
Android 用户使用不同的媒体类型,包括有声读物、音乐、播客和广播。设计允许用户方便地在手表上访问媒体内容的应用非常重要。手表是一个独特的界面,其交互的便捷性和速度是高度优先的,因为用户在手表上花费的时间比在手机和平板电脑上花费的时间少得多。
更多信息,请参阅 GitHub 上的 媒体工具包。
媒体应用架构
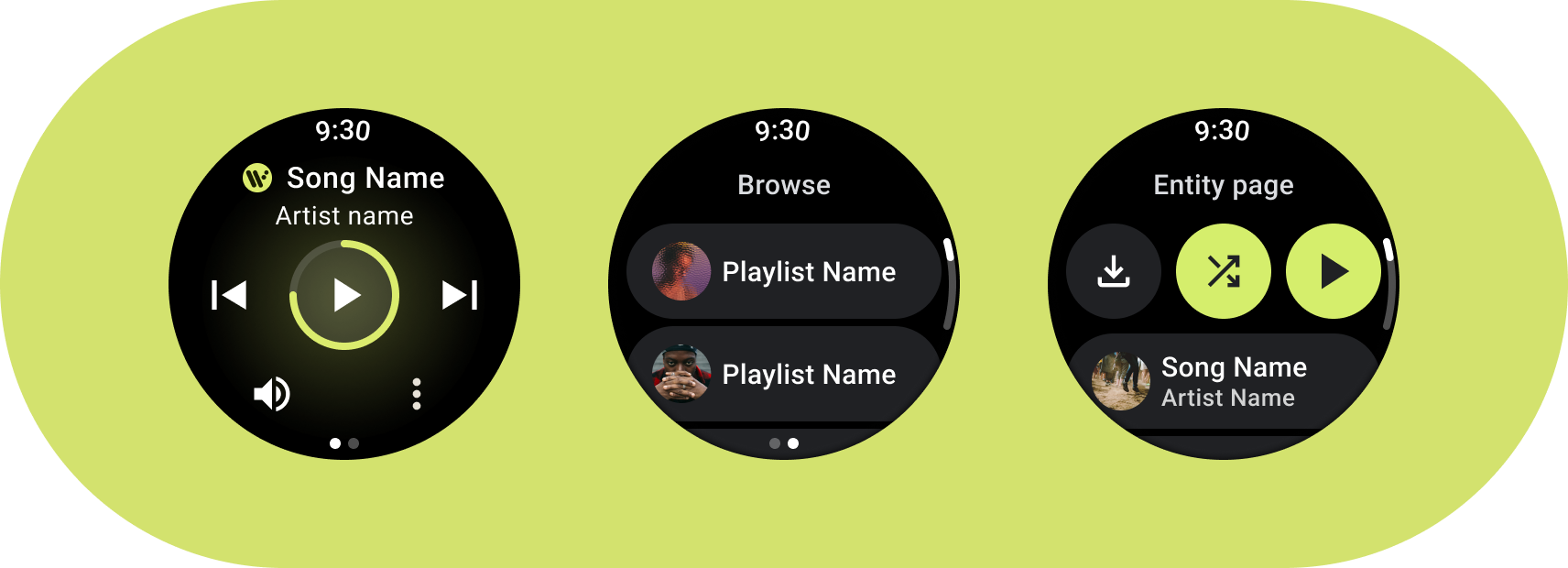
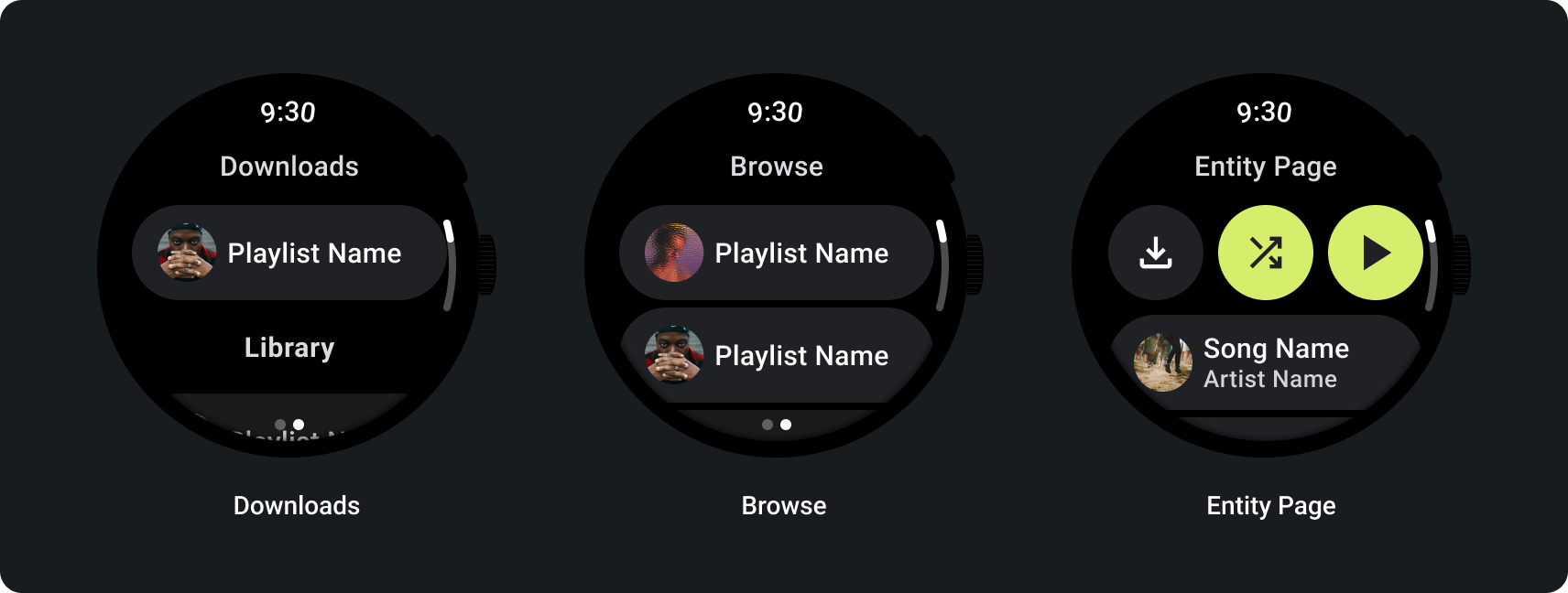
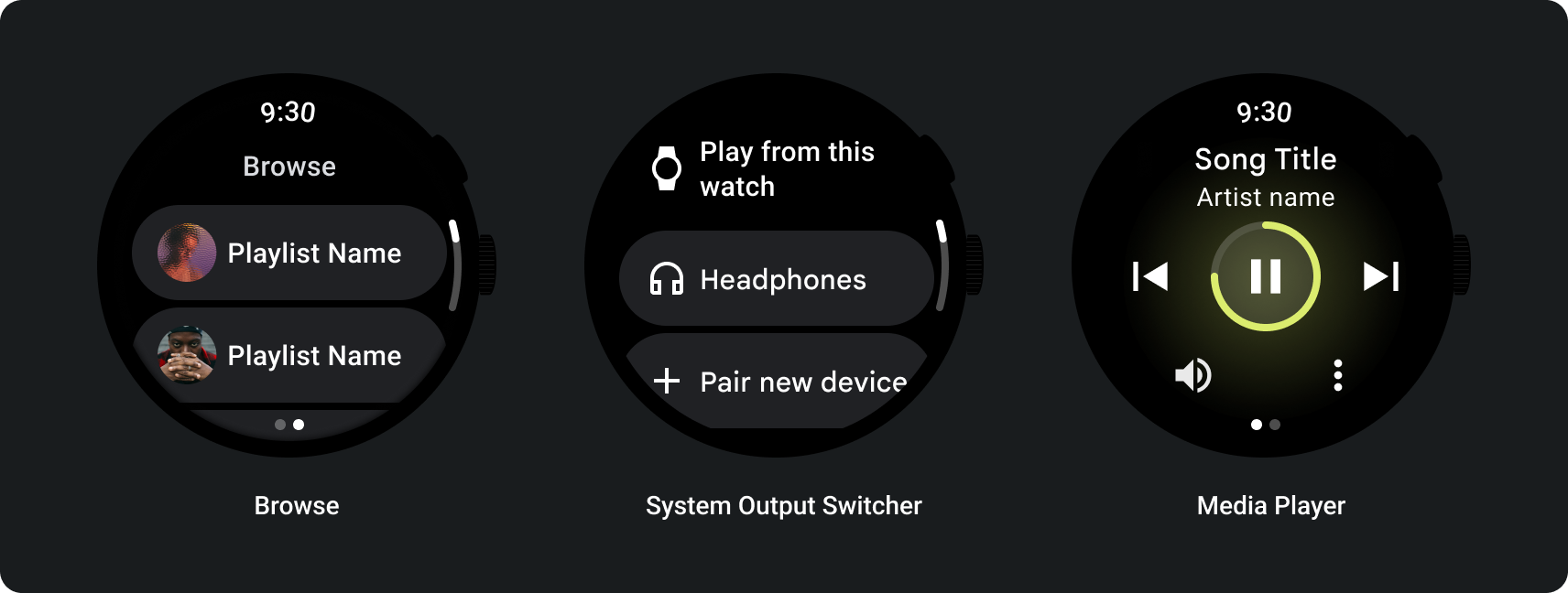
创建满足 Wear OS 设计要求的媒体应用。媒体应用通常包括**浏览**和**实体**页面。

