
卡片 组件包含关于单个主题的内容和操作。
结构

卡片组件只有一个插槽。卡片可以包含图标、图像或标签,并且可以自定义。
默认情况下,卡片为矩形,带有圆角和渐变背景。将卡片的最大高度设置为 60%,以确保它在屏幕上完全显示,因为圆形显示屏可能会裁剪屏幕顶部和底部的最多 20%。


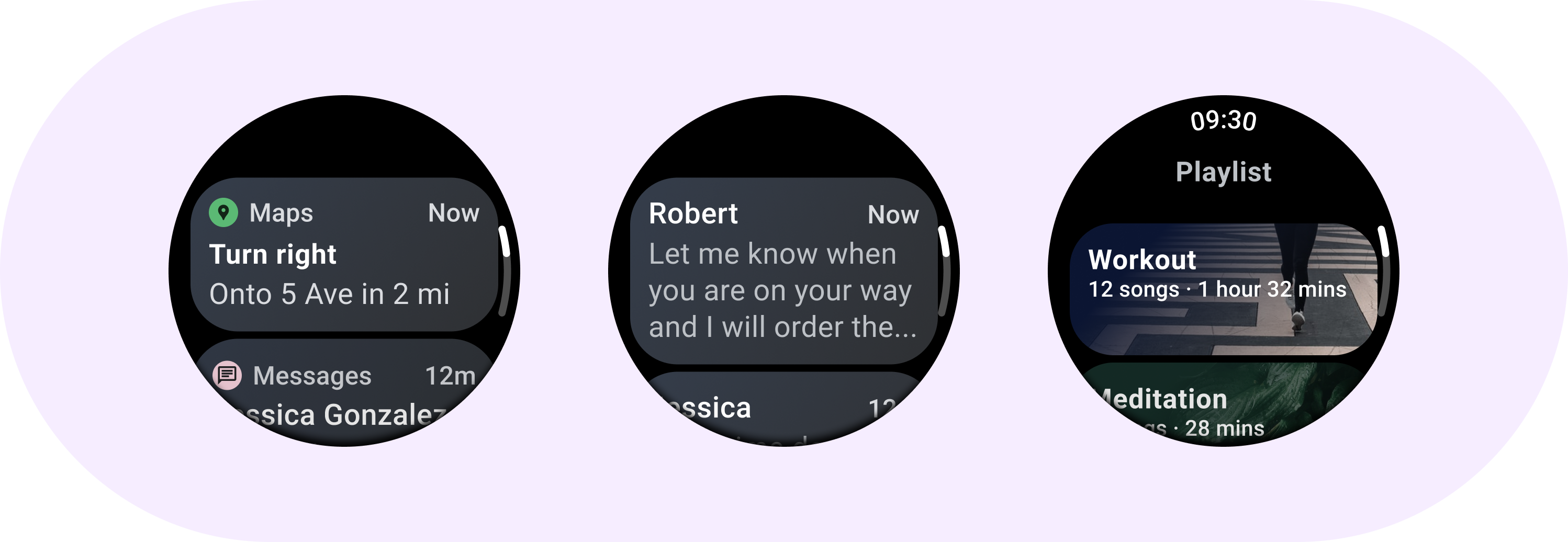
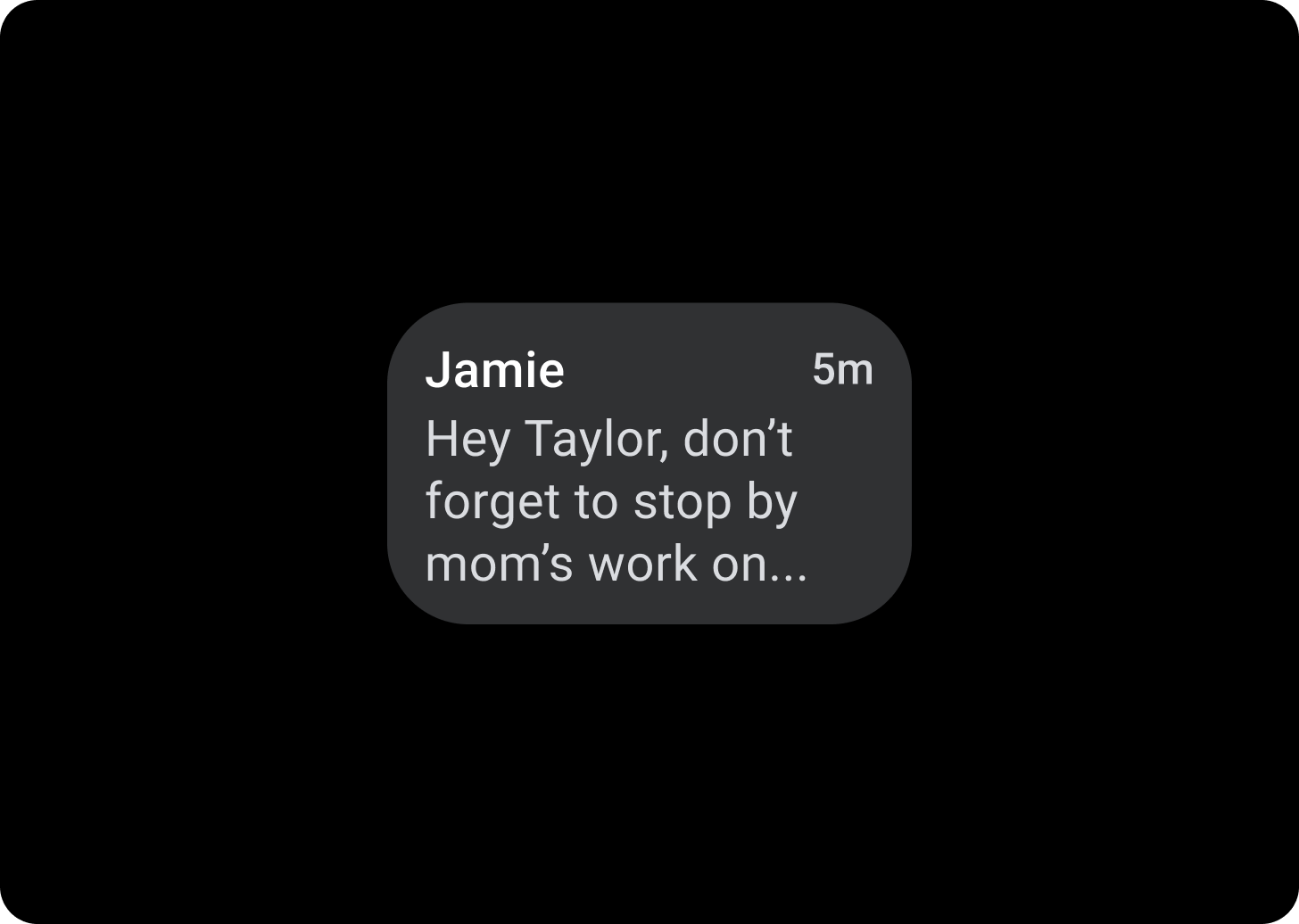
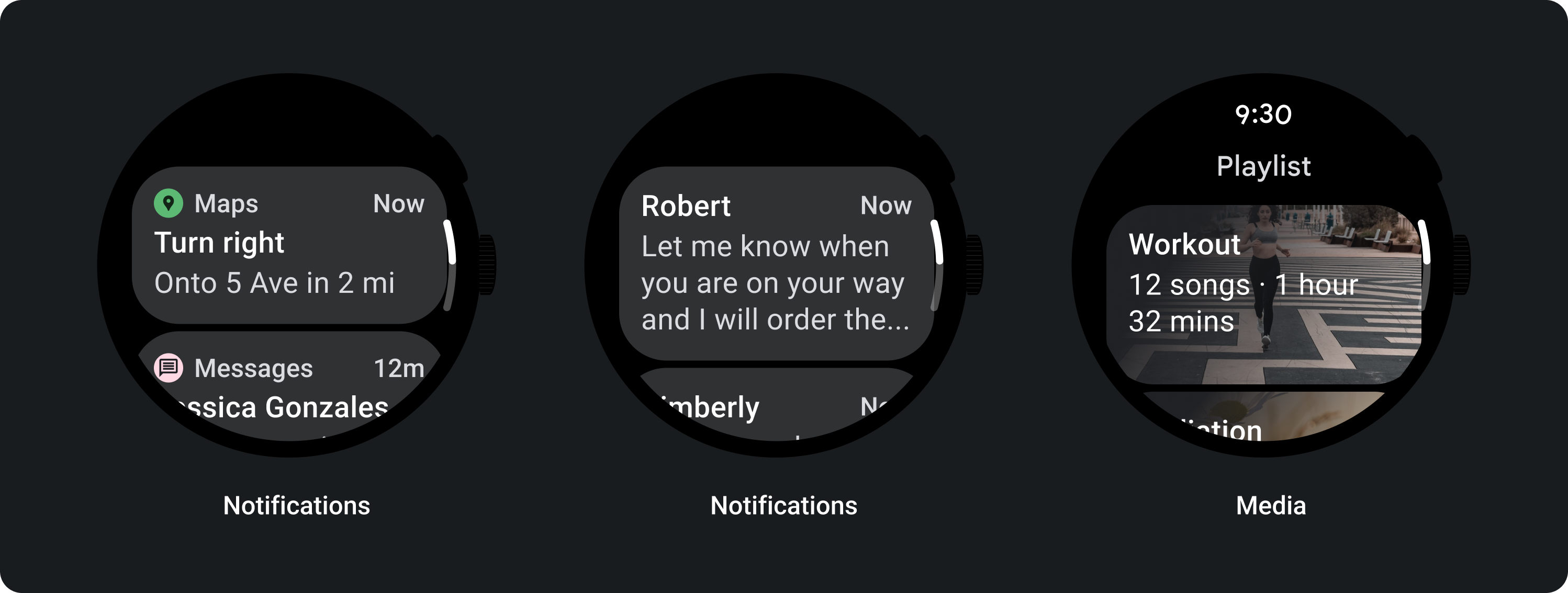
标题卡片
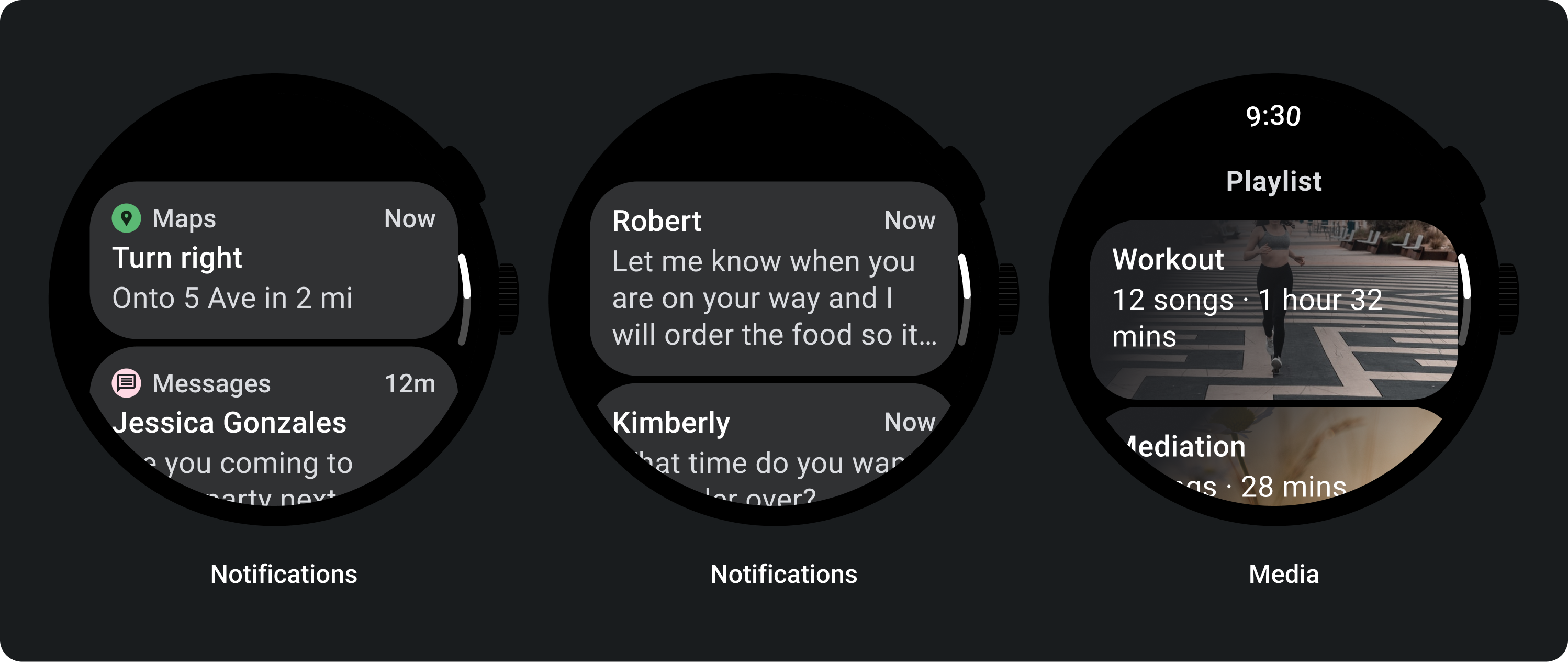
