
了解磁贴的基本元素。使用磁贴模板、布局和组件来设计和构建应用的独特磁贴。
基本元素

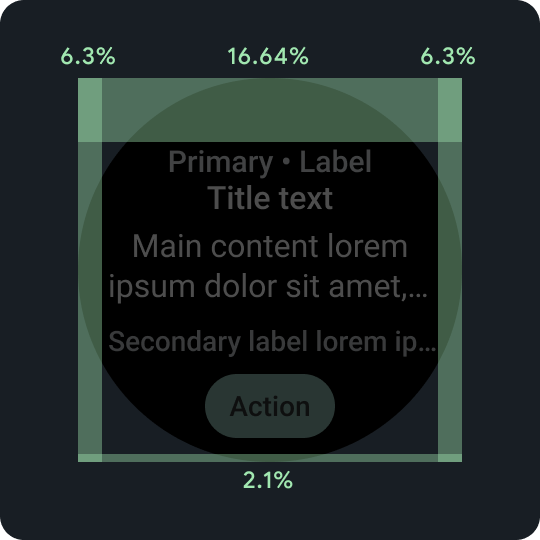
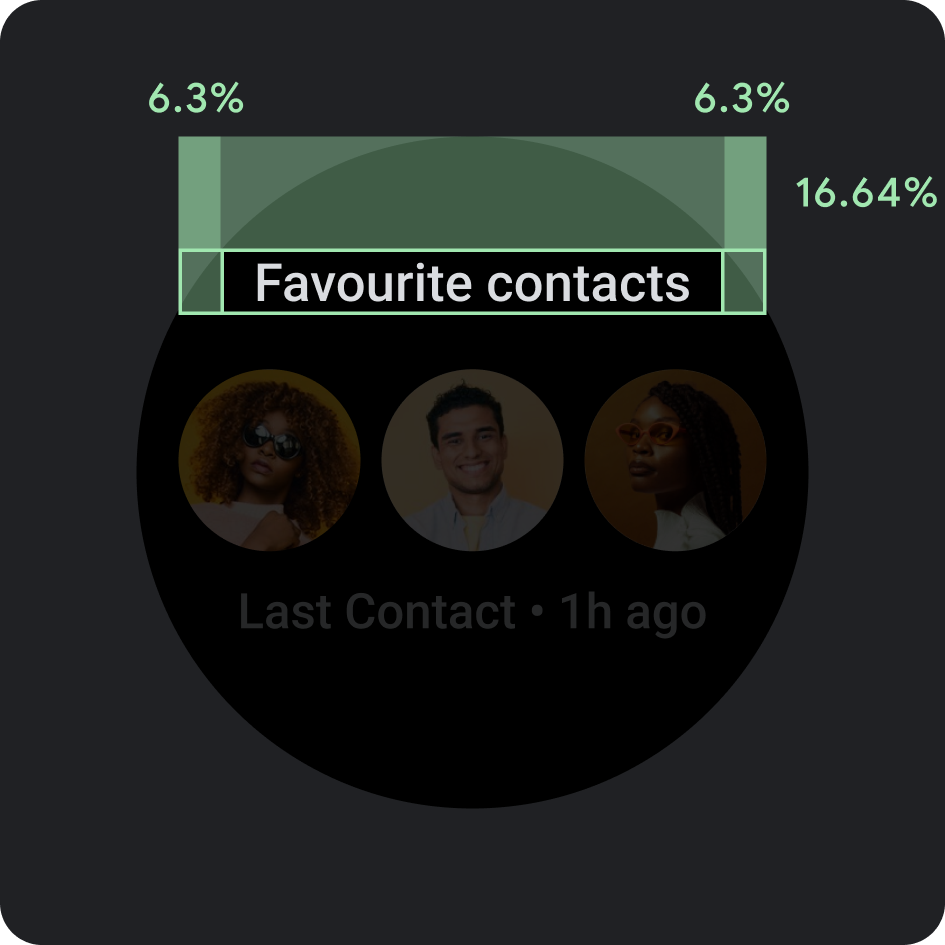
百分比填充
顶部、底部和侧边距都使用百分比,而不是固定边距量,以实现比例缩放。