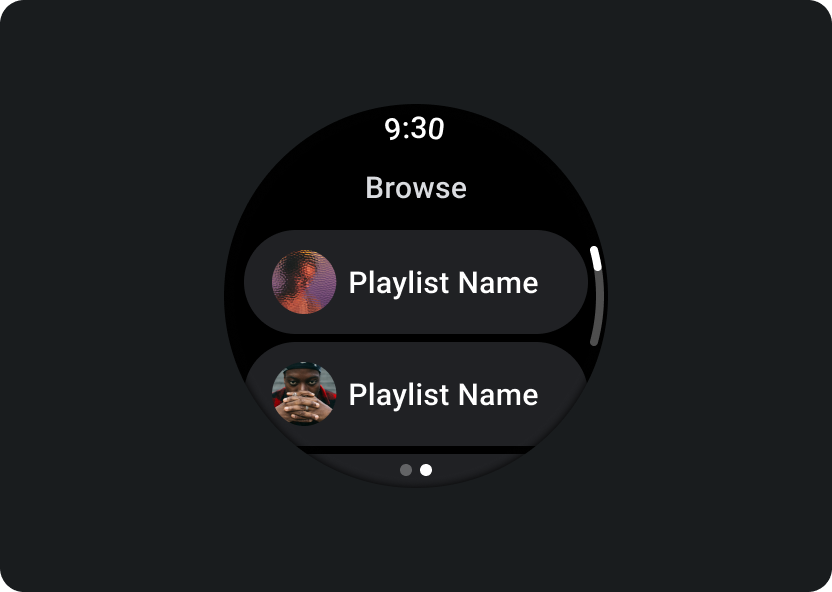
浏览
允许用户查找要播放的媒体。优先显示已下载的项目,以帮助用户快速开始或恢复播放。

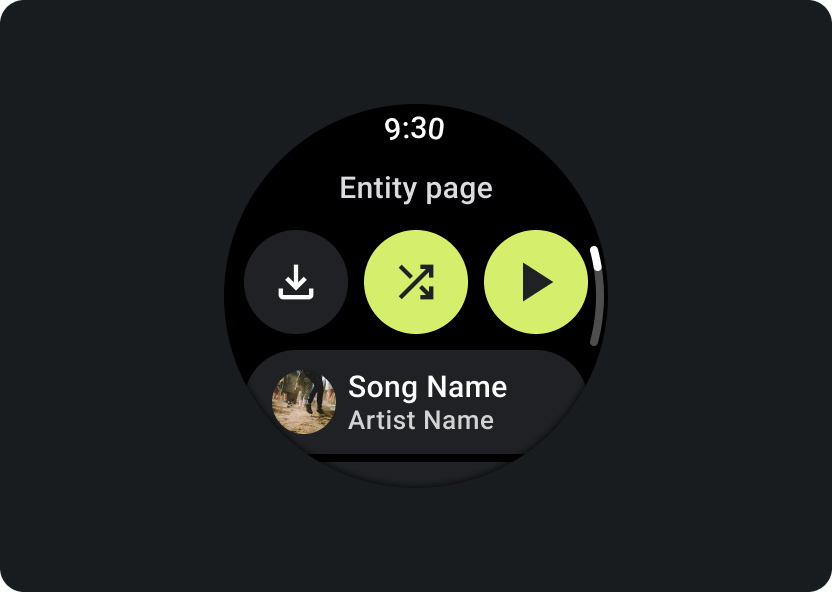
实体
为用户提供有关特定媒体项目的更多信息。重要的上下文和关键操作(例如下载、播放或随机播放)应该易于访问。
减少应用层级并向用户公开媒体。使用扁平的信息架构设计,允许用户快速访问列表并展示缩略图。考虑使用 Wear OS 的自定义设计组件。更多信息,请查看 芯片 和 卡片 的设计建议。
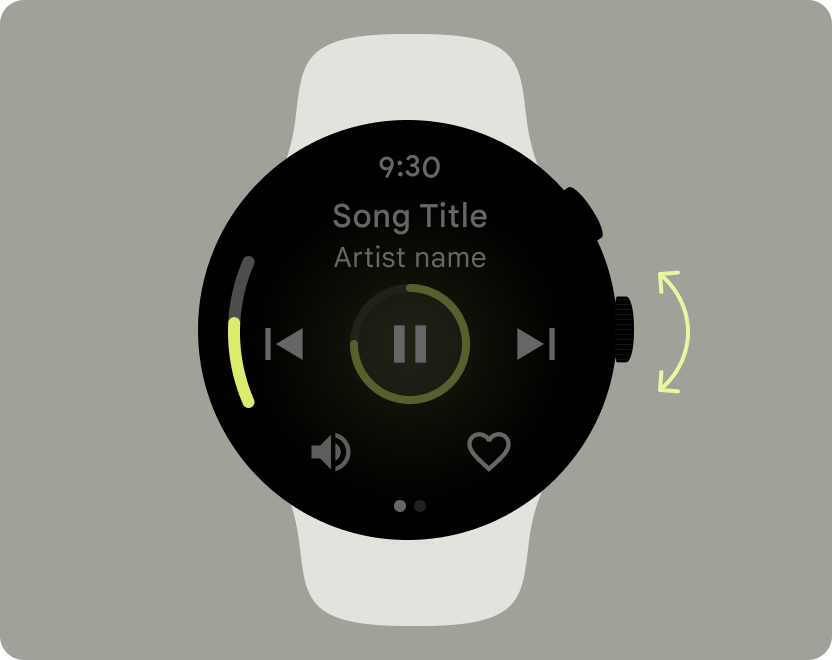
媒体控制屏幕
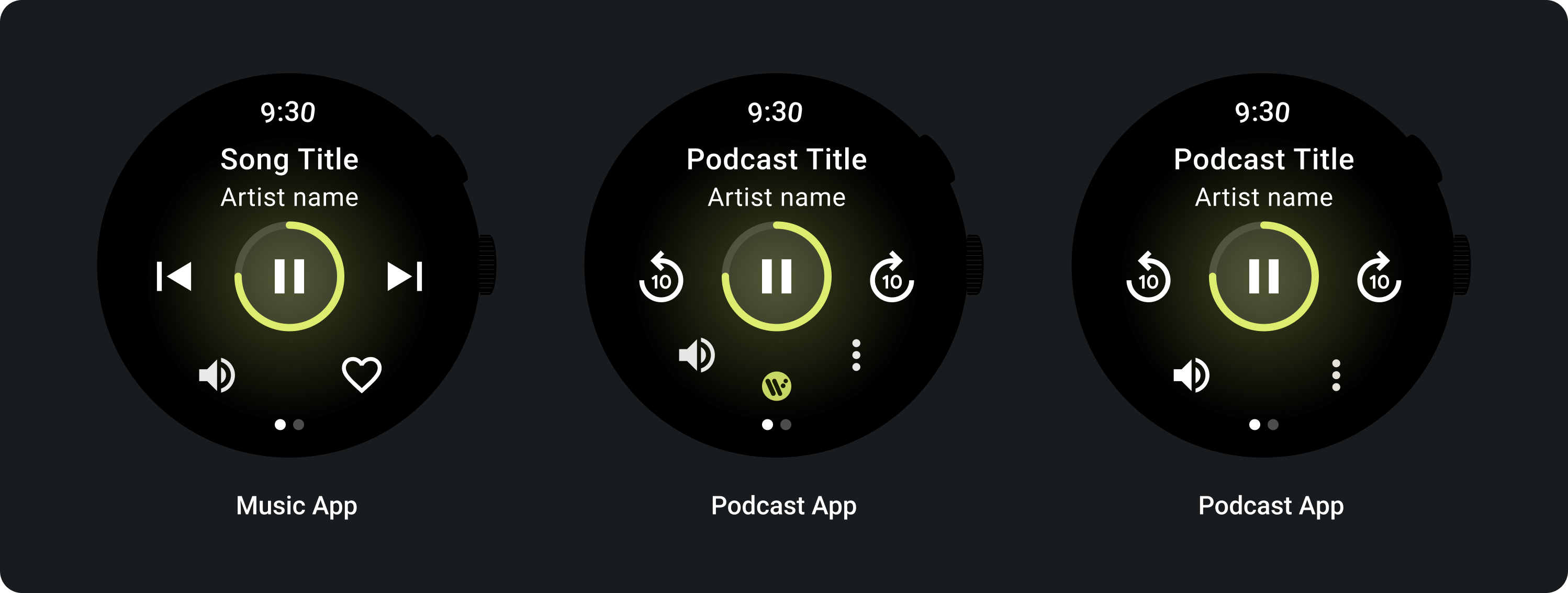
媒体应用还应包含媒体控制屏幕。使用 5 个按钮的布局创建媒体控件。这是为了确保满足最小点击目标。以下是音乐应用和播客应用的媒体控件示例。

