精心设计应用的启动体验,因为这是用户遇到的第一件事。
启动应用时,请牢记以下原则。
优化性能
投入资源优化应用性能,因为用户等待内容加载时保持抬腕姿势可能会感到不适。
指示活动
让用户确信系统正在积极处理其请求,可以提高他们对延迟的容忍度。
渐进式构建
内容可用时,渐进式地构建。可以通过以下方式实现。
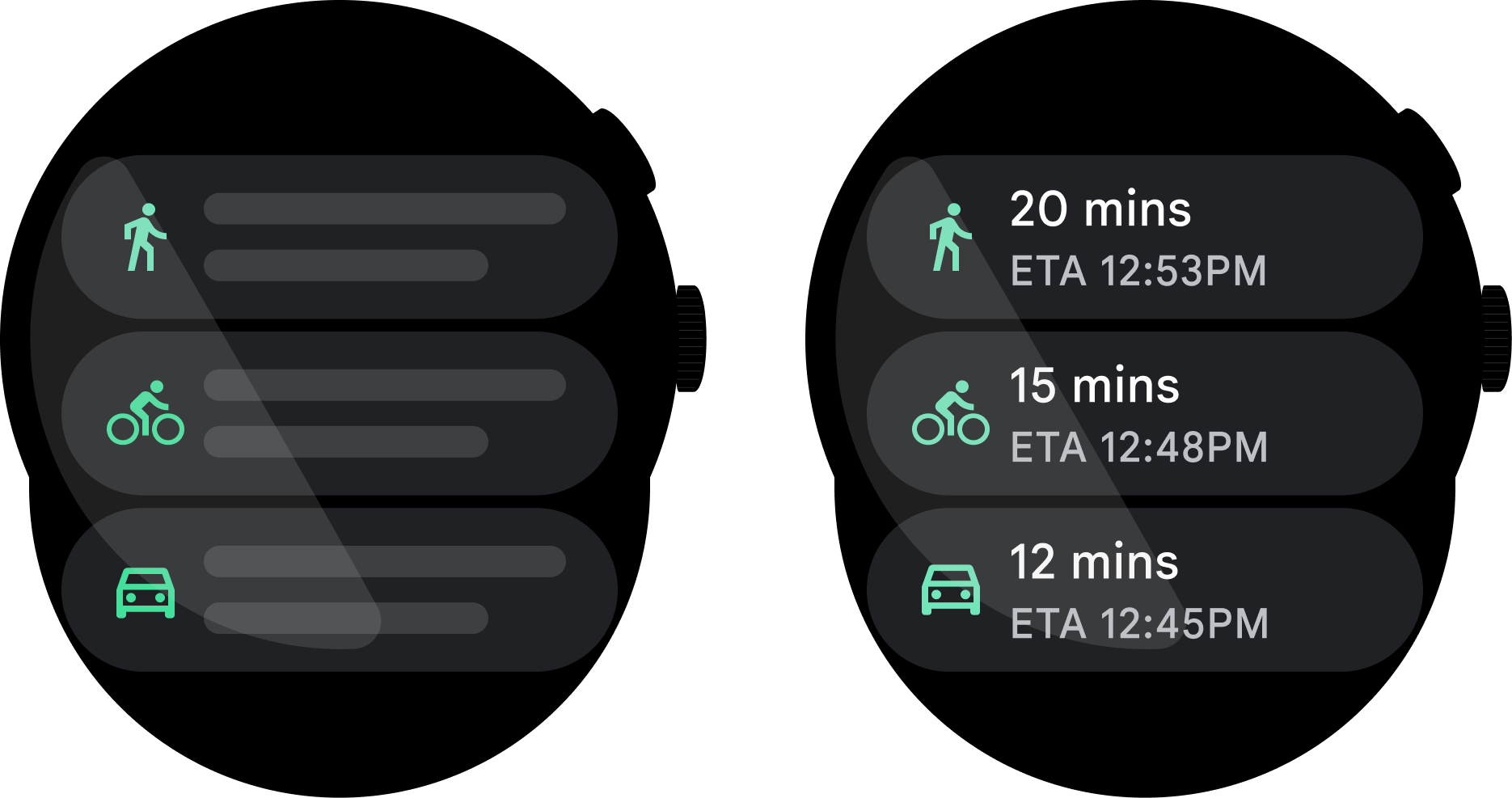
显示静态元素
