
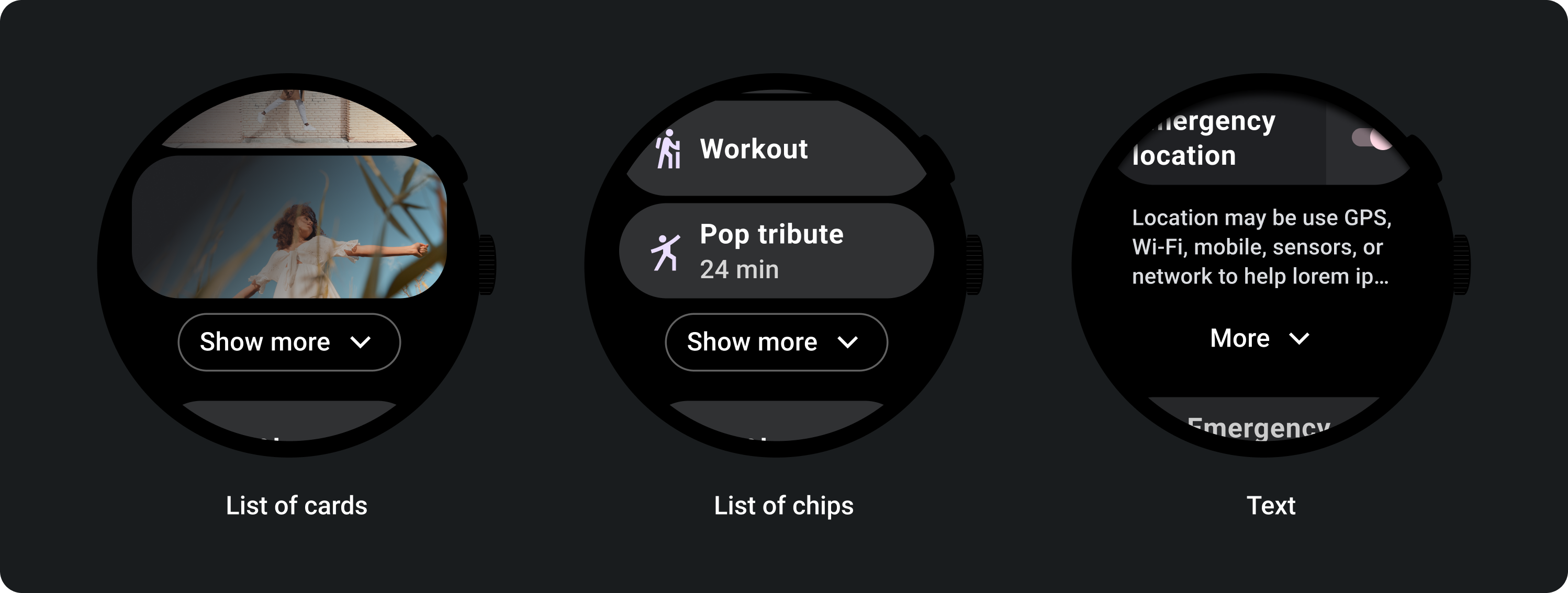
可扩展项是一种自定义芯片,可在内联显示其他内容。

可扩展项芯片
可扩展项允许应用在屏幕上占用更少的空间,同时包含高密度内容。当您希望保持应用简洁,同时允许用户快速访问其他内容时,请使用此组件。使用此组件可以让用户执行以下操作
- 显示更多列表项(芯片、卡片)
- 显示更多文本
结构

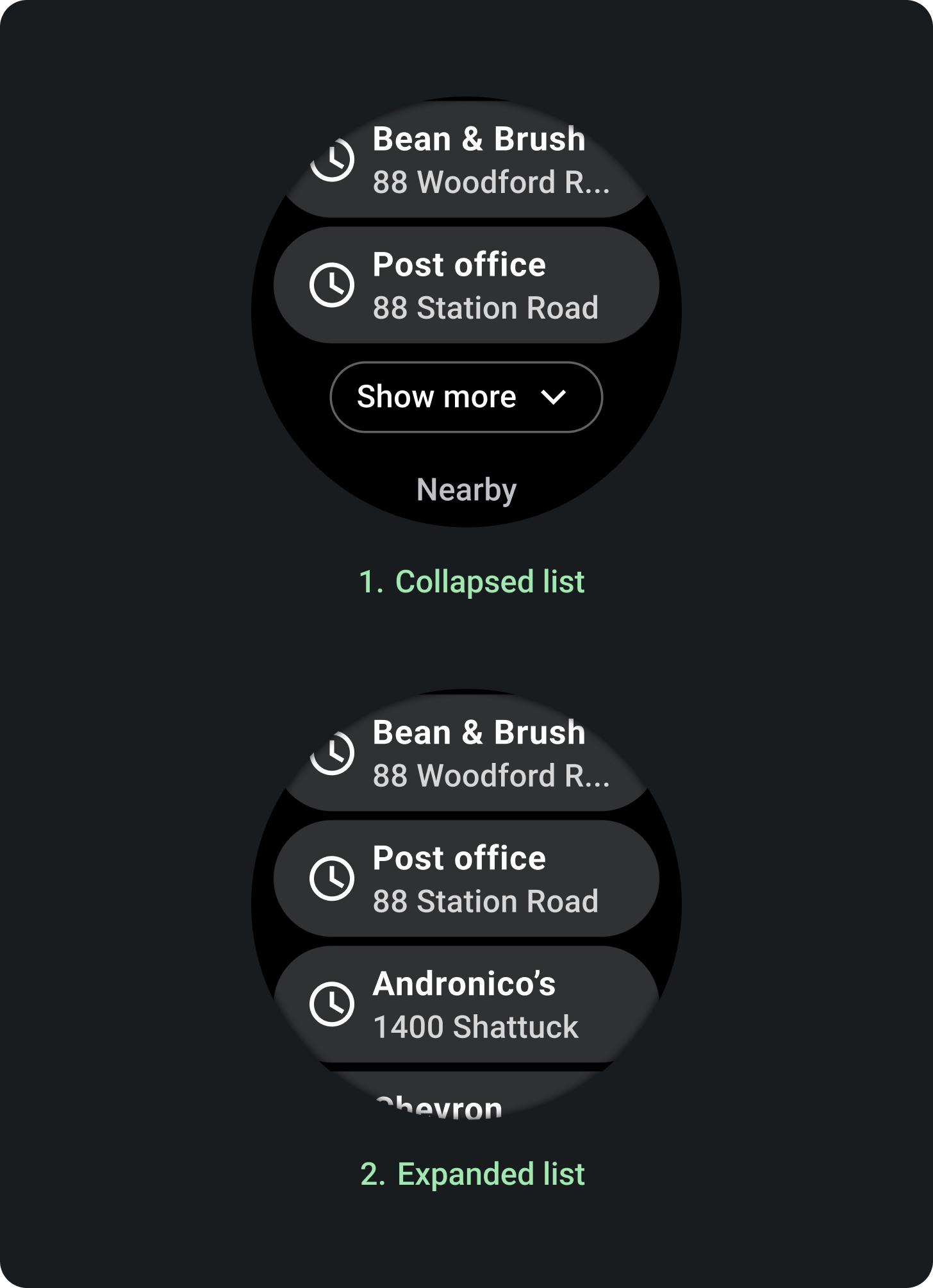
