
该 步进器 允许用户从一系列值中进行选择。

对于允许用户从一系列值中进行选择的全屏控制体验,请使用步进器。
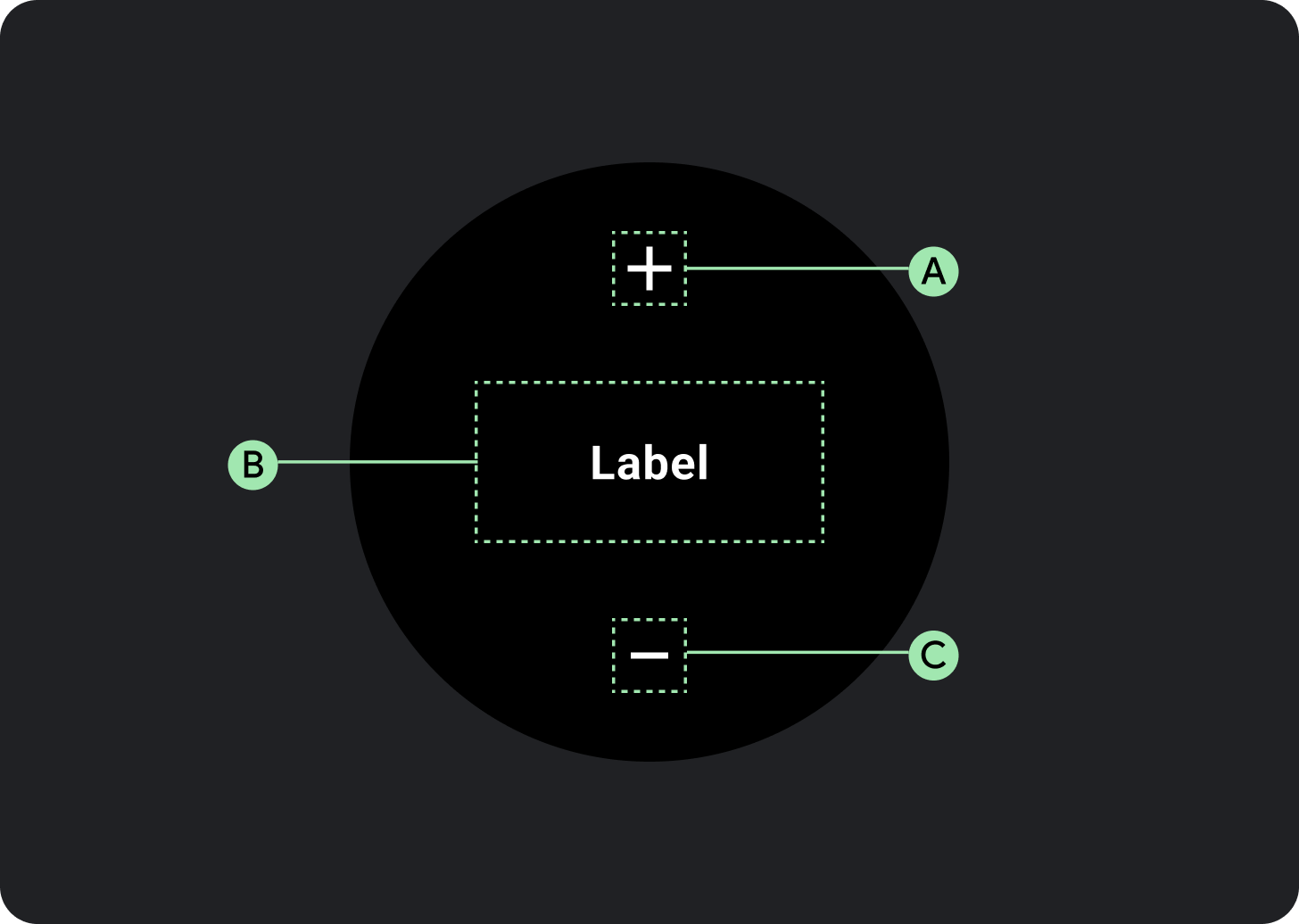
