磁贴可快速访问用户完成任务所需的信息和操作。在手表表盘上滑动后,用户可以看到他们朝着健身目标的进展情况、查看天气等等。用户还可以从磁贴快速启动应用并完成重要任务。
用户可以选择要在其 Wear OS 设备上查看哪些磁贴,既可以在设备本身上选择,也可以在配套应用中选择。
UX 设计原则
系统提供的磁贴使用一致的设计语言,因此用户期望每个磁贴都具有以下特点:
- 即时性: 磁贴旨在帮助用户快速完成频繁的任务。以清晰的信息层级显示关键内容,以便用户理解磁贴的内容。
- 可预测性: 每个磁贴中的内容应始终关注面向用户的任务。这有助于用户预测他们可以在磁贴上看到哪些信息,从而提高记忆力。
- 相关性: 用户会将他们的 Wear OS 设备带到任何地方。请考虑磁贴中的内容与用户的当前情况和上下文是否相关。
应用图标
系统会根据启动器图标自动生成屏幕顶部可能出现的应用图标。请勿将此图标作为磁贴布局的一部分。

操作

请勿操作
设计指南
创建磁贴时,请记住以下准则。
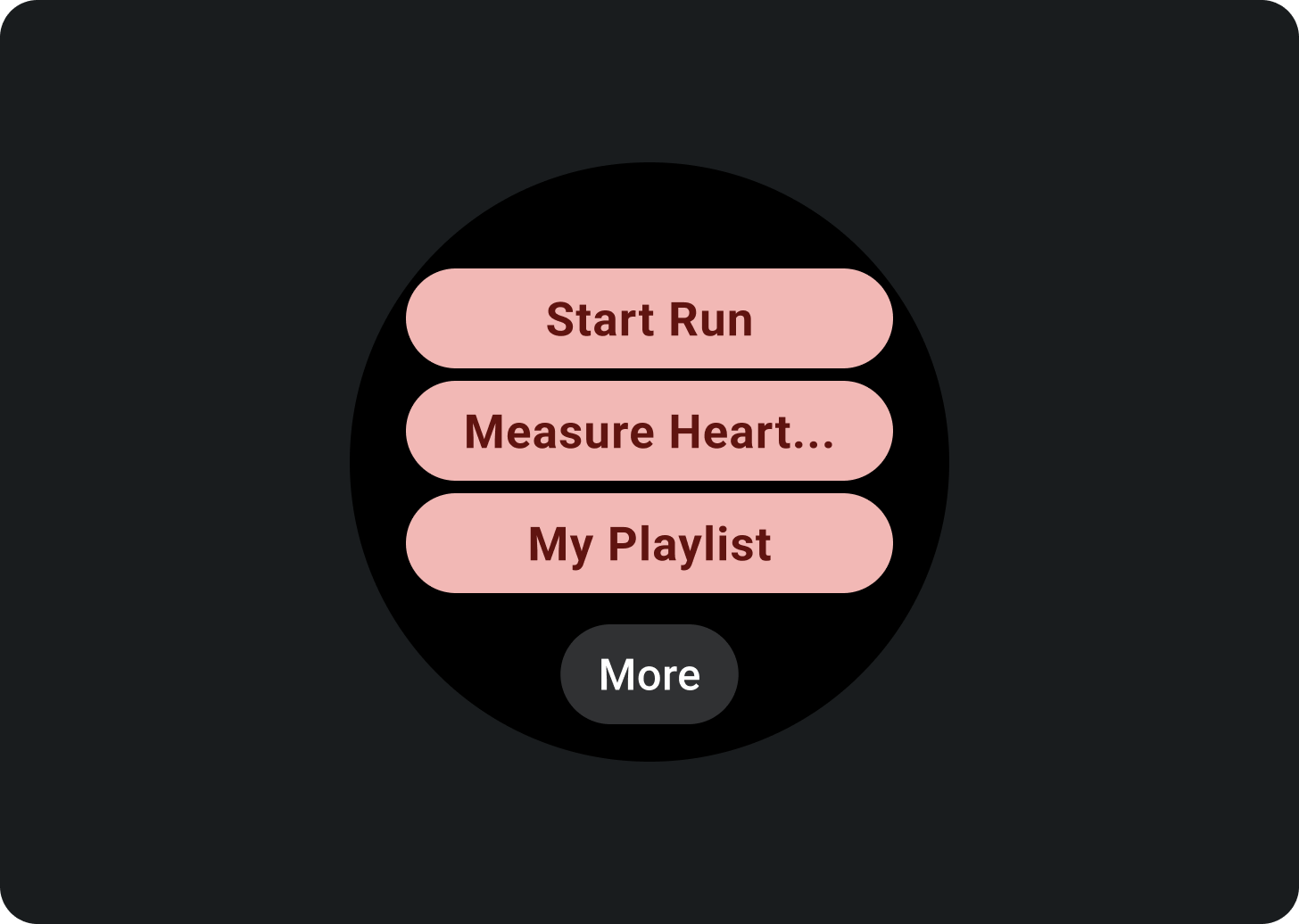
关注单一任务

操作

请勿操作
为每个任务创建单独的磁贴
如果您的应用支持多个任务,请考虑为您的应用支持的每个任务创建多个磁贴。例如,健身应用可以同时拥有目标磁贴和锻炼活动磁贴。

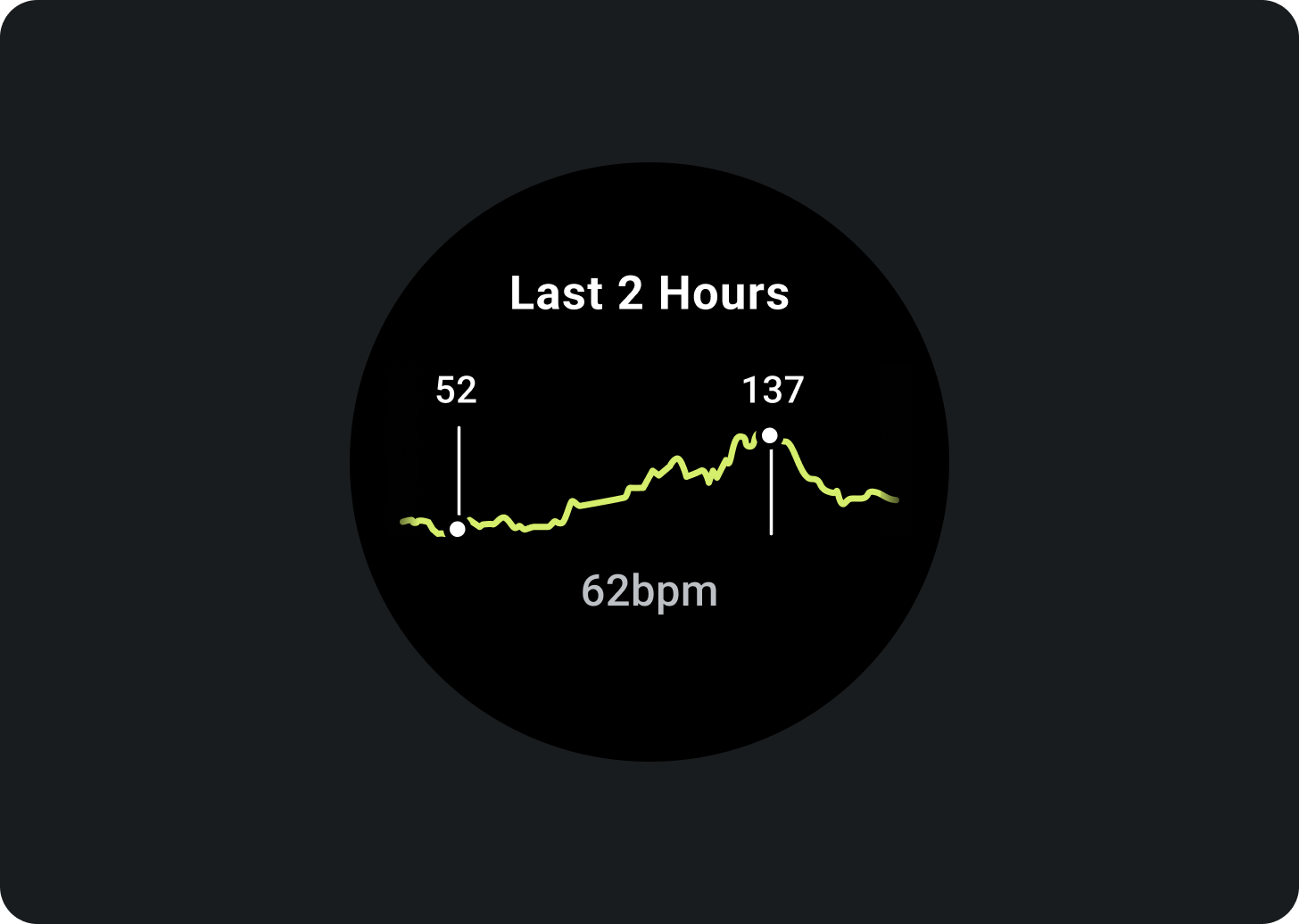
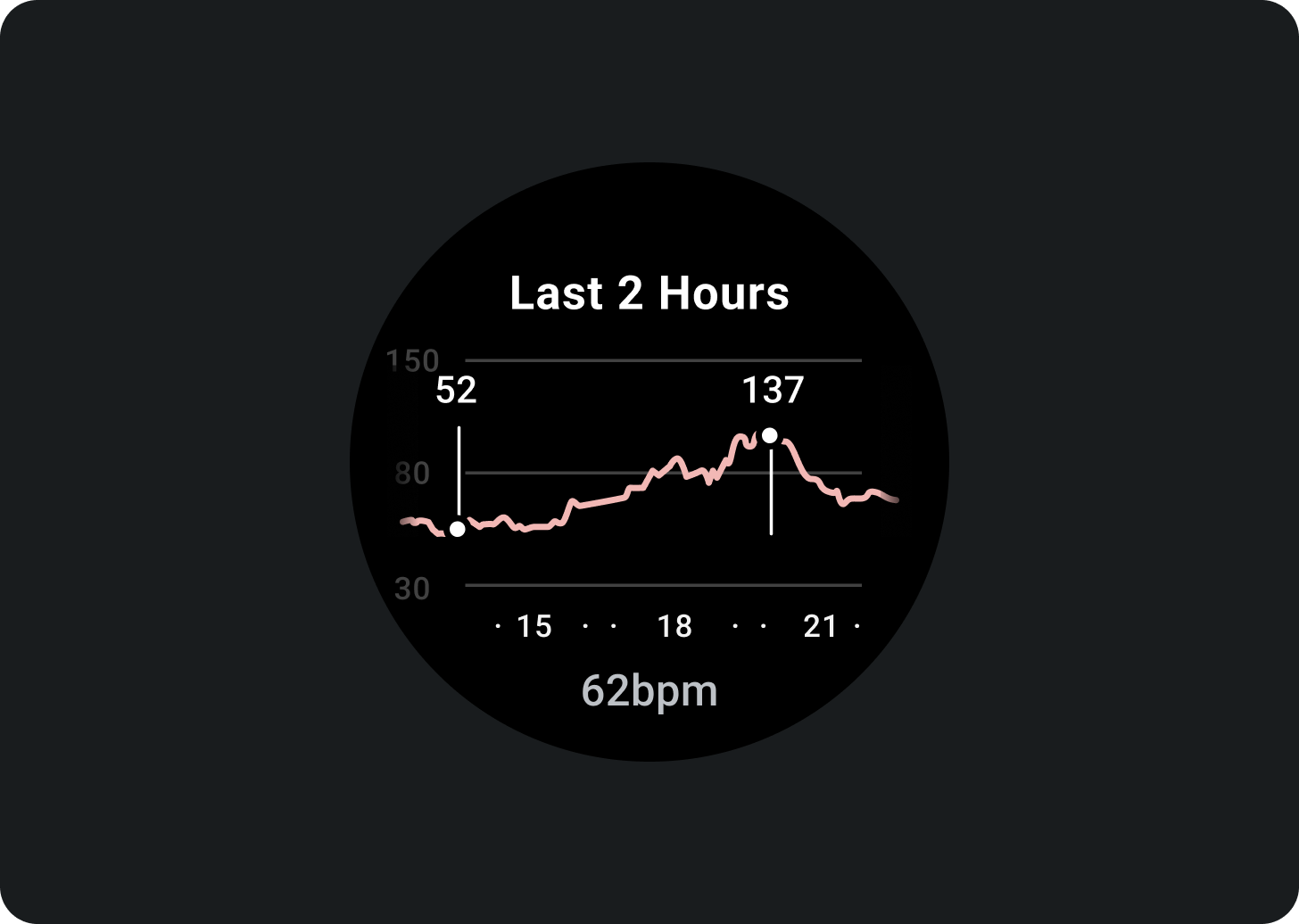
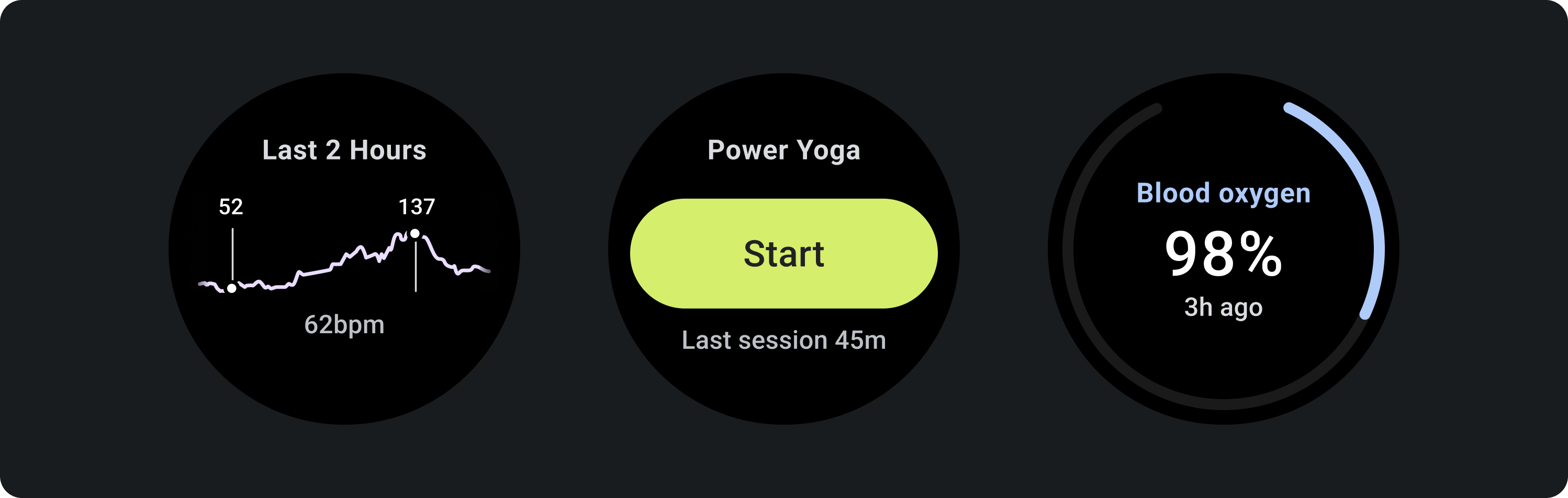
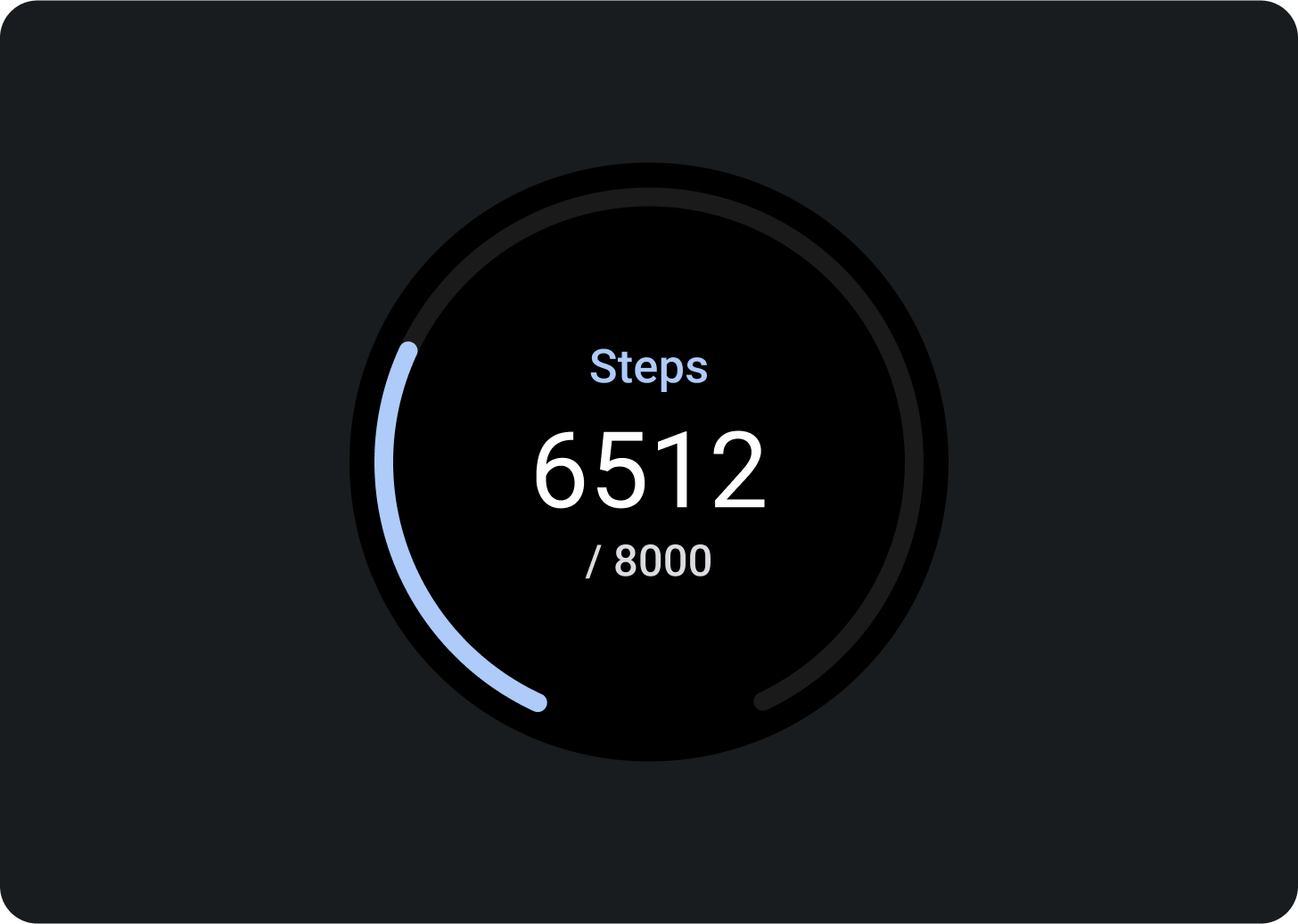
显示图表和表格的快速预览