扩展列表
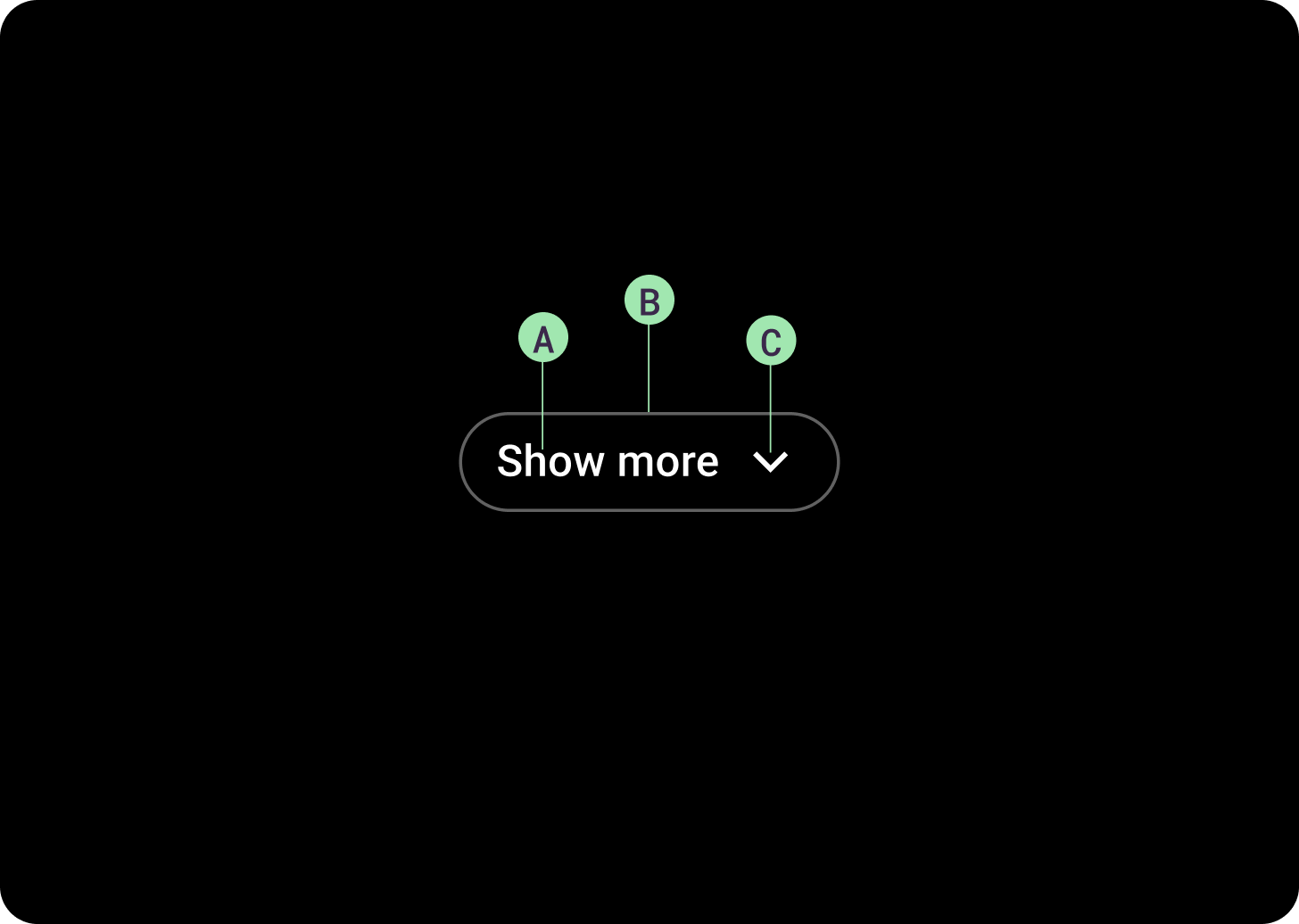
芯片必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“显示更多”。 B. 容器
按钮必须包含容器边框。 C. 展开图标
默认图标是向下方向的 Chevron,可以自定义或移除。对于 LTR 语言区域设置,图标右对齐;对于 RTL 语言区域设置,图标左对齐。
