
Wear OS 生态系统由各种屏幕尺寸的设备组成。利用自适应 UI 原则对于为所有用户提供最高质量的体验至关重要。
什么是自适应 UI?
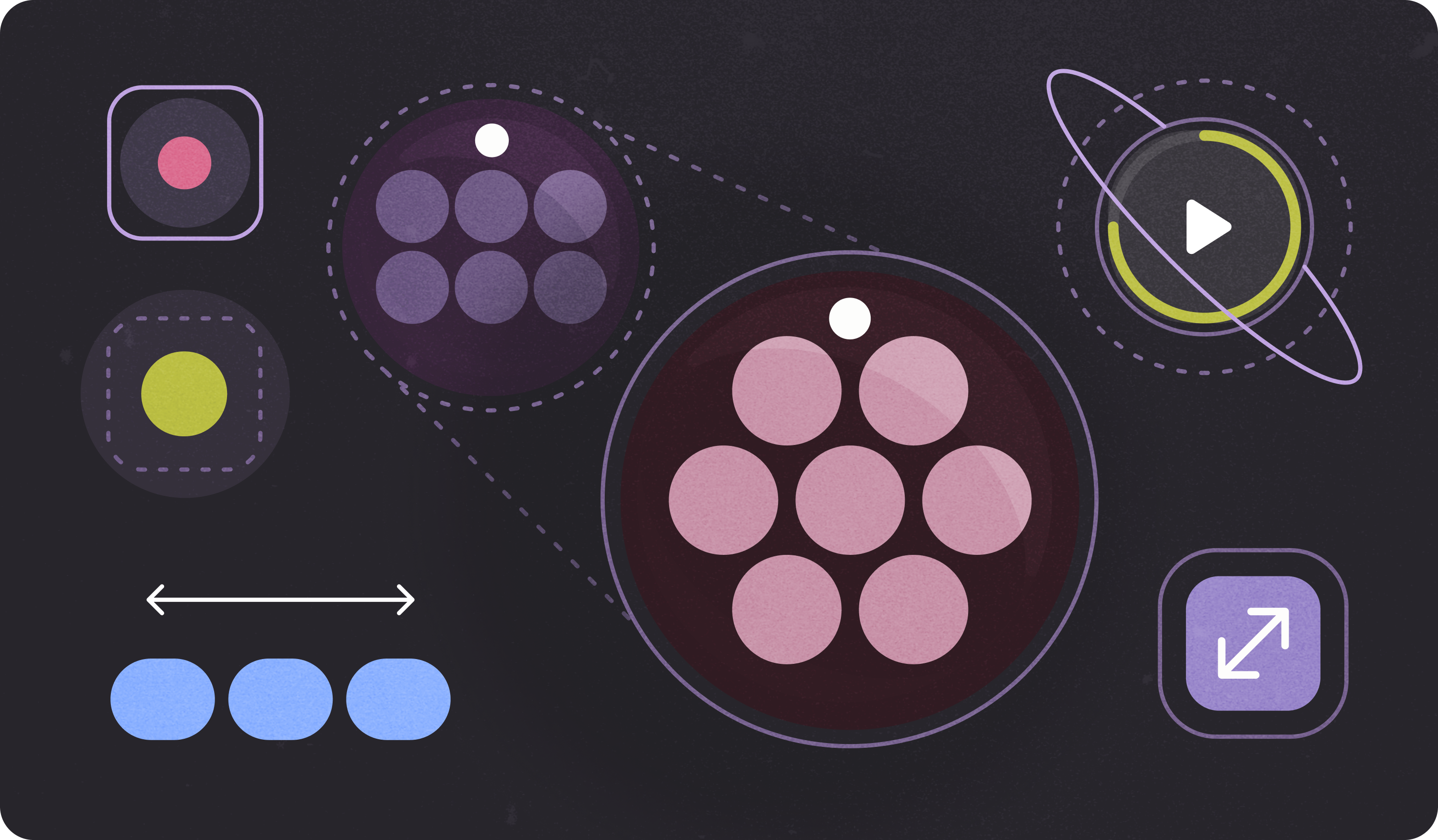
自适应 UI 会拉伸和更改,以最大程度地利用所有可用的屏幕空间,无论它们在什么尺寸的屏幕上呈现。
自适应 UI 会做出响应式变化,使用直接构建到布局逻辑中的组件和方法。这些布局还利用屏幕尺寸断点(在不同的屏幕尺寸上应用不同的设计)为用户创造更丰富的体验。
关键屏幕尺寸

了解在设计新体验时需要牢记的关键参考尺寸。
布局类型
