
列表是元素的连续垂直索引。使用 ScalingLazyColumn 在 Wear OS 上创建列表。

ScalingLazyColumn 是 LazyColumn 的自定义版本,专为 Wear OS 而构建。列表提供缩放和透明度,允许内容在屏幕顶部和底部缩小和淡出,帮助用户了解需要关注的内容。列表固定在屏幕中心,从而更加突出列表中间的项目。
列表可以包含固定高度或可变高度的项目。列表内容应留有足够的边距以适应圆形屏幕。
填充
创建列表时会使用标准化的填充,具体取决于元素。如果更复杂的列表需要额外的垂直填充,则间距将设置为 4 dp 的倍数以保持一致性。

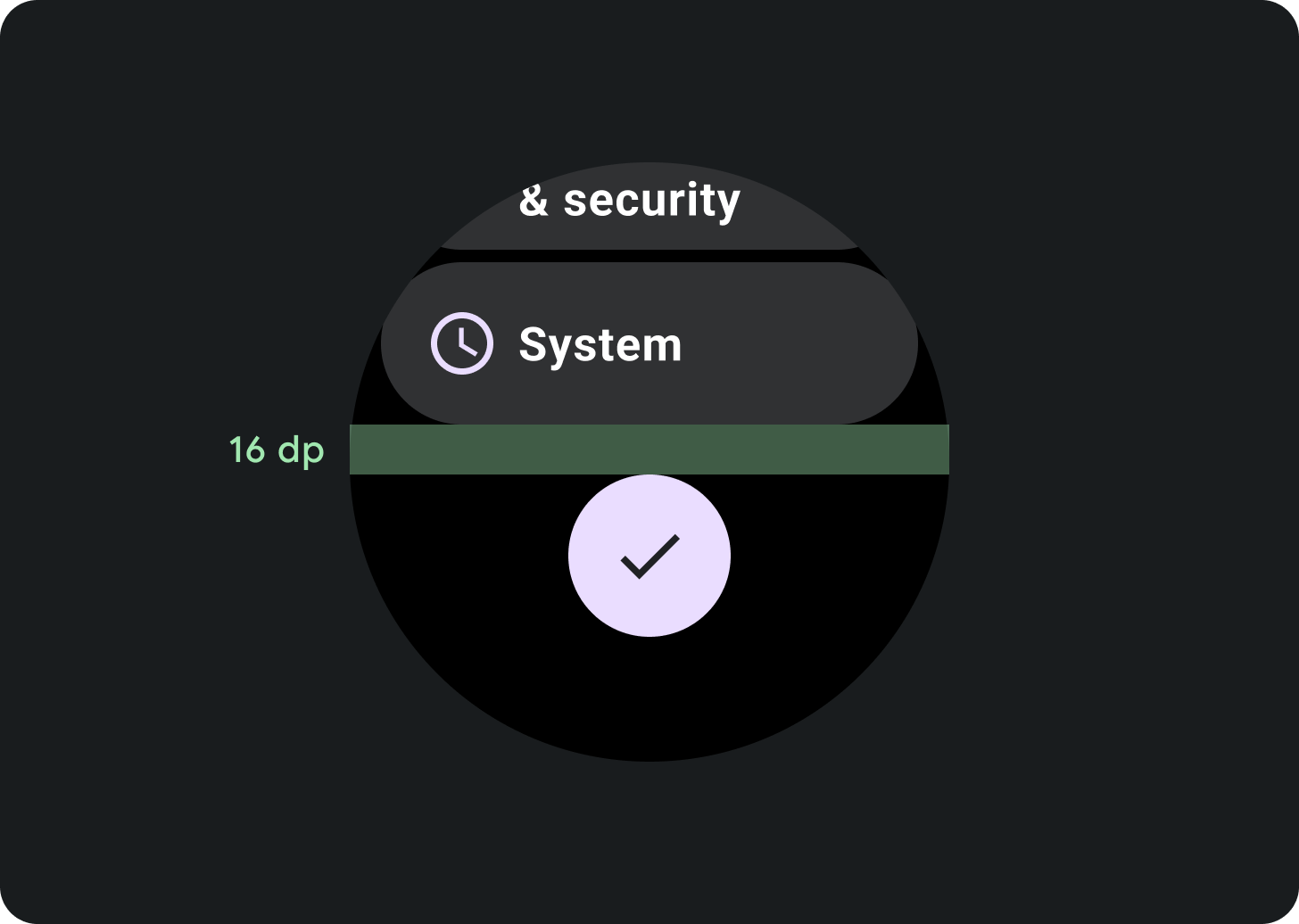
部分之间
顶部、中间和底部部分之间的填充应设置为 16 dp。

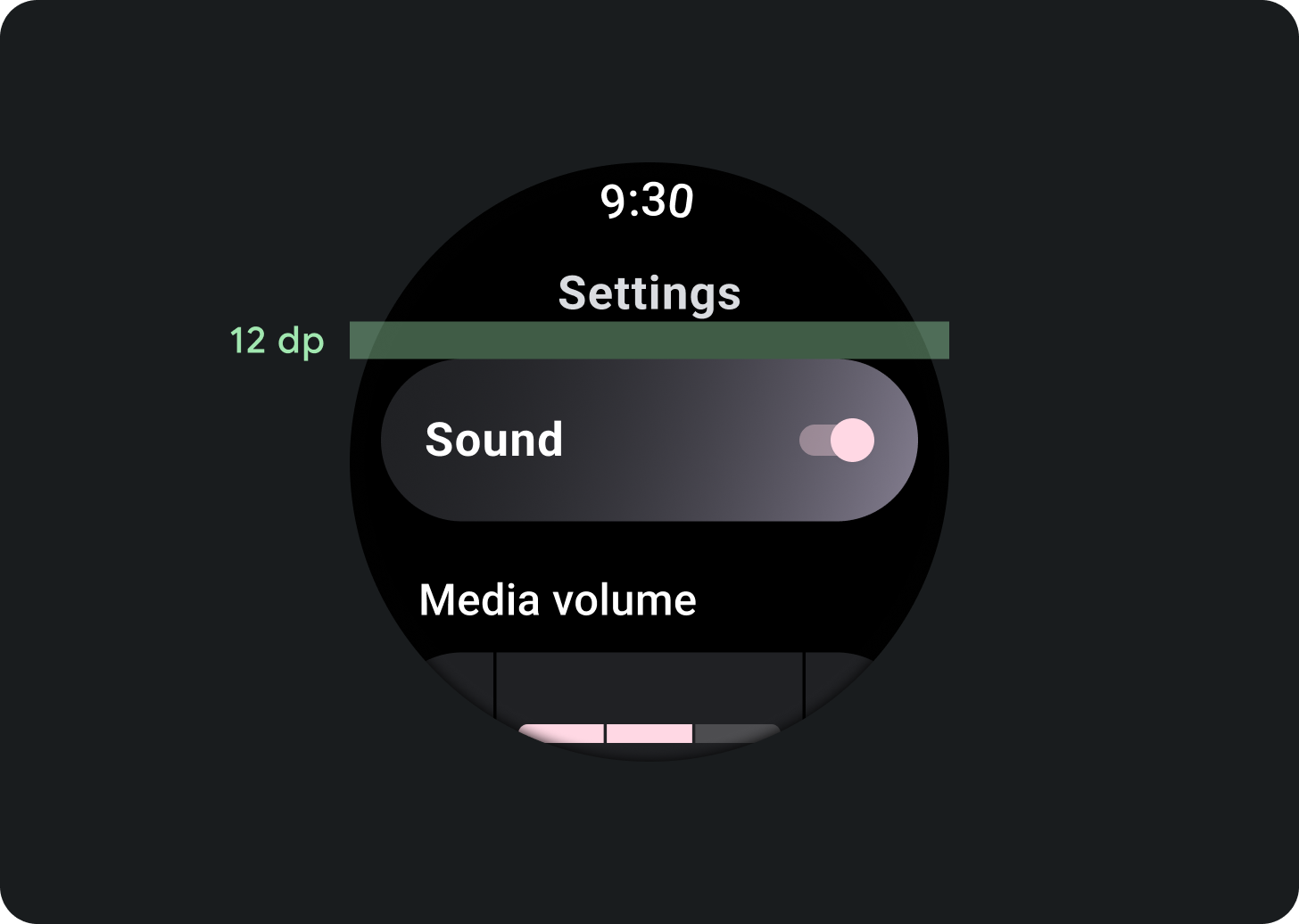
标题和内容之间
顶部、中间和底部部分之间的填充应设置为 12 dp。

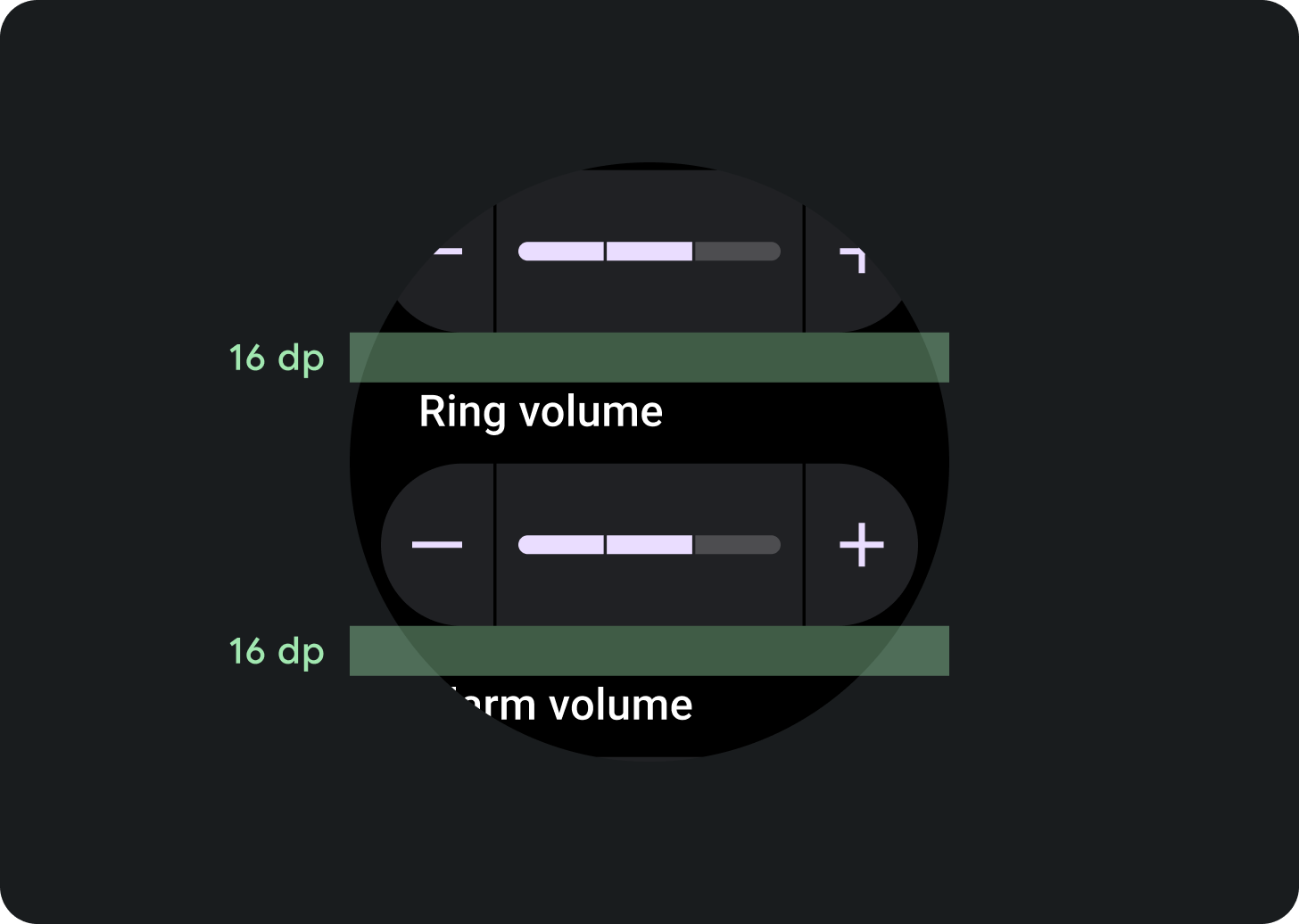
插槽之间
中间部分插槽之间的填充应设置为 16 dp。

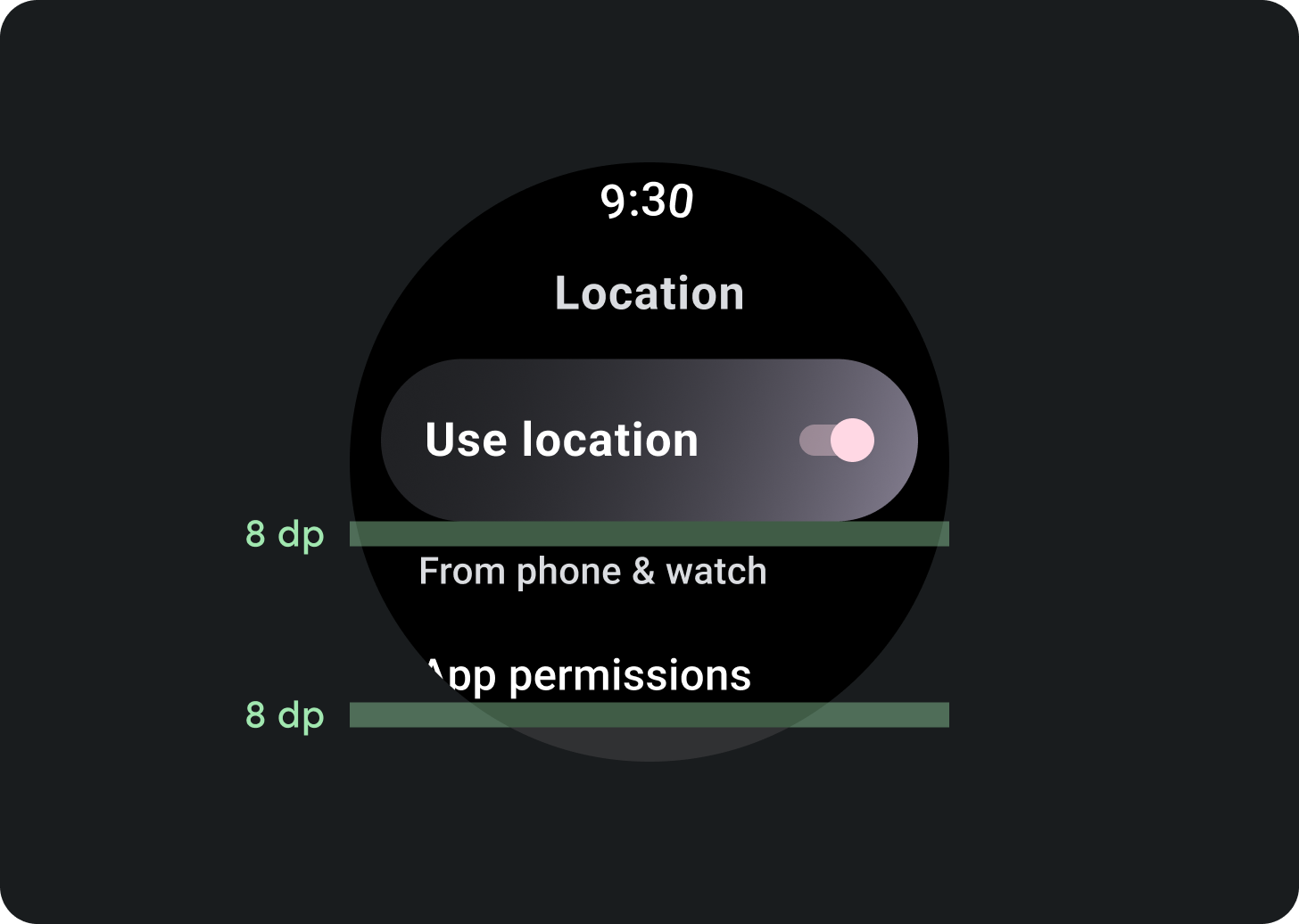
