
选择器帮助用户选择和设置特定数据。

选择器
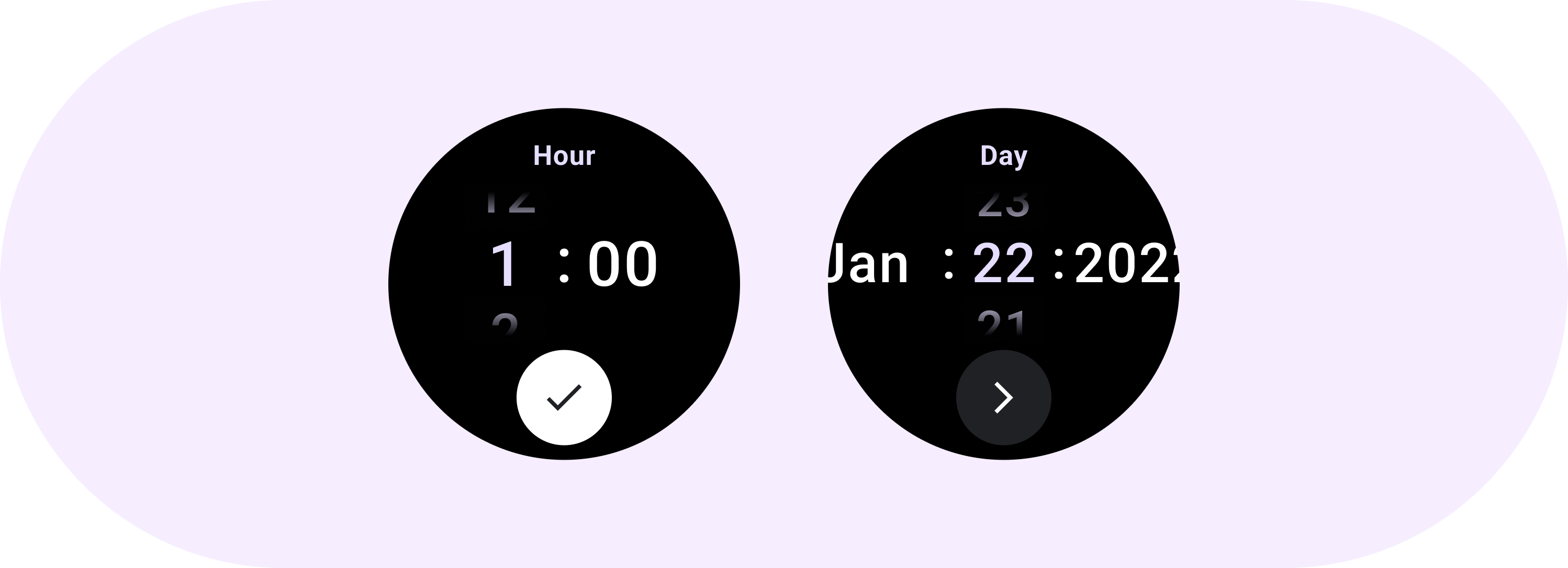
选择器应用于让用户从有限数量的项目中进行选择。
默认情况下,项目会在两个方向上无限循环。如果列表中的顺序很重要,或者允许用户快速滑动到达第一个和最后一个元素,请考虑禁用此行为。
结构

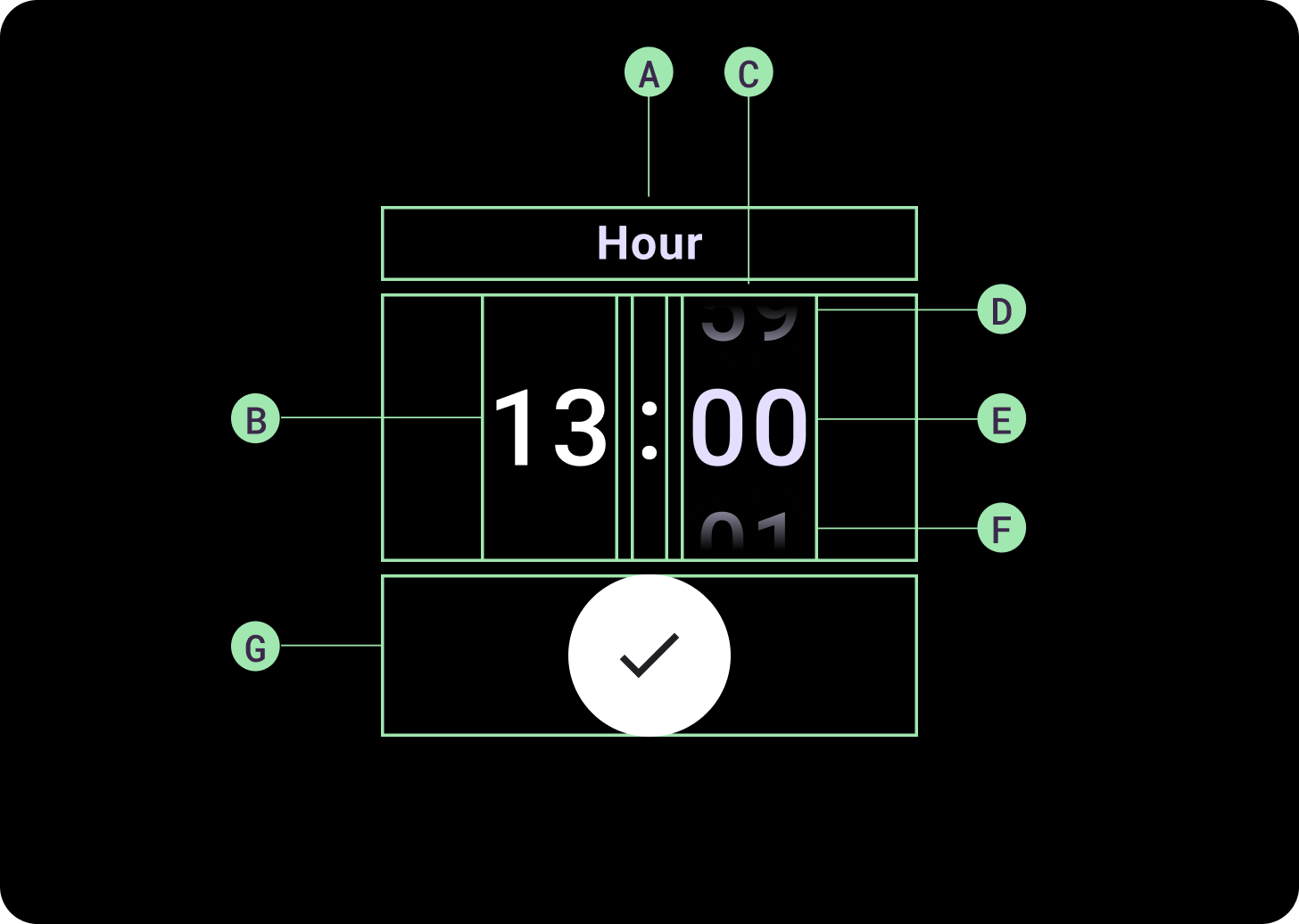
结构
A. 非活动列
B. 冒号分隔符