使用 标题卡片 在应用程序中显示信息,例如消息。标题卡片采用三插槽布局,包括标题、可选时间字段和相关内容(图像或文本)。
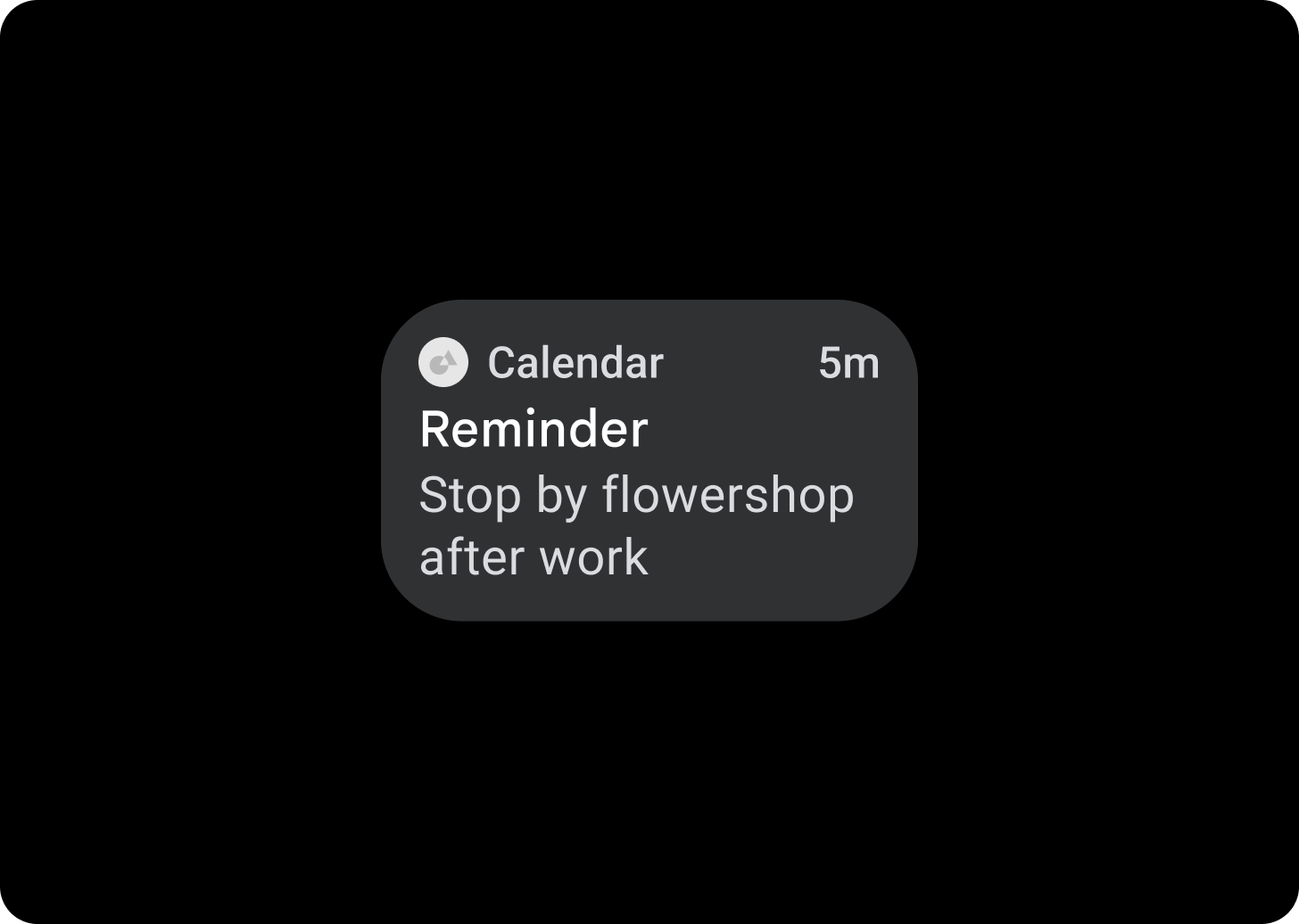
应用卡片
使用 应用卡片 显示来自多个应用程序的交互式元素。应用卡片采用五插槽布局,包括应用程序图标、应用程序名