智能手表比手持设备的屏幕尺寸更小,因此以用户可以访问的方式排列和显示元素并有效利用可用屏幕空间至关重要。为了帮助您的项目适应屏幕,请使用Material 指南中指定的适当填充和边距。
即使您的设计适合屏幕,当用户执行以下操作之一时,界面元素也可能被截断或裁剪
- 更改显示语言。
- 更改文本大小。
- 启用**粗体文本**系统设置。
务必牢记这些考虑因素来测试您的设计,以确保它们能够无缝适应不同的用户环境。
保持交互式元素完全可见
如果您的界面包含交互式元素,请检查用户是否可以完全滚动这些元素以使其进入视图,尤其是在这些元素位于页面边缘的情况下。如果您的应用使用Horologist库,请使用responsive()布局工厂。否则,请使用空格并在ScalingLazyColumn对象的顶部和底部添加边距,以防止始终裁剪第一个和最后一个列表项。
对于密集布局,使用芯片代替卡片
如果您需要更密集的布局,请使用CompactChip代替卡片。卡片更大的表面积使得更难以防止文本截断和内容裁剪。
考虑屏幕尺寸对截断和裁剪的影响
根据 Wear OS 设备的屏幕尺寸,您有更多或更少的空间来显示其他文本和按钮。
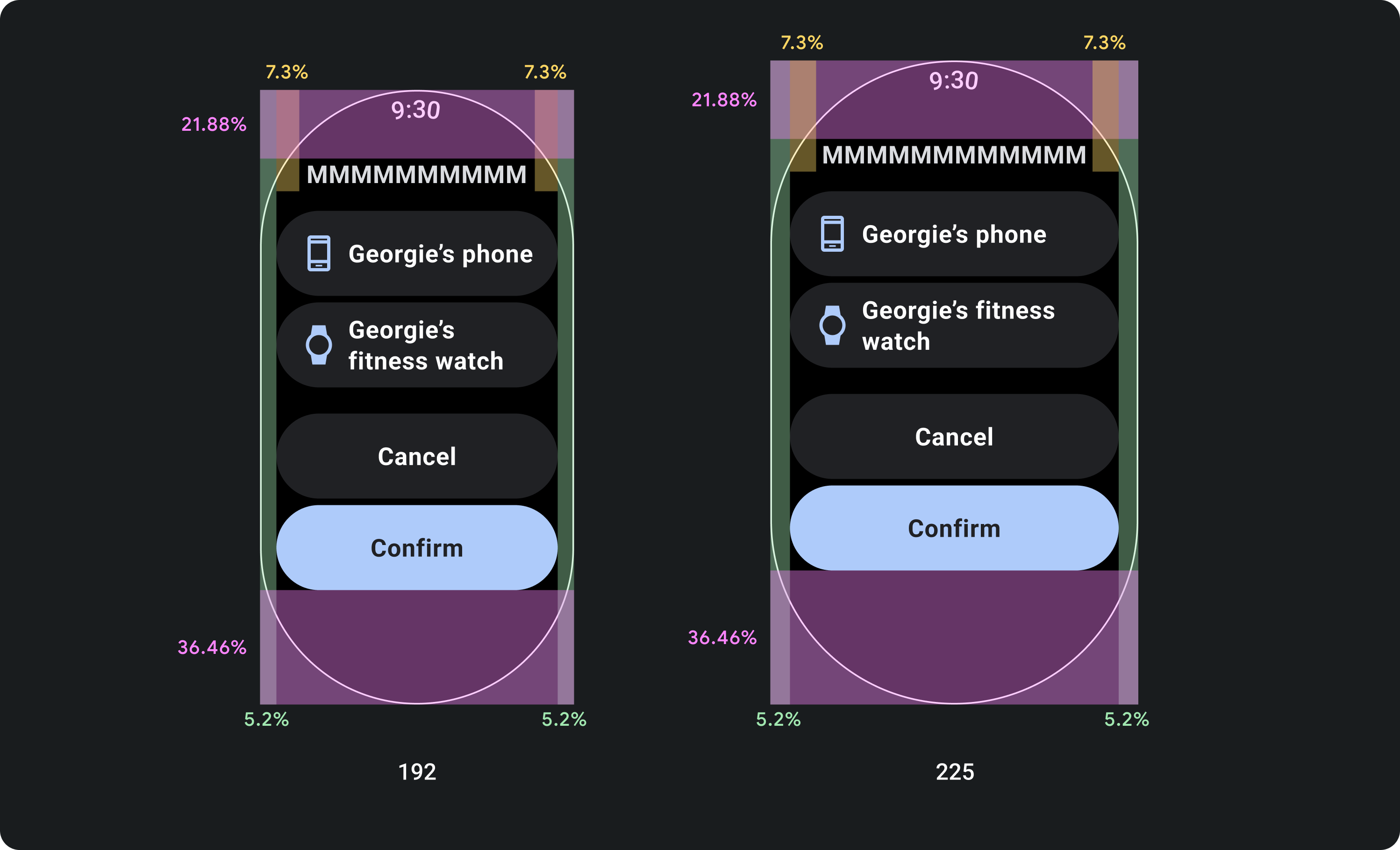
