了解 ProtoLayout Material 布局模板和示例设计布局,以设计和构建应用的独特磁贴。
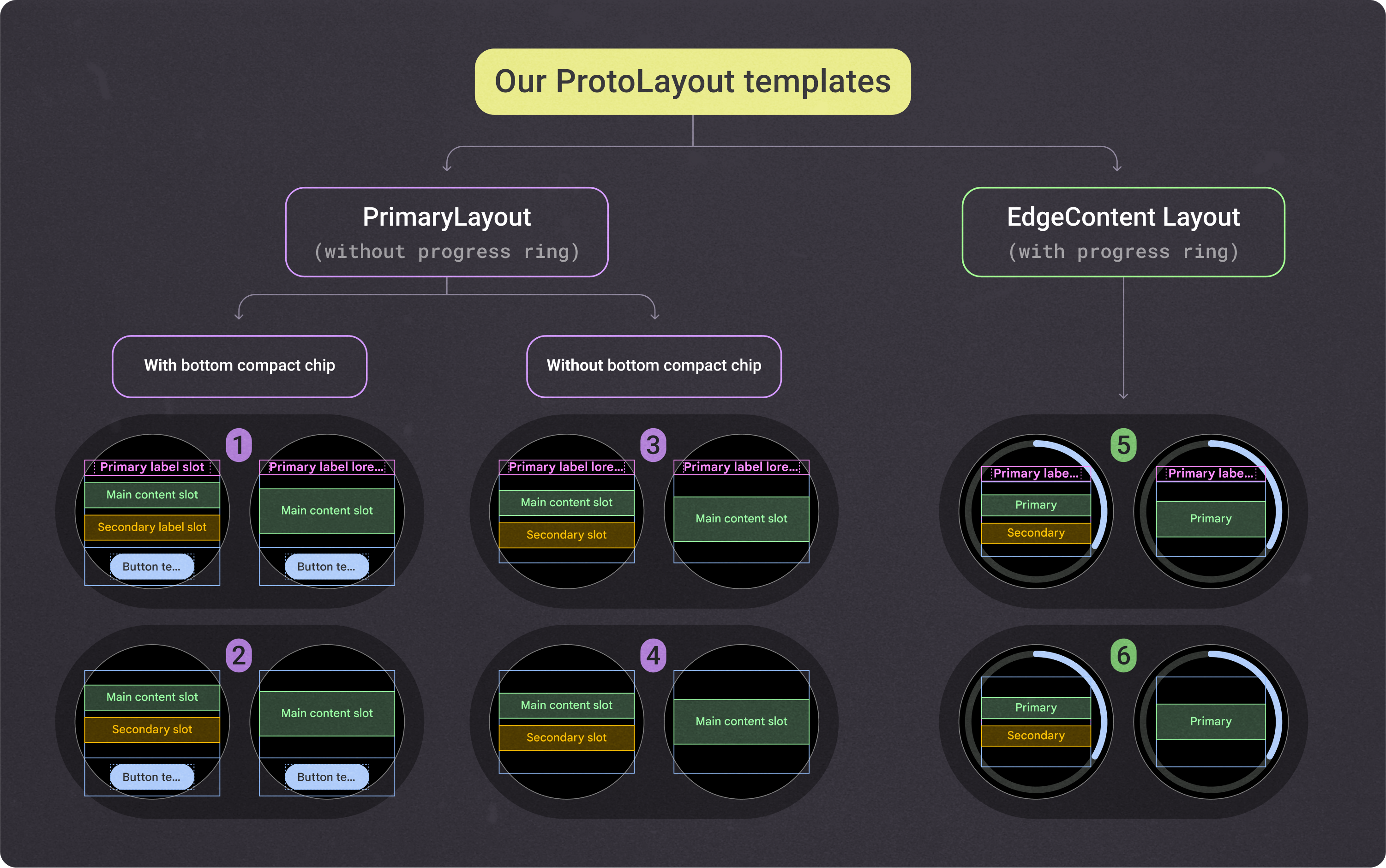
ProtoLayout Material 布局模板
为了帮助您创建推荐的自适应布局体验,请使用提供的布局模板。这些模板涵盖了常见的用例。
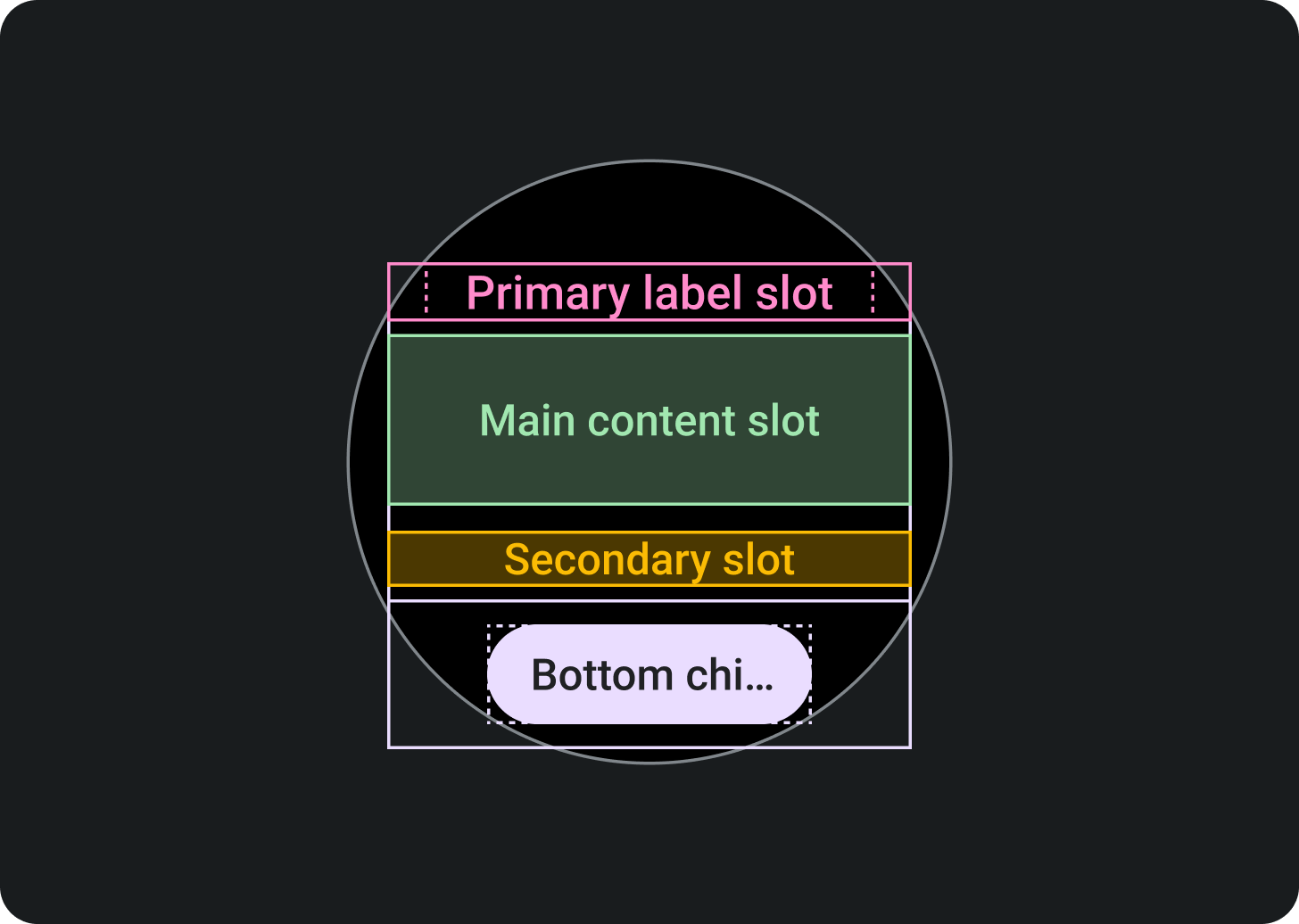
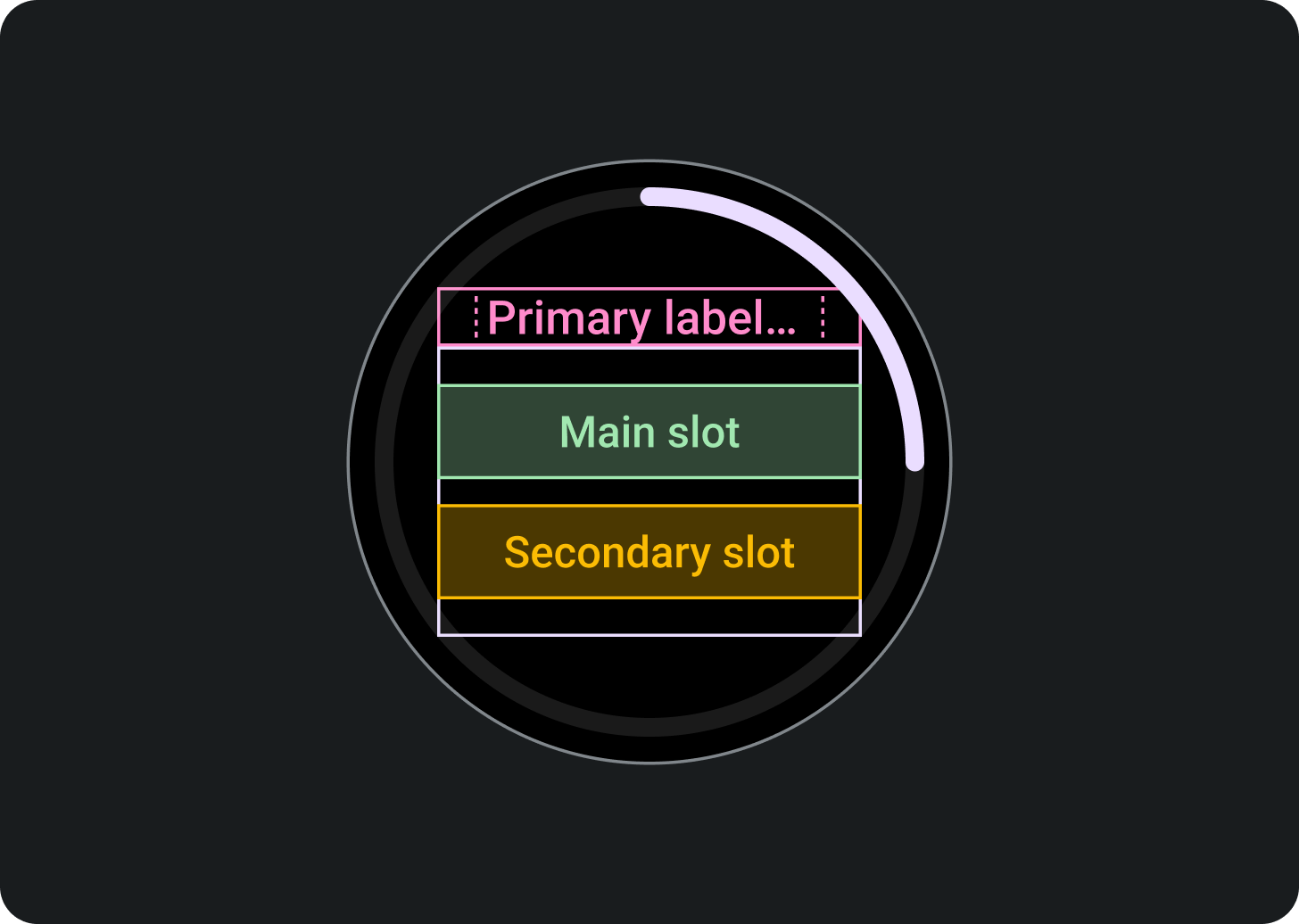
每个模板都有可选的槽,以便实现特定的密度和布局

这些固定高度的 ProtoLayout Material 布局模板提供了所有磁贴构建的基础和框架。它们之间的唯一区别是内置边距和内部填充。为了与其他应用的磁贴设计保持一致,请使用上图中所示的推荐槽。
要自定义这些布局并在主要内容槽中组合各种组件,请使用以下附加布局组件
