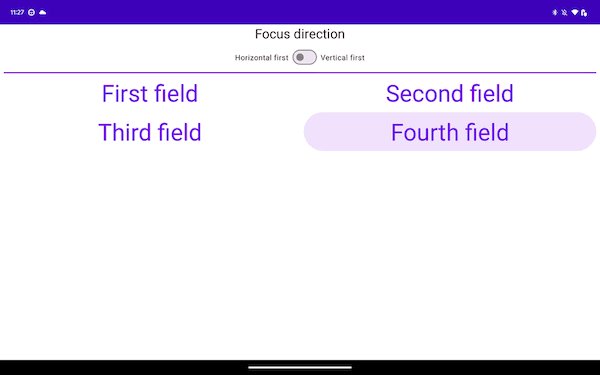
以下面的屏幕截图为例,您有四个按钮,一个在另一个下面,并且您希望按出现顺序循环遍历它们。Jetpack Compose 开箱即用地提供了此行为:该工具包允许您使用 tab 键按从上到下的垂直顺序循环遍历每个可组合项,或通过按下向上或向下箭头来移动焦点。

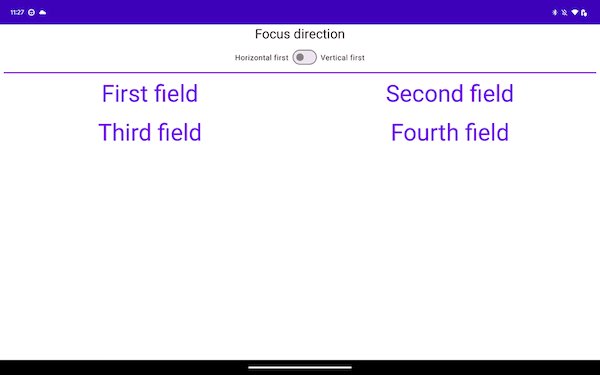
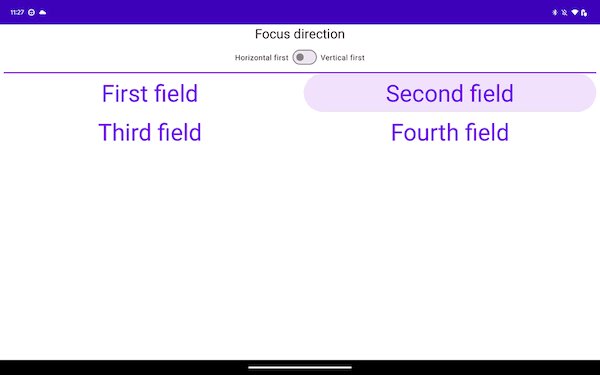
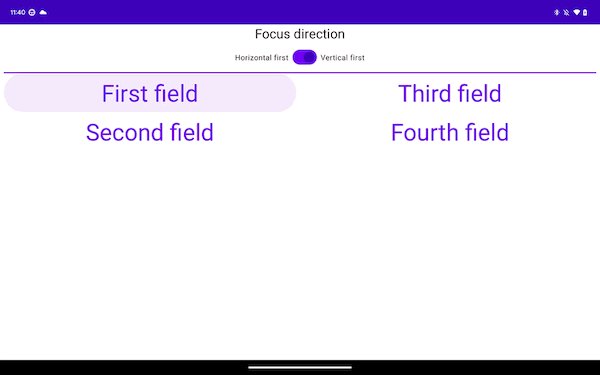
当您切换到不同类型的布局时,情况会发生一些变化。如果您的布局有多列,例如下面的布局,Jetpack Compose 允许您无需添加任何代码即可在其中导航。如果您按下 tab 键,Jetpack Compose 会自动按声明顺序(从“第一”到“第四”)高亮显示项目。使用键盘上的方向键可以使选择遵循 2D 空间中的所需方向。
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
该 Composables 在两个 Rows 中声明,焦点元素按从第一到第四的顺序声明。当您按下 tab 键时,会产生以下焦点顺序