在其余内容加载时,首先显示文本元素、可操作按钮和占位符界面等静态元素。

要这样做
在其他内容加载时,显示静态元素。

不要这样做
不要显示动态元素,因为内容的布局、形状或格式可能不可预测。
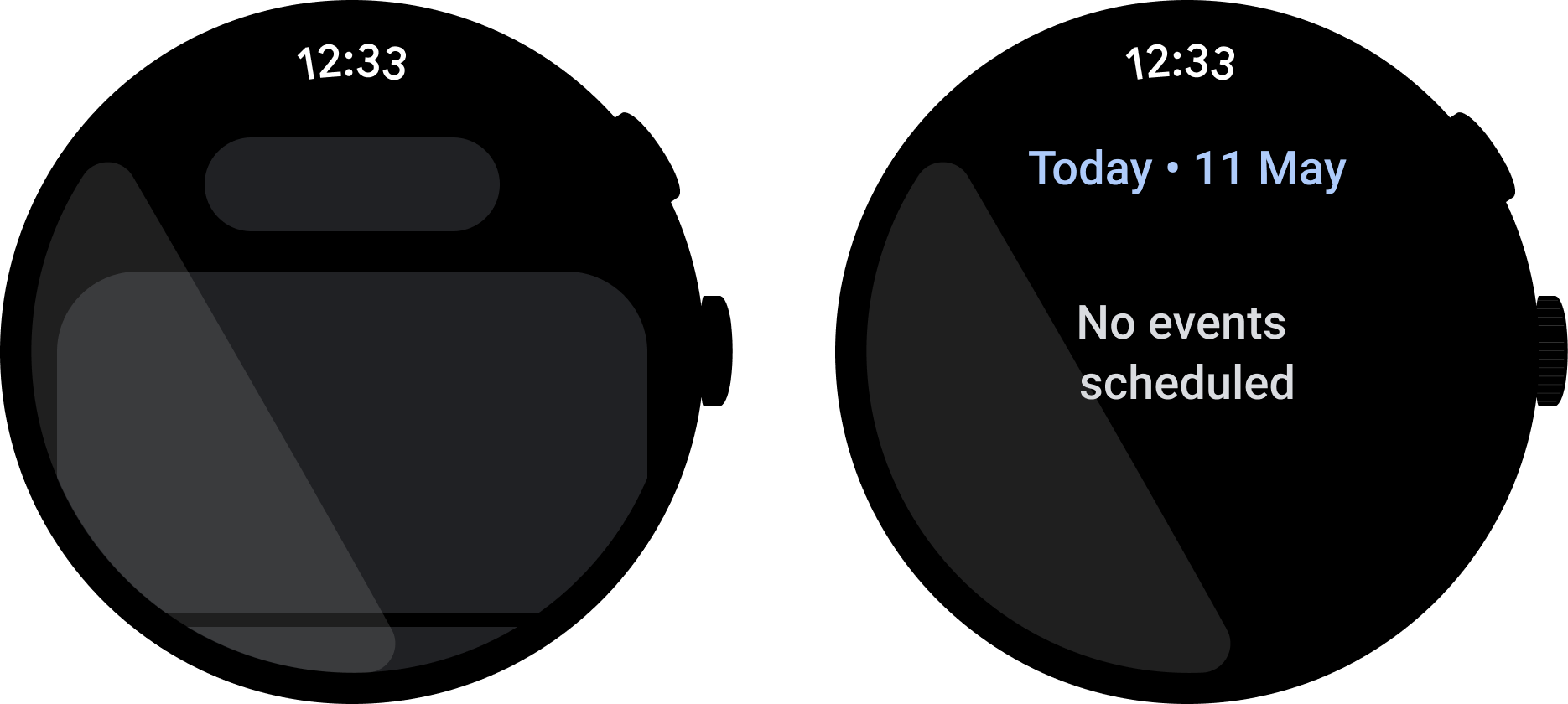
谨慎使用加载旋转指示器
不确定加载旋转指示器可能导致延迟问题。而是向用户显示静态文本或占位符图片,以表明正在进行活动。

要这样做
显示静态文本以指示正在执行的操作。