C. 选择器列
D. 顶部内容
E. 中部内容
F. 底部内容

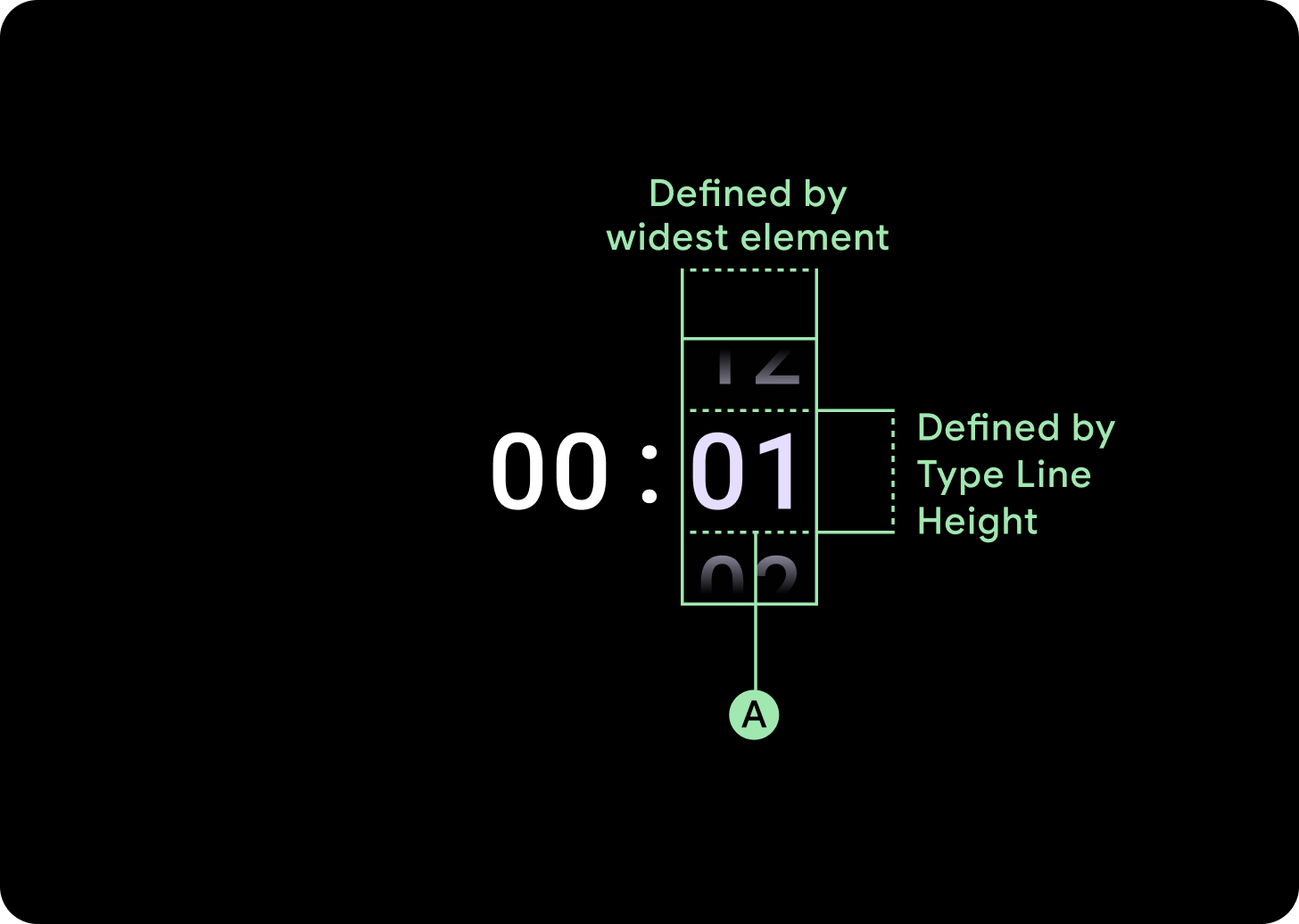
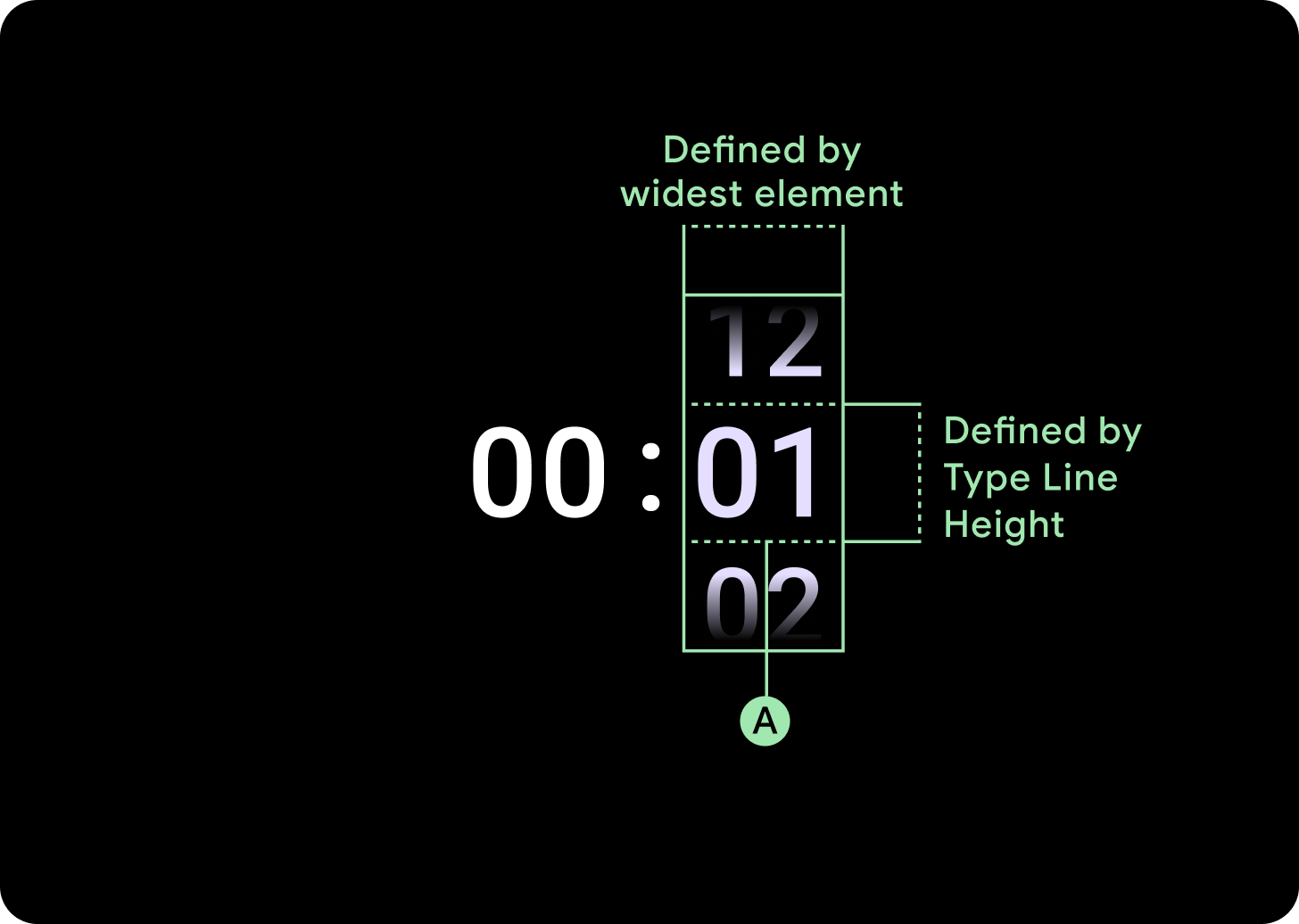
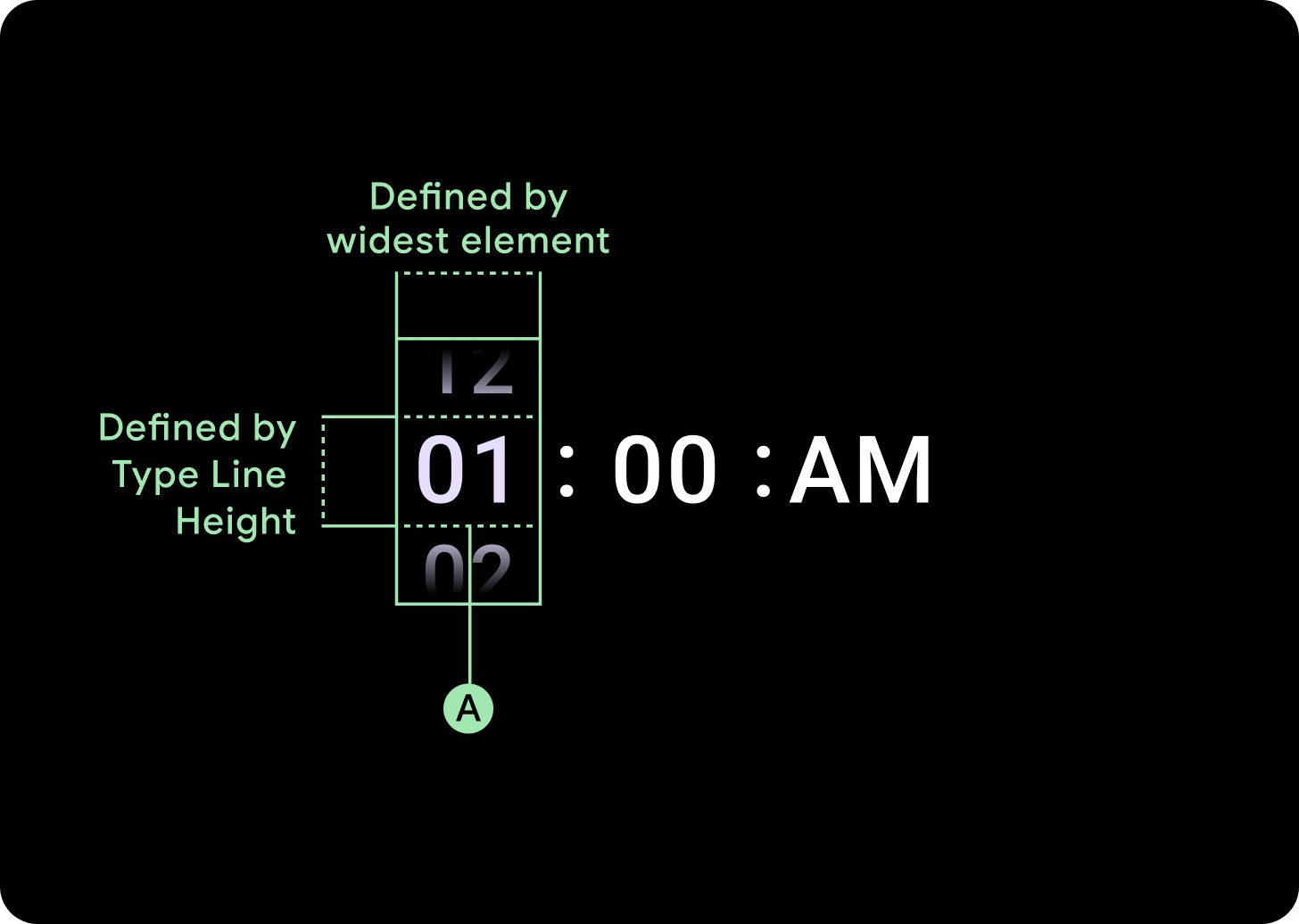
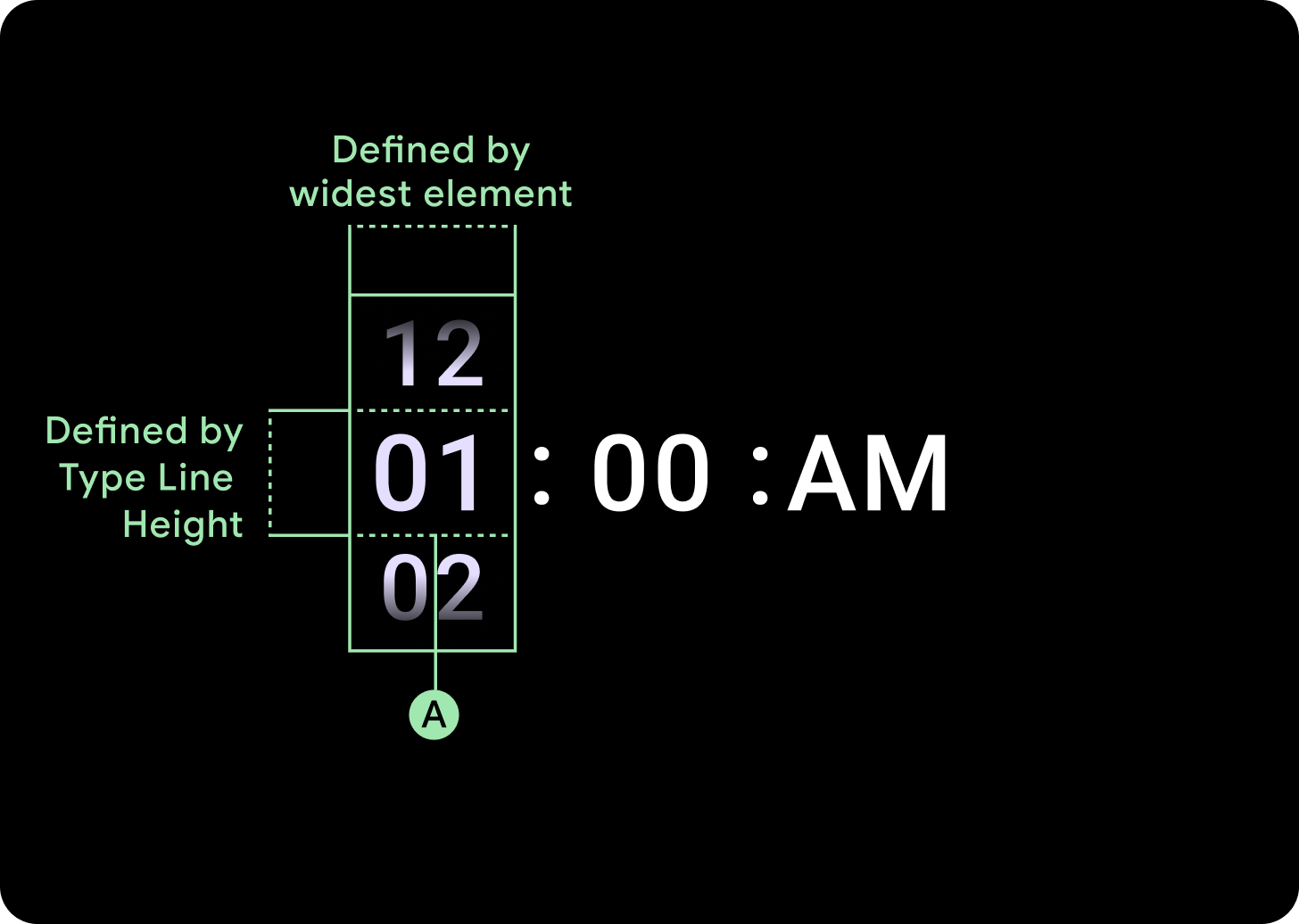
宽度和高度
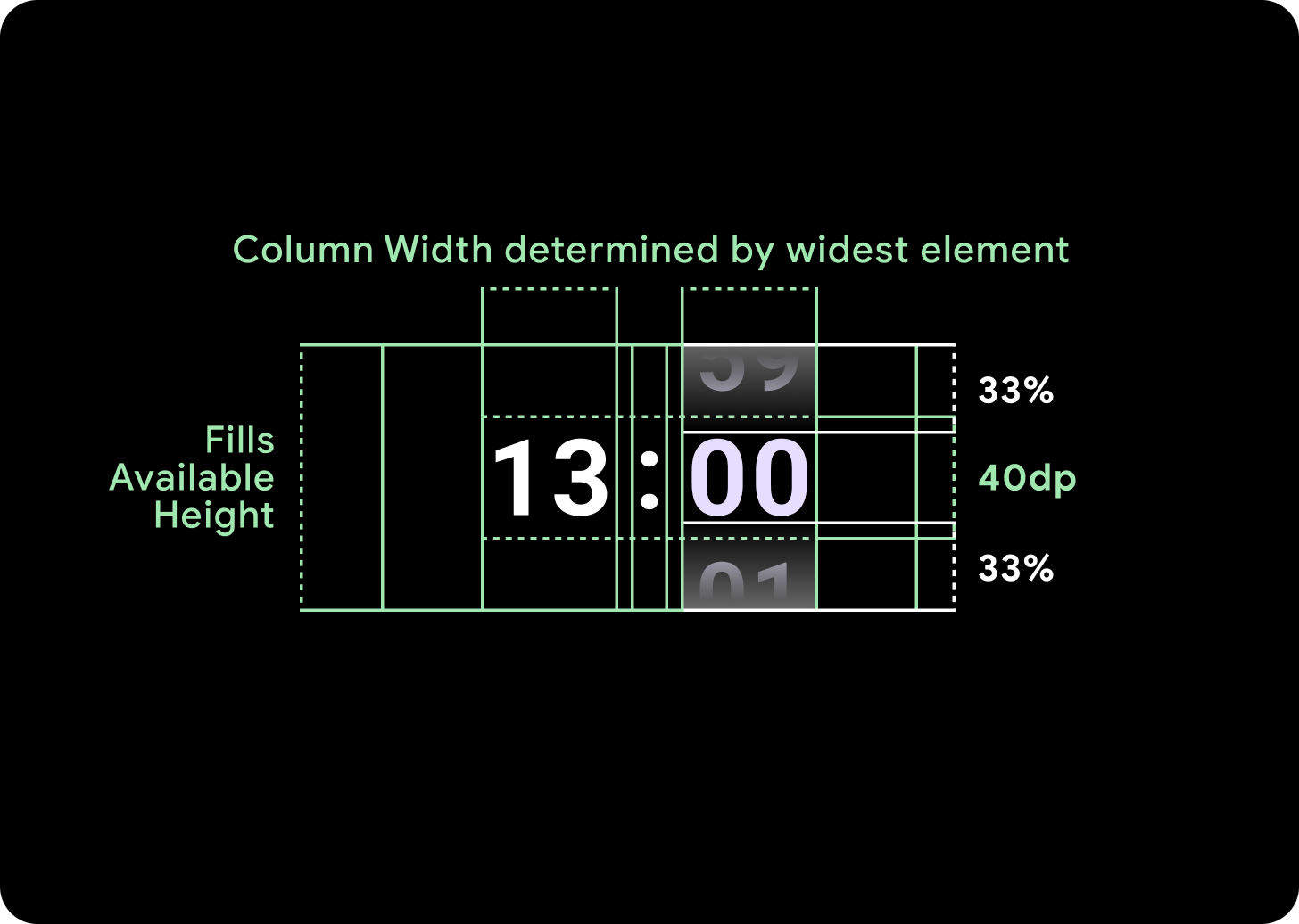