组之间
插槽内组之间的填充应设置为 8 dp。

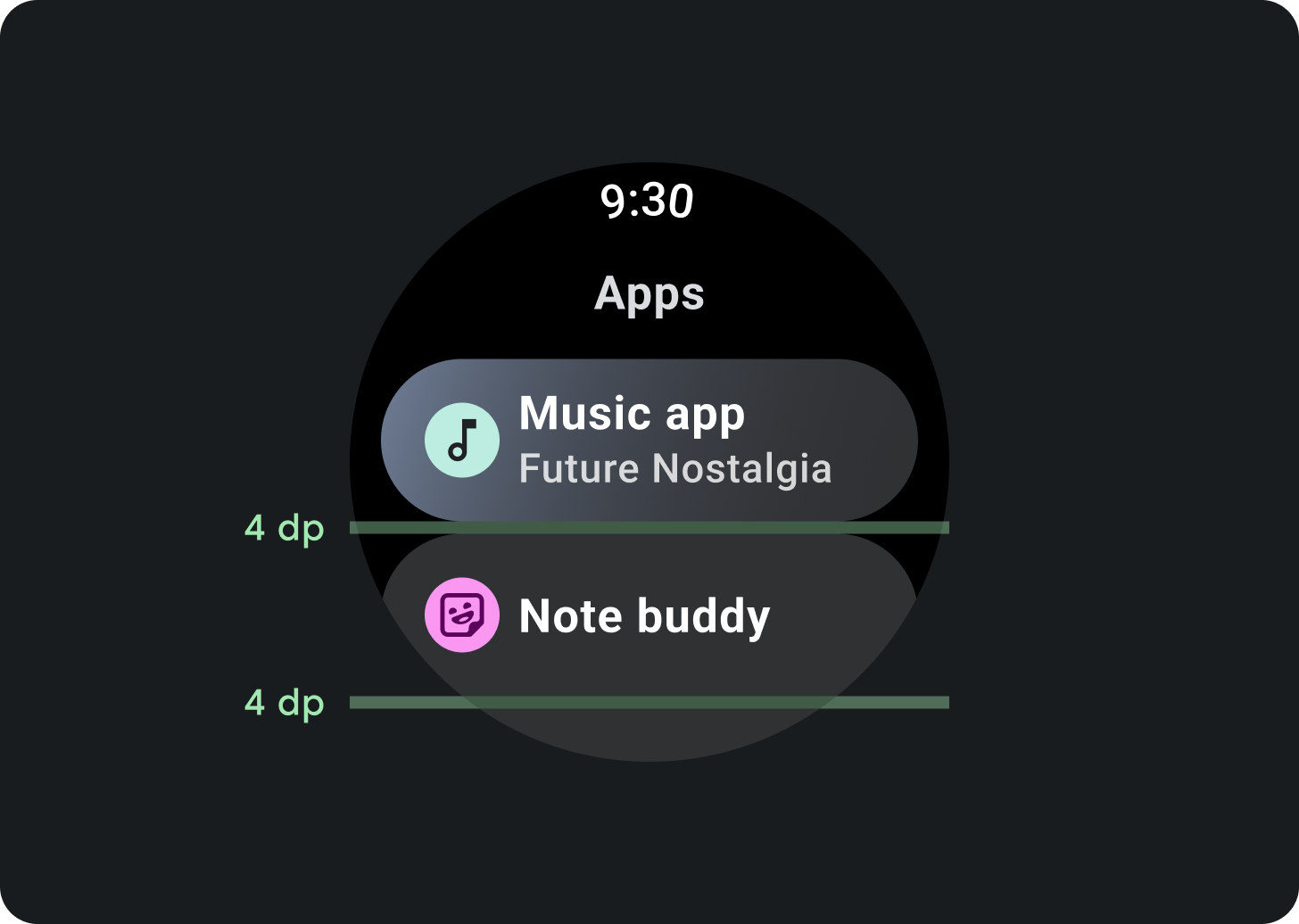
元素之间
组内元素之间的填充应设置为 4 dp。
捕捉行为
为了在滚动时突出显示列表项,请使用捕捉。当项目很高但高度不超过屏幕时,请使用捕捉。
捕捉行为有两种形式。ItemCenter 使用项目的中心作为参考点。ItemStart 使用项目的边缘作为参考点。使用第一个将一个项目居中于屏幕上,使用第二个将两个项目居中于屏幕上。使用 anchorType 参数设置此行为。
要进一步控制列表中的捕捉行为,请将 flingBehavior 设置为 ScalingLazyColumnDefaults.snapFlingBehavior,并将 rotaryScrollableBehavior 设置为 RotaryScrollableDefaults.snapBehavior。
用法
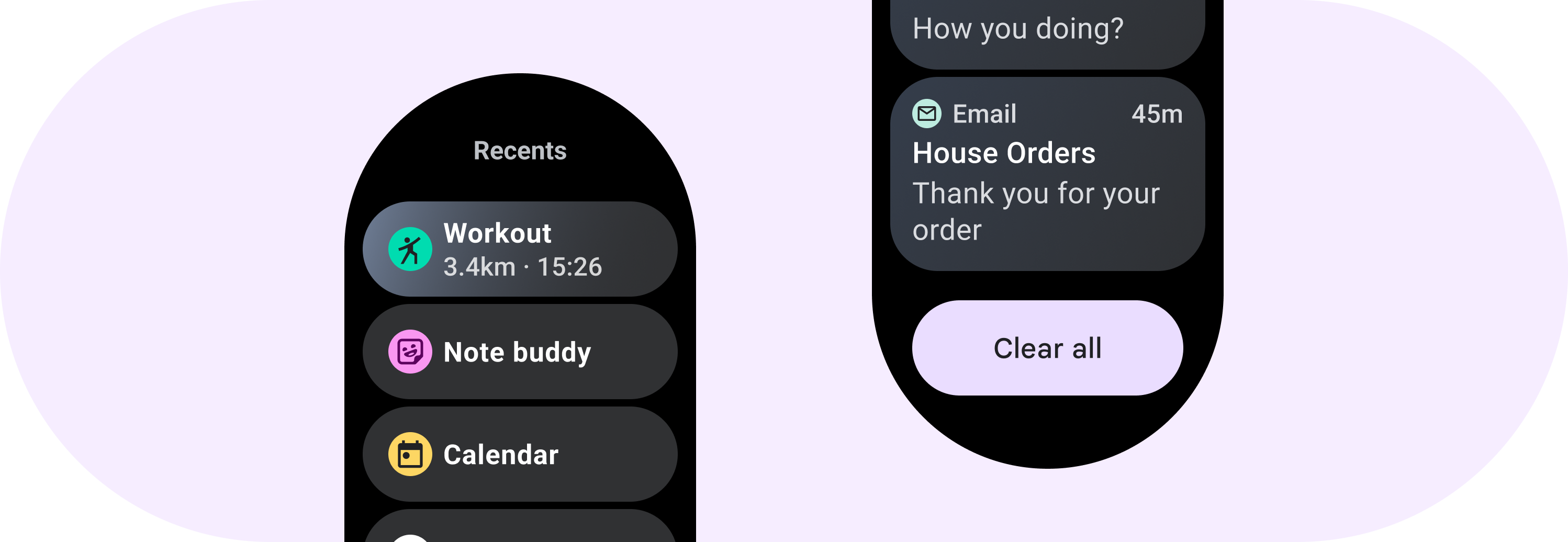
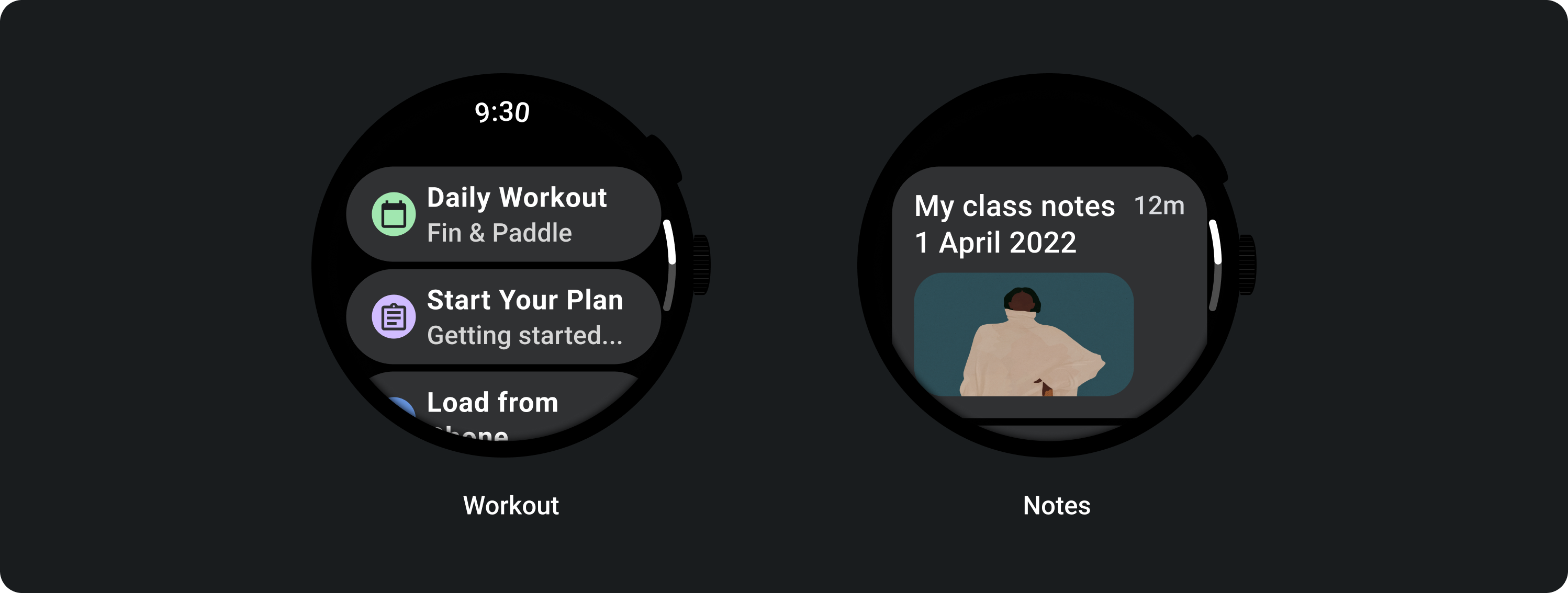
请参阅以下有关如何在手表上使用列表的示例。