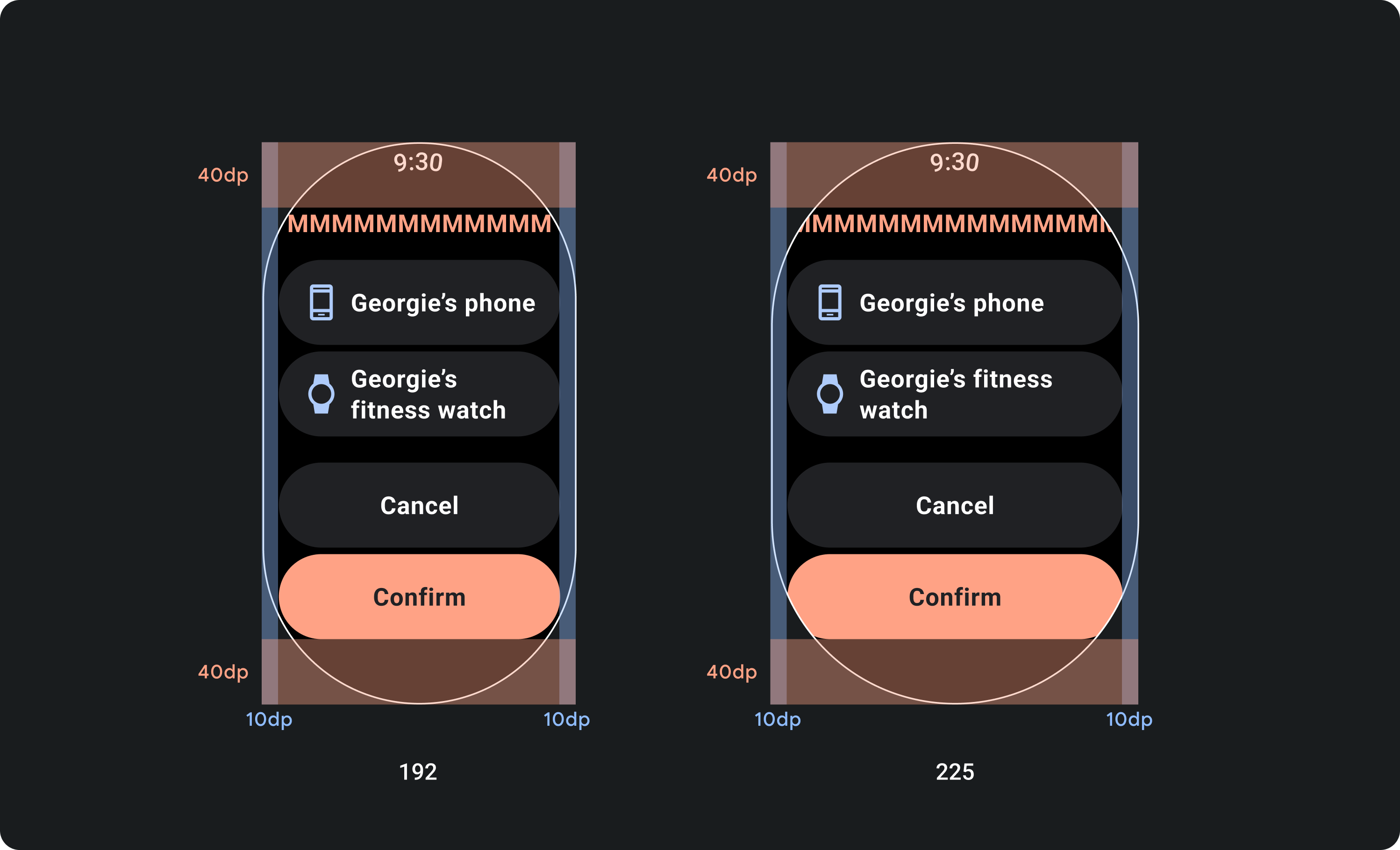
设计百分比边距,而不是固定边距
要创建能够响应式地适应 Wear OS 设备屏幕尺寸的内容,请应用百分比边距,其中每个边距的大小相对于屏幕尺寸。在项目位于屏幕顶部或底部的场合,请应用额外的内部填充以最大限度地减少屏幕弯曲边缘的内容裁剪。相反,当内容组足够小以适合一个屏幕时,顶部和底部的空间会增大。

应该

不应该
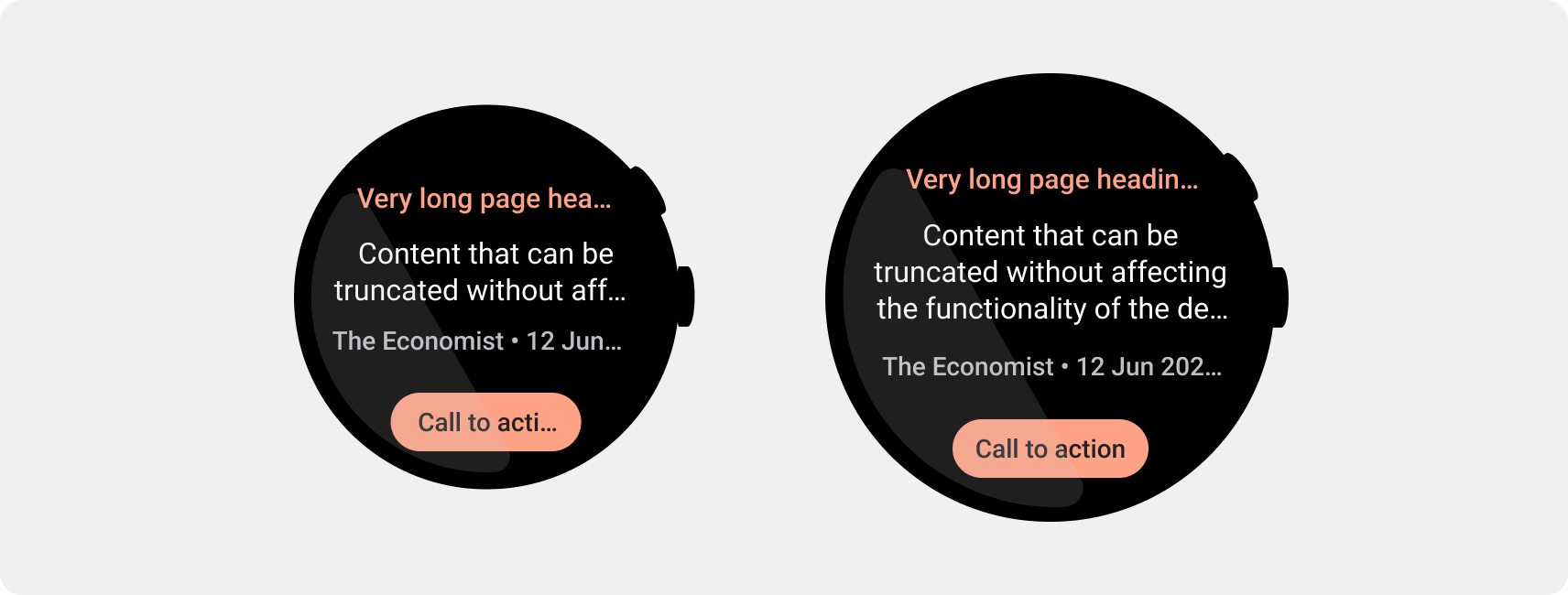
