进度指示器 是过程长度或其他未指定等待时间的圆形显示。

使用进度指示器显示任务完成的比例。为了显示进度,指示器会沿圆形轨道顺时针方向动画。
您可以将进度指示器应用于播放按钮等组件。
结构

使用进度指示器显示任务完成的比例。为了显示进度,指示器会沿圆形轨道顺时针方向动画。
您可以将进度指示器应用于播放按钮等组件。
设计建议

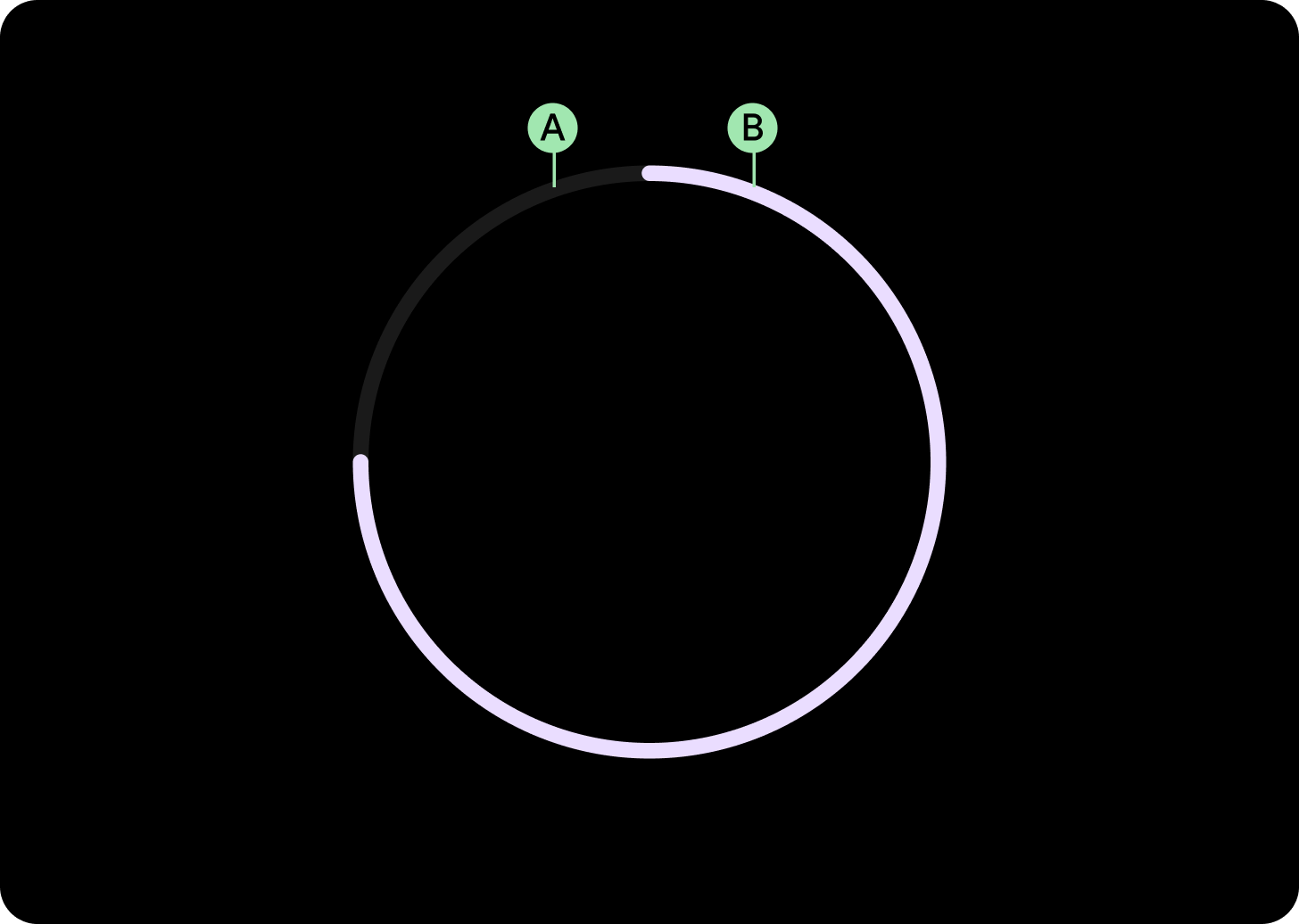
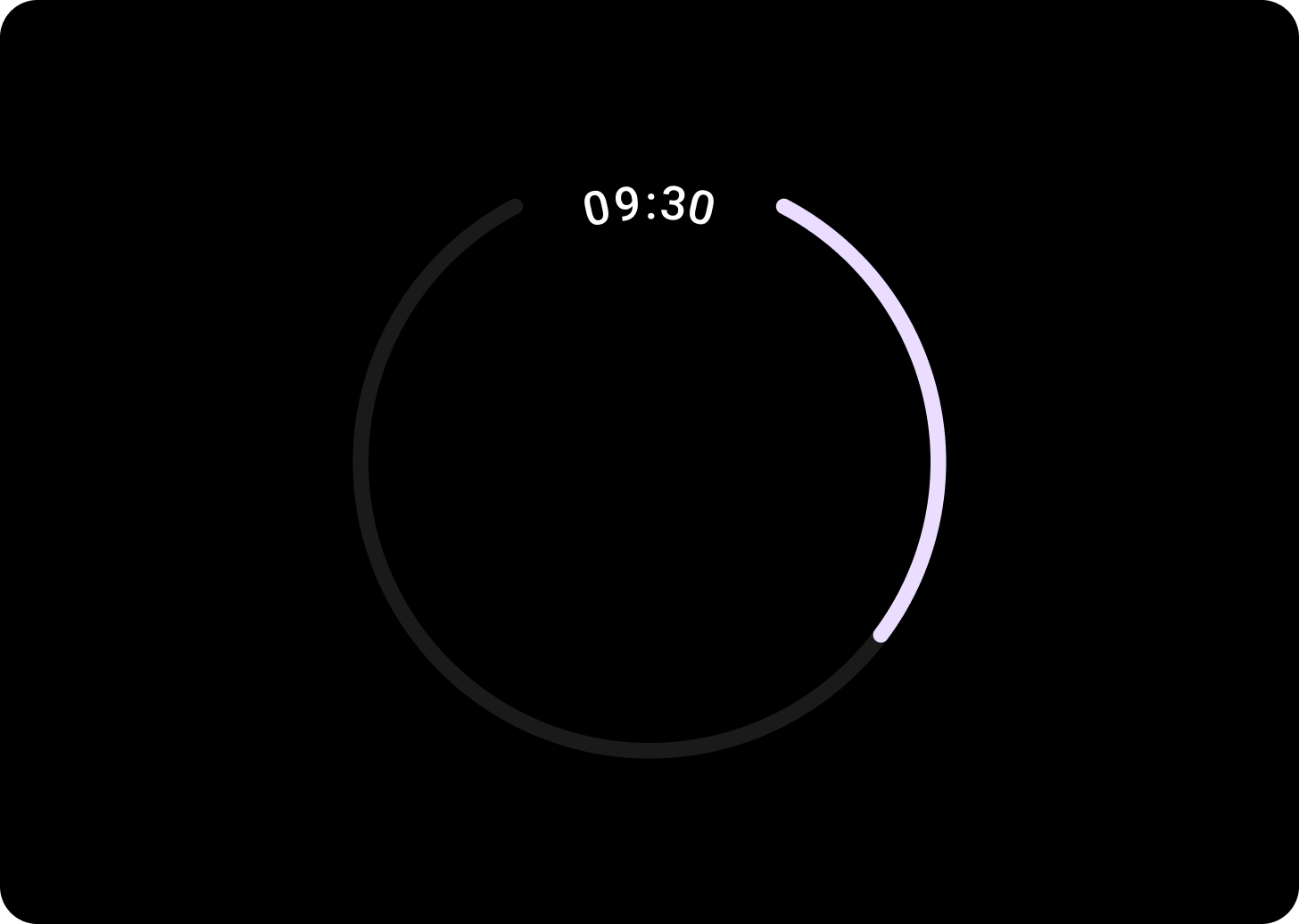
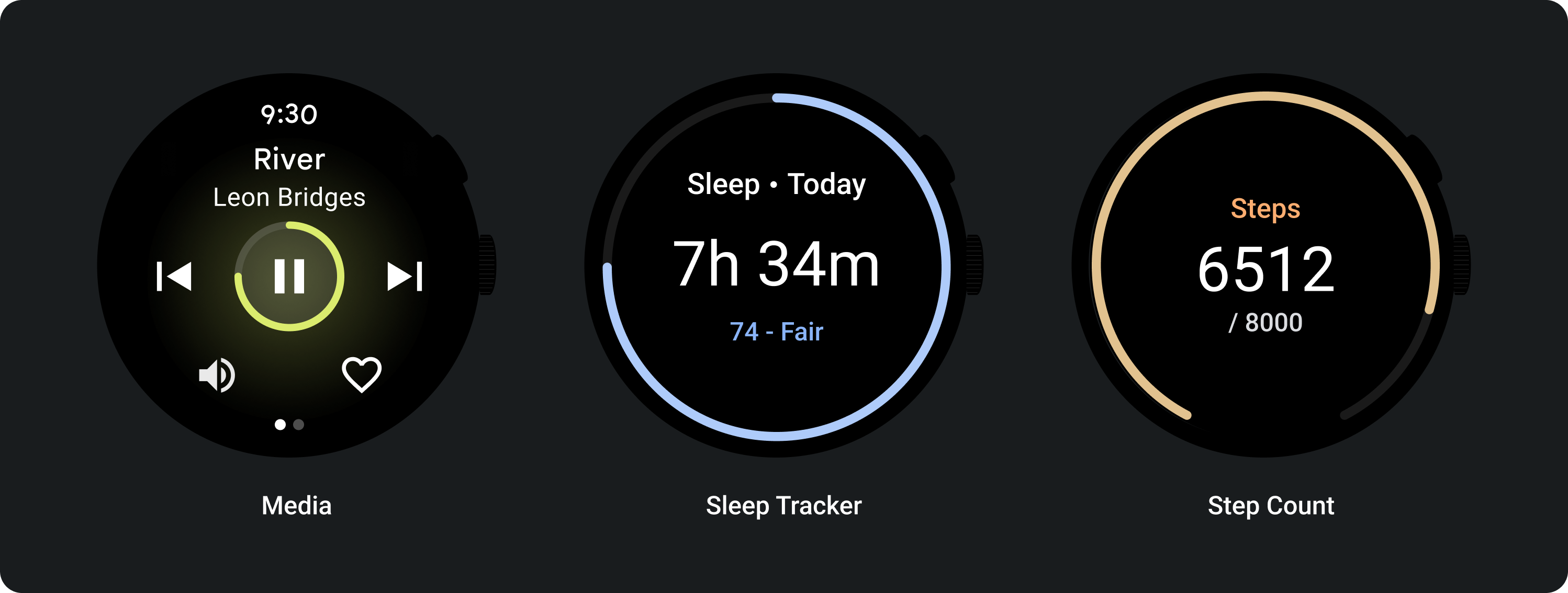
带间隙的进度指示器
创建带间隙的进度指示器,以便为重要信息(如时间)留出空间。要创建间隙,请更改进度指示器的 startAngle 和 endAngle。