- 多按钮槽:创建一个圆形按钮网格
- 多槽:创建最多三列内容,通常是数据点。
- 自定义槽:所有槽都是可自定义的,并且可以包含任何组件。在某些情况下,槽包含图像或图表而不是系统提供的组件。
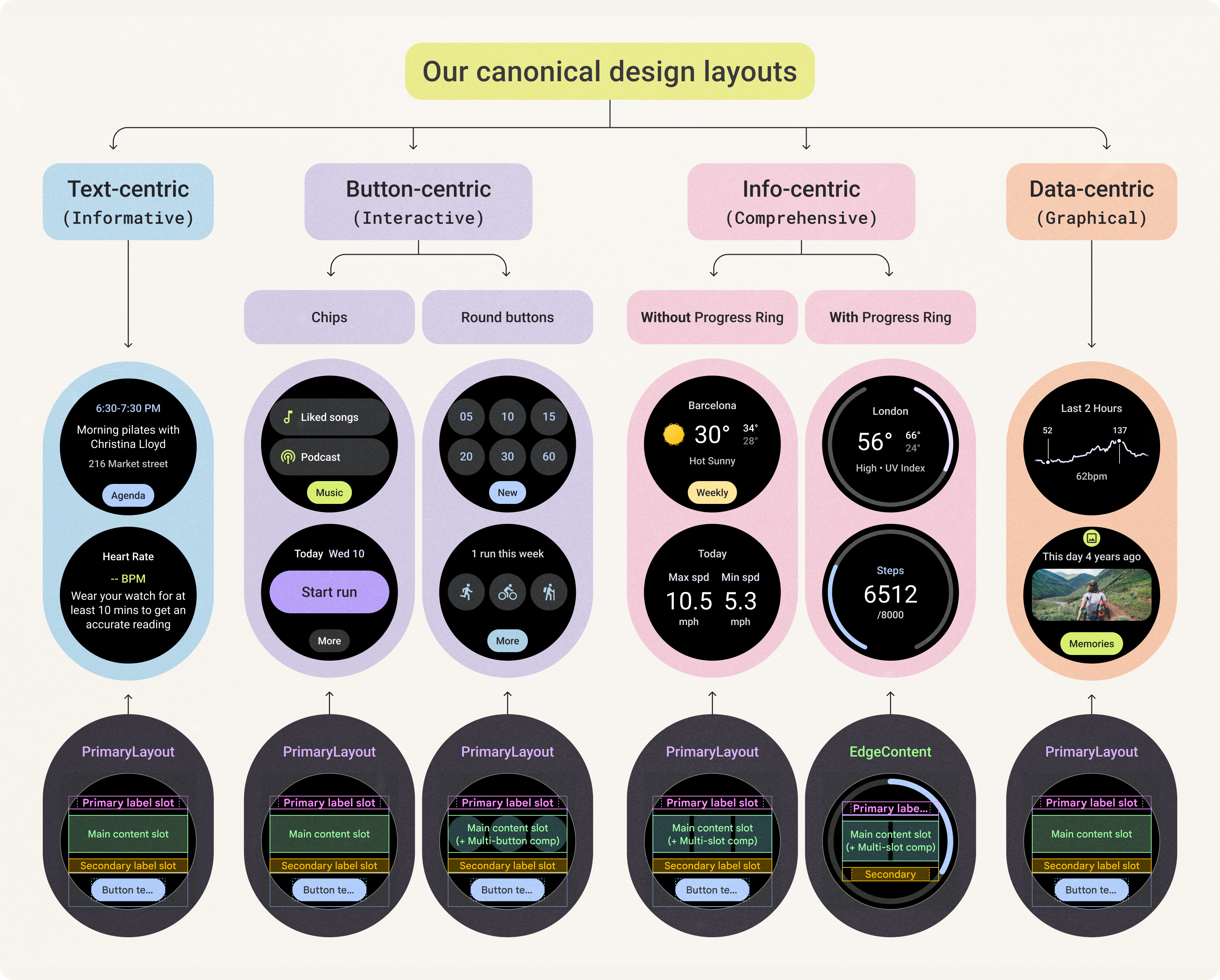
规范的设计示例布局
要设计您的应用磁贴,请使用此处描述的布局模板和Figma 设计模板中提供的模板。
为了在磁贴设计中保持一致性,请使用这些规范的设计布局。它们基于常见的 UX 用例,Figma 设计和示例提供了一个预构建的布局,您可以从中开始,帮助您更快地创建磁贴。这些模板中显示的布局灵活且允许您使用任何所需内容填充槽。

设计工具包使您可以探索这些布局的全部灵活性。您可以在保持与所有 ProtoLayout Material 布局模板一致性的同时自定义您的布局。