自适应布局
以下图像显示了几个自适应布局示例。有关实施指南,请访问 针对不同屏幕尺寸开发 页面。


响应行为
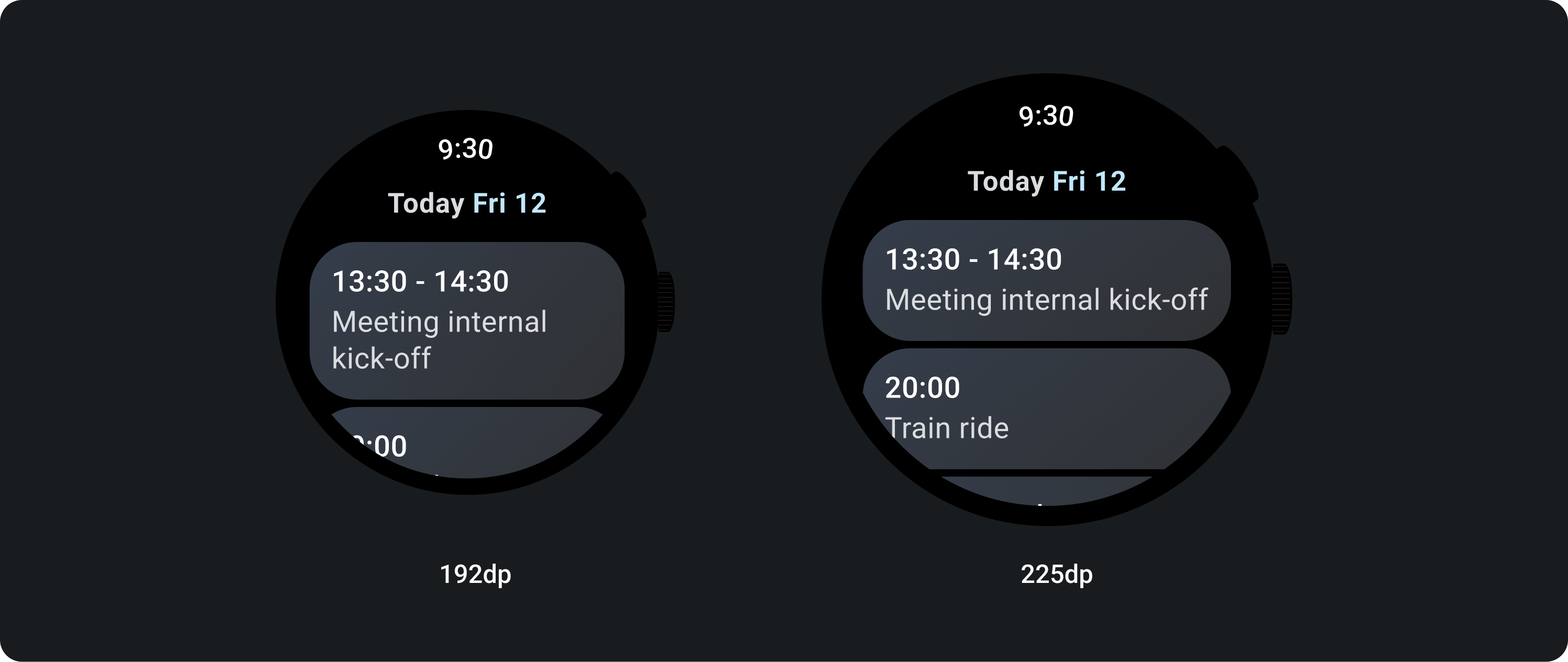
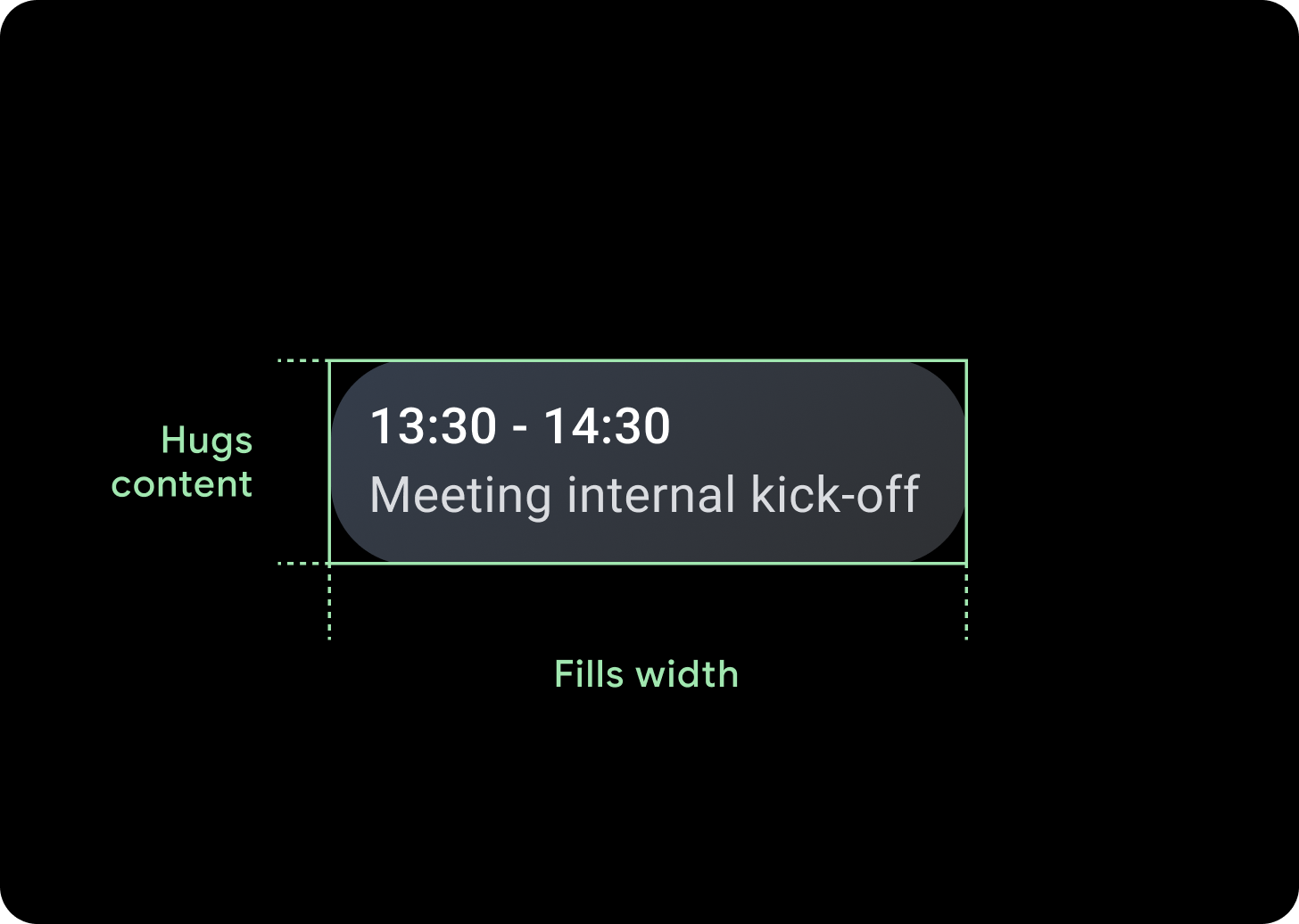
列表组件会拉伸以填充较大显示器上的可用宽度。