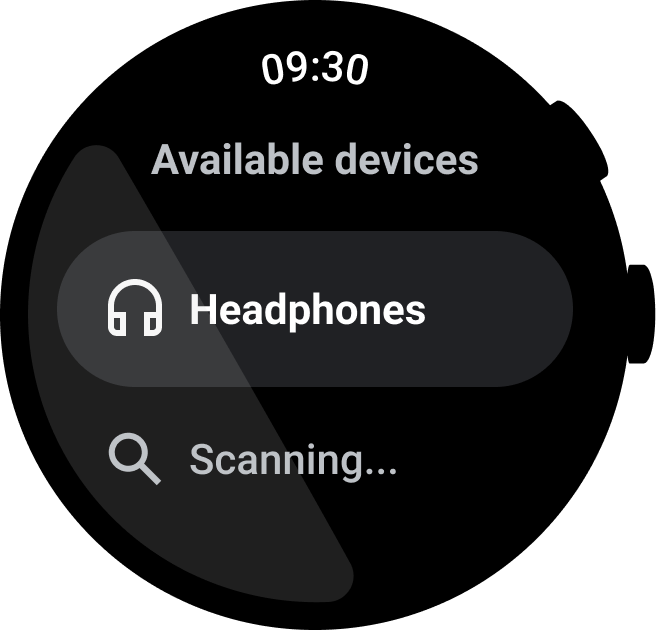
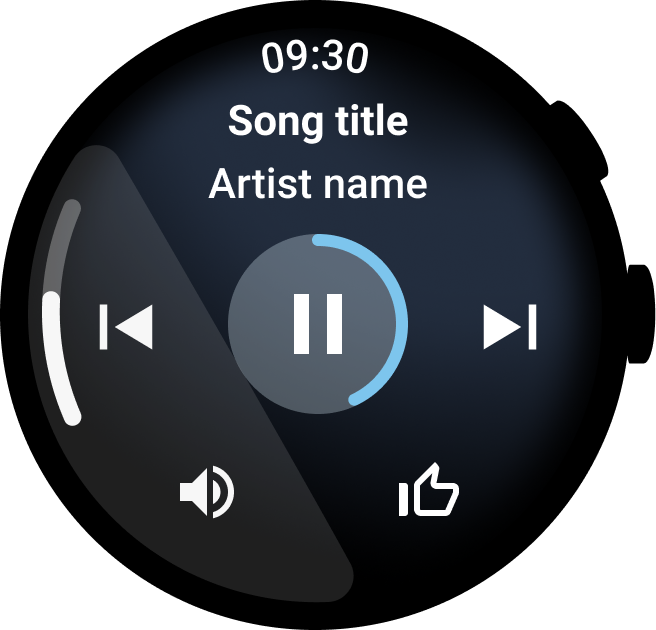
优先提供视觉反馈
当用户执行操作时,立即向他们提供视觉反馈。这能增强用户对操作已执行的信心。对于轻触按钮等简单操作,可以是轻触波纹反馈。对于更改手机音乐音量等更复杂操作,可以在音量更改之前显示音量指示器。

要这样做
当系统需要执行操作时,首先显示视觉反馈。