根据内容类型调整显示的媒体控件。如果要包含超过 5 个操作,则可以使用三点溢出图标将用户带到其他页面。您可以为您的应用使用自定义图标和字体。

控制音量
音量控制是用户在手表上最重要的媒体控件之一。媒体控件应包含一个音量按钮,以进入音量控制屏幕。
大多数 Wear OS 设备都具有旋转侧键 (RSB) 或表圈。一些 Wear OS 设备还具有其他硬件按钮来控制音量。使用 RSB、表圈或其他按钮来控制音量。仅在旋转 RSB 或表圈时显示指示器,如示例所示。
常见用例
在设计媒体应用时,请务必优先考虑以下重要用例。
- 收听已下载的媒体
- 从手表流式传输音乐
收听已下载的媒体
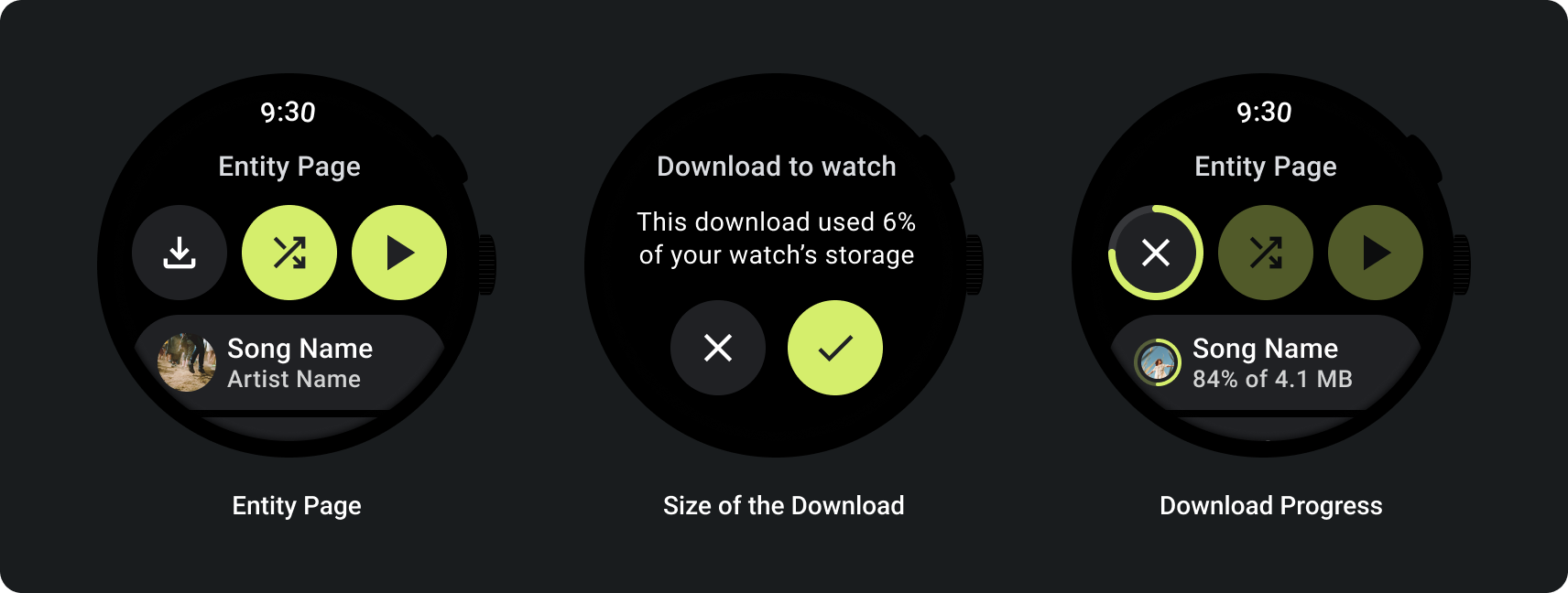
用户应该能够从实体页面手动下载媒体项目。
向用户传达他们正在下载内容的位置、下载进度、所需时间和下载大小,如下例所示。

