
该 Chip 组件是一个交互式元素,表示输入、属性或操作。
行建议

最小值
主文本 > 1 行
辅助标签 > 1 行

最大值
主文本 > 2 行
辅助标签 > 3 行
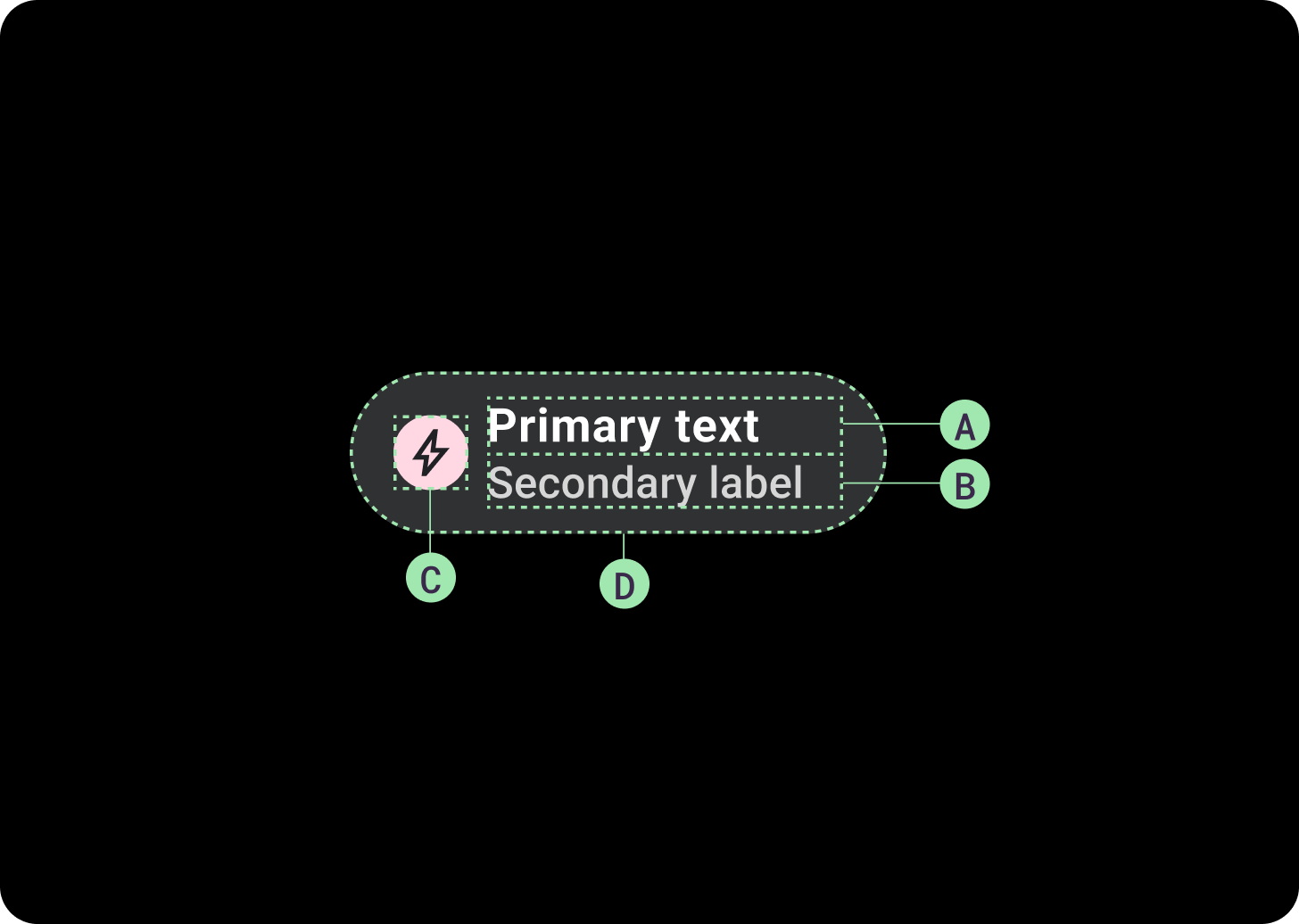
结构

芯片最多可以包含两个文本标签和一个可选图标。必须提供至少一个文本标签或一个图标。如果文本标签过长,芯片可能会截断文本。