操作

请勿操作
指示最新的数据更新
向用户明确显示磁贴数据的最近更新时间。如果您显示的是缓存数据,请指明上次更新时间。

使用适当的数据刷新率
为您的磁贴选择适当的更新速率,同时考虑其对设备电池寿命的影响。如果您使用的是平台数据源(例如心率和步数),Wear OS 会为您控制更新速率。

空状态
磁贴有两种类型的空状态。两种情况下,都使用PrimaryLayout。

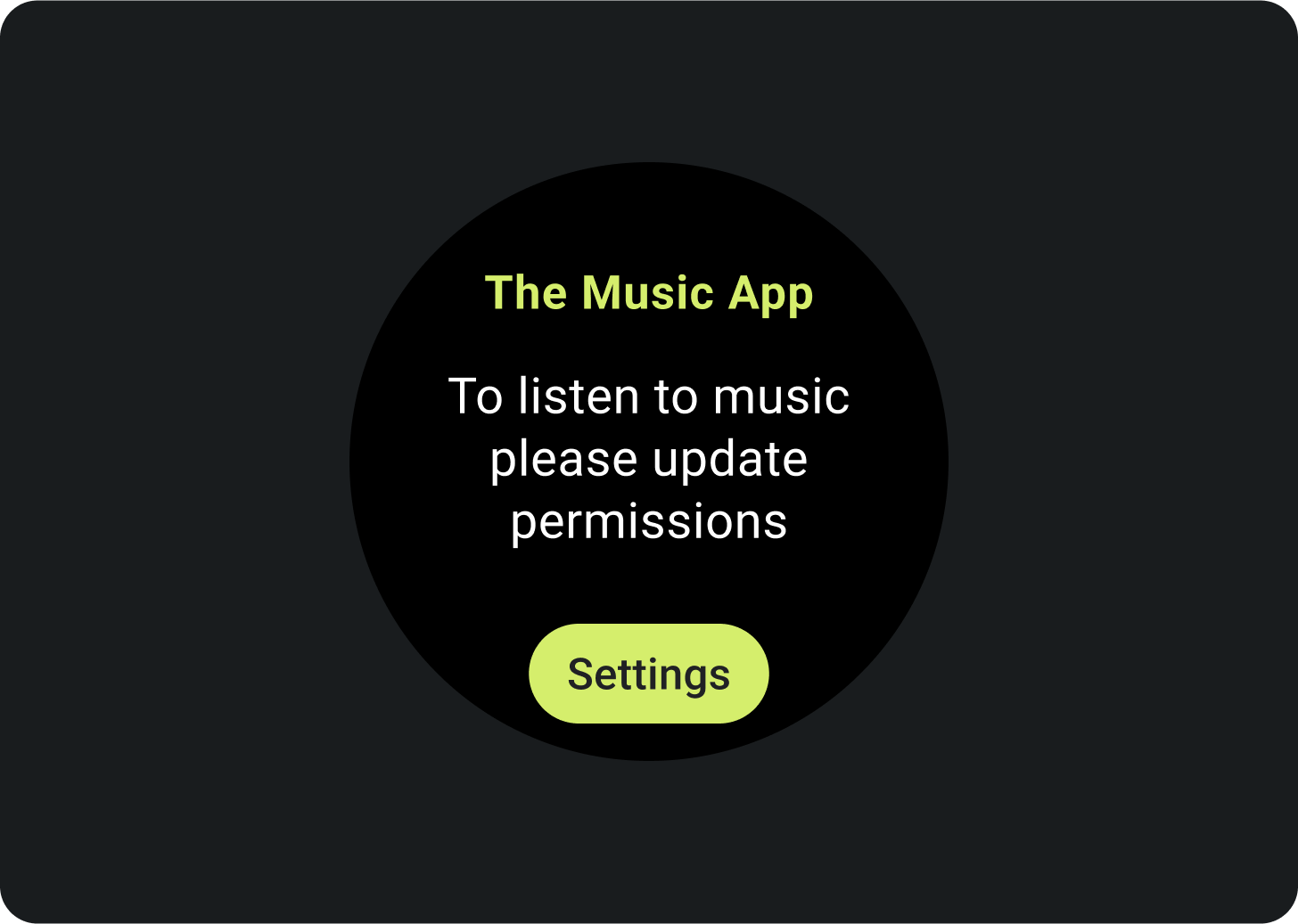
错误或权限
告诉用户他们需要从磁贴更新其设置或偏好设置。

