
选择器 可帮助用户选择和设置特定数据。

选择器
选择器应用于让用户从有限数量的项目中进行选择。
默认情况下,项目将在两个方向上无限循环。如果列表中的顺序很重要,或者要允许用户通过快速滑动到达第一个和最后一个元素,请考虑禁用此行为。
结构

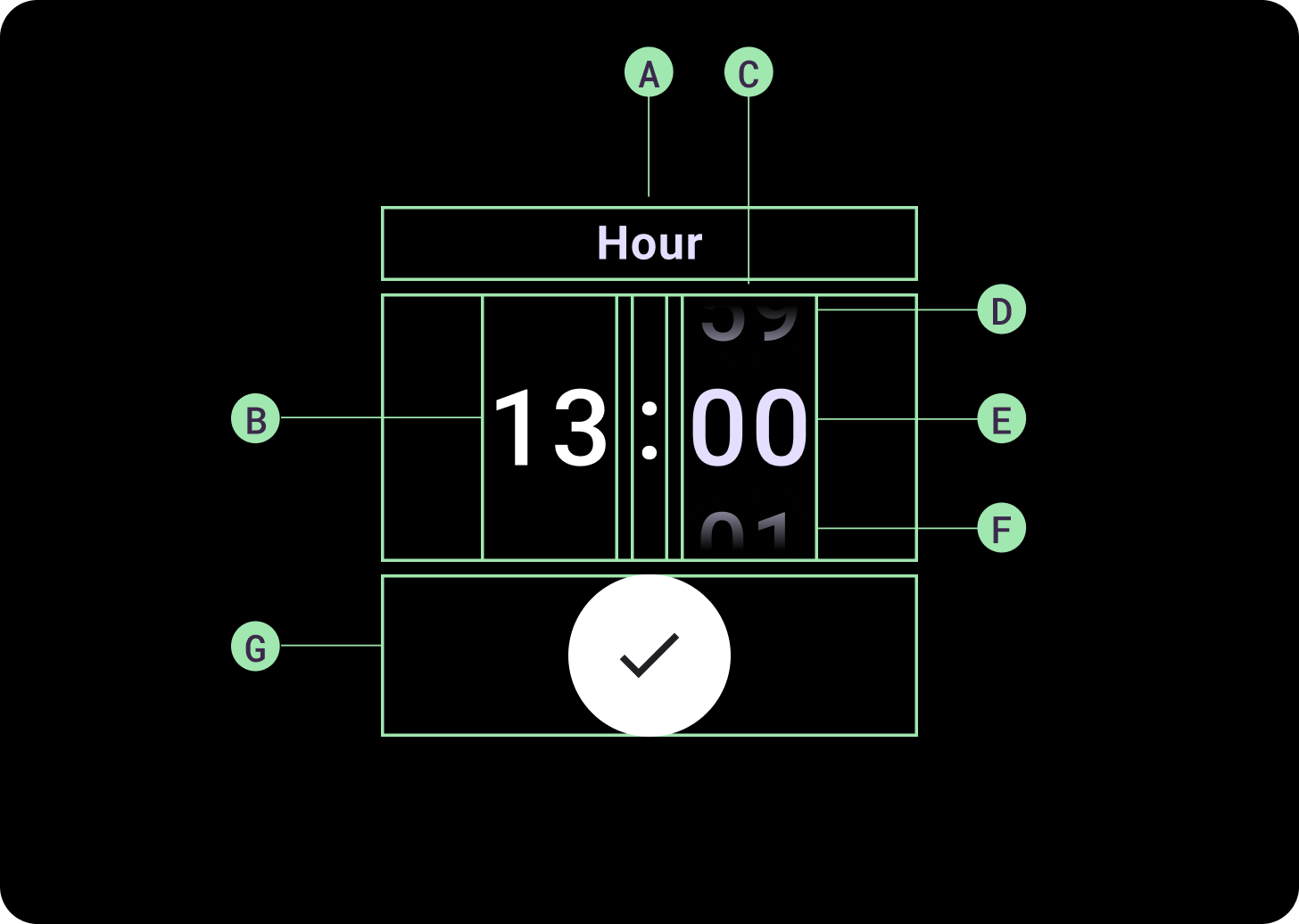
结构
A. 非活动列
B. 冒号分隔符
C. 选择器列
D. 顶部内容
E. 中间内容
F. 底部内容