我们不建议自定义的元素包括以下内容:
- 主要标签样式和位置
- 进度指示器样式和位置
- 底部紧凑型芯片样式和位置
根据以下顶级标准,您可以从多种类型的磁贴布局中进行选择。请考虑磁贴的主要目标以及您想要显示的内容类型。
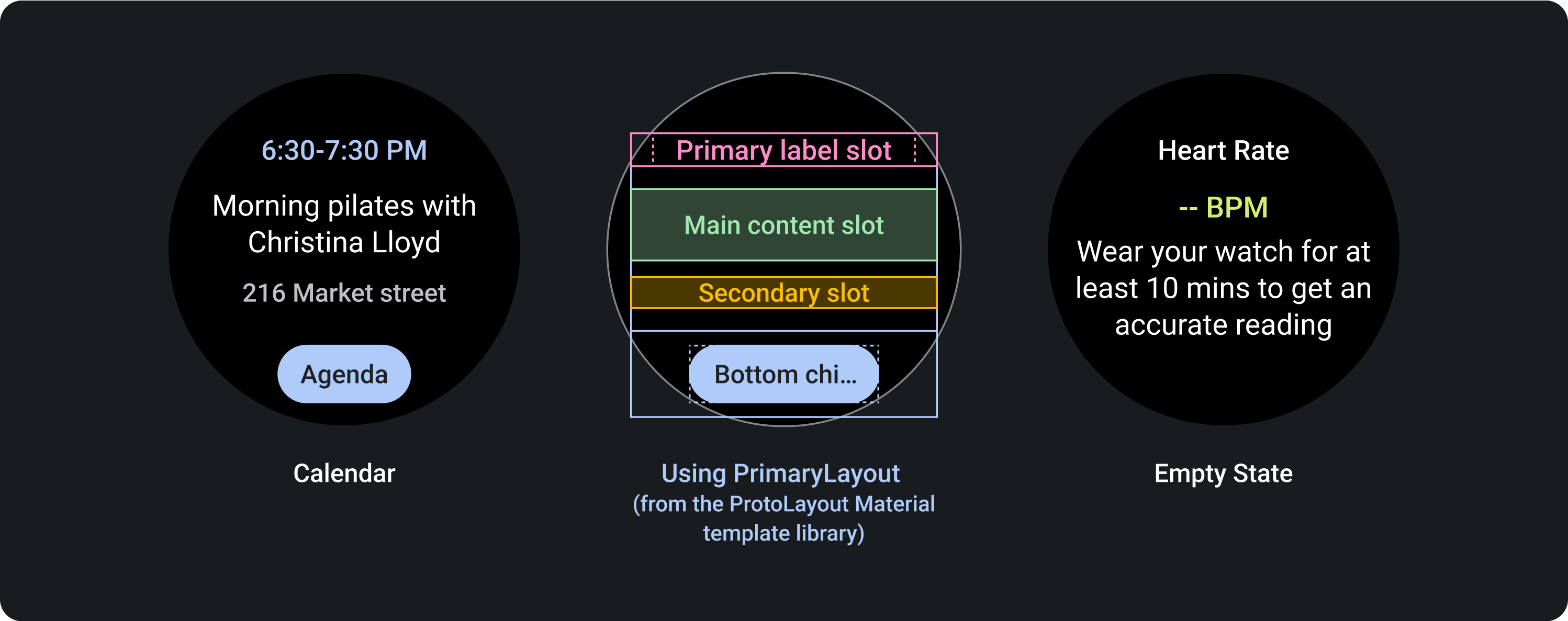
以文本为中心的布局
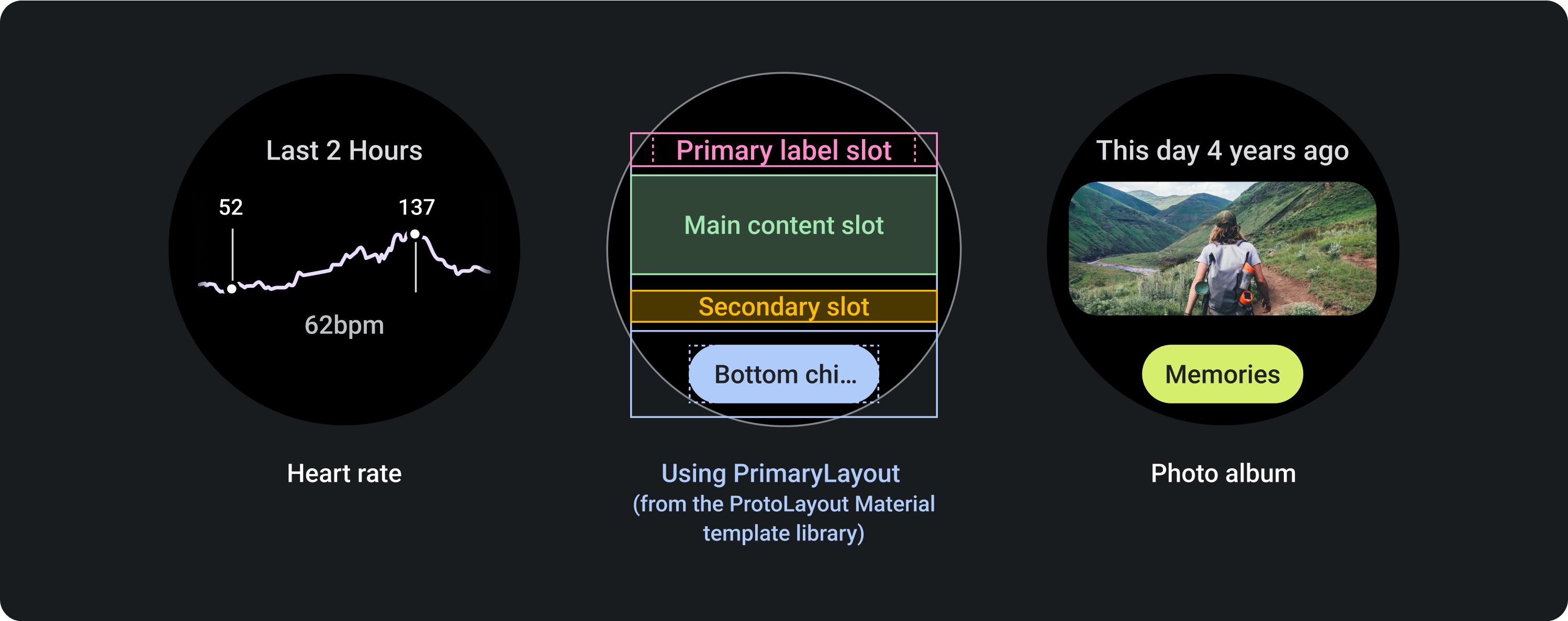
此布局使用PrimaryLayout 模板。
此布局最适合包含大量文本和清晰号召性用语的磁贴,以及表示空状态和注销状态的磁贴。
为了最大限度地提高较小屏幕尺寸设备上的可用高度,请移除次要标签槽和主要芯片槽。

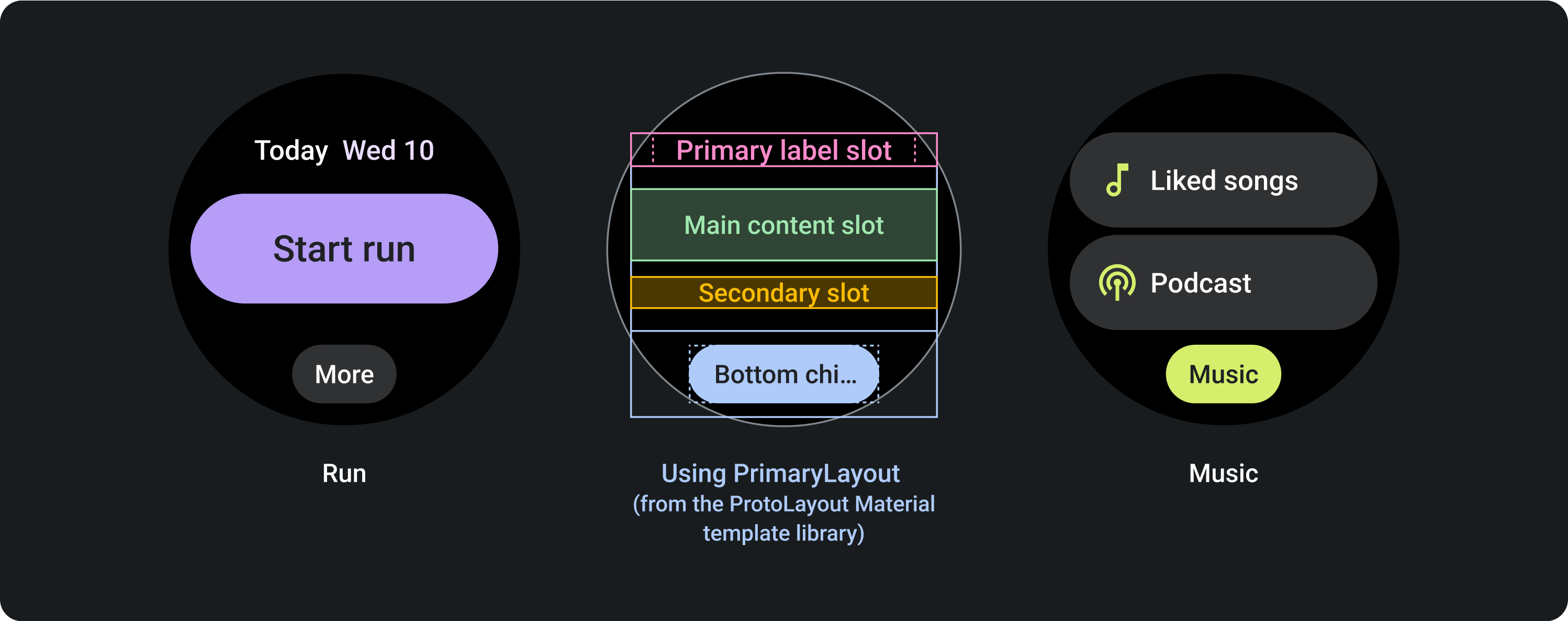
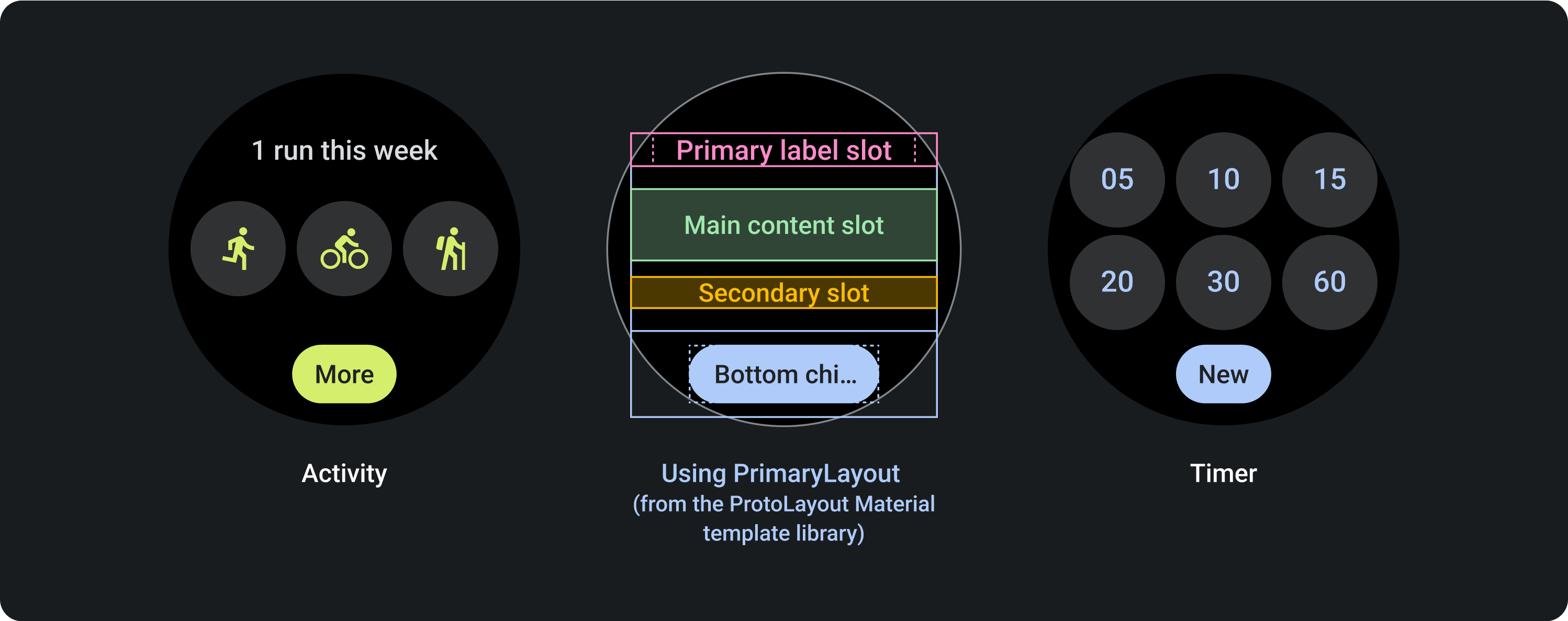