选择器组填充可用高度和宽度。选择器列有四种布局选项。每种布局都居中并填充可用高度。列宽由容纳所需位数(取决于字体)所需的宽度确定,日期选择器是例外,它横向填充屏幕并溢出边缘。
例如,数字的宽度将根据“00”的宽度计算,然后设置宽度。对于文本字段,例如月份字段,其宽度将根据“MMM”(拉丁字母中最宽的字母)的宽度计算。因此,宽度和高度(即所用字体样式的行高)将受所用字体的影响。
选择器项目在断点处大小不同。
用法
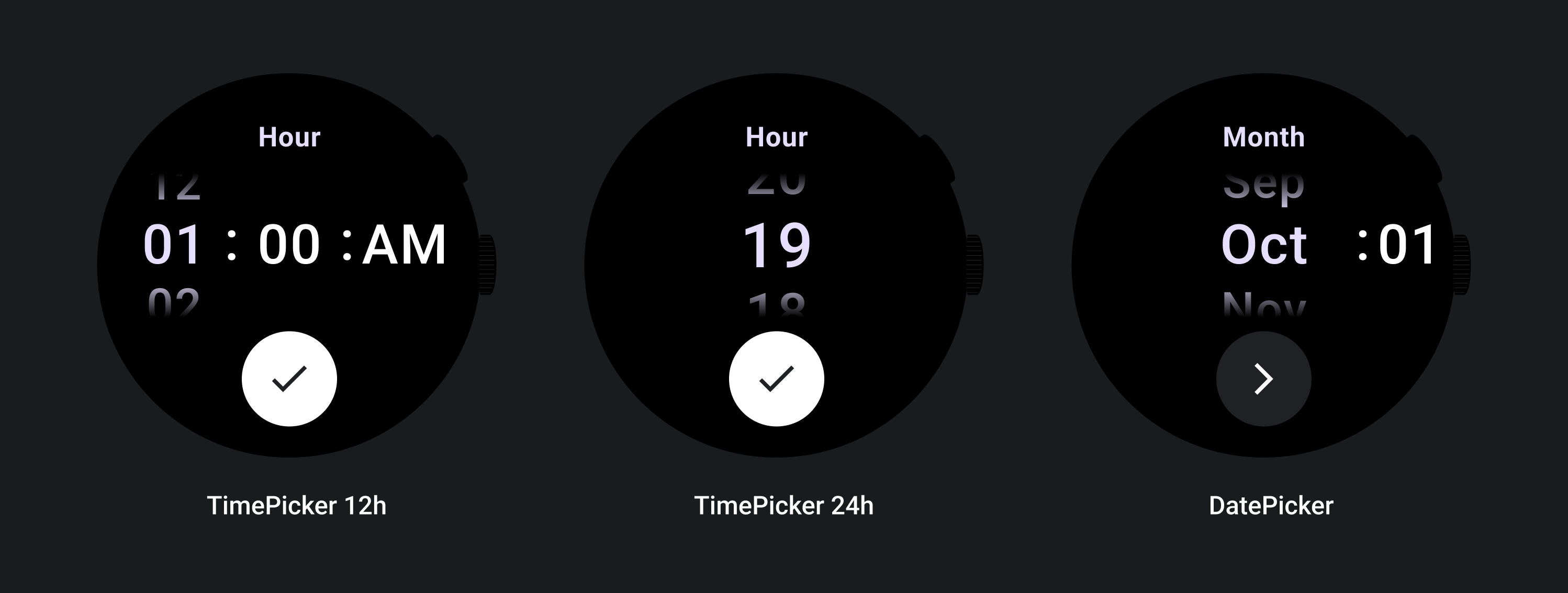
请参阅日期和时间选择器的以下示例

有关预构建的日期和时间选择器实现,请查阅 GitHub 上的Horologist 库。
如果您想创建类似的用户体验,让用户在多个选择器中选择多部分值,请使用内置的PickerGroup 组件。此对象使用焦点协调器对象将焦点分配给正确的选择器元素。
自适应布局
TimePicker 24 小时

TimePicker 12 小时

