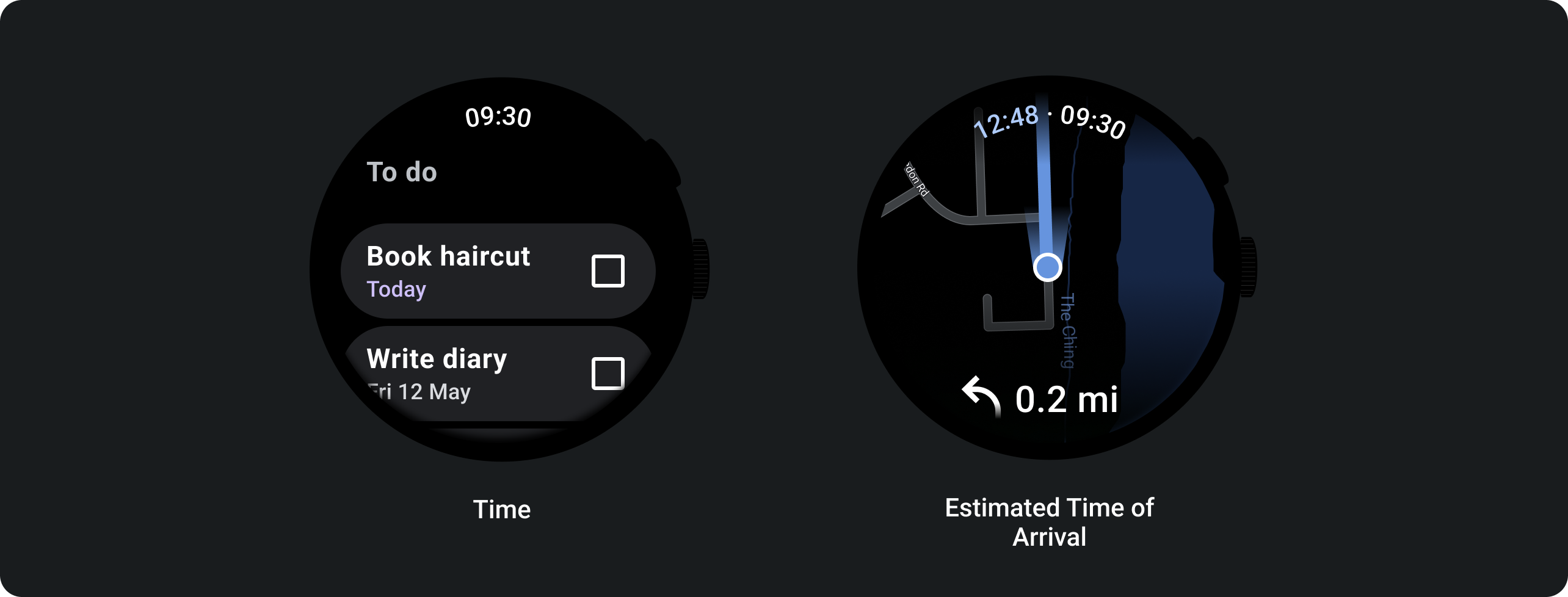
TimeText 是一种在屏幕顶部显示当前时间的布局。


时间文本
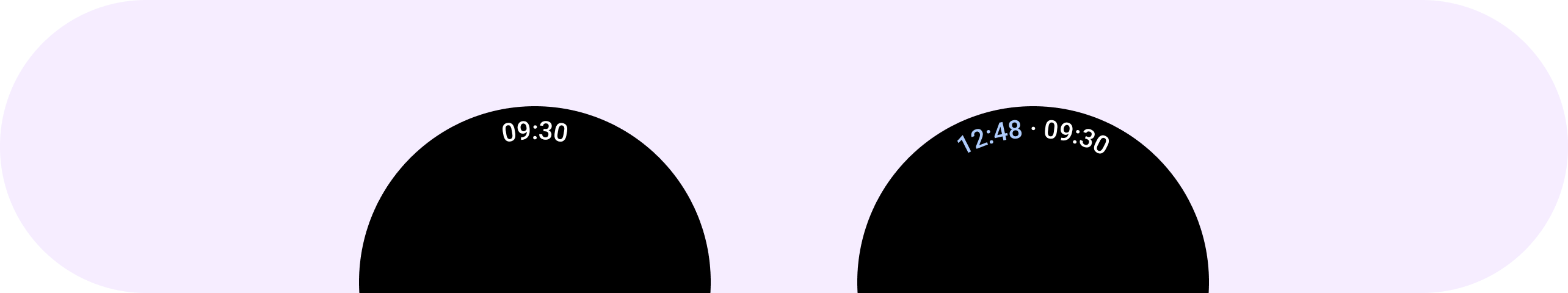
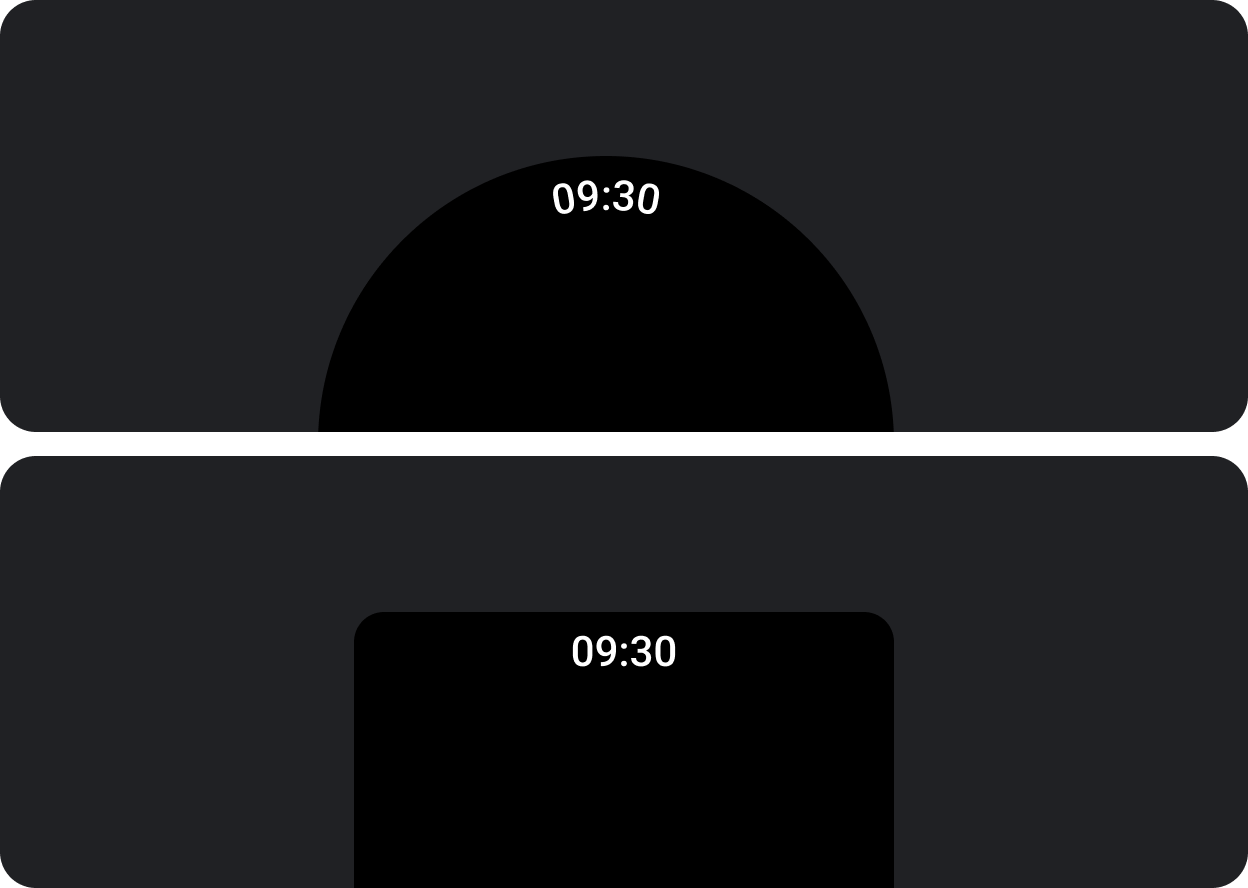