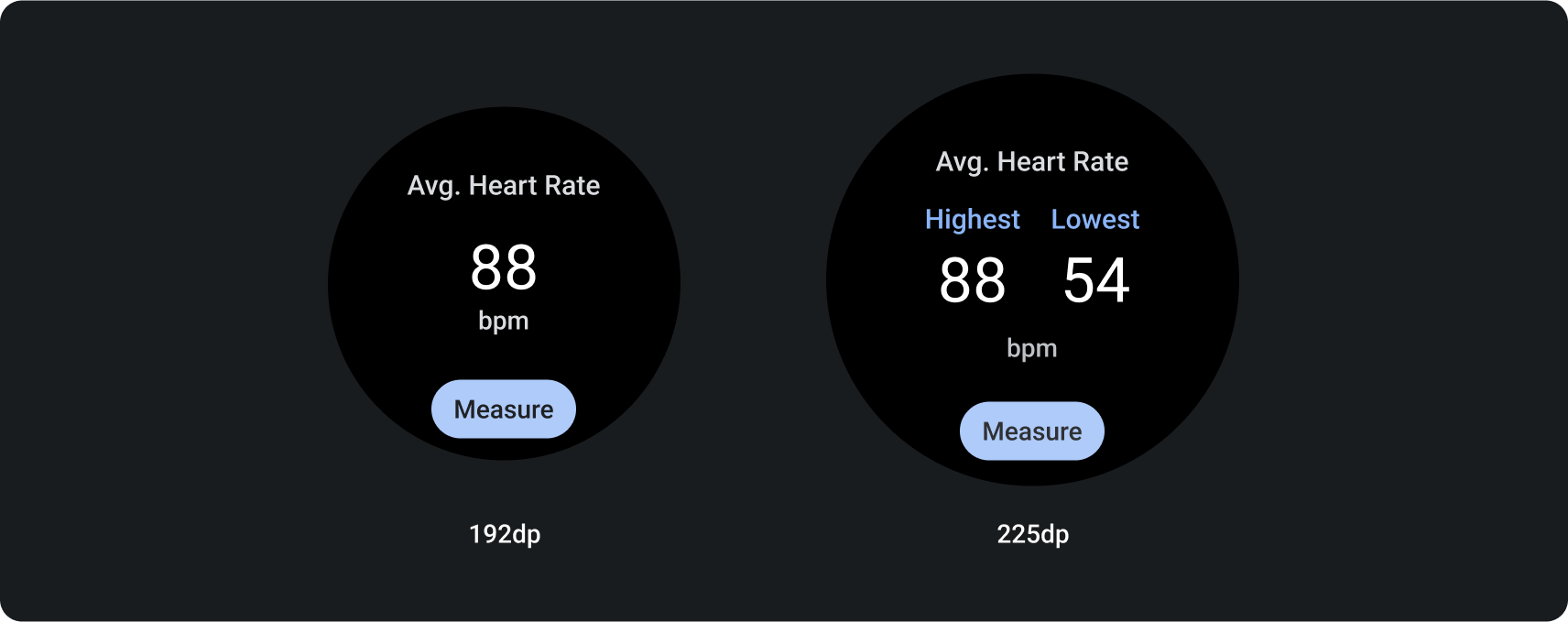
以按钮为中心的布局
以按钮为中心的布局包括带有芯片和带有按钮的布局。
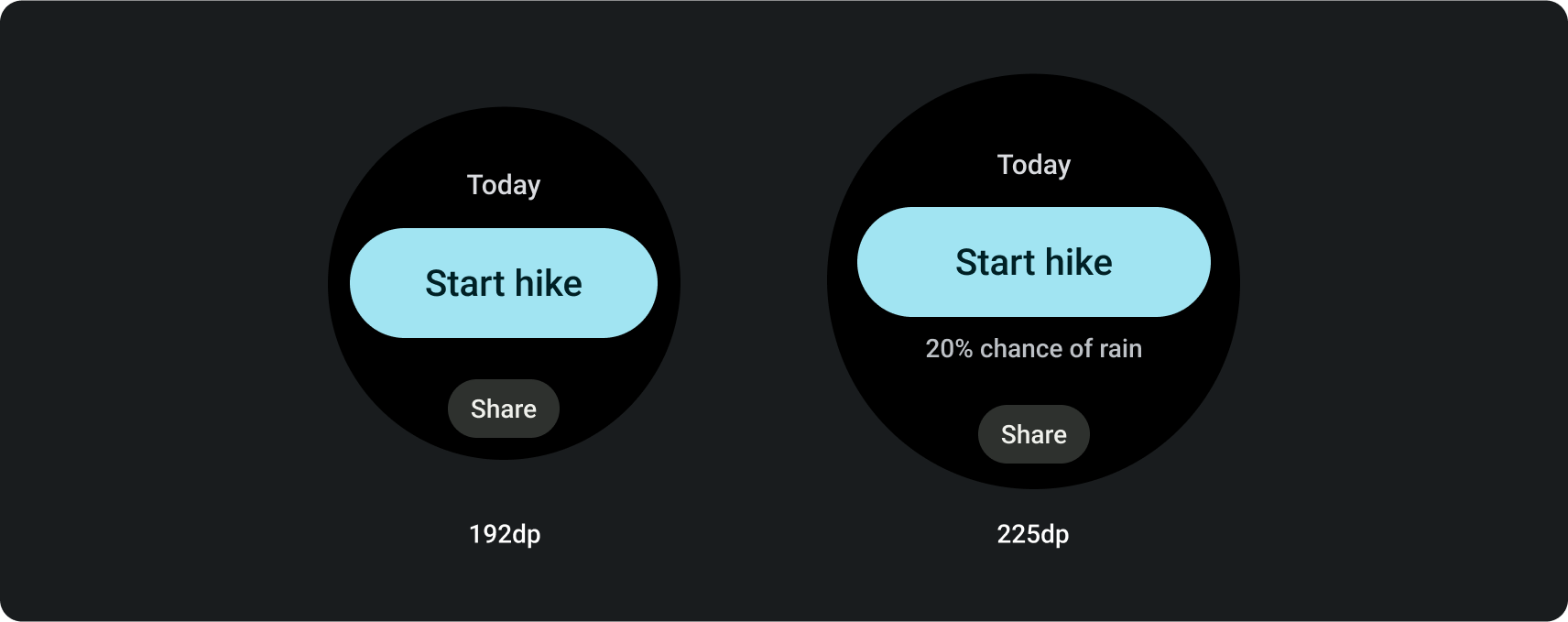
以按钮为中心(芯片)
此布局使用PrimaryLayout 模板。
芯片组件显示在主要内容槽中。在具有两个标准芯片的布局中,请勿在较小屏幕尺寸的布局中使用次要标签。

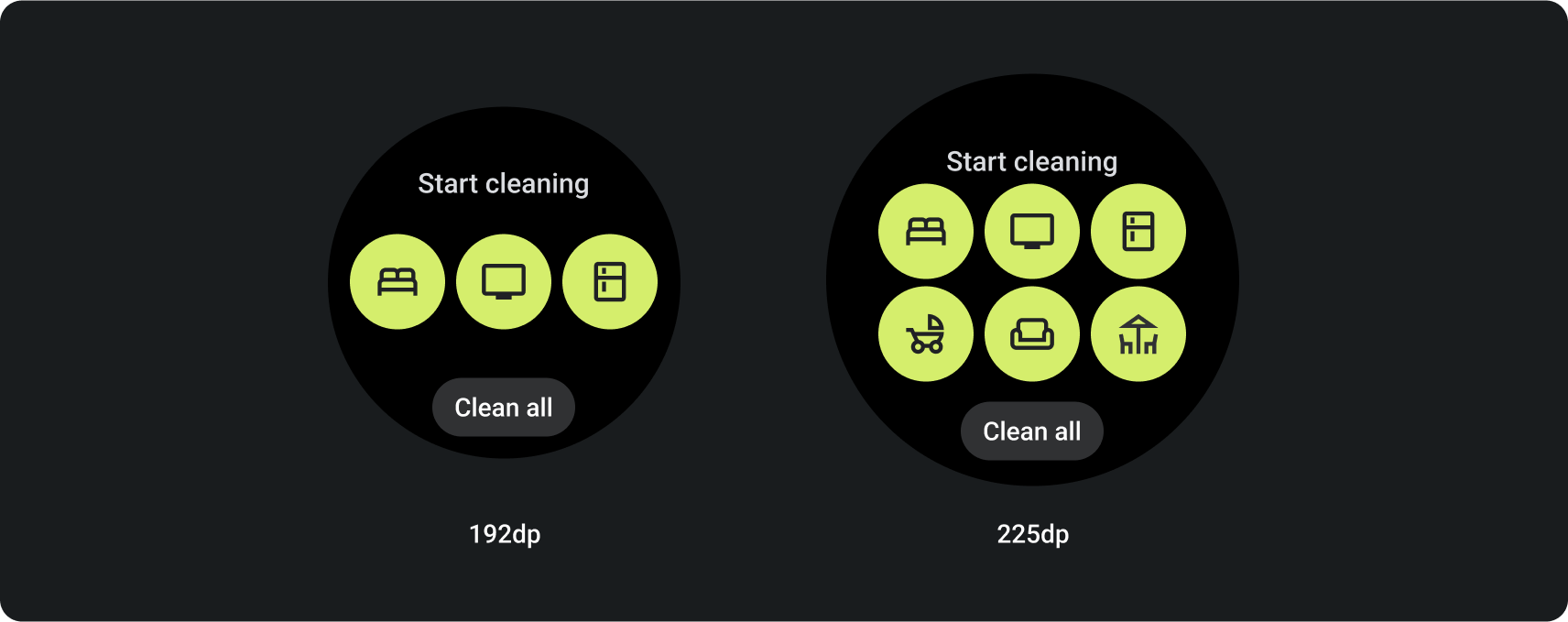
以按钮为中心(按钮)
此布局使用PrimaryLayout 模板。
要在网格布局中显示多个按钮,请在主要内容槽中使用 MultiButtonLayout。此组件最多可在较小屏幕尺寸的设备上容纳六个按钮,在较大屏幕尺寸的设备上容纳更多按钮。
在包含两行按钮的布局中,请勿在屏幕较小的设备上使用辅助标签槽。

