滑块
使用收藏集保持井然有序 根据您的偏好保存和分类内容。

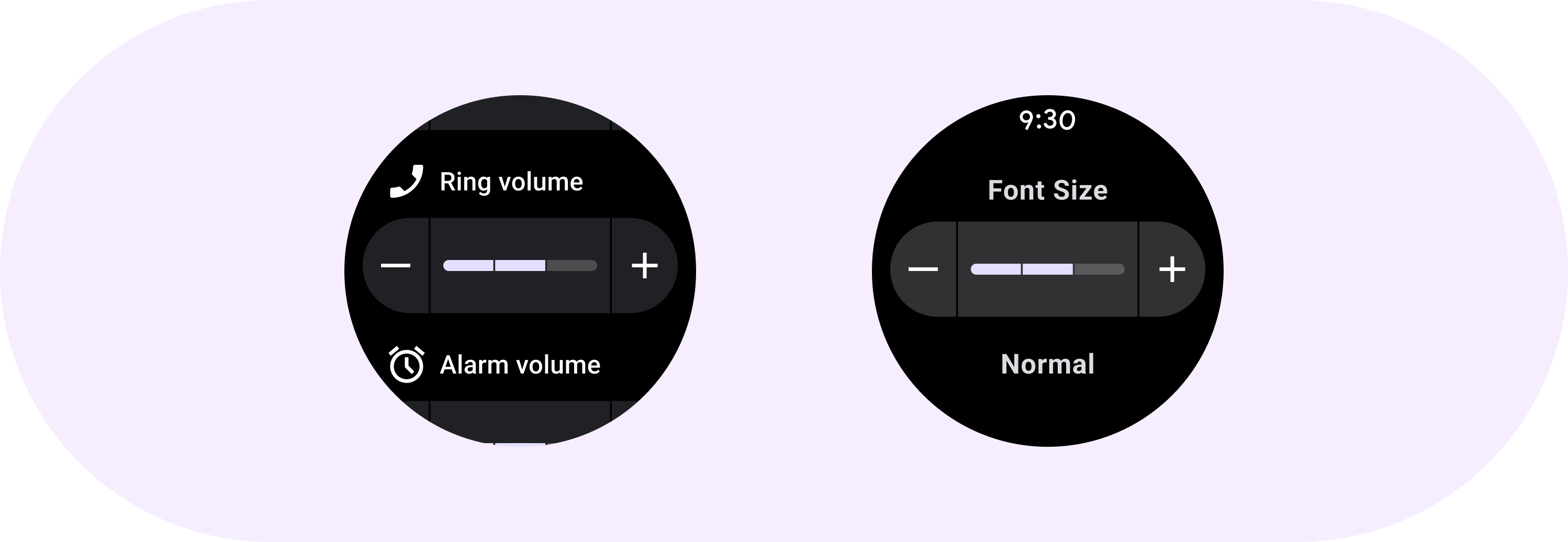
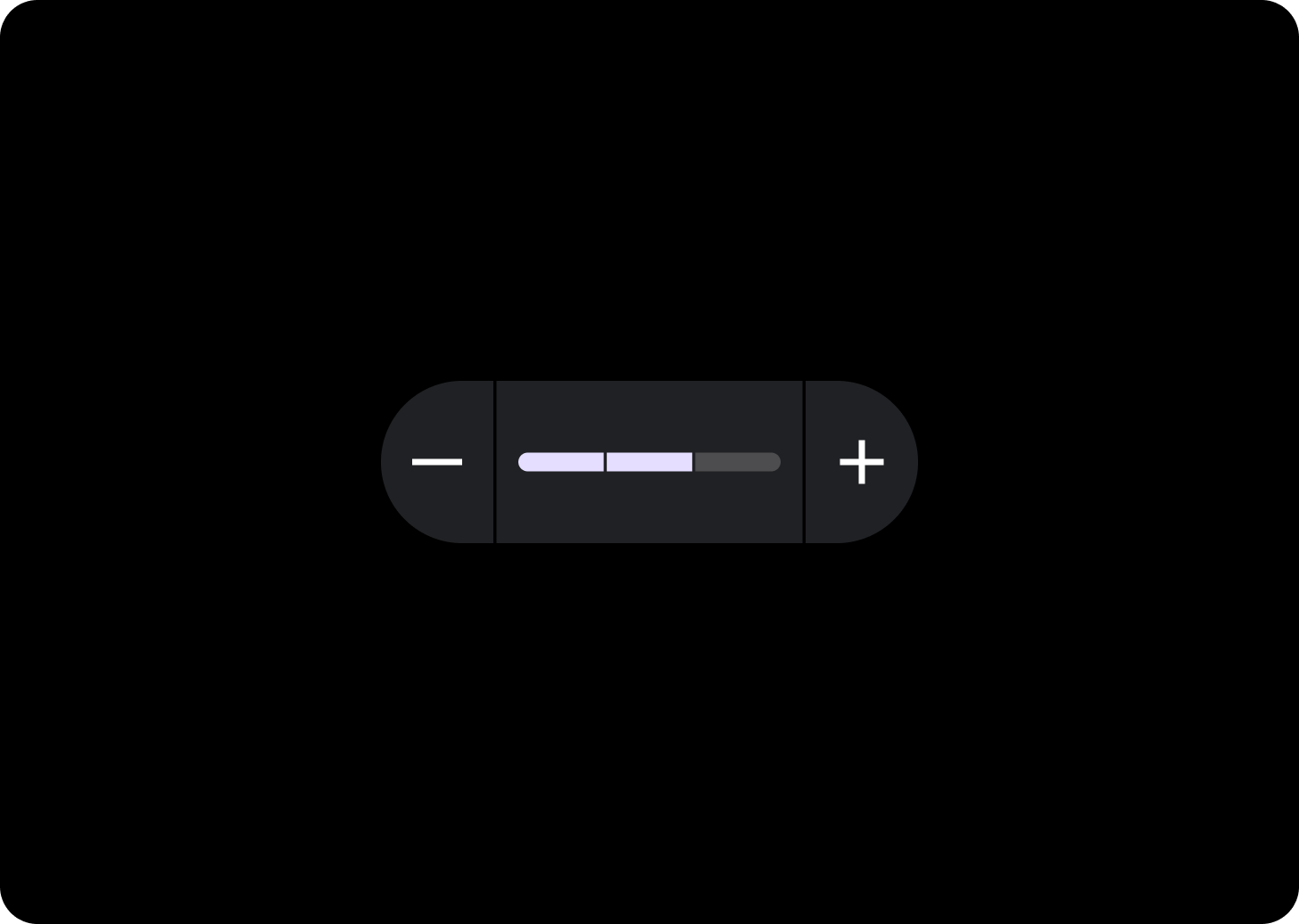
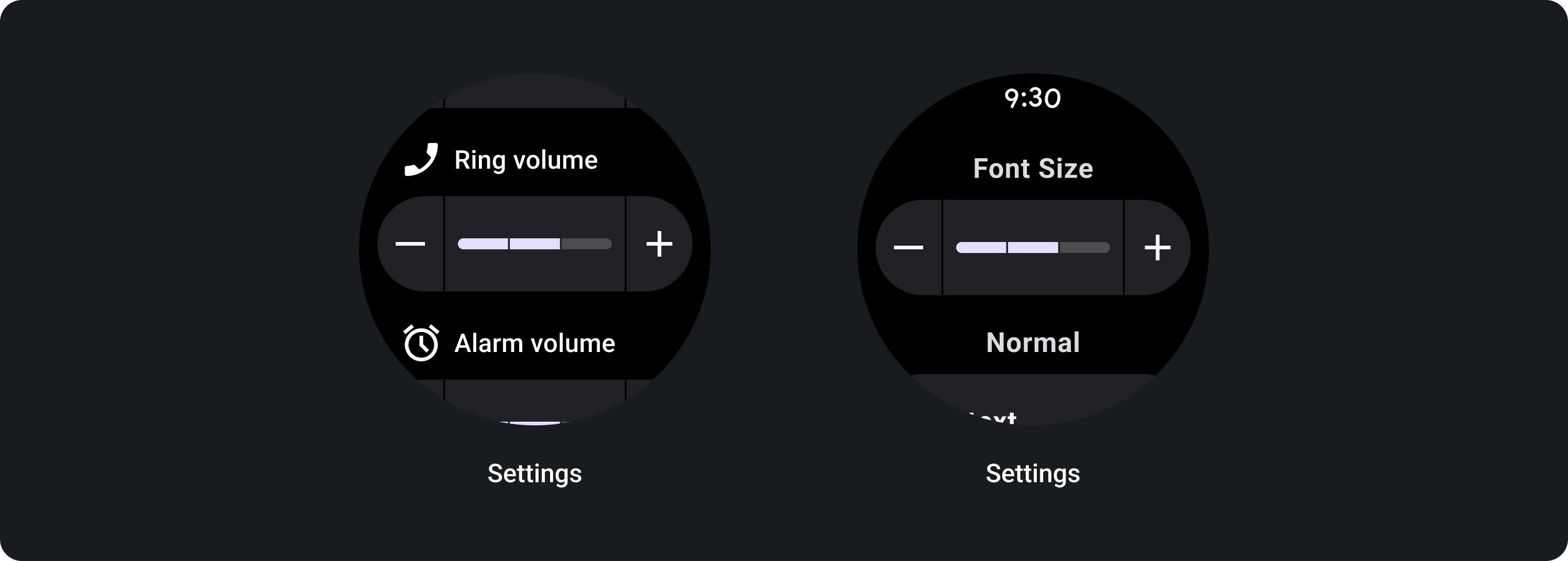