日期选择器

响应式行为
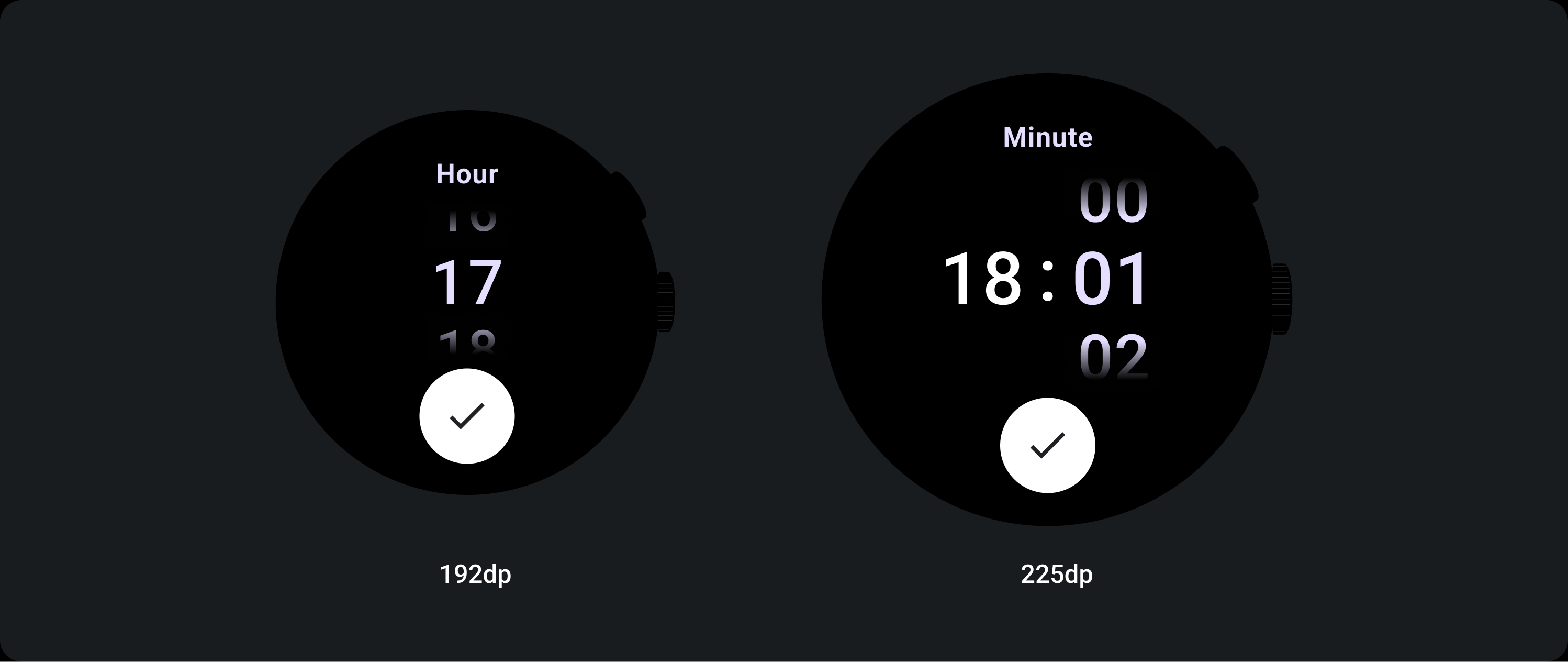
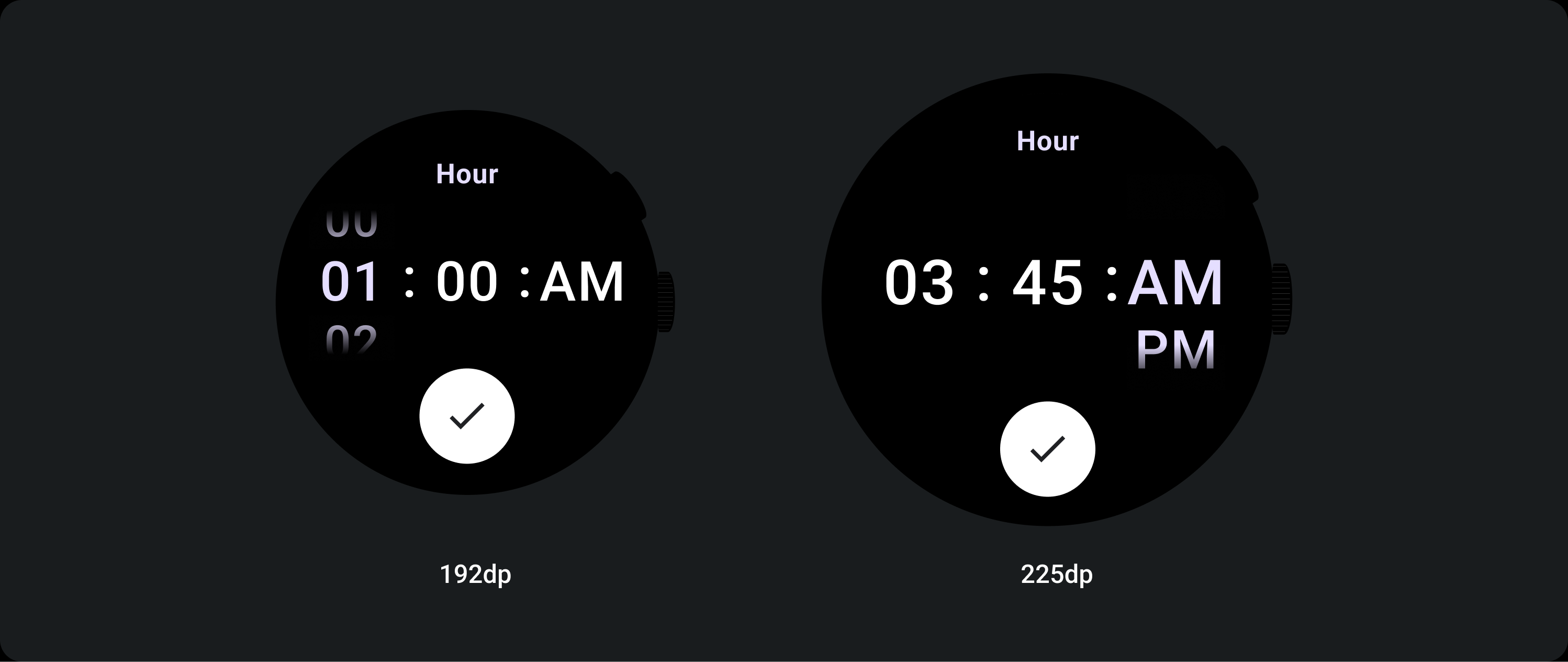
文本大小增加
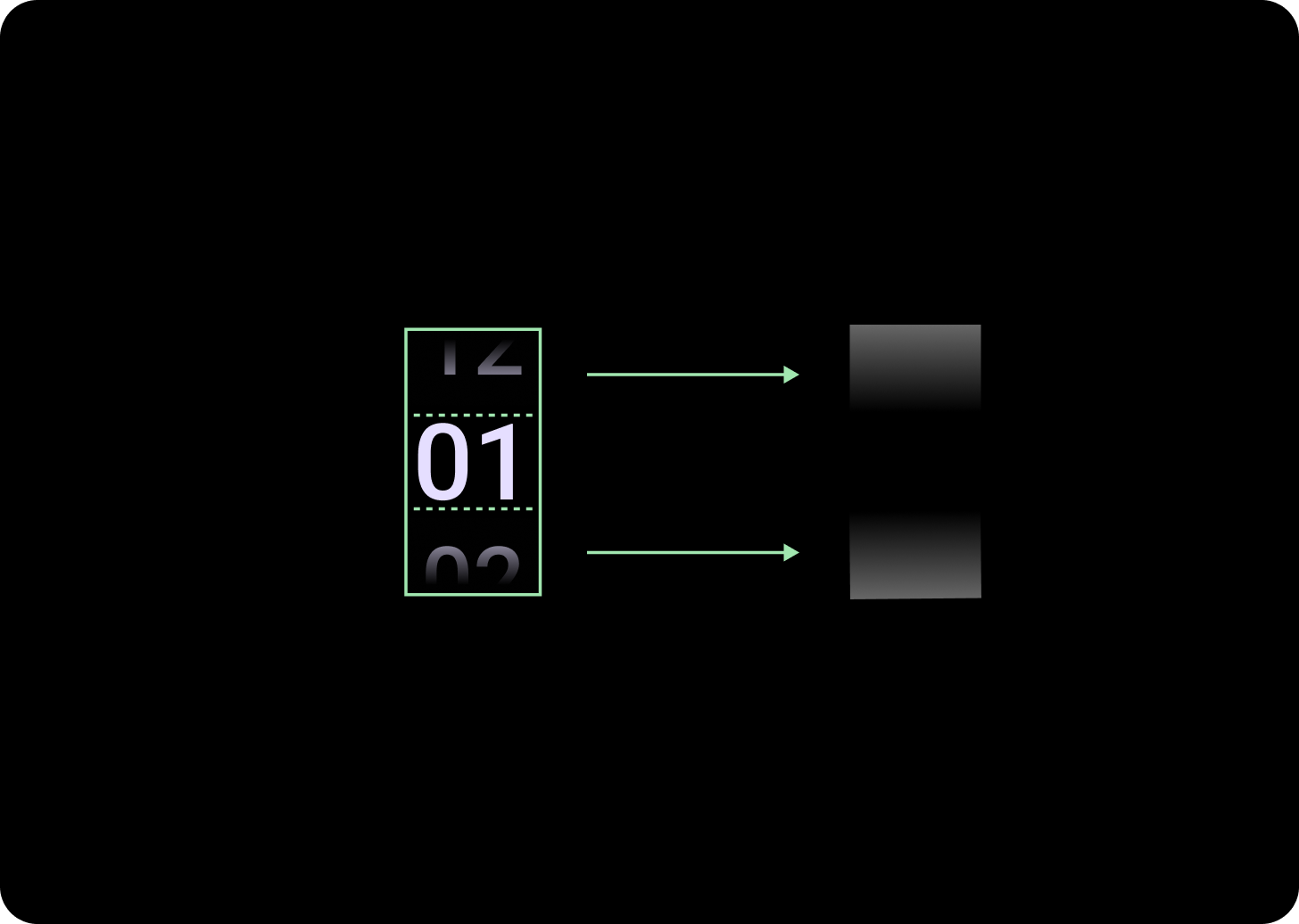
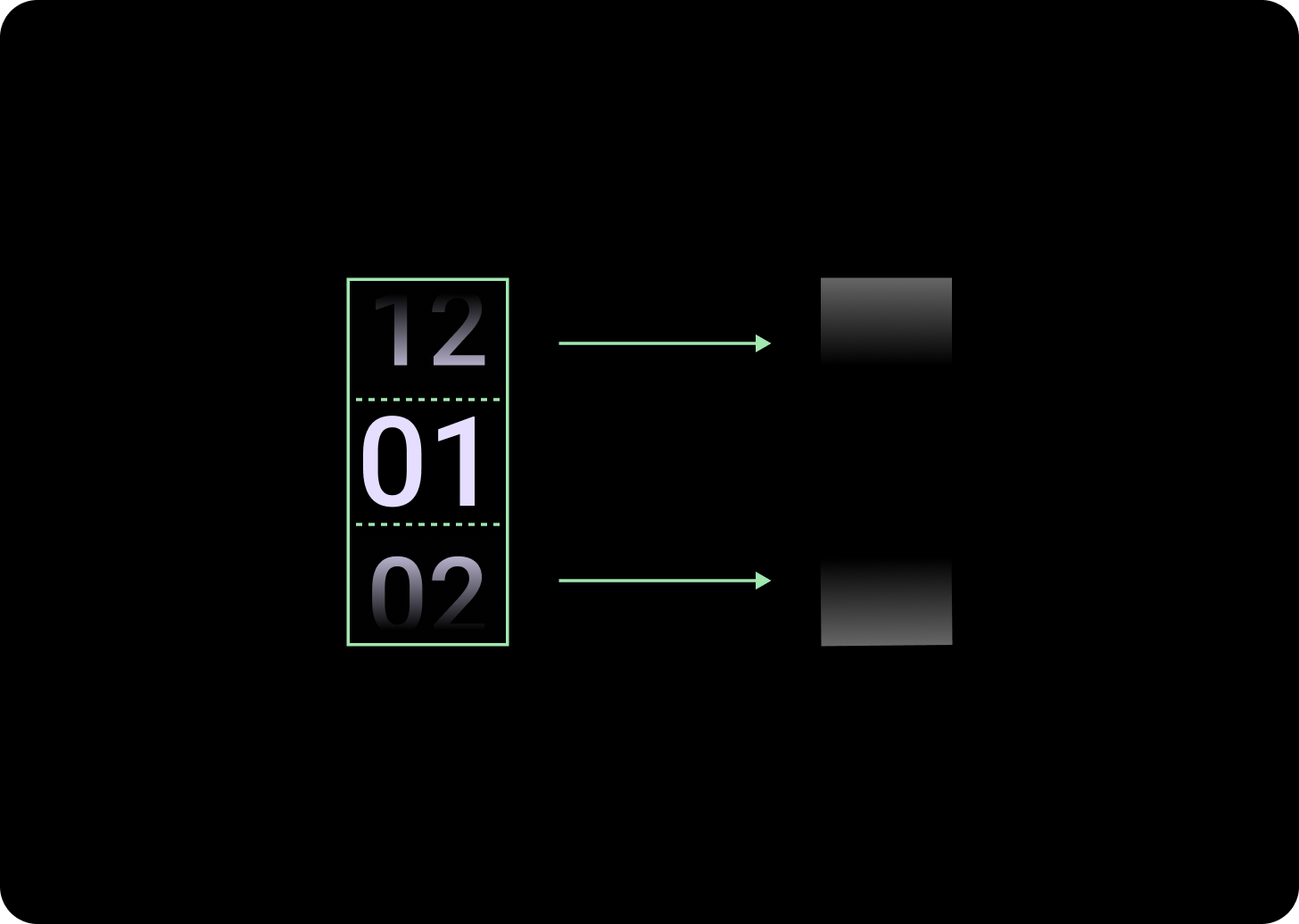