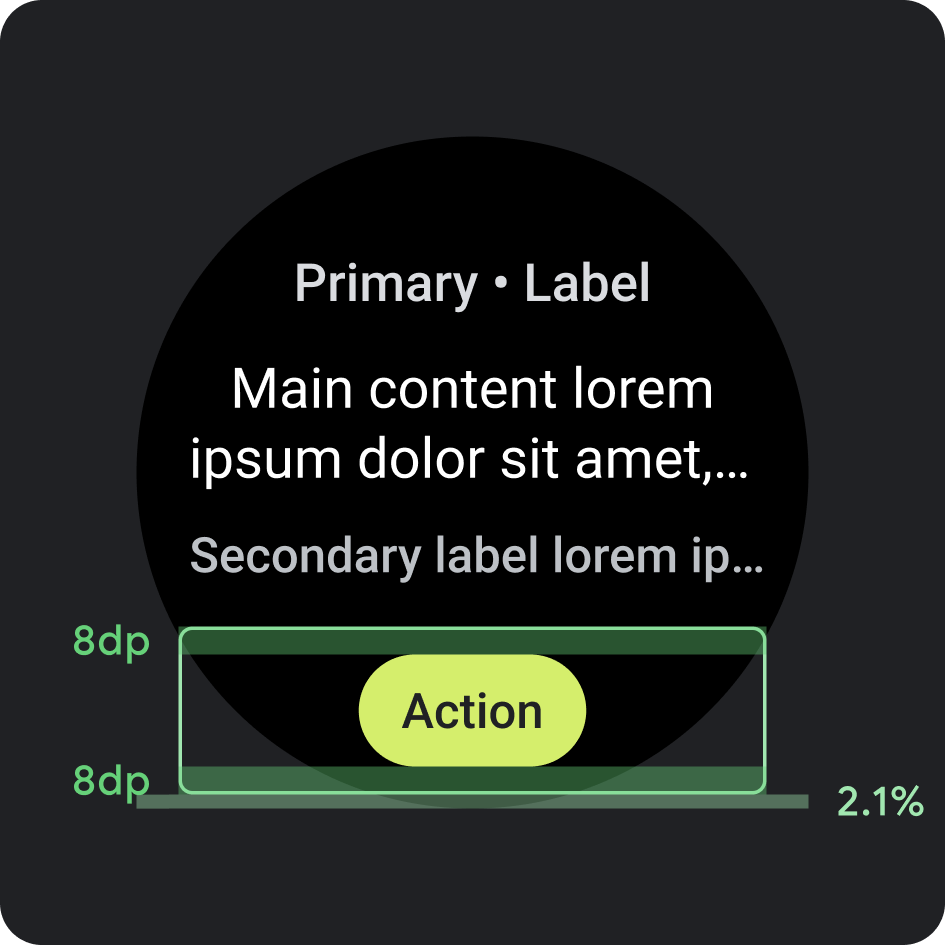
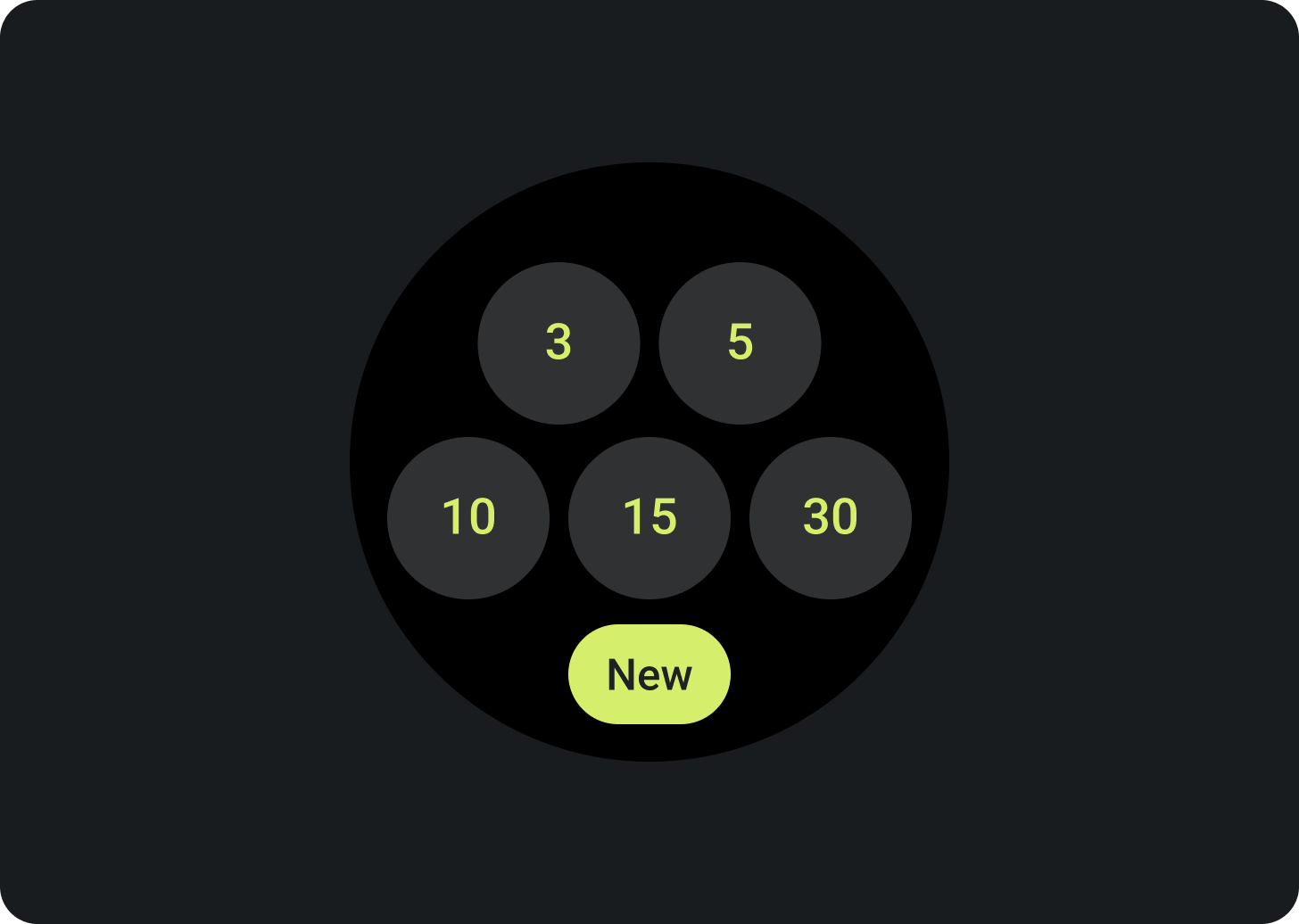
底部紧凑型芯片
对于启用磁贴上的辅助操作非常重要。始终放置在底部上方 6.3%。
底部紧凑型芯片
在按钮中,使用简短但特定于特定操作或目标的词语。此号召性用语文本的翻译必须适应字符计数限制。作为默认值或后备值,您可以使用“更多”作为号召性用语文本。