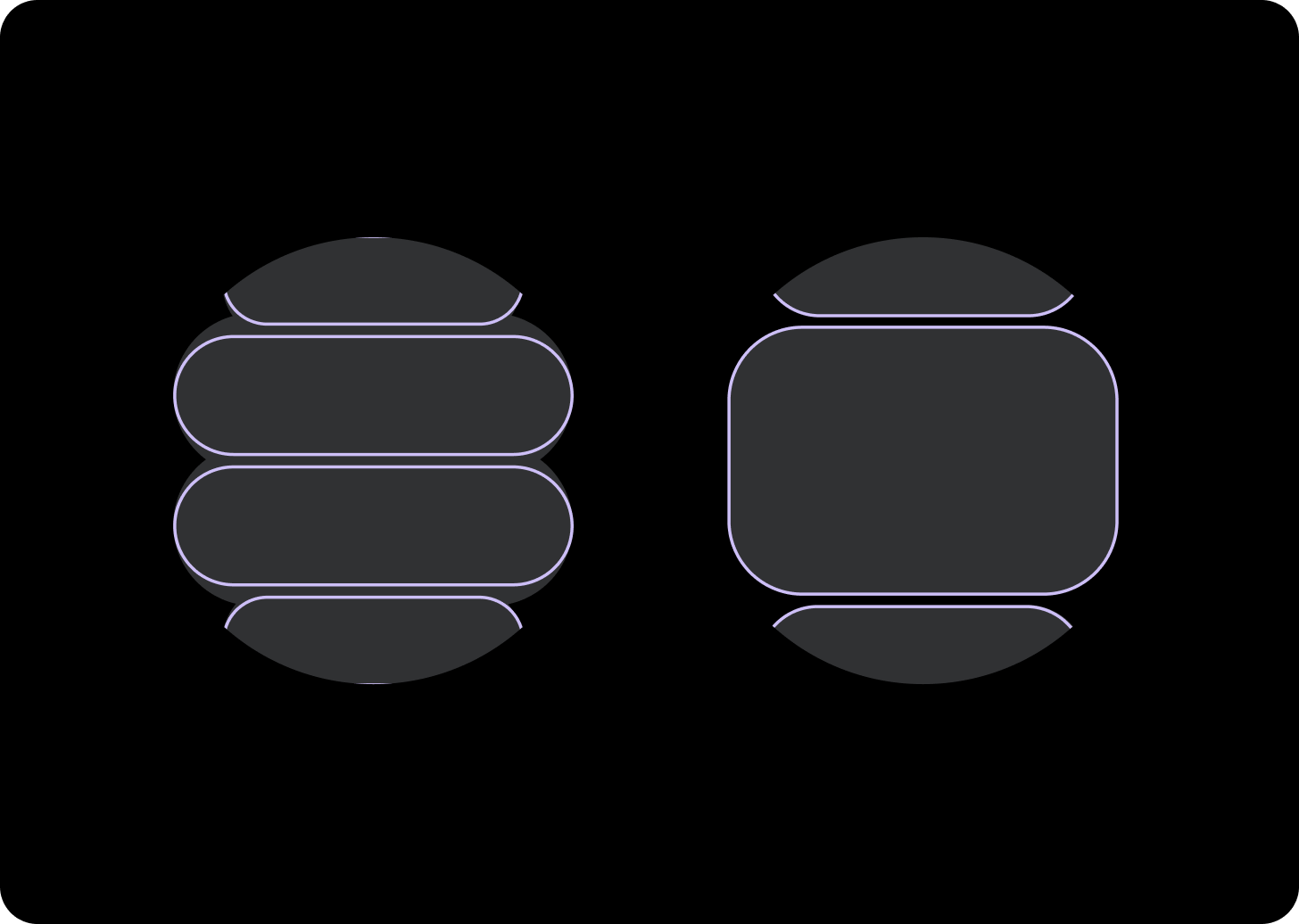
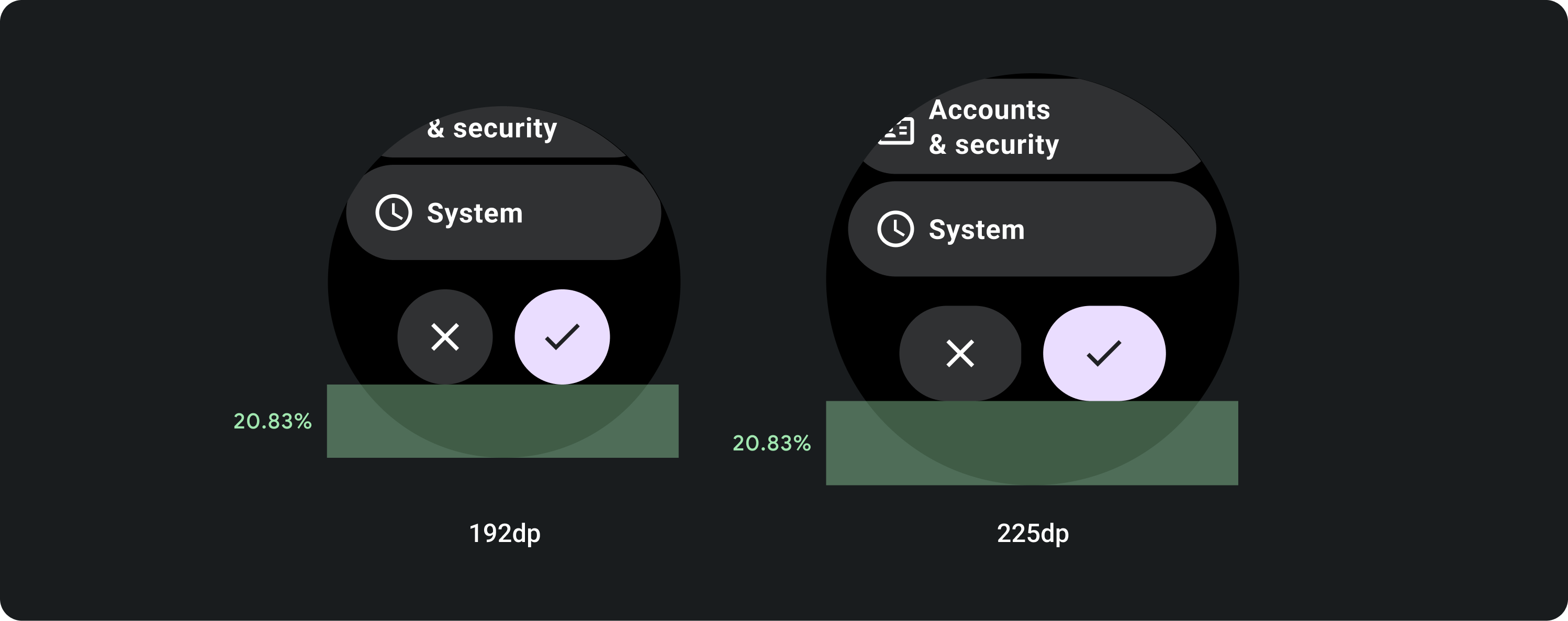
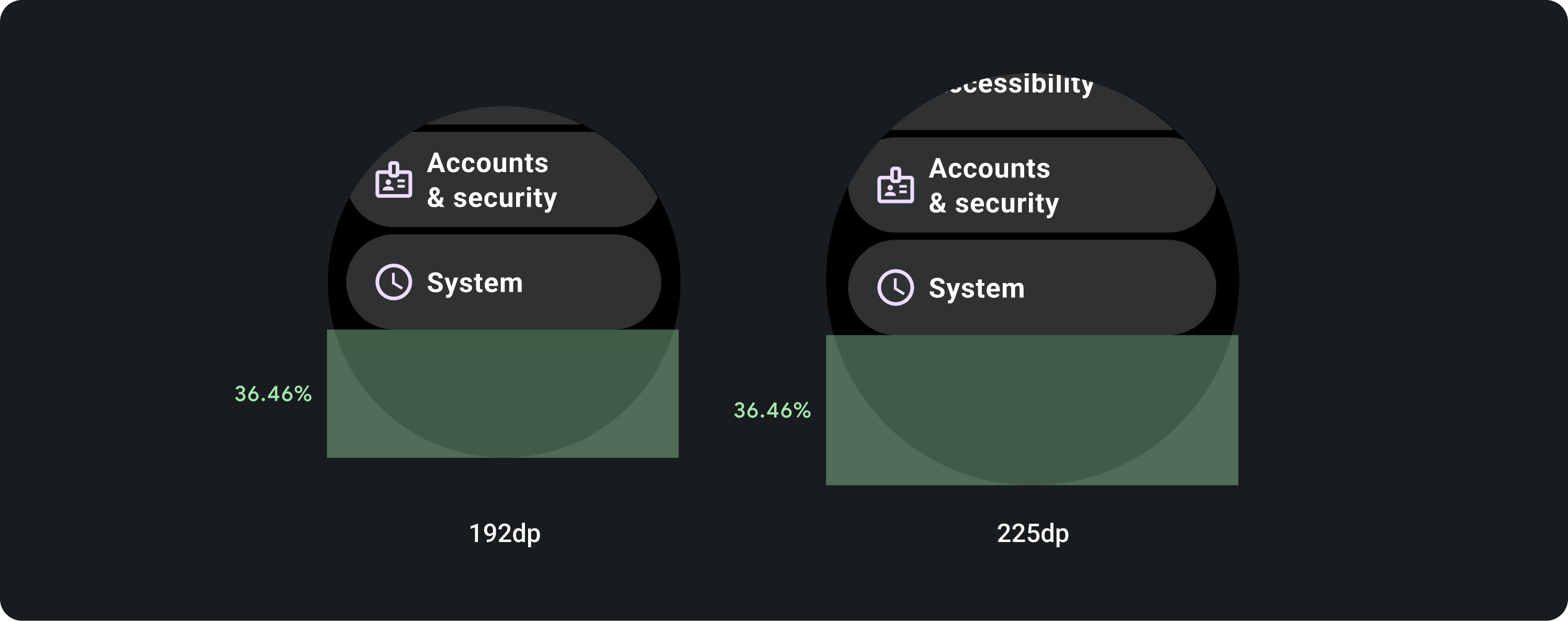
顶部边距
顶部边距会根据顶部部分中的元素而有所不同。
列表以标题开头