如果存在辅助标签,则主标签为一行文本。如果不存在辅助标签,则主标签可以包含两行文本。
如果只有一个标签,则应将其居中。如果存在辅助标签或图标,则标签应左对齐。
A. 主标签
B. 辅助标签(可选)
C. 图标(可选)
D. 容器
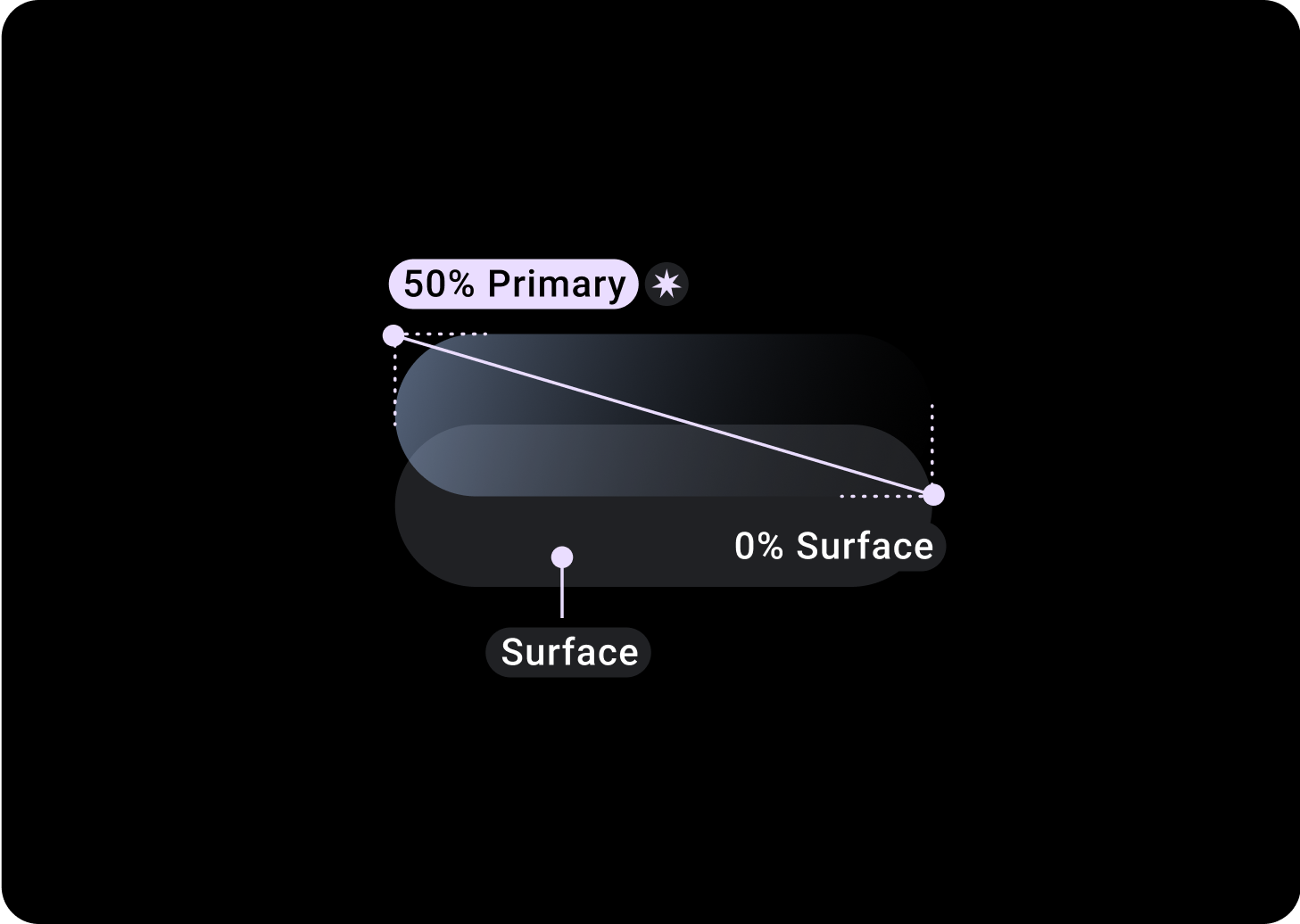
芯片渐变

标准芯片
顶部/左侧 = 50% 主色
底部/右侧 = 0% 表面
