应用是 Wear OS 上的主要界面之一。应用不同于复杂功能或磁贴,后者是应用内容的概览表示。应用显示更多信息并支持更丰富的交互性。用户通常会从另一个界面(例如通知、复杂功能、磁贴或语音操作)进入应用。
原则
在设计应用时,请牢记以下原则
专注:专注于关键任务,帮助人们在几秒钟内完成任务。
浅层和线性:避免创建深度超过两层的层次结构。尽可能在内联显示内容和导航。
滚动:应用可以滚动。这是用户查看手表上更多内容的自然手势。
指南
在设计应用时,请遵循以下指南。
优化垂直布局
通过使用垂直布局简化应用的设计,垂直布局允许用户沿一个方向滚动以浏览内容。

执行
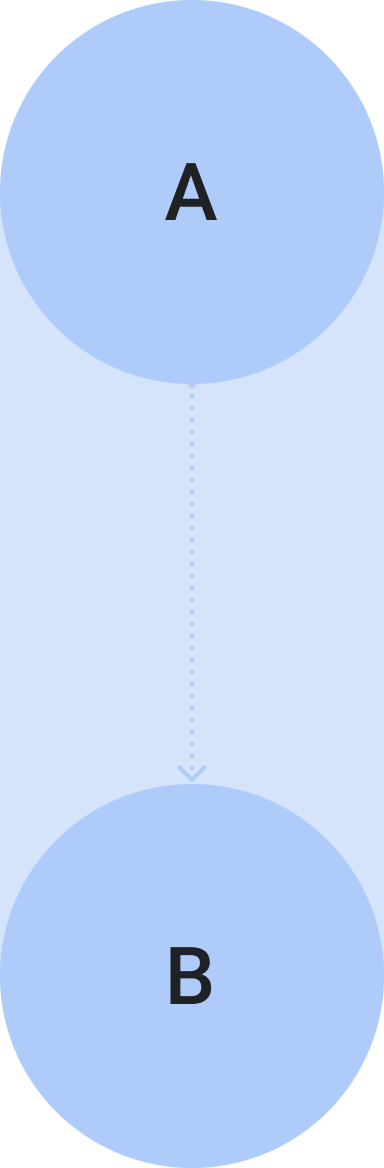