称、活动发生的时间、某种标题以及相关内容(图像或文本)。
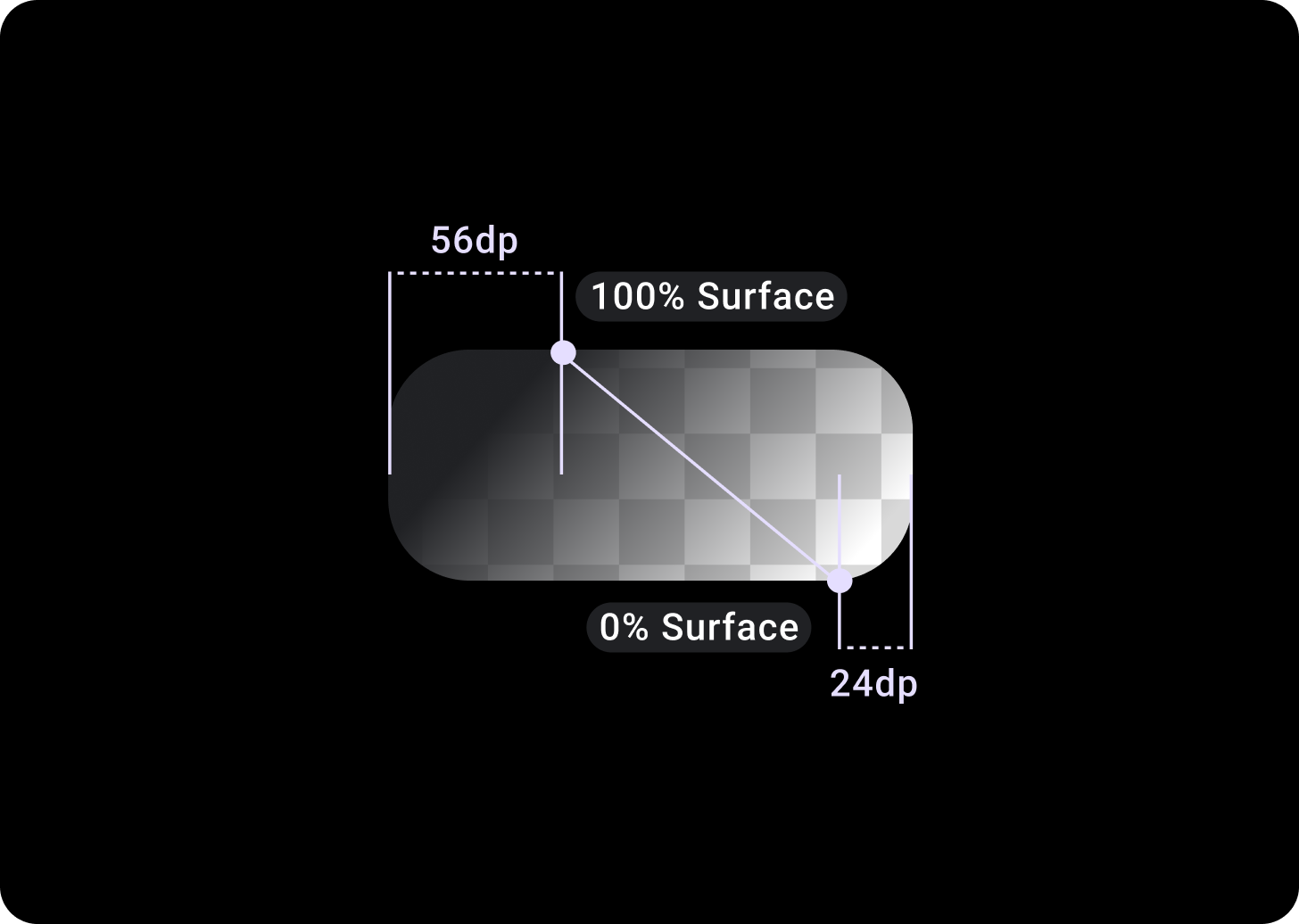
卡片渐变

卡片渐变
顶部/左侧 + 从左侧填充 68dp = 100% 表面
底部/右侧 = 0% 表面

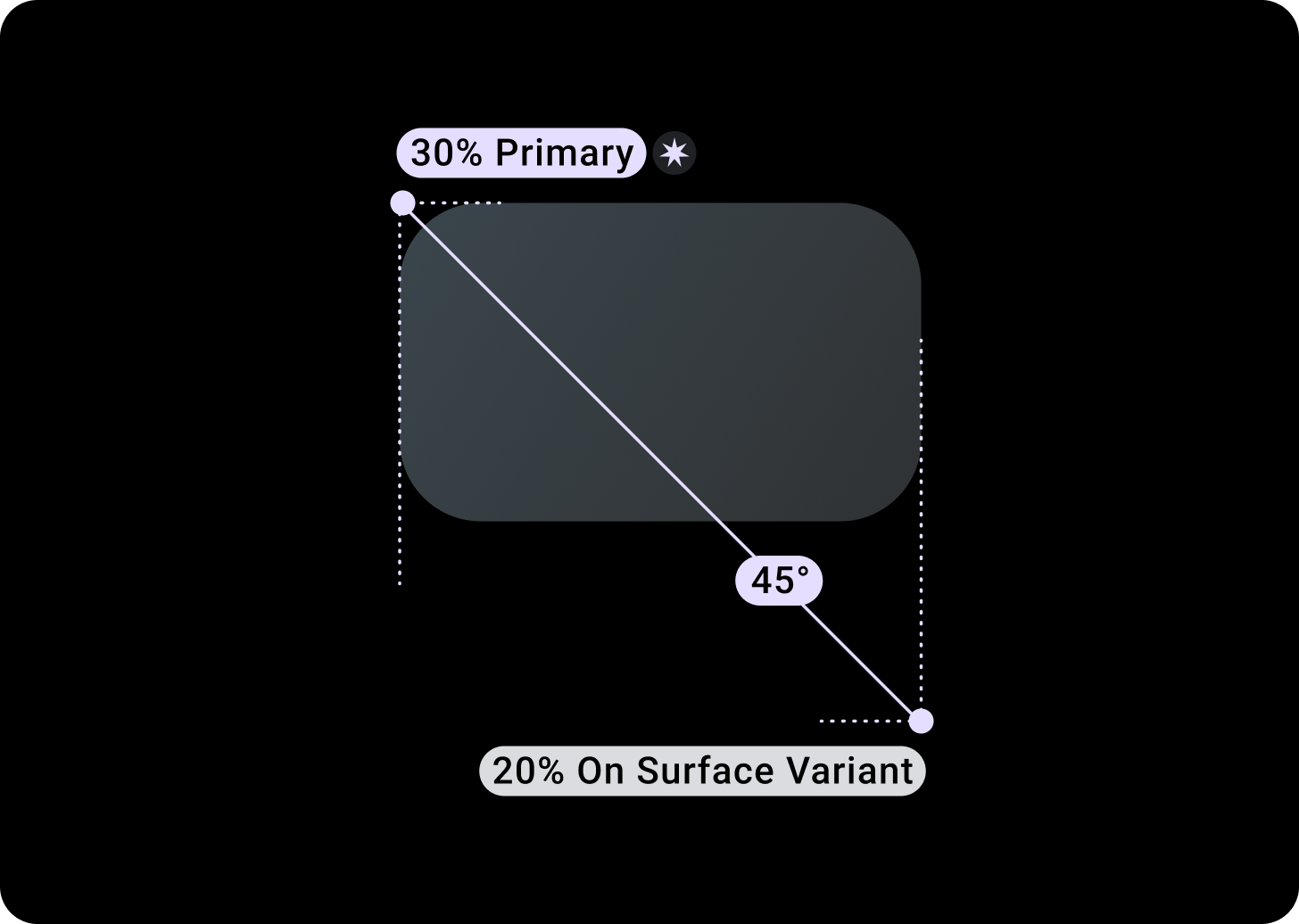