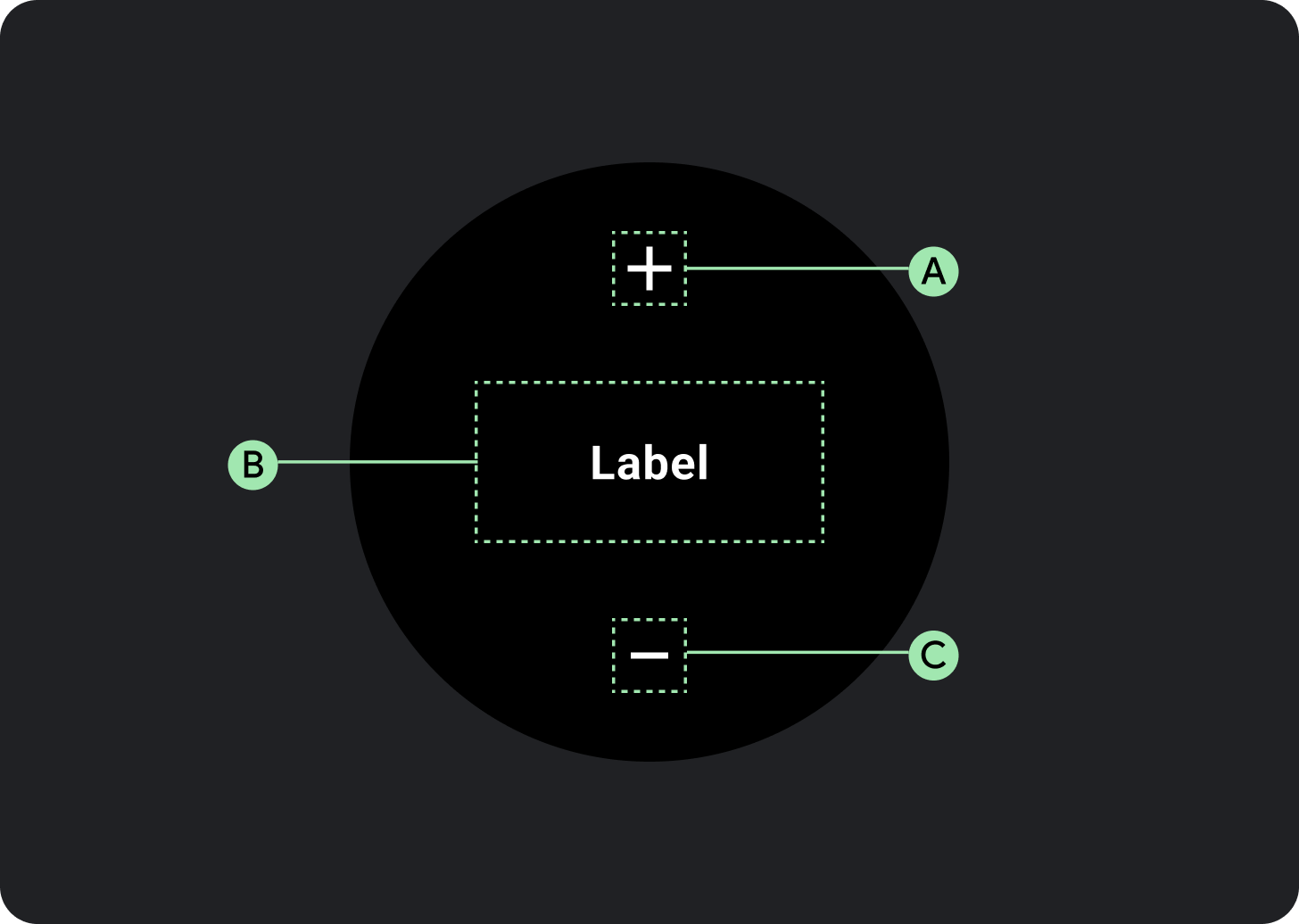
结构

A. 增加按钮
B. 标签或芯片
C. 减少按钮
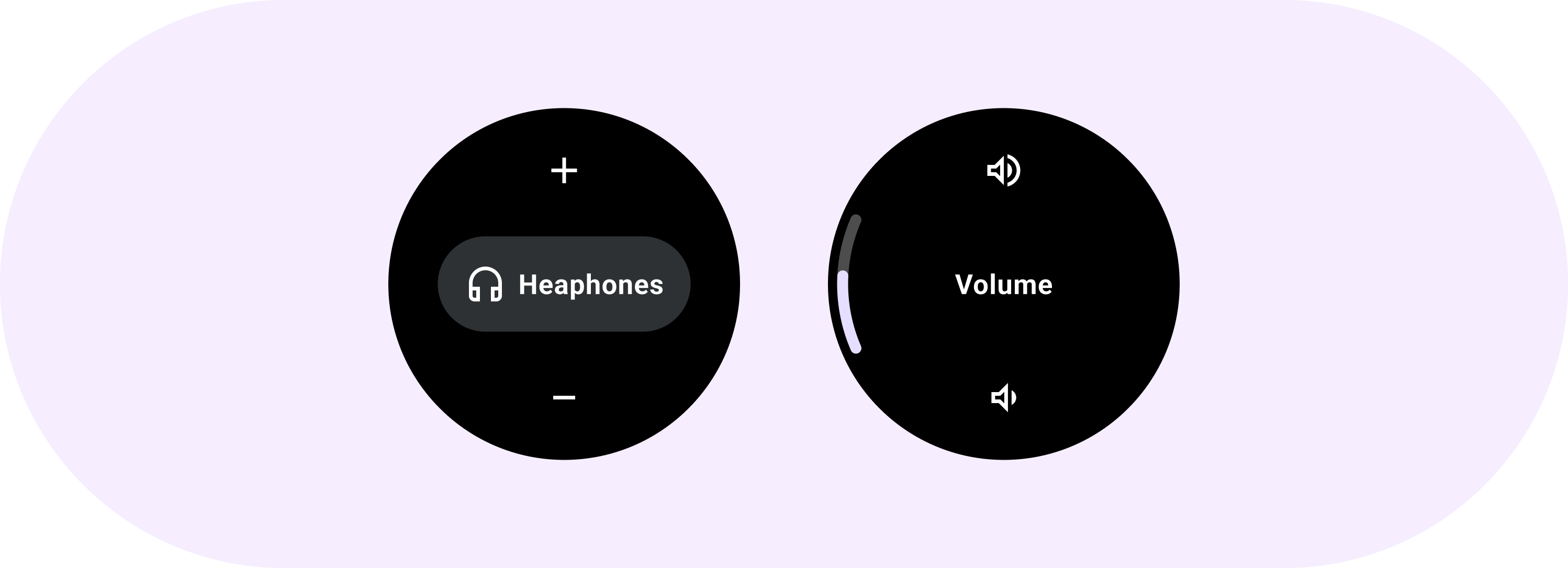