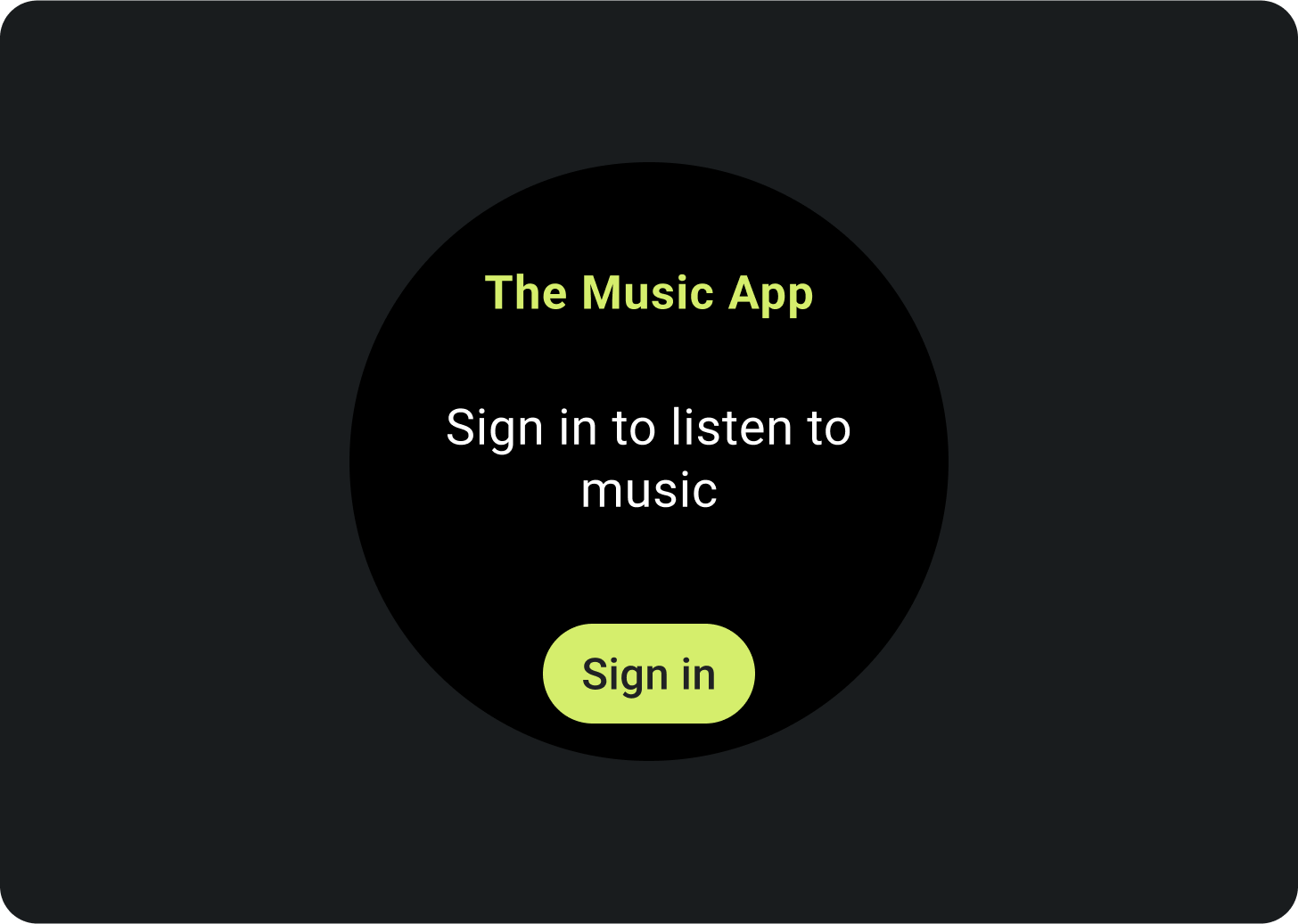
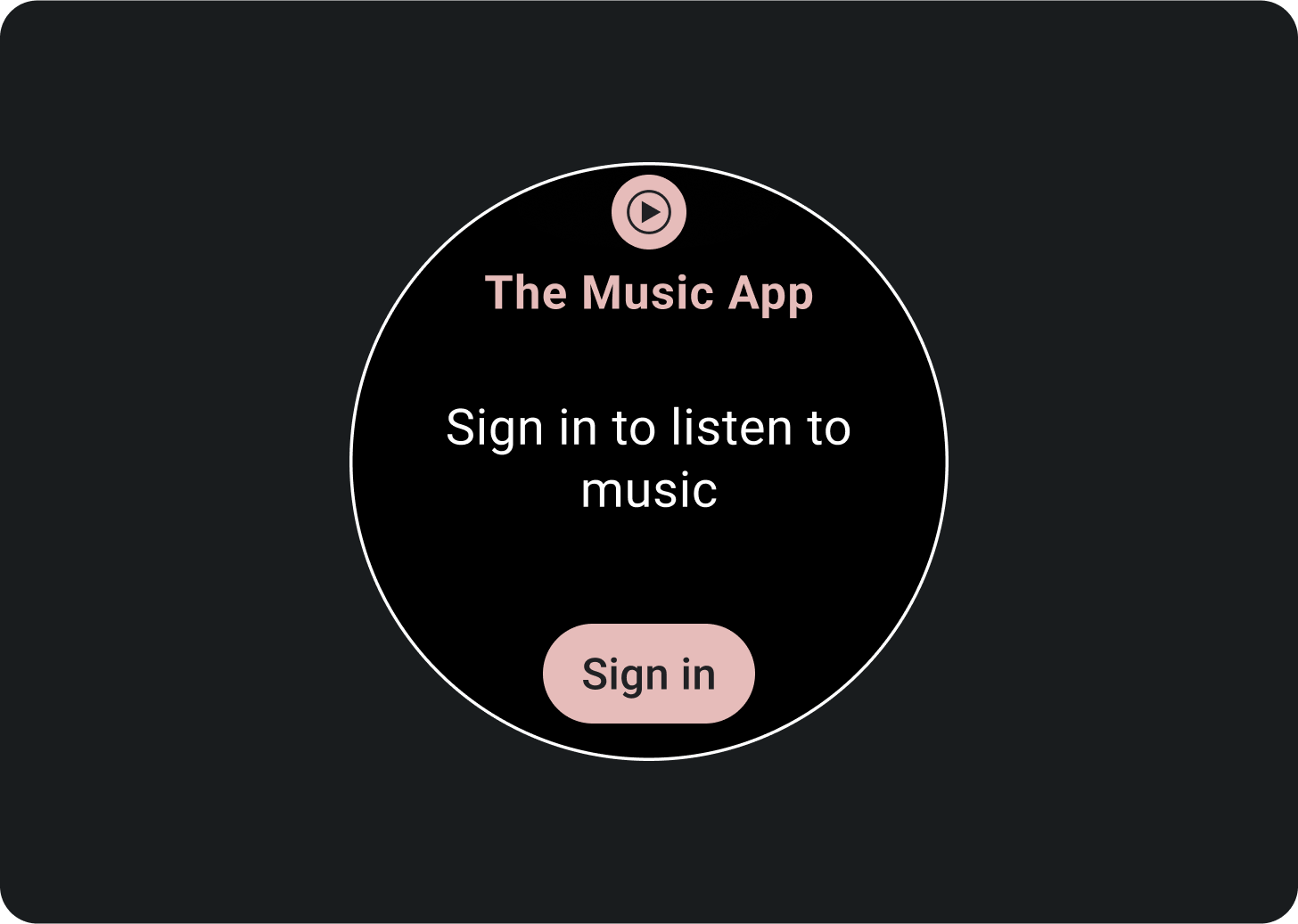
登录
在登录磁贴上提供清晰的行动号召。
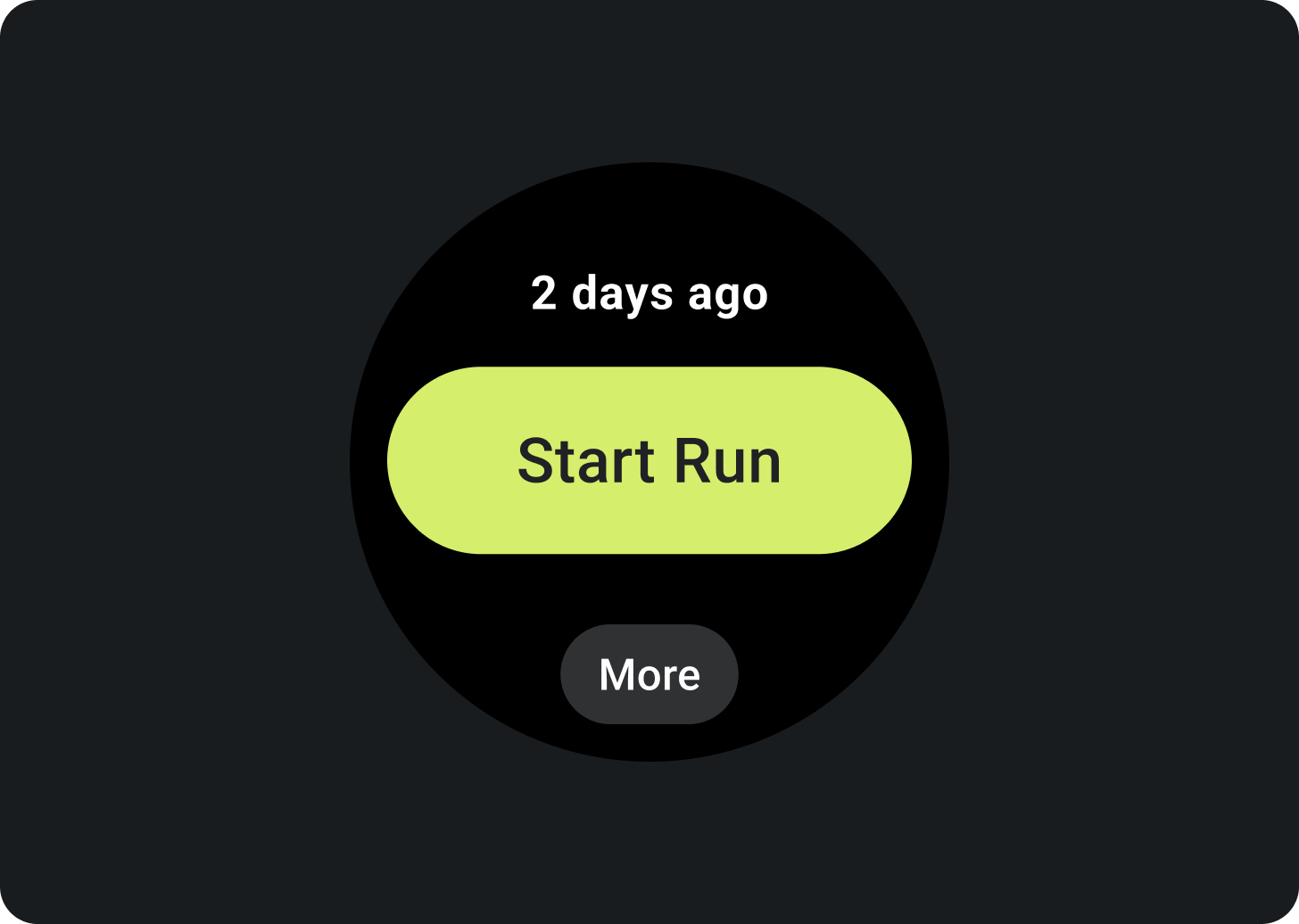
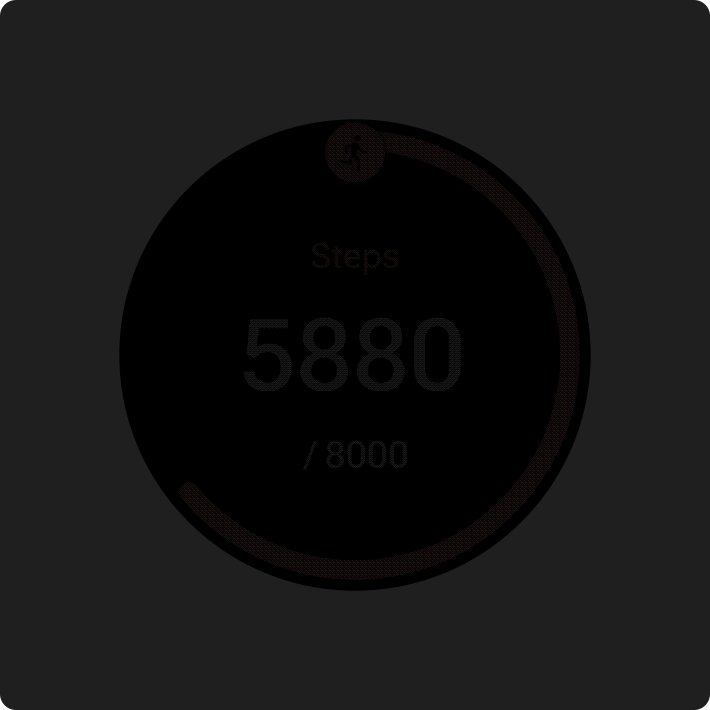
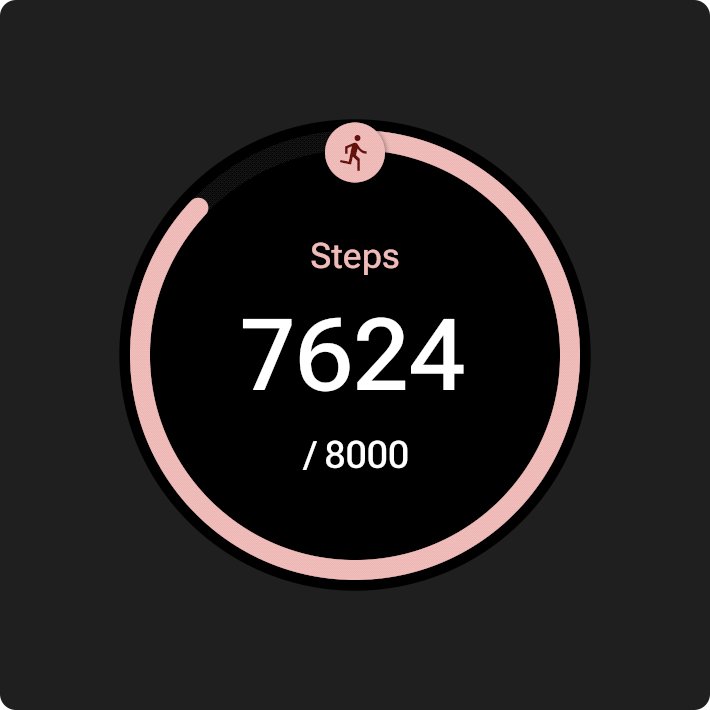