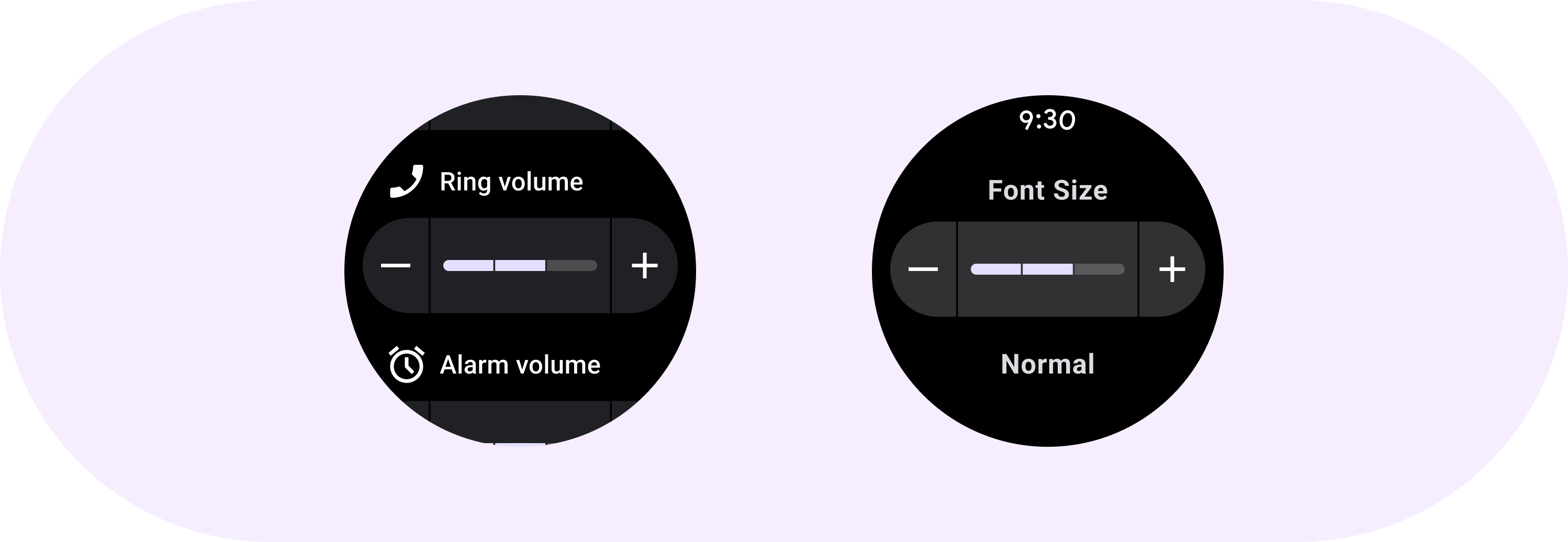
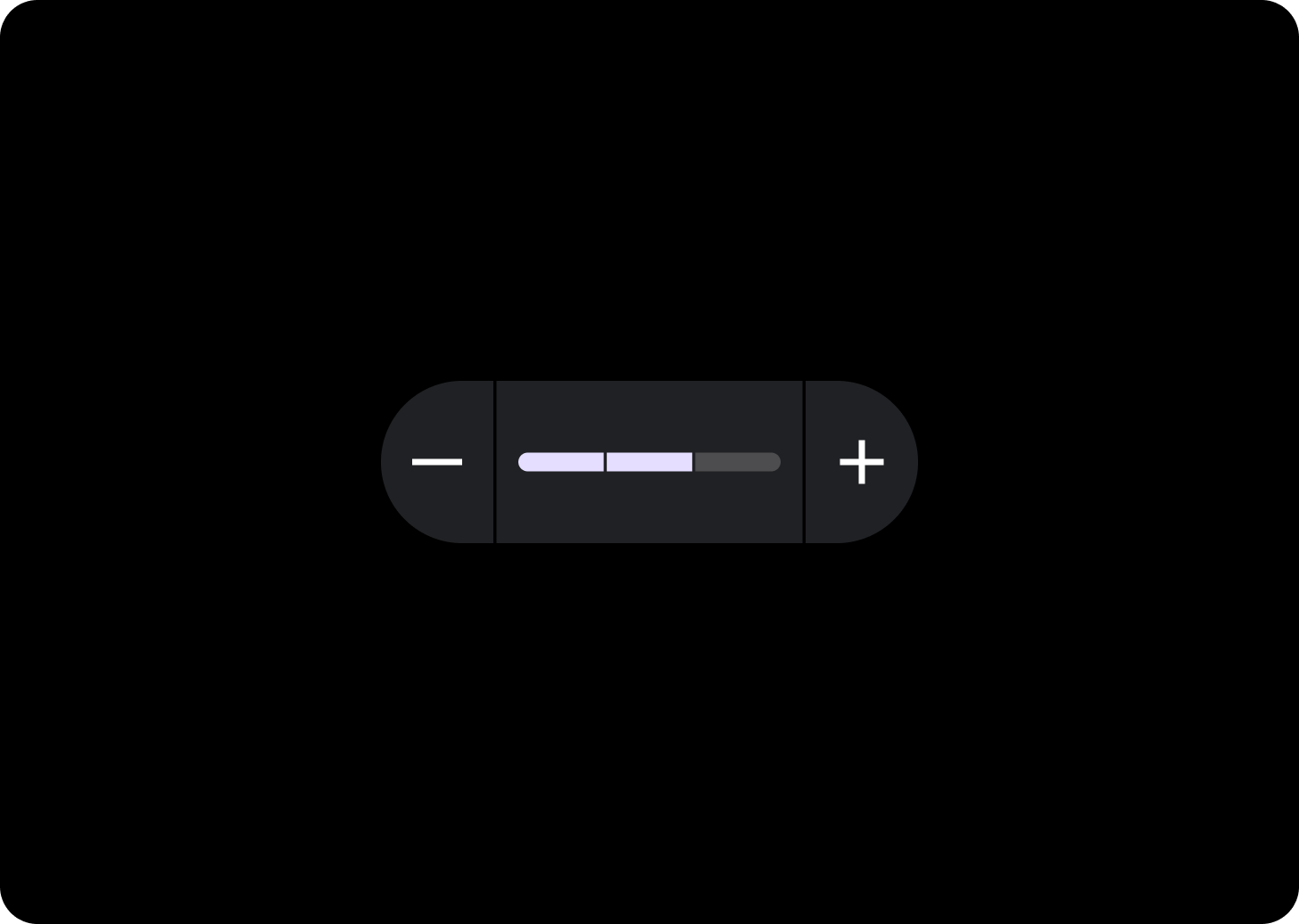
该内联滑块允许用户从一系列值中进行选择。

使用内联滑块从范围内选择一个值,例如设置屏幕亮度或字体大小。使用滑块进行的更改是即时的,允许用户继续进行调整,直到他们满意为止。