小型进度指示器
创建带间隙的进度指示器,以便为重要信息(如时间)留出空间。通过更改进度指示器的起始和结束角度来创建间隙。

不确定性进度指示器
在使用进度指示器表示没有设定时间的情况时,请使用带动画值的进度指示器。这也可以称为微调器。谨慎使用微调器,因为它们会增加感知到的等待时间。
用法

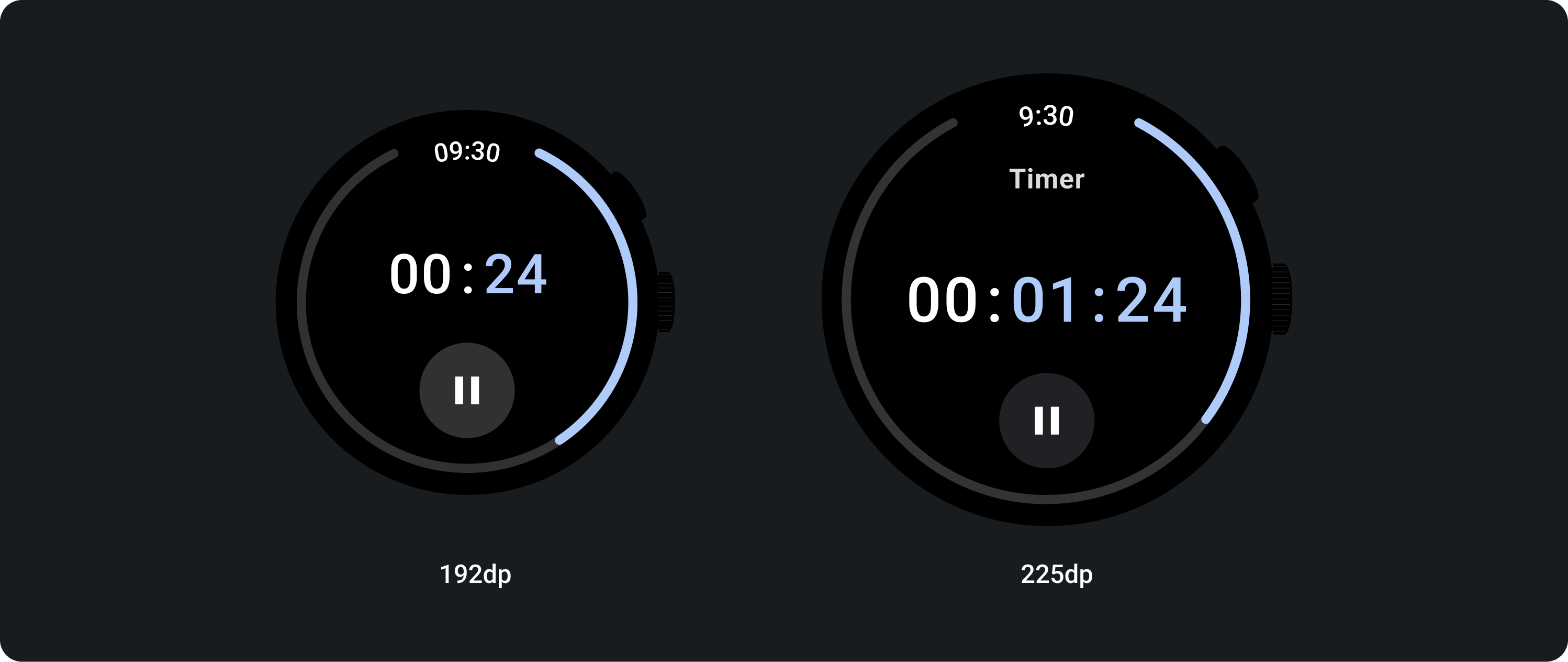