使用时间文本在屏幕顶部显示时间以及可选标签。当设备具有圆形屏幕时,时间文本呈曲线状。当设备具有矩形屏幕时,时间文本是直的。
您可以向时间文本添加额外的前导内容标签。添加前导内容时,圆弧的总长度不应大于表盘的四分之一。
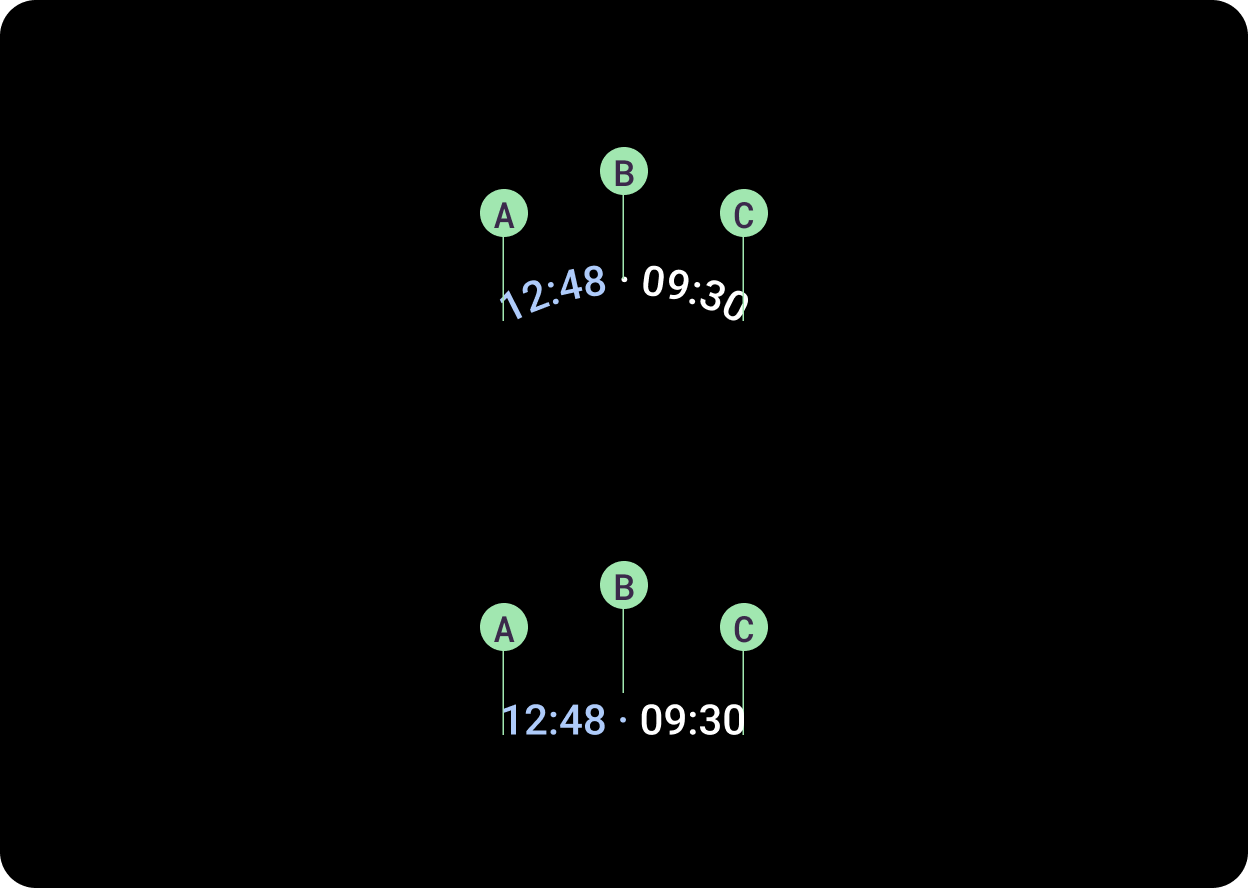
结构

使用诸如列表之类的可滚动元素创建
TimeText时,请将TimeText设计为在元素滚动时淡出。使用Modifier.scrollAway根据滚动状态垂直滚动TimeText进入和移出视野。
A. 前导内容
B. 分隔符
C. 时间
用法
要在地图应用中显示预计到达时间,请使用带有前导内容的时间文本,如下例所示。