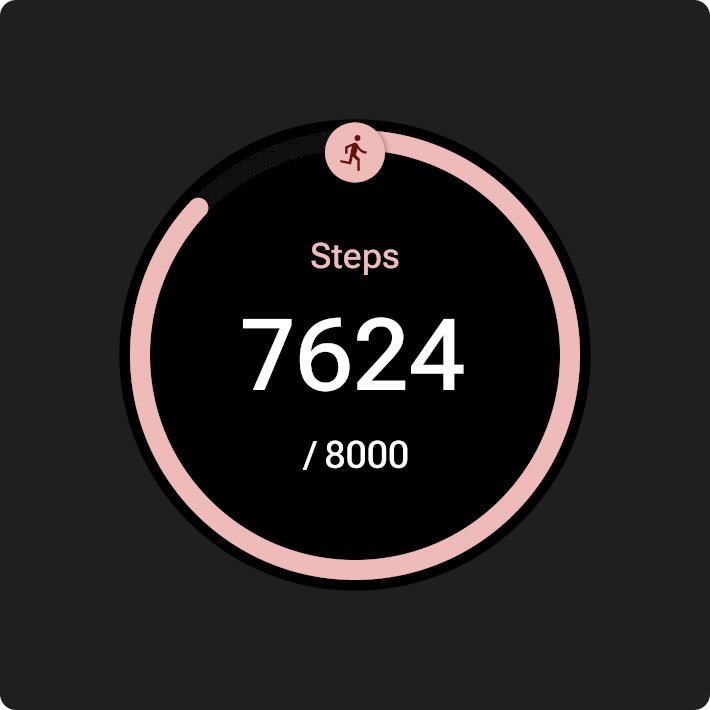
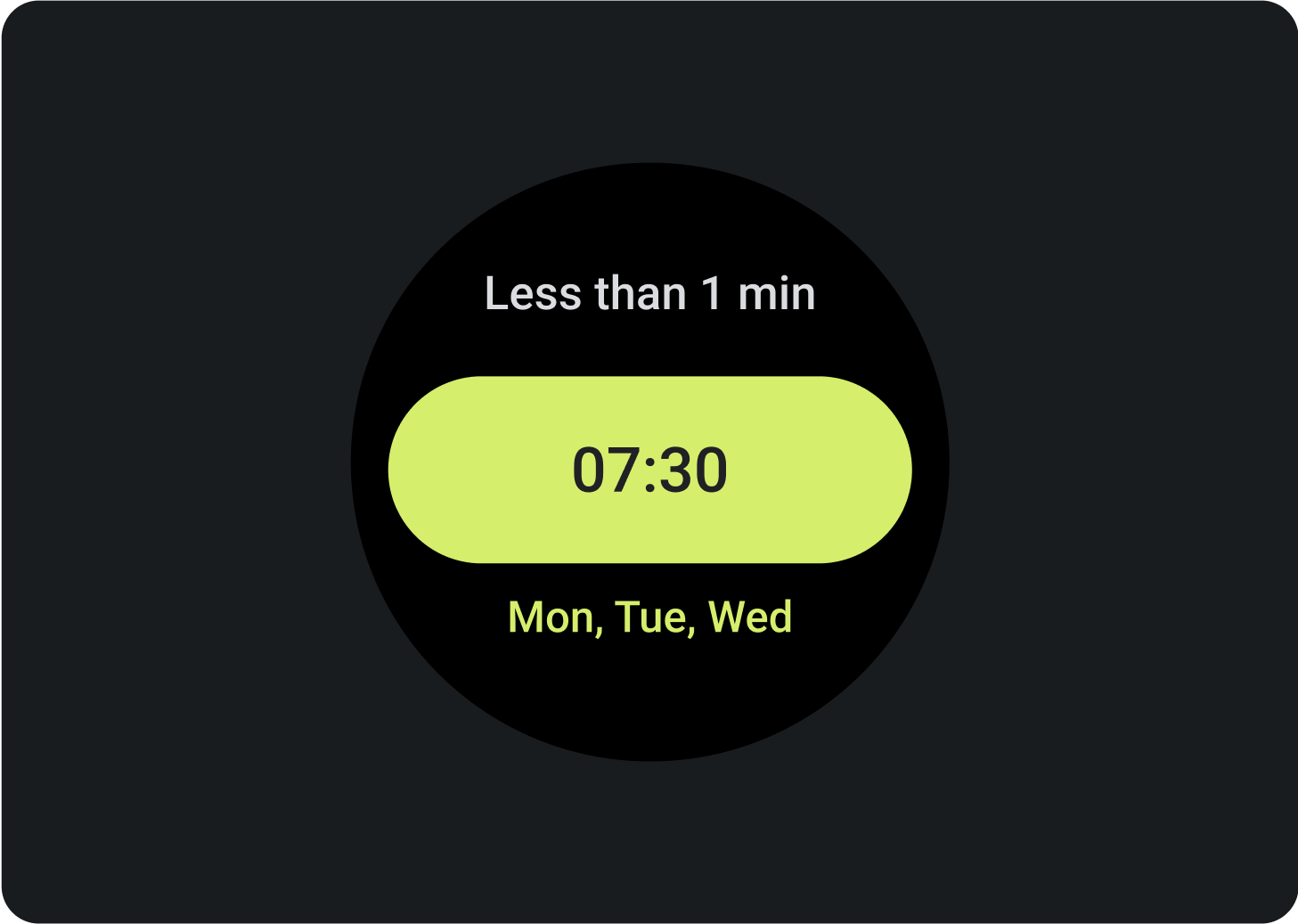
显示正在进行的活动
当应用执行长时间运行的活动(例如跟踪锻炼或播放音乐)时,它应该在一个或多个磁贴中显示正在进行的活动的进度。
如果您的应用还支持允许用户启动这些活动的磁贴,请执行以下操作以最大程度地减少用户混淆
- 指示正在进行的活动正在进行中。
- 如果用户点击此类磁贴,请启动您的应用并显示正在进行的活动。不要启动正在进行活动的新的实例。