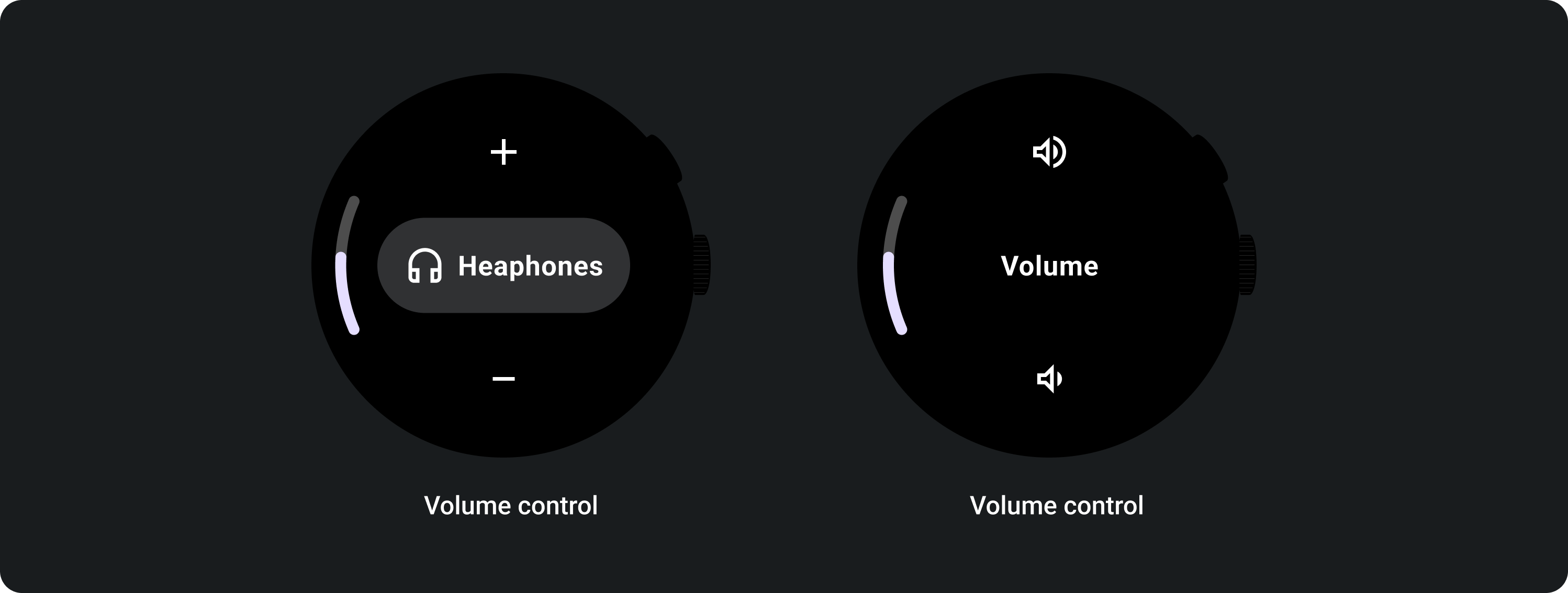
用法
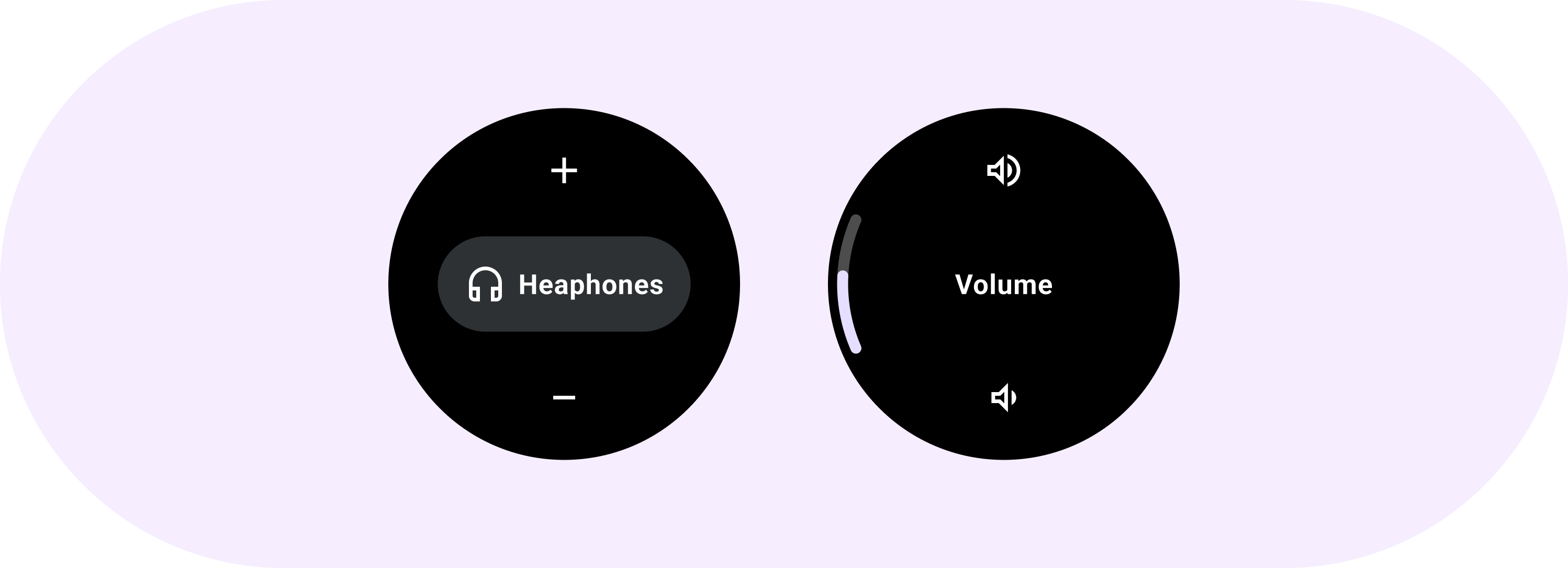
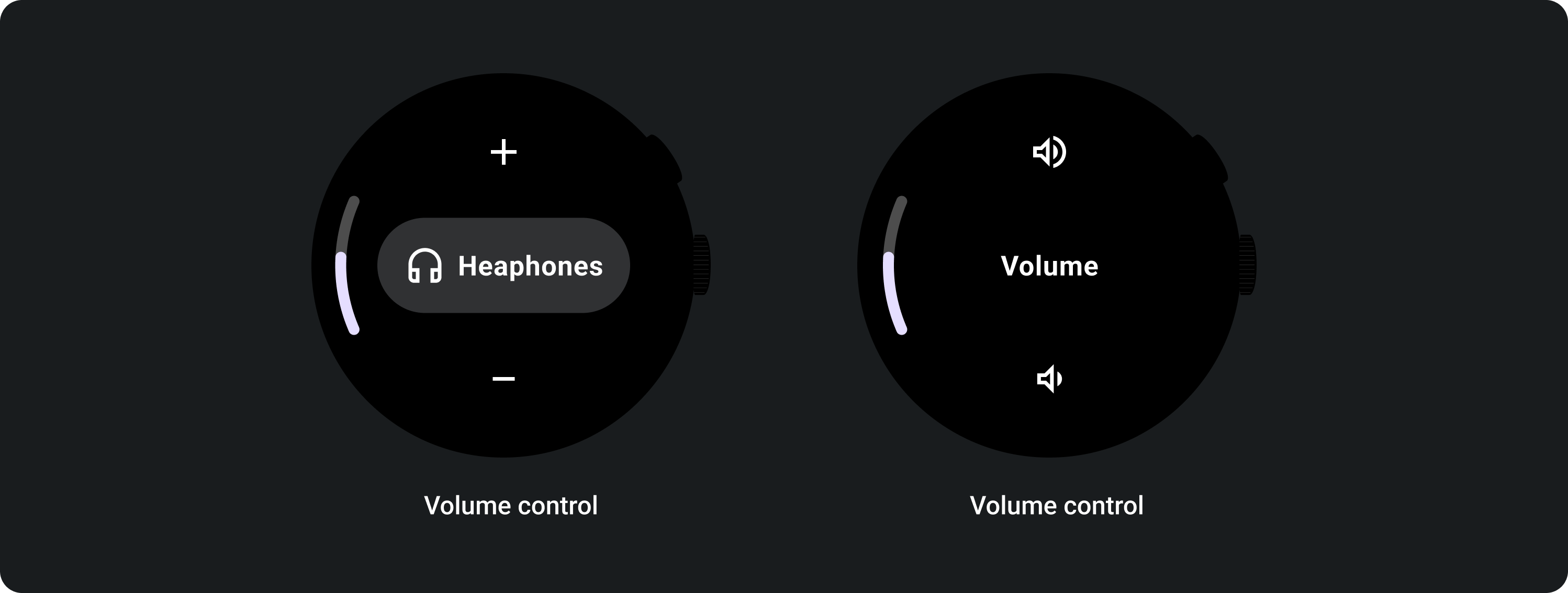