信息中心布局
信息中心布局包括带有和不带进度指示器的布局。
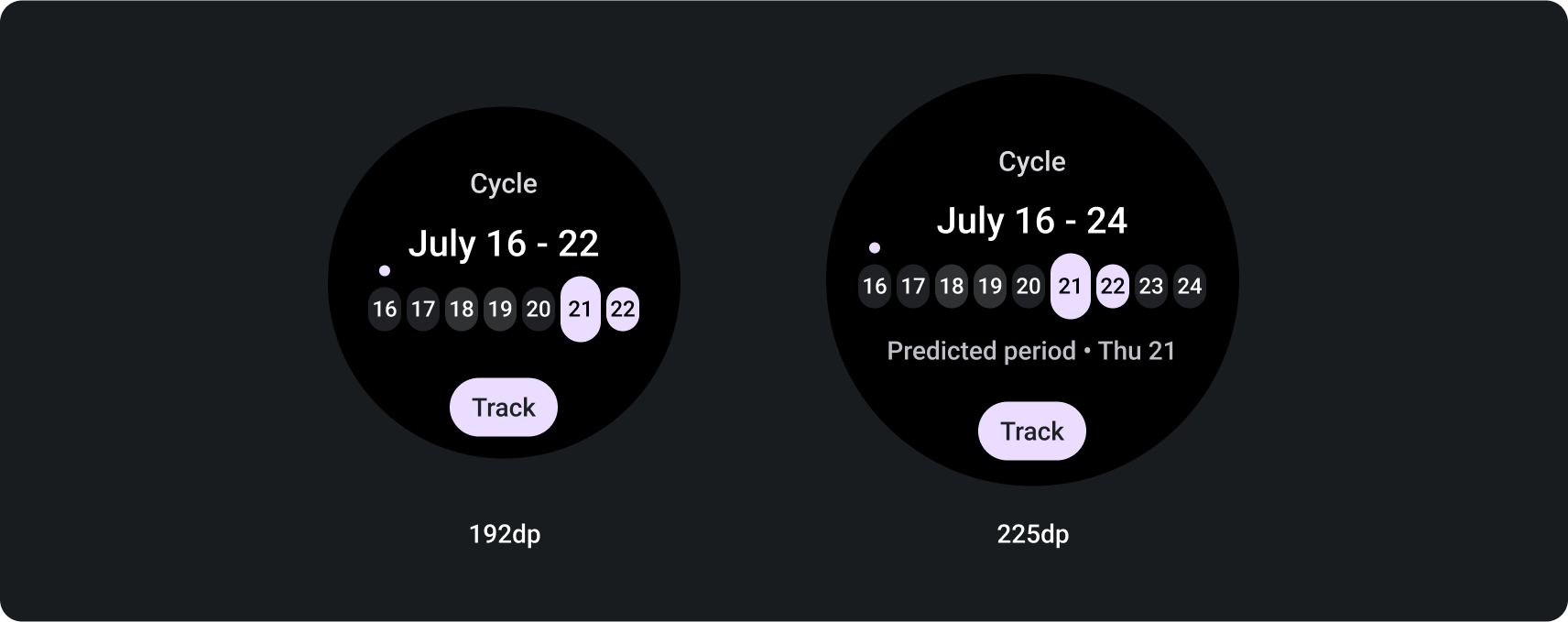
无进度指示器的信息中心布局
此布局使用PrimaryLayout 模板。
要显示多列数据,请在主内容槽中使用 MultiSlotLayout。此组件在屏幕较小的设备上最多可容纳三列,在屏幕较大的设备上可容纳更多内容或列。要实现最终示例(运行统计)中所示的布局,请在每列中使用主标签和辅助标签,并且不要使用下面的典型辅助标签槽。

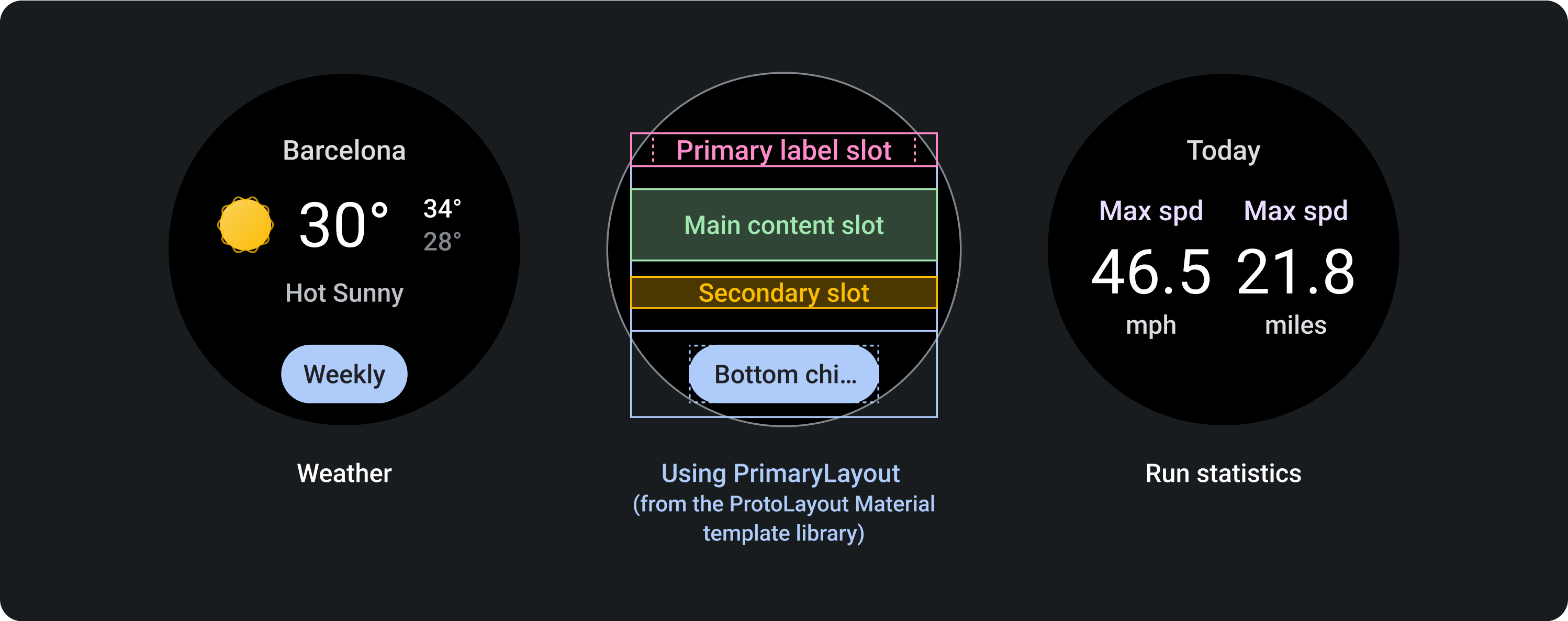
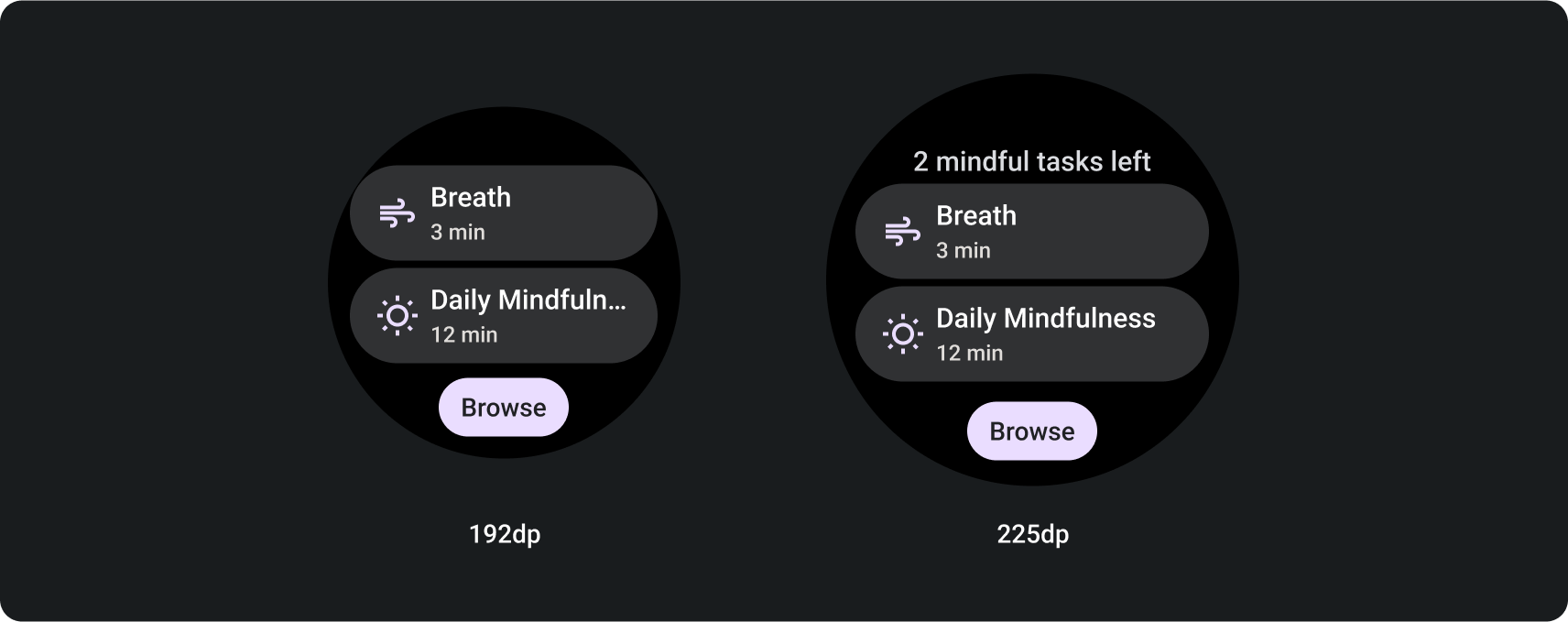
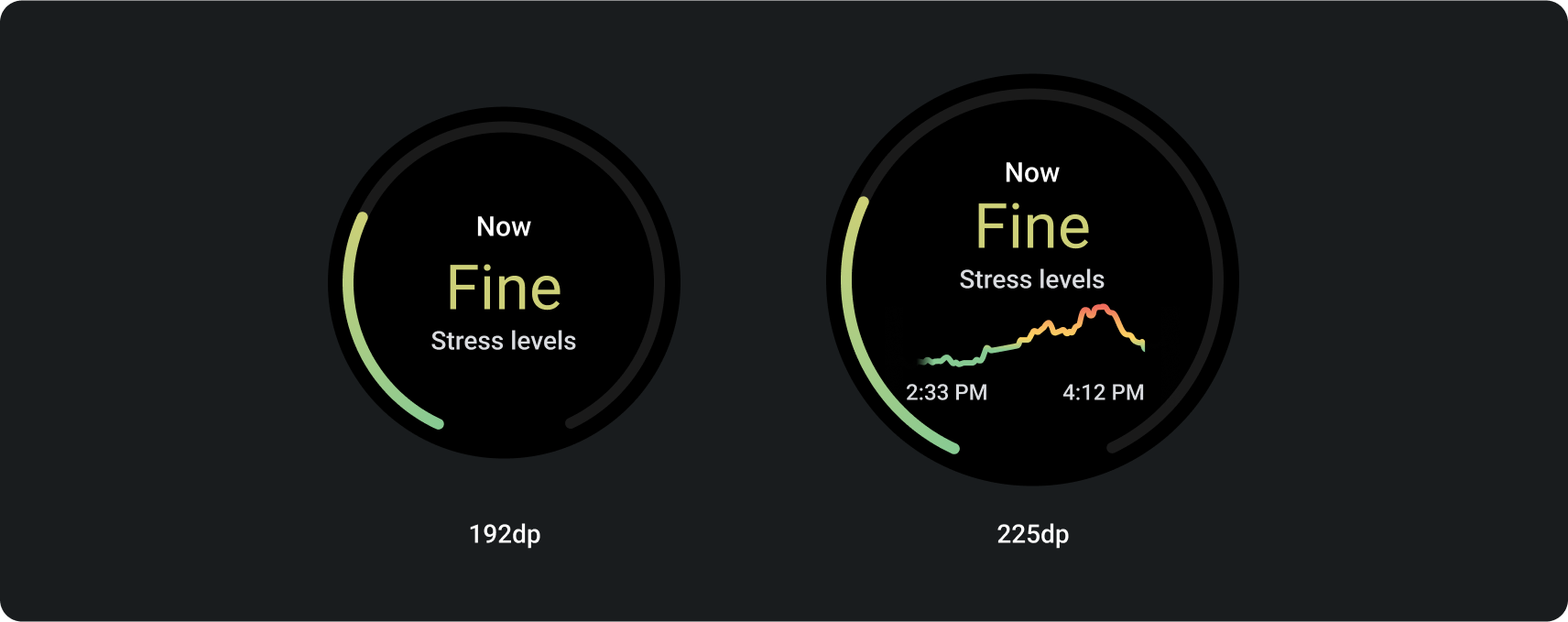
带进度指示器的信息中心布局
