
在为 Wear OS 设计应用时,请有意选择每个体验的布局。由于 Wear OS 运行在圆形显示屏上,并且裁剪比在手持设备上更常见,因此在设计应用时,您应该考虑两种规范布局类别。
非滚动应用布局
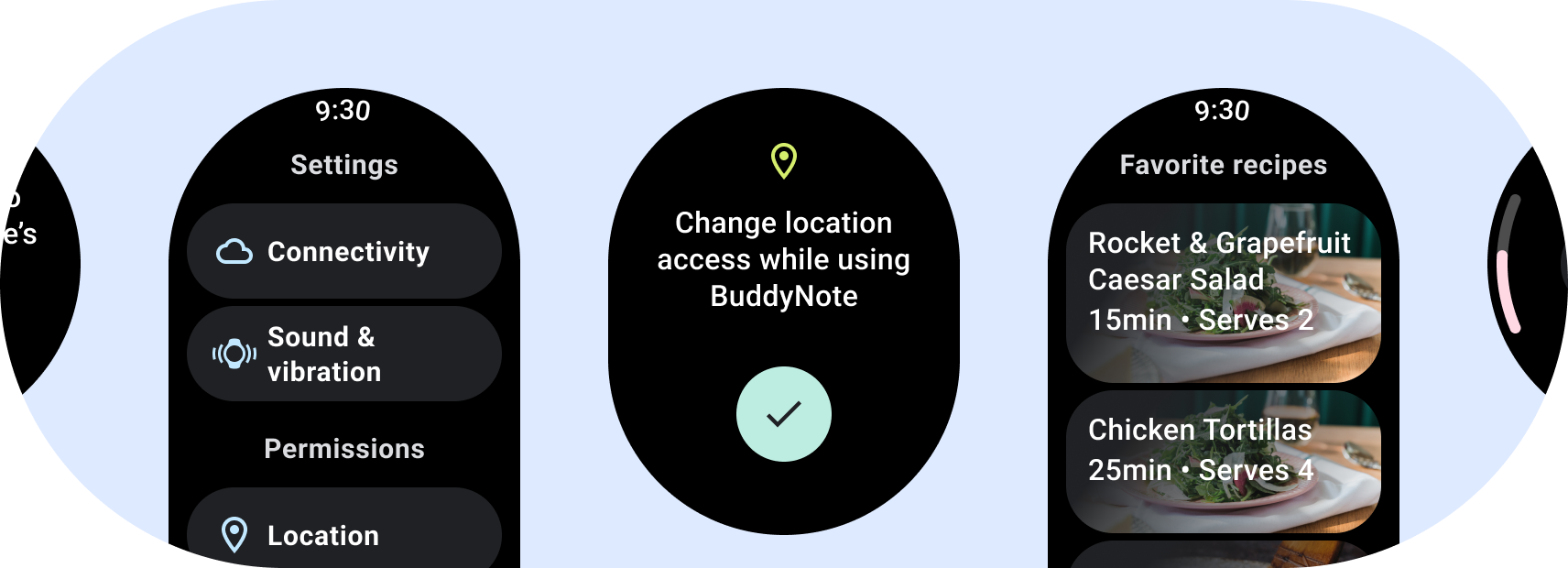
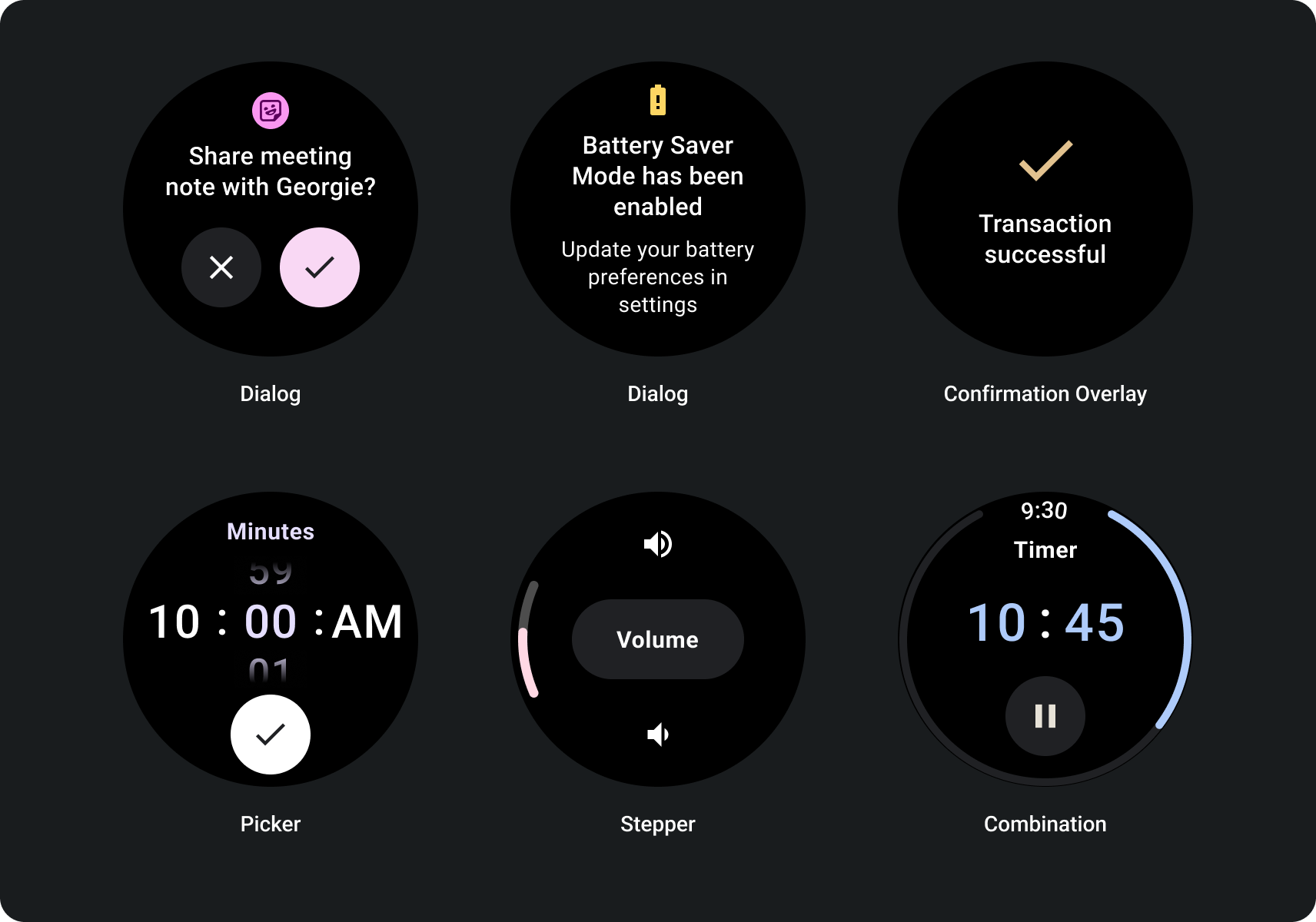
