
这些规范性布局是经过验证的多功能应用布局,可在屏幕尺寸较大的设备上提供最佳的用户体验。
磁贴

磁贴可快速访问用户需要完成任务的信息和操作。用户只需从表盘上滑动,即可查看他们朝着健身目标的进展情况、检查天气等等。从磁贴快速启动应用或完成基本任务。
通过使用我们的组件和样式进行自定义
您可以将品牌的样式应用于某些组件。这包括主色调、应用图标、字体、图标以及适用于磁贴体验的任何视觉资产。

构建响应式布局(固定高度屏幕和百分比边距)
为了使我们的代码和设计布局适应更大的屏幕尺寸,我们已对其进行了更新,使其具有内置的响应式行为,包括基于百分比的边距和填充。如果您使用的是我们的模板,则可以通过磁贴 API 自动继承这些更新,并且仅需在屏幕尺寸断点后添加了其他内容或组件的情况下提供布局。有关如何利用更大屏幕尺寸的完整指南和建议,请查看我们的磁贴指南。
边距已设置为基于屏幕尺寸的百分比值,以便行可以填充可用空间,但不会扩展得太远而被顶部和底部的弯曲屏幕剪裁。磁贴具有固定的屏幕高度,因此我们调整了填充以最大限度地利用有限的屏幕空间,而不会产生不需要的剪裁。
两个主要模板(主布局和边缘内容布局(带进度环))具有不同的边距,但所有设计布局都构建为映射到其中一个。每个磁贴有三个主要部分,以及分配给每个部分的插槽。在某些情况下,可能还会有其他内置的边距和填充,以帮助内容填充可用空间,同时保持其可一览性,并保持平衡的设计。