自适应布局

响应式行为
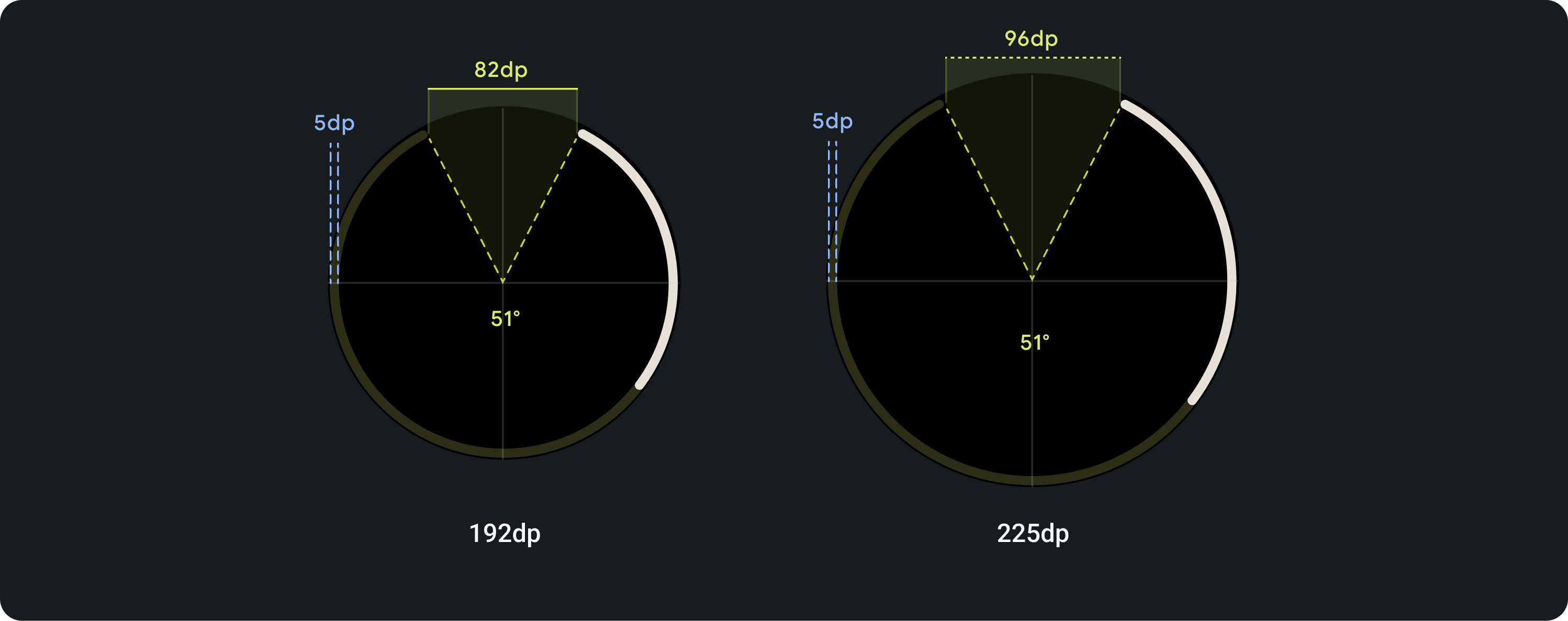
进度指示器的圆周按比例填充屏幕/元素(对于按钮上)的宽度和高度,而笔划宽度在所有断点上保持不变。
全屏的间隙度数保持在 51°,但扫描范围将根据屏幕尺寸以 dp 为单位增加。
环宽以及起始和结束点是可自定义的。