
响应式和优化的应用利用响应式布局自动适应不同的屏幕尺寸,为用户提供一些额外价值,并提供高效、引人入胜的用户体验。
通过响应式设计增加价值
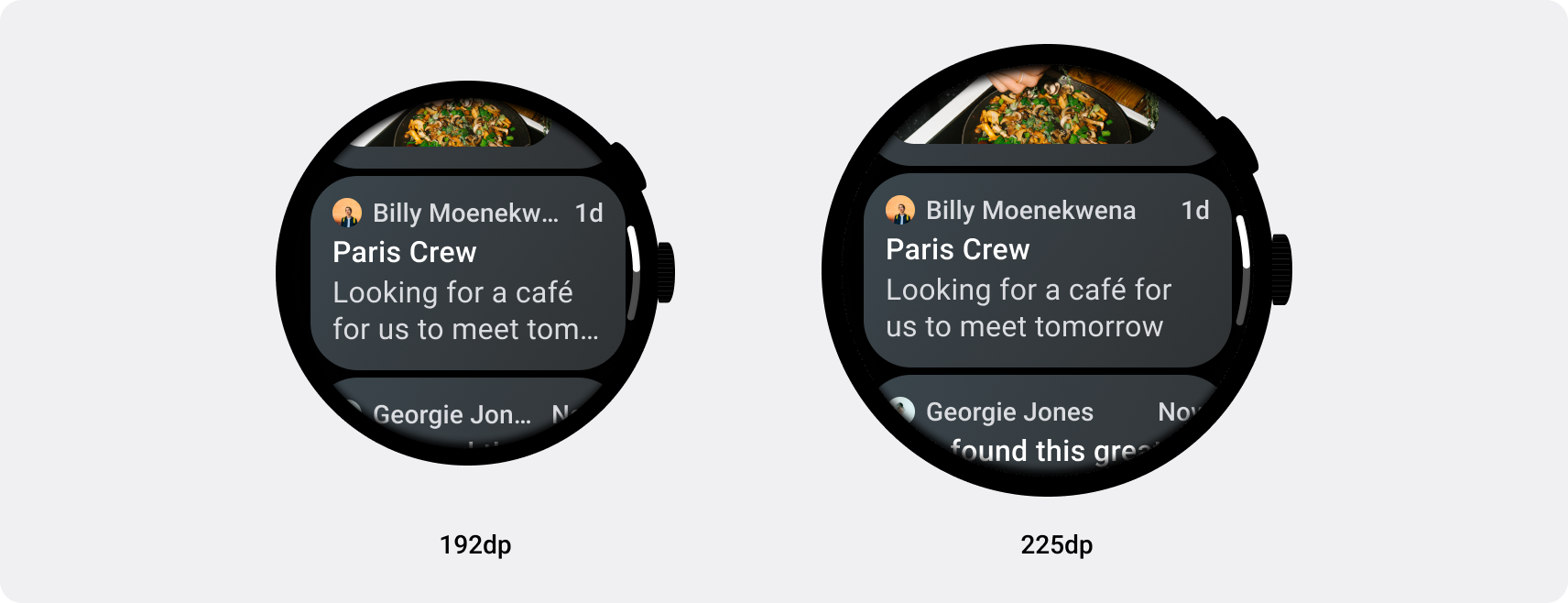
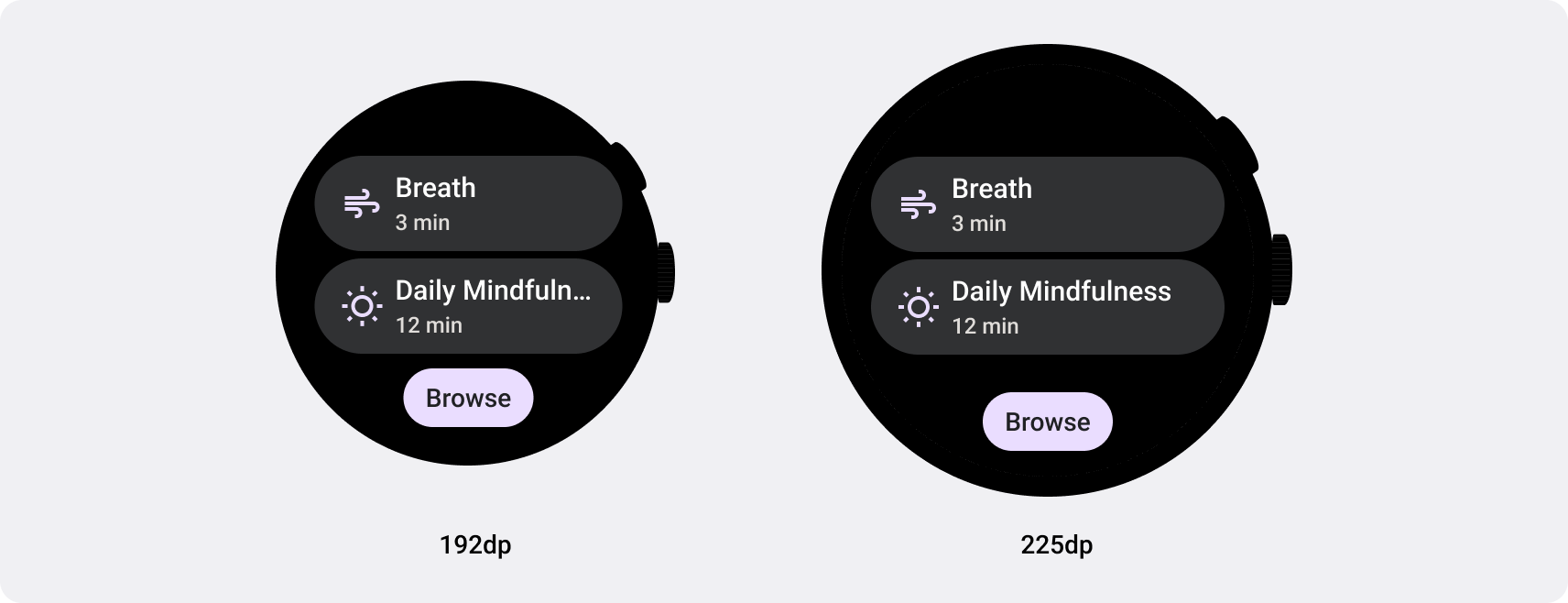
响应式布局动态格式化和定位按钮、文本字段和对话框等元素,以提供最佳的用户体验。通过利用响应式设计实践,在较大屏幕上自动为应用用户提供额外价值。