有关实现指南,请参阅 使用 ProtoLayout 构建响应式布局。
创建差异化体验
拥有四个主要规范性布局,以及内置的 80 多种排列,几乎可以实现无限的自定义。磁贴基于基于插槽的系统构建,因此您可以用任何您选择的内容替换规范性布局中的插槽。在这种情况下,请保持响应式行为并遵循我们的设计建议。
这些自定义应限制在一定范围内,并且不应破坏磁贴模板的结构。这样做是为了在用户在他们的 Wear OS 设备上滚动浏览磁贴轮播时保持一致性。
有关实现指南,请参阅 通过断点在磁贴中提供差异化体验。
在更大屏幕尺寸上添加断点后的值
为了最佳地利用更大屏幕尺寸上的额外空间,请在 225dp 处添加一个尺寸断点。此断点可以显示其他内容,包括更多按钮或数据,或更改布局以更好地适应更大的屏幕。
滚动和非滚动应用布局
在圆形屏幕上设计自适应布局时,滚动和非滚动视图对缩放 UI 元素以及保持平衡的布局和构图都有独特的要求。
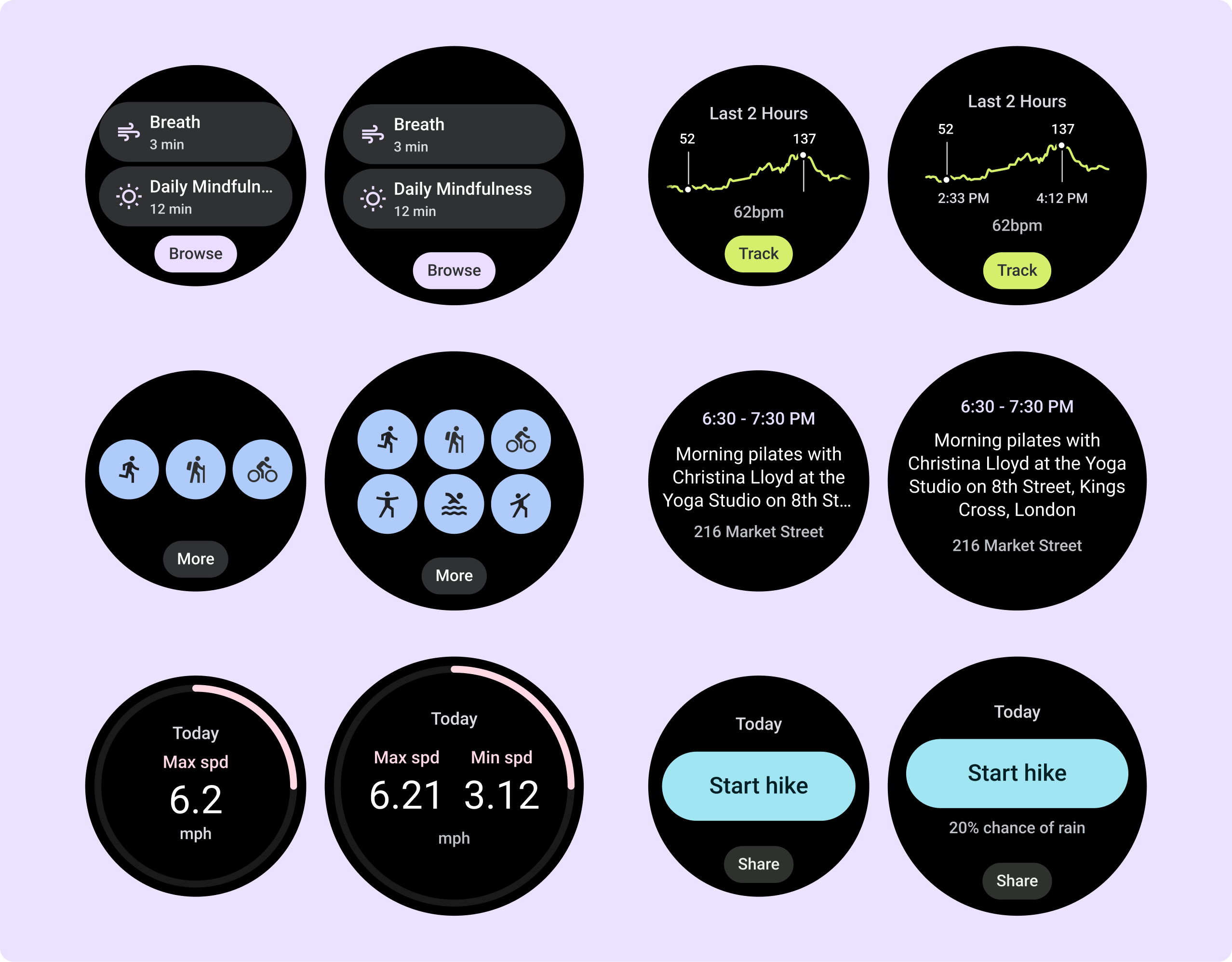
非滚动应用布局

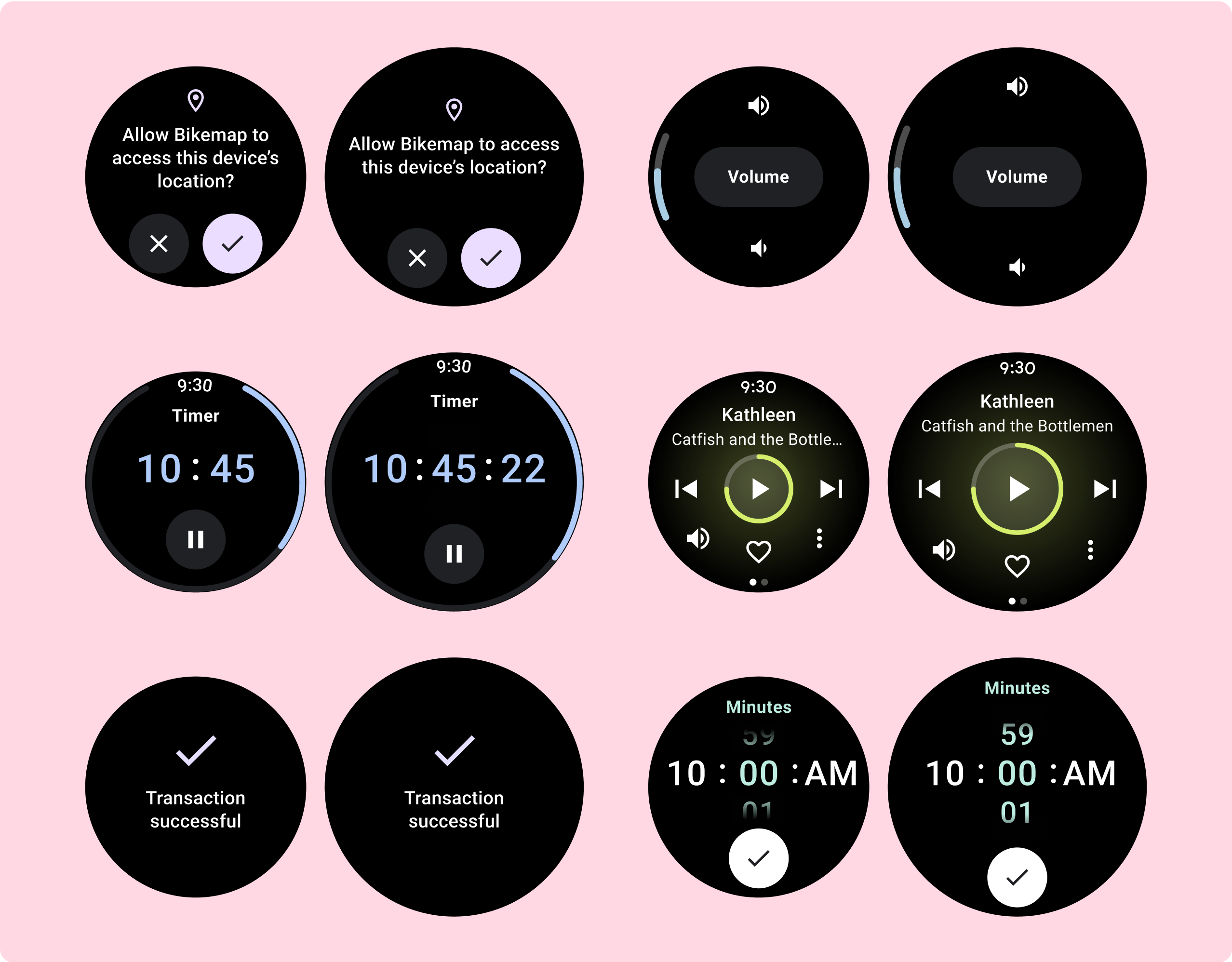
规范性布局和全屏组件(包括媒体和健身)
非滚动应用视图布局包括媒体播放器、选择器、切换器以及使用进度指示器的特殊健身或跟踪屏幕。您可以限制任何屏幕的高度,这可以确保用户专注于一项任务或一组控件,而不是需要浏览选项列表。为了适应屏幕尺寸较小的设备,请牢记有限的尺寸进行设计,确保可一览性并在相关情况下采用圆形屏幕。