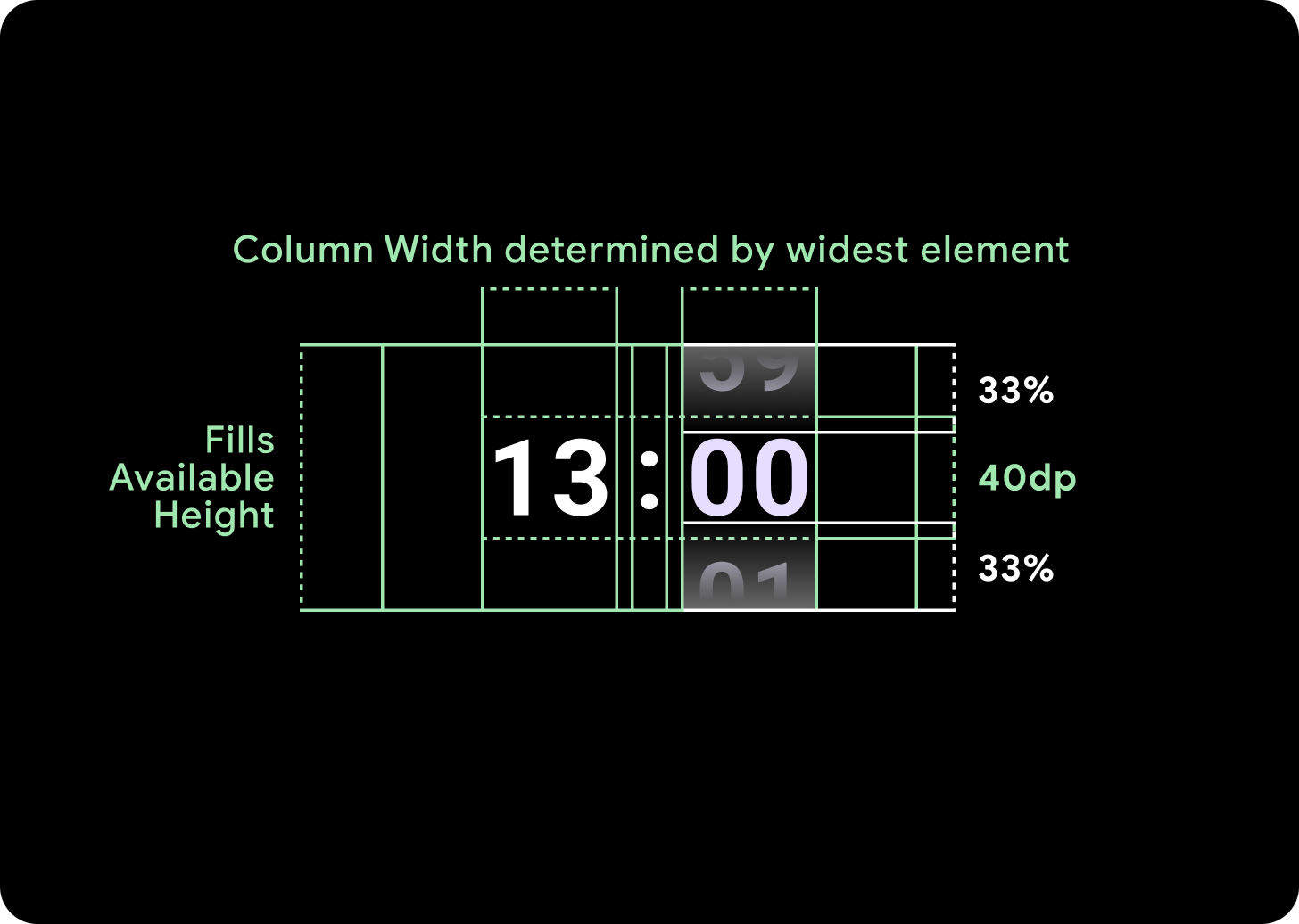
宽度和高度
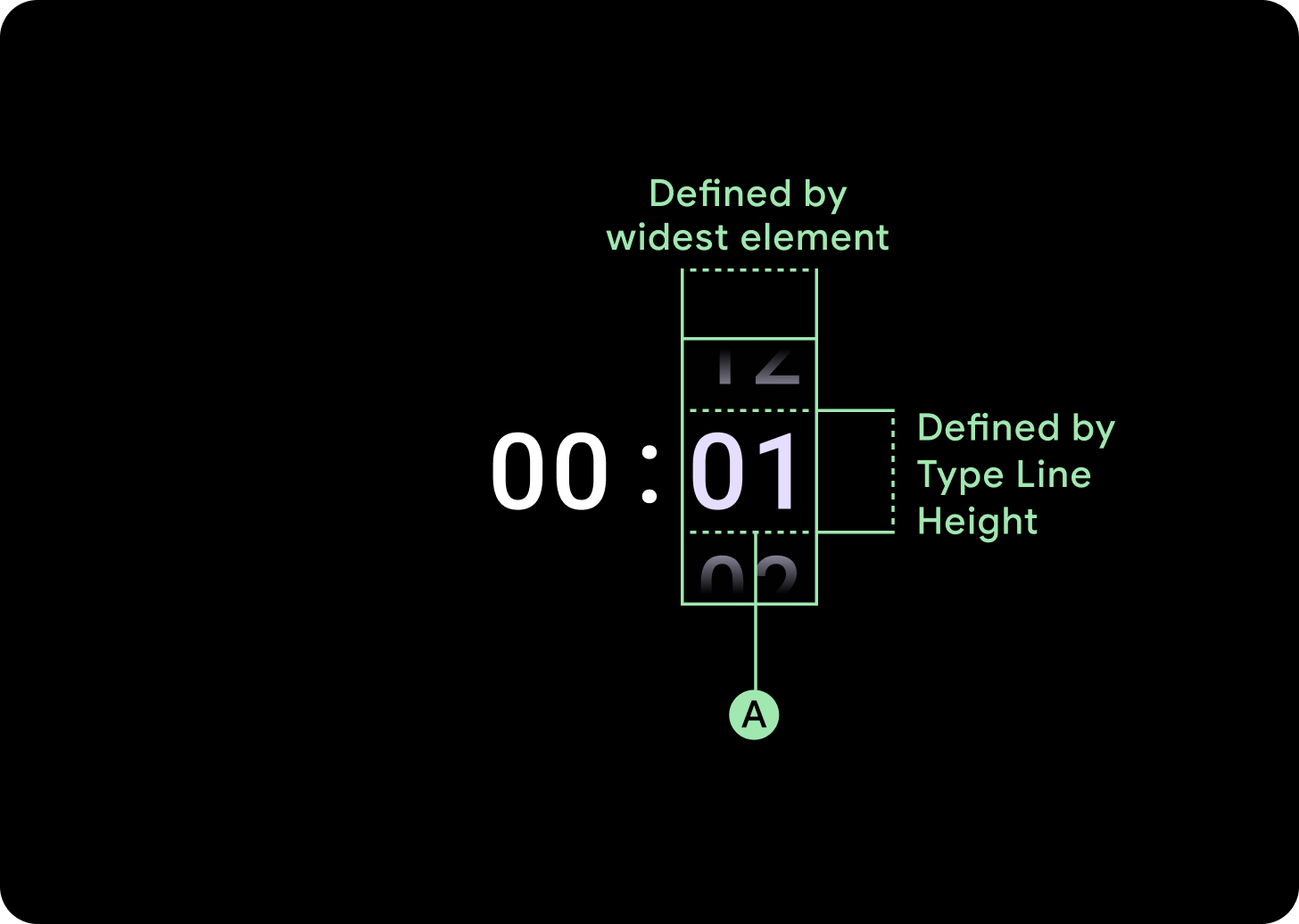
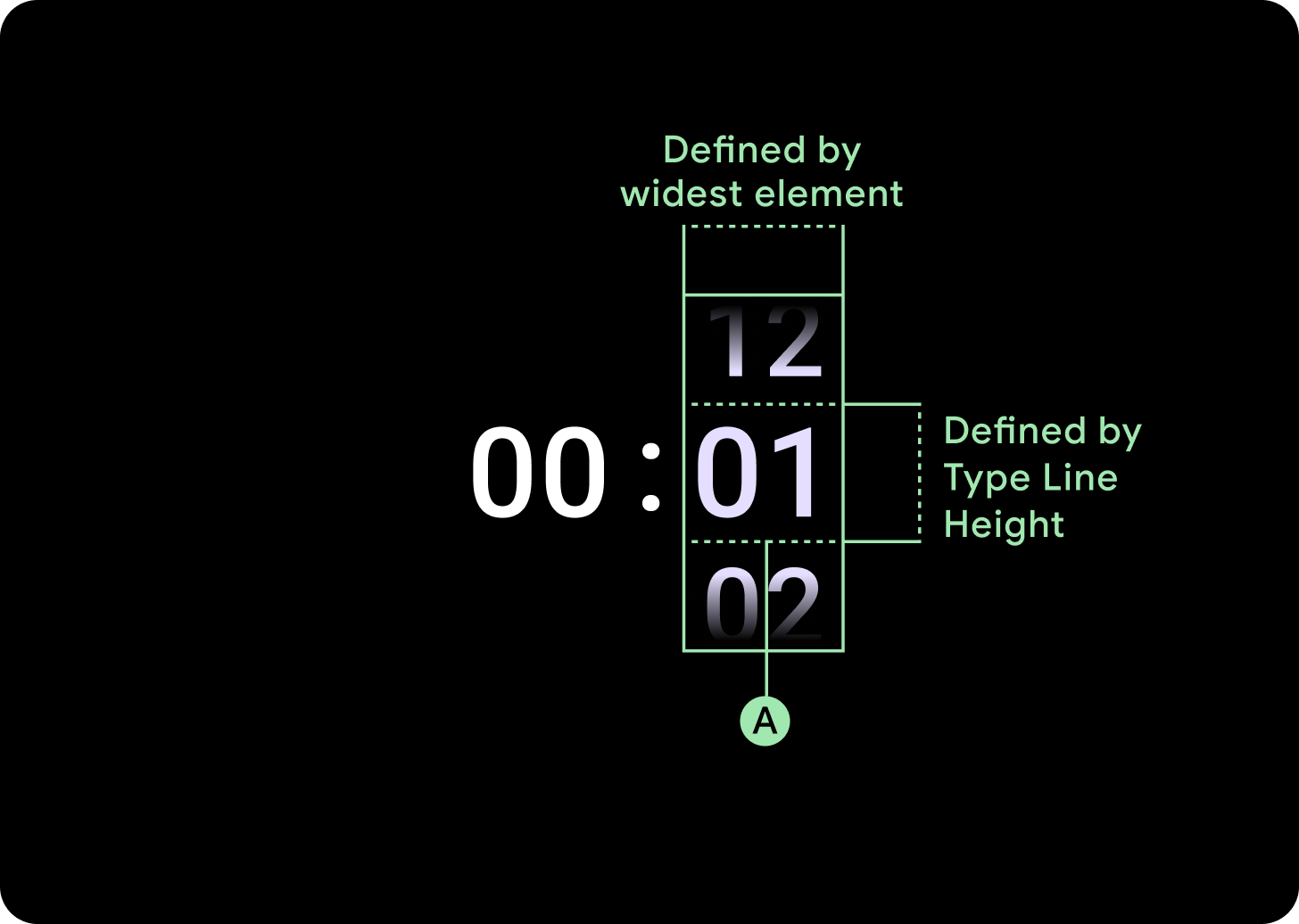
选择器组填充可用高度和宽度。选择器列有四种布局选项。每种布局都居中并填充可用高度。列宽由字体中所需数字位数所需的宽度定义,日期选择器是例外,它在水平方向上填充屏幕并超出边缘。