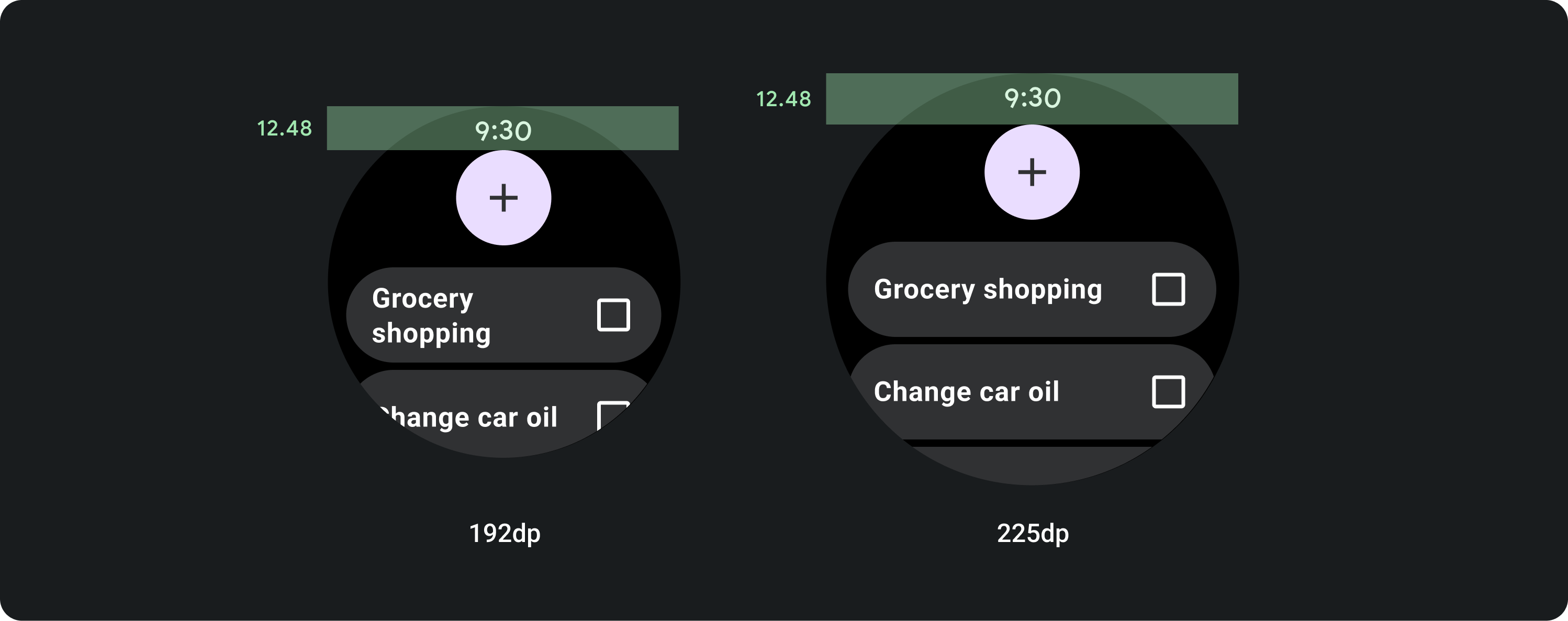
列表以 1 个或 2 个以上按钮开头

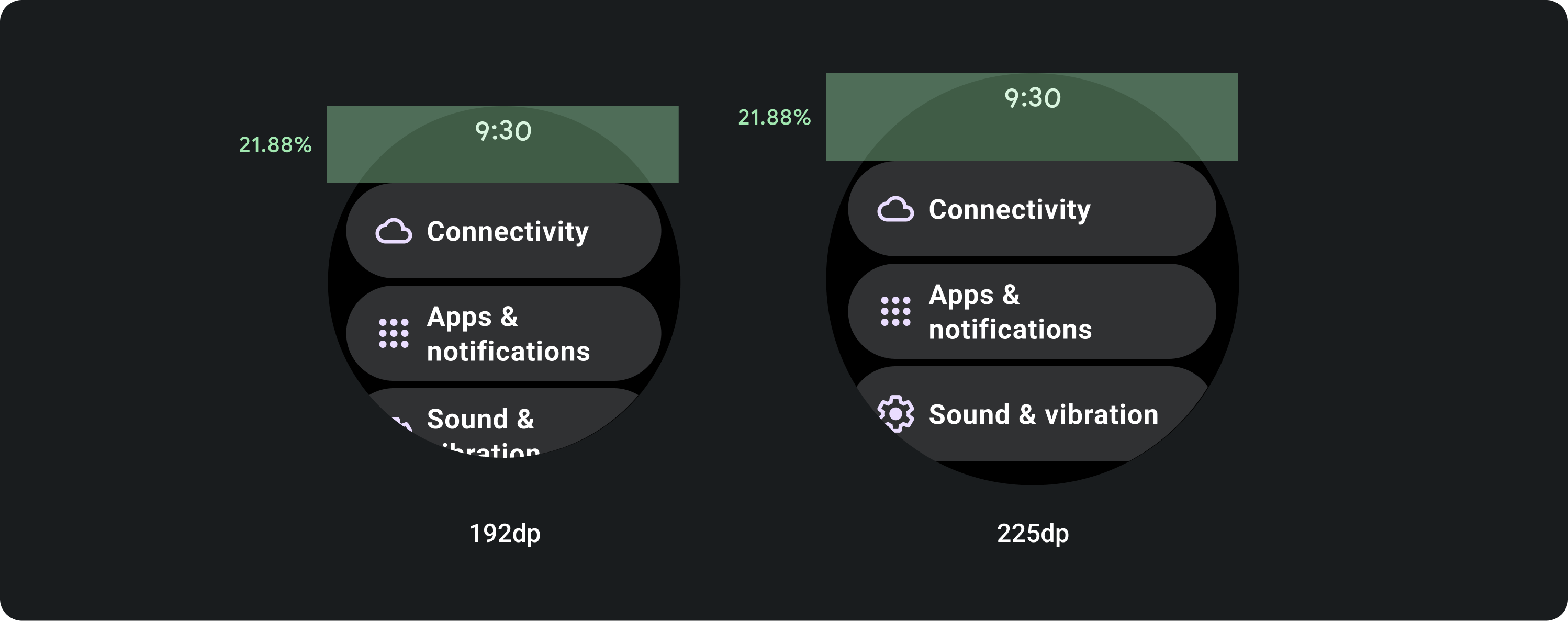
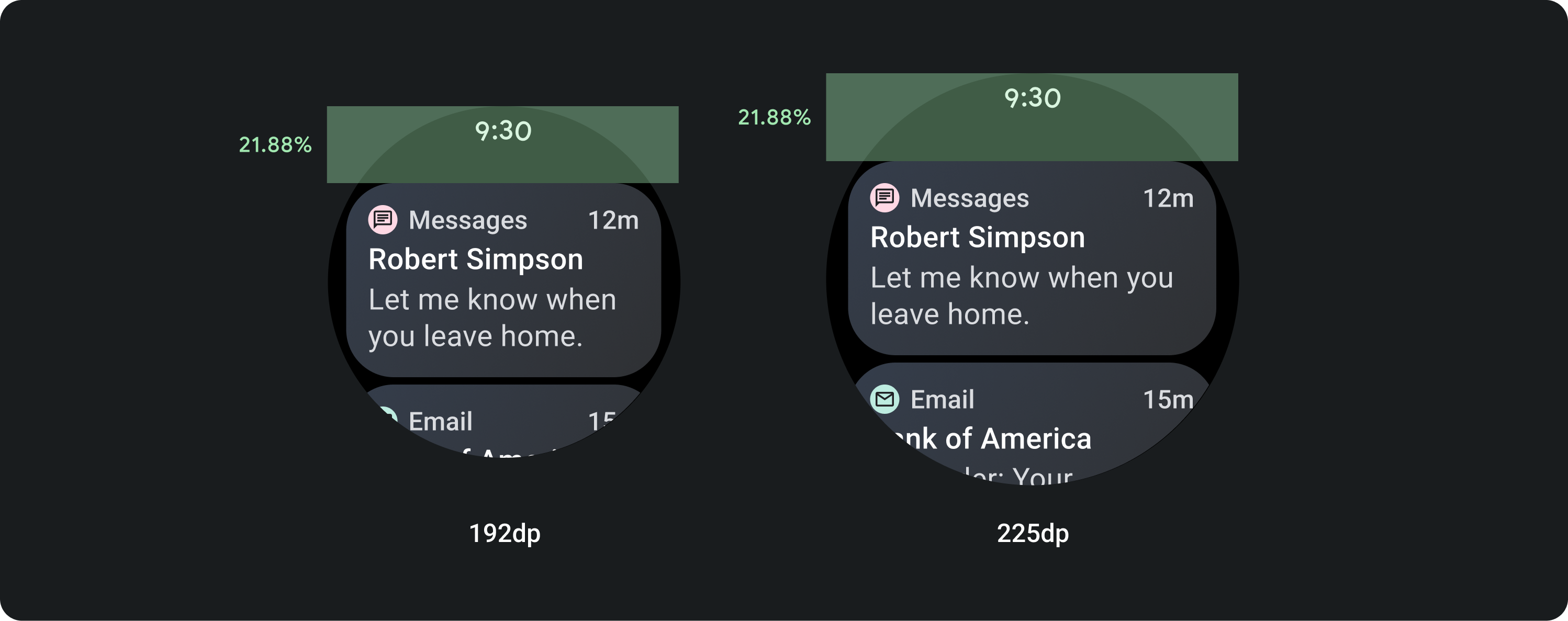
列表以其他元素开头