无论是更直观地显示更多文本,还是在屏幕上显示更多操作,或者更大的、更容易点击的目标,响应式实践都为大屏幕用户提供了增强的体验。


为 Wear OS 构建响应式应用和磁贴
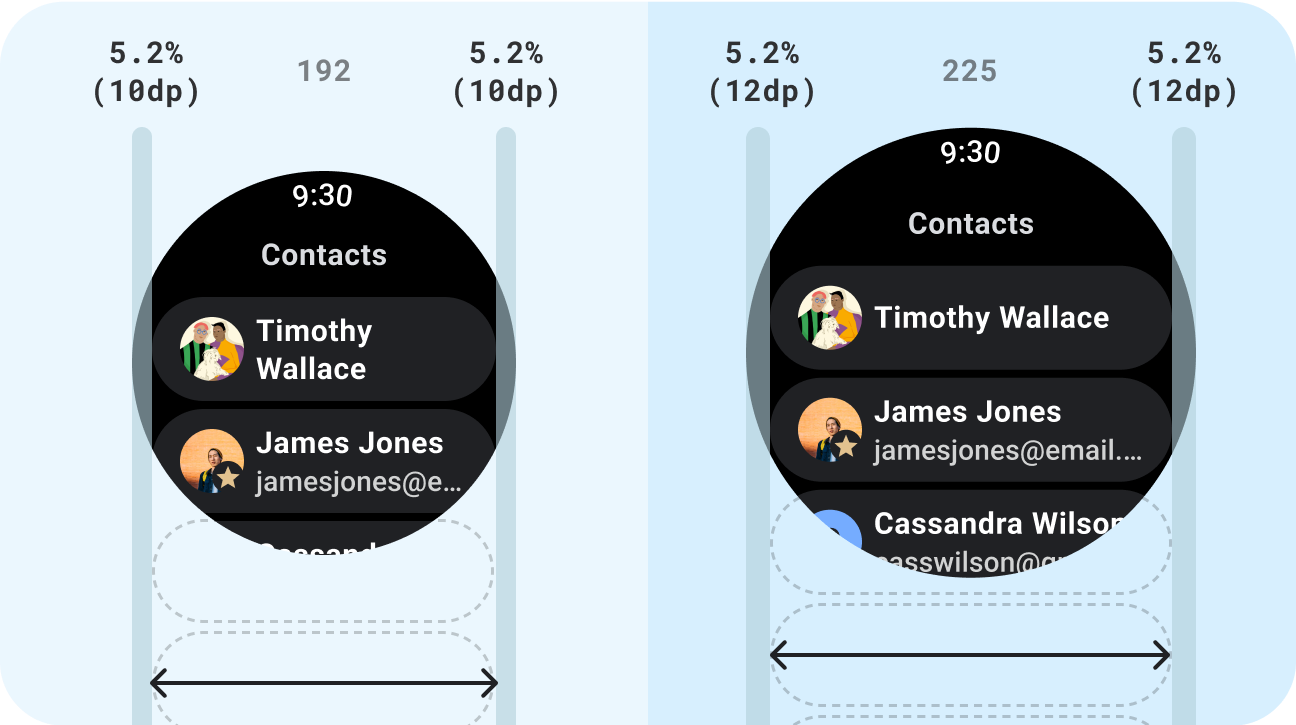
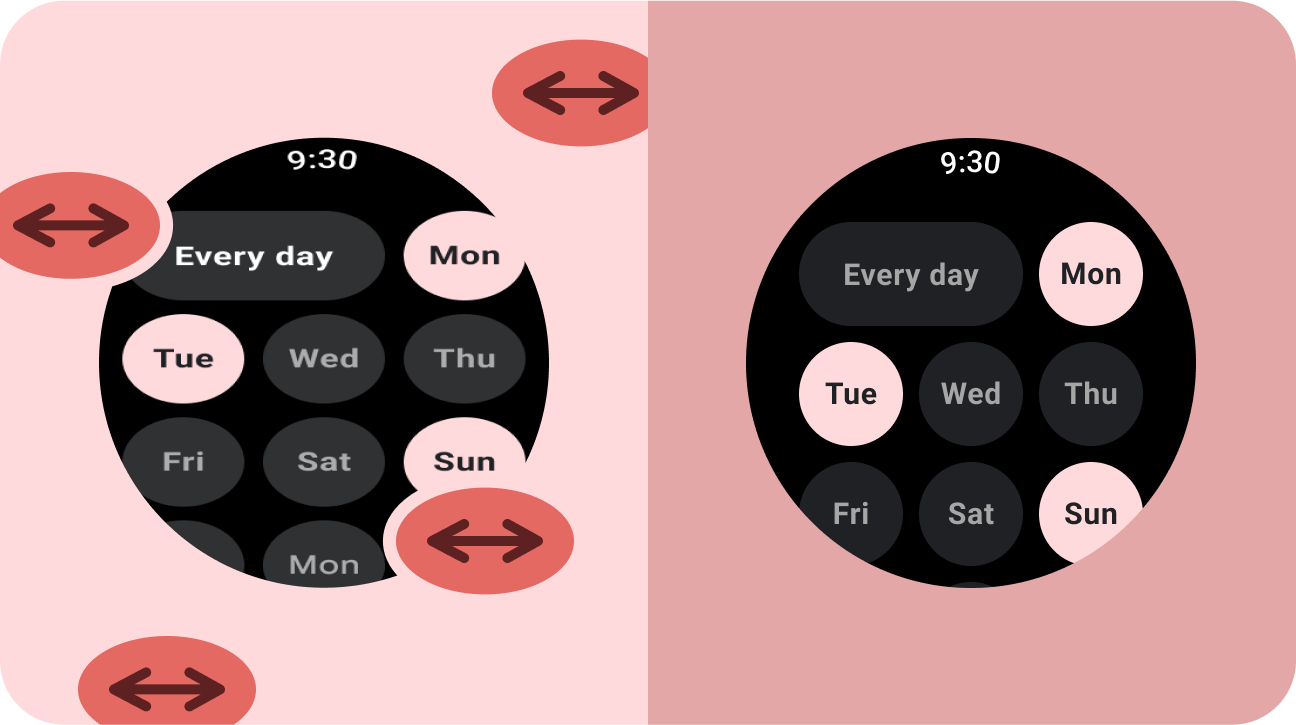
响应式 UI 会拉伸和更改,以尽可能地利用所有可用的屏幕空间,无论它们在什么尺寸的屏幕上呈现。在圆形屏幕上设计响应式布局时,滚动和非滚动视图都有各自独特的需求,以保持 UI 元素的缩放,以及保持平衡的布局和构成。对于滚动视图,使用百分比定义所有顶部、底部和侧边距,以避免裁剪并提供元素的比例缩放。对于非滚动视图,对所有边距使用百分比和垂直约束。这样,中间的主要内容就可以拉伸以填充可用区域。

做
- 使用专为适应而设计的标准组件。
- 利用能够在屏幕尺寸之间平滑过渡的自适应布局。

不要
- 拉伸 UI 元素(文本字段、按钮、对话框)以填充额外的空间。
- 增加字体大小(除非它们主要用于图形目的)。
下一步:自适应和差异化

自适应和差异化的应用创造了一种在较小屏幕设备上无法实现的用户体验。