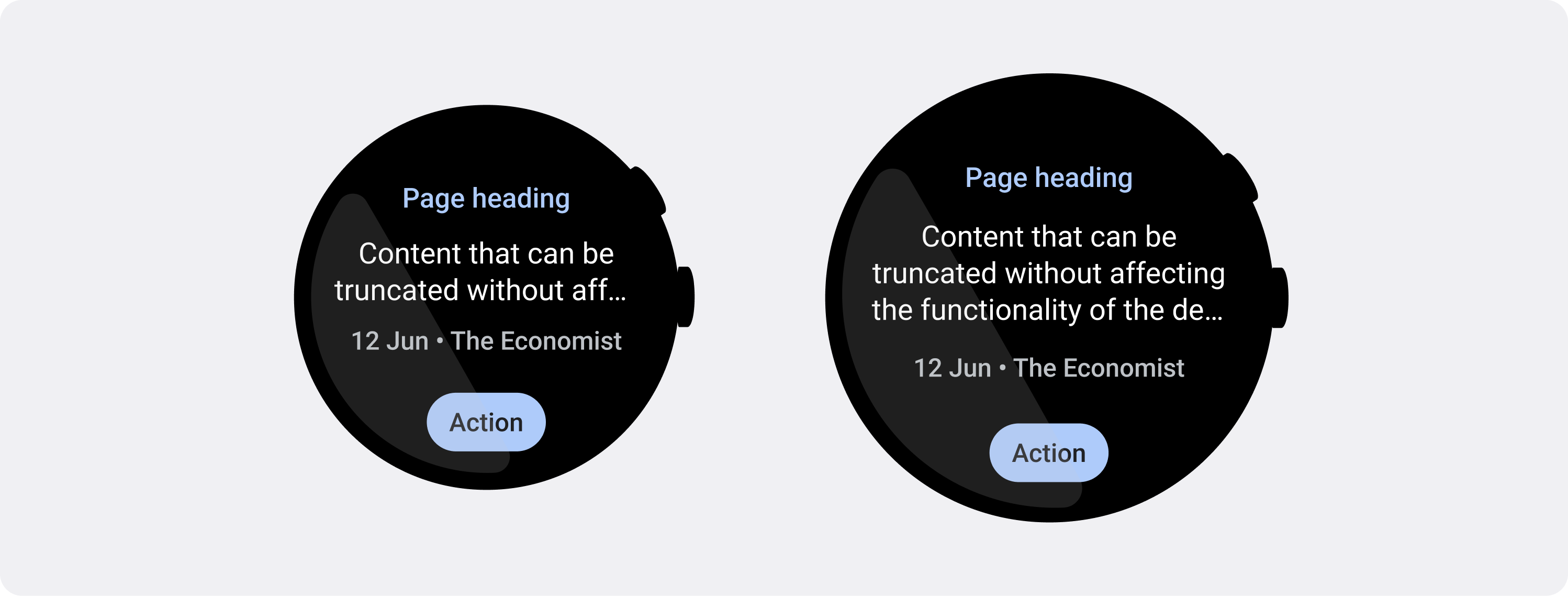
使用较小屏幕所需的字符限制
在大多数情况下,较大的屏幕可以在截断之前显示更多文本和内容。但是,即使可能提供更多水平空间,也应始终针对最小屏幕尺寸进行设计,以在设备之间创建一致的体验。
例如,在截断之前,按钮在较大屏幕上可能具有更多字符的空间,但是,如果这是一个对用户体验至关重要的重要号召性用语,则应使用足够短的文本以完整显示,而不会在小型设备的屏幕上截断。
或者,如果磁贴显示可变内容(例如从服务器提取的文本),请规划在较小屏幕上此文本可能被截断的可能性。

应该