芯片必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“显示更多”。 B. 容器
按钮必须包含容器边框。 C. 展开图标
默认图标是向下方向的 Chevron,可以自定义或移除。对于 LTR 语言区域设置,图标右对齐;对于 RTL 语言区域设置,图标左对齐。

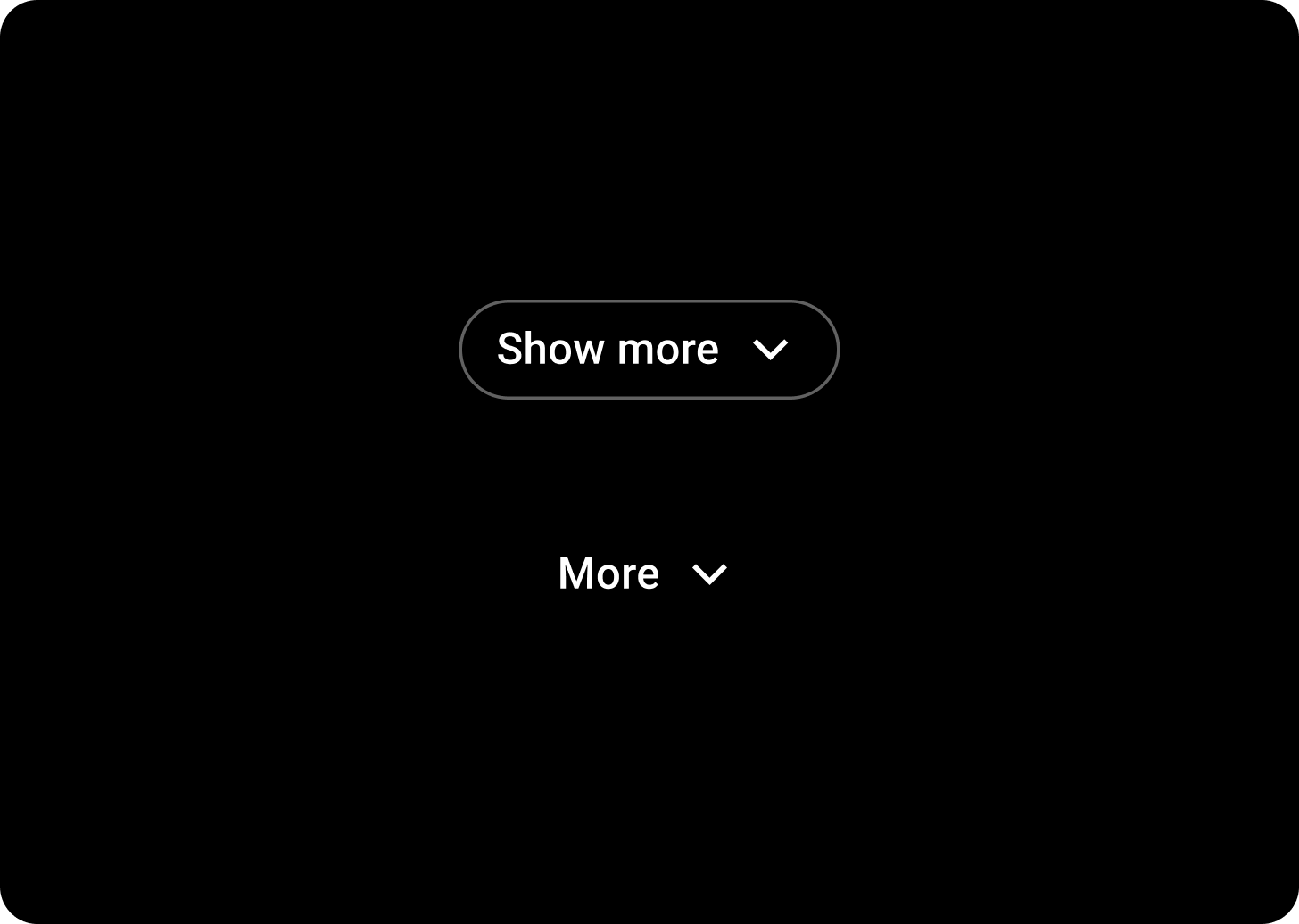