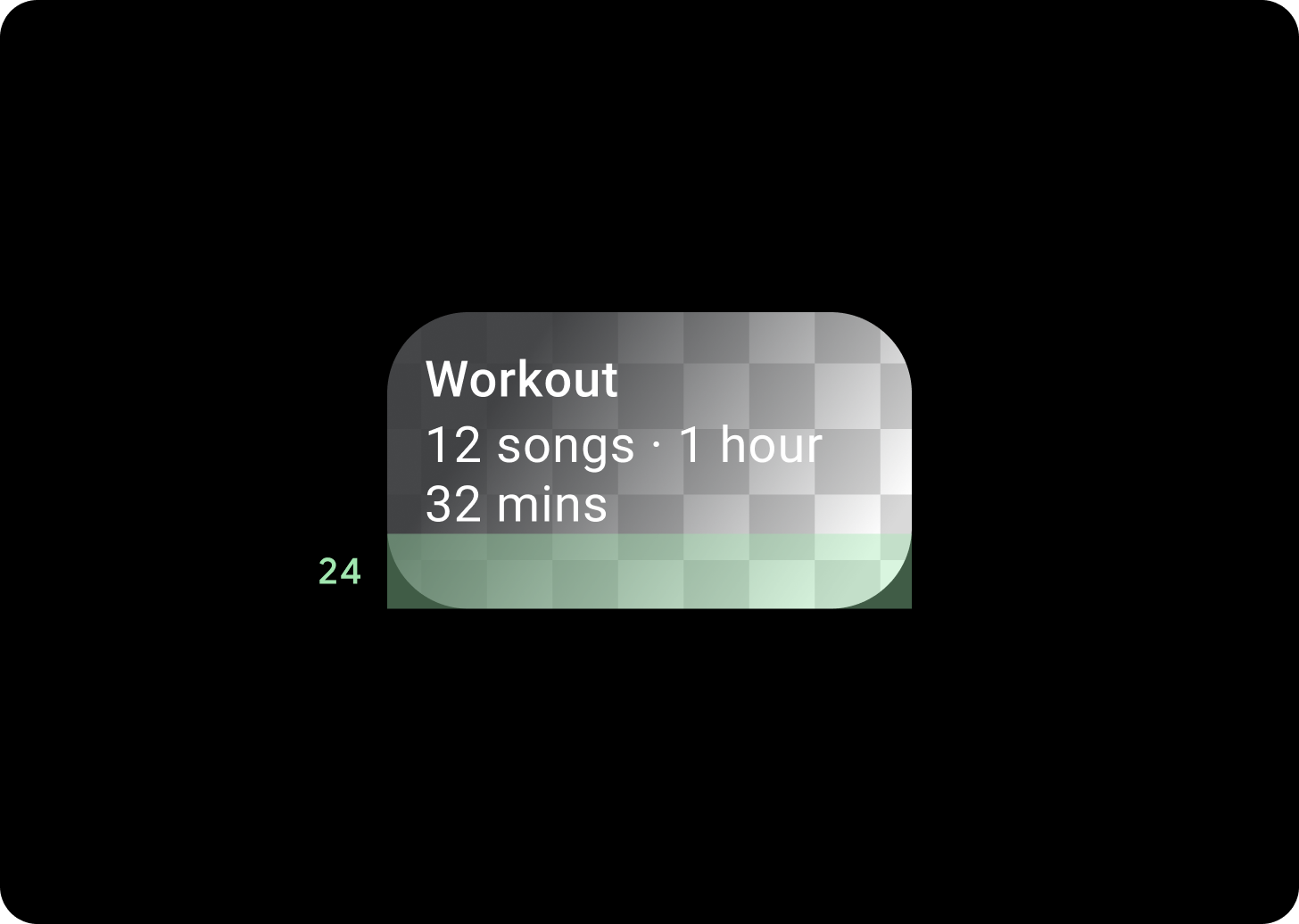
图像卡片叠加层
顶部/左侧 + 从顶部/左侧填充 56dp = 100% 表面
底部/右侧 + 从底部/右侧填充 24dp = 0% 表面
(渐变叠加在图像背景上)
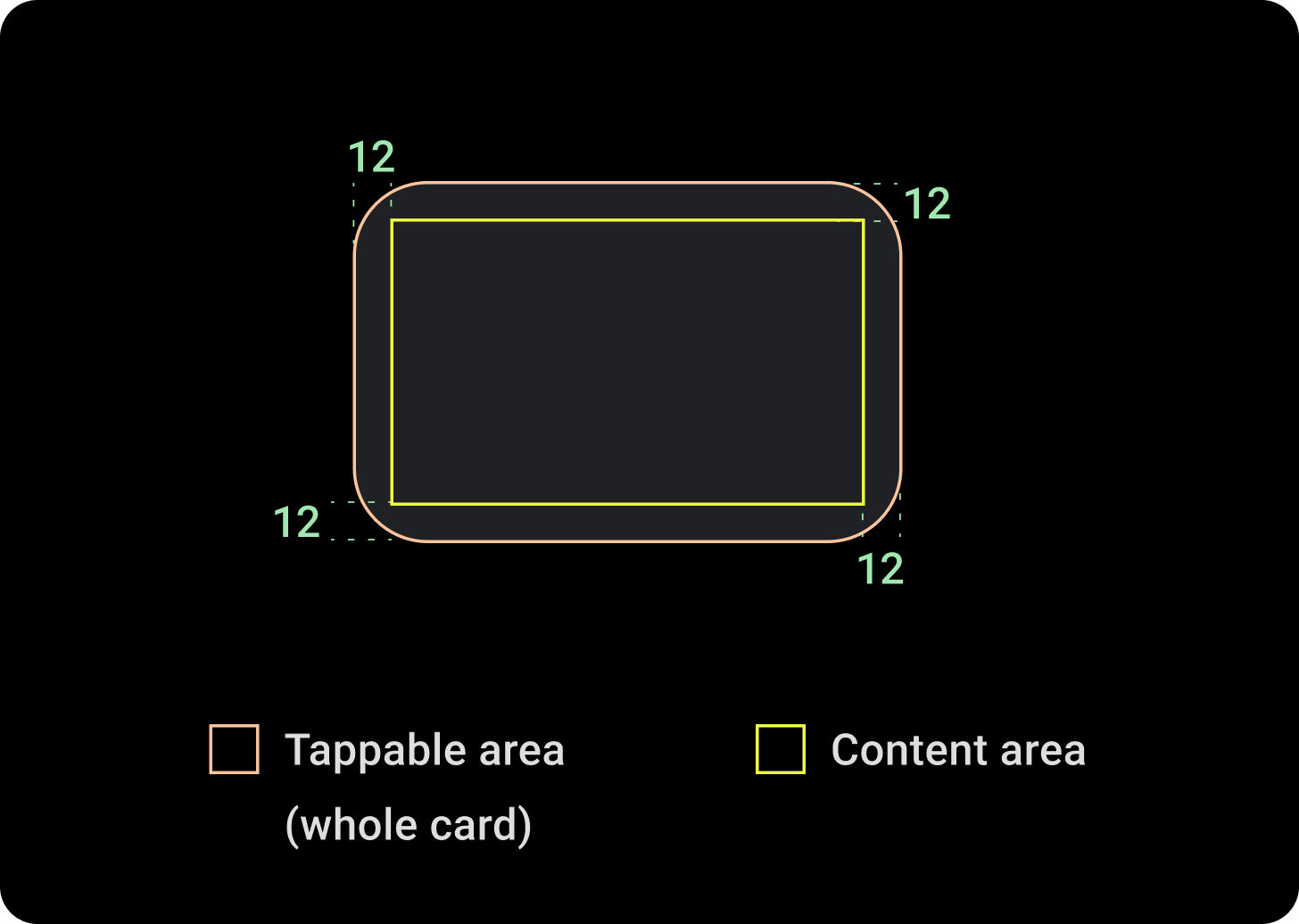