在为圆形屏幕上的自适应布局设计时,滚动和非滚动视图对缩放 UI 元素以及维护平衡的布局和构图都有独特的需求。

滚动视图
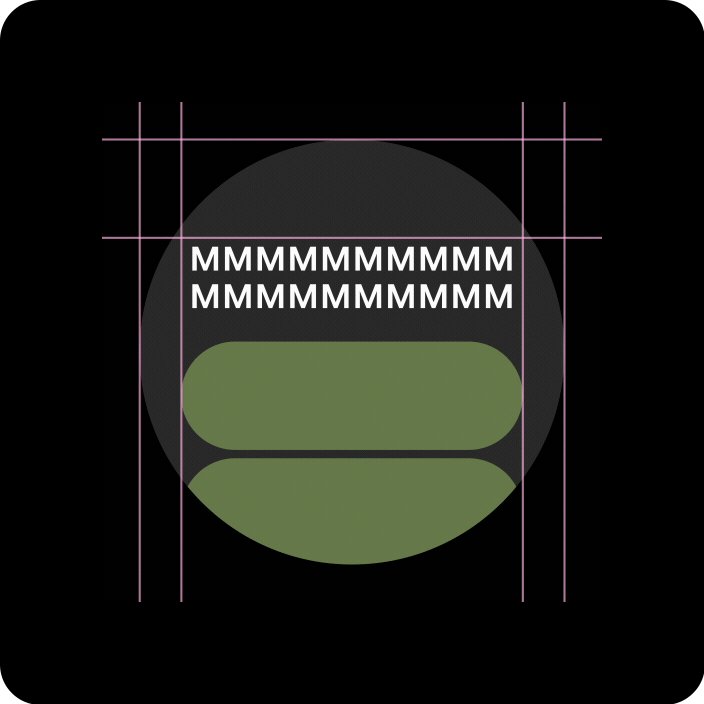
所有顶部、底部和侧边距都应以百分比定义,以避免裁剪并提供元素的比例缩放。
所有顶部、底部和侧边距都应以百分比定义,以避免裁剪并提供元素的比例缩放。

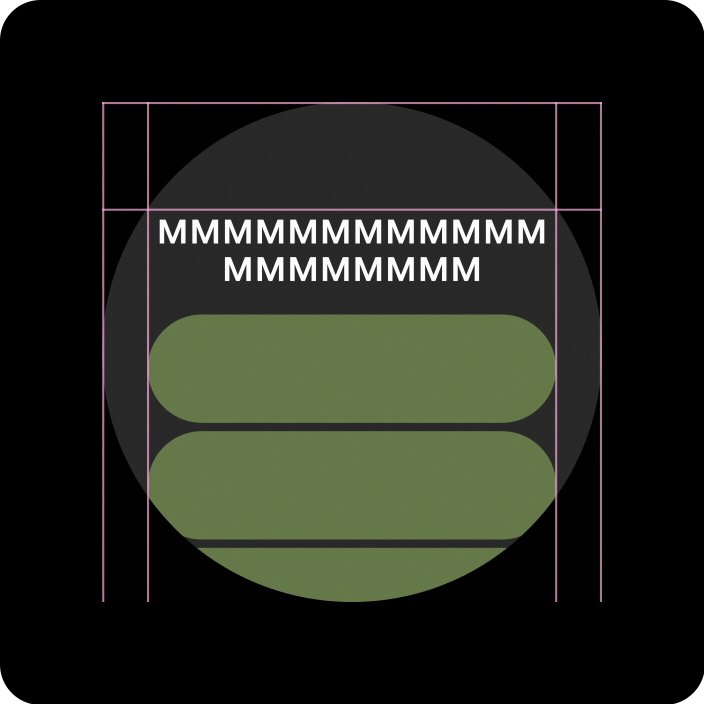
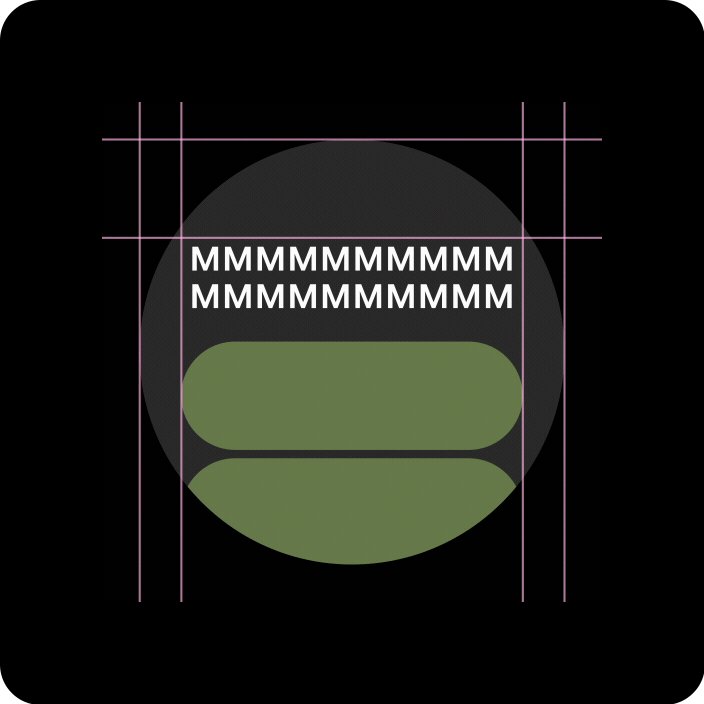
非滚动视图
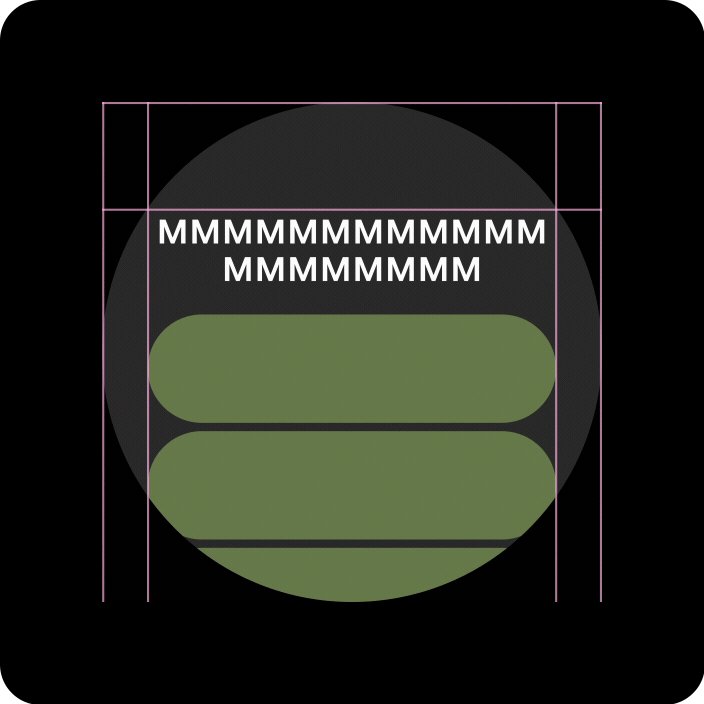
