Wear OS 的 Material Design 使用较暗的颜色调色板。特别是,您必须为您的应用和磁贴使用黑色背景。
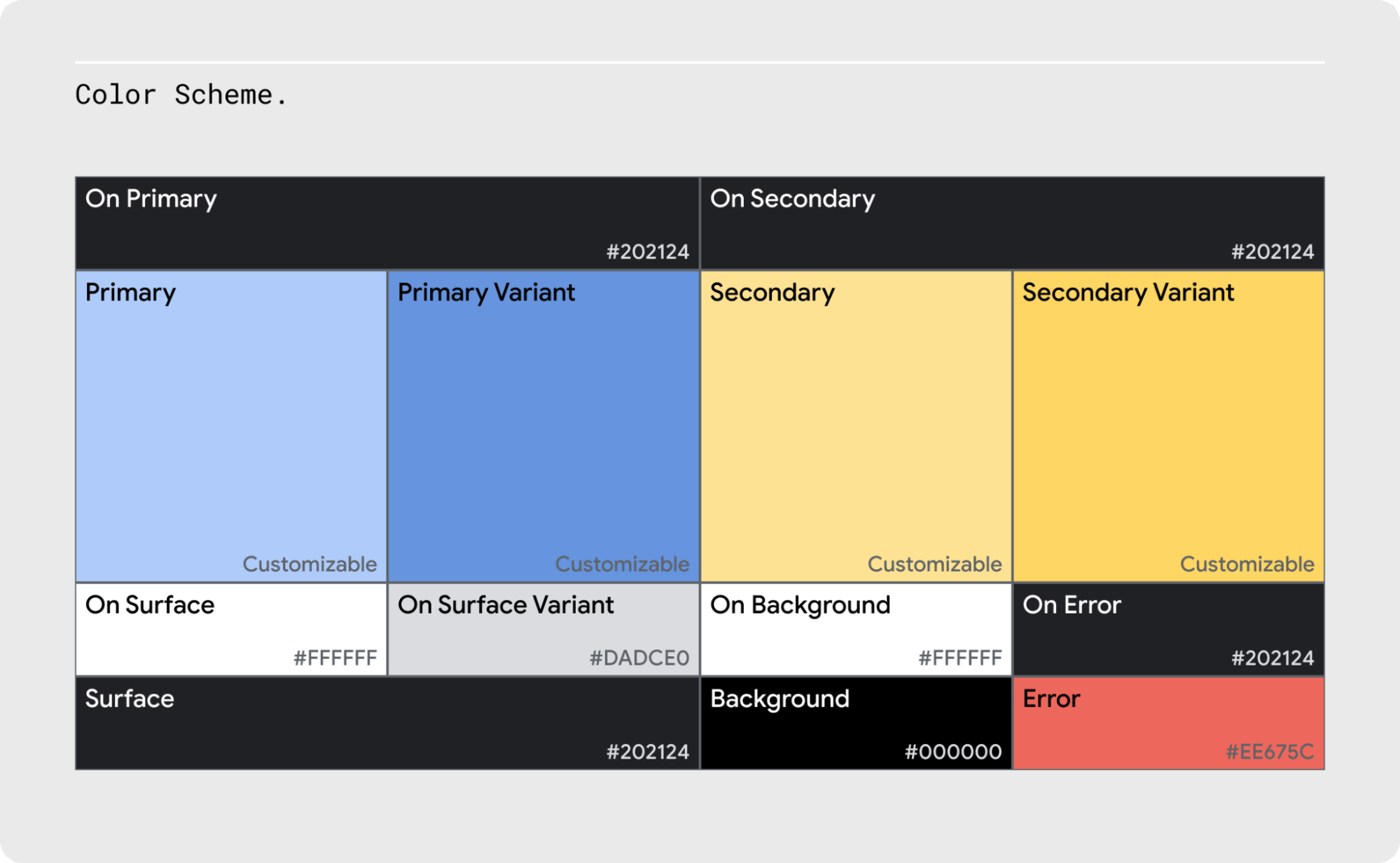
配色方案
Wear OS 配色方案是基于基线 Material Design 颜色主题 创建的。您可以按原样使用该主题,也可以为您的应用自定义。
此主题包括以下内容的默认颜色
- 主要颜色和次要颜色
- 主要颜色和次要颜色的变体
- 其他 UI 颜色,例如背景、表面、错误、排版和图标的颜色

深色主题
所有深色主题颜色都应显示具有足够对比度的元素,满足 WCAG 的 AA 标准,即应用于所有海拔表面时,正文的对比度至少为 4.5:1。
使用去饱和颜色以提高可访问性
深色主题应避免使用饱和颜色,因为它们不符合 WCAG 的可访问性标准,即针对深色表面的正文对比度至少为 4.5:1。饱和颜色在深色背景上还会产生光学振动,这会导致眼睛疲劳。相反,请使用去饱和颜色作为更易读的替代方案。