非滚动布局侧重于可一览无余的信息,并为用户提供无需或少量交互即可获得的价值。因此,在这些布局中构建响应式行为可能具有挑战性。

构建响应式非滚动视图
- 在一系列语言、字体缩放、设备和可变内容上进行测试。
- 仅当内容已知或提前控制,或者必须使用特定设计时,才使用不可滚动布局。
- 将推荐的上、下和侧边距应用于布局。
- 在内容可能被裁剪的位置以百分比值定义边距。
- 排列元素以最大程度地利用屏幕内的空间,并在不同的设备尺寸之间保持平衡。
滚动应用布局
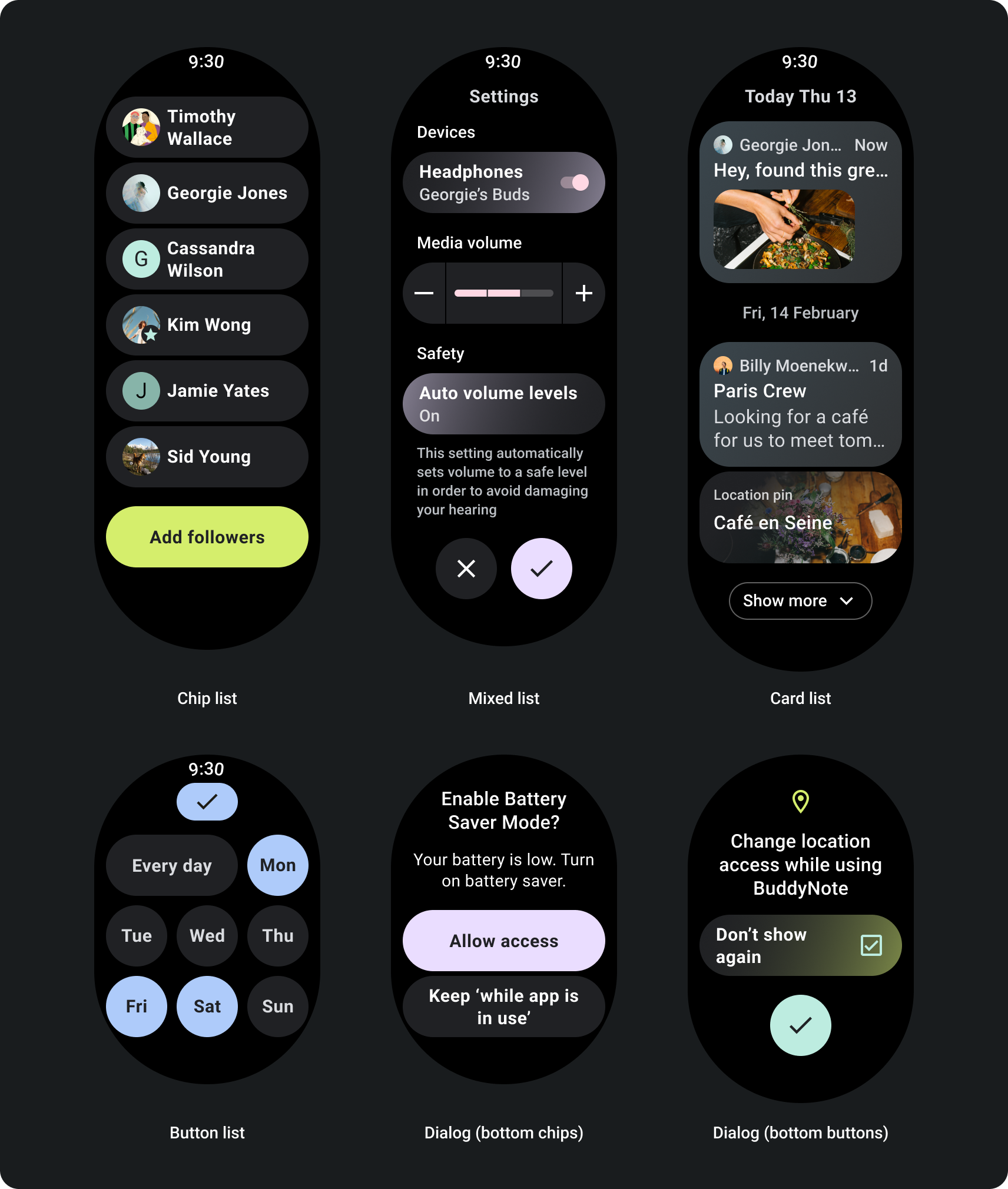
对于包含超出单个屏幕容量的信息或需要支持更长、更沉浸式体验的页面,请使用滚动视图。

构建响应式滚动视图
- 应用推荐的上、下和侧边距。
- 以百分比值定义外部边距,以防止在可滚动容器的开头和结尾处发生裁剪。
- 在 UI 元素之间以固定的 DP 值应用边距。
如何使用屏幕尺寸断点构建自适应滚动视图
