
Wear OS 版 Material Design 可帮助你设计引人入胜的应用体验。
了解用例
智能手表使用户能够一目了然地获取信息(例如查看健康和健身目标的进展),并能快速操作(例如回复即时消息)。为智能手表设计应用时,请重点关注这些用例。
手表界面提供了移动设备所不具备的独特机会,包括:
- 通过身体连接(通过传感器和运动检测)实现的输入。
- 快速访问可一目了然的信息和操作,例如复杂功能、通知和图块。
手表也有其局限性:
- 屏幕空间较小
- 信息密度较低
- 电池续航时间有限
为手表设计应用时,请同时考虑平台的优势和局限性。

建议
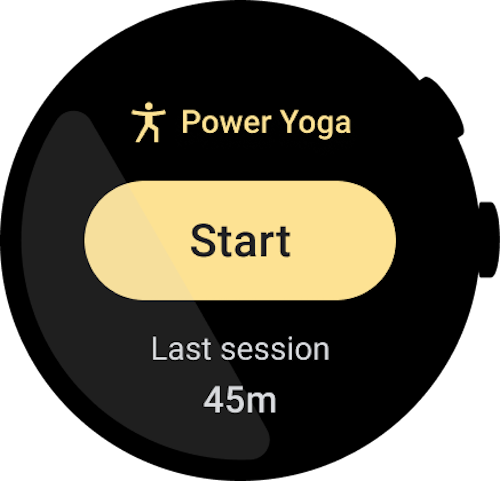
设计通过手表界面即可轻松完成任务的体验。

不建议
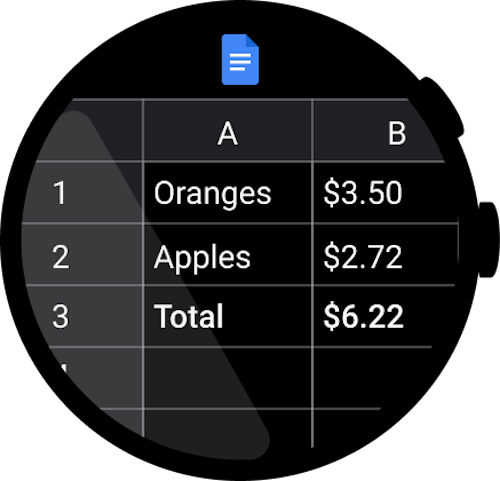
不要创建复杂、详细的应用(例如包含电子表格),因为这在手表上难以编辑和查看。
测试设计
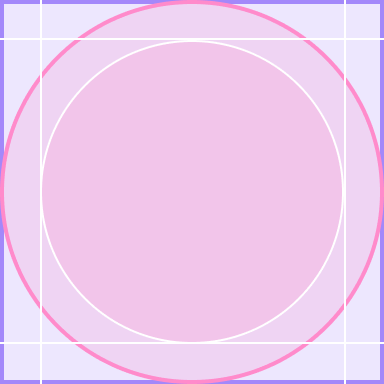
大多数 Wear OS 设备采用圆形屏幕,其 UI 空间比方形屏幕少 22%。圆形屏幕也需要更大的边距,以提高文本的可读性。
Wear OS 版 Material Design 可帮助你设计引人入胜的应用体验。以下屏幕截图展示了一些遵循本指南所述原则的 Wear OS 应用示例。

建议
首先为圆形设备进行设计,确保你的布局在更小的尺寸限制内正常工作。

不建议
佩戴手表的人通常处于运动状态,无论他们是站着、做手势,还是跑着去赶公交车。在涉及用户运动的场景下测试你的设计,以确保设计可以一目了然地使用。
应用示例
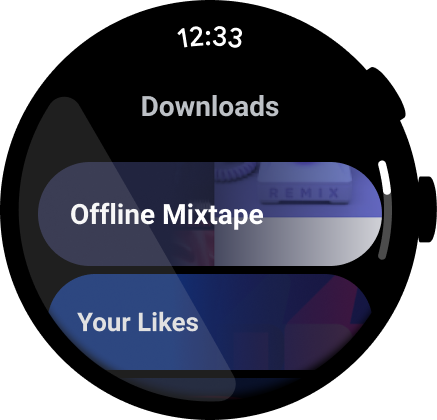
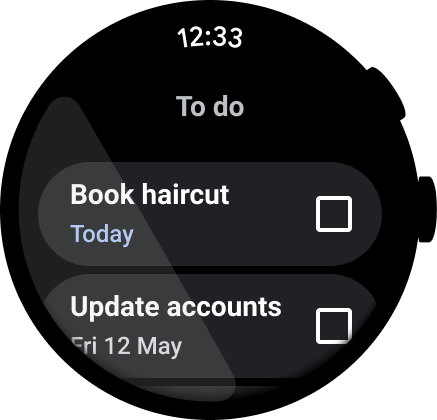
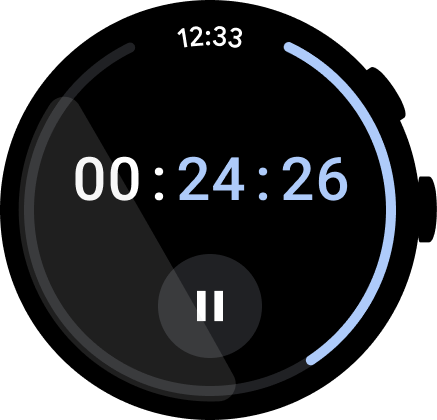
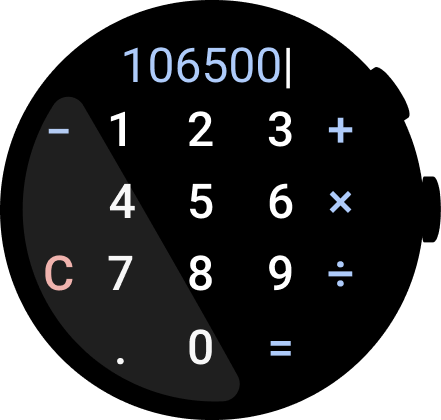
Wear OS 版 Material Design 可帮助你设计引人入胜的应用体验。以下屏幕截图展示了一些遵循本指南所述原则的 Wear OS 应用示例。

图 1. 媒体应用示例。

图 2. 任务管理应用示例。

图 3. 即时消息应用示例。

图 4. 秒表应用示例。

图 5. 拨号应用示例。

图 6. 计算器应用示例。
