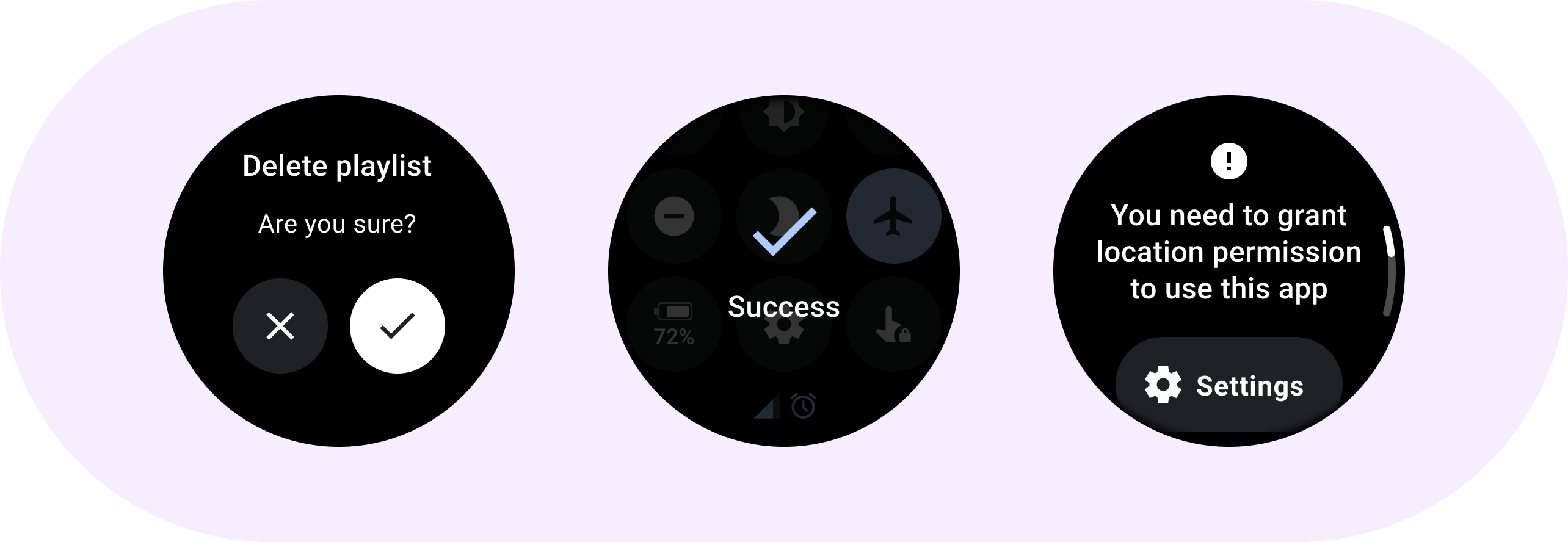
使用 Dialog 将用户的注意力集中在及时执行的操作或一条信息上。

结构

对话框应在用户完成任务或执行操作后显示,并提供相关或情境化信息。与移动设备上的对话框不同,Wear OS 中的对话框会占据整个屏幕,并叠放在其他内容上方。
对话框支持滑动关闭手势。当用户执行此滑动操作时,系统会在背景中显示父级内容。
对话框有一个用于特定对话框内容的插槽,例如 Alert 或 Confirmation。