必需元素
- 主要数据:描述活动的主要内容。
- 标签:显示活动的狀態。
可选元素
- 图标或图形:可以是动画或静态图像。
- 底部紧凑型芯片:包含行动号召。
磁贴上的动效
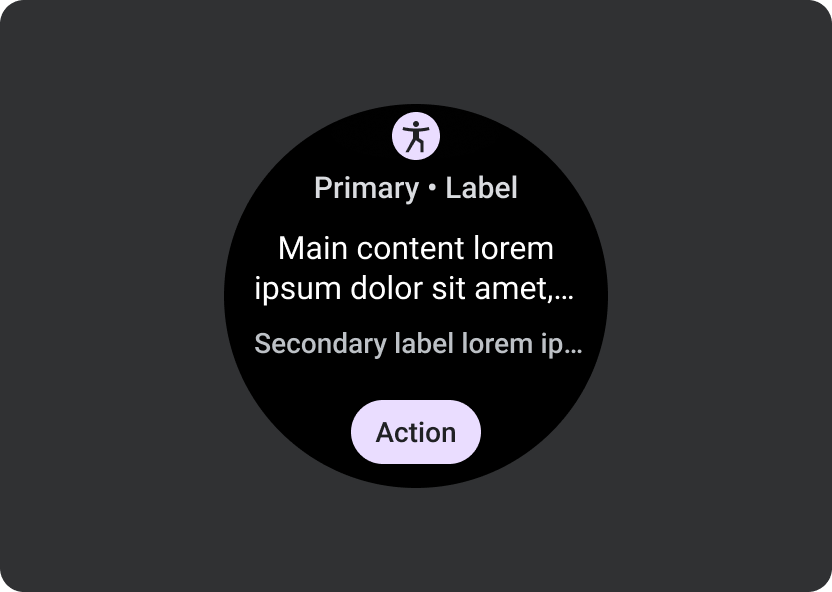
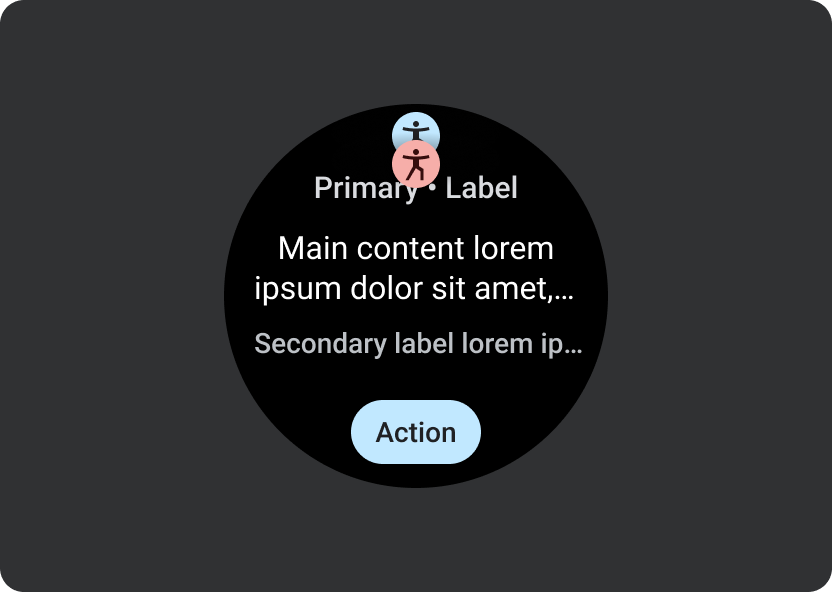
当您向磁贴添加动画时,请帮助用户理解变化