位置
- 边距:距底部 2.1%
- 内部填充:上下 8 dp

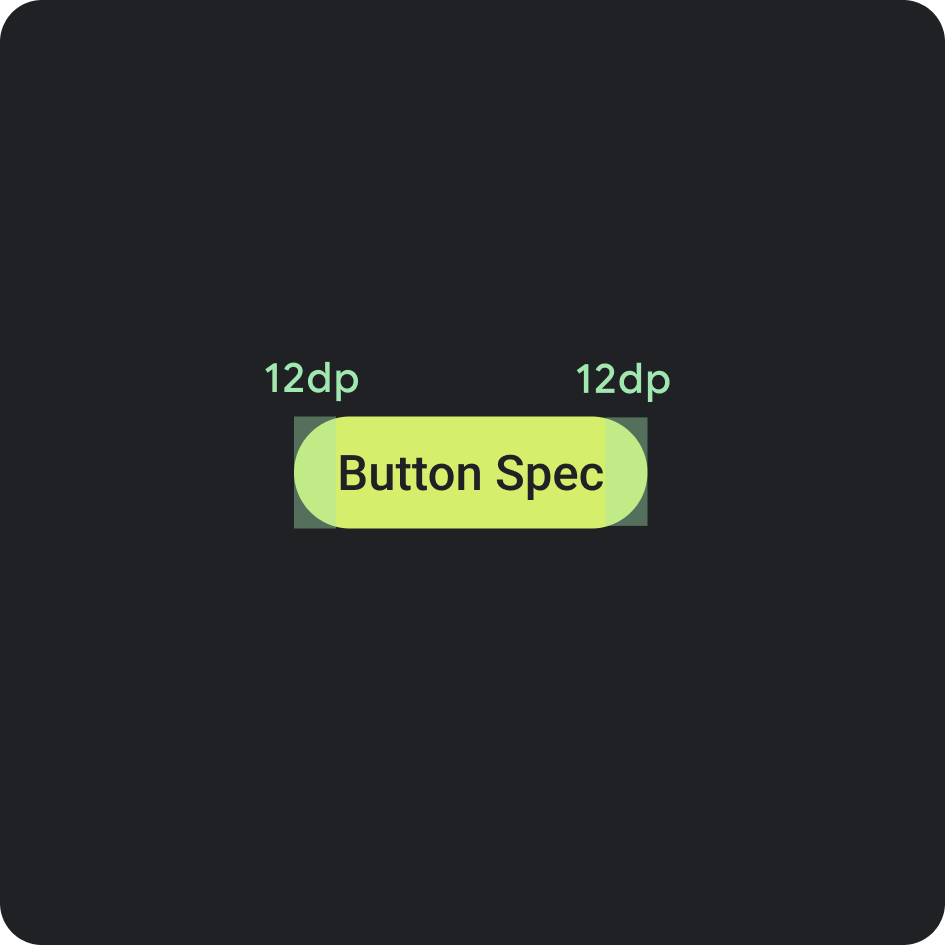
按钮规格
- 内部填充:两侧各 12 dp

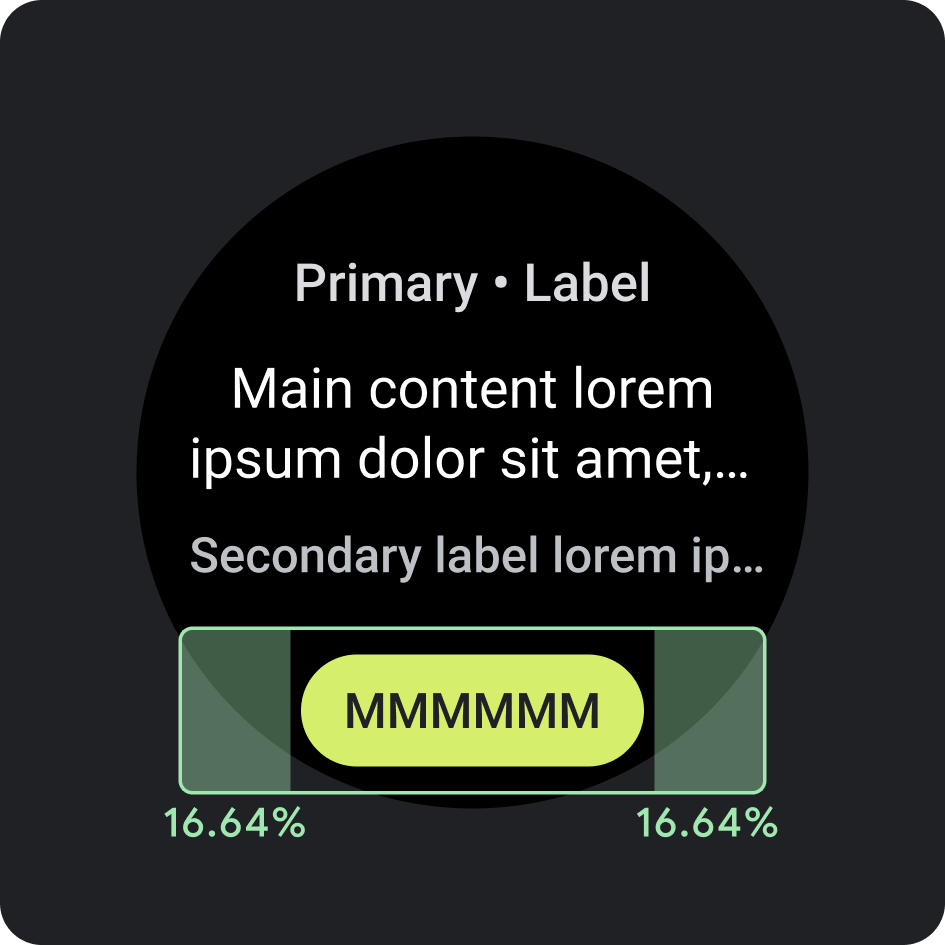
侧内填充/边距
- 16.64%

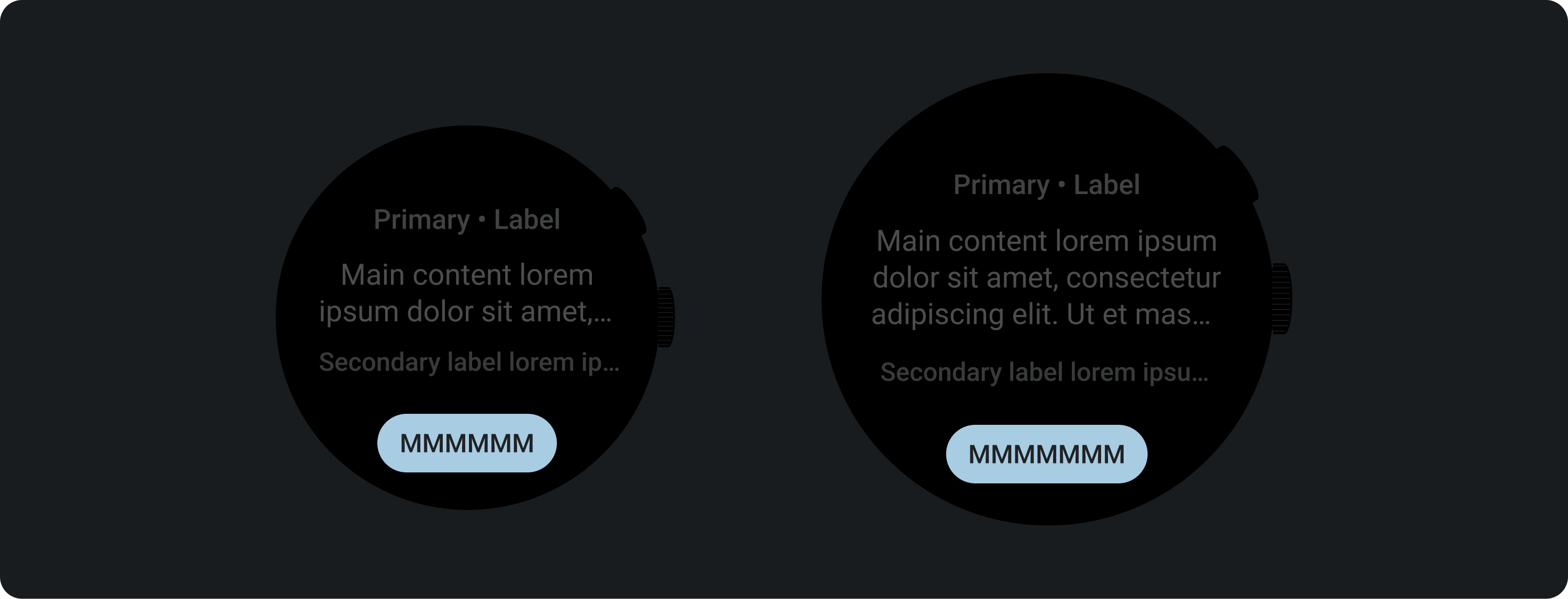