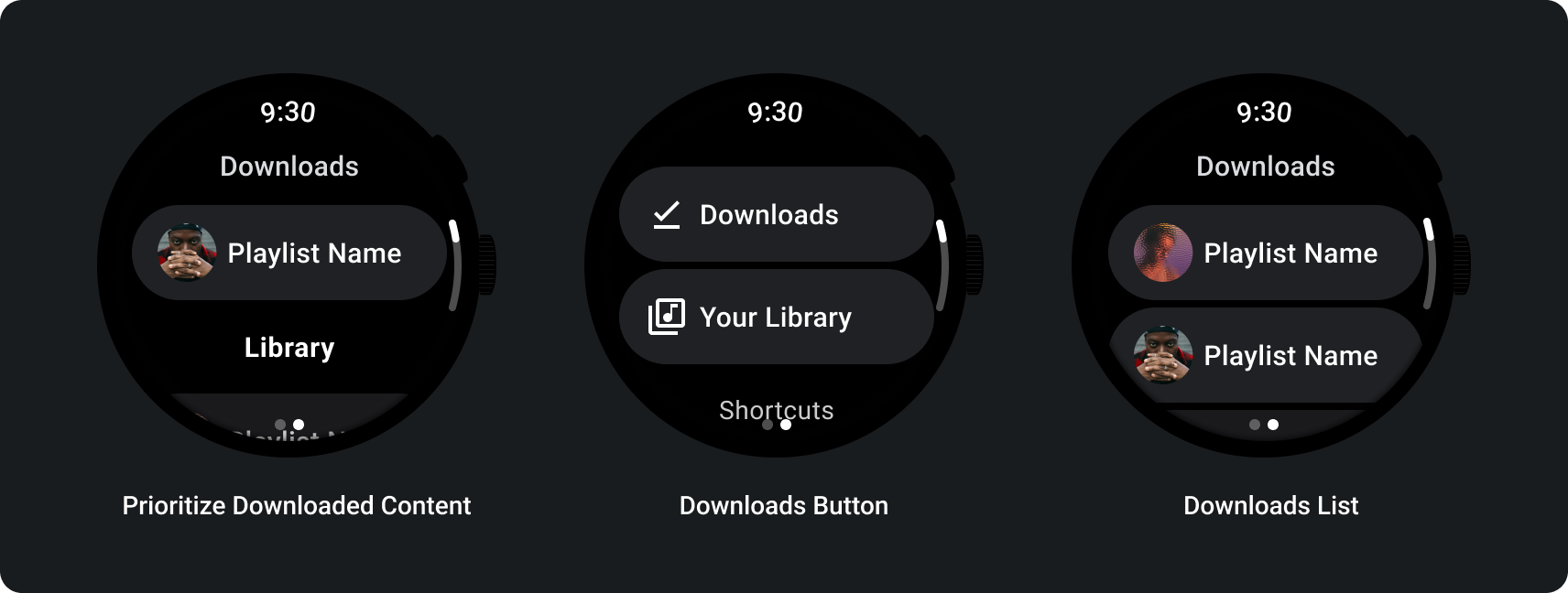
当用户浏览媒体时,显示最近下载的媒体。

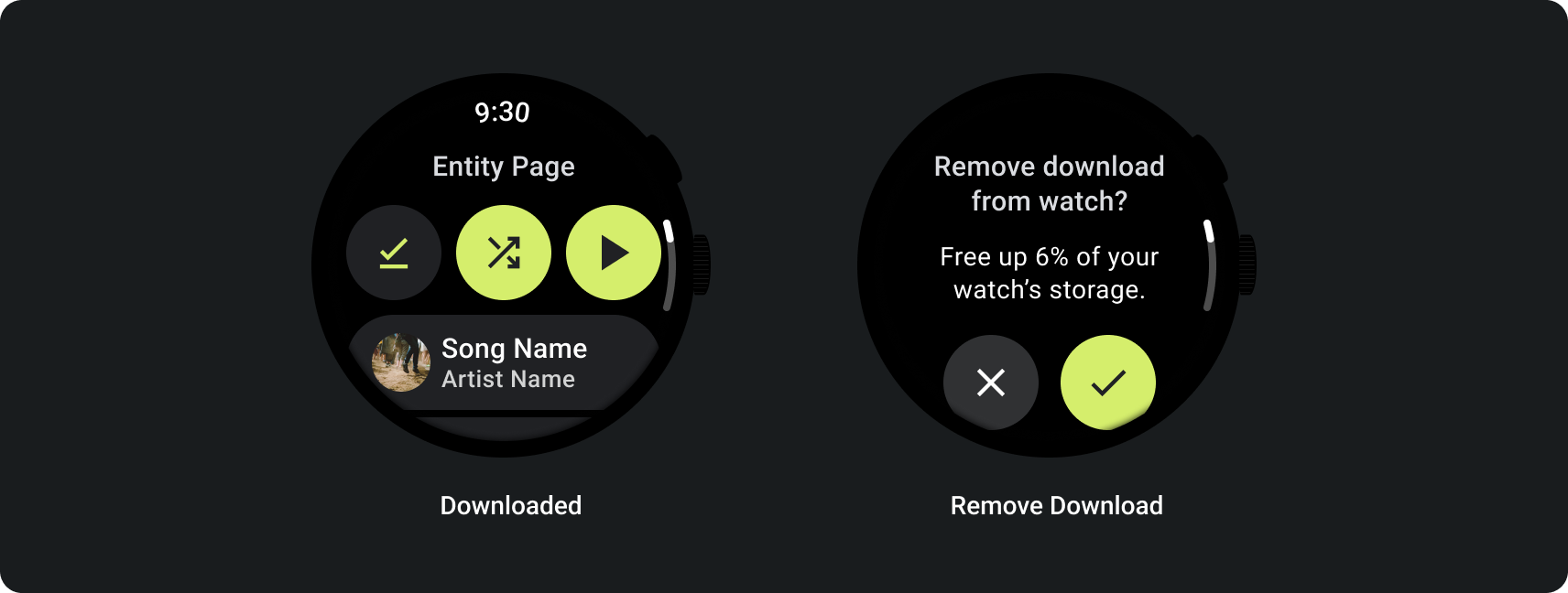
如果内容已下载,则通过显示从手表中删除下载的操作来明确显示这一点。在这种情况下,还必须显示下载在手表上占用了多少空间,如下图所示。

如果源设备是手表,请提示用户在开始收听音乐之前连接耳机。连接耳机后,播放媒体并打开媒体控件。

从手表流式传输音乐
从手表流式传输媒体会严重影响 Wear OS 设备的电池续航时间。当用户选择在 Wear OS 设备上收听时,请优先显示最近使用的下载内容,方法是在浏览列表中显示它们。考虑添加一个按钮,将他们带到完整的下载列表,如下图所示。

更多信息,请参阅 GitHub 上的 媒体工具包。
自适应布局
媒体应用的大屏幕适配仅专注于媒体播放器的体验。所有其他元素都包含在芯片、按钮、对话框和列表页面中,这些页面描述了适应更大屏幕的正确应用程序行为。