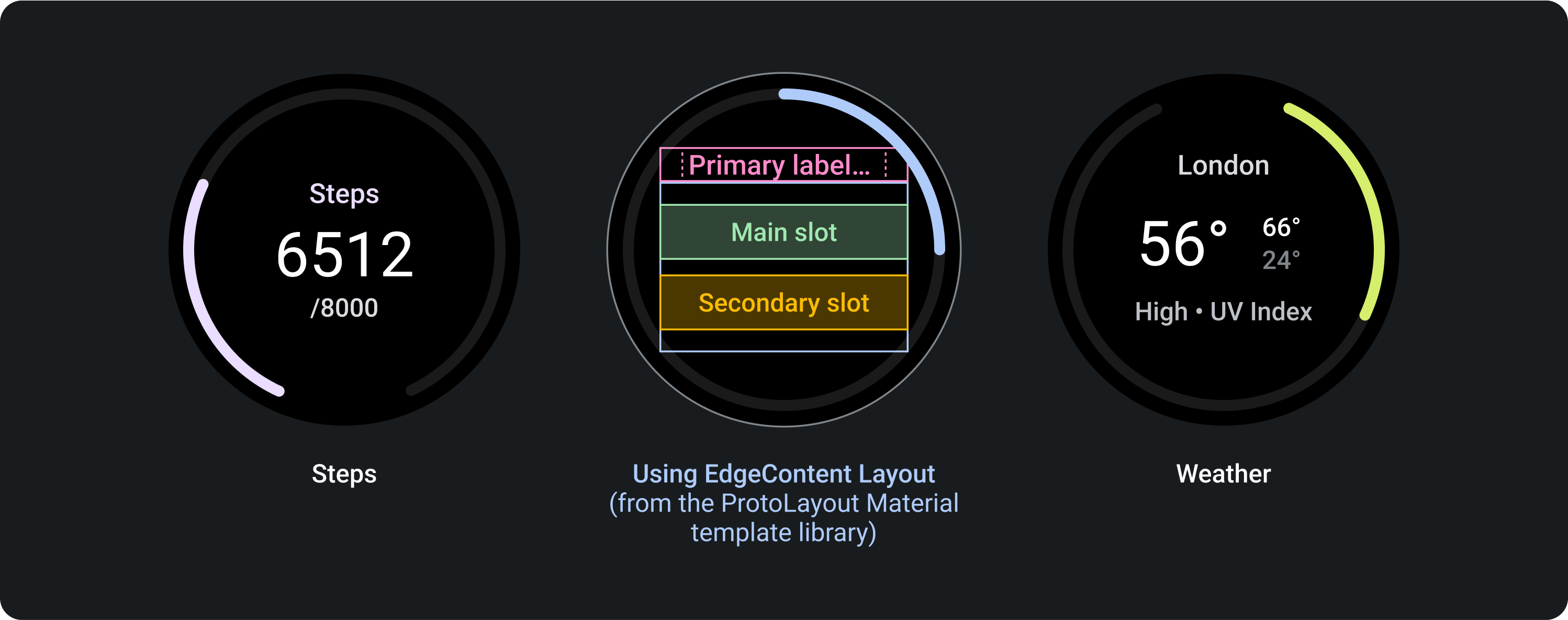
此布局使用EdgeContentLayout 模板。
使用此布局显示进度和一个关键指标。进度指示器会减少布局中心可用的空间。
此布局保留与不带进度指示器的布局相同的槽,主芯片槽除外。
要创建最终示例(天气)中所示的布局,请在主内容槽中使用 MultiSlotLayout 组件。

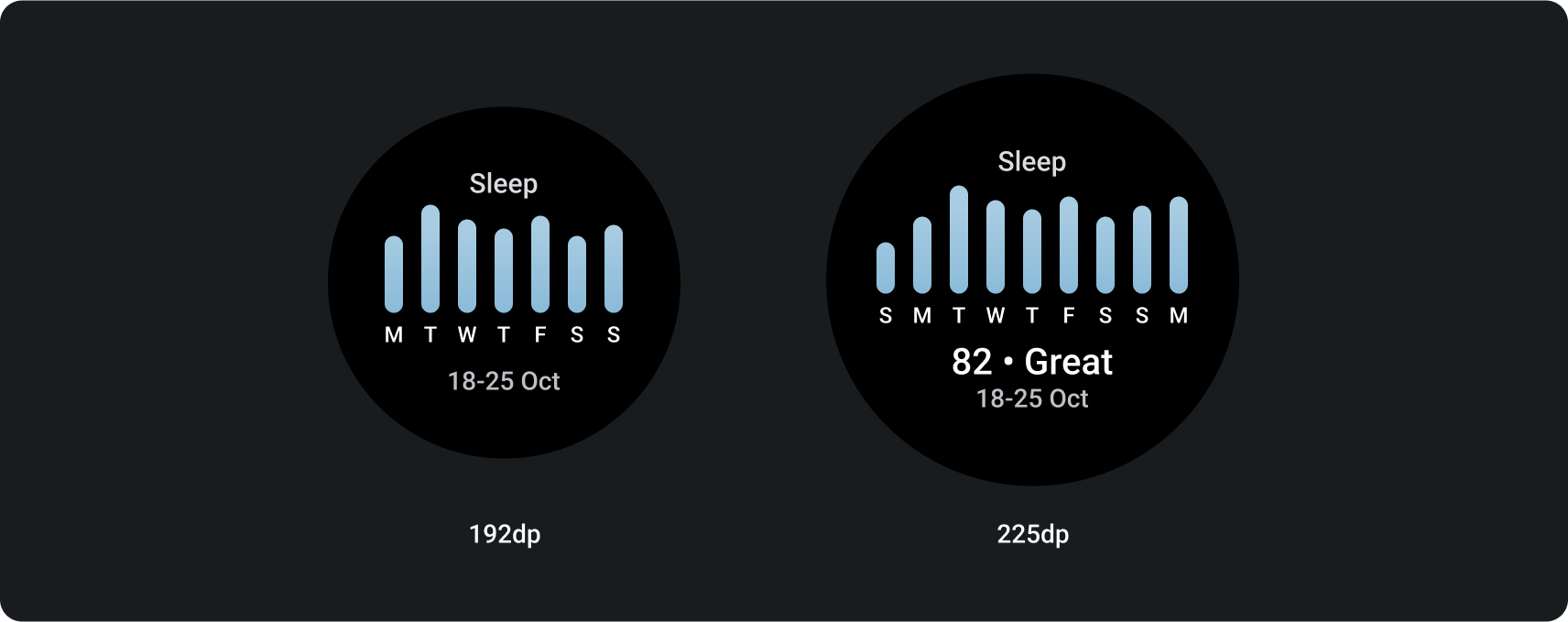
数据中心布局
此布局使用PrimaryLayout 模板。
当需要在屏幕较大的设备上显示图形和图表,或者磁贴需要最大的视觉灵活性时,请使用此布局。
要最大化可用高度,请关闭辅助标签槽和主芯片槽。此配置允许您显示更大的图形以及屏幕较大的设备上的其他信息。

响应式设计
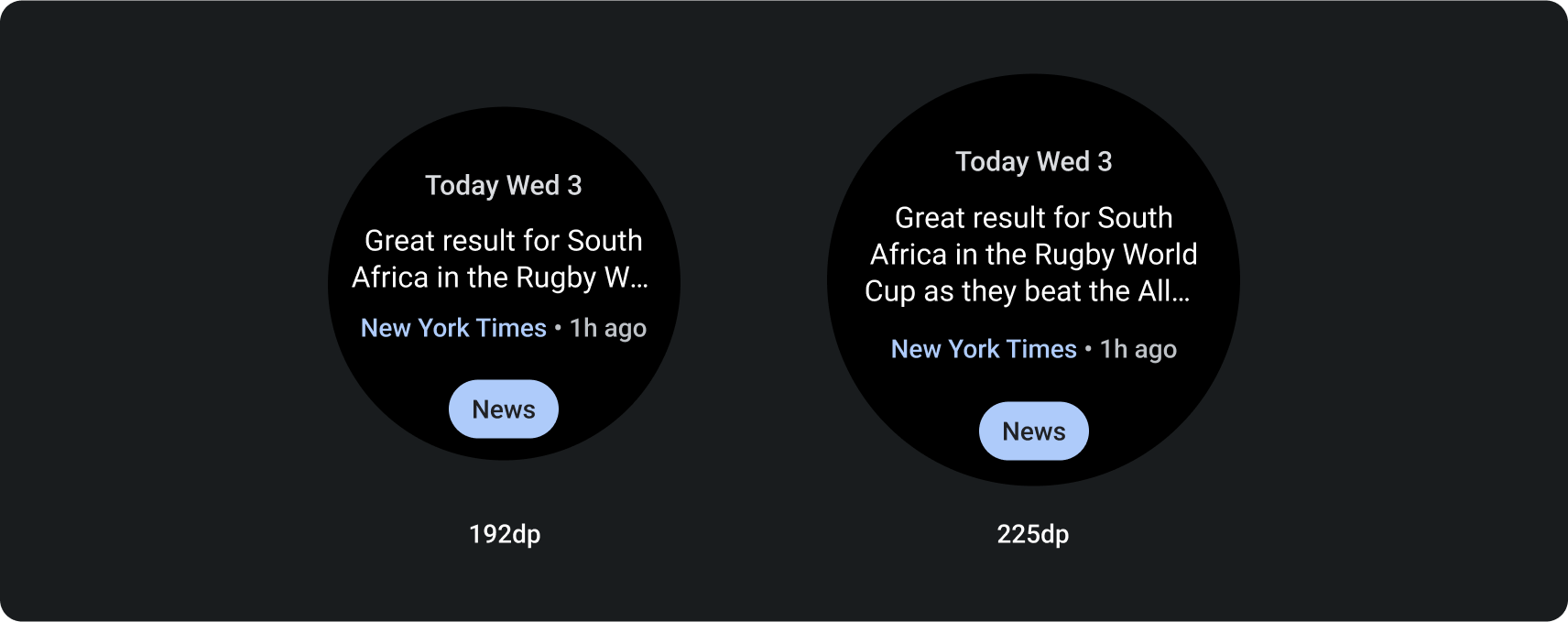