(渐变覆盖在表面颜色的背景上)

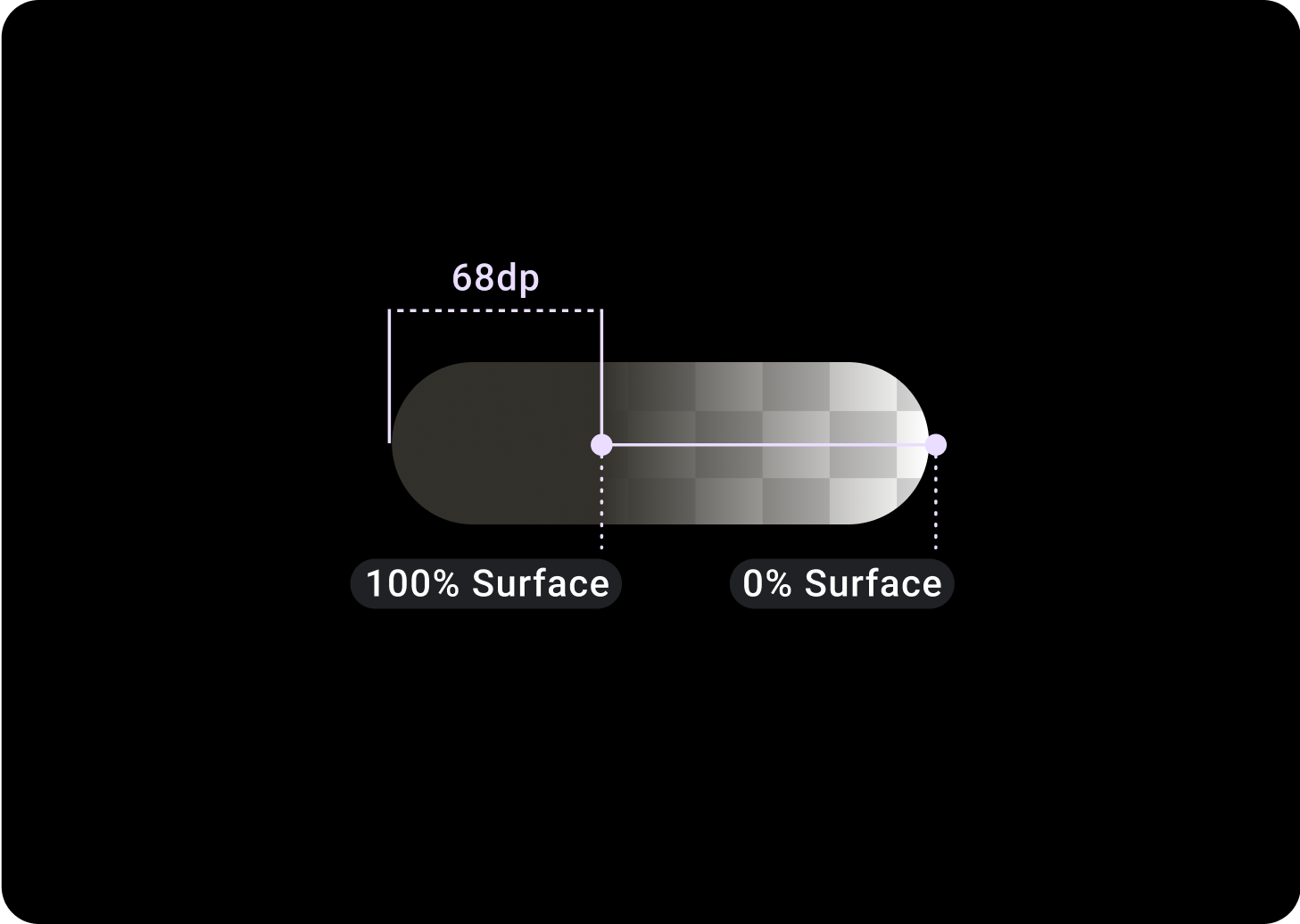
图像芯片
顶部/左侧 = 30% 主色
0、0、45°(底部/右侧下方)= 20% 表面变体
其他芯片类型

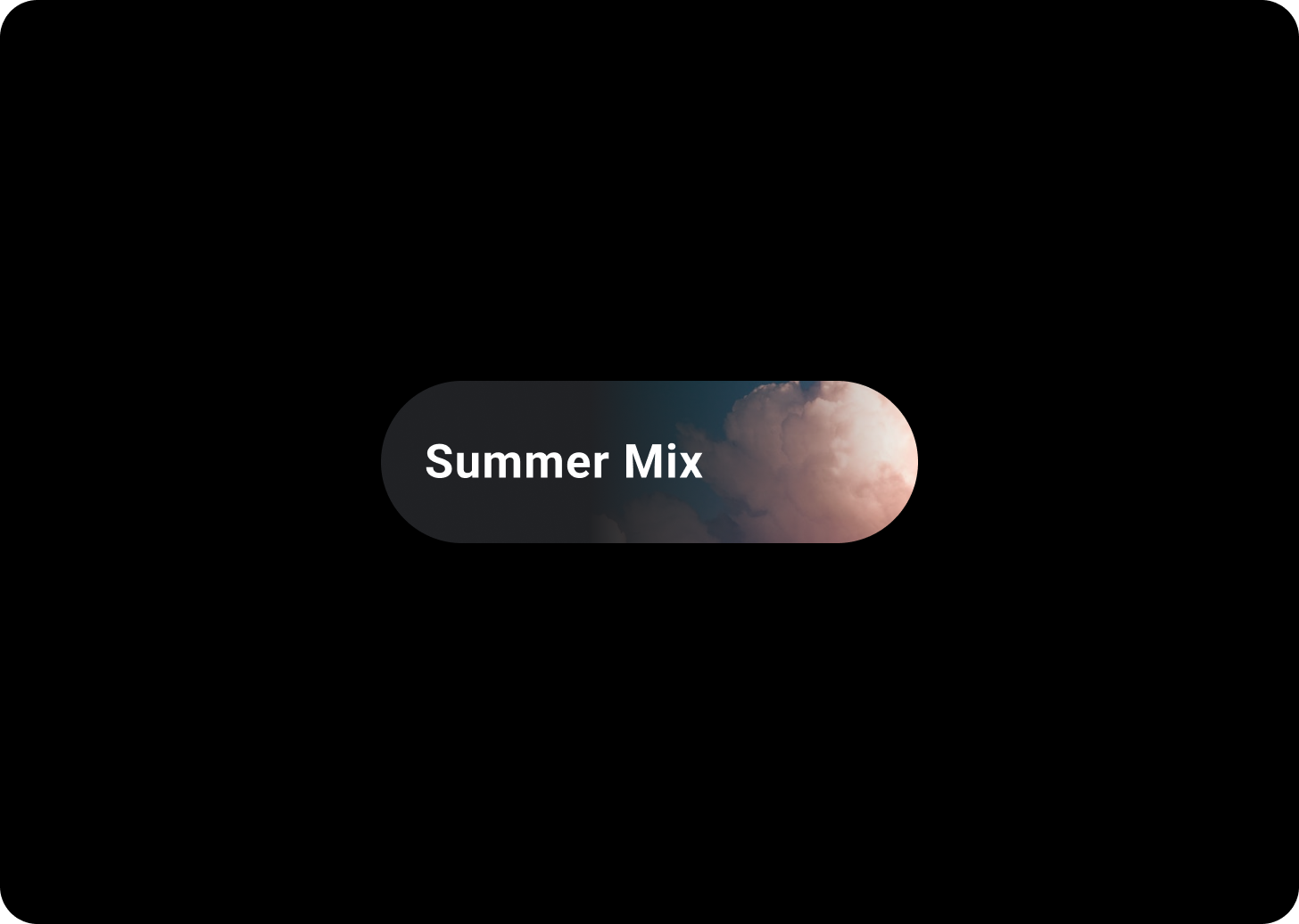
带有背景图像的芯片
图像芯片包含与所选图像相关的操作。图像芯片非常适合传达更具体的外观和感觉。