在调整不立即生效的情况下,请勿使用滑块。
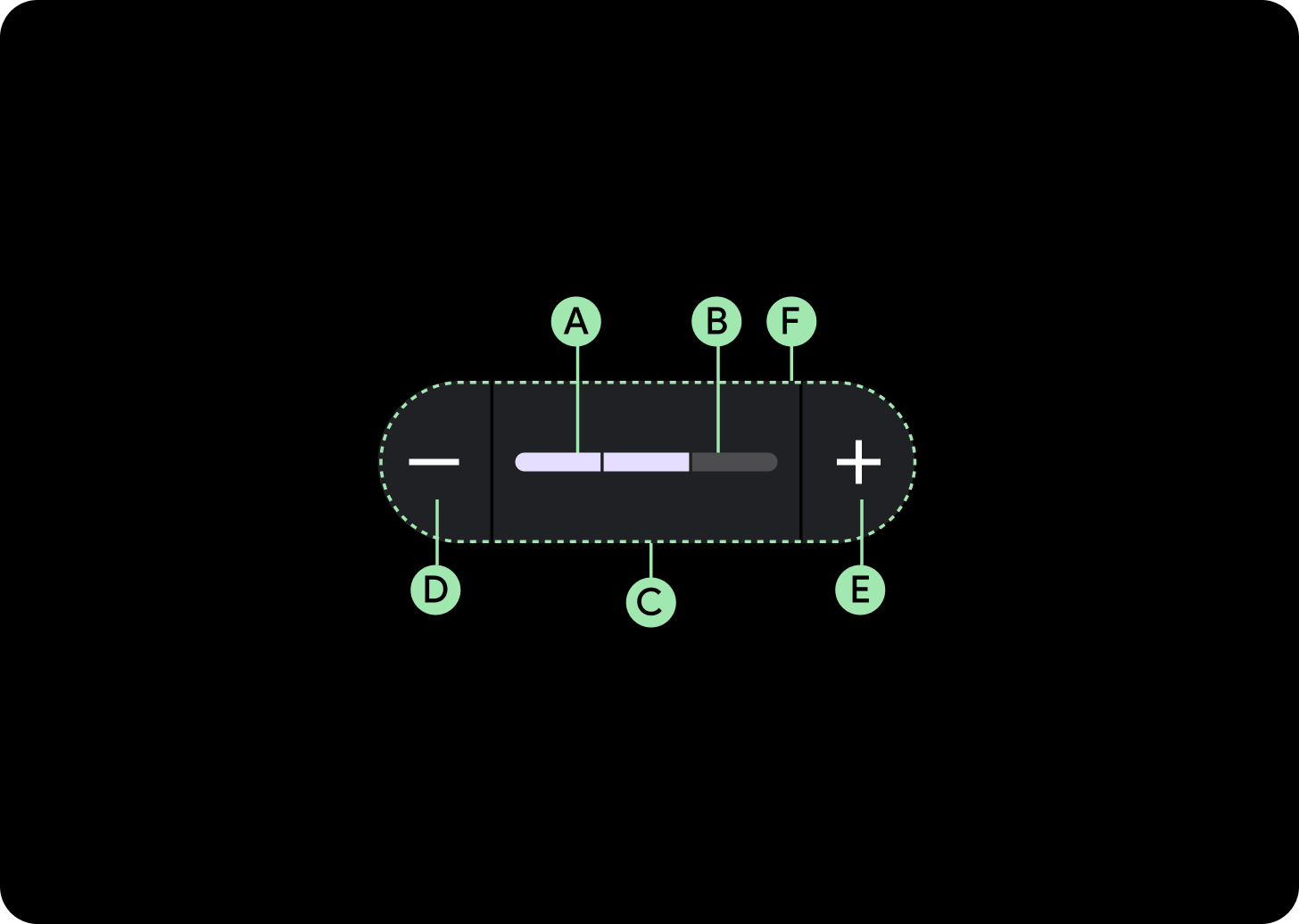
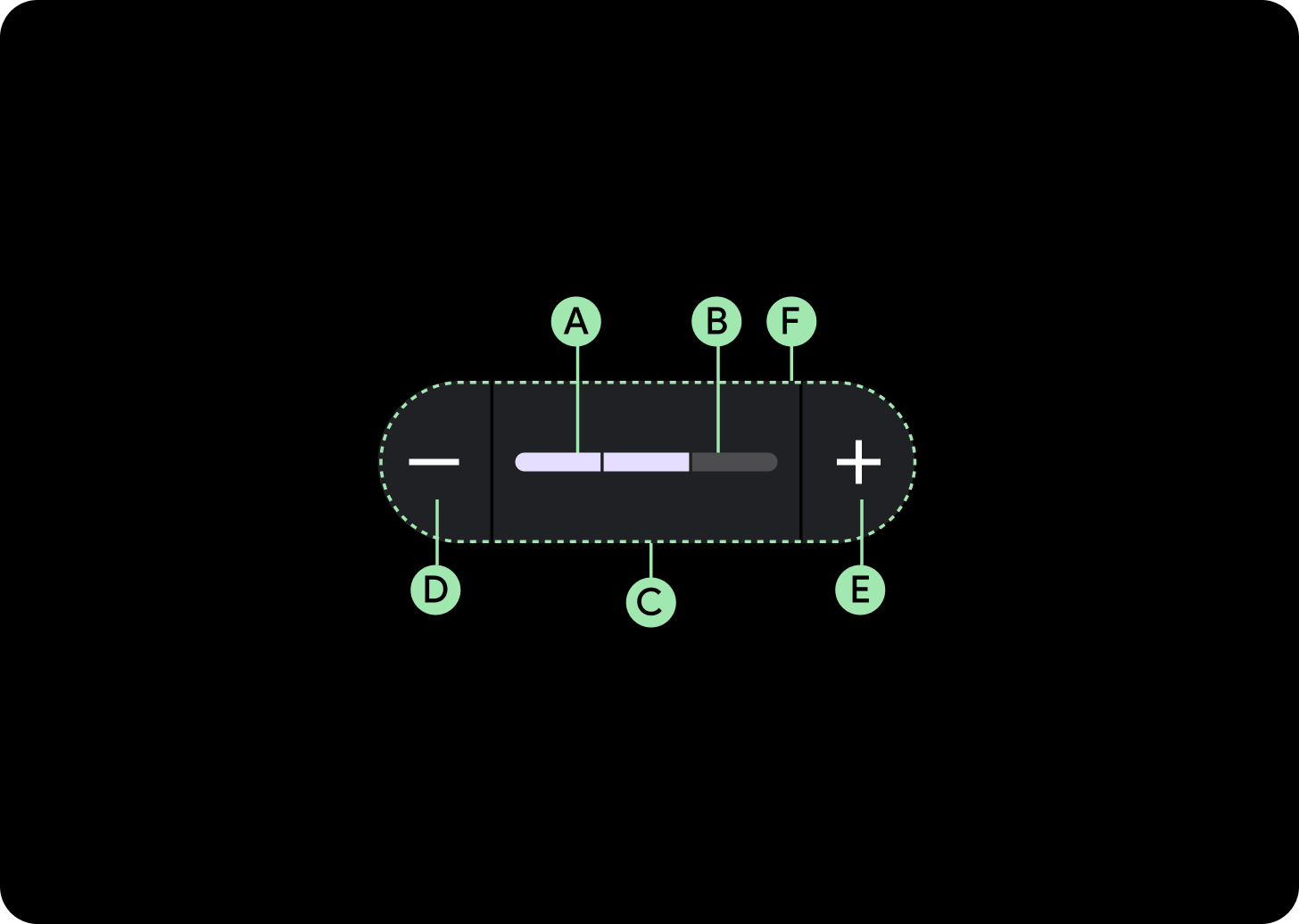
结构

A. 进度条
B. 进度轨道
C. 容器
D. 减小图标
E. 增加图标
F. 间隔符