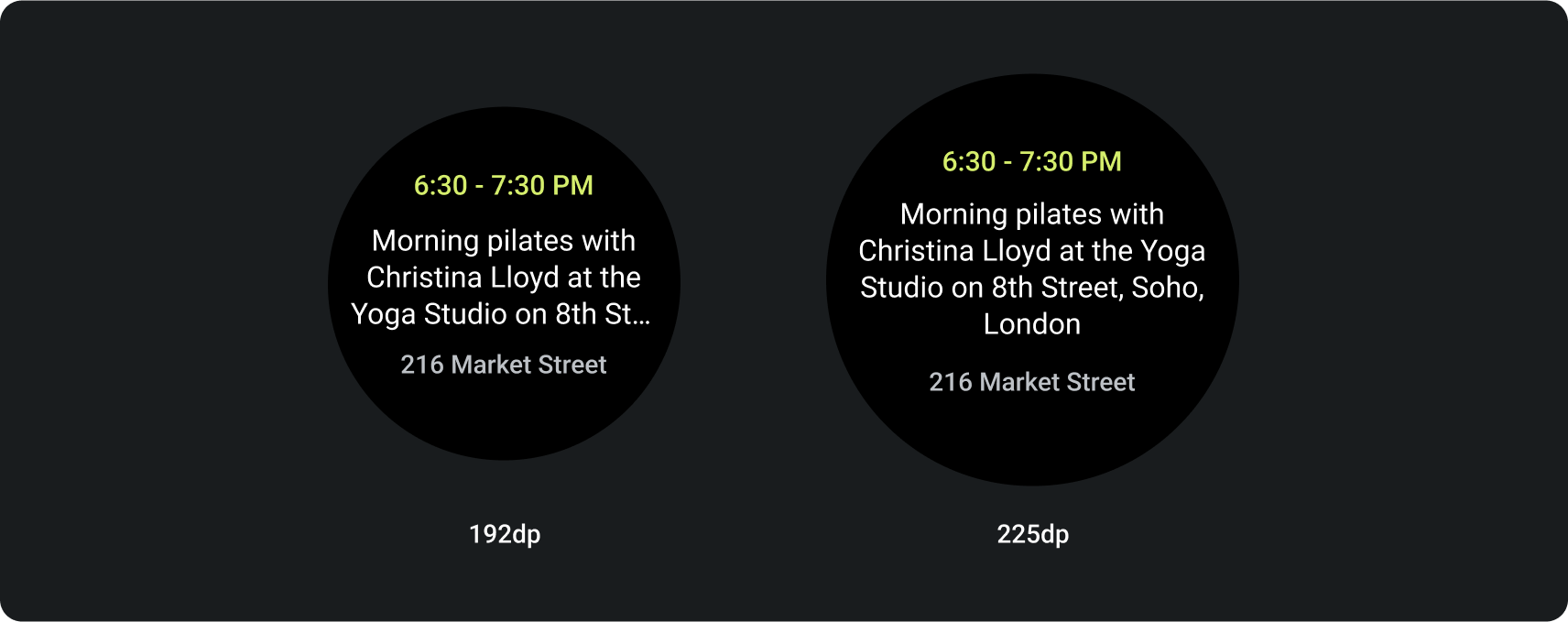
以下模板显示磁贴布局如何响应式地适应屏幕较大的 Wear OS 设备。这些示例说明了内置行为,这有助于最大化更大显示尺寸提供的额外屏幕空间。作为应用程序开发者,您还可以定义多个可能的布局,以及一个断点,该断点告知系统显示哪个布局(“较小屏幕”布局或“较大屏幕”布局)。
了解有关如何设计自适应布局的更多信息。
文本中心设计布局
此模板有助于显示文本内容,例如最新新闻、即将发生的事件和提醒。它也常用于登录、错误和设置状态,提供空间来告知用户正在发生的事情并提供清晰的行动号召。


按钮中心设计布局
这些模板最多可显示 5 个相关的主要操作,例如启动特定任务。它为用户创建了一个清晰、简洁且易于一览的磁贴,有助于简化您的应用程序交互。
带芯片的按钮中心布局


带圆形按钮的按钮中心布局