超过 225+ 断点后,选择器元素的字体大小会改变。延迟滚动列中的顶部和底部文字会调整 (A),中部文字也是如此。以下是一些示例:
两列布局


低于 225 dp 断点
字体:Display 2
高于 225 dp 断点
字体:Display 1
三列布局


低于 225 dp 断点
字体:Display 3
高于 225 dp 断点
字体:Display 2
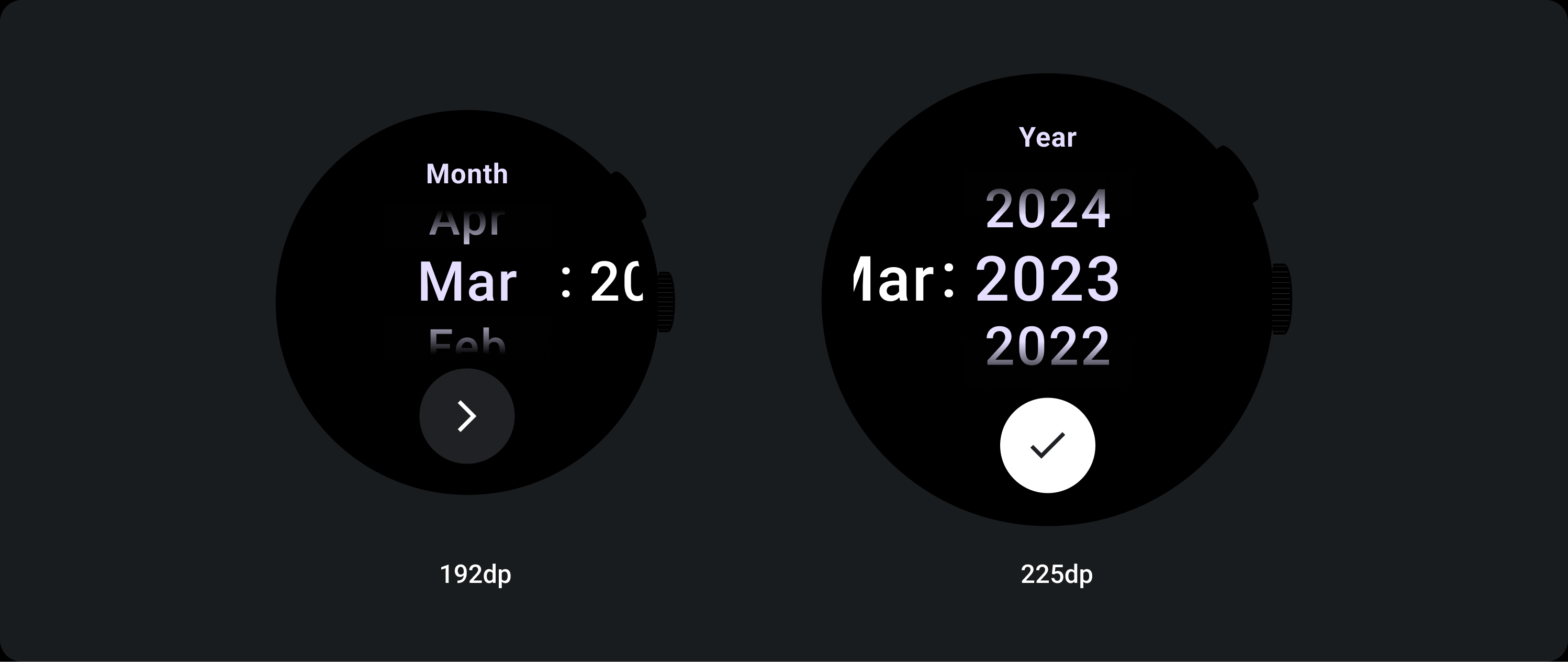
渐变大小增加