设计建议

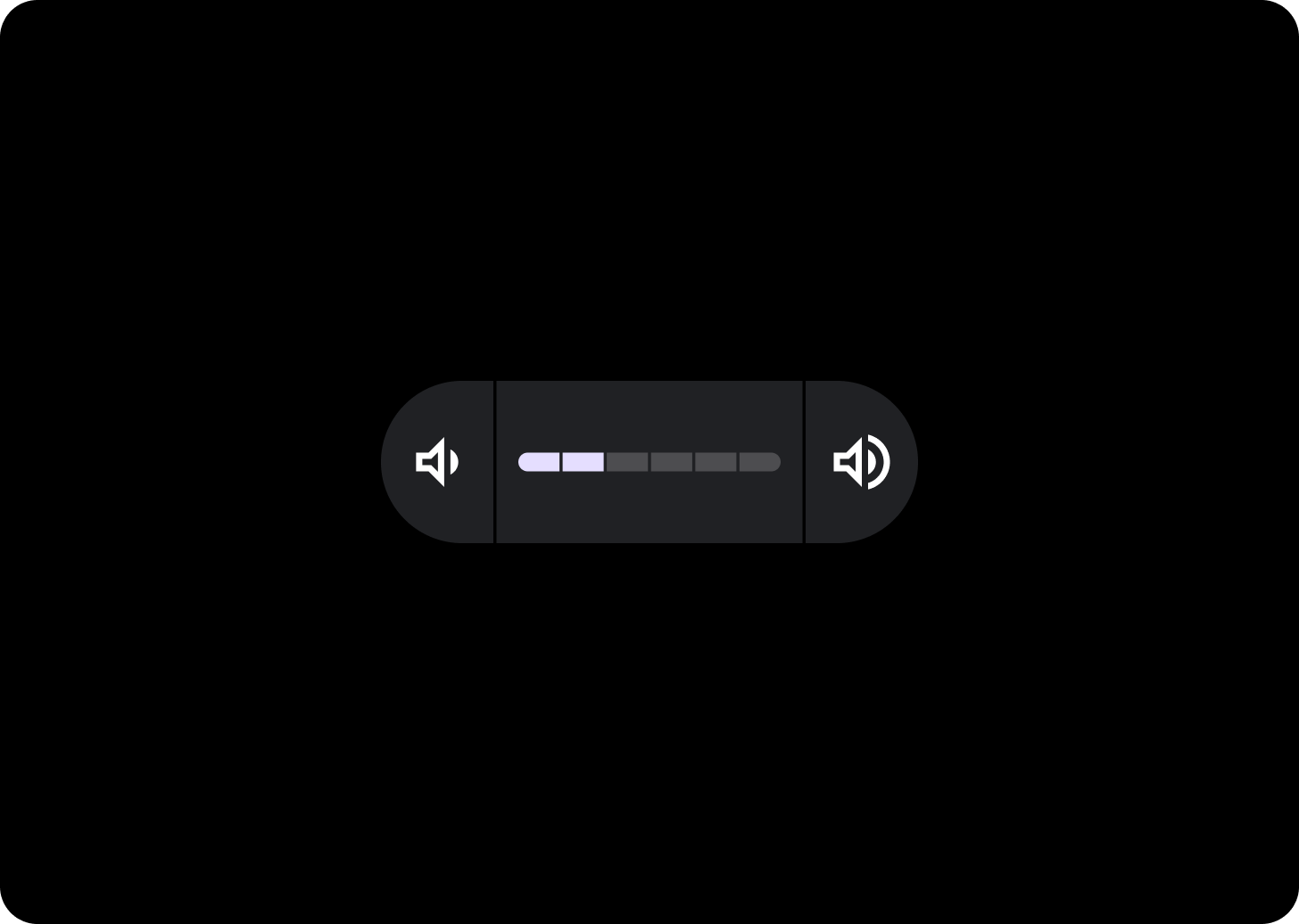
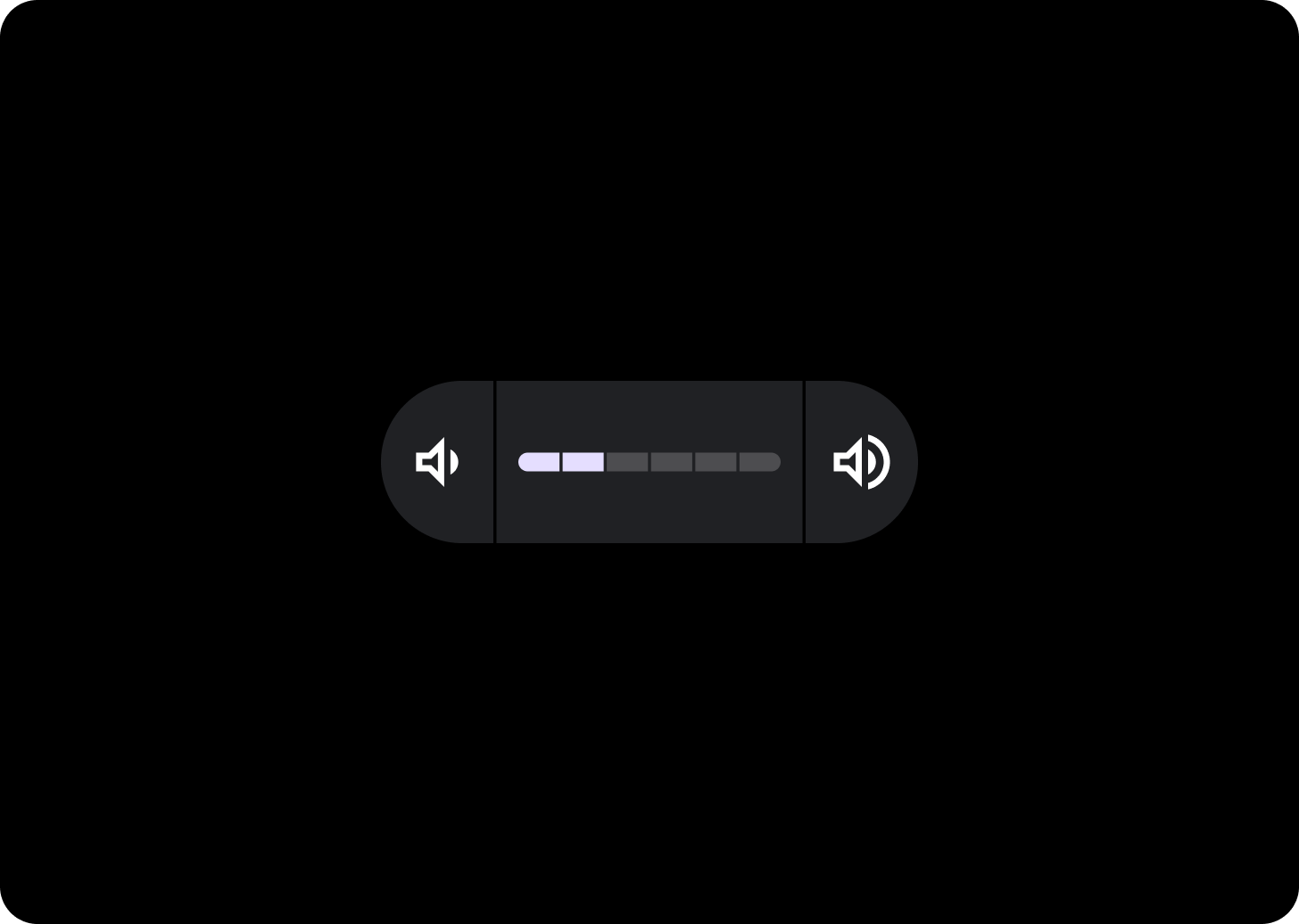
分段滑块
如果值的范围在三到九之间,请考虑使用分段滑块。如果范围大于八,则段将太小而无法显示。
用法