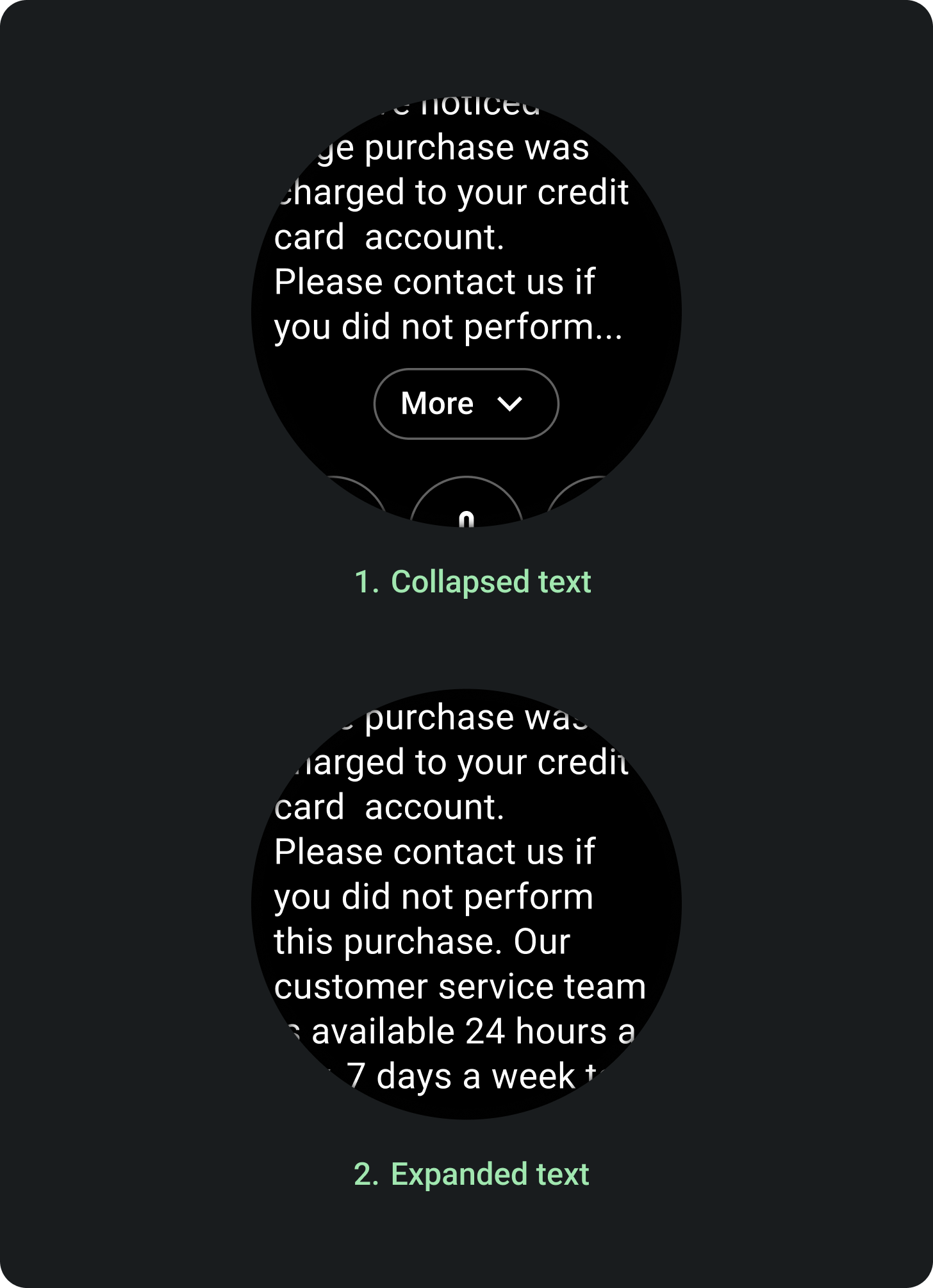
扩展文本
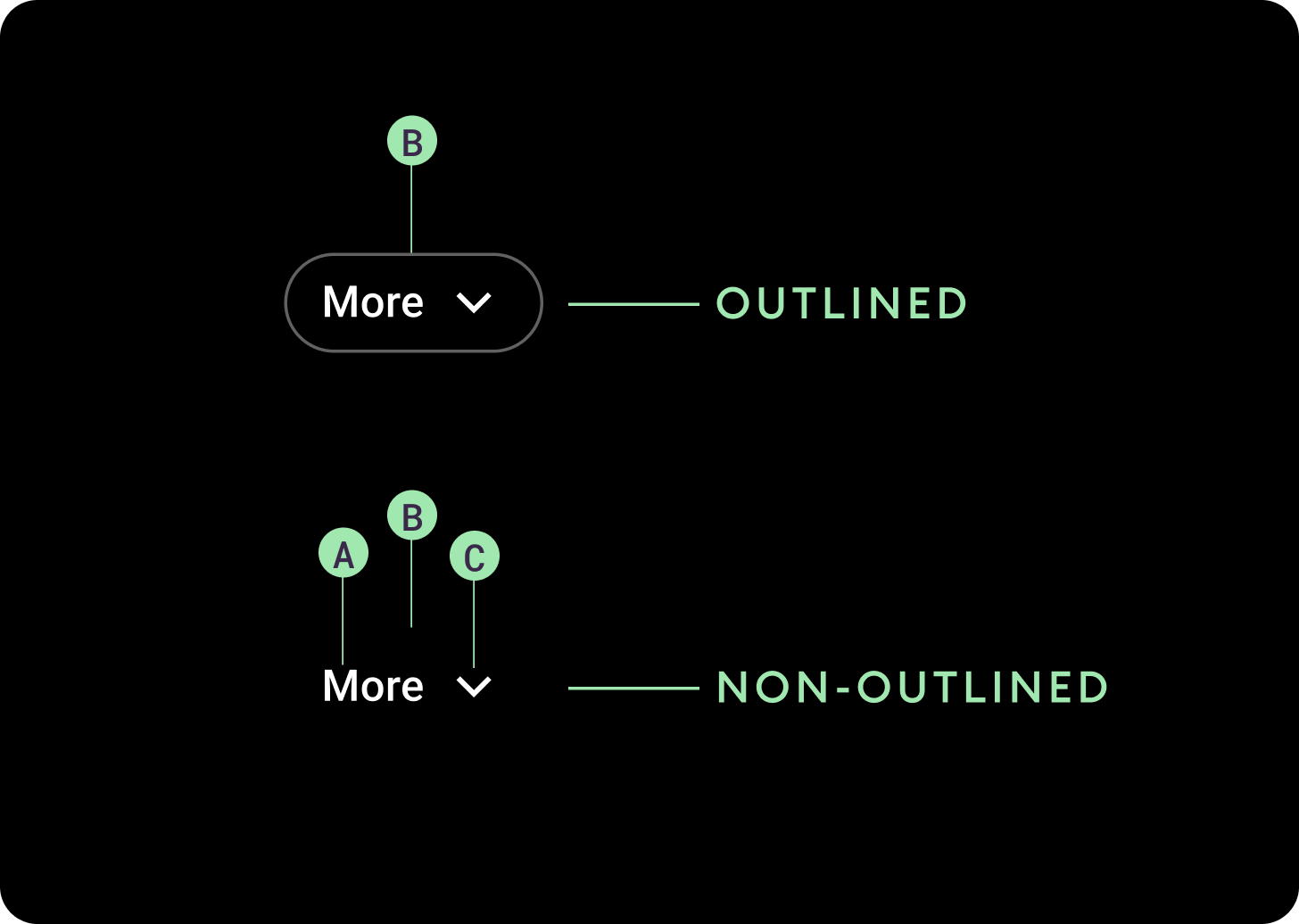
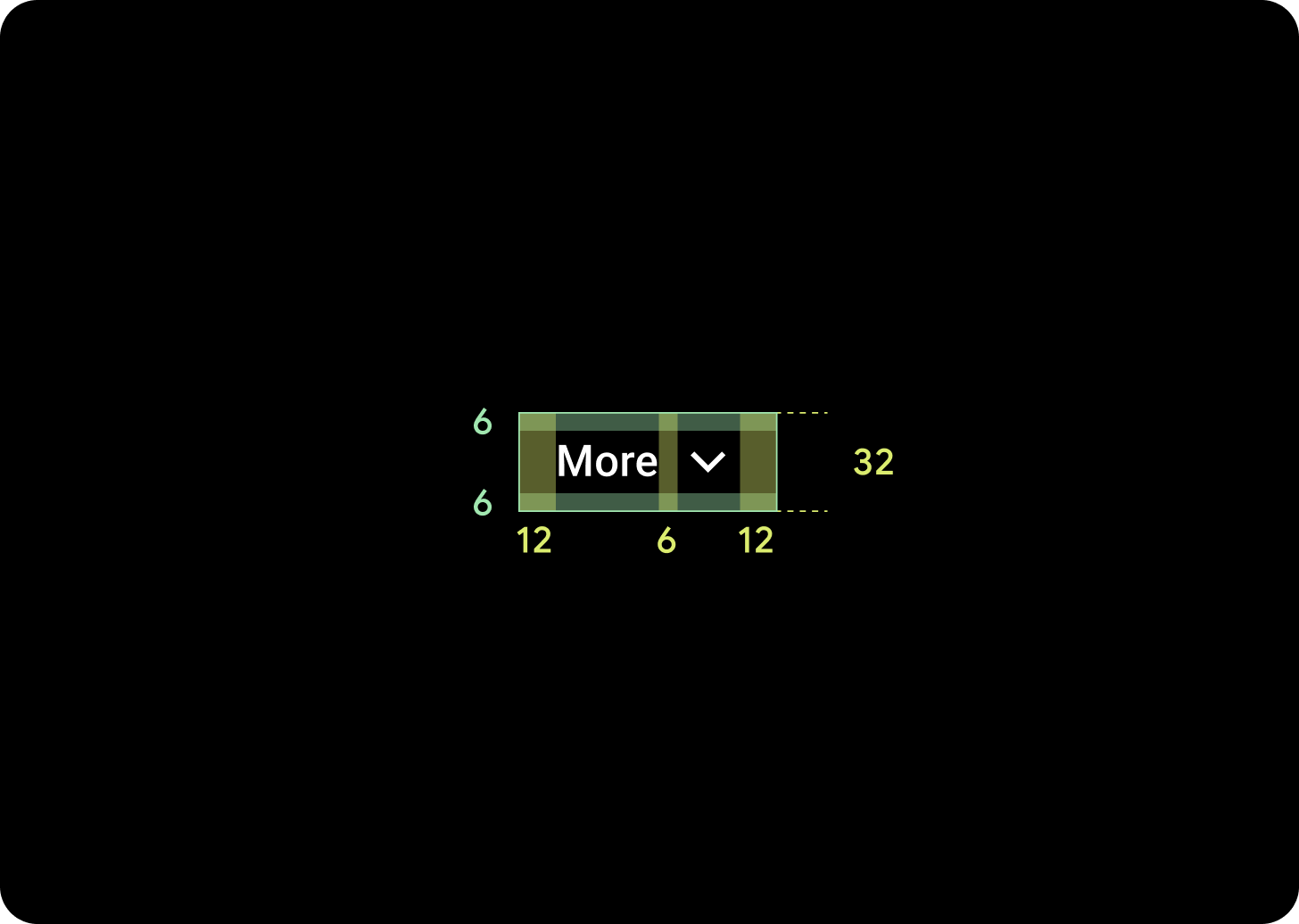
芯片必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“更多”。 B. 容器