按钮配置
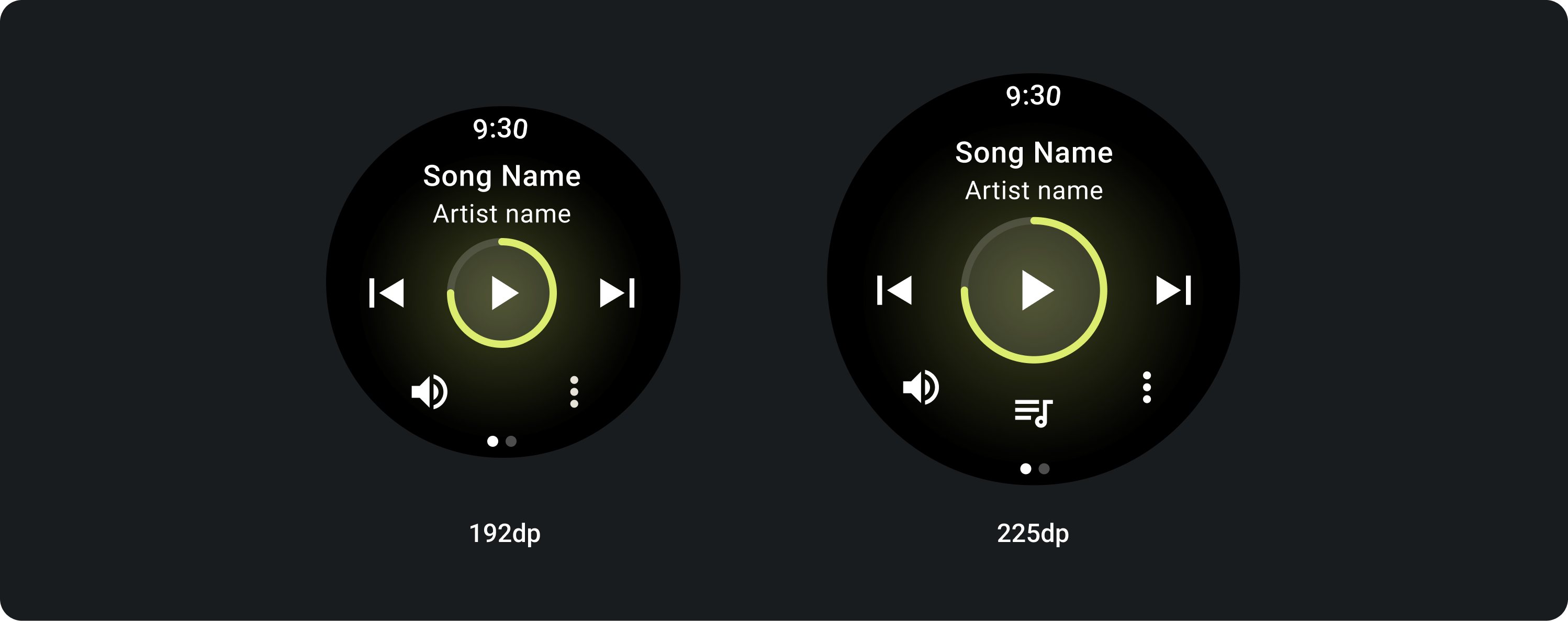
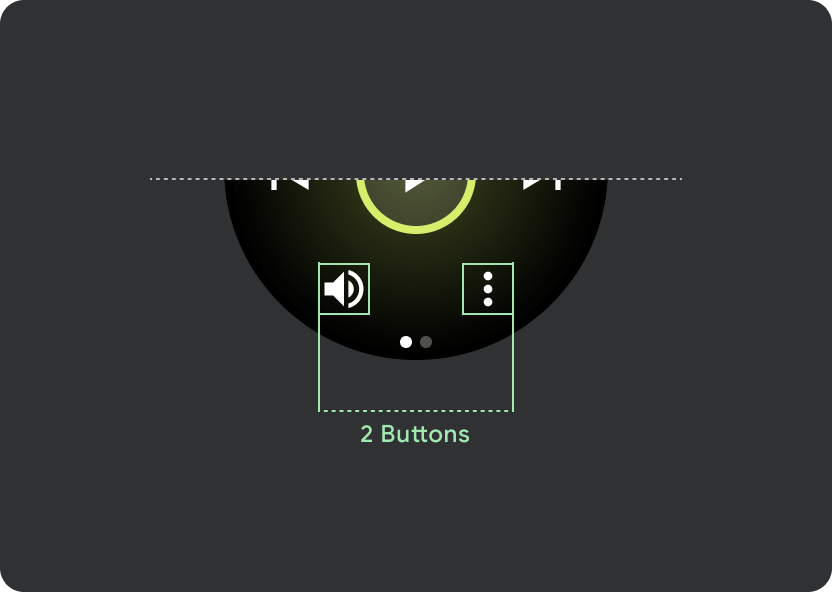
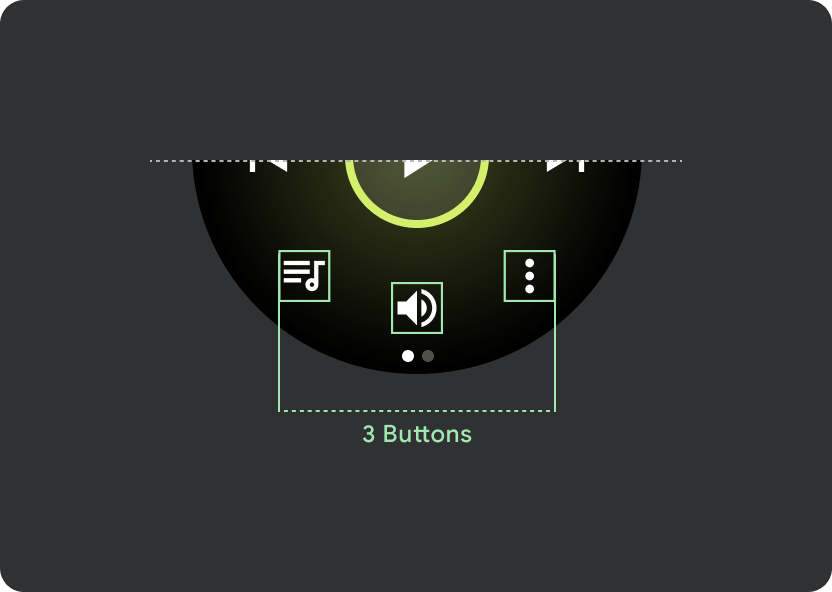
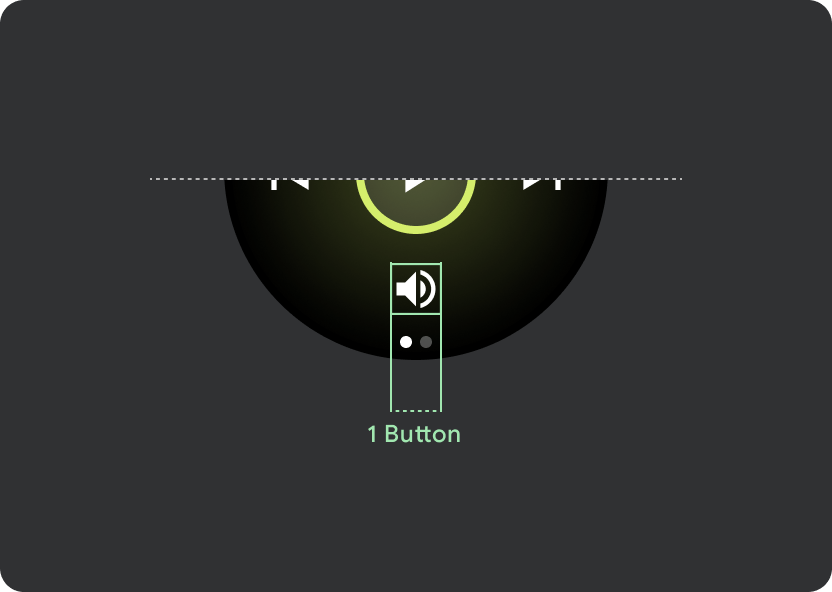
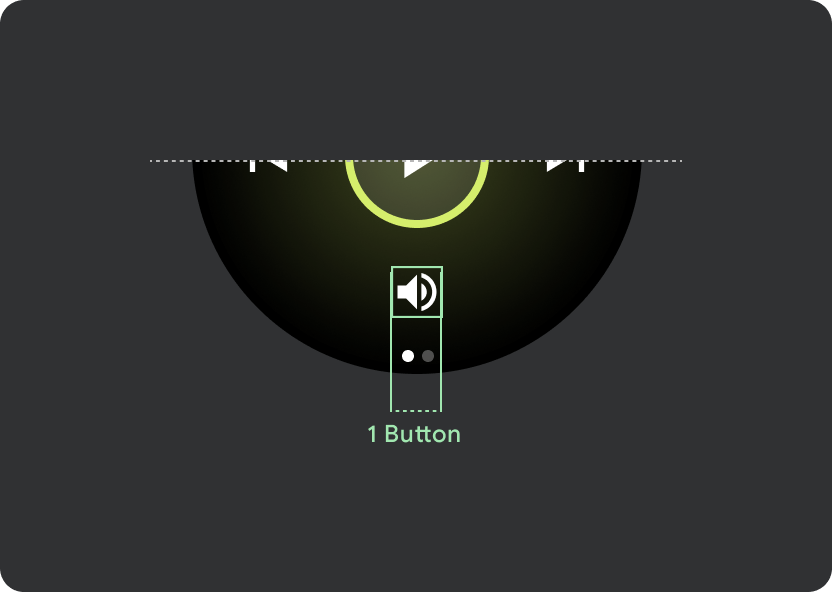
为了遵循触摸目标尺寸原则,在屏幕尺寸小于 225 dp 的 Wear OS 设备上显示 2 个按钮的布局,在屏幕尺寸更大的设备上显示 3 个按钮的布局。下图概述了其他示例,例如 1 个按钮的布局和带有徽标的 2 个按钮的布局。