查看以下有关如何使用步进器的示例。

在 GitHub 上查看提供音量控制屏幕实现的 Horologist 库。
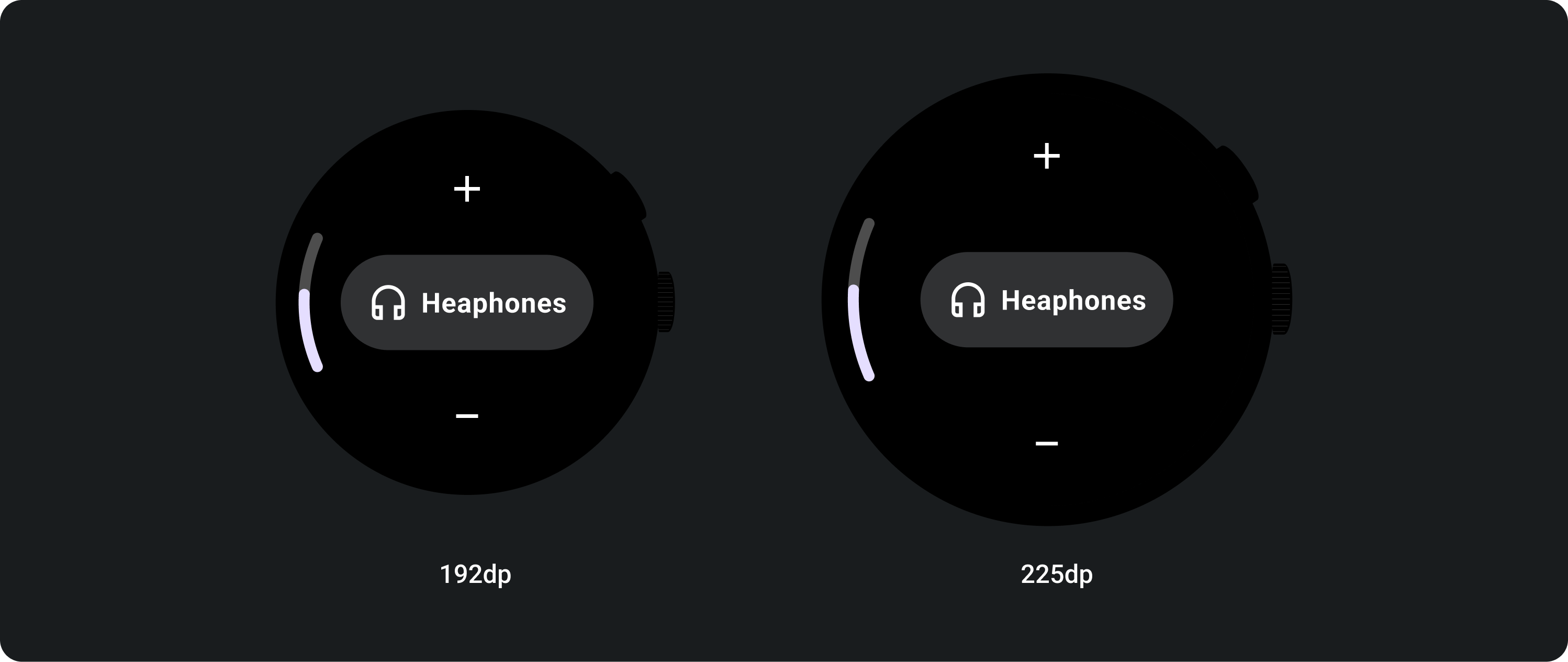