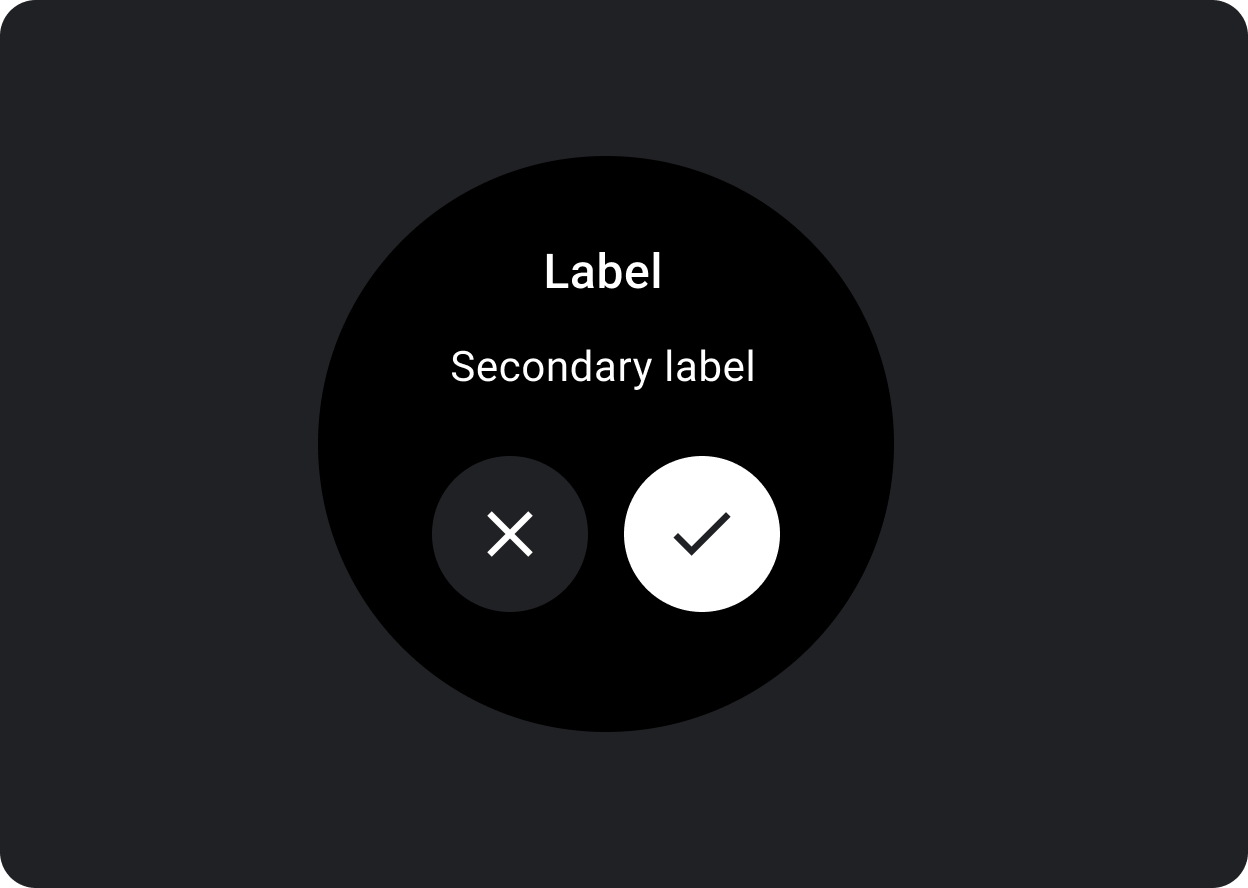
Alert
使用 Alert 组件获取用户对重要任务的响应。
Alert 出现时会禁用应用的所有功能,并保持在屏幕上,直到用户执行操作。Alert 具有中断性,因此请谨慎使用。
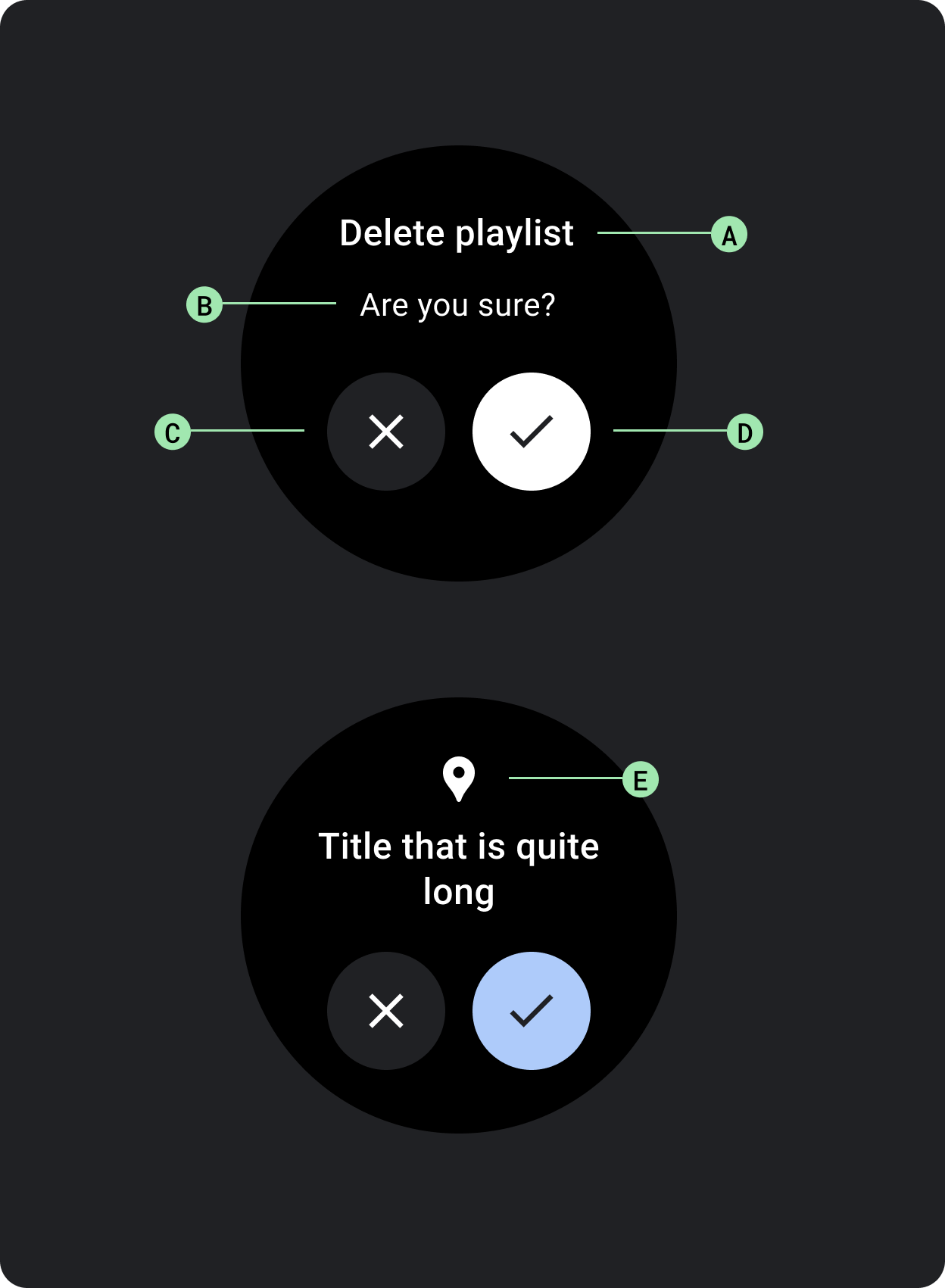
如果 Alert 内容超过三行文本,请考虑左对齐内容以提高可读性。否则,文本默认居中对齐。