此应用的目标是将用户从 A 点带到 B 点。

不要
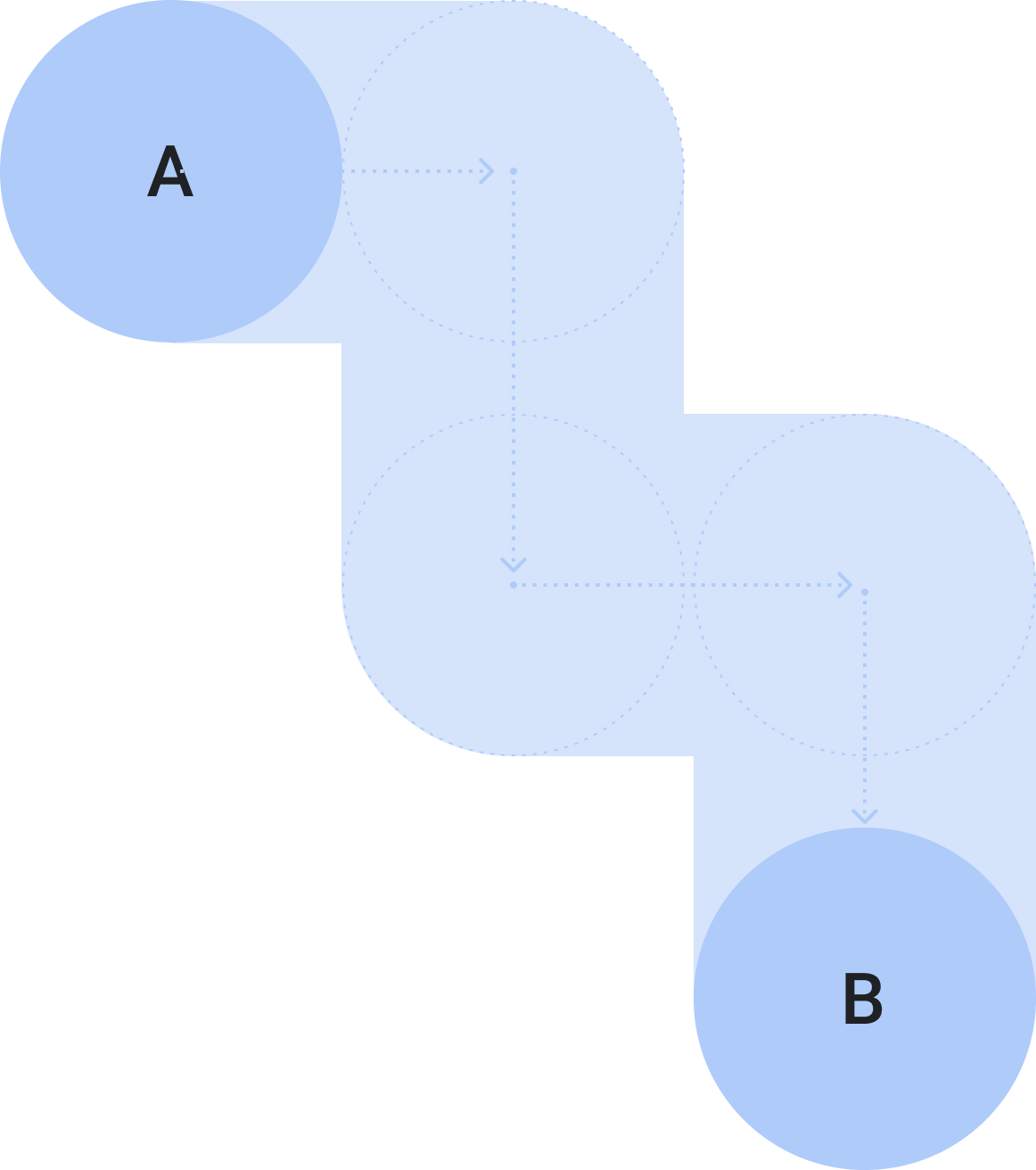
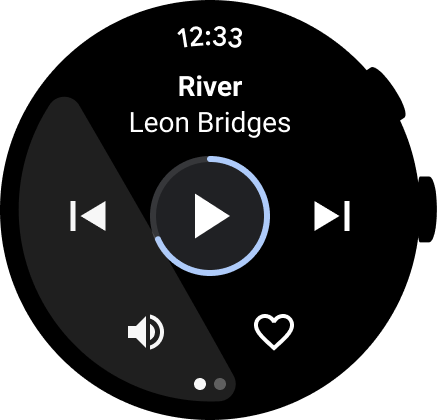
不要同时使用垂直和水平滚动,因为这可能会使您的应用体验令人困惑。例外情况是一些特定的用例,包括媒体播放,它可以同时支持垂直和水平滚动。
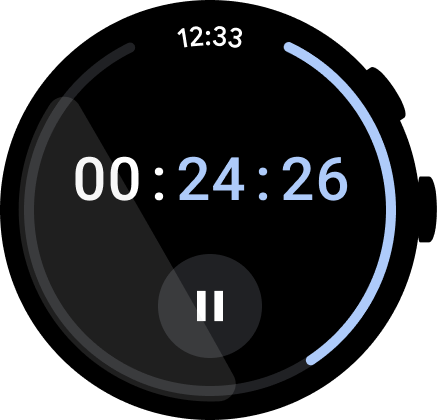
显示时间
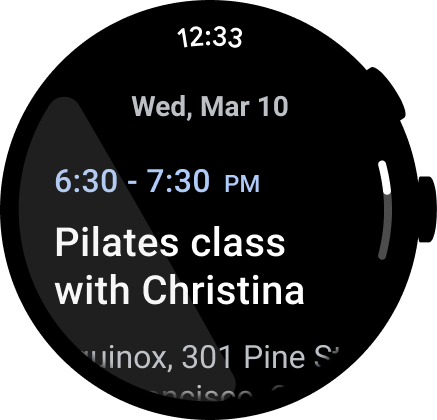
用户倾向于在应用中花费更多时间,因此提供快速访问时间非常重要。