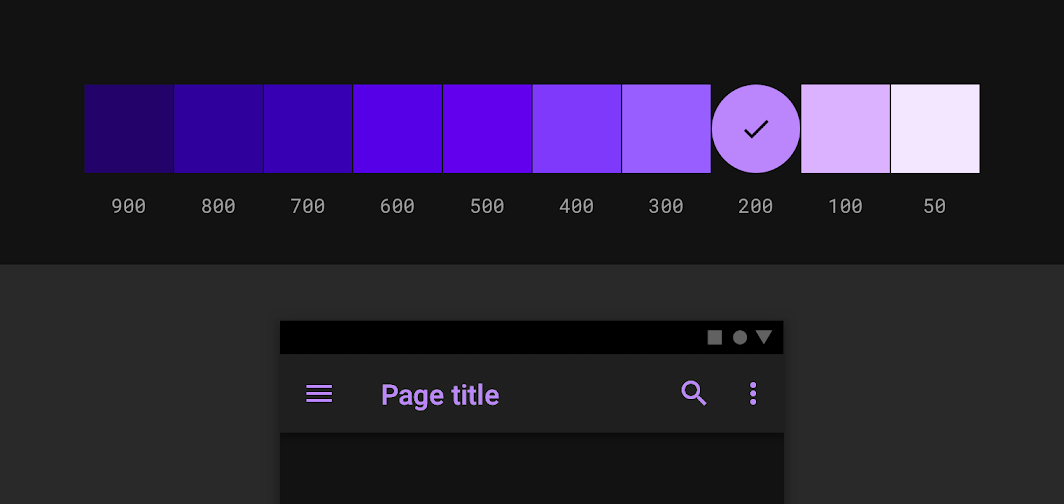
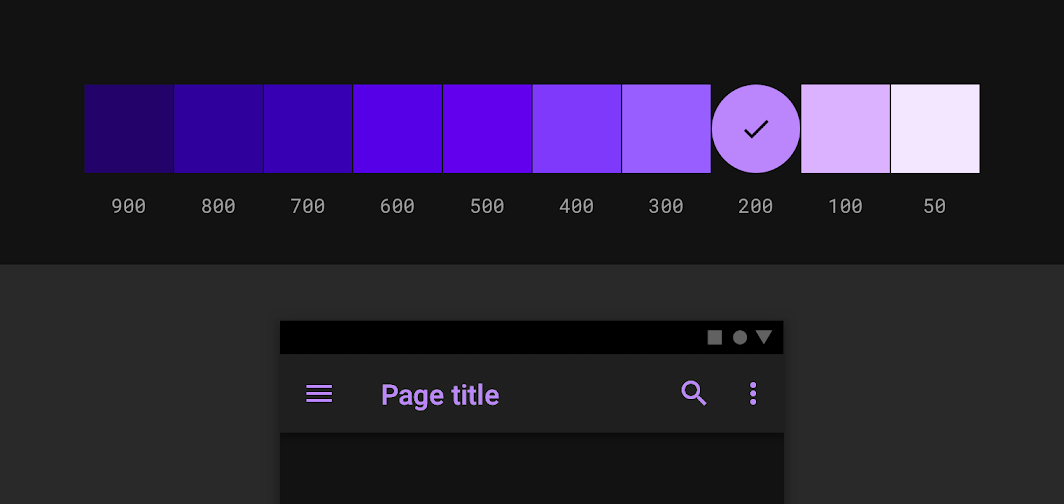
图 1. 来自您的调色板的饱和度较低的颜色可以提高易读性。

图 2. 避免在深色背景上使用饱和颜色。
主要颜色
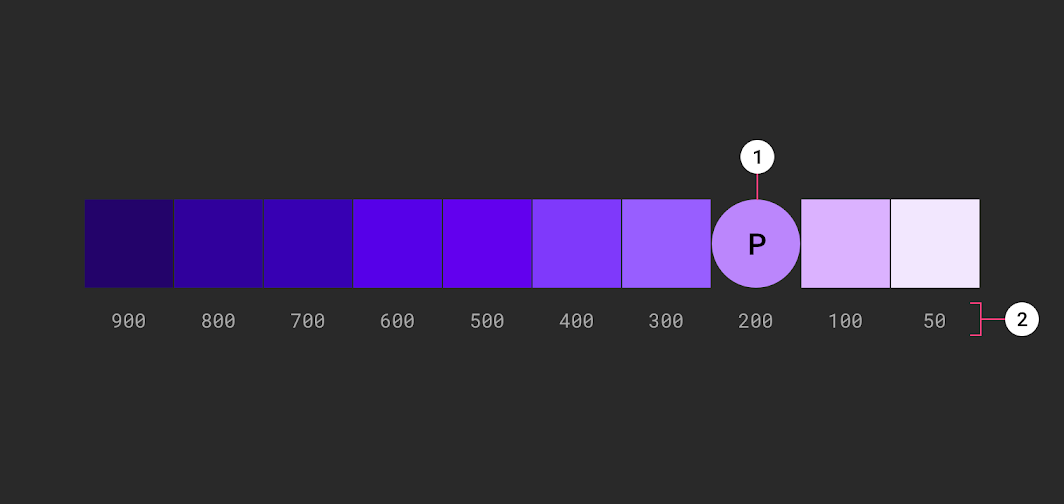
主要颜色是在应用的屏幕和组件中显示最频繁的颜色。基线 Material Design 深色主题使用 200 色调作为主要颜色。这满足了 WCAG 的 AA 标准,即在所有海拔表面上,普通文本的对比度至少为 4.5:1。