A. 标题
B. 内容(可选)
C. 否定按钮
D. 肯定按钮
E. 图标(可选)

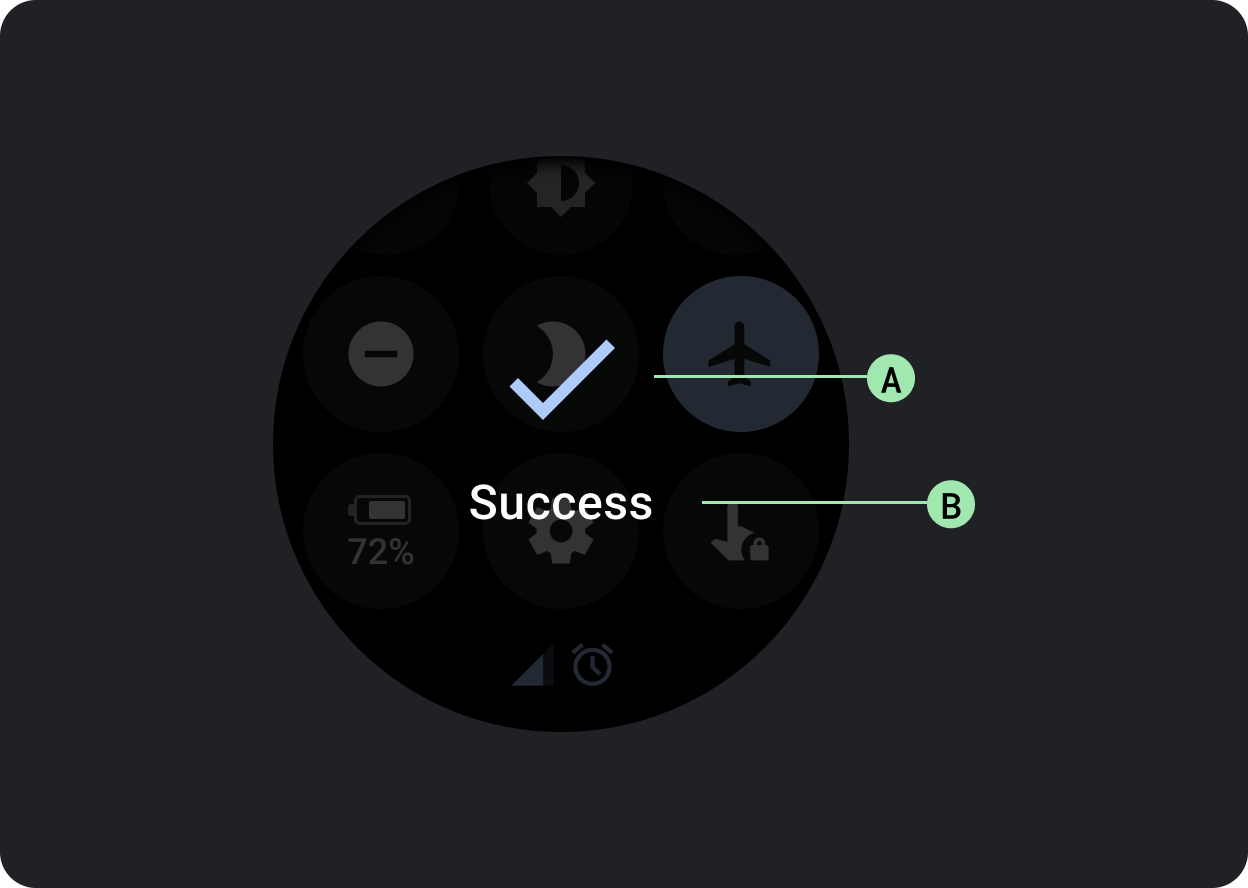
Confirmation
Confirmation 组件会向用户显示确认消息,显示时间较短。与 Material 设计中的对应组件不同,Wear OS 中的 Confirmation 组件不允许用户最终确认选择。
在执行操作后,使用此组件吸引用户的注意力。
A. 图标
B. 标签