操作

请勿操作
预览
添加磁贴预览,以帮助您的用户查看其 Wear OS 或手持设备上的磁贴管理器中显示的内容。每个磁贴都可以有一个代表性的预览图像。该图像应满足以下要求
 |
要求
|
 |
 |
| 在 Wear OS 设备上的磁贴管理器中显示的磁贴预览。 | 在手机上的磁贴管理器中显示的磁贴预览。 |

操作

请勿操作
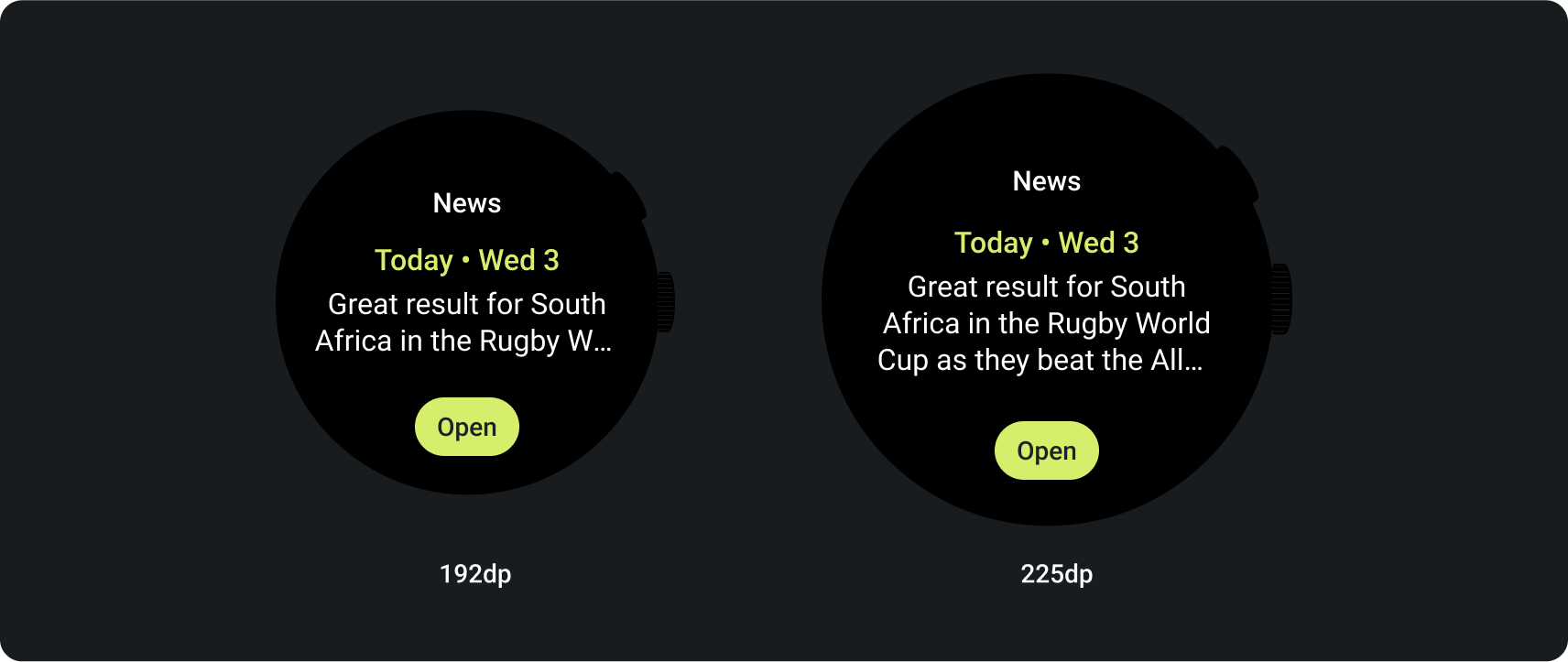
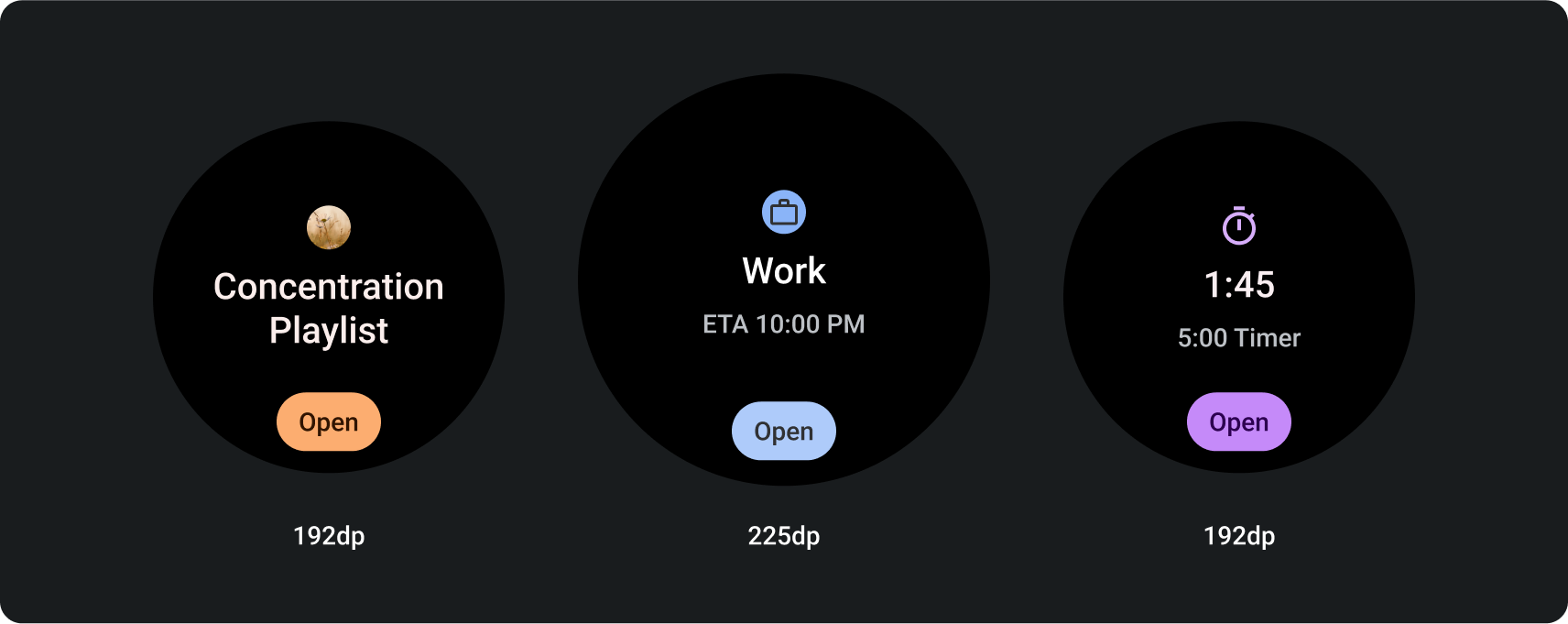
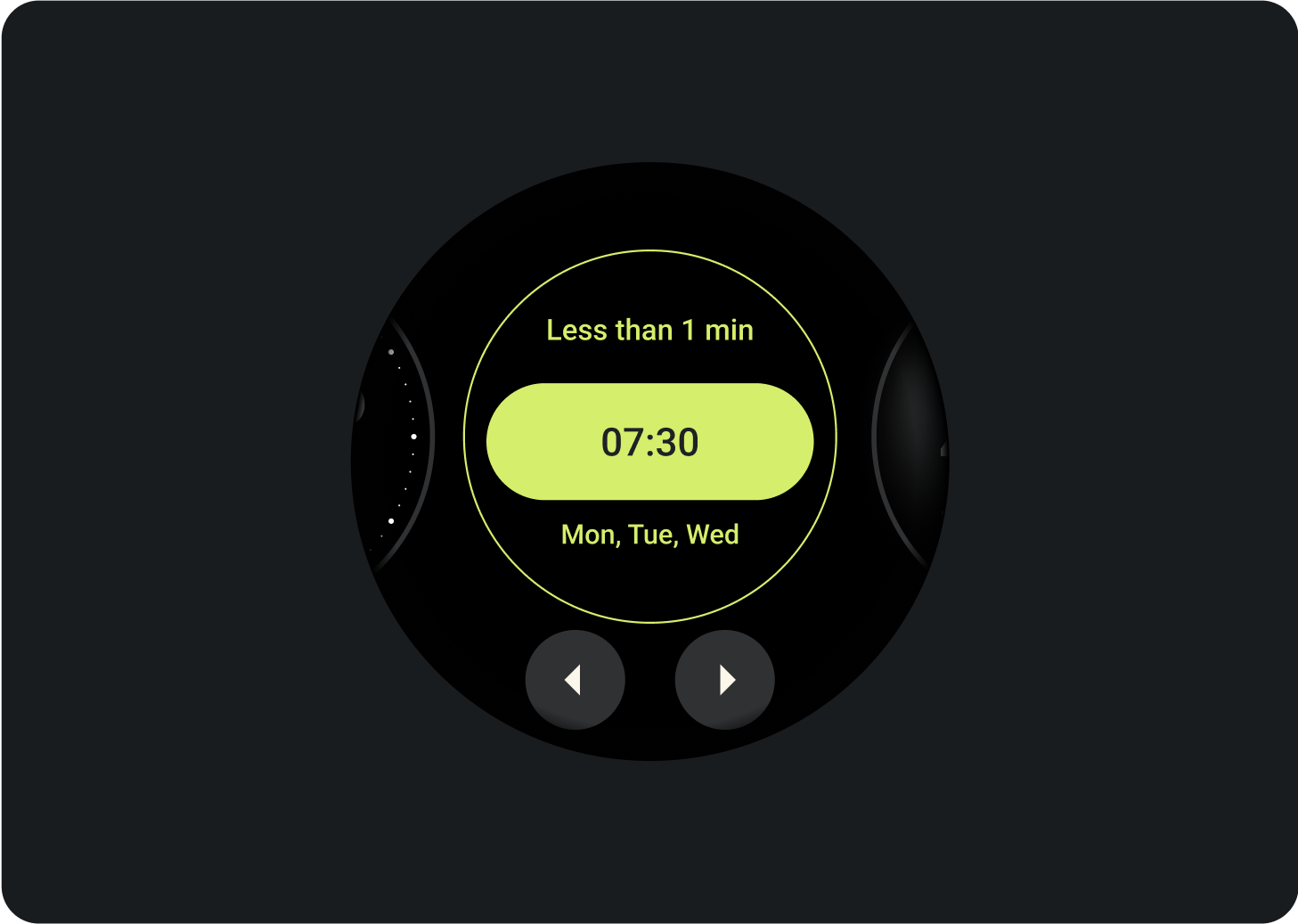
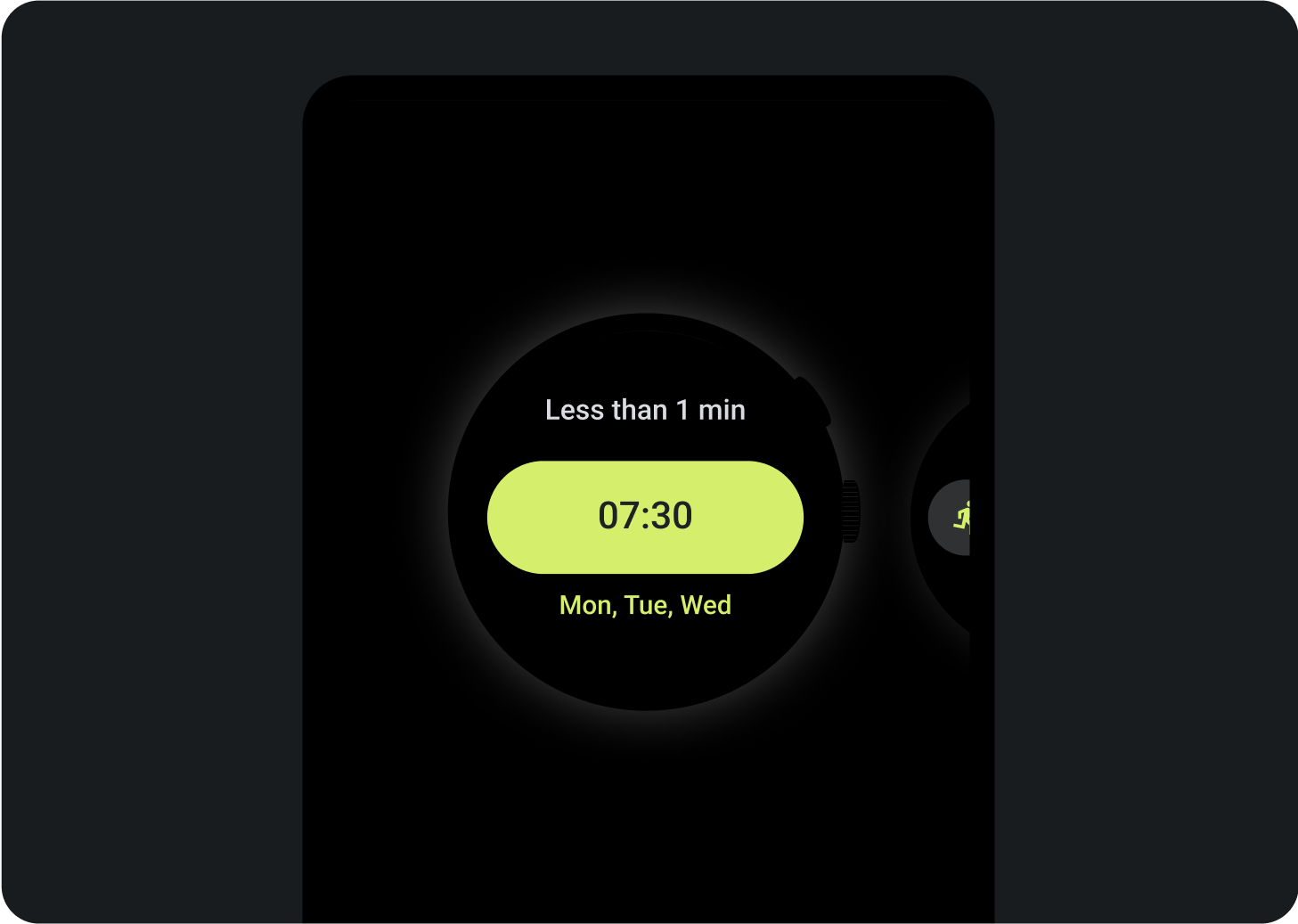
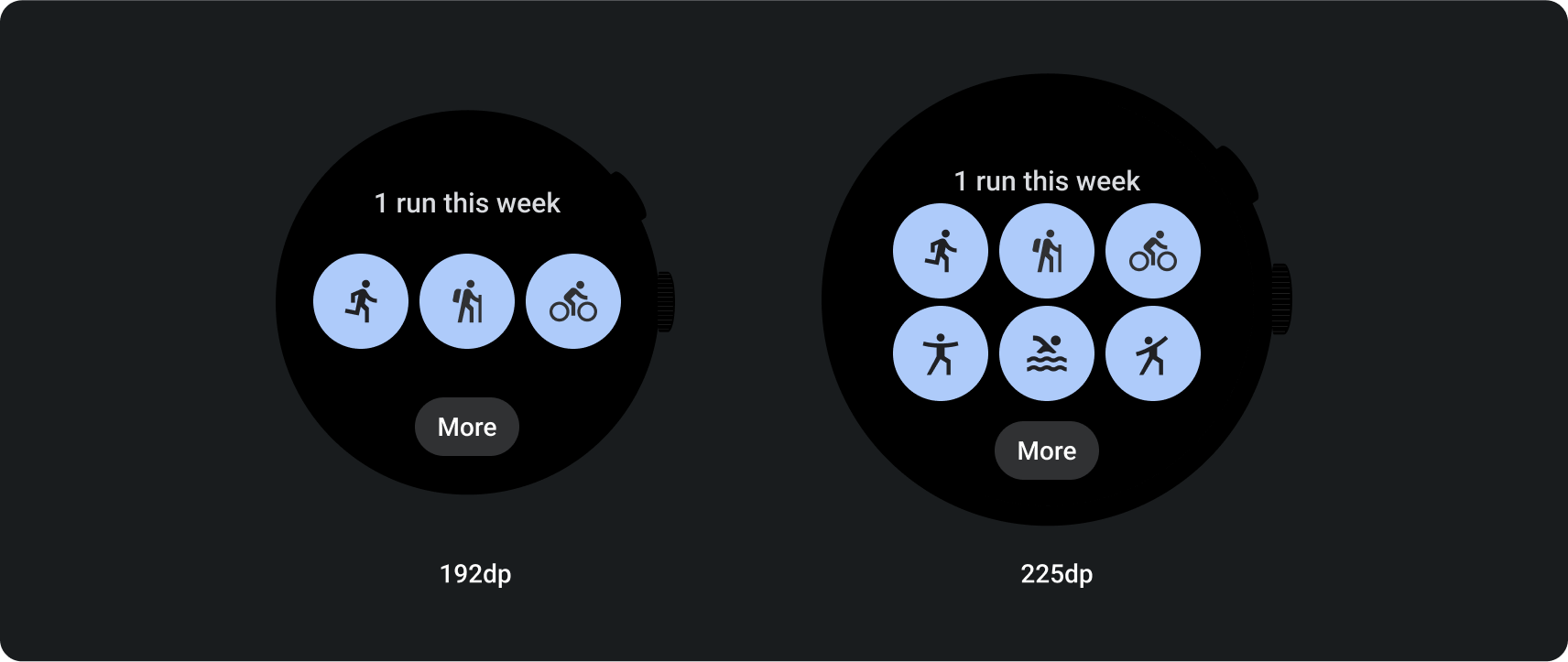
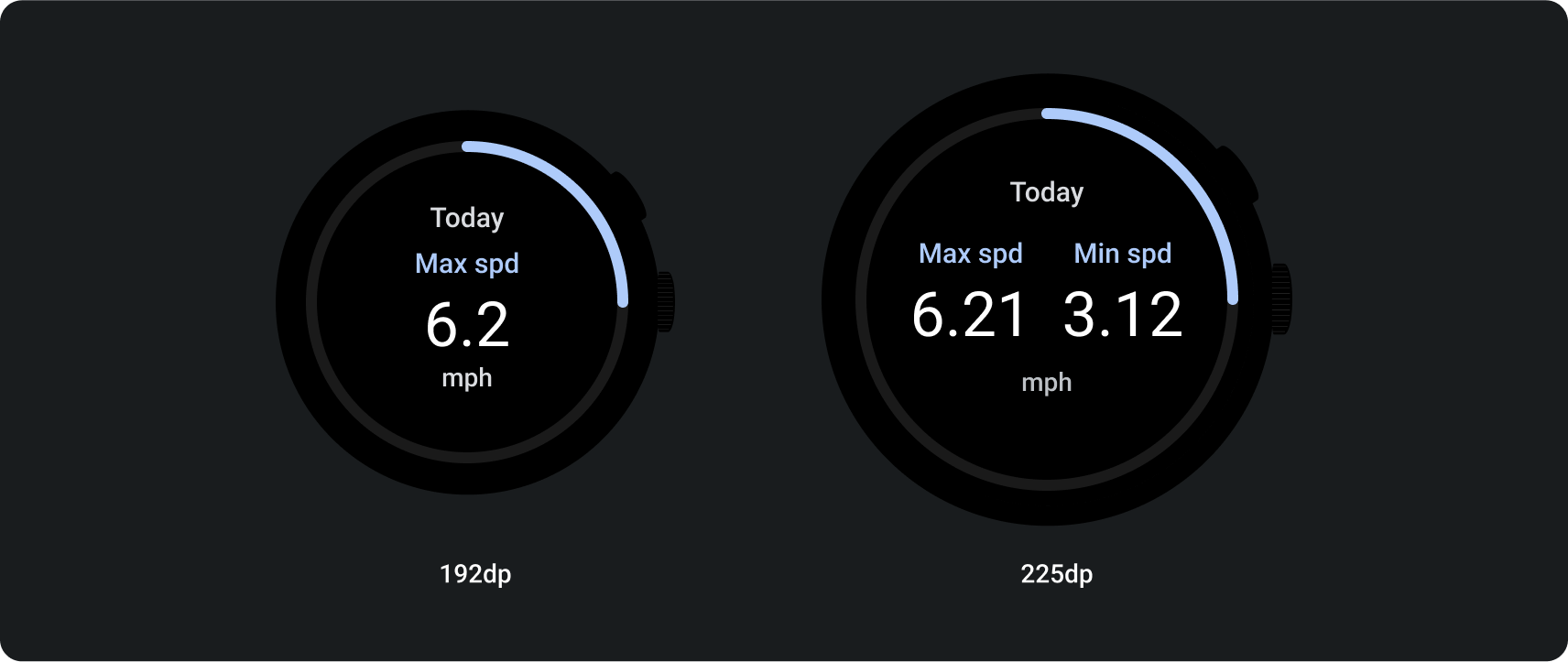