例如,数字将计算出“00”的宽度,然后设置宽度。对于文本字段,例如月份字段,将计算为“MMM”(这是拉丁字母表中最宽的字母)的宽度。因此,宽度和高度(即所用该类型样式的基线高度)将受所用字体的影响。
选择器项目在断点之间的尺寸各不相同。
用法
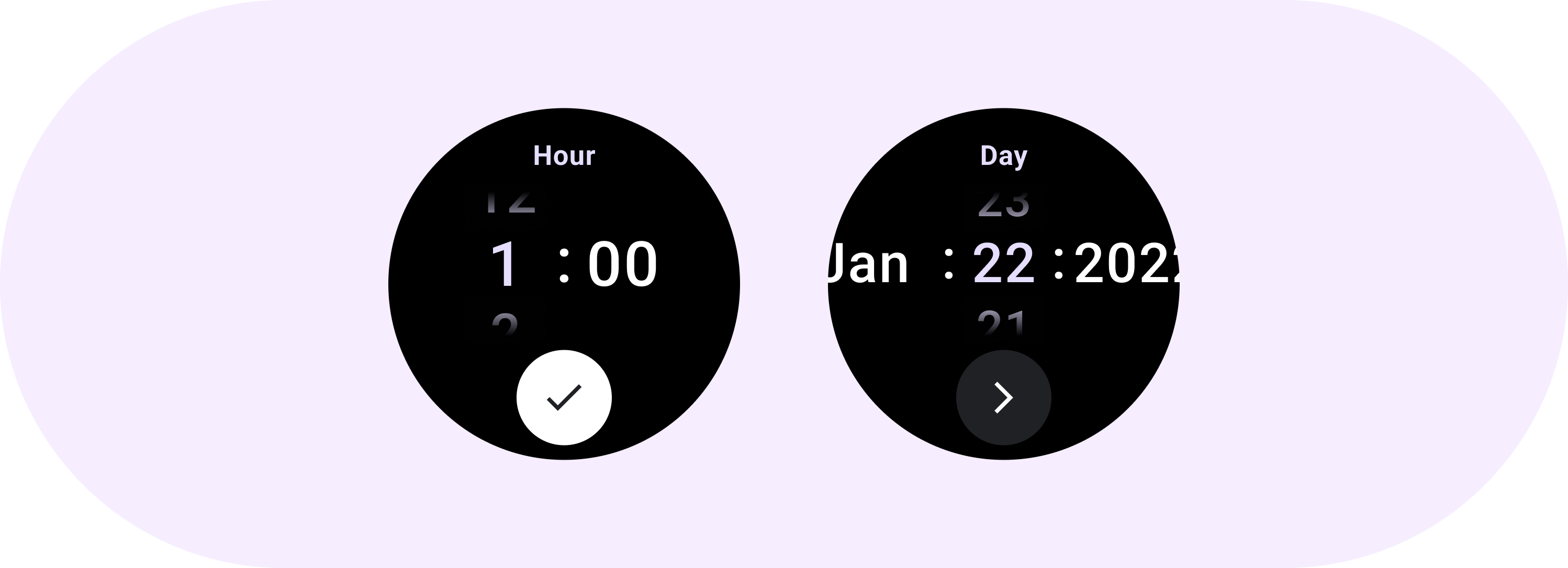
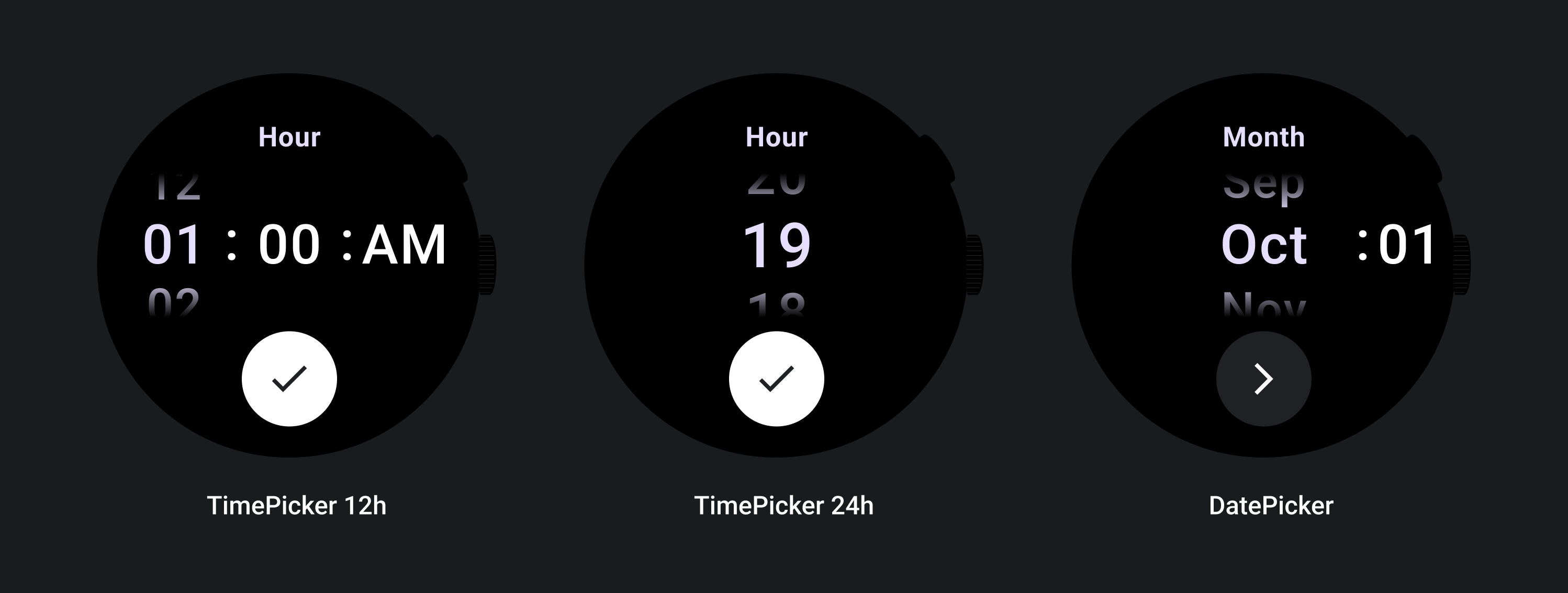
请参阅以下日期和时间选择器的示例