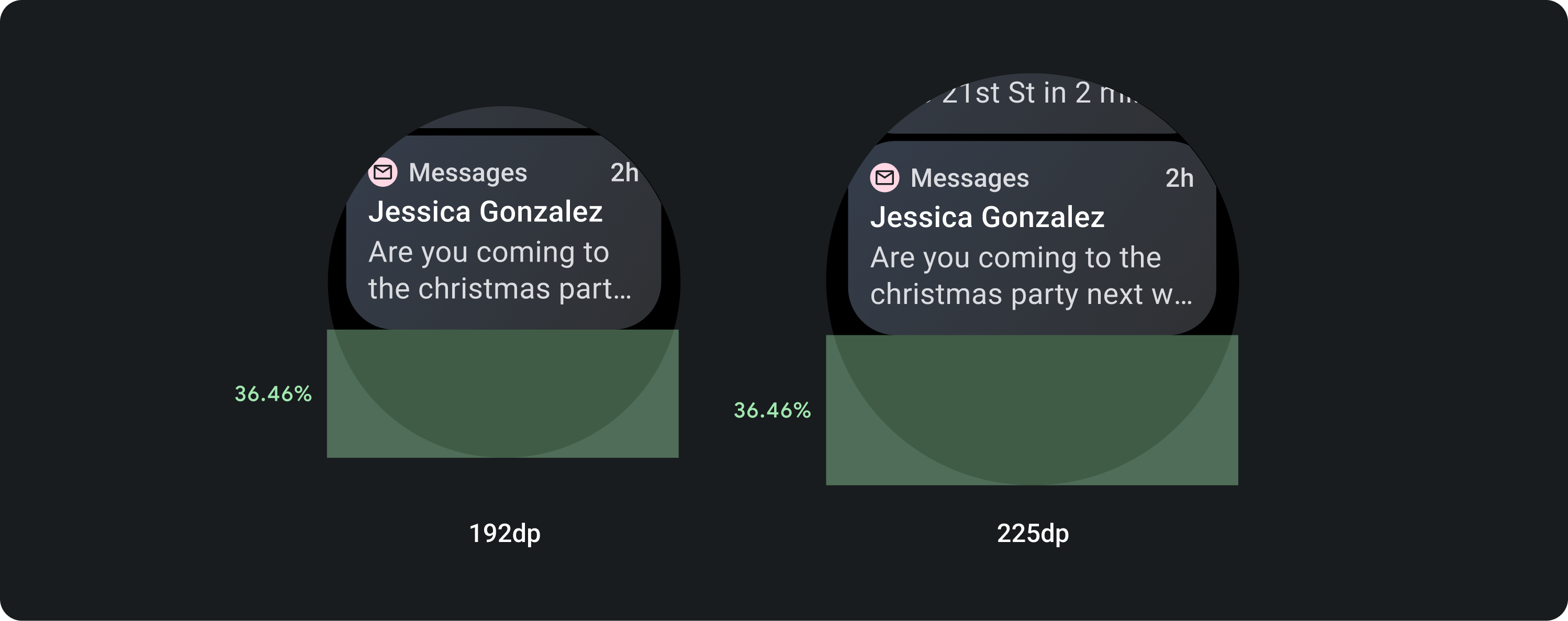
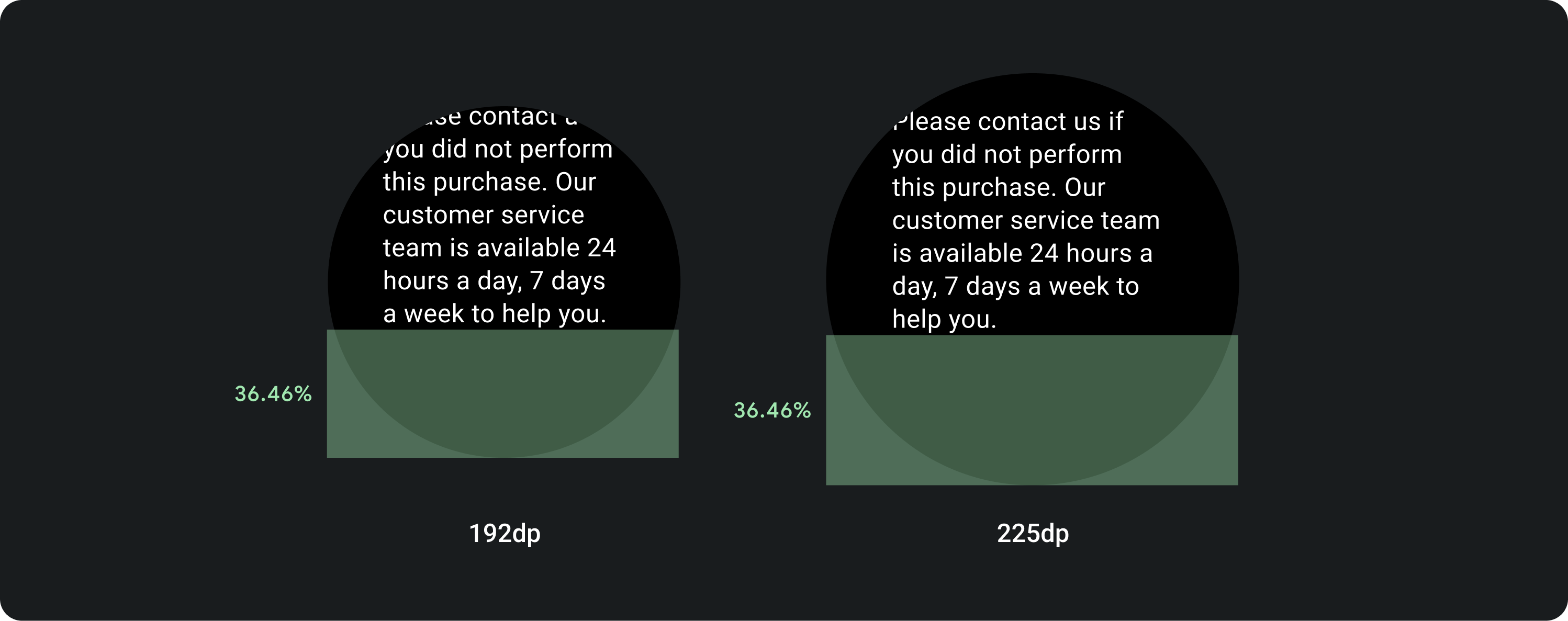
底部边距
底部边距根据底部区域中的元素而有所不同。
列表以按钮结尾