执行
在应用顶部显示时间,因为这为用户查看时间提供了一个一致的位置。

不要
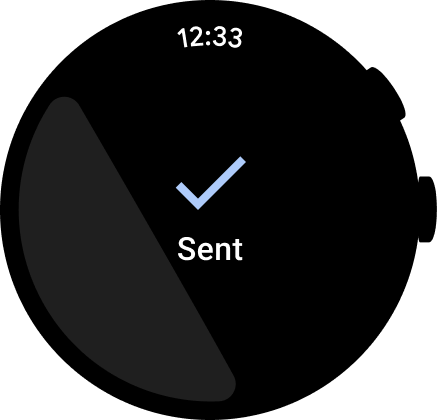
在对话框、确认屏幕或选择器中显示时间,因为用户可能只会在这些屏幕上花费几秒钟。
有关设计和用法的更多信息,请参阅 时间文本。
可访问的内联入口点
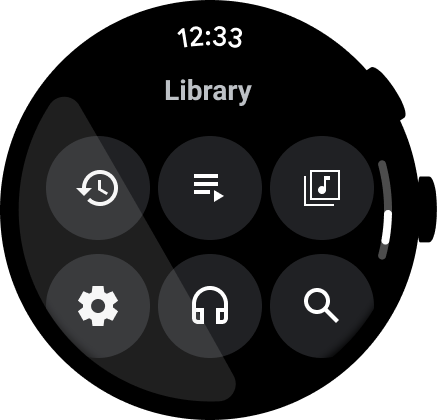
确保所有操作都以内联方式显示,并使用清晰的图标和标签来提高可访问性。这包括进入设置和首选项的入口点。

执行
尽可能同时使用图标和标签。

不要
仅依靠图标来提示用户采取行动。
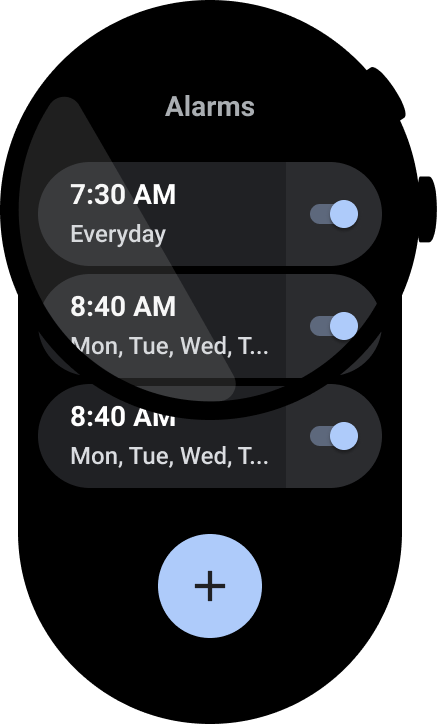
提升主要操作
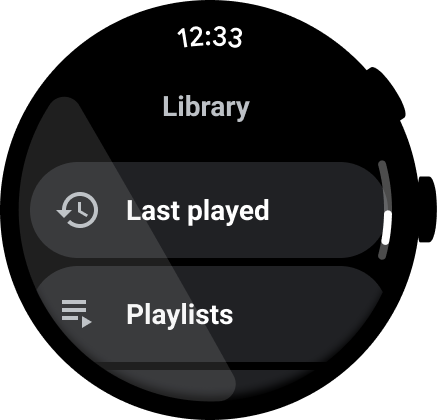
通过将主要操作拉到应用顶部,帮助用户在您的应用中采取行动。将明确的主要操作提升到应用的顶部。

