表盘是用户查看智能手表时与之交互的第一个界面,也是 Wear OS 使用最频繁的界面。用户可以根据自己的风格或需求自定义表盘。

UX 原则
以下各节介绍了创建表盘时需要牢记的原则。
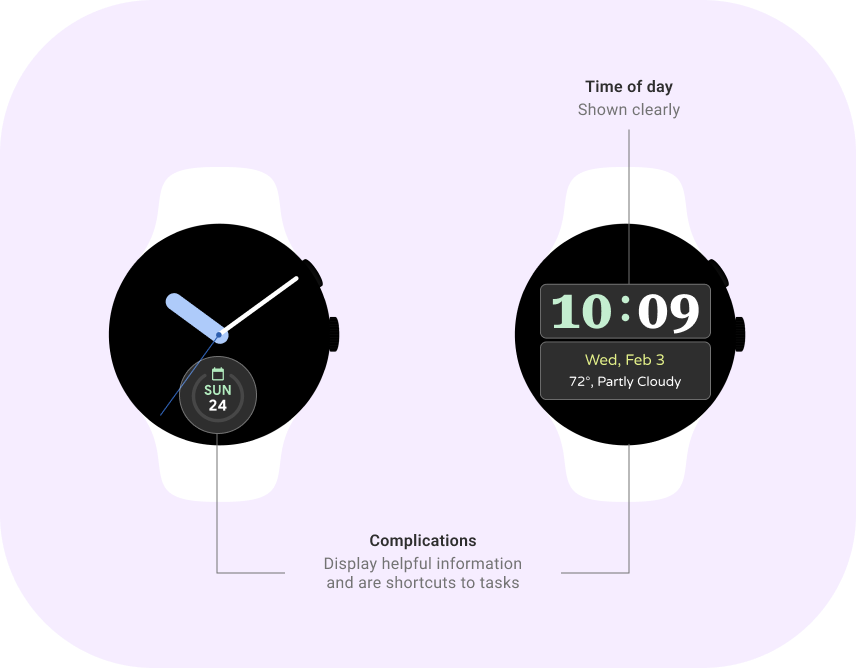
报时 |
富有表现力 |
实用 |
| 表盘的首要目的是报时。平均而言,人们每天查看时间 150 次。确保时间在你的屏幕上高度可见。 | 表盘为用户提供了独特的表达个性和风格的方式。在你的表盘设计中增加多样性并促进自定义。 | 表盘让用户能够快速一瞥重要信息。在表盘上使用复杂功能,让用户查看他们想要的内容。 |
指南
表盘是每块手表的核心体验。设计表盘时,你可以灵活创建能引起用户共鸣的独特表盘。请牢记以下指南。
 |
易于一瞥
使用清晰的字体、易读的图标和简单的布局,使表盘易于一瞥。这让用户可以快速获取重要信息。 |
 |
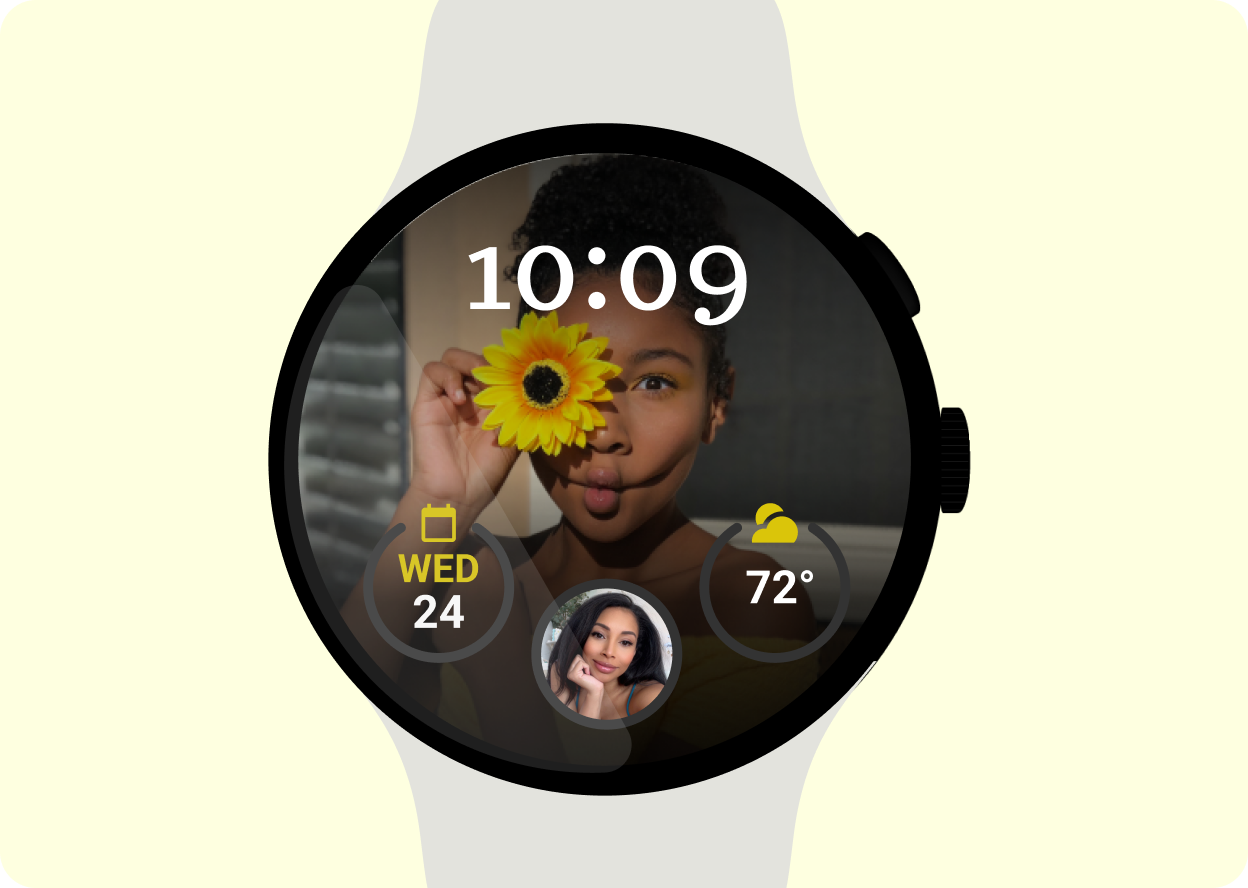
包含复杂功能