所有边距都应以百分比定义,并且应定义垂直约束,以便中间的主要内容可以拉伸以填充可用区域。
所有边距都应以百分比定义,并且应定义垂直约束,以便中间的主要内容可以拉伸以填充可用区域。
通过自适应布局和设计实践增加价值
在为圆形屏幕上的自适应布局设计时,滚动和非滚动视图对缩放 UI 元素以及维护平衡的布局和构图都有独特的需求。
以下图片是一些广泛的建议;示例仅供说明。查看每个组件或表面页面以获取详细的、上下文的、响应式的指南。

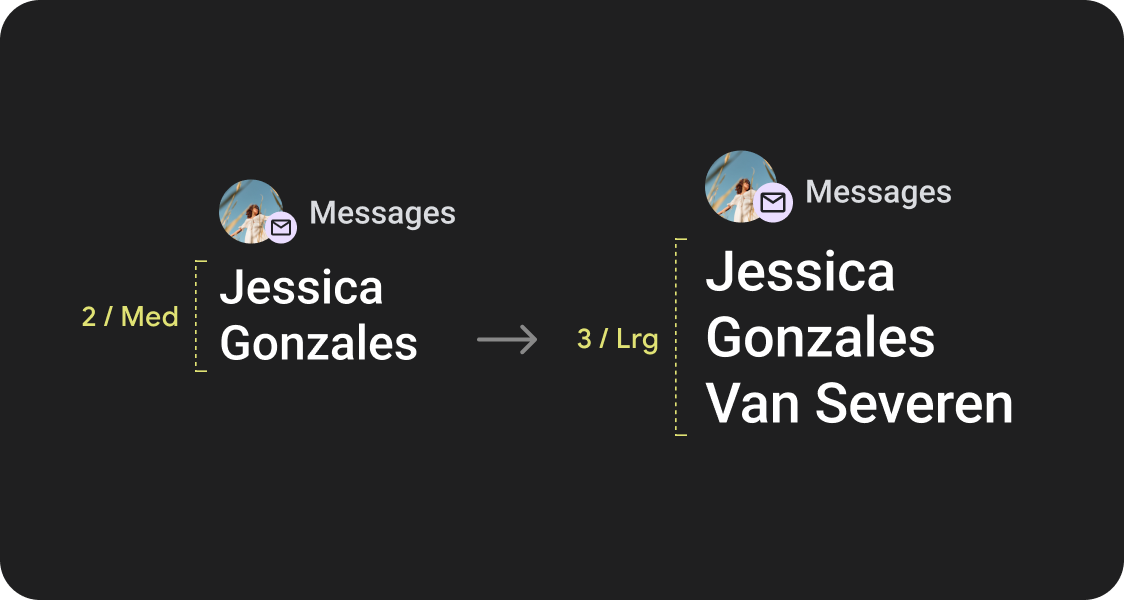
一眼看到更多内容