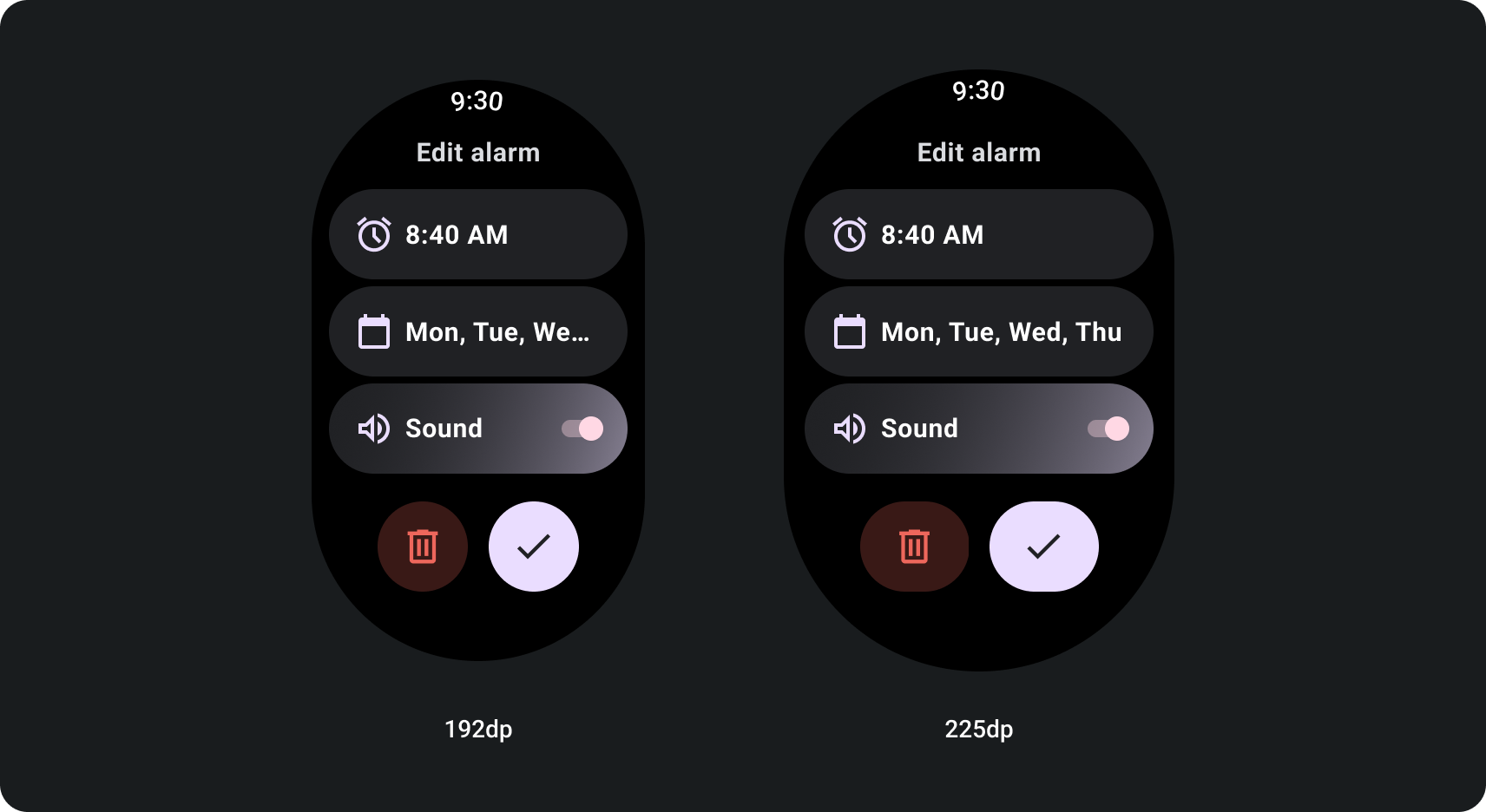
使用响应式设计实践的滚动视图通常可以适应一系列屏幕尺寸。但是,在某些特殊情况下,您可以使用断点来覆盖尺寸并增强布局,从而显示其他选项、改善可一览性或使内容更适合屏幕。以下示例显示了如何在较大的屏幕上加宽底部两个按钮。

Figma 设计套件
访问设计套件下载页面,探索具有内置组件、选项和建议的设计布局,以创建遵循最佳实践的不同应用和磁贴设计。