对于预构建的日期和时间选择器实现,请查看 Github 上的Horologist 库。
如果您想创建类似的体验,即用户在多个选择器中选择多部分值,请使用内置的PickerGroup 组件。此对象使用焦点协调器对象将焦点分配给正确的 Picker 元素。
自适应布局
24 小时制时间选择器

12 小时制时间选择器

日期选择器

响应式行为
文本尺寸增加
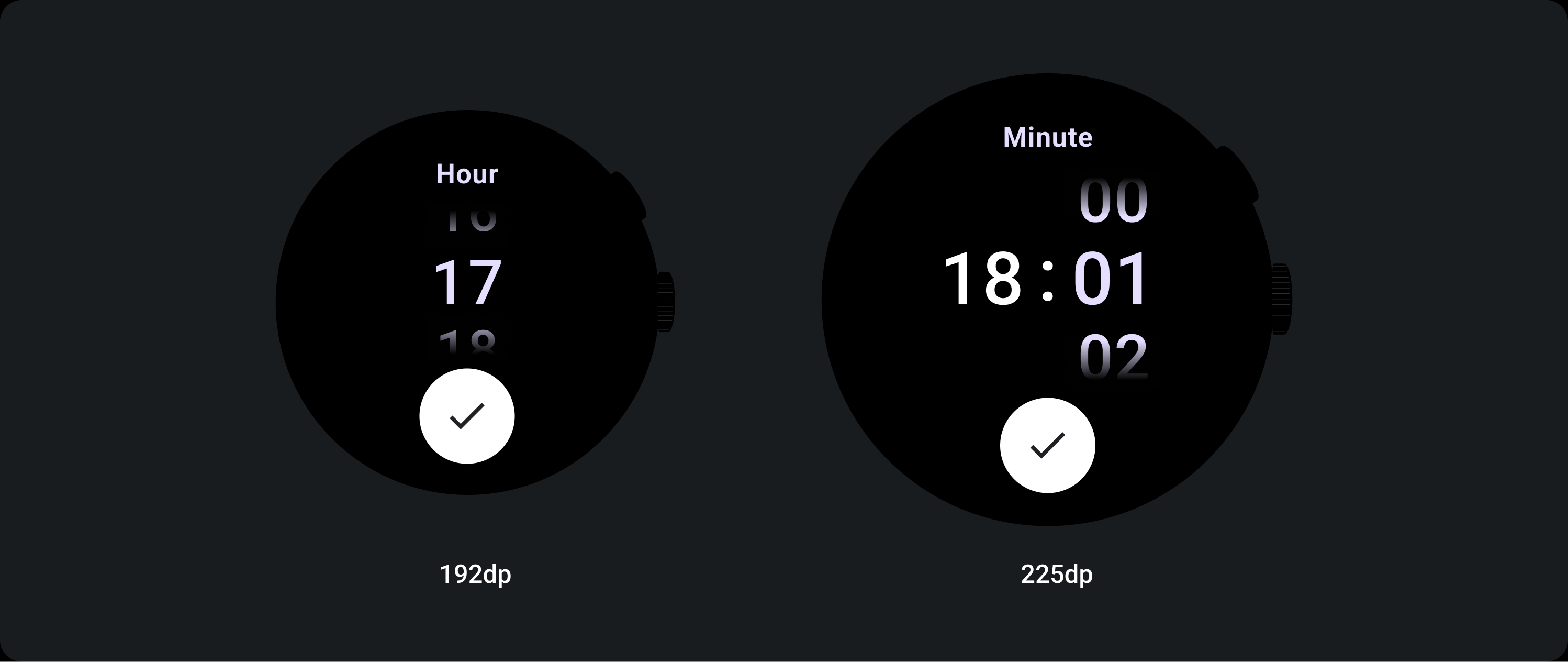