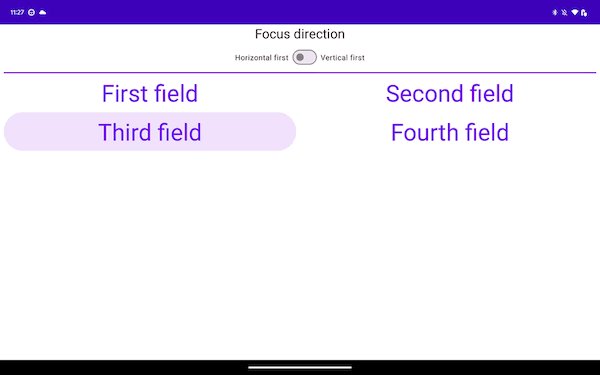
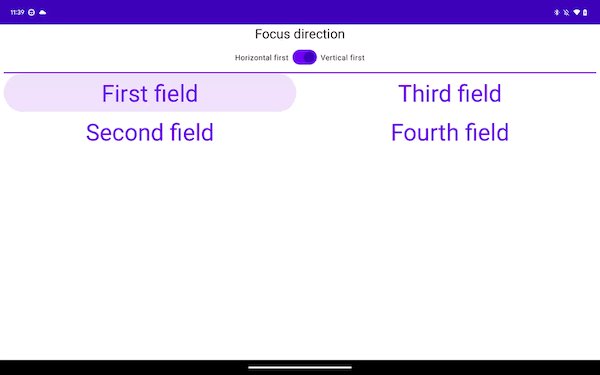
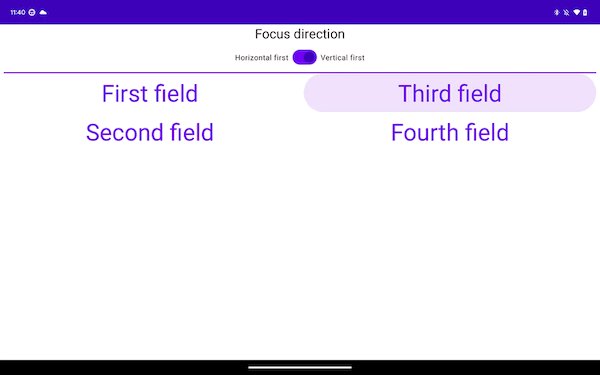
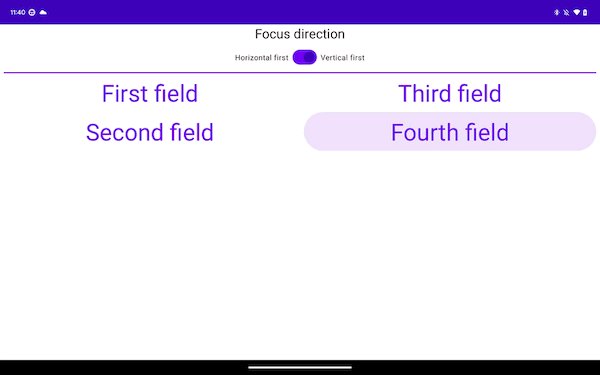
在下面的代码段中,您在 Columns 而不是 Rows 中声明了这些项目
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
此布局垂直遍历项目,从上到下,从屏幕的开始处到结束处

前两个示例,虽然在单向导航上有所不同,但在二维导航方面提供了相同的体验。这通常是因为屏幕上的项目在两个示例中具有相同的地理位置。从第一个 Column 向右导航会将焦点移动到第二个,从第一个 Row 向下导航会将焦点移动到其下方的项目。
为您推荐
- 注意:当 JavaScript 关闭时,会显示链接文本
- 更改焦点行为
- Compose 中的 ConstraintLayout
- Compose 中的流式布局