推荐字符限制 < 225 dp
- 最大行数:1
- 最大字符限制:8
- 推荐字符限制:6
- 截断:否
推荐字符限制 > 225 dp
- 最大行数:1
- 最大字符限制:9
- 推荐字符限制:7
- 截断:否
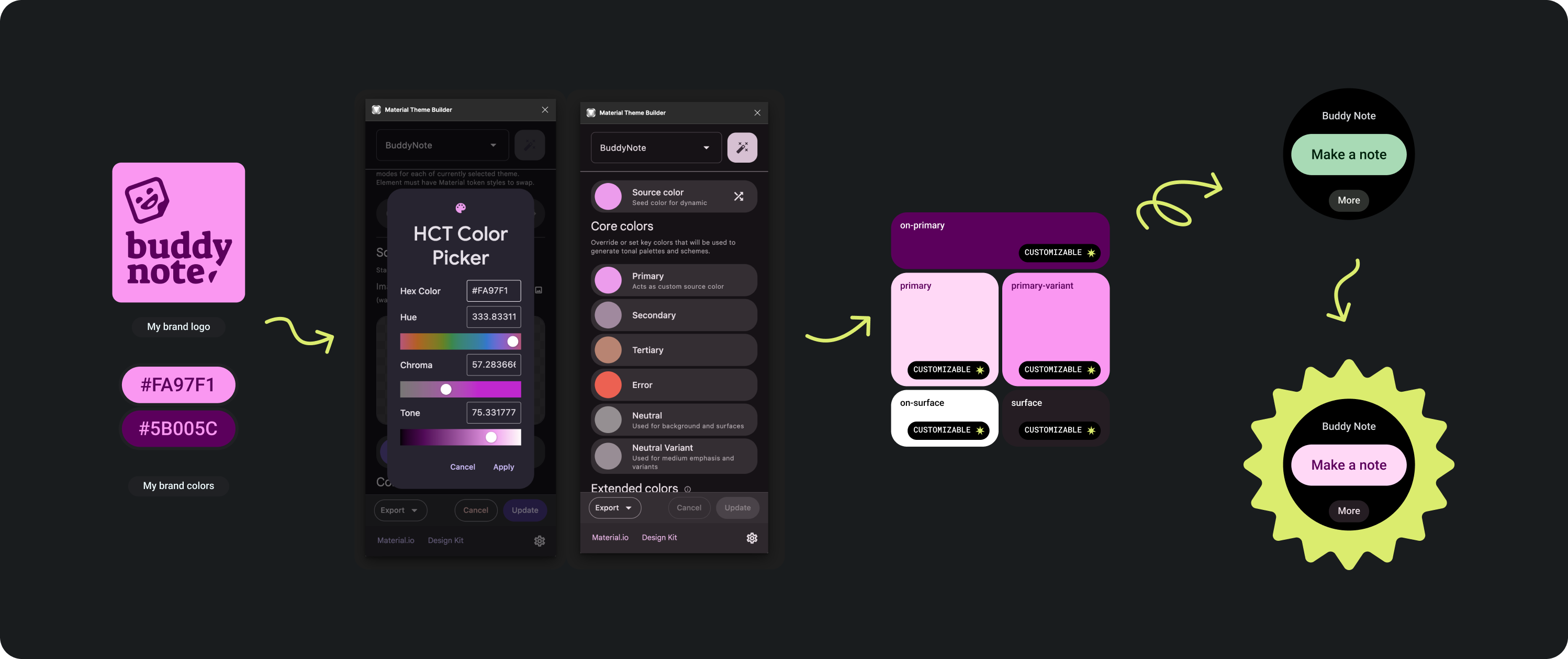
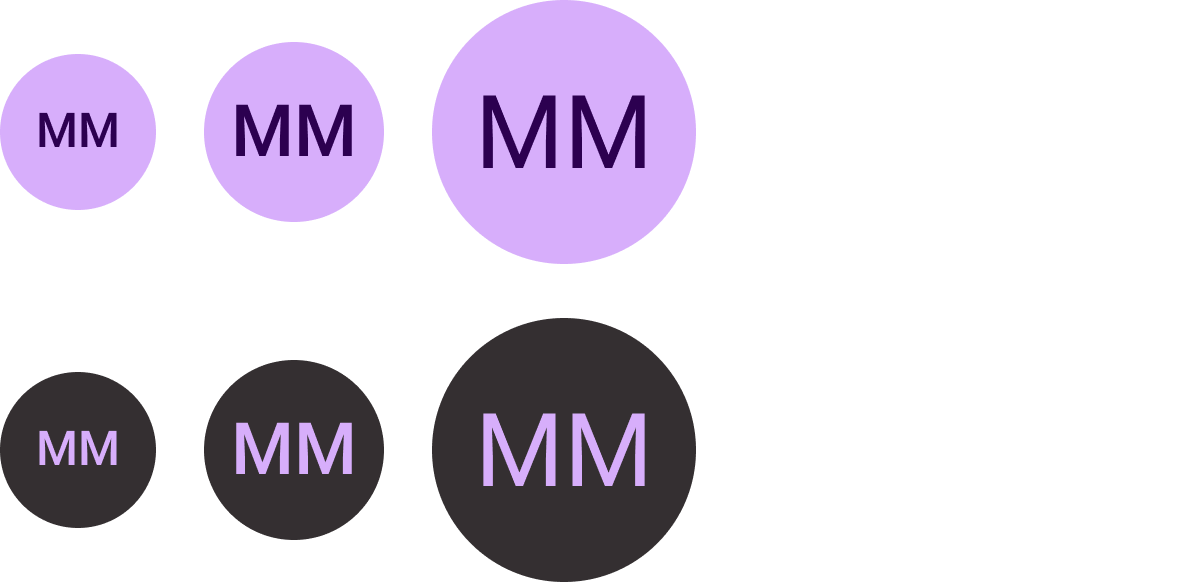
颜色
应用您品牌的主题

有几种品牌颜色可供选择。它们也可以自定义和更改以适合您的应用的外观和风格。
使用Material 主题工具和指南生成具有足够颜色对比度的颜色,使用您的主要颜色作为源颜色。使用生成的调色板替换 Figma 中调色板中的主要颜色、主要变体颜色、主要颜色上的颜色、表面颜色和表面颜色上的颜色,以正确地为您的磁贴设置主题。所有其他颜色都不能自定义,以确保磁贴之间的一致性。
其他 Material 主题构建工具
颜色应用