复杂功能提供对重要信息的快速访问,并且可以个性化以显示与用户相关的内容。 |
 |
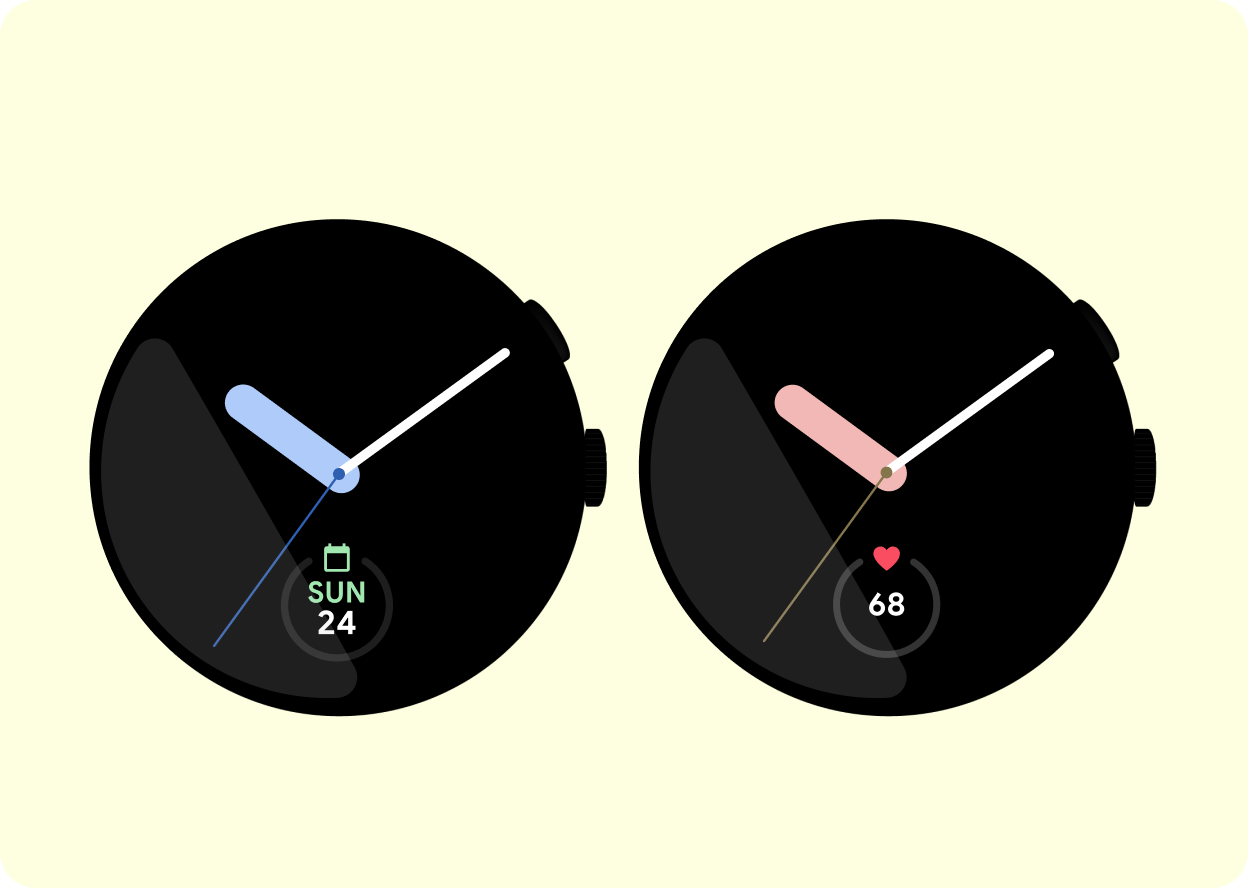
允许自定义
为表盘提供自定义选项,例如配色方案、可自定义的指针和复杂功能。这使用户能够根据自己的风格和功能需求个性化其智能手表。这增强了表盘的美观性和实用性。 |
 |
使用黑色
将黑色用作主要颜色,这有助于节省手表电池续航时间。黑色也通用且中性,因此可以突出其他设计元素。 |
 |
保持在边框内
设计表盘,使其位于智能手表的边框内,以确保外观整洁,并最大程度地减少重要元素被边框裁剪或遮挡。 |
功耗注意事项
设计表盘时,使用简单的图形、深色背景和优化的代码来节省电池续航时间。这可以改善用户体验,并延长电池续航。
每个表盘有两种模式。
 |
 |
|
交互模式
这是用户与手表交互时显示的表盘。 |
息屏显示 (AoD)
这是用户不与手表交互时显示的表盘。为节省电池续航时间,息屏显示 (AoD) 表盘必须仅点亮表盘像素的 15% 或更少。 |
如需详细了解表盘,请参阅构建表盘。