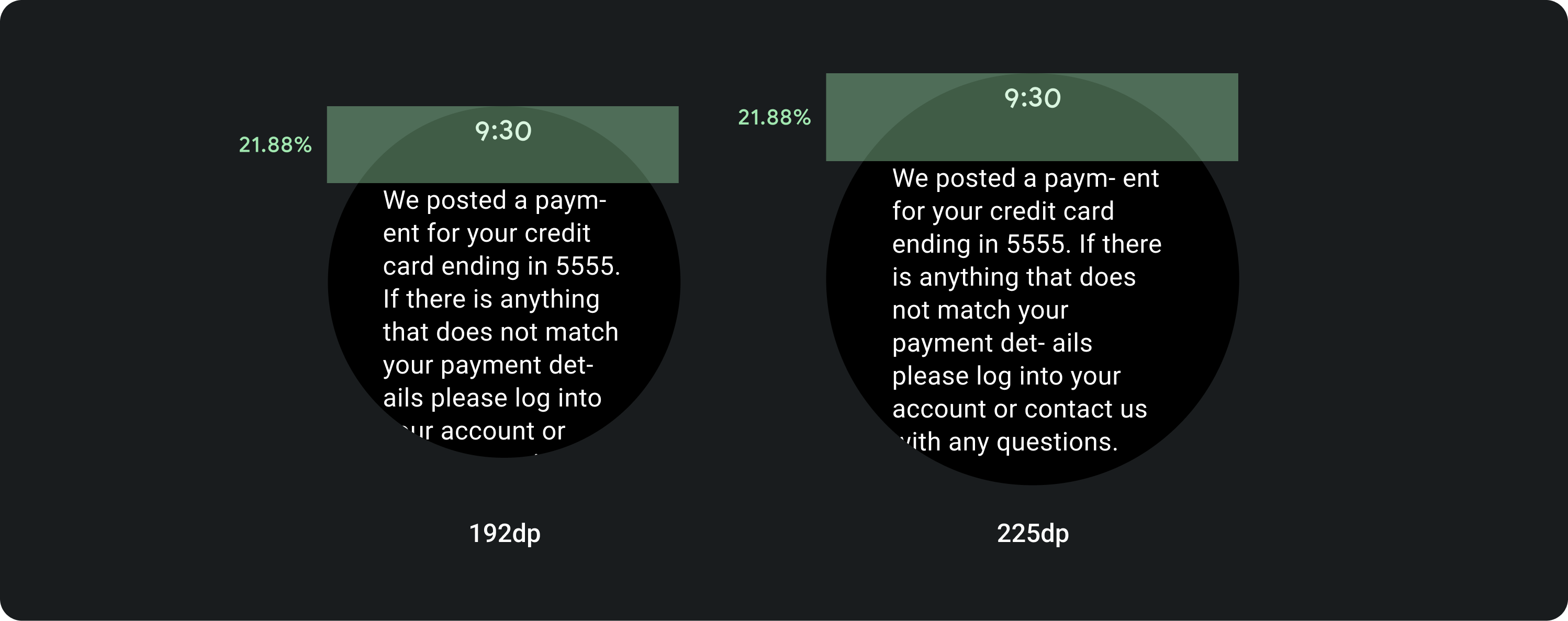
列表以其他元素结尾



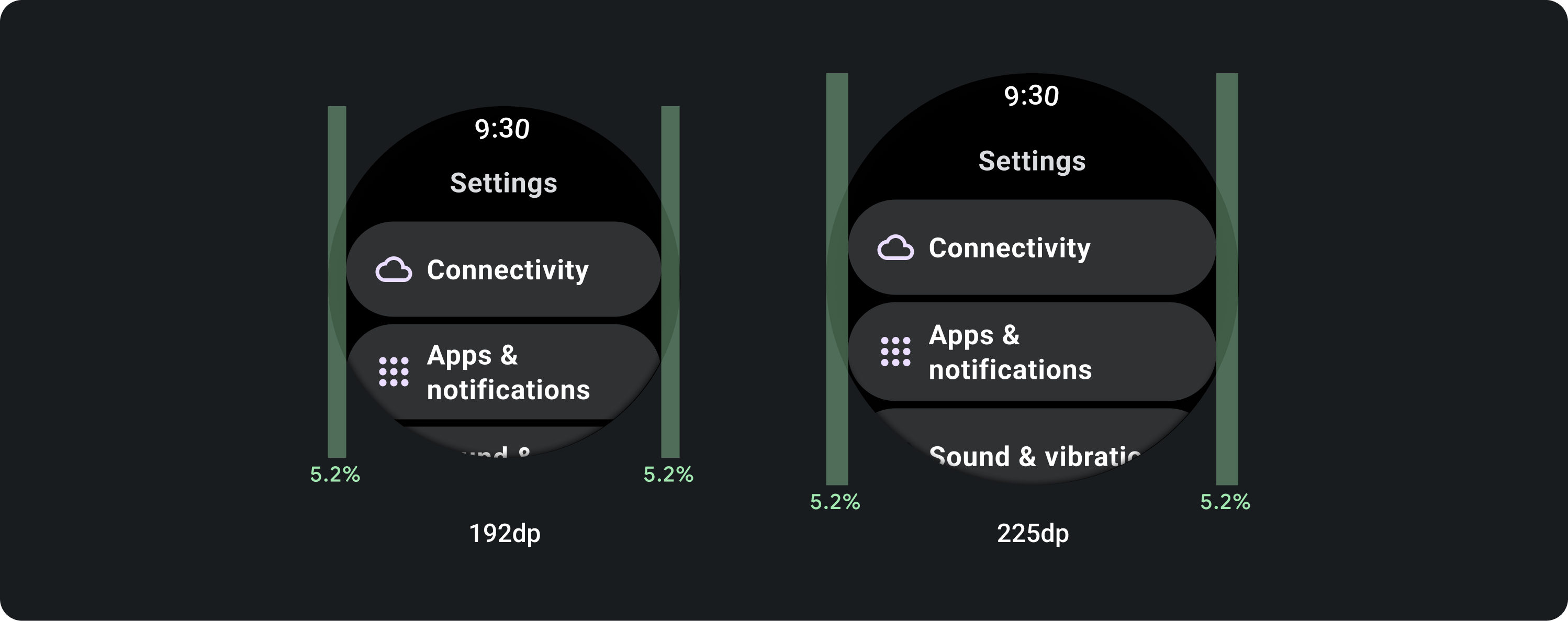
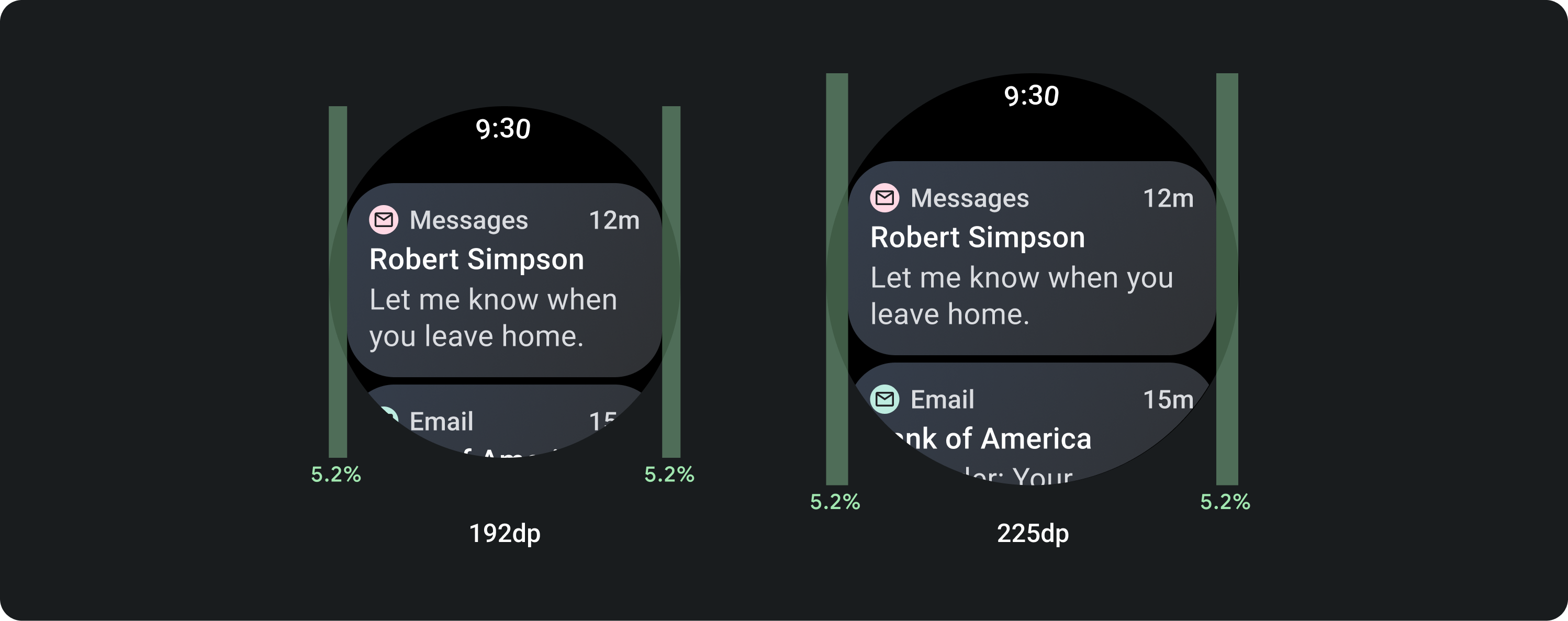
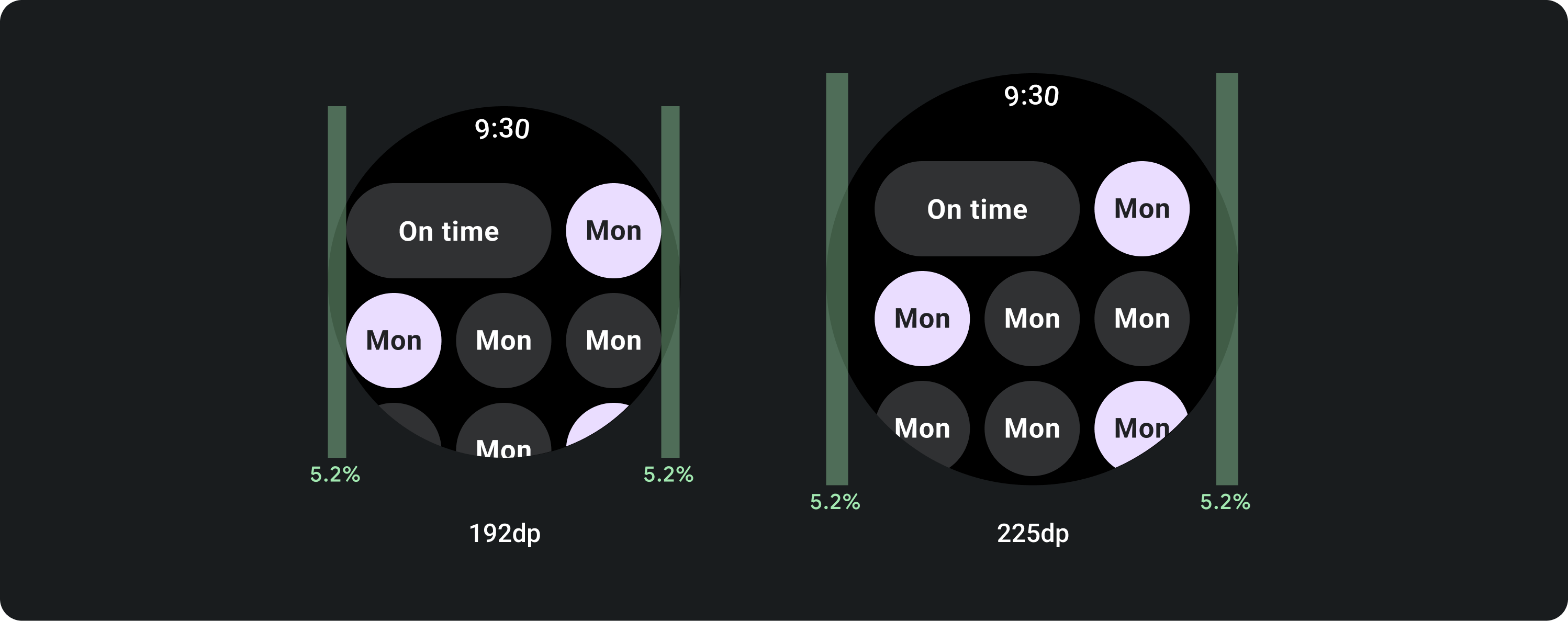
侧边距
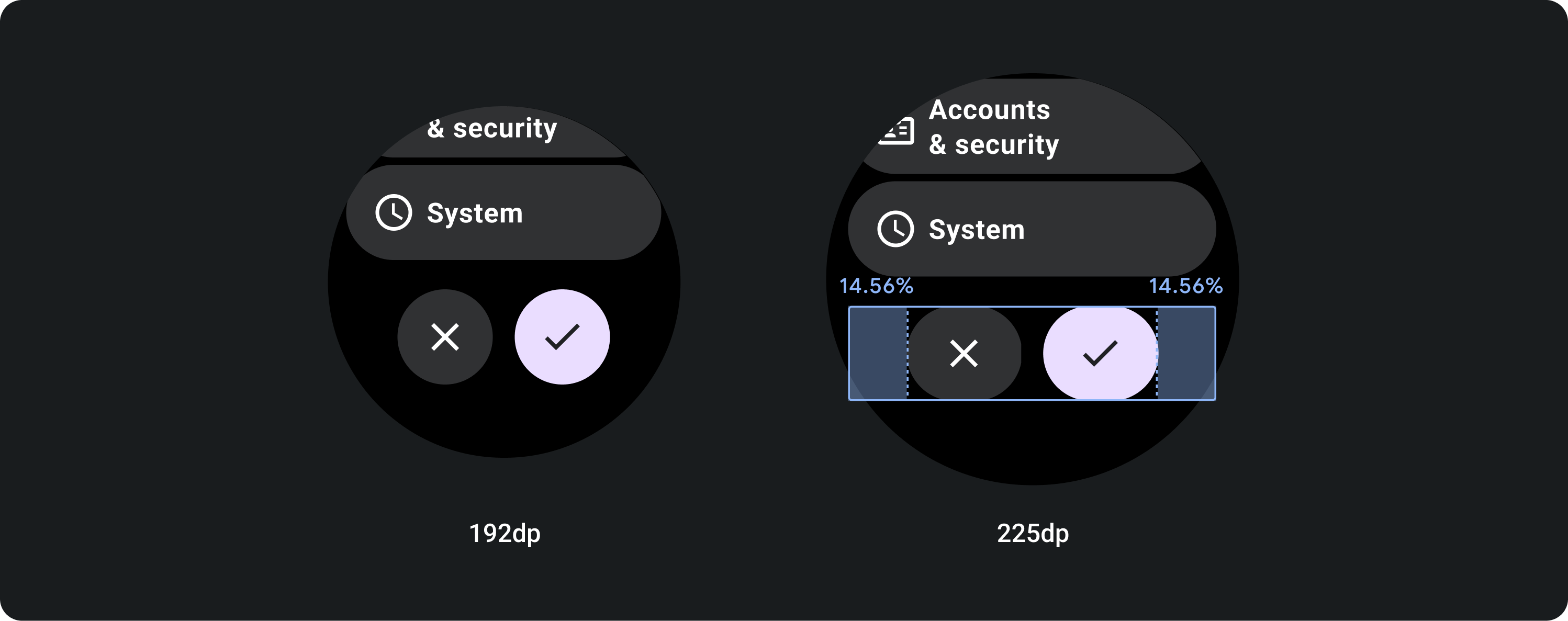
侧边距在所有列表类型中使用 5.2% 的标准百分比,以确保在较大型显示屏上具有可扩展性。