始终将背景颜色设置为黑色。
执行

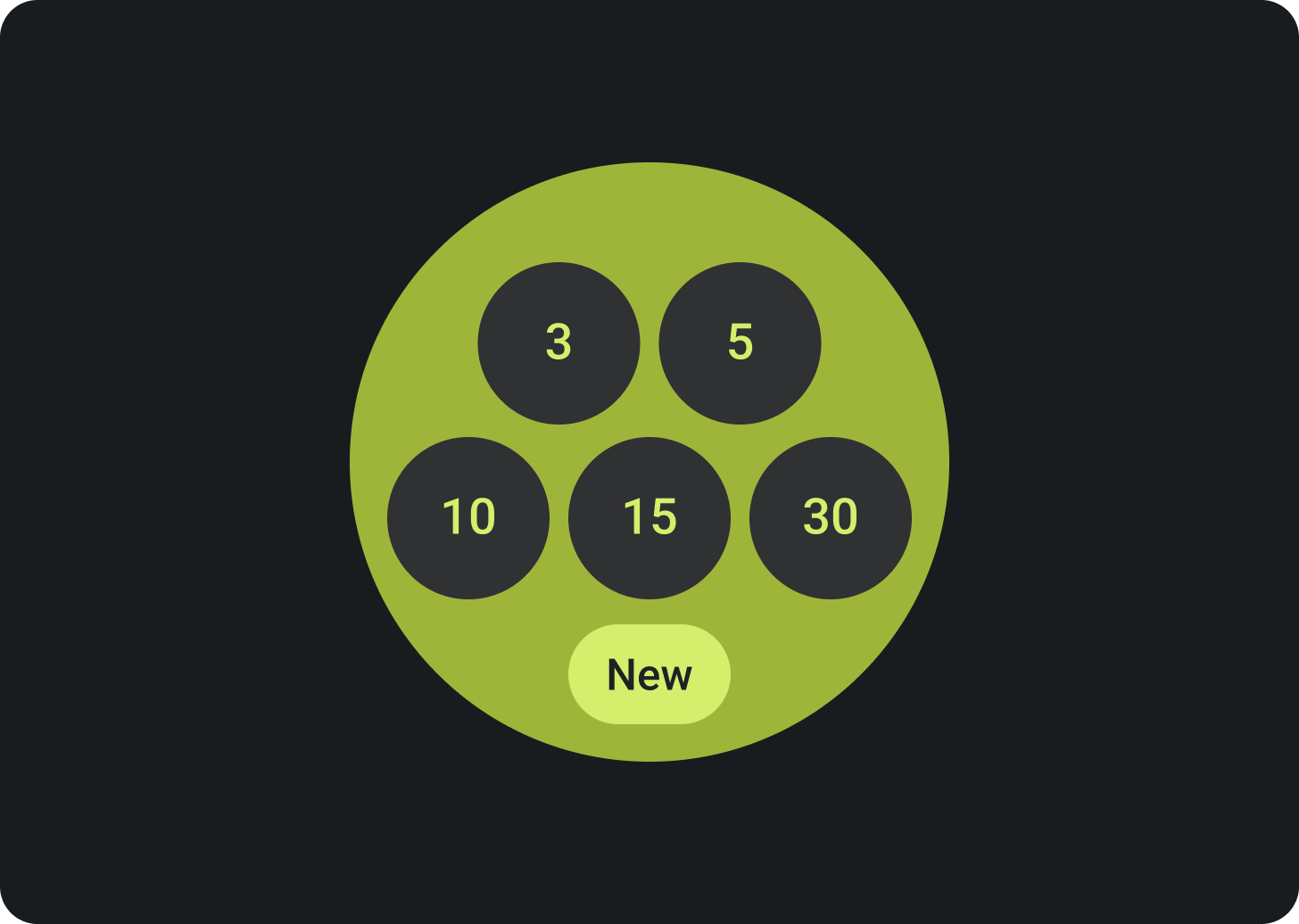
不要将背景设置为全出血图像或块状颜色。
不要
排版
Roboto 是 Wear OS 中使用的主要字体。建议将正文 2 作为默认值和最小字体大小,而显示 2 是磁贴可用的最大类型样式。