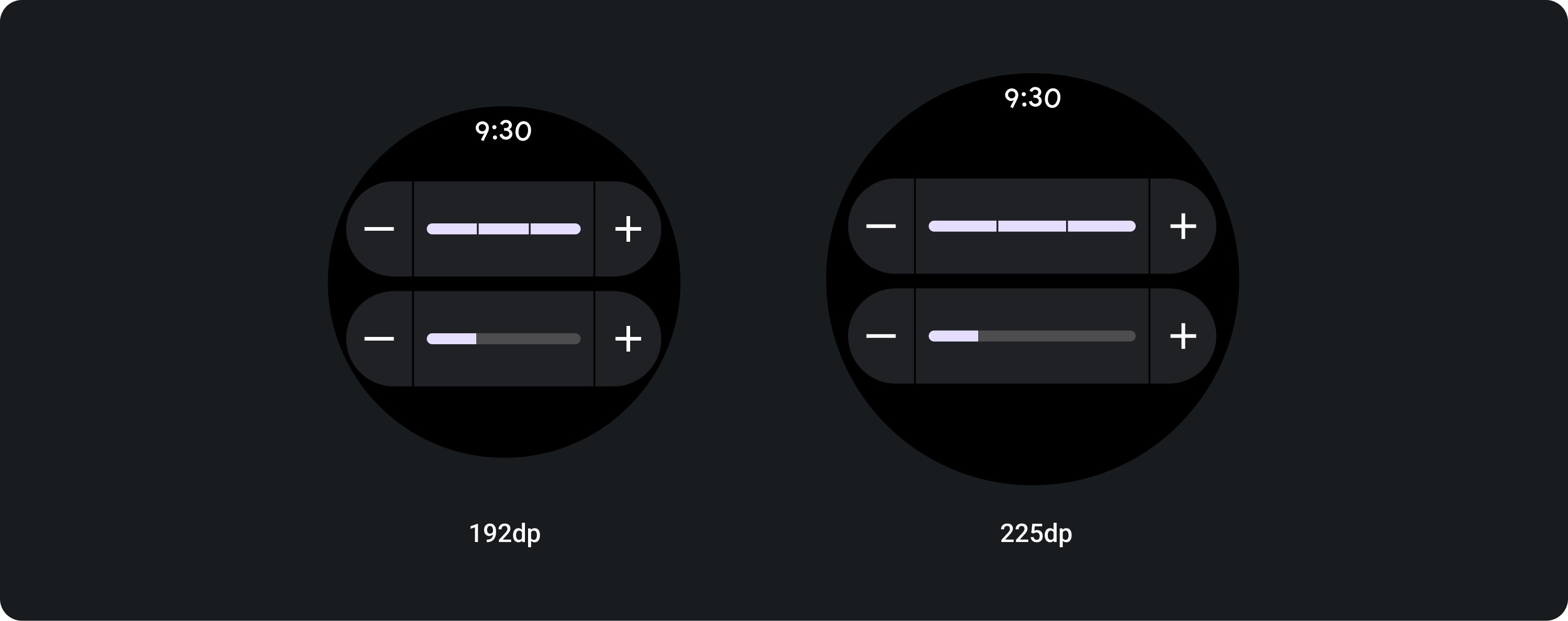
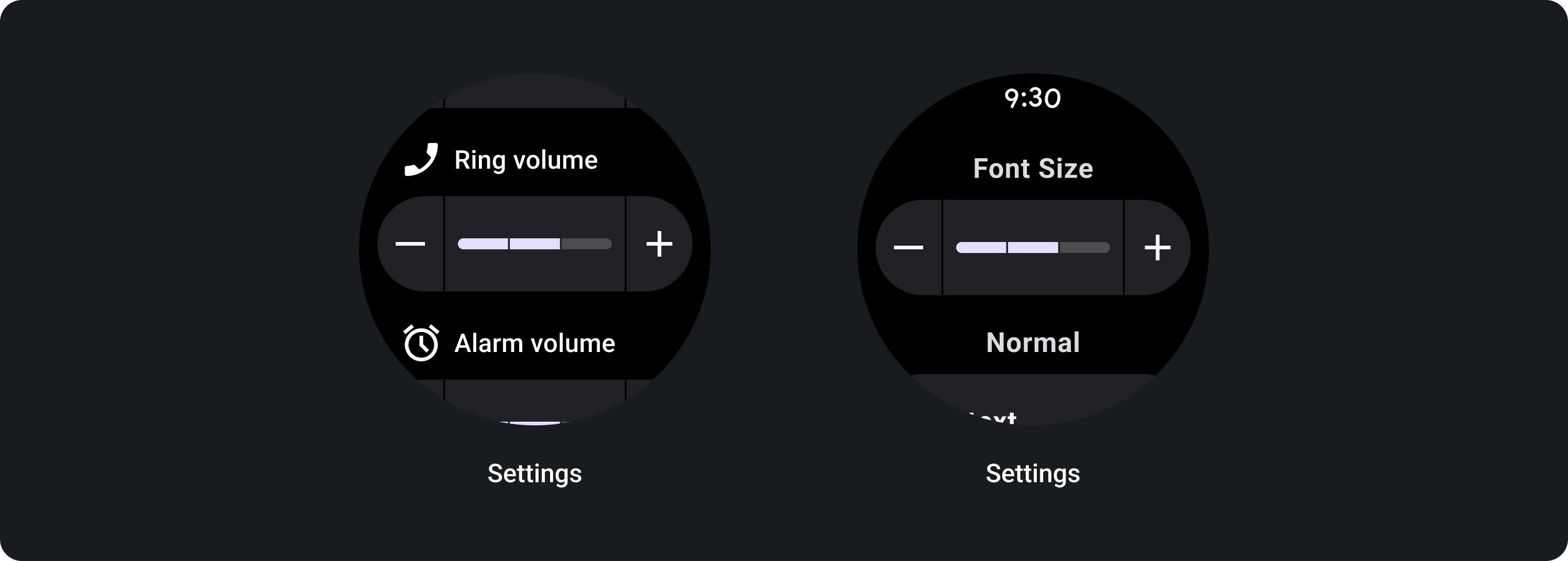
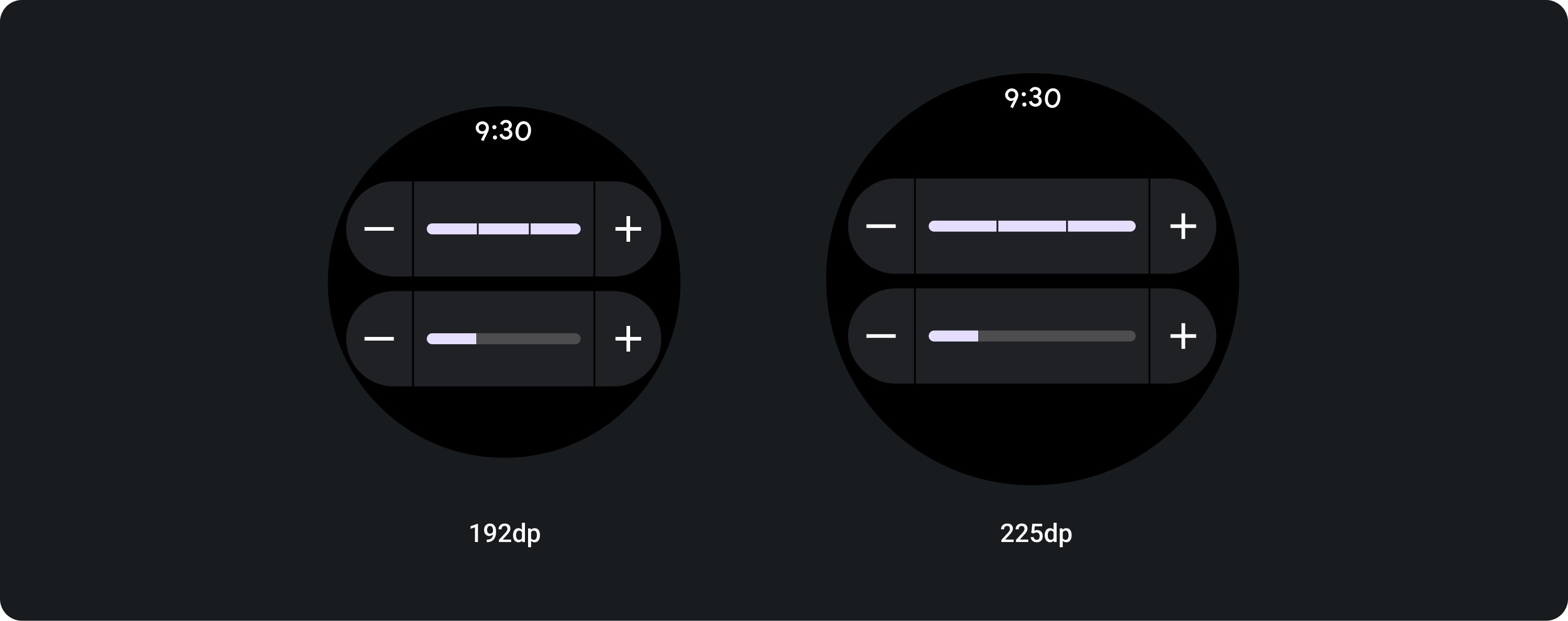
自适应布局
步骤段填充可用宽度,因此它将根据屏幕大小显示更长。