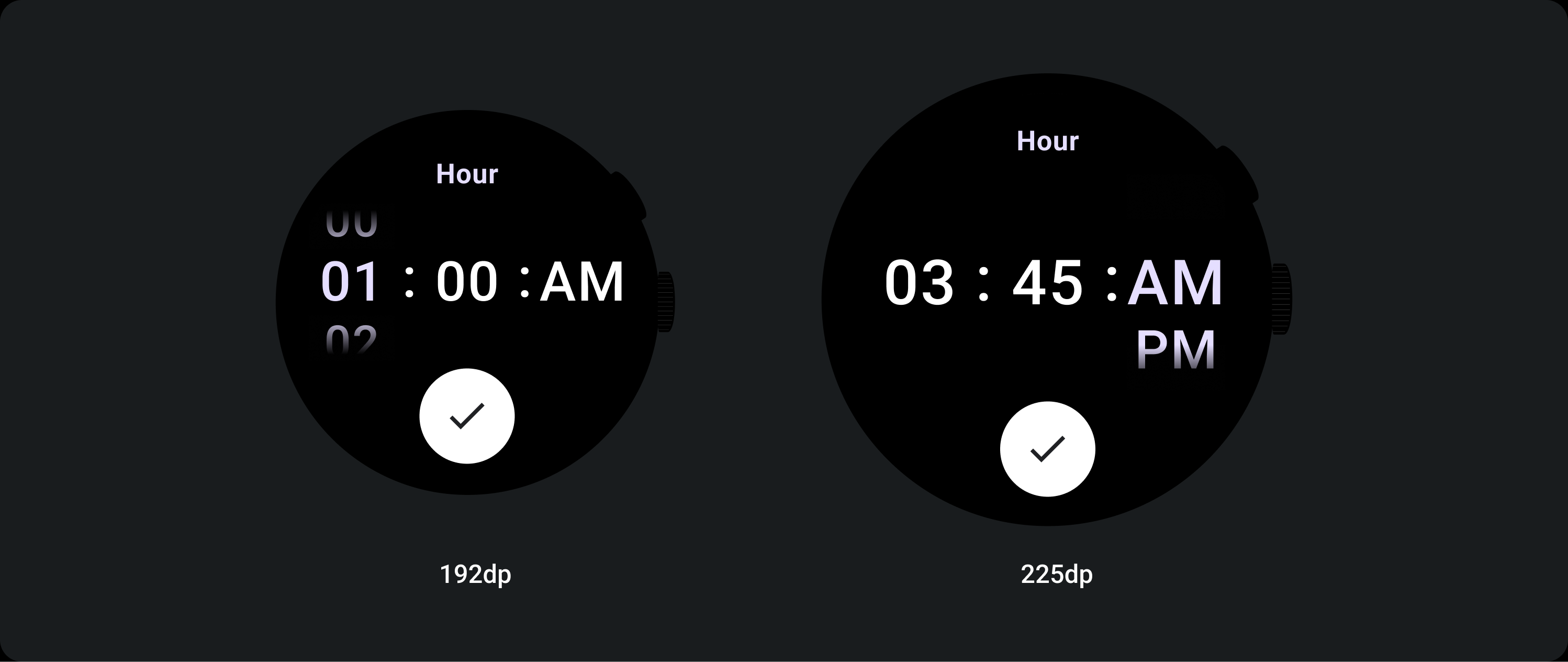
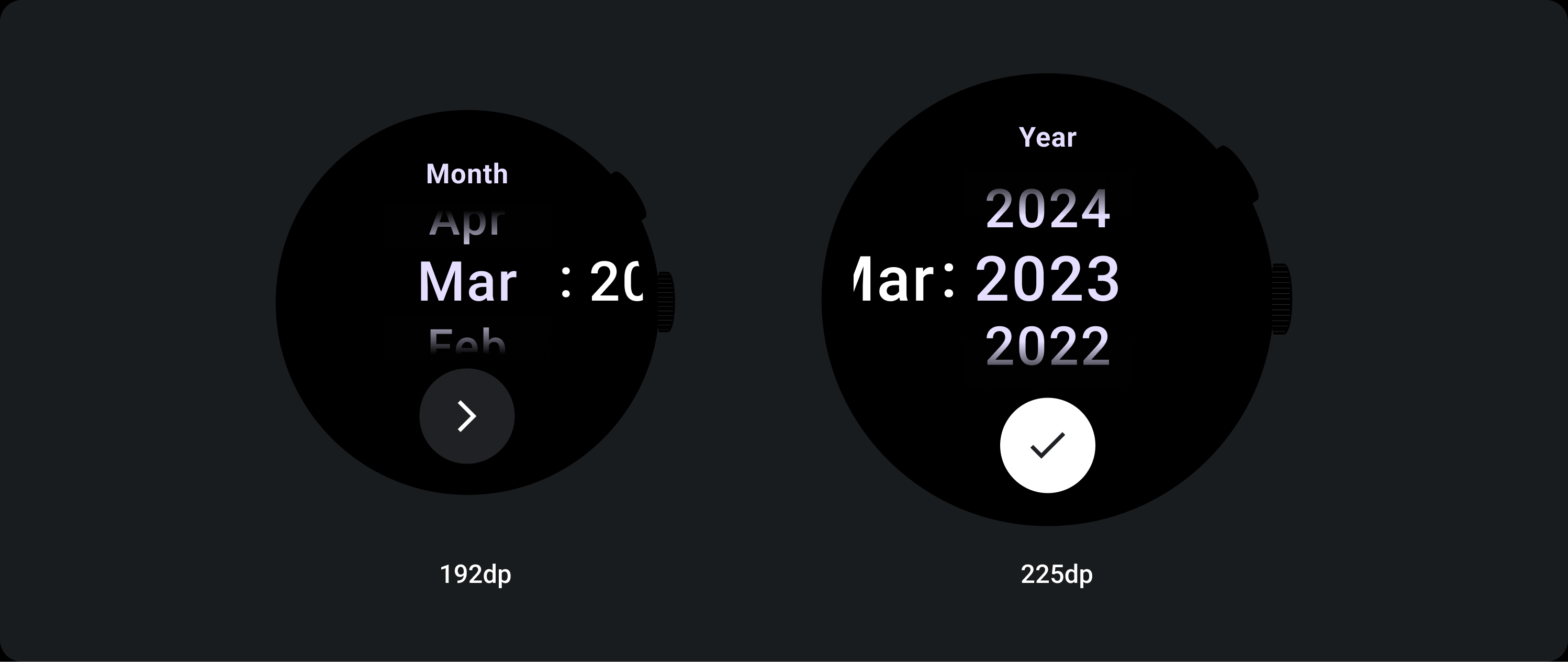
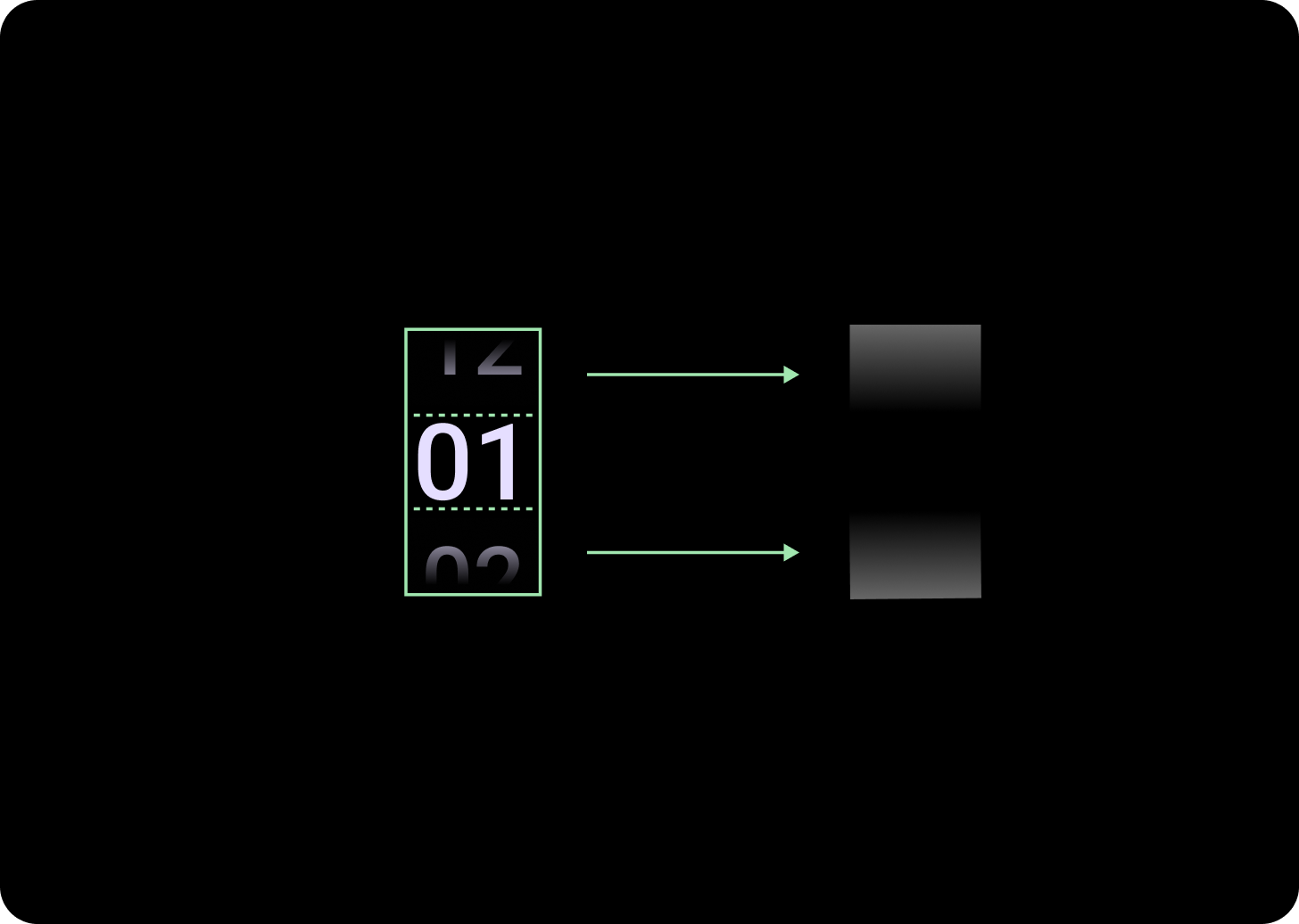
超过 225+ 断点后,选择器元素的字体大小会发生变化。懒惰滚动列中的顶部和底部副本会调整 (A),中间副本也会调整。以下是此方面的一些示例
两列布局


低于 225 dp 断点
字体:显示 2