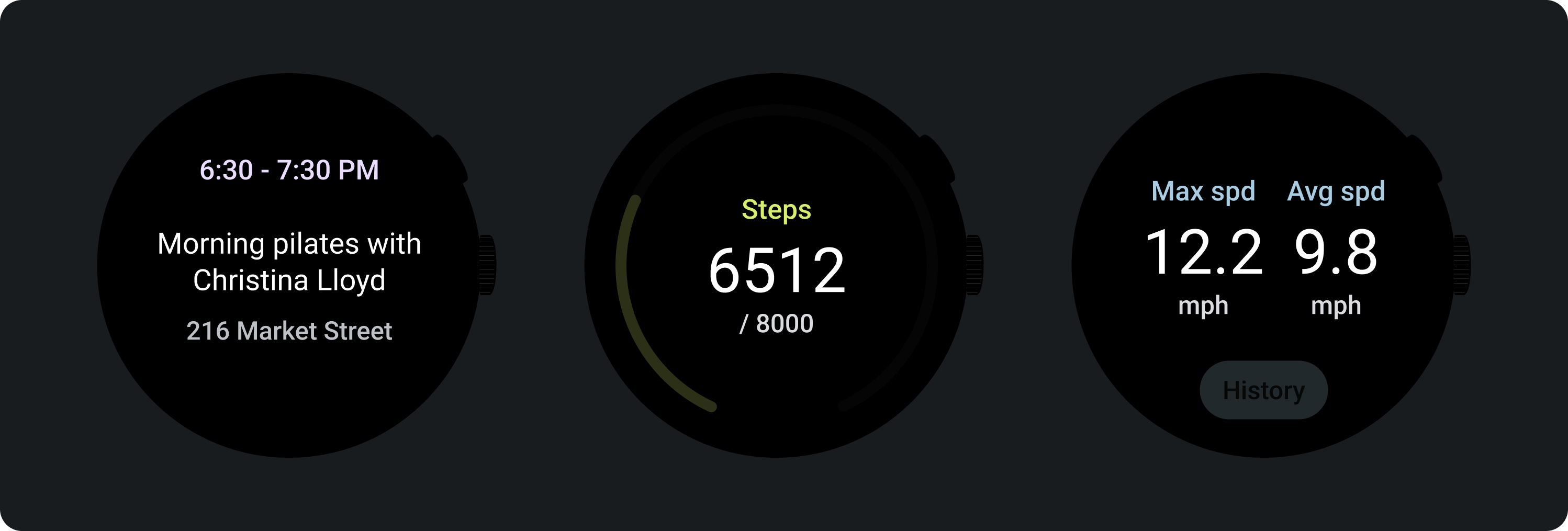
主要标签
主要标签文本始终距顶部边缘 16.64%,内部填充为 6.3%。颜色和字体在整个过程中也保持一致。

内部填充
顶部边距:16.64%
侧边距:6.3%

颜色
背景变体上(灰色 300)

类型
Tiles3P (Roboto) / 按钮 - 15S 粗体
有关字体、粗细和大小的更多信息,请参阅排版。
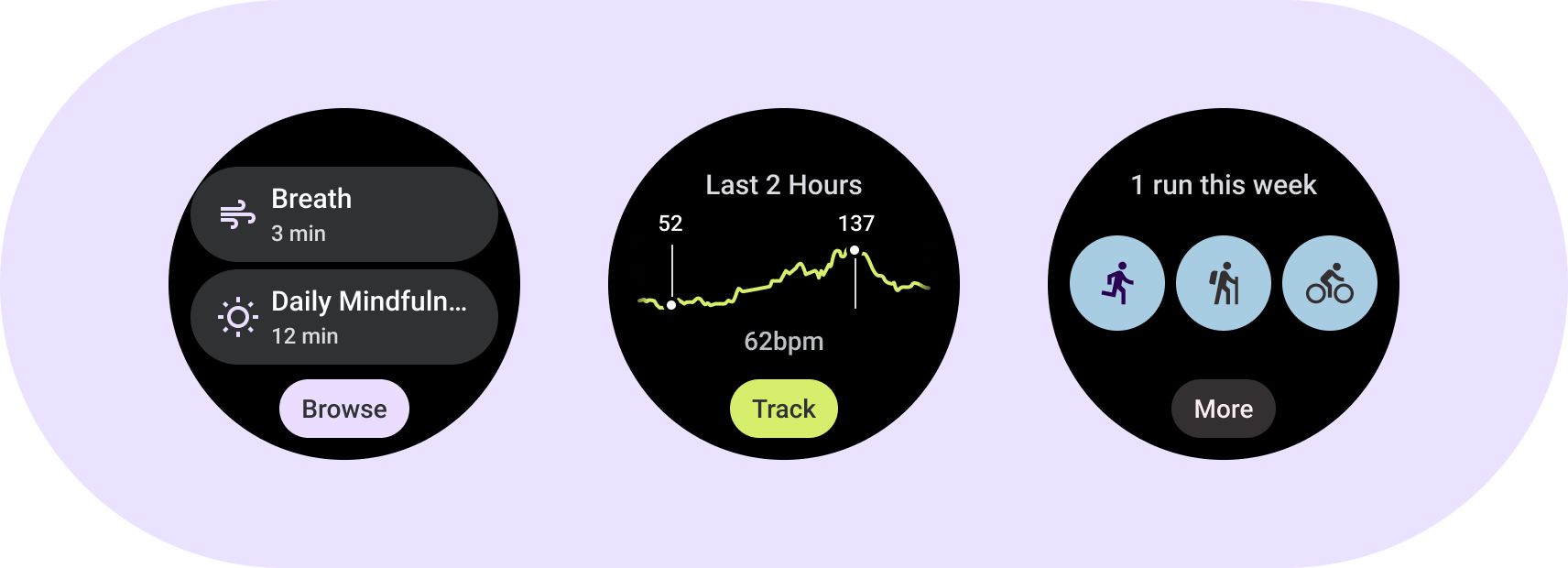
组件
有几个组件可用于构建您的应用磁贴。这些组件与 Material Design 保持一致。
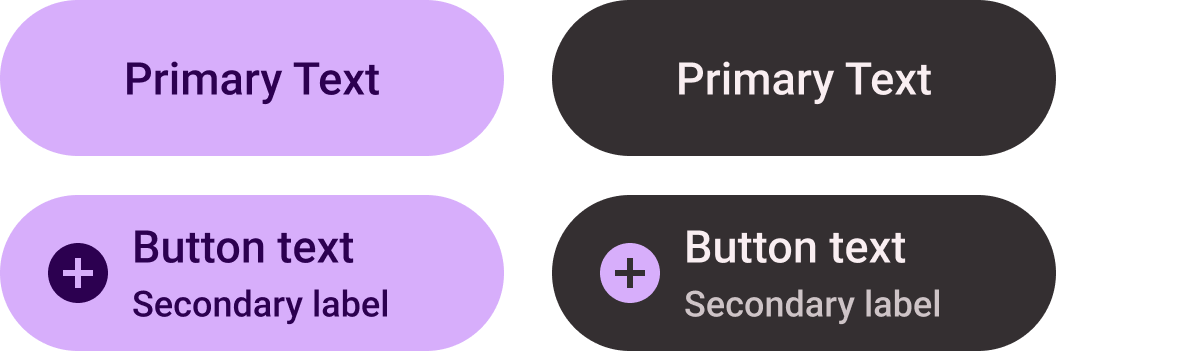
图标按钮
选项:按钮或切换按钮
尺寸:标准、XS、S、L
类型:填充、色调填充和图像
最多列出 7 个选项。
文本按钮