建议这些芯片的高度应固定为 52 dp。
头像芯片
将头像芯片用于与所选头像相关的操作。头像芯片还可以使用图标使头像更容易识别,例如联系人 ID 照片。头像图标为 32x32 dp。
相关组件

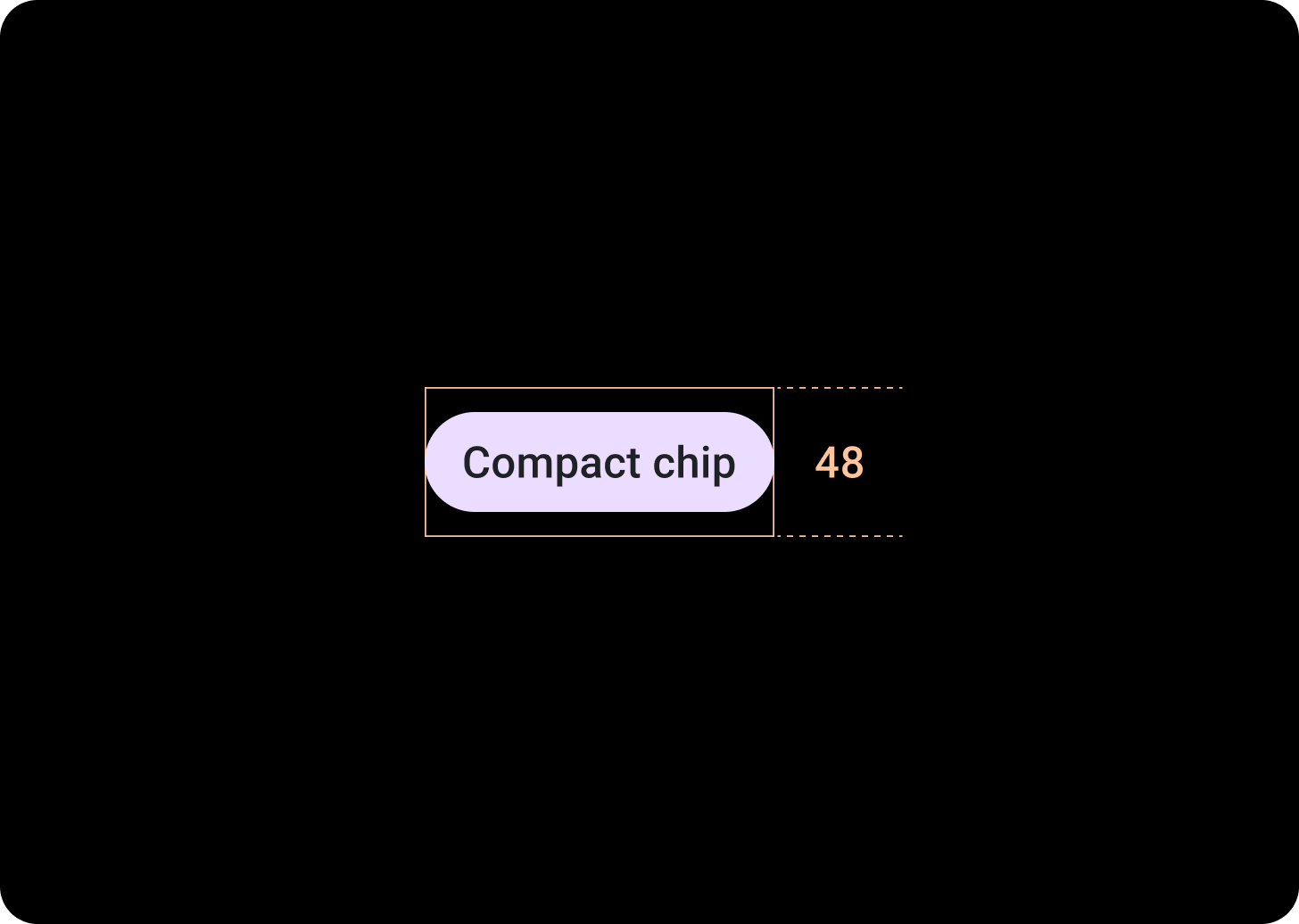
紧凑型芯片
相关组件 CompactChip 是 Chip 组件的一个变体,它看起来更小,专为空间有限的用例而设计。