更大的屏幕尺寸
为了适应各种 Wear OS 屏幕尺寸,ProtoLayout Material 布局模板和 Figma 设计布局包括响应式行为,允许插槽自动适应。插槽设计为填充可用宽度。主要内容和次要标签插槽紧贴内容,但包含它们的容器填充可用高度。边距设置为百分比,在屏幕底部和顶部的插槽中添加了额外的内部边距,以考虑屏幕曲线在放大时的波动。
为了最大限度地利用更大的屏幕尺寸,请使用额外的空间来提供更多价值,允许用户访问其他信息或选项。实现这些布局需要超出内置响应式行为的额外自定义,例如创建具有更多内容的其他布局,或在断点后显示以前隐藏的插槽。
请注意,建议的断点设置为 225dp 屏幕尺寸。
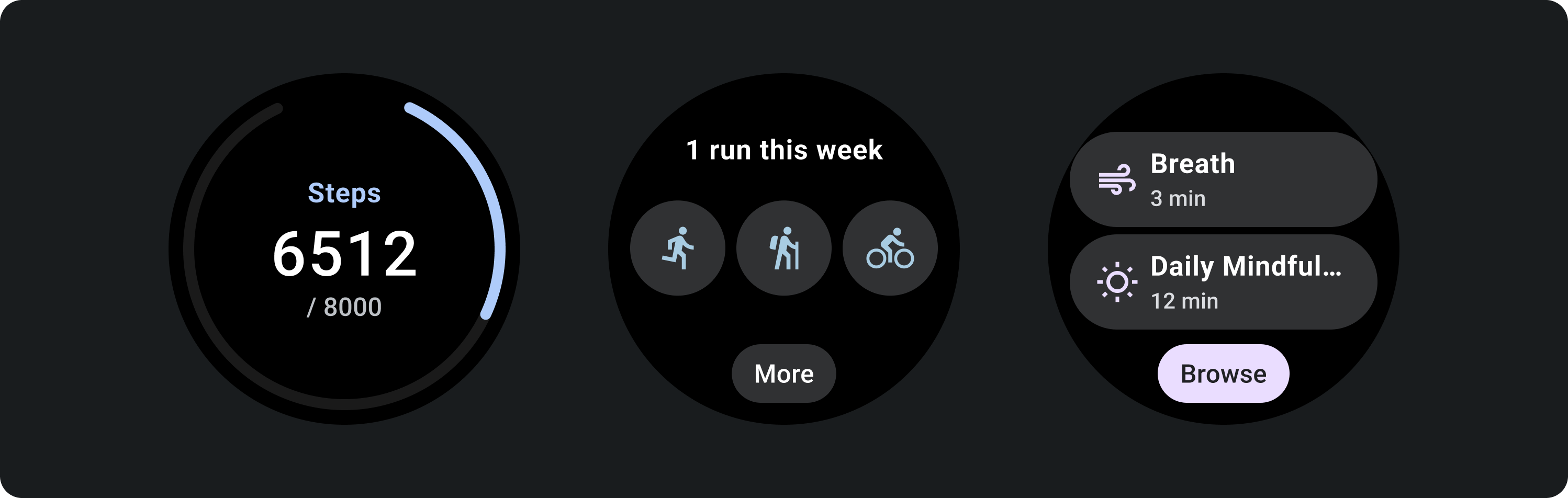
设计更大屏幕尺寸的示例
添加按钮

添加插槽和内容

添加文本