
使用 按钮 组件执行用户熟知的无需文本标签的操作。按钮通过其圆形形状与芯片区分开来。
结构

A. 内容
按钮有一个用于图标或文本的插槽。选择与按钮执行的操作相关的图标。如果图标无法描述相关操作,则可以使用最多三个字符的文本。如果图标无法清楚地描述操作,请考虑使用芯片组件
B. 容器
按钮容器仅限于单一纯色填充。
按钮类型


层次结构

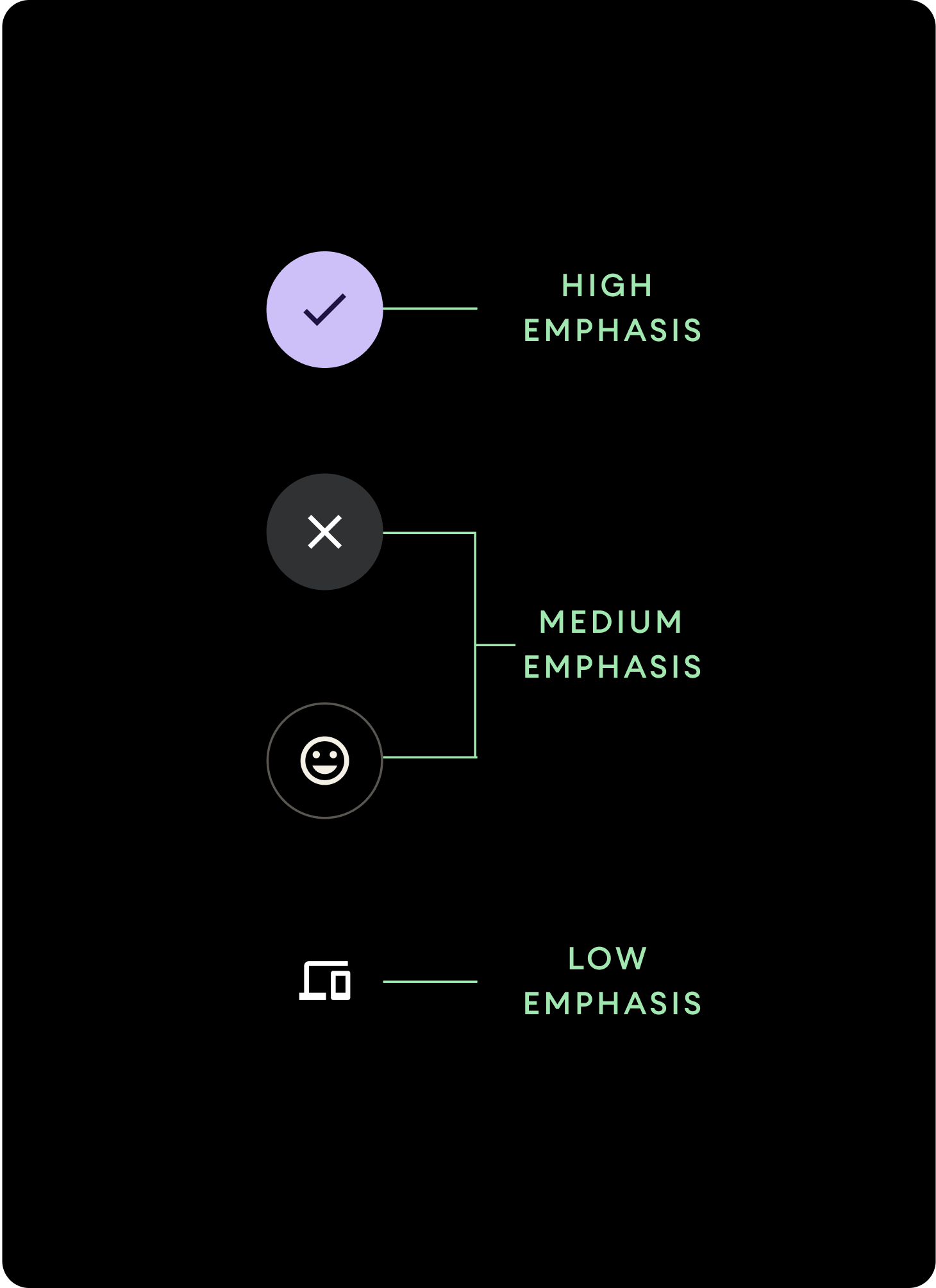
使用不同的颜色填充来表示按钮层次结构。
高强调
高强调按钮包含应用的主要操作。对于高强调按钮,请使用主要或次要颜色作为容器,使用主要和次要颜色上的颜色作为内容。有关更多信息,请参阅 Wear Material 主题。
中等强调中等强调按钮以对比度较低的颜色填充来区分。它们包含的重要性低于主要操作的操作。使用表面颜色作为容器,使用表面颜色上的颜色作为内容。
或者,使用自定义 OutlinedButton 组件作为中等强调按钮。它具有透明背景、60% 不透明度的主要变体彩色描边和主要彩色内容。
低强调(仅图标)低强调按钮以没有填充来区分。它们最适合手表表面的较小区域,在这些区域需要紧凑的排列。使用表面颜色上的颜色作为内容。
尺寸
使用不同尺寸的按钮来强调或弱化操作。