响应式布局允许更多芯片、更多卡片、更多文本行和更多按钮适合单个屏幕。
响应式布局允许更多芯片、更多卡片、更多文本行和更多按钮适合单个屏幕。

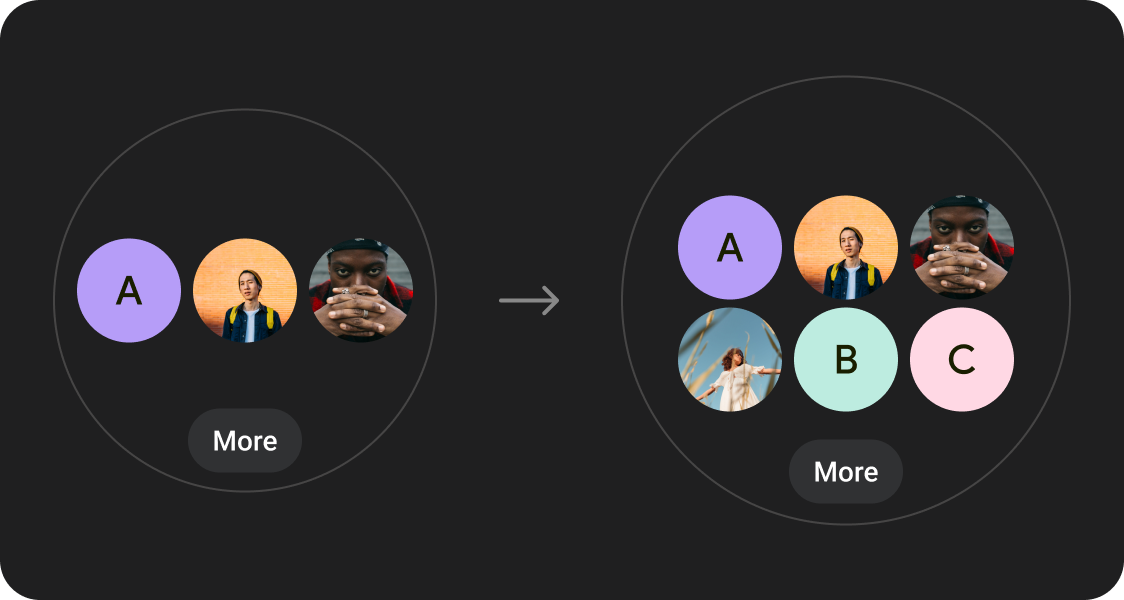
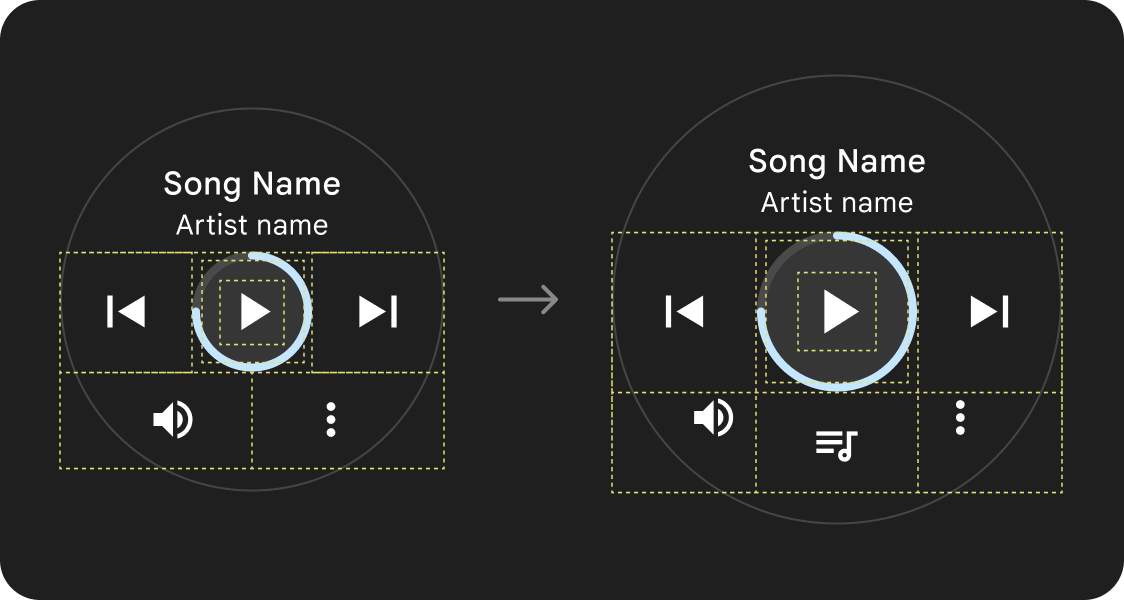
更多内容元素可见
在定义的屏幕尺寸断点处利用新的布局,以便在可能的情况下引入新内容,从而为具有更大屏幕尺寸的设备上的用户提供额外的价值。
在定义的屏幕尺寸断点处利用新的布局,以便在可能的情况下引入新内容,从而为具有更大屏幕尺寸的设备上的用户提供额外的价值。