按钮有两种变体:带边框和不带边框。 C. 展开图标
默认图标是向下方向的 Chevron,可以自定义或移除。对于 LTR 语言区域设置,图标右对齐;对于 RTL 语言区域设置,图标左对齐。
芯片必须居中对齐。 A. 标签
标签文本可以自定义。默认值为“更多”。 B. 容器
按钮有两种变体:带边框和不带边框。 C. 展开图标
默认图标是向下方向的 Chevron,可以自定义或移除。对于 LTR 语言区域设置,图标右对齐;对于 RTL 语言区域设置,图标左对齐。
行为

扩展列表
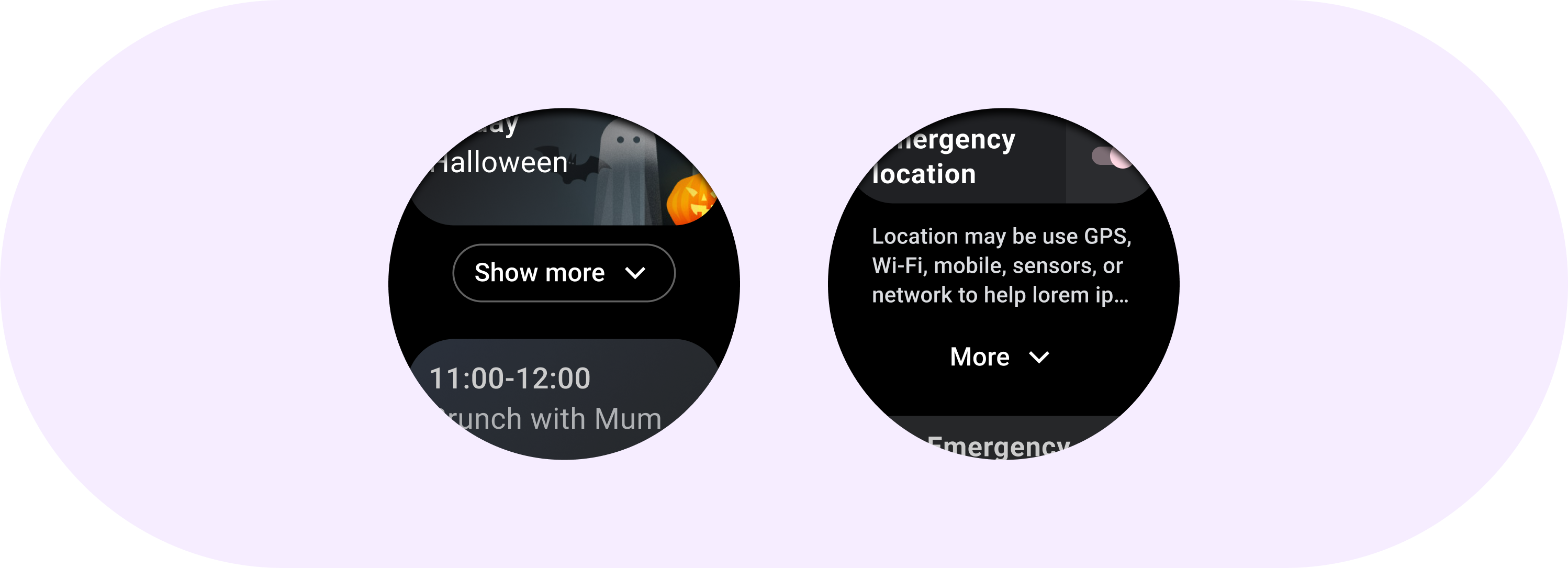
点击芯片展开并在列表中显示更多项。展开操作会进行动画处理,隐藏“**显示更多**”文本,并在一个流畅的动作中显示其他项。您可以自定义折叠状态下显示的项目数量。建议的项目数量为三个。

扩展文本
点击芯片展开并在列表中显示更多文本。