紧凑型芯片具有一个用于图标的插槽和一个用于单行文本标签的插槽。紧凑型芯片的点击区域高度为 48 dp。
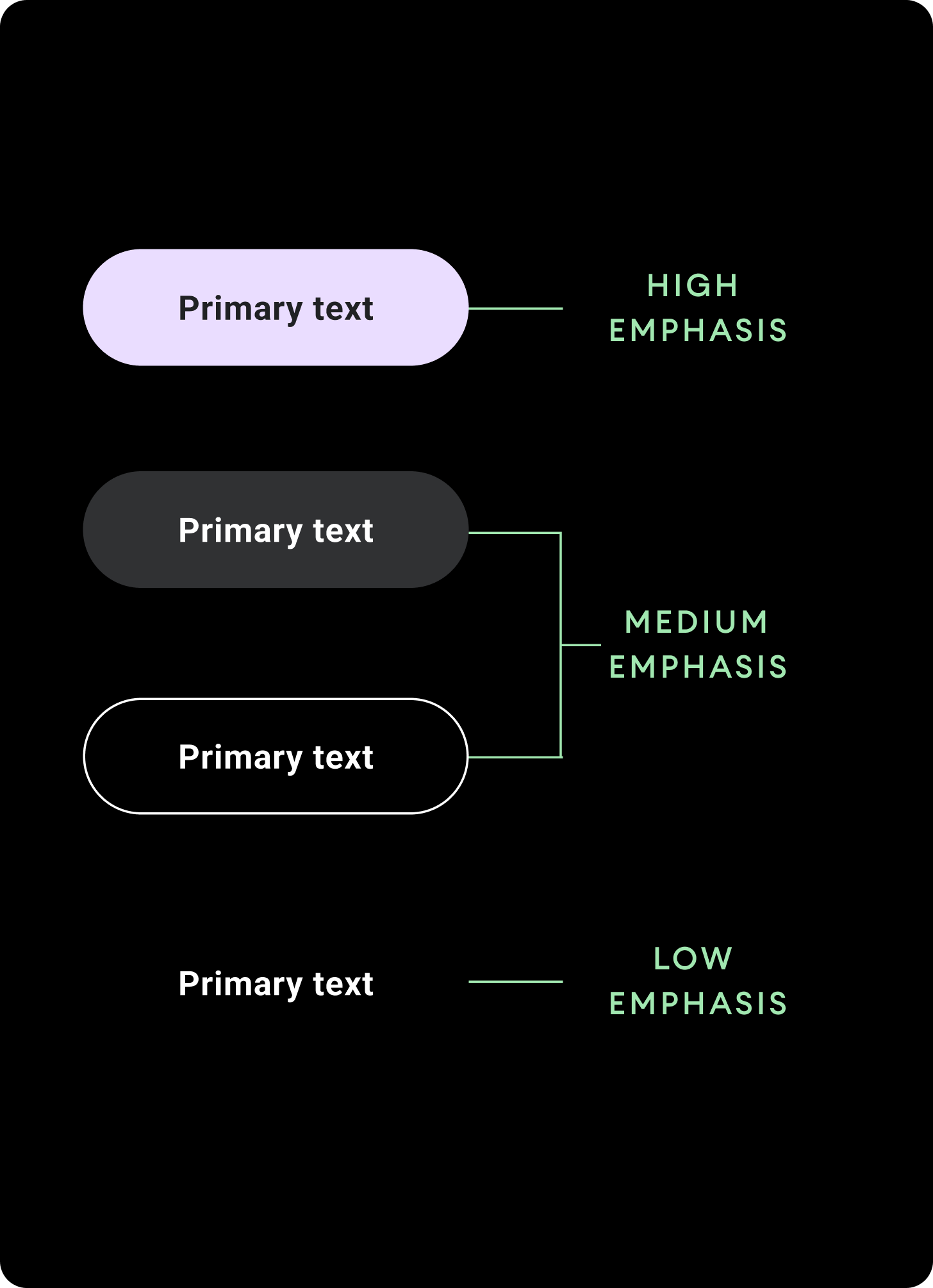
层次结构

使用不同的颜色填充来表示芯片层次结构。设计每个屏幕以包含一个用于主要操作的主要芯片。
高强调
将高强调芯片用于对页面起主要作用的操作。使用主色作为高强调芯片的填充色。