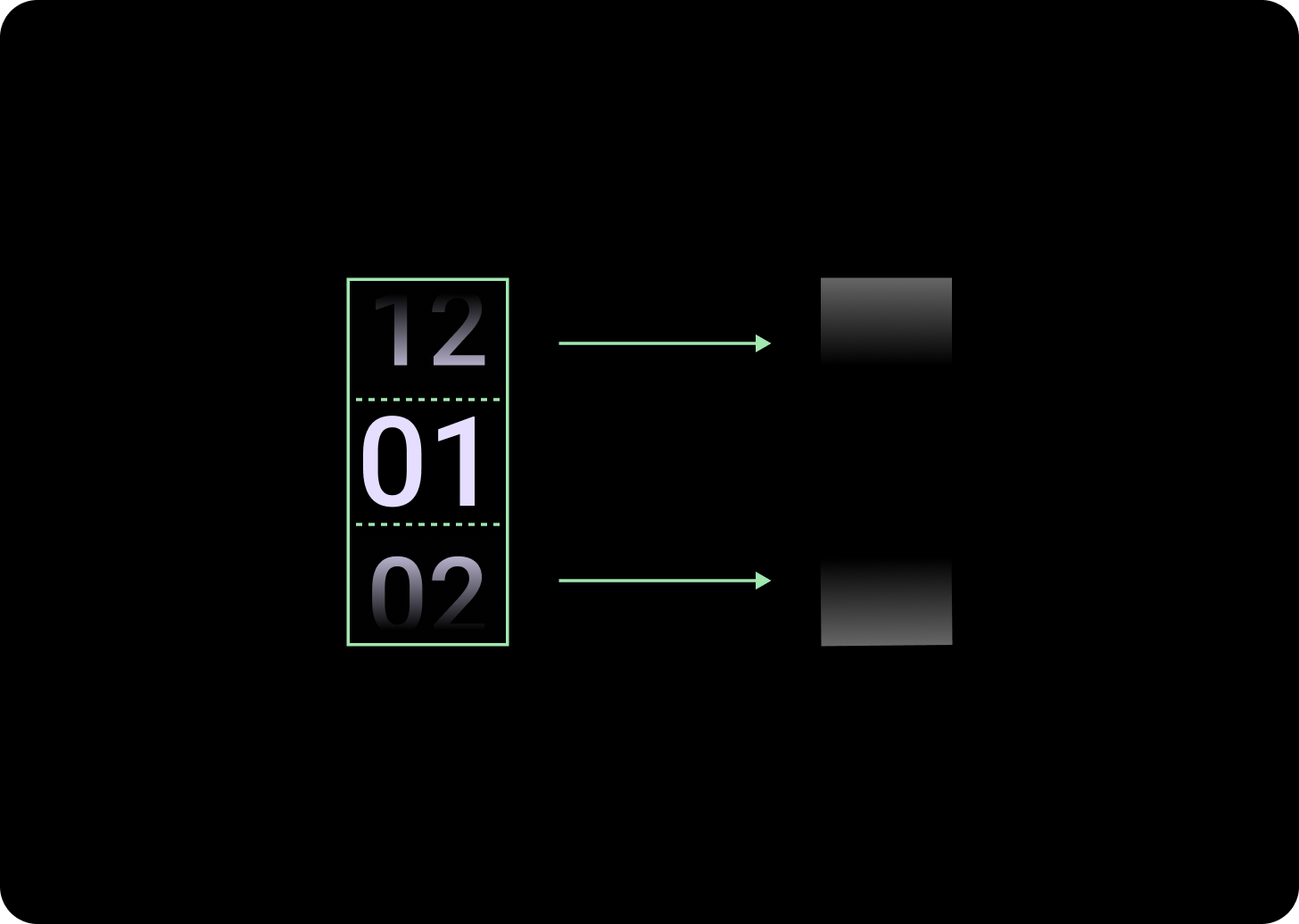
高于 225 dp 断点
字体:显示 1
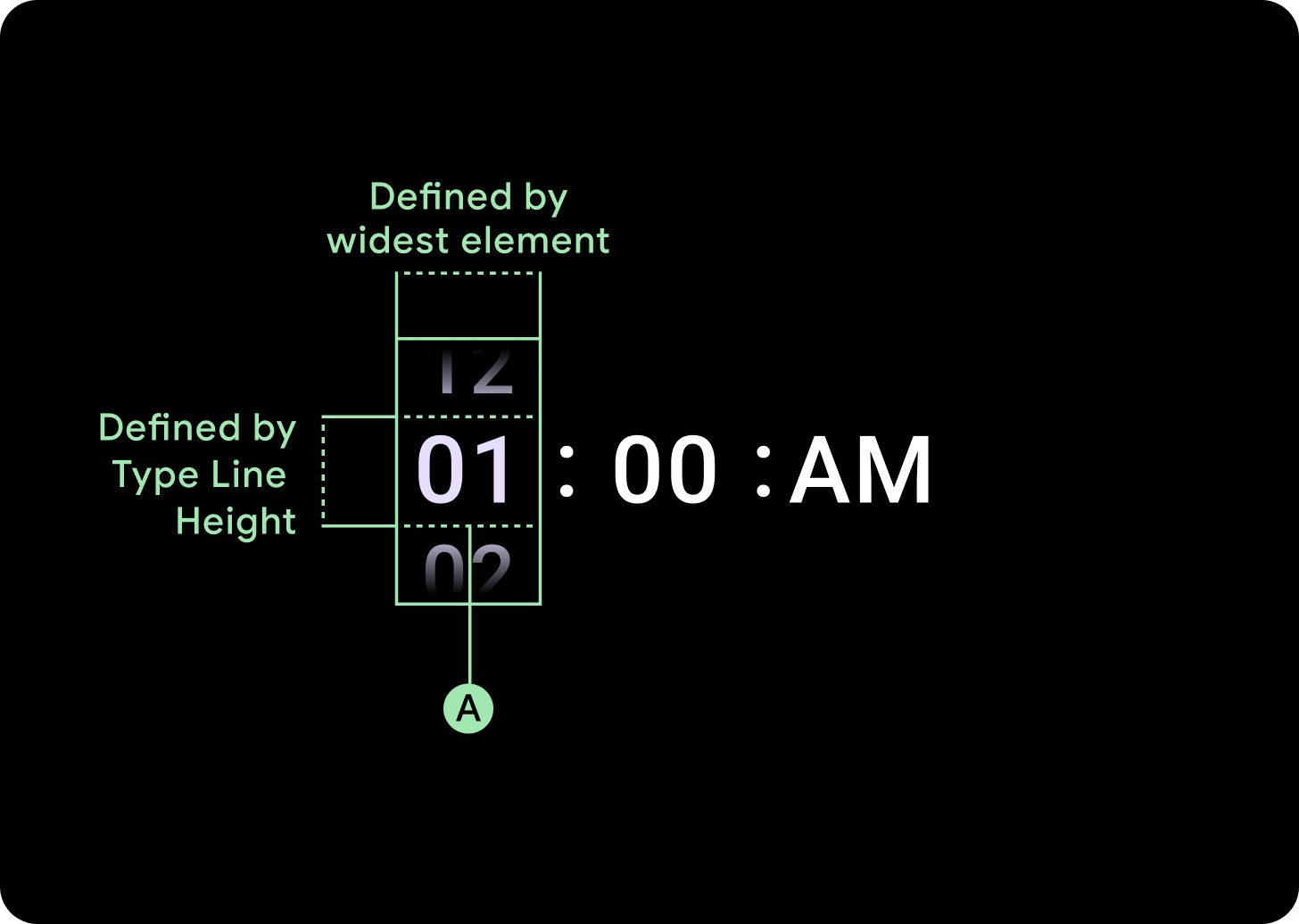
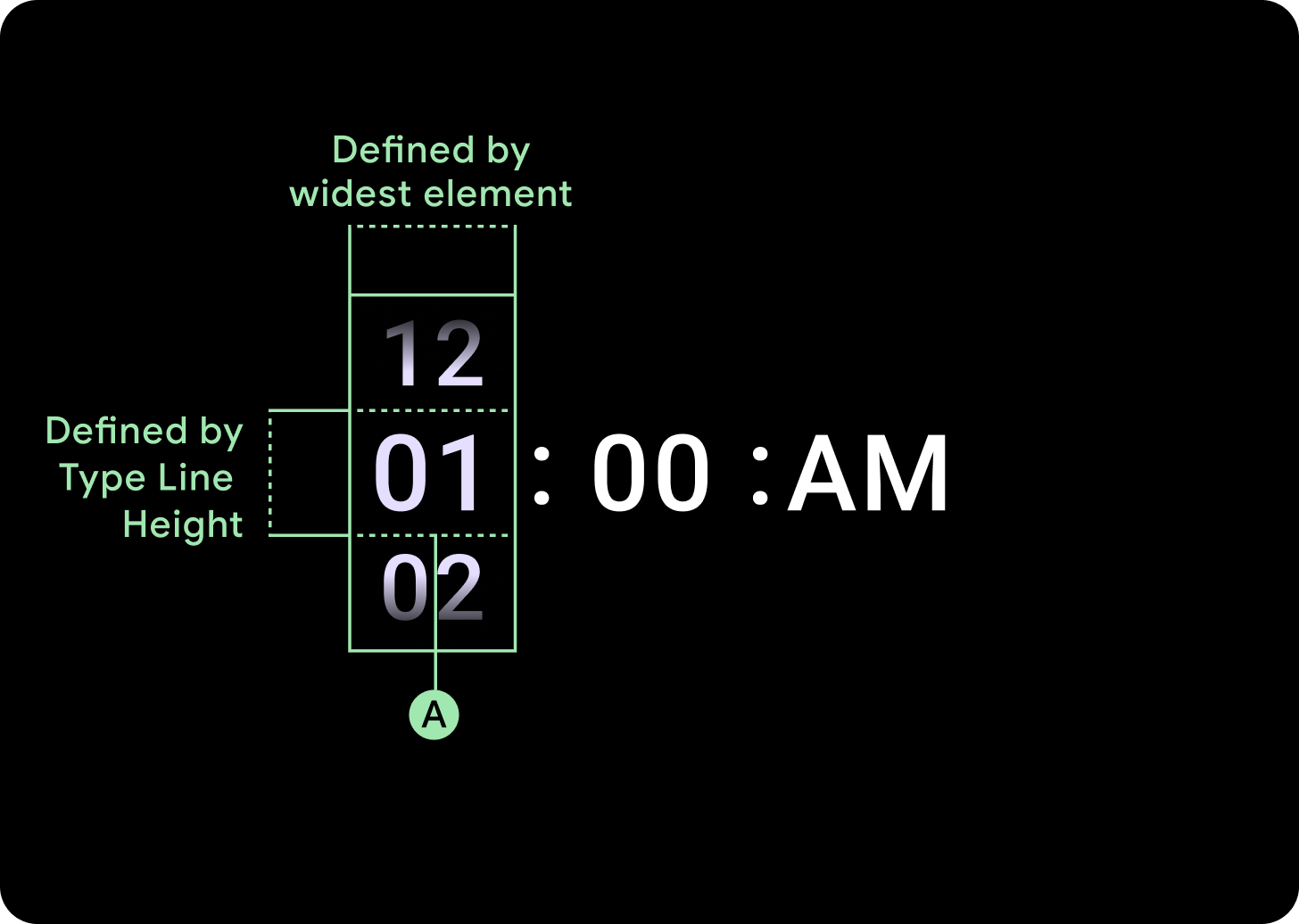
三列布局


低于 225 dp 断点
字体:显示 3
高于 225 dp 断点
字体:显示 2
渐变尺寸增加