自适应控制按钮
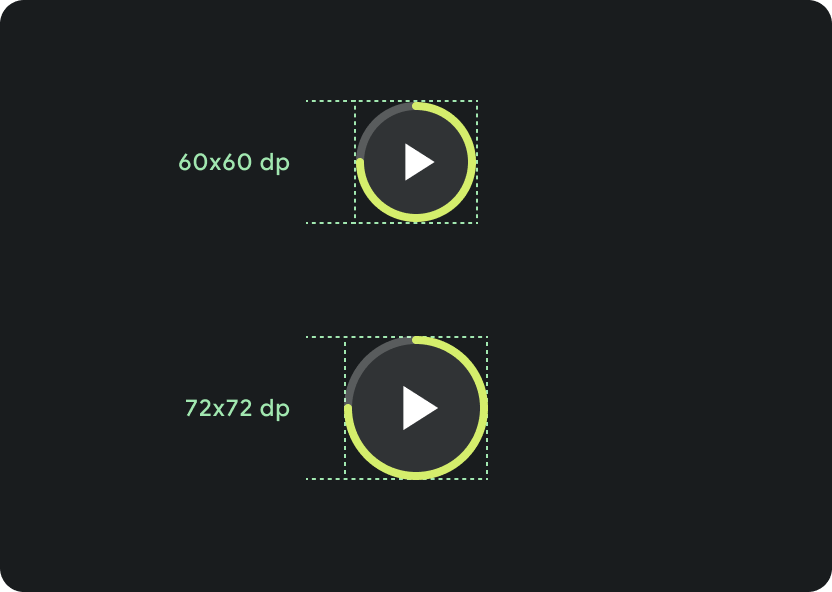
在屏幕尺寸大于 225 dp 的 Wear OS 设备上,主控按钮(播放/暂停)的尺寸从 60 dp 缩放至 72 dp,使中间部分高度为 72 dp,从而增加了其中所有控件的点击目标。这是您将从媒体播放器模板继承的自适应行为。

不同屏幕尺寸下的缩放
< 225 dp:60 dp x 60 dp
> 225 dp:72 dp x 72 dp
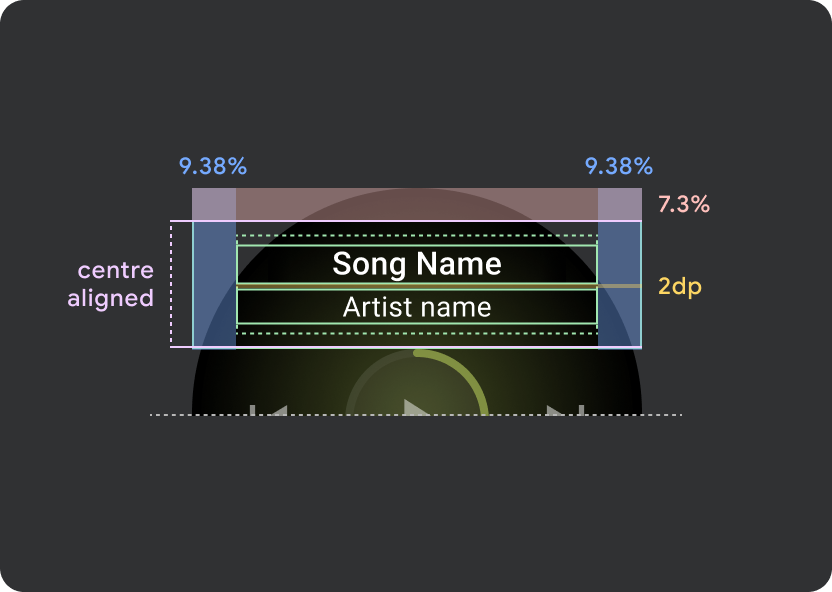
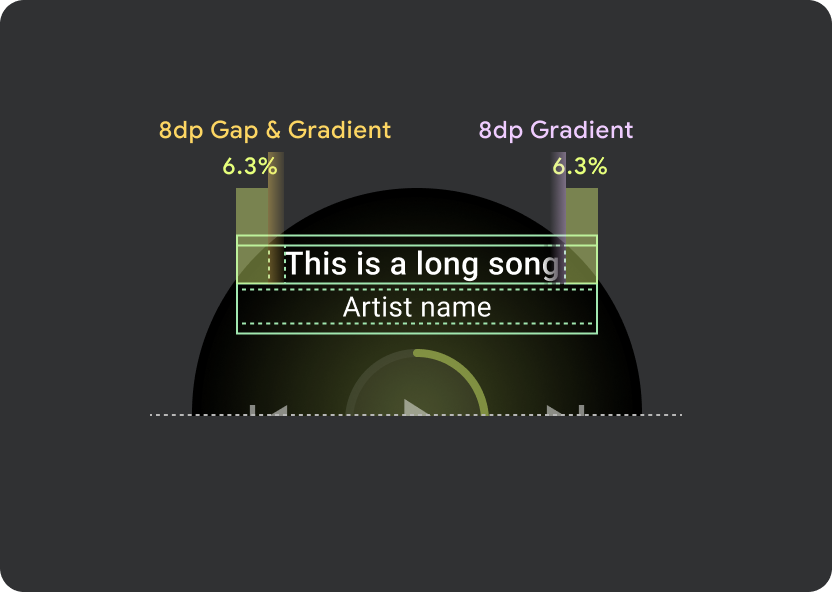
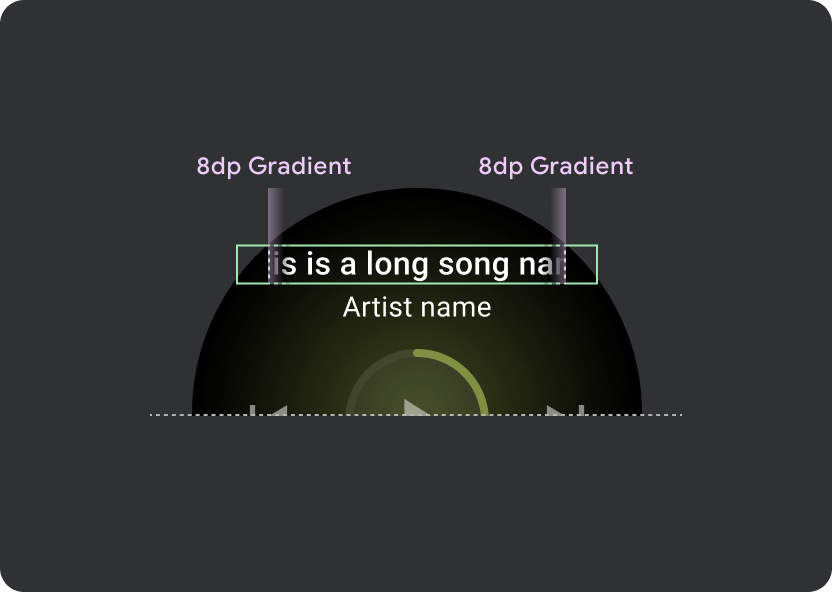
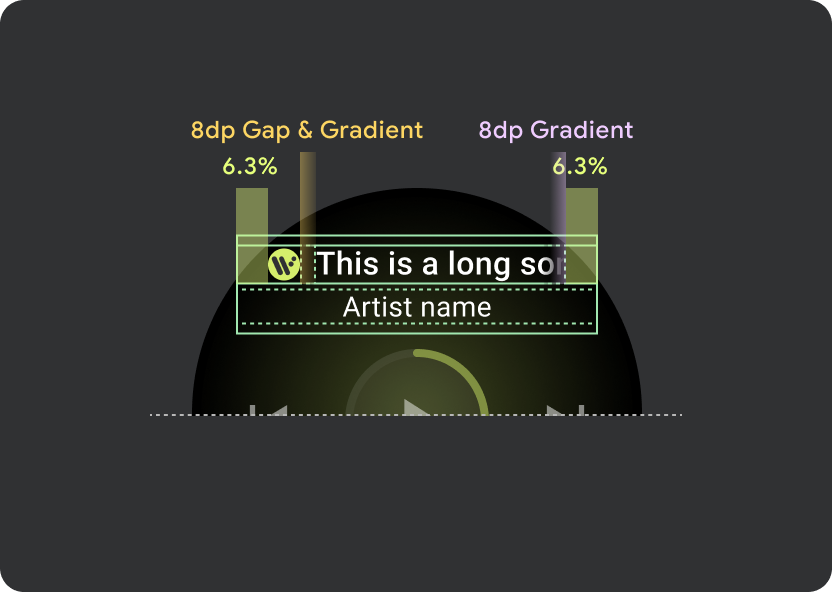
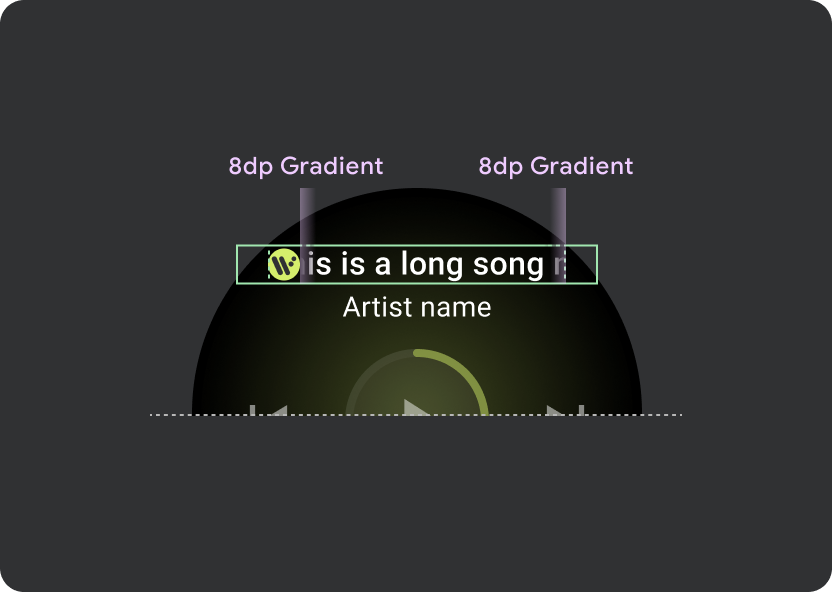
跑马灯行为
在标题内,使用 9.38% 的通用边距,以及 6.3% 的额外**歌曲标题**边距。滚动标题使用 8dp 渐变,如果存在图标,则额外增加 8dp 间隙(带 8dp 渐变)。将任何跑马灯滚动过渡包含在图标下方,图标位置保持固定。