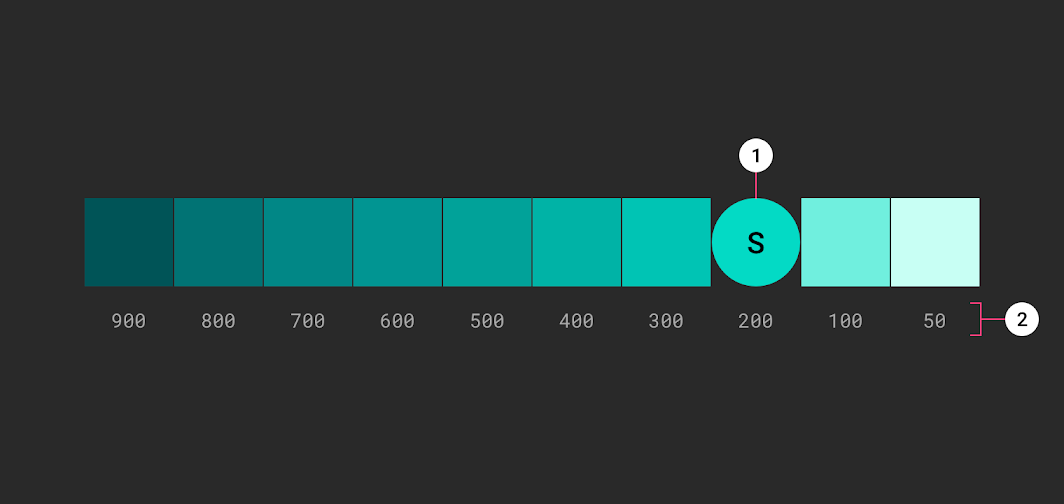
图 3. 深色主题中的主要调色板示例。1. 主要颜色指示器 2. 色调变体
次要颜色
次要颜色可用于突出 UI 的特定部分。在深色主题中,可以对次要颜色进行去饱和处理以满足 4.5:1 的对比度级别。
在图 4 中,1) 指示次要颜色指示器,2) 指示色调变体。

图 4. 深色主题中的次要调色板示例。
强调色
在深色主题中,深色表面占据了 UI 的大部分。强调色通常为浅色(去饱和的柔和色)或亮色(饱和的鲜艳颜色)。这有助于突出显示的元素脱颖而出。谨慎使用强调色来突出显示关键元素,例如文本或按钮。
查找强调色 使用 颜色调色板生成器 创建或查看颜色主题。颜色调色板生成器还会创建色调调色板,这些调色板是从您的主要颜色和次要颜色创建的一系列从浅到深的颜色变化。为您的深色主题选择这些变化。
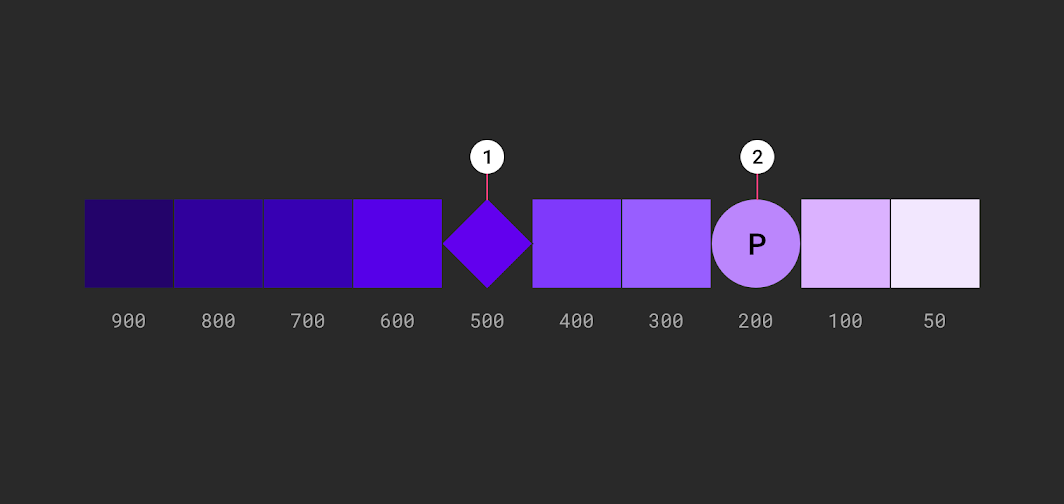
在图 5 中,1) 指示默认主题主要颜色指示器,2) 指示深色主题主要颜色指示器。

图 5. 为了在深色主题中提供更大的灵活性和可用性,建议使用较浅的色调 (200-50),而不是饱和的色调 (900-500)。
将较暗光谱的颜色用于 UI 的大部分区域,例如背景颜色。将较浅的颜色保留用于强调色和 UI 元素。