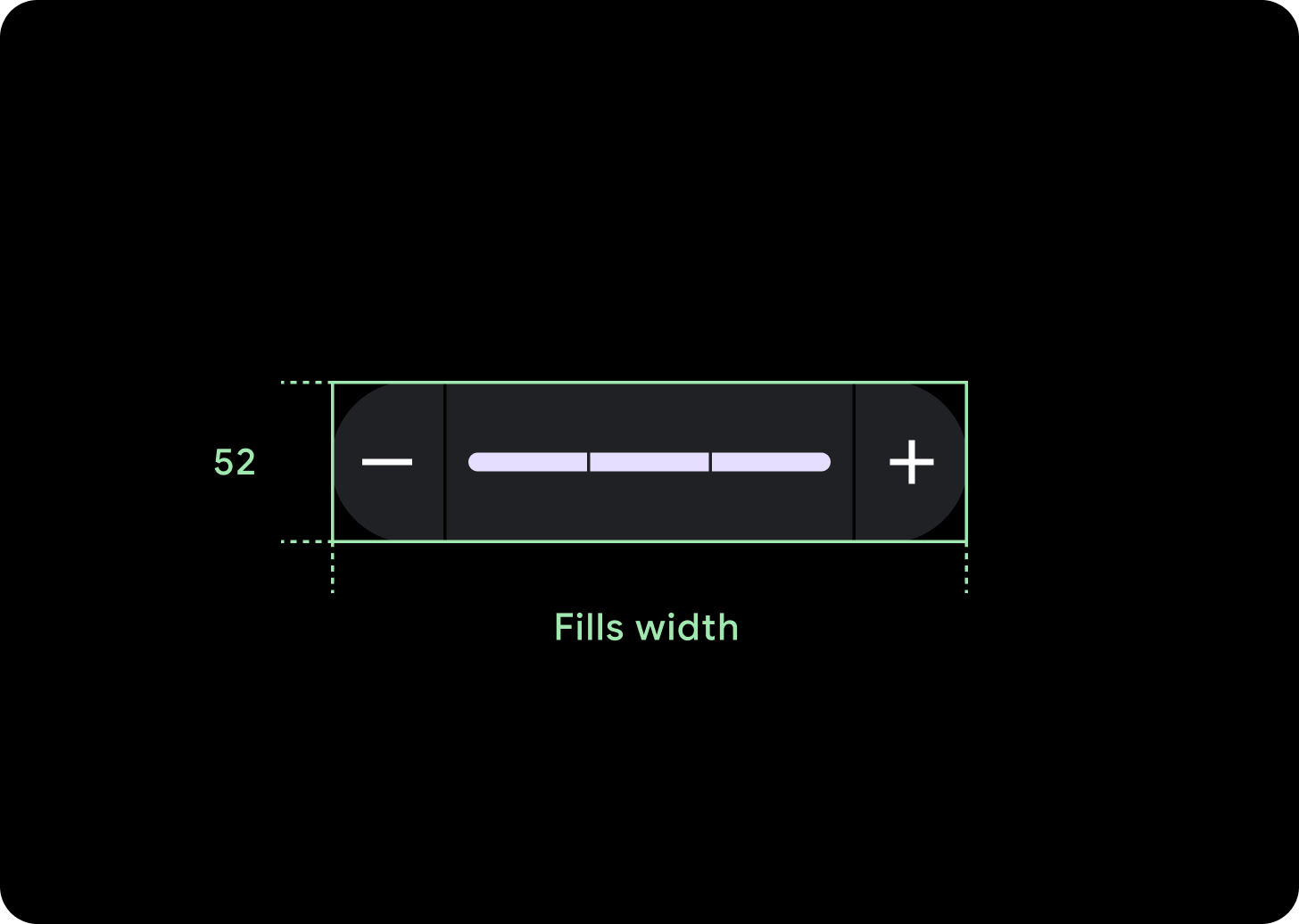
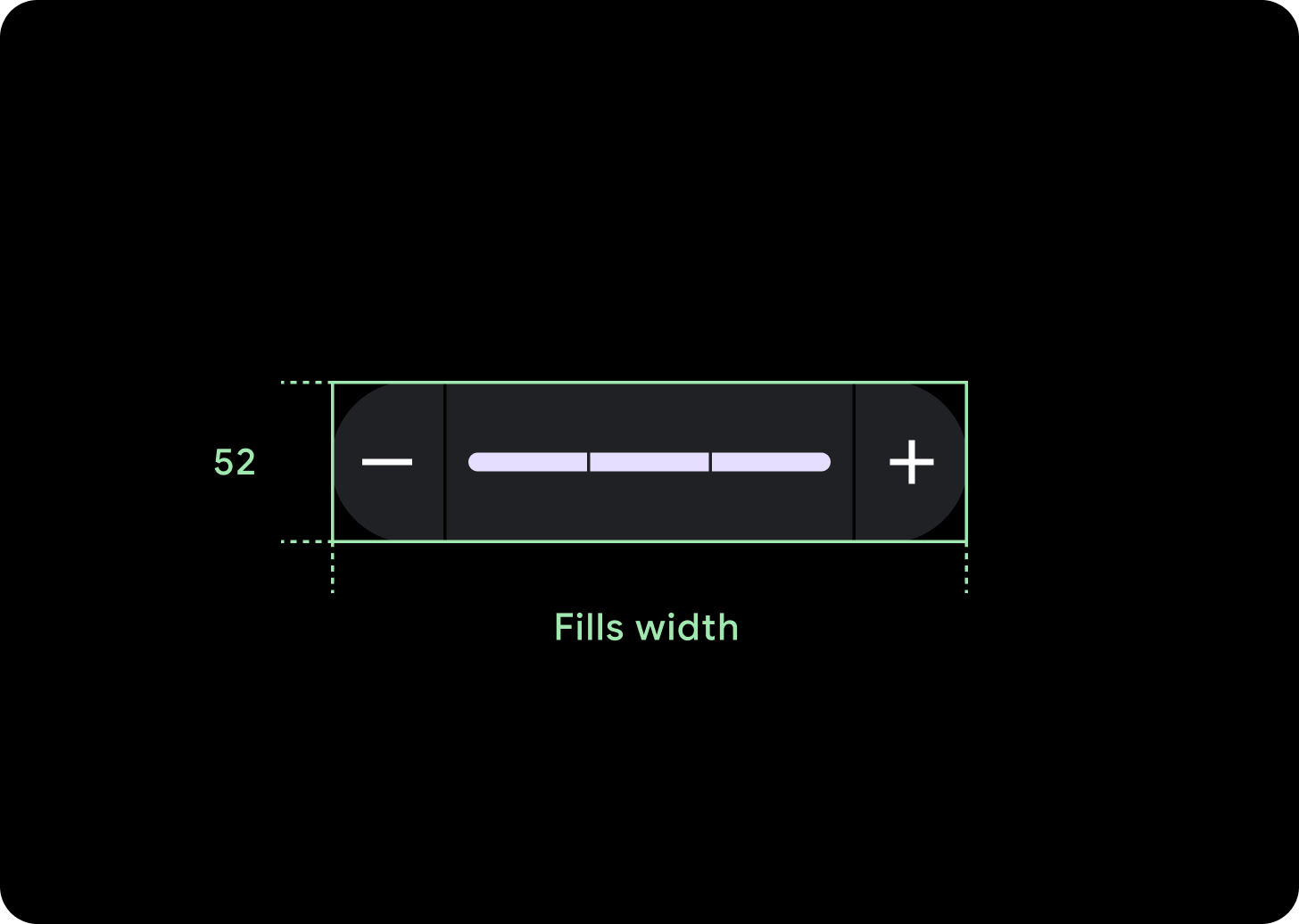
填充可用宽度
滑块会拉伸以填充大屏幕上的可用宽度。
图标 (24 x 24 dp)
容器 (52 x XX dp)
此页面上的内容和代码示例受内容许可证中描述的许可证约束。Java 和 OpenJDK 是 Oracle 和/或其关联公司的商标或注册商标。
上次更新时间:2024-07-12 UTC。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的信息","missingTheInformationINeed","thumb-down"],["过于复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["已过期","outOfDate","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新时间:2024-07-12 UTC."],[],[]]