选择器列上的渐变高度由可用空间决定。顶部和底部渐变均设置为可用高度的三分之一 (33%)。这意味着在每种可用的屏幕尺寸下,渐变都会按比例缩放,与列布局无关。


低于 225 dp 断点
大小:列高的 33%
高于 225 dp 断点
大小:列高的 33%
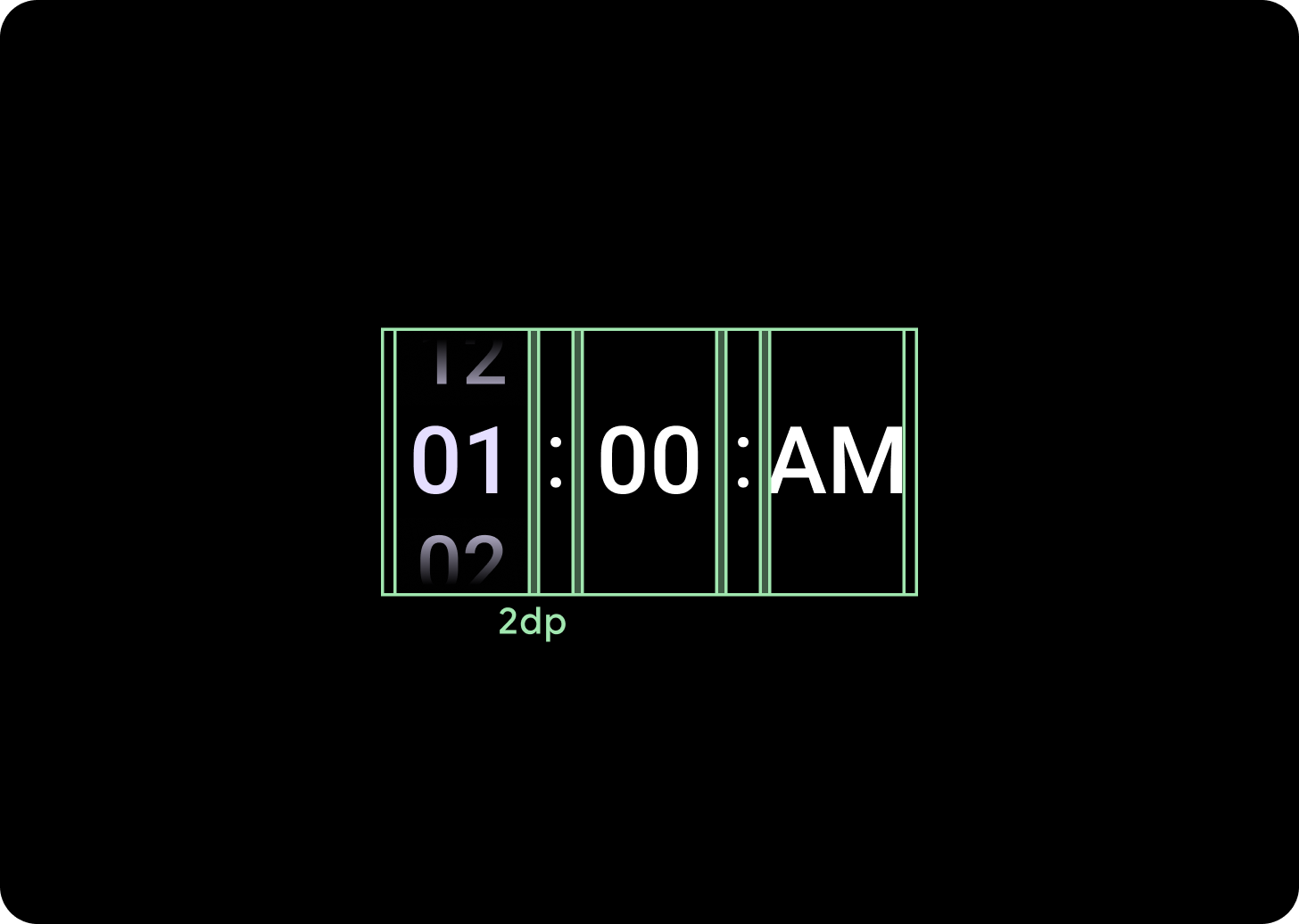
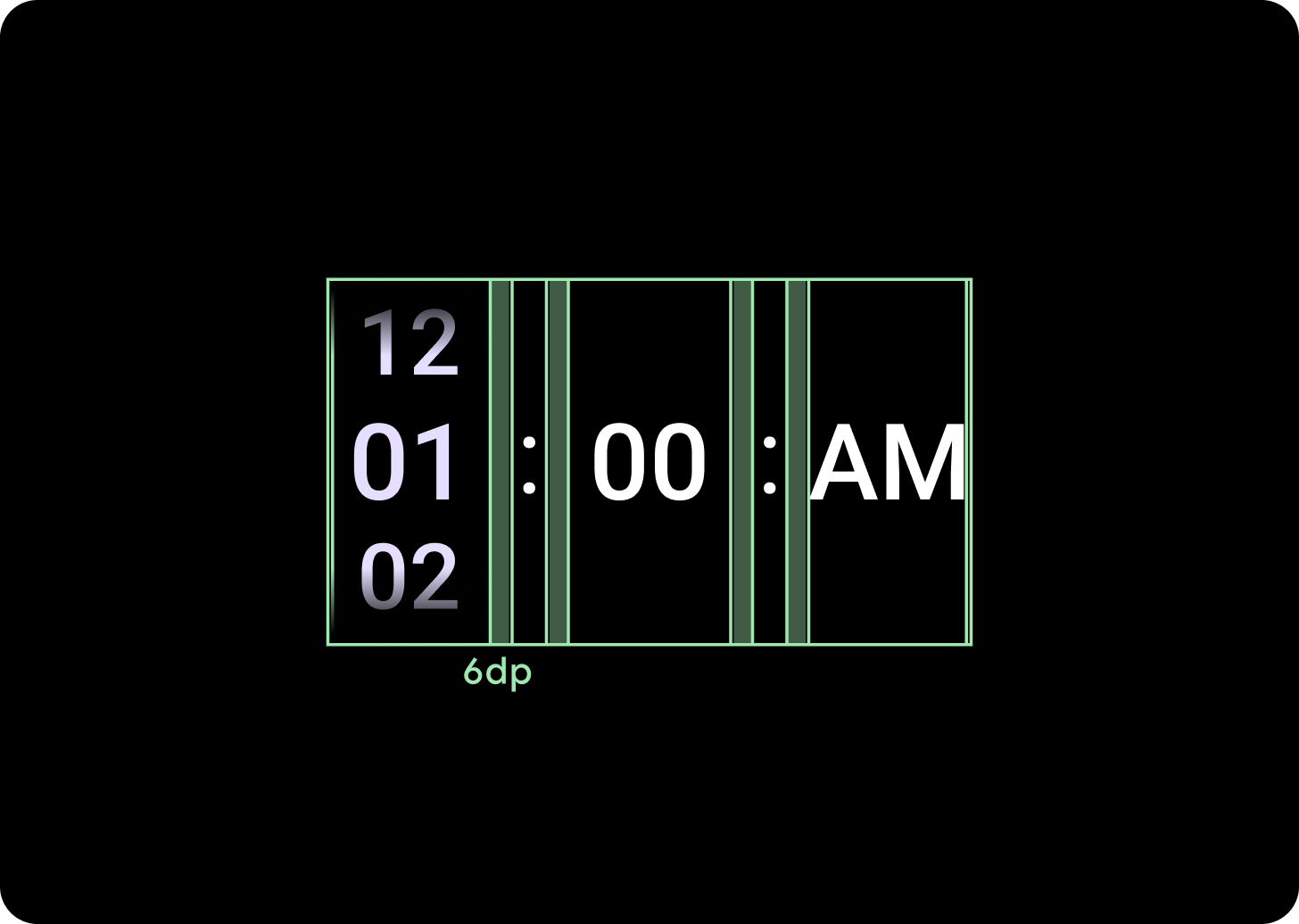
列间距增加
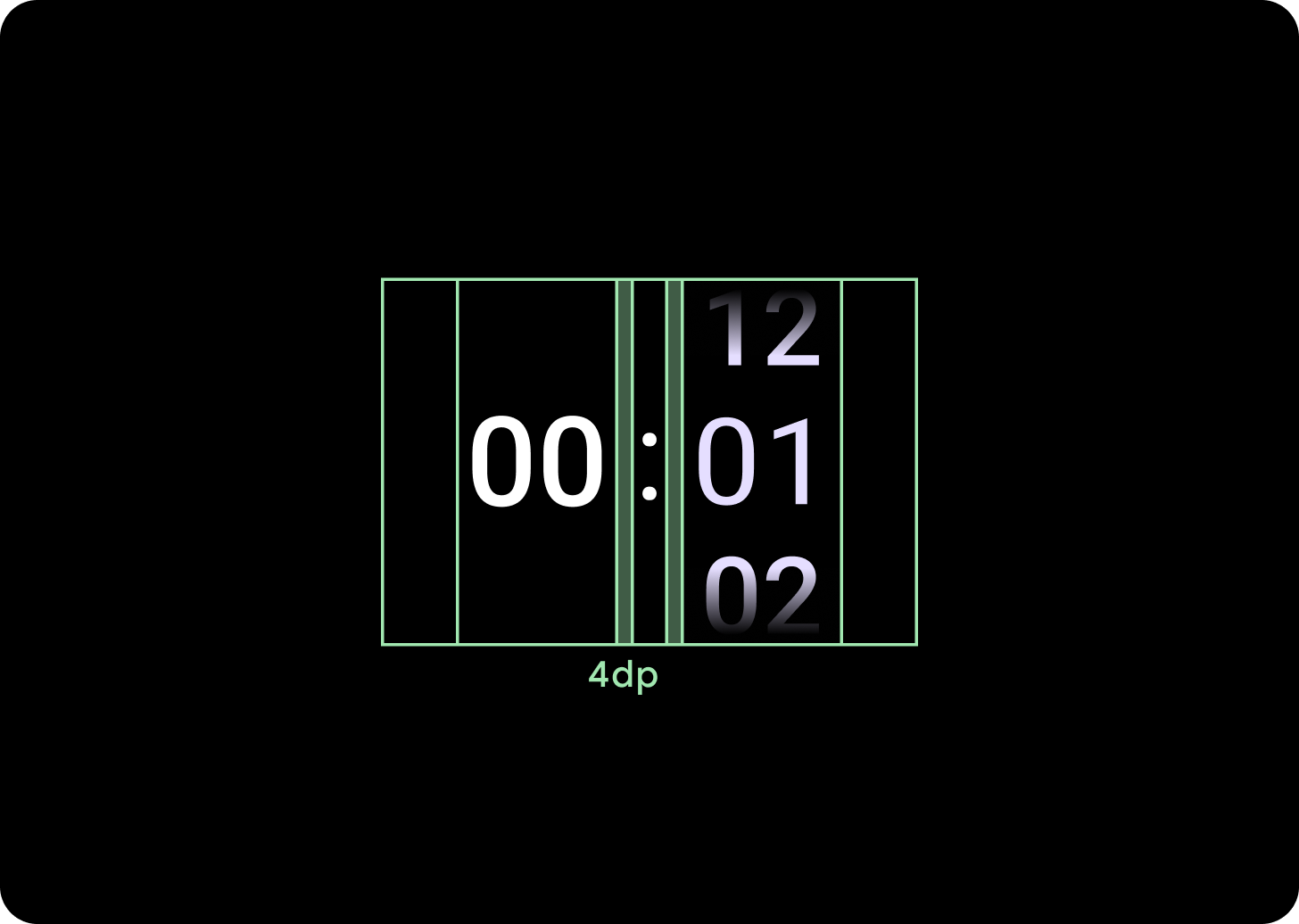