选择器列上的渐变高度由可用空间定义。顶部和底部渐变都设置为可用高度的三分之一 (33%)。这意味着在每个可用的屏幕尺寸下,渐变都会按比例缩放。独立于列布局。


低于 225 dp 断点
尺寸:列高度的 33%
高于 225 dp 断点
尺寸:列高度的 33%
列间距增加
列间距在超过 225+ 断点后会缩放,从 2 dp 或 4 dp 开始,增加到 6 dp。这取决于您选择的布局;两种布局:2 列或 3 列布局
两列布局


低于 225 dp 断点
4 dp 列间隙
高于 225 dp 断点
6 dp 列间隙
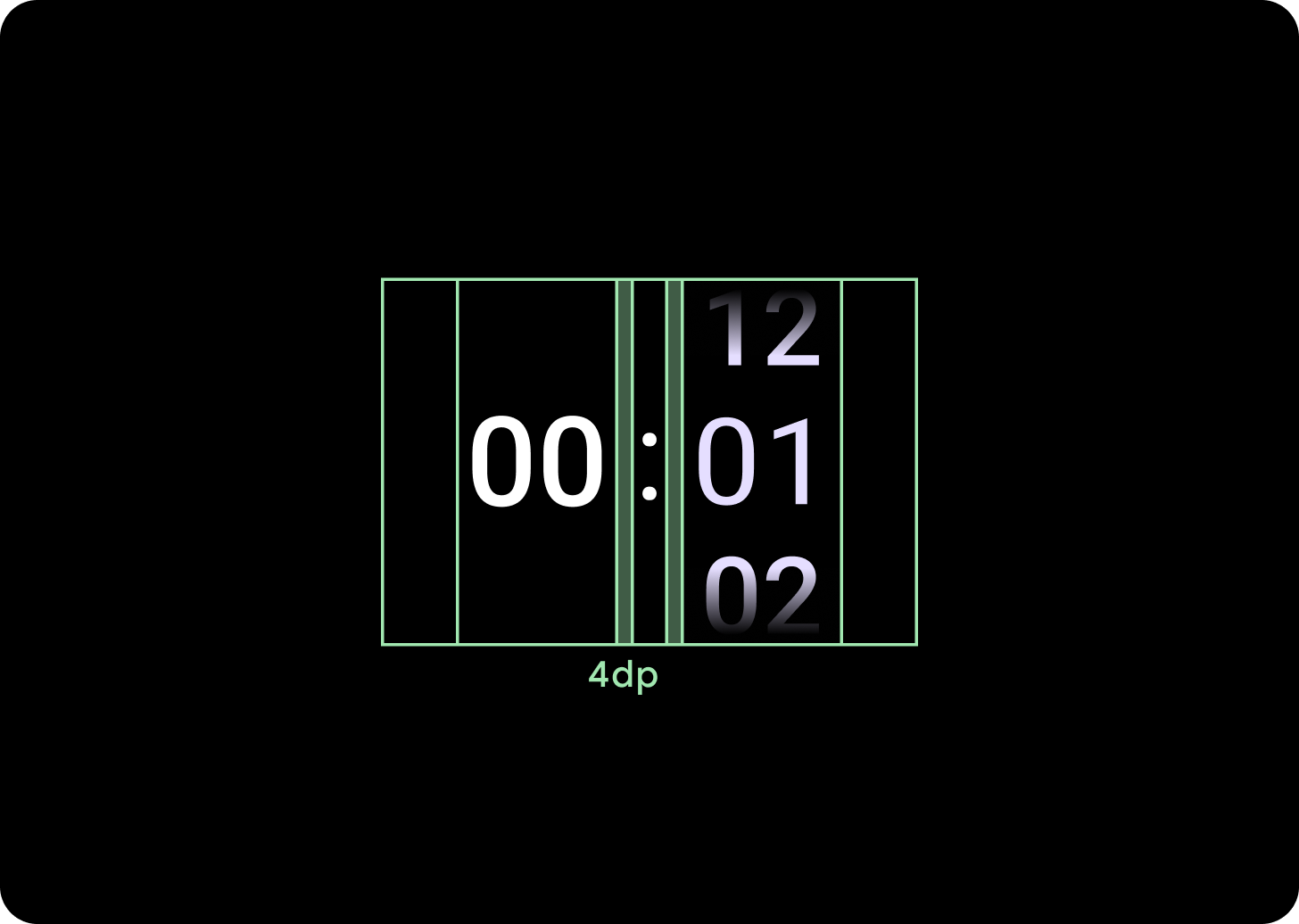
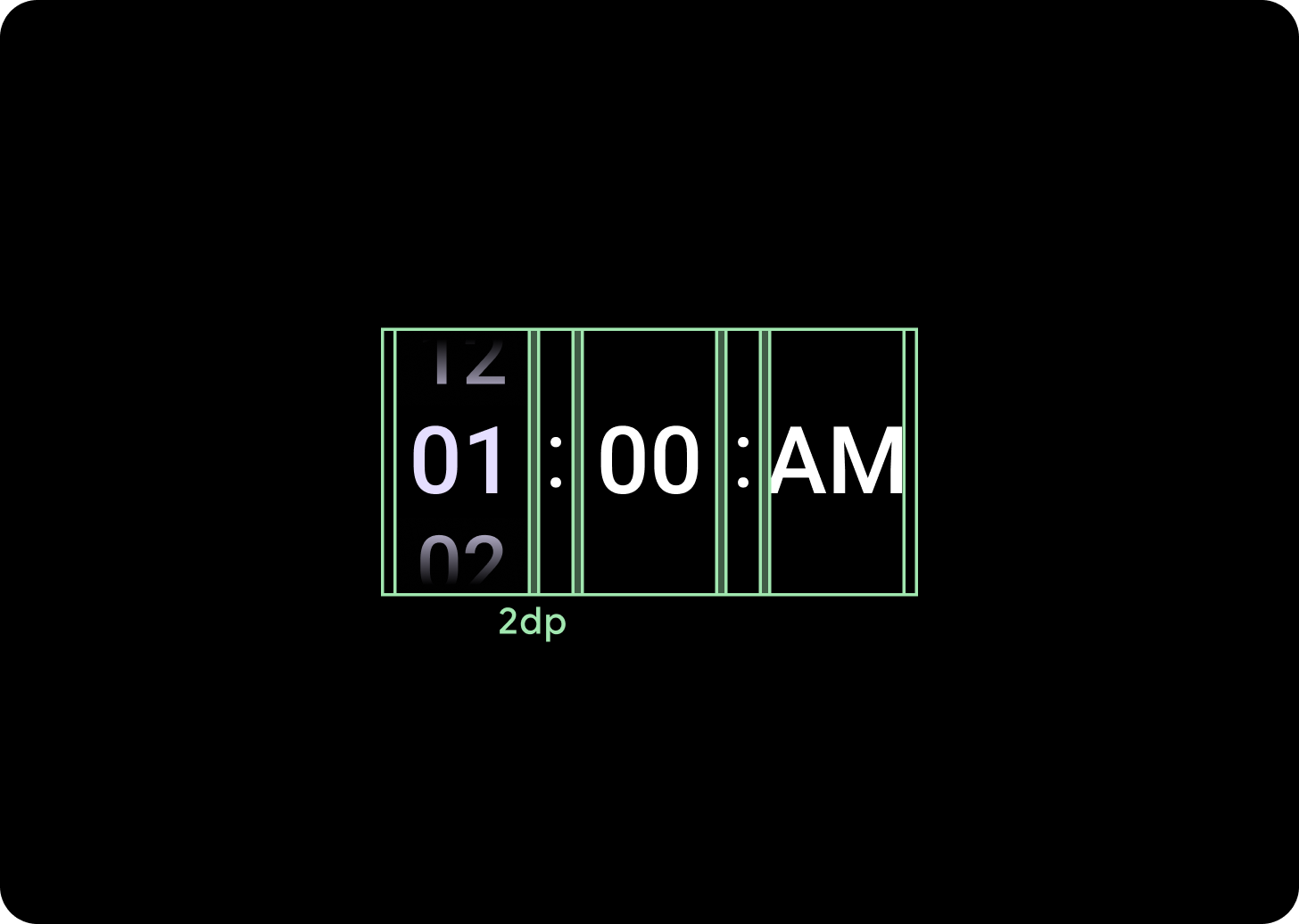
三列布局


低于 225 dp 断点
2 dp 列间距
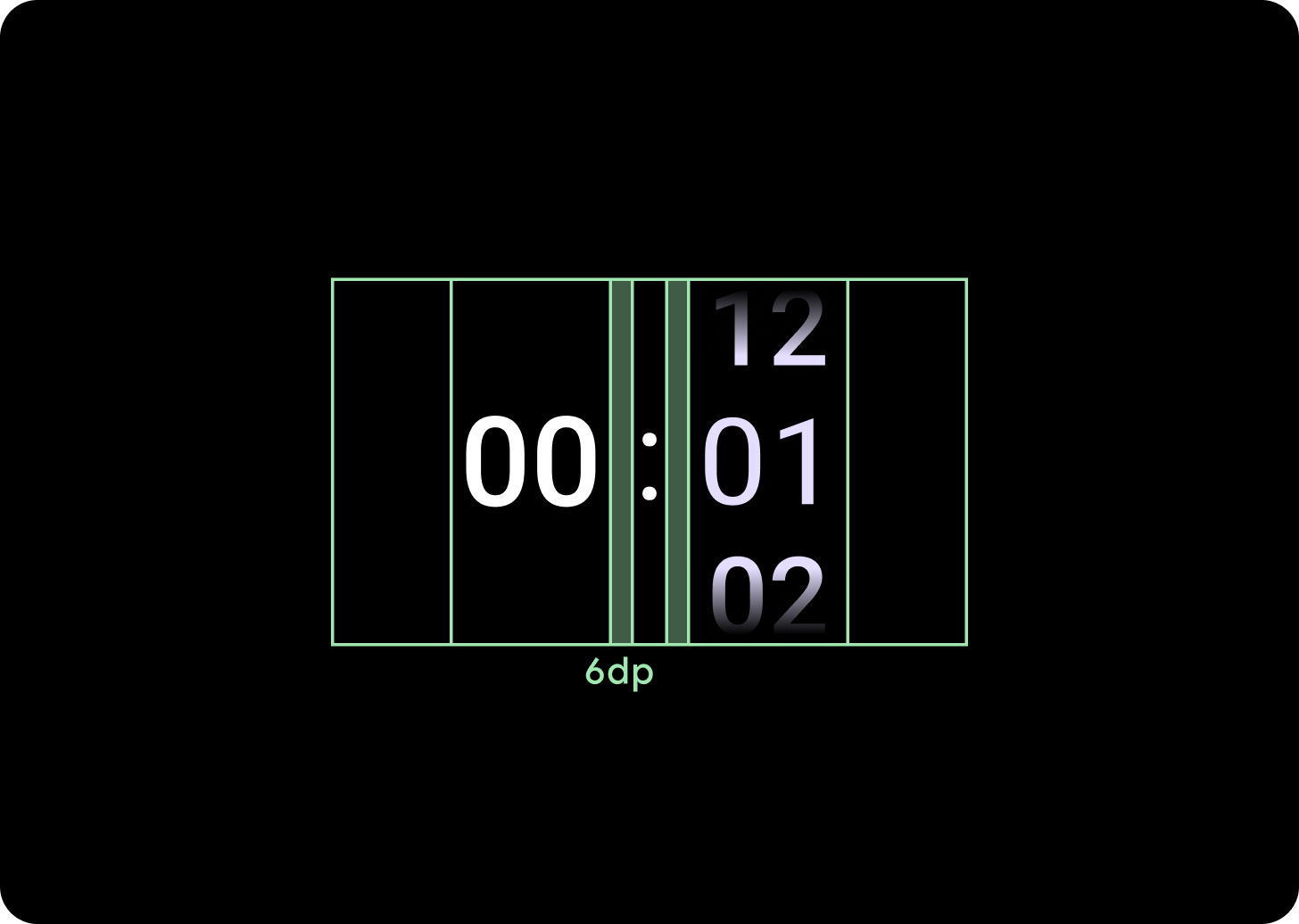
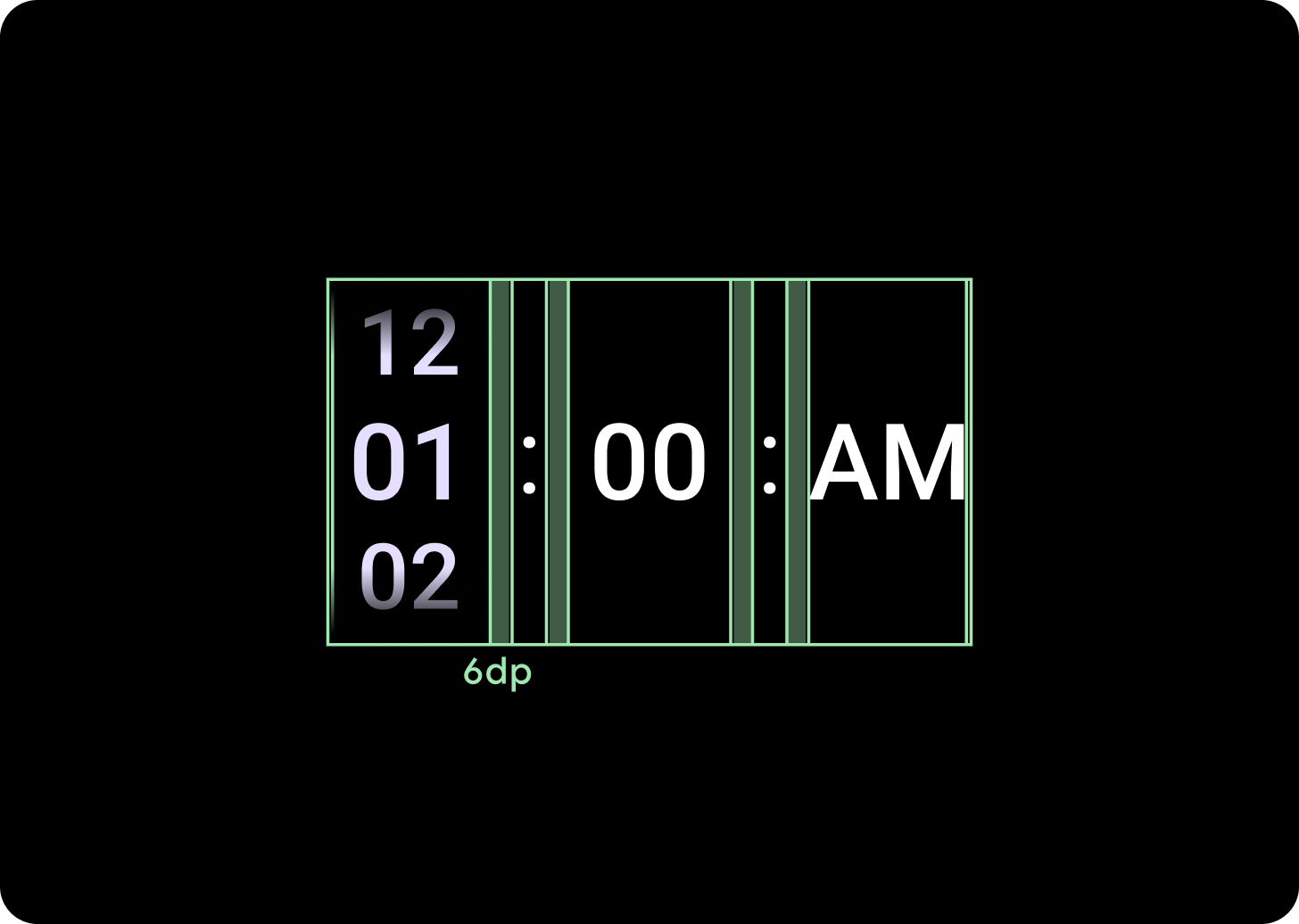
高于 225 dp 断点
6 dp 列间隙