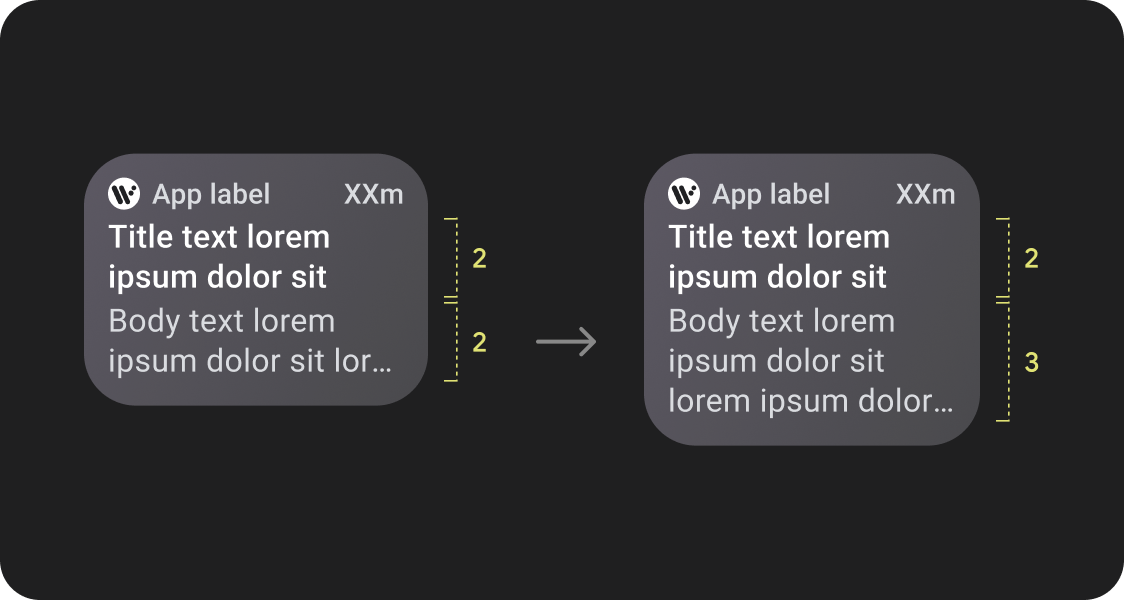
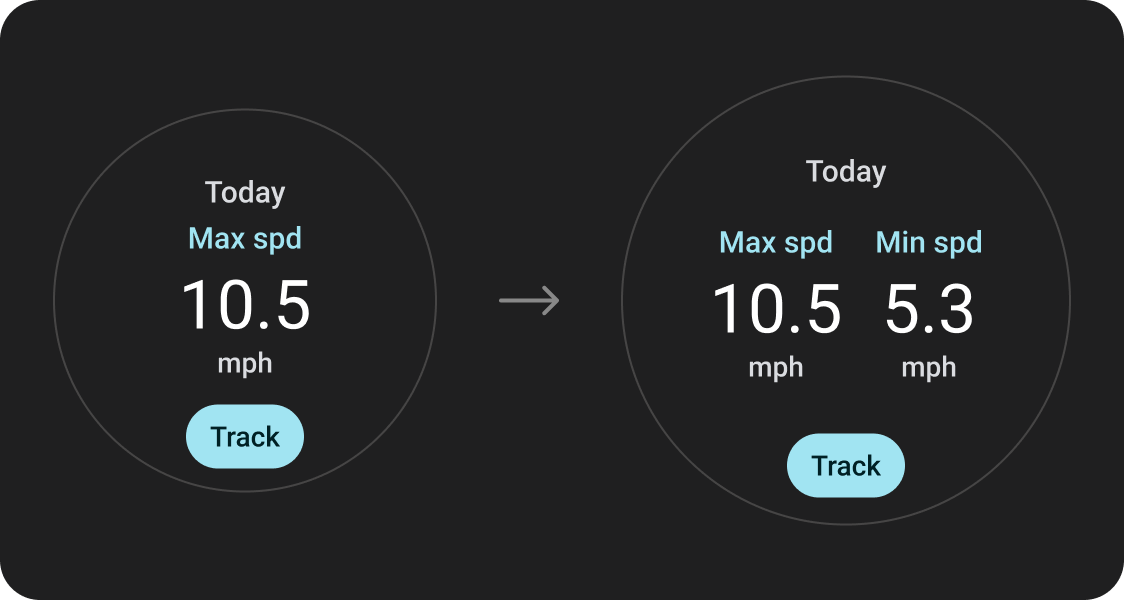
改进可读性
使用额外的屏幕空间提供更大的容器、更大的文本、更厚的圆环和更细粒度的的视觉化数据,以便为用户提供更好的可读性。
使用额外的屏幕空间提供更大的容器、更大的文本、更厚的圆环和更细粒度的的视觉化数据,以便为用户提供更好的可读性。

改进可用性
使用额外的屏幕空间提供更大的点击目标、更好的视觉层次结构以及内容项之间的额外空间,使界面更易于且更舒适地进行交互。
使用额外的屏幕空间提供更大的点击目标、更好的视觉层次结构以及内容项之间的额外空间,使界面更易于且更舒适地进行交互。

优化组合
利用我们更新的组件和模板,为我们在所有屏幕尺寸上的 UI 提供更好的外观和手感。
利用我们更新的组件和模板,为我们在所有屏幕尺寸上的 UI 提供更好的外观和手感。
应用质量

我们的质量指南分为三个级别。通过满足所有三个层级的指南,为您的用户提供最佳体验。
|
适用于所有屏幕尺寸 |
响应式和优化 |
自适应和差异化 |
利用既定的规范布局

使用既定的规范布局,帮助您的 UI 在一系列设备尺寸之间平滑地适应。
我们的规范布局经过精心设计,可在所有屏幕尺寸上提供高质量的体验。