中等强调
将中等强调芯片用于重要性低于主要操作的操作。使用辅助色作为中等强调芯片的填充色。
或者,使用自定义 OutlinedChip 组件。带轮廓的芯片具有透明背景、不透明度为 60% 的主变体彩色描边以及主色内容。
低强调
低强调芯片具有透明填充,并且仅具有文本标签。使用低强调芯片来表示与主要或辅助芯片的子级关系。
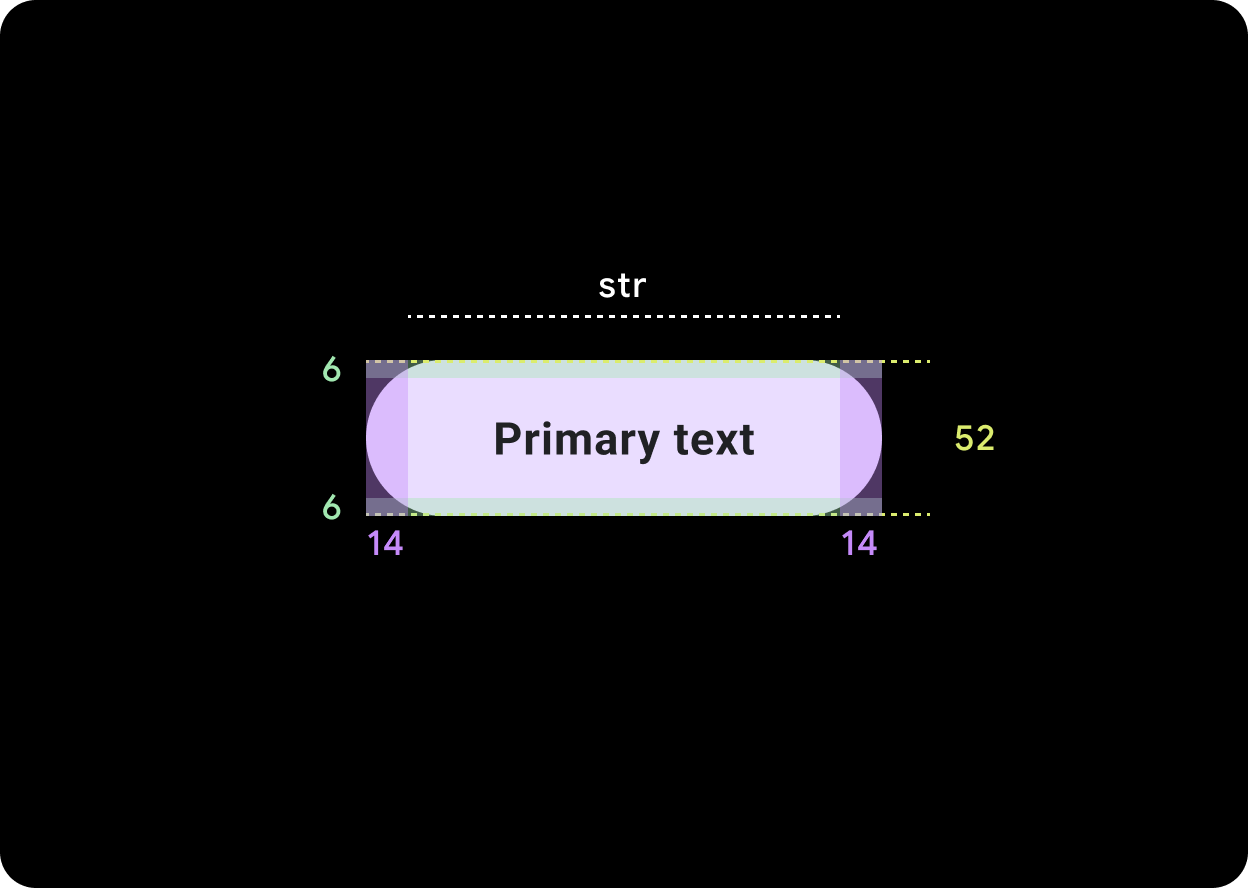