展开操作会进行动画处理,隐藏“**更多**”文本,并在一个流畅的动作中显示其他项。您可以自定义折叠状态下显示的文本行数。建议的行数为八行。
点击目标包含整个文本区域,而不仅仅是按钮。
芯片样式


扩展列表
图标大小:20 dp x 20 dp
图标颜色:在表面上
高度:32 dp
宽度:根据文本和语言而异
描边:1 dp
标签样式:标题 1
标签颜色:在表面上
扩展文本
图标大小:20 dp x 20 dp
图标颜色:在表面上
高度:32 dp
宽度:根据文本和语言而异
描边:0 或 1 dp
填充:无
标签样式:标题 1
标签颜色:在表面上
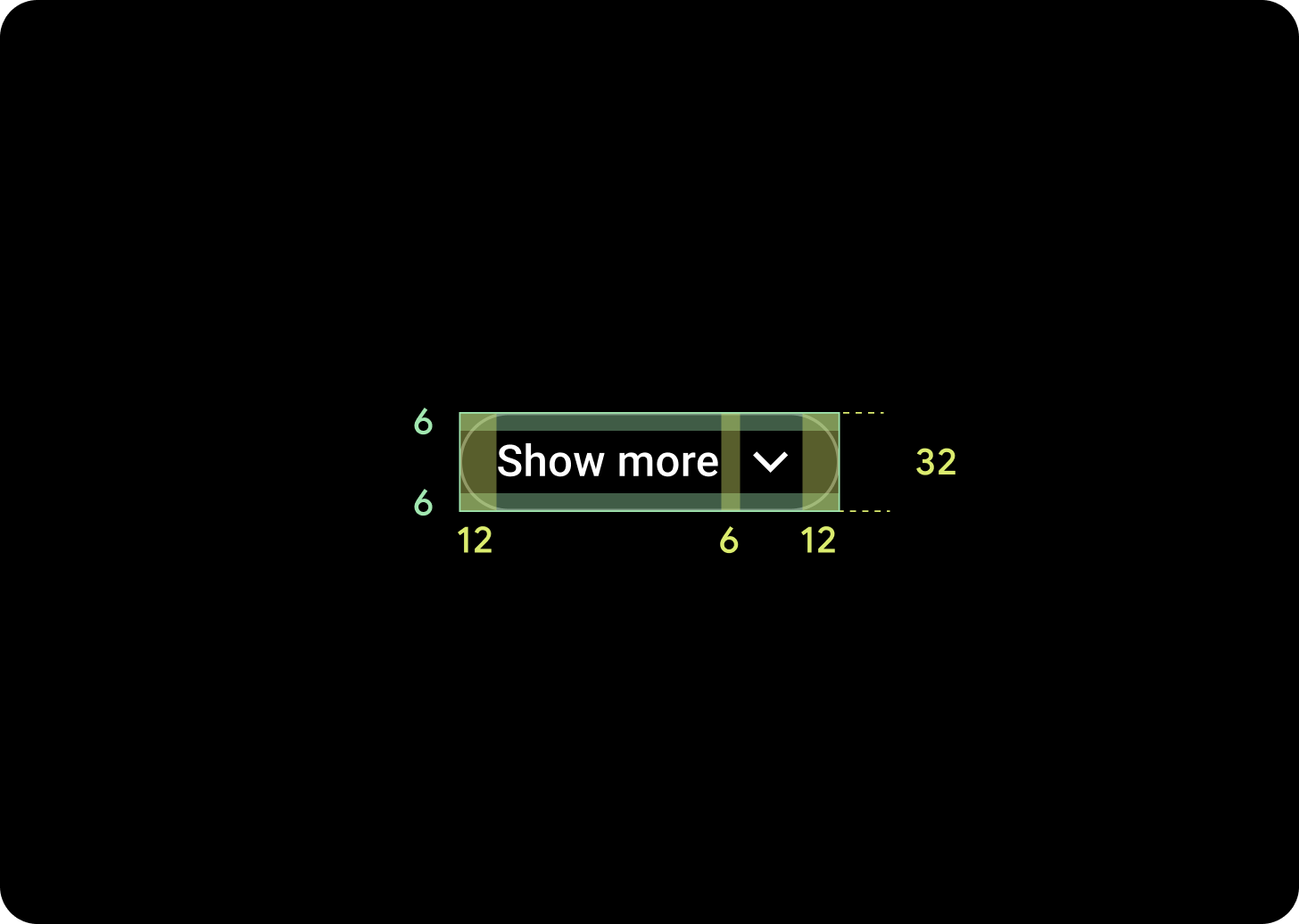
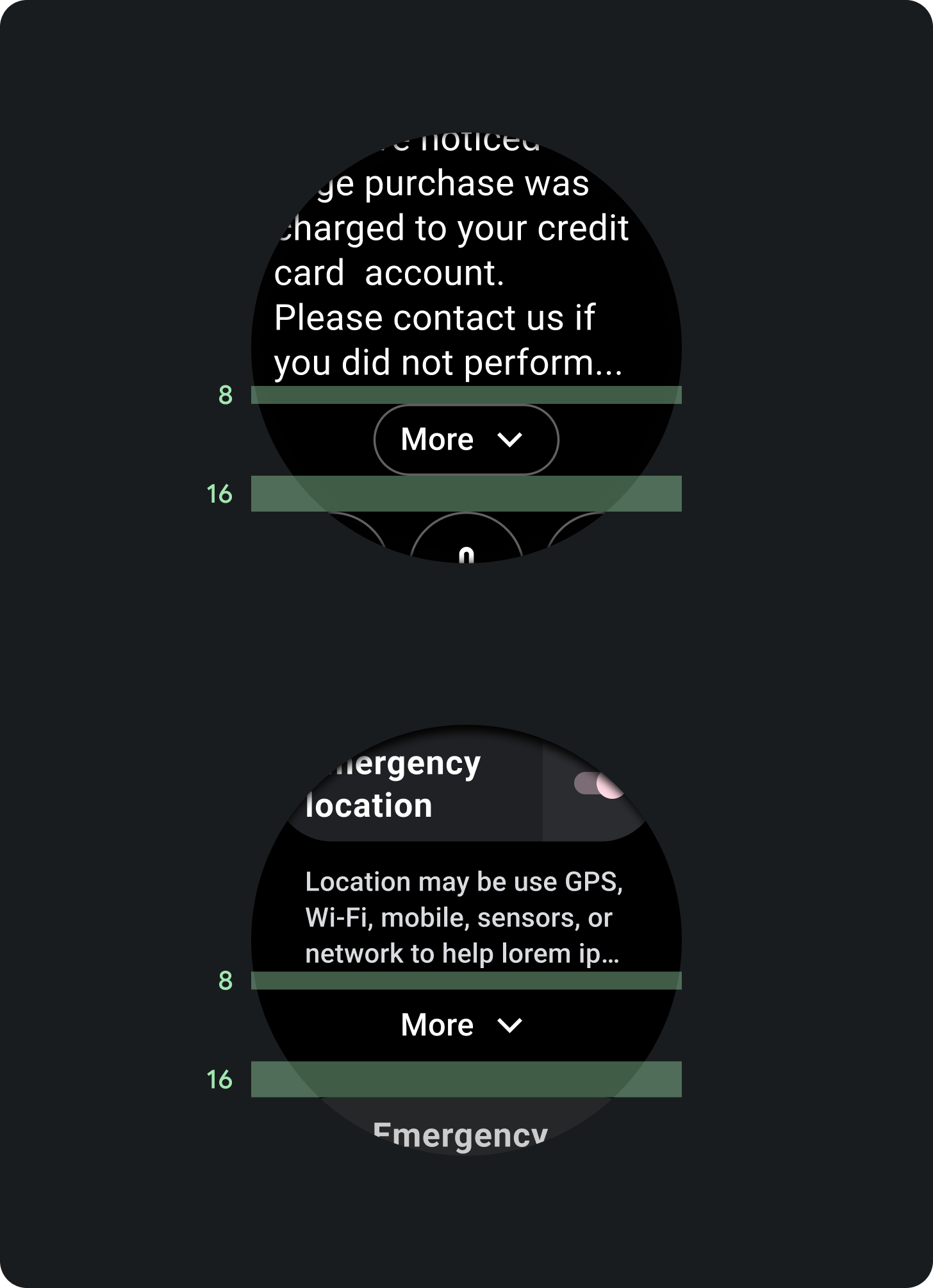
填充

对于可扩展项组件的列表变体和文本变体,芯片应具有以下填充值
- 顶部填充:8 dp
- 底部填充:16 dp
用法
使用可扩展项的示例