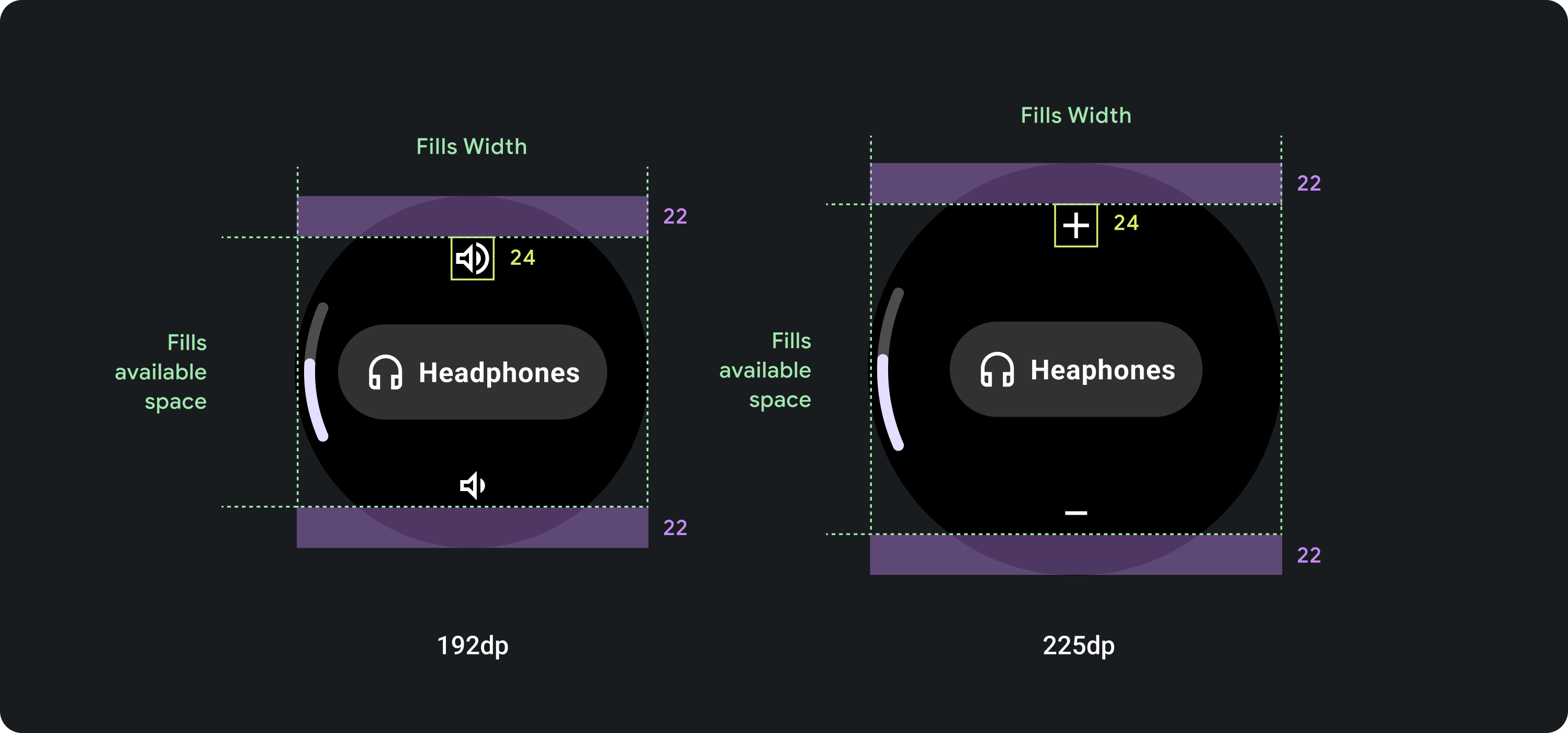
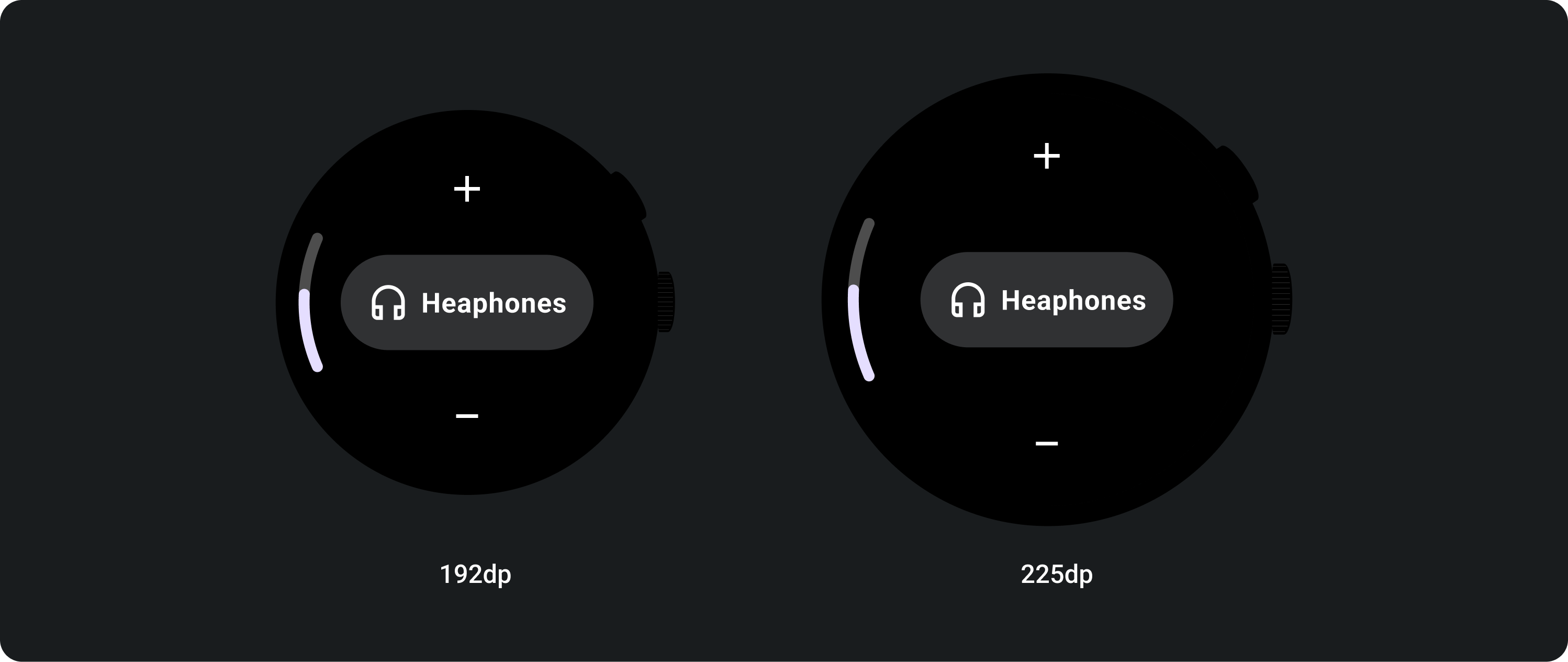
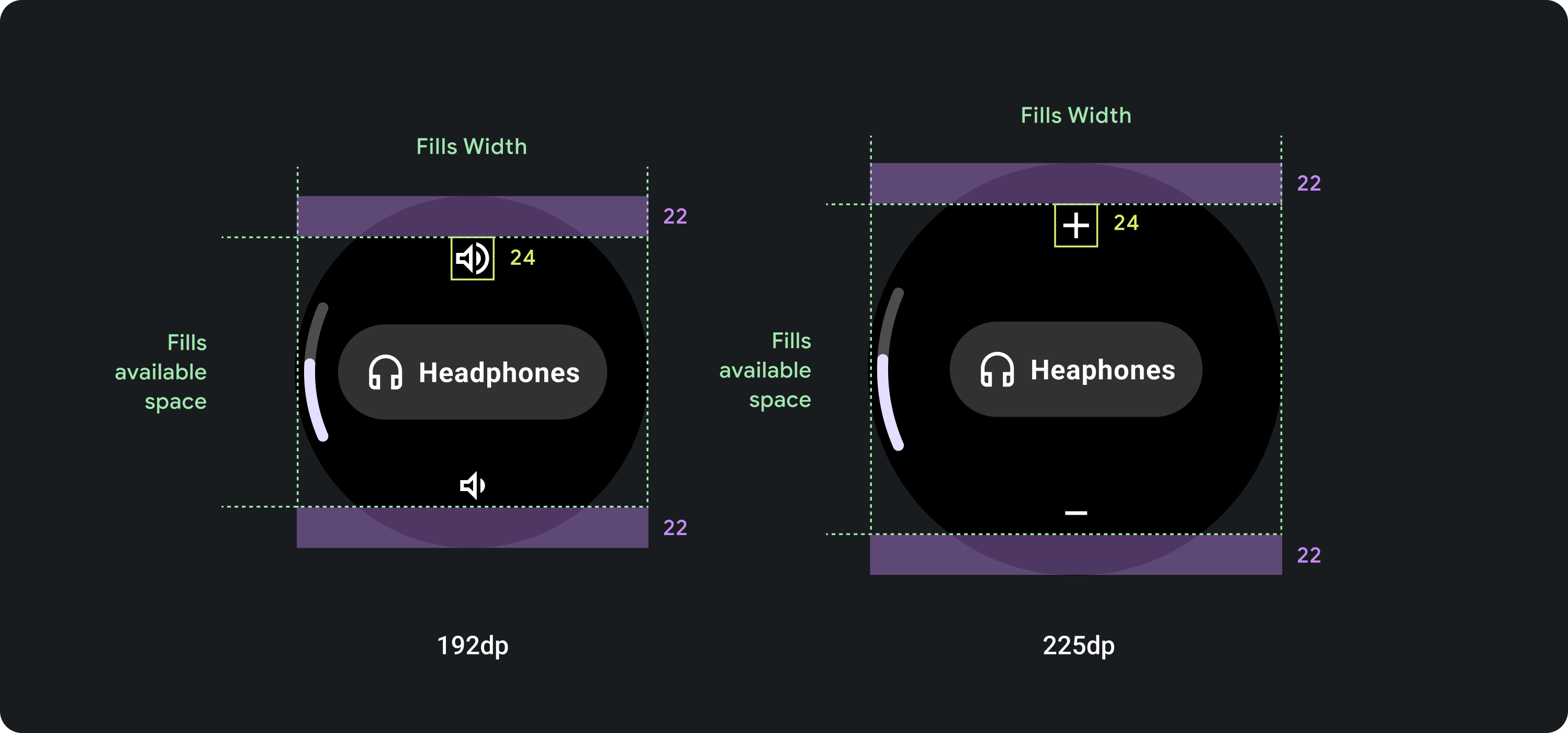
自适应布局

响应式行为
步进器组件填充可用高度和宽度,因此元素之间的间隙由屏幕尺寸和可用高度决定。


该 步进器 允许用户从一系列值中进行选择。

对于允许用户从一系列值中进行选择的全屏控制体验,请使用步进器。

A. 增加按钮
B. 标签或芯片
C. 减少按钮
查看以下有关如何使用步进器的示例。

在 GitHub 上查看提供音量控制屏幕实现的 Horologist 库。

步进器组件填充可用高度和宽度,因此元素之间的间隙由屏幕尺寸和可用高度决定。

本页面的内容和代码示例受内容许可中描述的许可约束。Java 和 OpenJDK 是 Oracle 和/或其关联公司的商标或注册商标。
上次更新时间:2024-07-12 UTC。