尺寸


默认芯片
图标:24 dp
高度:52 dp
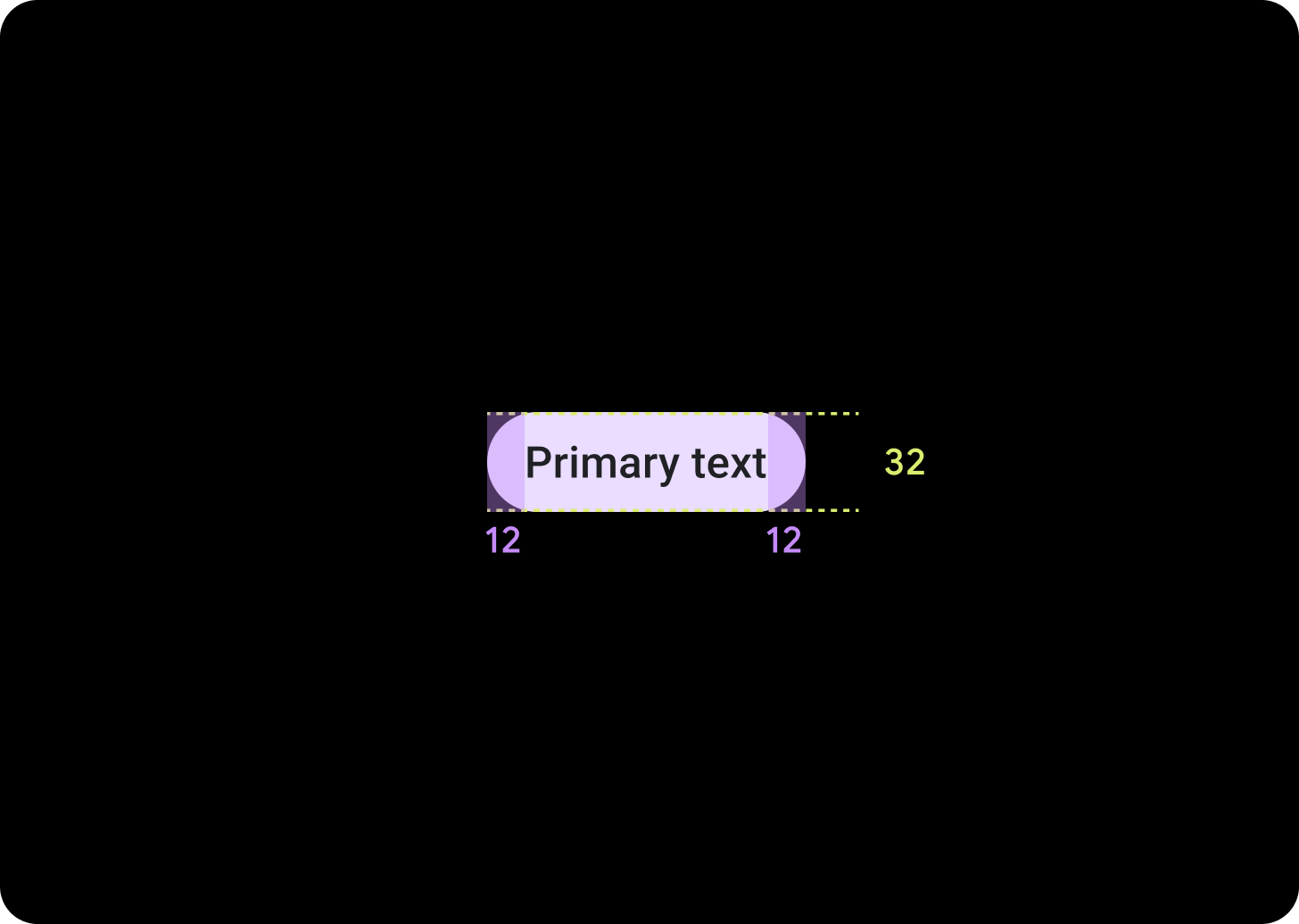
紧凑型芯片
图标:20 dp
高度:32 dp
可点击区域:48 dp
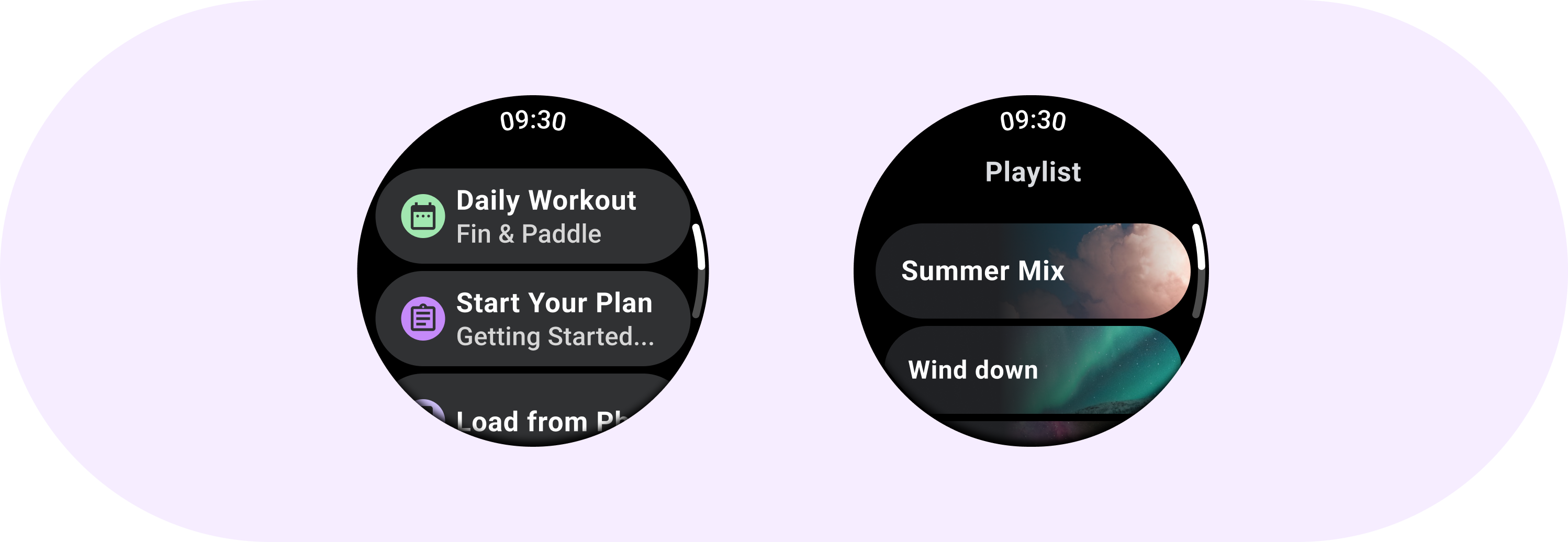
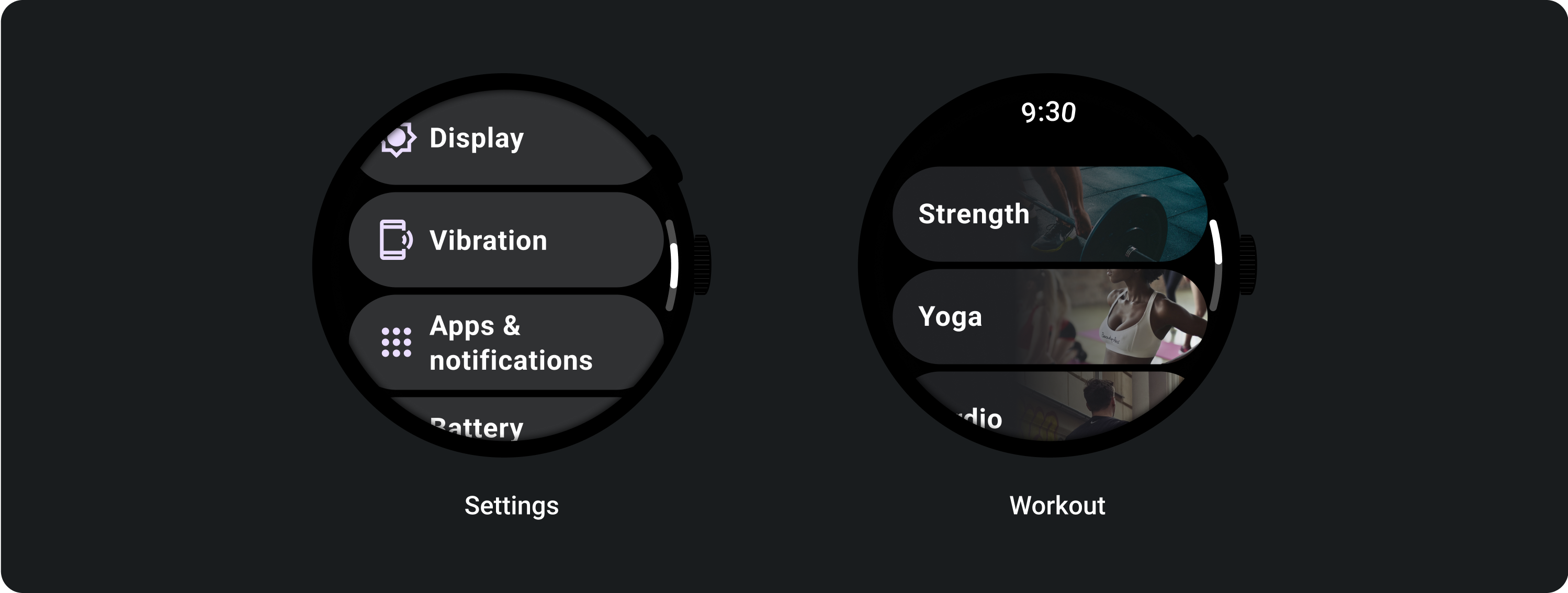