尺寸

卡片宽度
卡片默认为容器的最大宽度。
卡片高度是灵活的。它由组件的内容决定。
在圆形手表屏幕上,高度超过屏幕 60% 的卡片会被裁剪。
用法

自适应布局

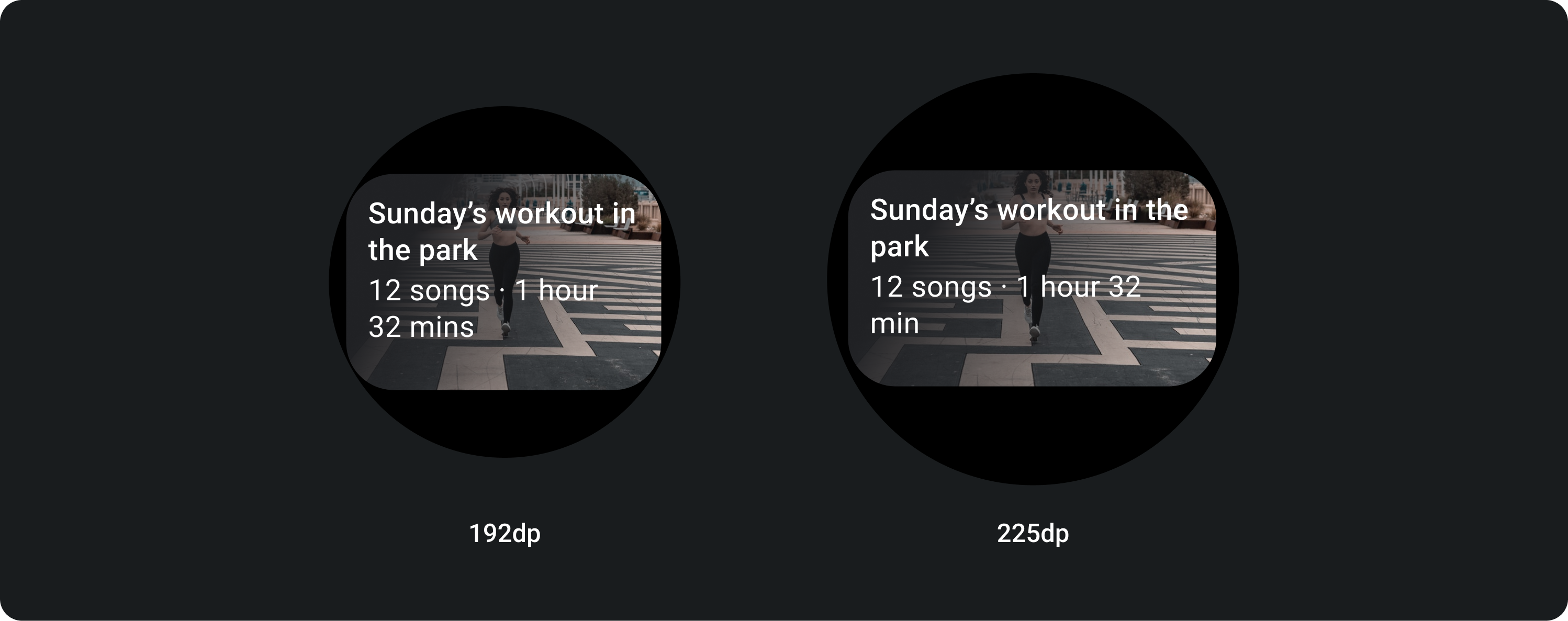
TitleCard