选项:按钮或切换按钮
尺寸:标准、XS、S、L
类型:填充式和带色调填充式
最多列出 7 个选项。
标准芯片

选项:图标、辅助标签和文本对齐方式
最多列出 2 个选项。
标题芯片(仅限主要填充)

居中对齐文本
创建一个醒目的单个 CTA。
紧凑型芯片

类型:填充式和带色调填充式
选项:带图标或不带图标
用于底部按钮槽。
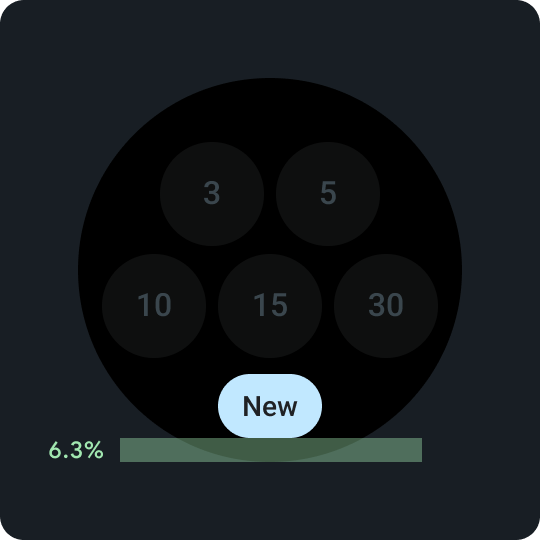
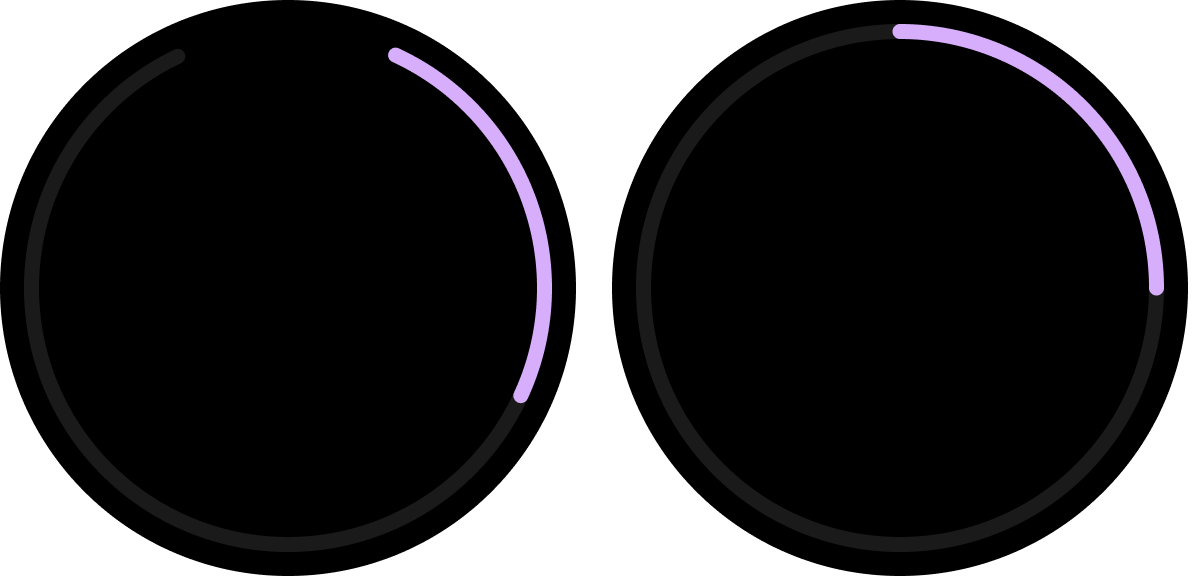
进度指示器

类型:可自定义的笔划宽度
(默认尺寸:8 dp 和 5 dp)
选项:底部留空或填充
指示进度和任务完成情况。
Figma 设计工具包
下载 Wear OS 设计工具包中的 Tiles,开始使用具有内置组件、选项和建议的磁贴设计布局,以创建满足您需求的不同布局,同时遵循 ProtoLayout 模板中的指南。