用法
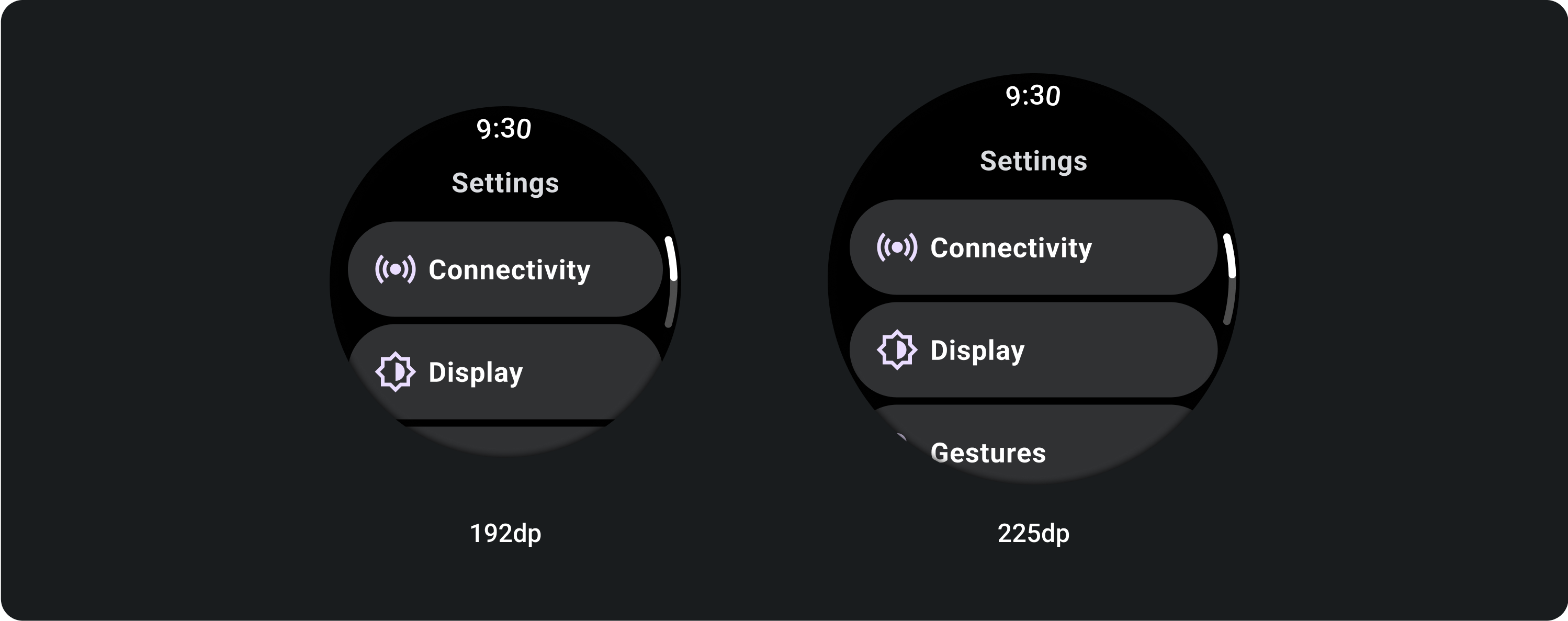
查看芯片用法的示例,例如设置中的标准芯片和锻炼应用中的图像芯片。

自适应布局


响应式行为
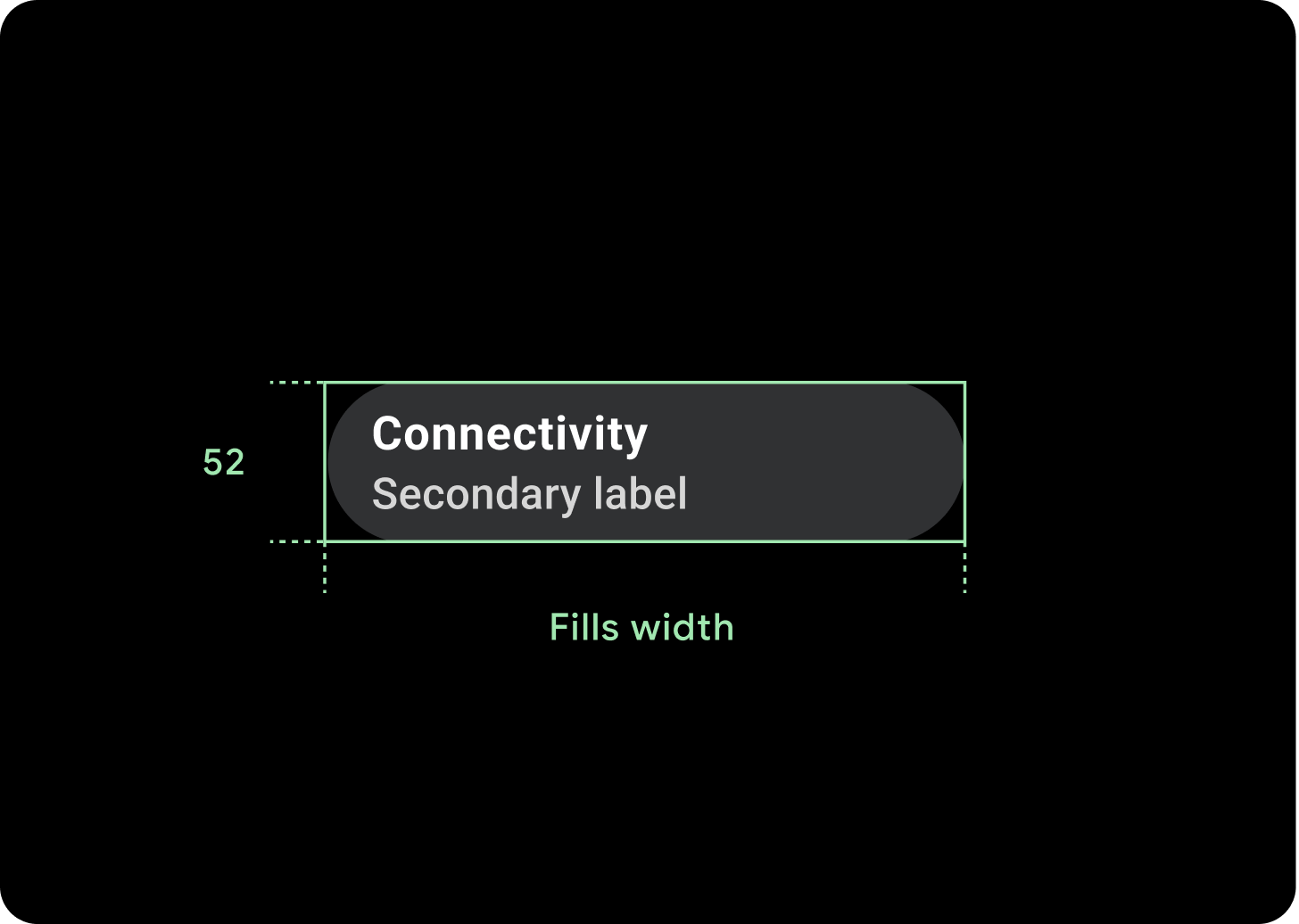
芯片会拉伸以填充较大显示器上的可用宽度。
图标(24 x 24 dp)
容器(52 x XX dp)