品牌启动屏幕
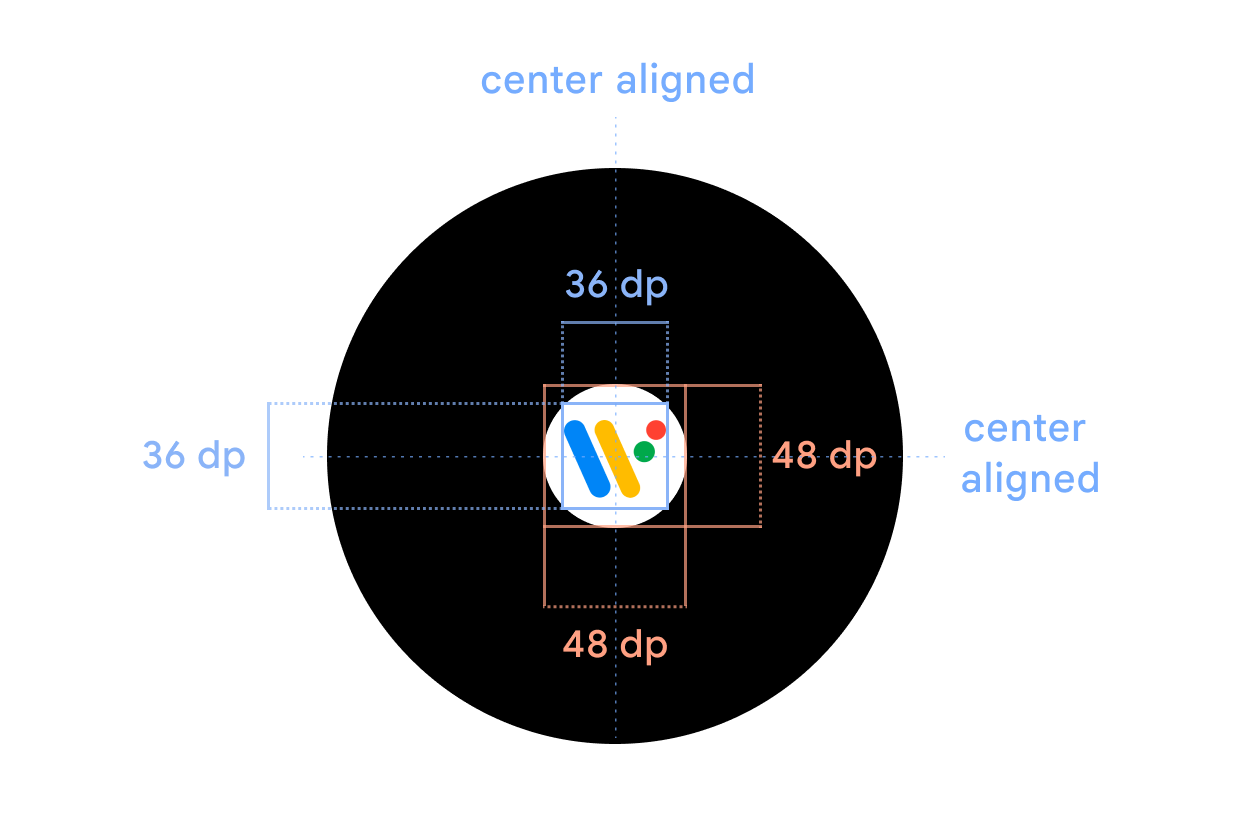
在应用启动期间,将应用图标居中显示,以便用户首先看到应用图标。这有助于提高品牌识别度,也是一种显示进度的方式。使用黑色窗口背景搭配应用图标。应用图标必须是 48x48dp 的圆形图标,位于表盘中心。启动屏幕图标必须与应用启动器图标匹配。详细了解如何添加启动屏幕。

要这样做
使用带有圆形 48x48dp 图标的黑色窗口背景。