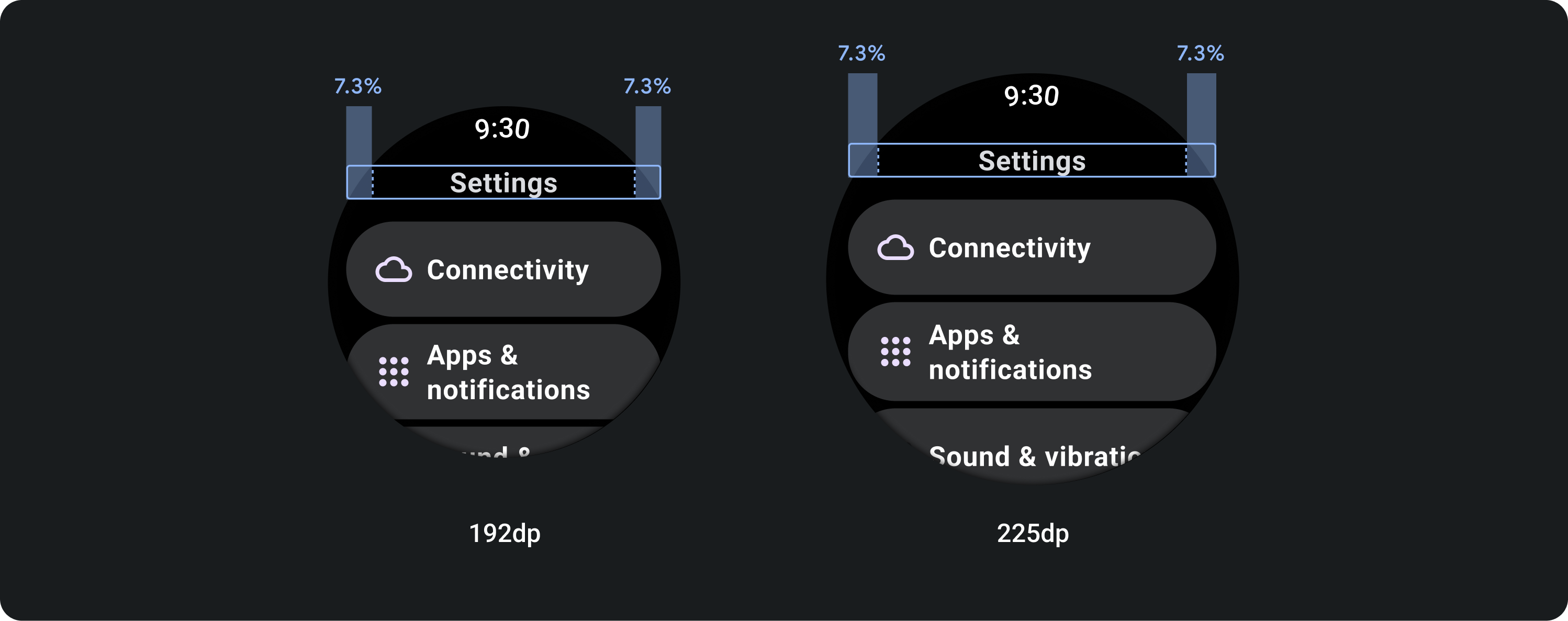
内部边距
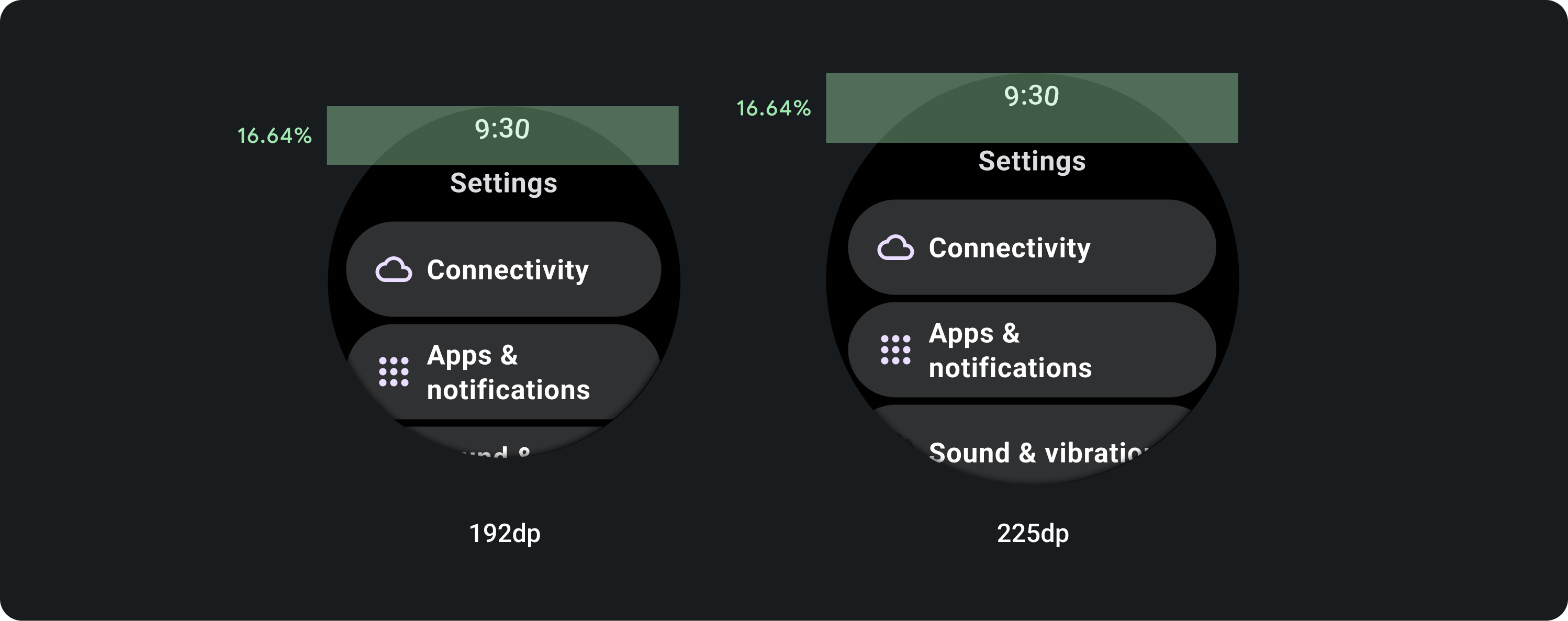
标题
添加了 7.3% 的内部边距,以确保标题不会被裁剪。

底部按钮
底部按钮在超过 225 断点后填充可用宽度。为了保持视觉层次结构,在较大的屏幕上添加了 14.56% 的内部填充。