信息中心设计布局
这些模板(显示带和不带进度指示器的模板)显示高级指标和目标进度。它们对于与健康和健身用例相关的磁贴尤其有用。它还为内容显示和主要行动号召提供了灵活的选项。
为了保持易于一览性,请优先考虑重要数据并避免磁贴内容过于拥挤。


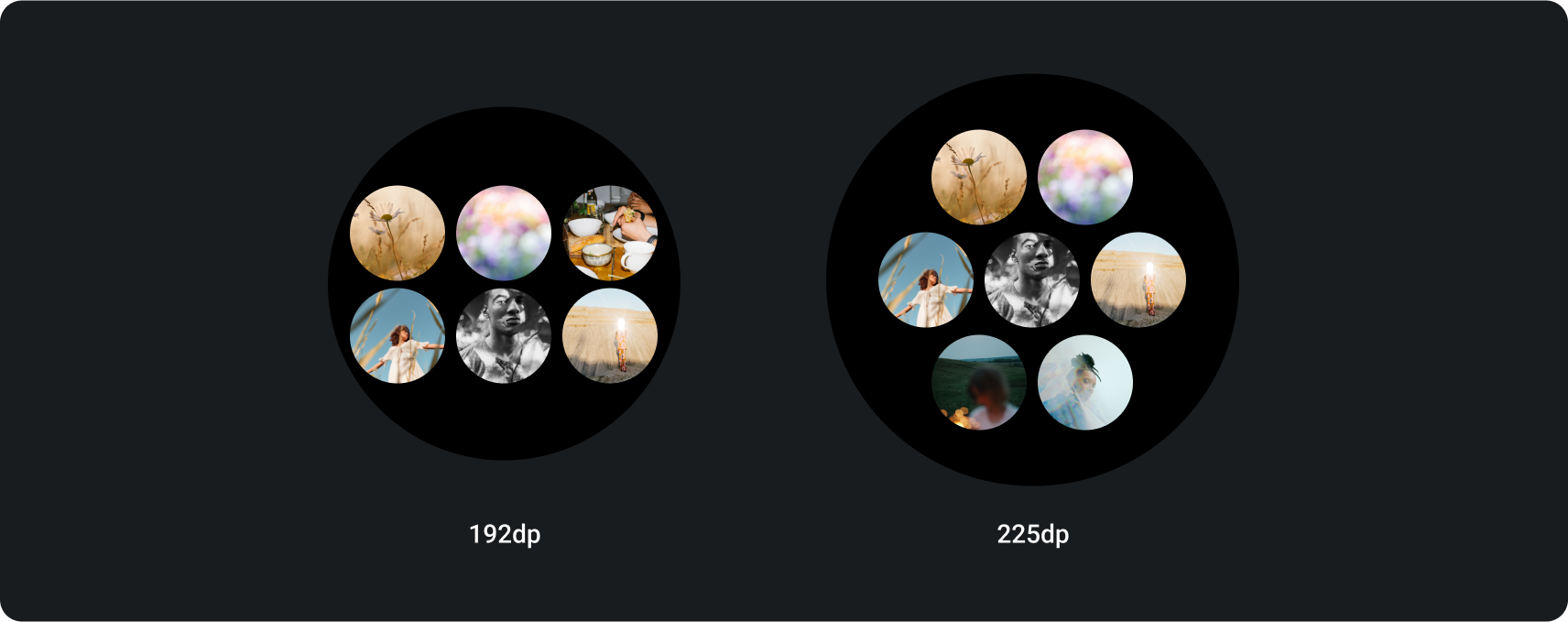
数据中心设计布局
此模板以图表或类似图片的形式呈现信息。


下载 Wear OS 设计套件中的磁贴

下载设计套件以开始使用磁贴设计布局。该套件包含内置组件、选项和建议,可实现多达 80 种不同的布局以满足您的需求,同时保持与 ProtoLayout 编码模板的连接。
下载 Figma 设计套件 (64 MB)
SHA-256 哈希值:db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362