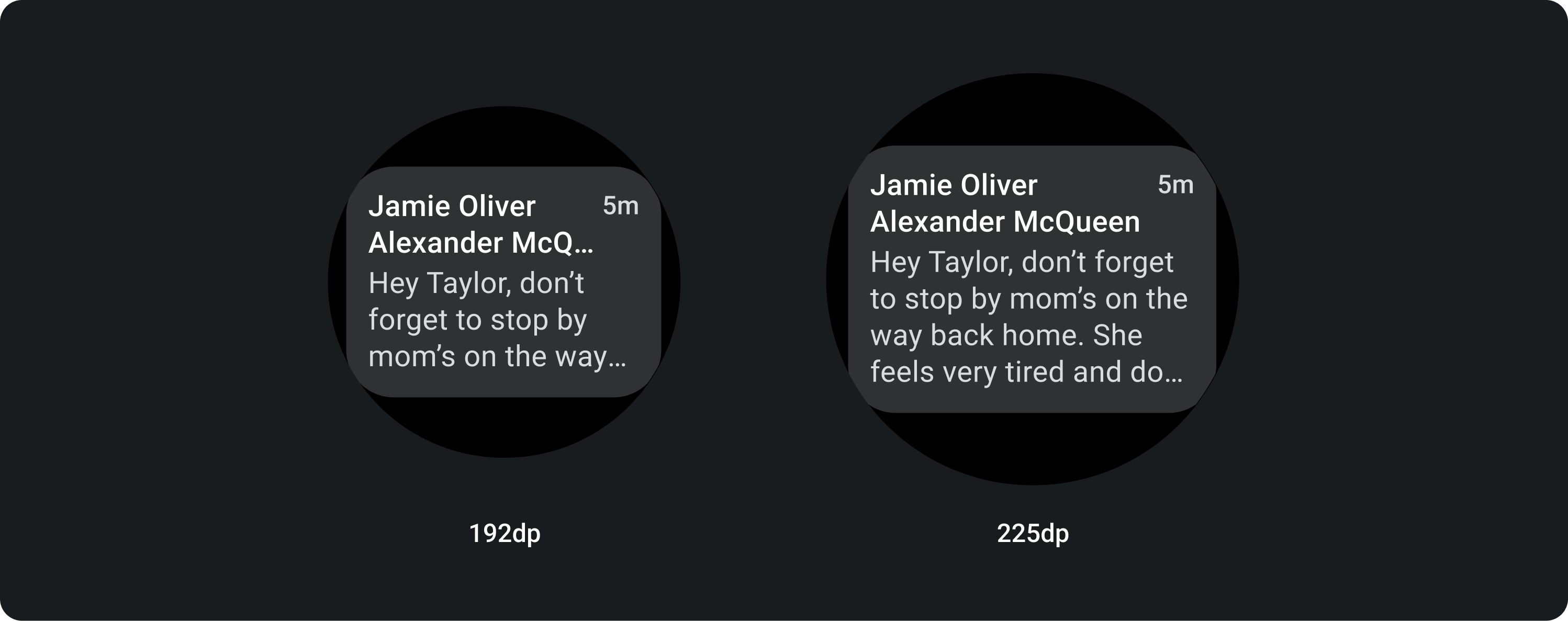
在较大的屏幕上,我们允许正文复制多一行文本。为了显示更多图像,请在底部添加 24dp 的放大填充。

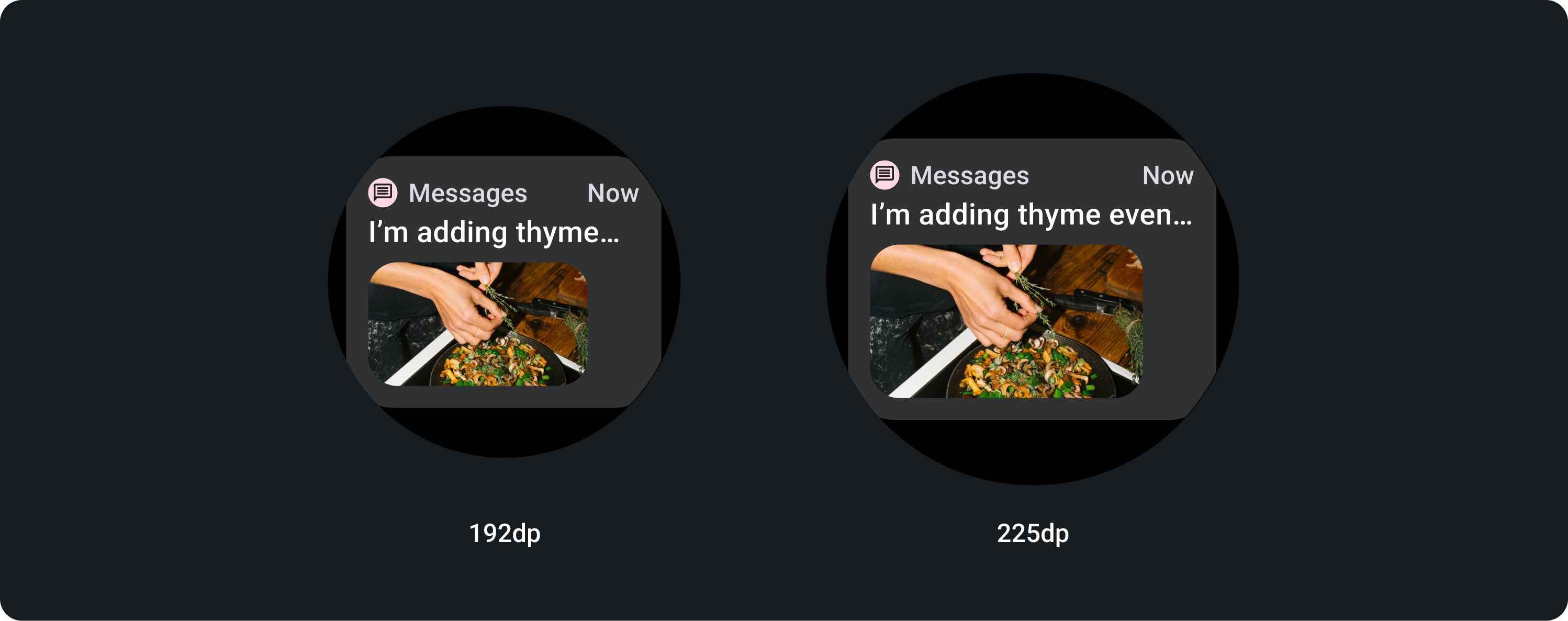
带有内联图像的 TitleCard(替换正文复制插槽)
在较大的屏幕上,图像不会更改其纵横比,并且右侧有填充,以避免卡片的高度过大。

带有额外自定义的卡片
带有图像背景的卡片

要实现此布局,您需要自定义。
图像卡片显示与单个主题相关的内容,并带有背景图像。图像卡片还可以显示独立图像。
建议将底部填充增加到 24dp,以便显示更多背景图像,而不会有文本覆盖在上面。