响应式指南(百分比边距)
以百分比定义所有边距,并定义垂直约束,以便中间的主内容可以伸展以填充可用的显示区域。
在设计时,最好将非滚动屏幕划分为顶部、中间和底部三个部分。这样,您可以在顶部和底部部分添加内边距以避免裁剪,但允许中间部分利用屏幕的全部宽度。如果屏幕尺寸有限,请考虑使用旋转滚动按钮来控制屏幕元素,因为仅使用点击交互可能无法提供最佳体验。
有关实现指南,请参阅Horologist 中的非滚动布局。
创建差异化体验
非滚动布局是可自定义的,但其可添加到屏幕上的内容量以及哪些组件最有效方面受到更多限制。使用 IconButton 而不是 Chip 可以更好地利用有限的空间,而像 ProgressIndicator 和大型数据点这样的视觉图形则有助于以图形方式传达关键信息。
所有紧贴屏幕边框的元素都会随着屏幕尺寸自动增长,因此它们的影响会变得更大。
如何在更大的屏幕尺寸上断点后添加价值
在为更大的屏幕尺寸创建响应式设计时,非滚动应用布局从额外的屏幕空间中获益最多。现有元素可以增长以填充额外的空间,从而提高可用性,并且组件和内容可以在屏幕尺寸断点后出现。
以下列表中显示了此行为的几个示例
- 媒体播放器可以获得额外的按钮或更大的控件。
- 确认对话框可以获得插图或更多信息。
- 健身屏幕可以获得额外的指标,并且元素可以增大。