标题原子边距
9.38%
歌曲标题内部边距
6.3%
渐变
8 dp 溢出
额外 8dp 左填充(用于容纳应用图标)
图标间隙
8 dp




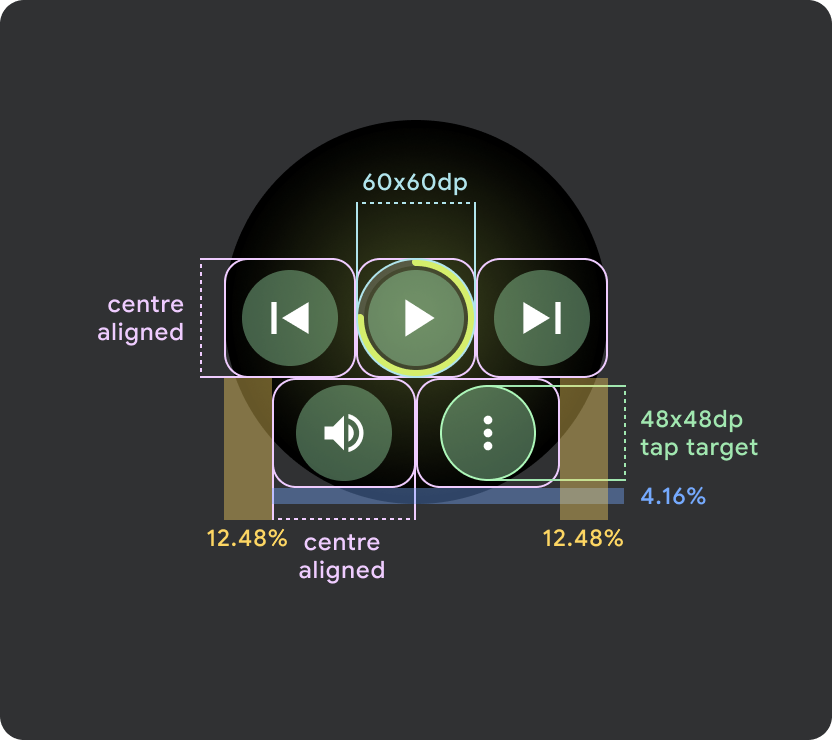
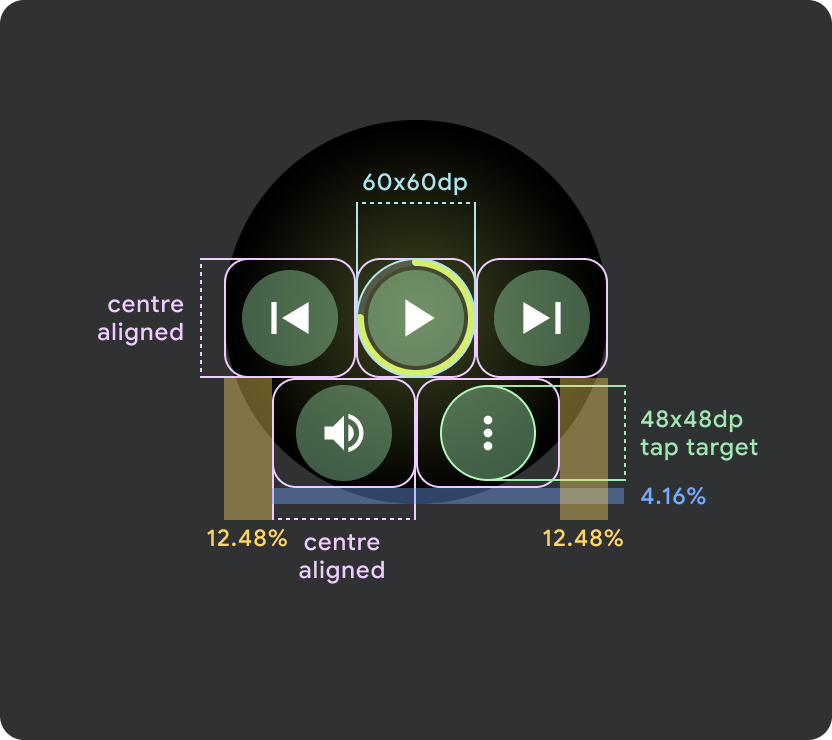
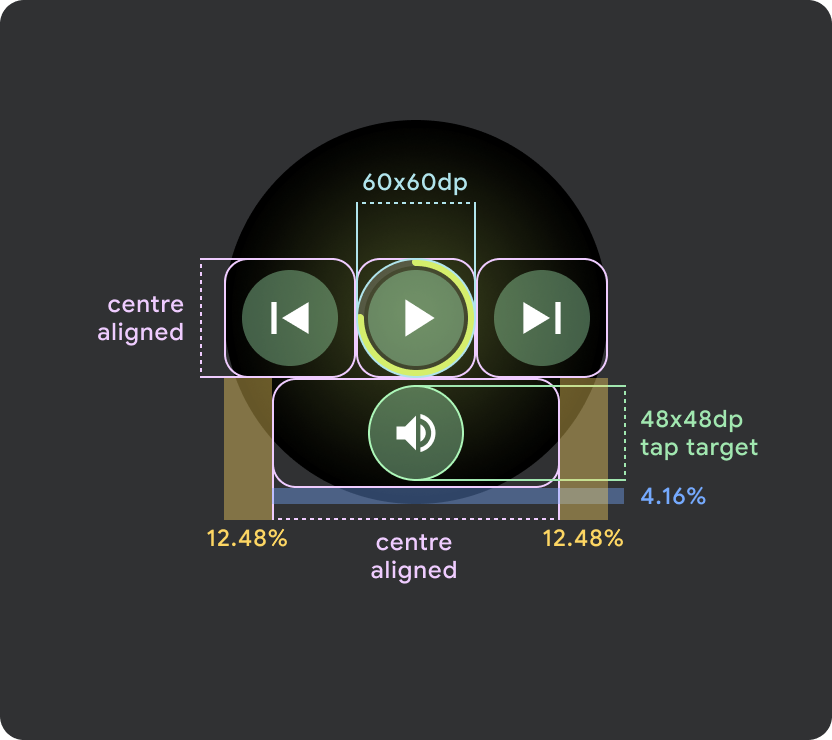
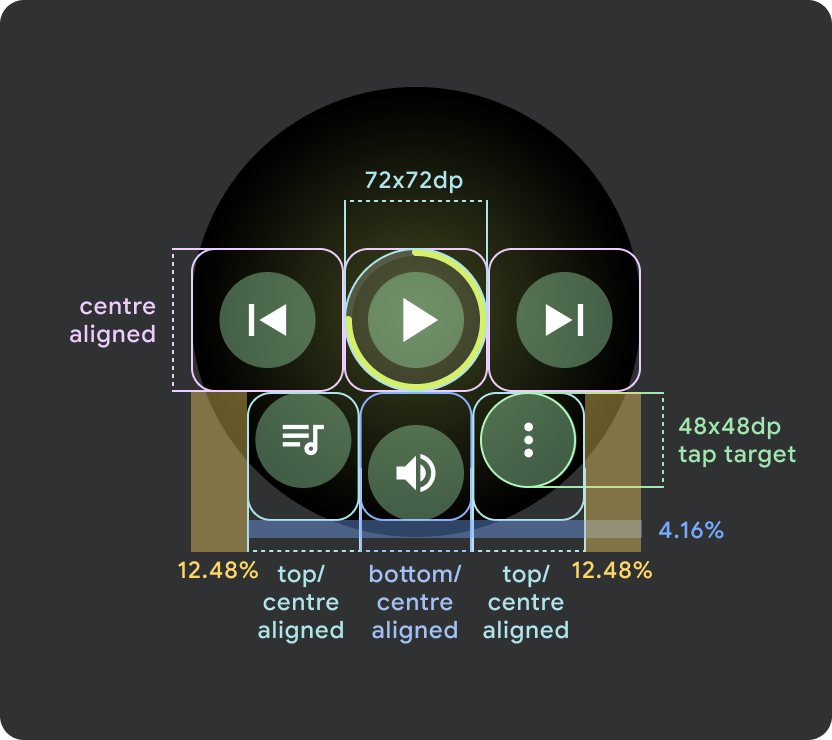
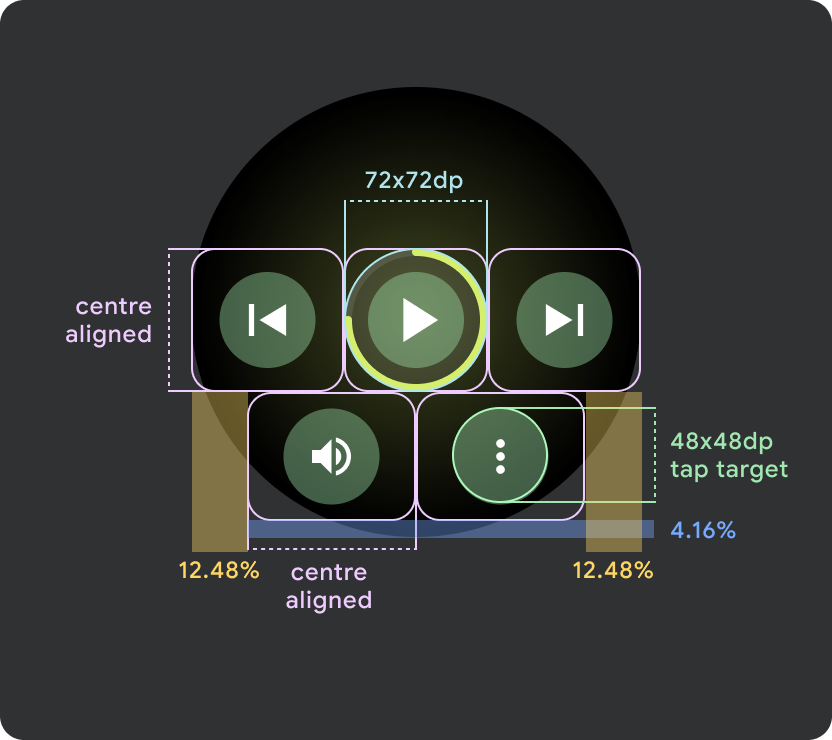
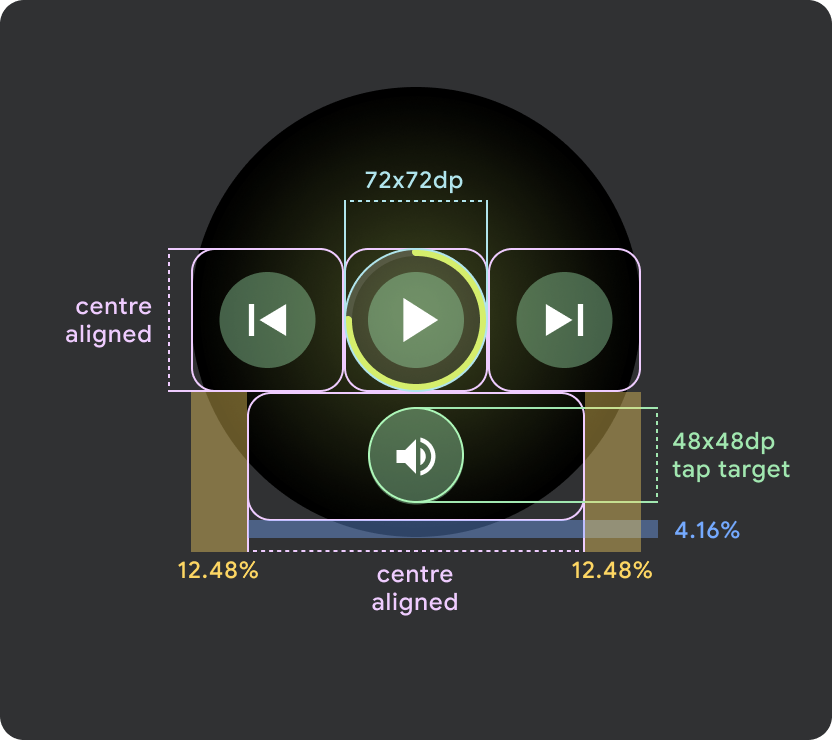
点击目标
在屏幕尺寸更大的 Wear OS 设备上,中间和页脚部分的图标利用额外的空间来增加点击目标尺寸。这意味着,除了固定的控制原子外,“填充可用空间”属性应用于图标容器。



小型 Wear OS 屏幕(<225dp)
- 建议在较小的屏幕上最多使用 2 个按钮,在最小屏幕尺寸上使用 2 个按钮。
- 底部按钮的最小点击目标必须为 48dp(高)x 48dp(宽)。
- 图标应位于点击目标的中间区域。



大型 Wear OS 屏幕/断点(>225dp)
- 建议在较大的屏幕上最多使用 3 个按钮,在这些“较大屏幕”中的最小屏幕上使用 3 个按钮。
- 底部按钮的最小点击目标必须为 48dp(高)x 48dp(宽)。
- 图标应位于点击目标的中间区域(但具有顶部/底部对齐和内部填充以创建圆形效果)。