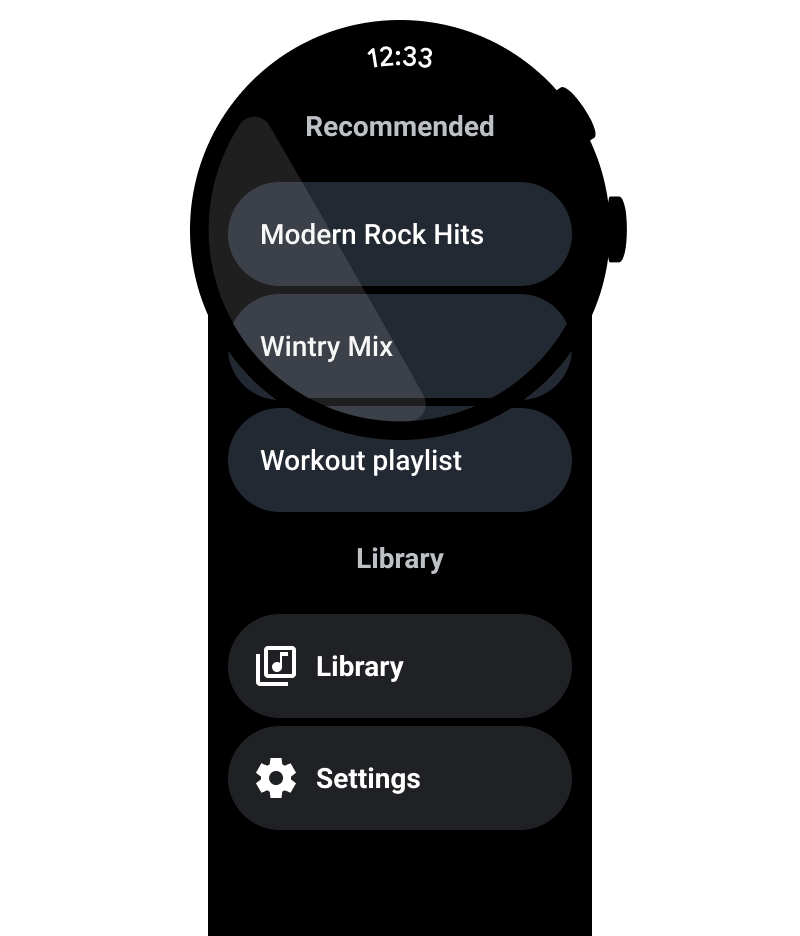
使用标签来引导用户
对于较长的应用,请在用户滚动浏览内容时使用标签来引导用户。

执行
使用分段断点、标签和其他提示来组织内容,并在用户滚动浏览包含混合内容的较长视图时帮助引导用户。

不要
为包含单一内容类型的应用添加标签。
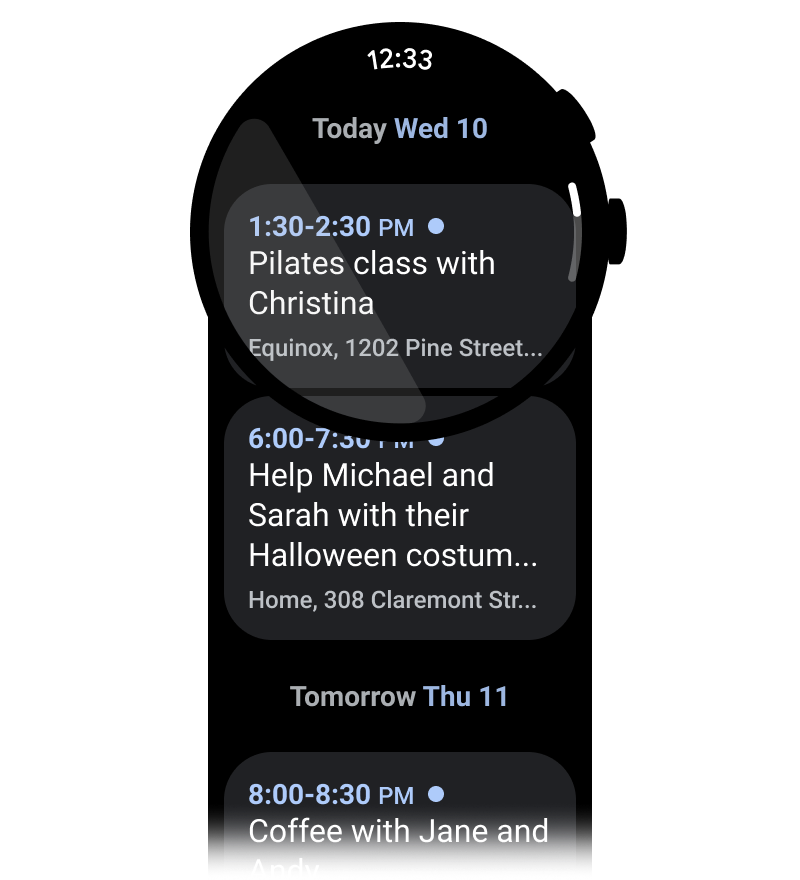
显示滚动条
如果整个视图可以滚动,则显示滚动条,如下面的图片所示。有关更多信息,请参阅位置指示器。

内容容器
请参阅以下内容容器示例。

图 1. 固定高度的容器。

图 2. 可变高度的容器。

图 3. 高度和宽度大于视口区域的容器。

图 4. 分页容器。

图 5a. 占用屏幕完整尺寸并垂直分页的内容页面。
