在 Compose 中,Painter 对象用于表示可绘制内容(替代 Android 中定义的 Drawable API),并影响使用它的相应可组合项的测量和布局。BitmapPainter 接收一个 ImageBitmap,用于在屏幕上绘制 Bitmap。
对于大多数用例,使用上述 painterResource() 会返回适合该资源的正确绘图器(即 BitmapPainter 或 VectorPainter)。如需了解两者之间的更多差异,请阅读 ImageBitmap 与 ImageVector 的对比部分。
Painter 与 DrawModifier 不同,后者严格在给定边界内绘制,且对可组合项的测量或布局没有影响。
要创建自定义绘图器,请扩展 Painter 类,并实现 onDraw 方法,该方法允许访问 DrawScope 以绘制自定义图形。您还可以重写 intrinsicSize,它将用于影响包含它的可组合项。
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
现在我们有了自定义 Painter,可以按如下方式将任意图片叠加到源图片上
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
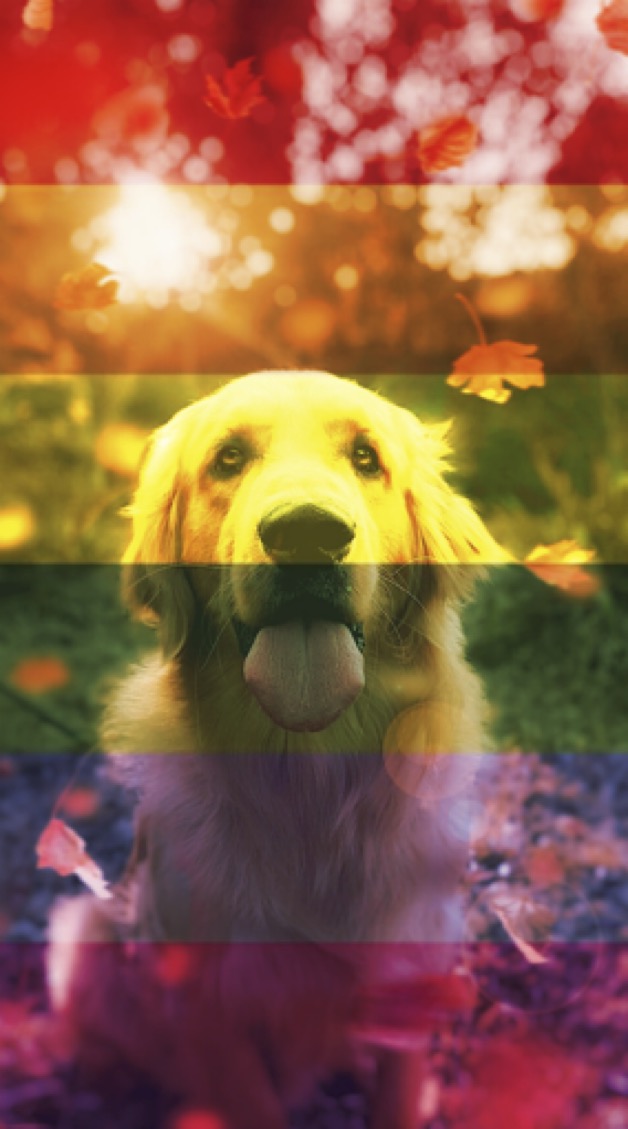
使用自定义绘图器组合两张图片的效果如下所示

自定义绘图器也可以与 Modifier.paint(customPainter) 结合使用,将内容绘制到可组合项,如下所示
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Box( modifier = Modifier.background(color = Color.Gray) .padding(30.dp) .background(color = Color.Yellow) .paint(customPainter) ) { /** intentionally empty **/ }
推荐阅读
- 注意:当 JavaScript 关闭时,会显示链接文本
- ImageBitmap 与 ImageVector 的对比 {:#bitmap-vs-vector}
- Compose 中的图形
- 加载图片 {:#loading-images}