有关实现指南,请参阅通过断点在 Wear Compose 中提供差异化体验。
滚动应用布局

规范布局
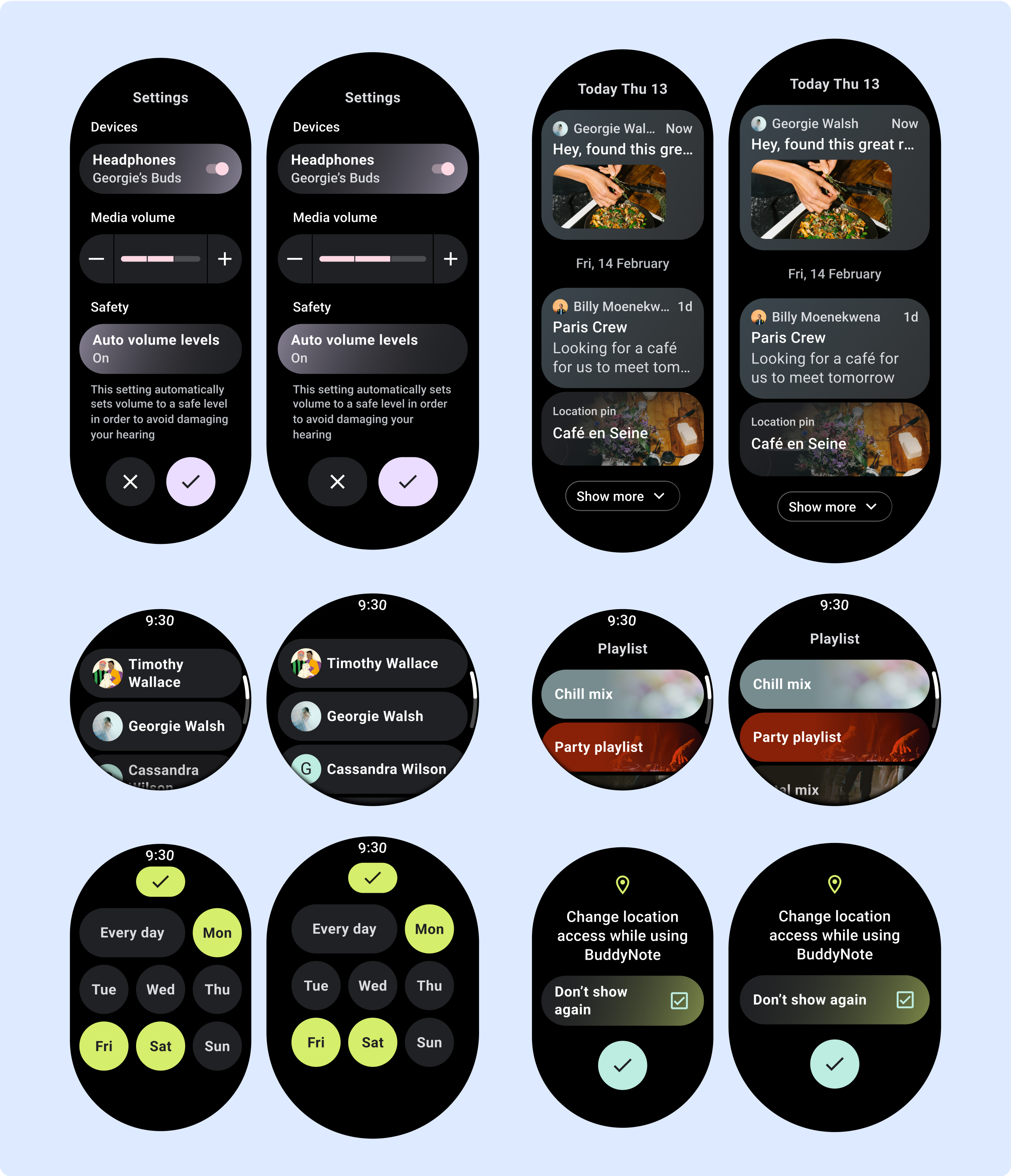
滚动应用视图布局包括列表(ScalingLazyColumn)和对话框。这些布局构成了大多数应用屏幕,并且它们代表需要适应更大屏幕尺寸的组件集合。
检查组件是否具有响应性,也就是说,当屏幕高度可用时,它们是否填充可用宽度并采用 ScalingLazyColumn 调整。这些布局本身就是响应式构建的,我们还有一些额外的建议可以进一步利用扩展的屏幕空间。
有关实现指南,请参阅使用 Horologist 构建响应式布局。

响应式指南(百分比边距)
所有顶部、底部和侧边距都应以百分比定义,以避免裁剪并提供元素的比例缩放。请注意,当用户滚动时,PositionIndicator 会出现,无论其大小如何,它都会自动紧贴屏幕边框。
创建差异化体验
滚动视图是高度可自定义的,可以按任何顺序添加任意组合的组件。
顶部和底部边距可能会根据位于顶部和底部的组件而变化。这是为了防止内容被屏幕不断增长的曲率裁剪。
在大屏幕上断点后添加价值
由于滚动布局会自动显示之前隐藏在屏幕折叠下方的大量内容,因此您无需执行太多操作即可添加价值。每个组件都会填充可用宽度,在某些情况下,组件可能会获得额外的文本行(例如卡片),或者组件会拉伸以填充可用宽度(例如图标按钮)。