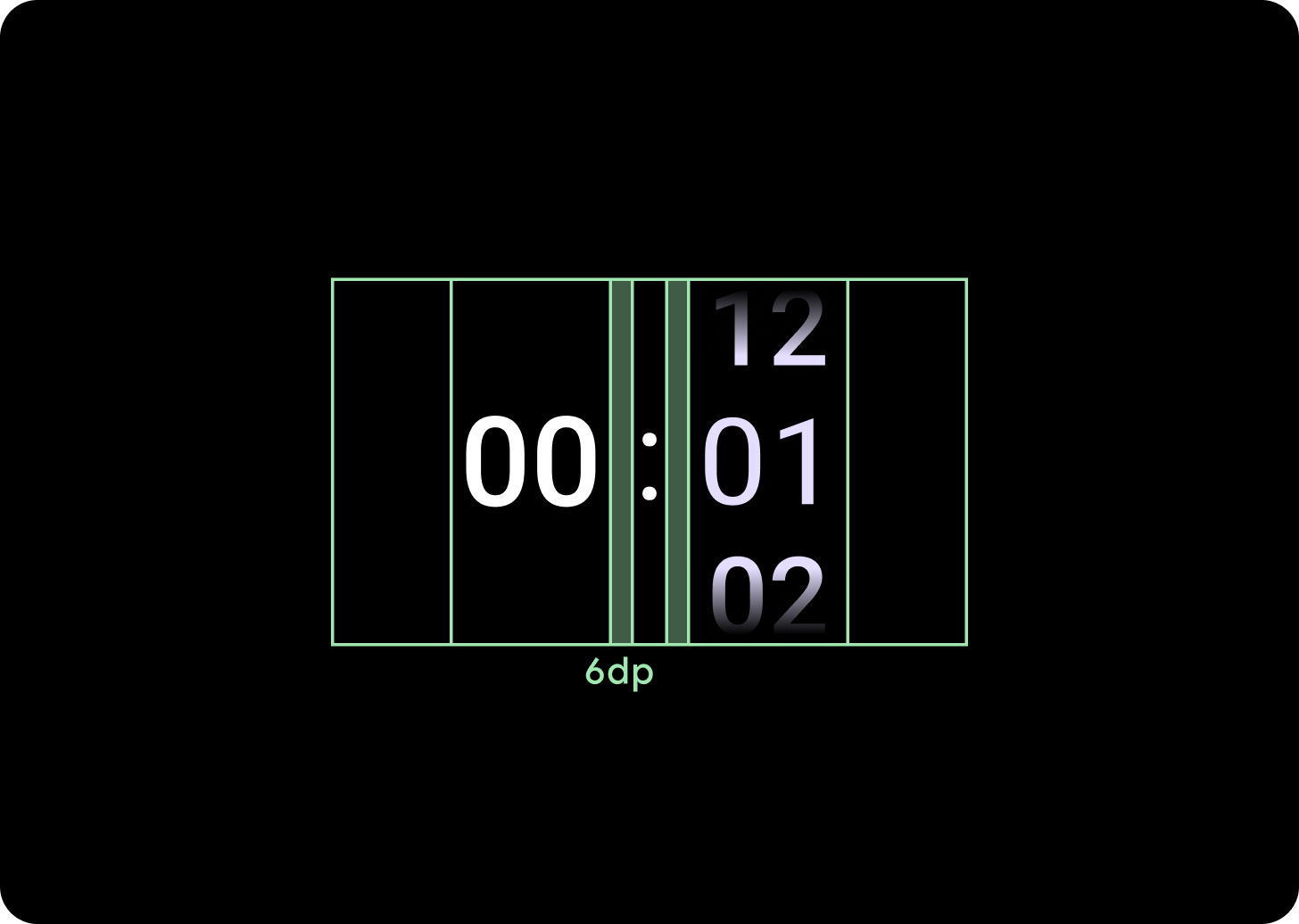
列间距在超过 225+ 断点后会缩放,从 2 dp 或 4 dp 开始增加到 6 dp。这取决于您选择的布局;两列或三列布局
两列布局


低于 225 dp 断点
4 dp 列间距
高于 225 dp 断点
6 dp 列间距
三列布局


低于 225 dp 断点
2 dp 列间距
高于 225 dp 断点
6 dp 列间距