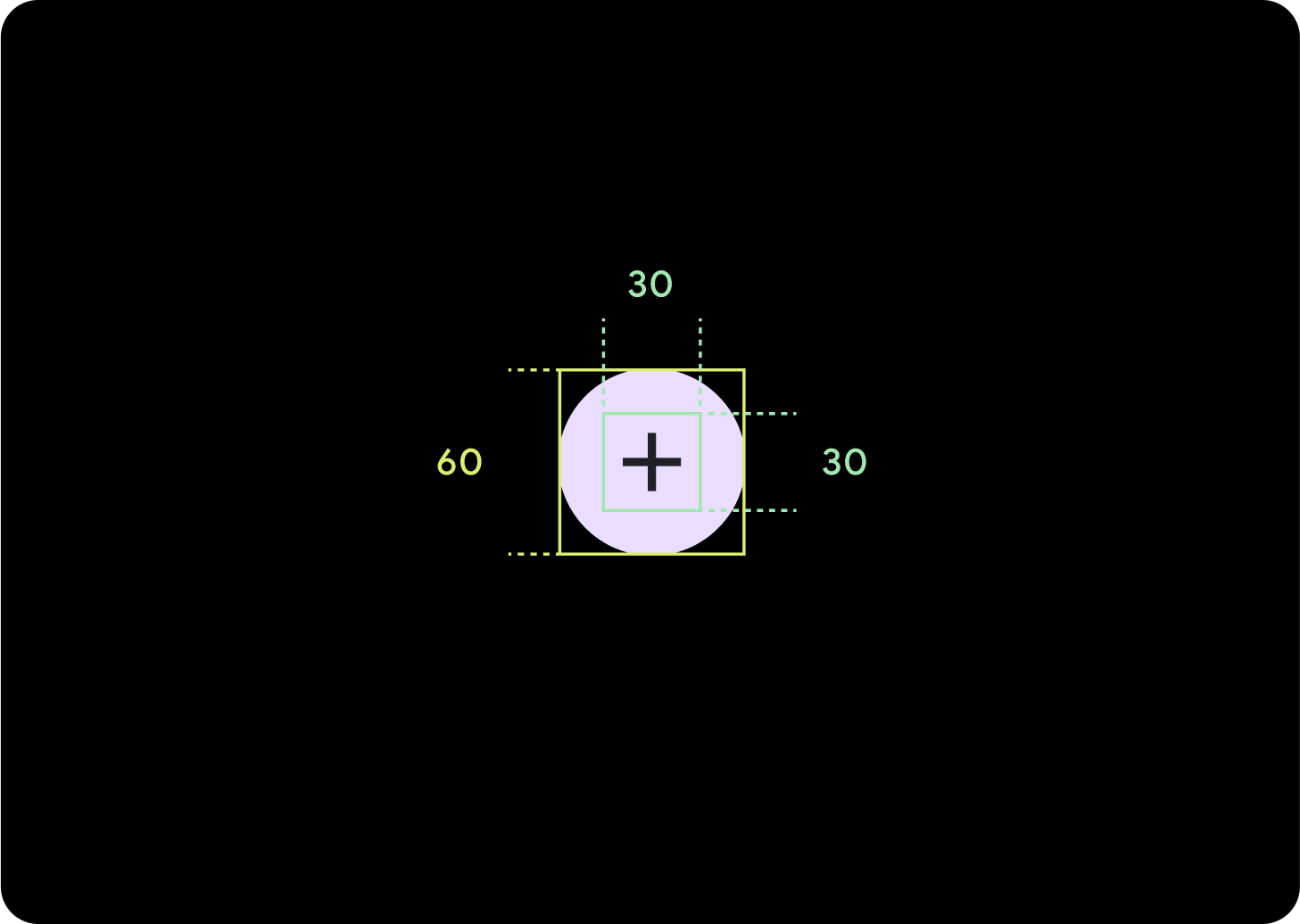
大
图标 (30 x 30 dp)
容器 (60 x 60 dp)
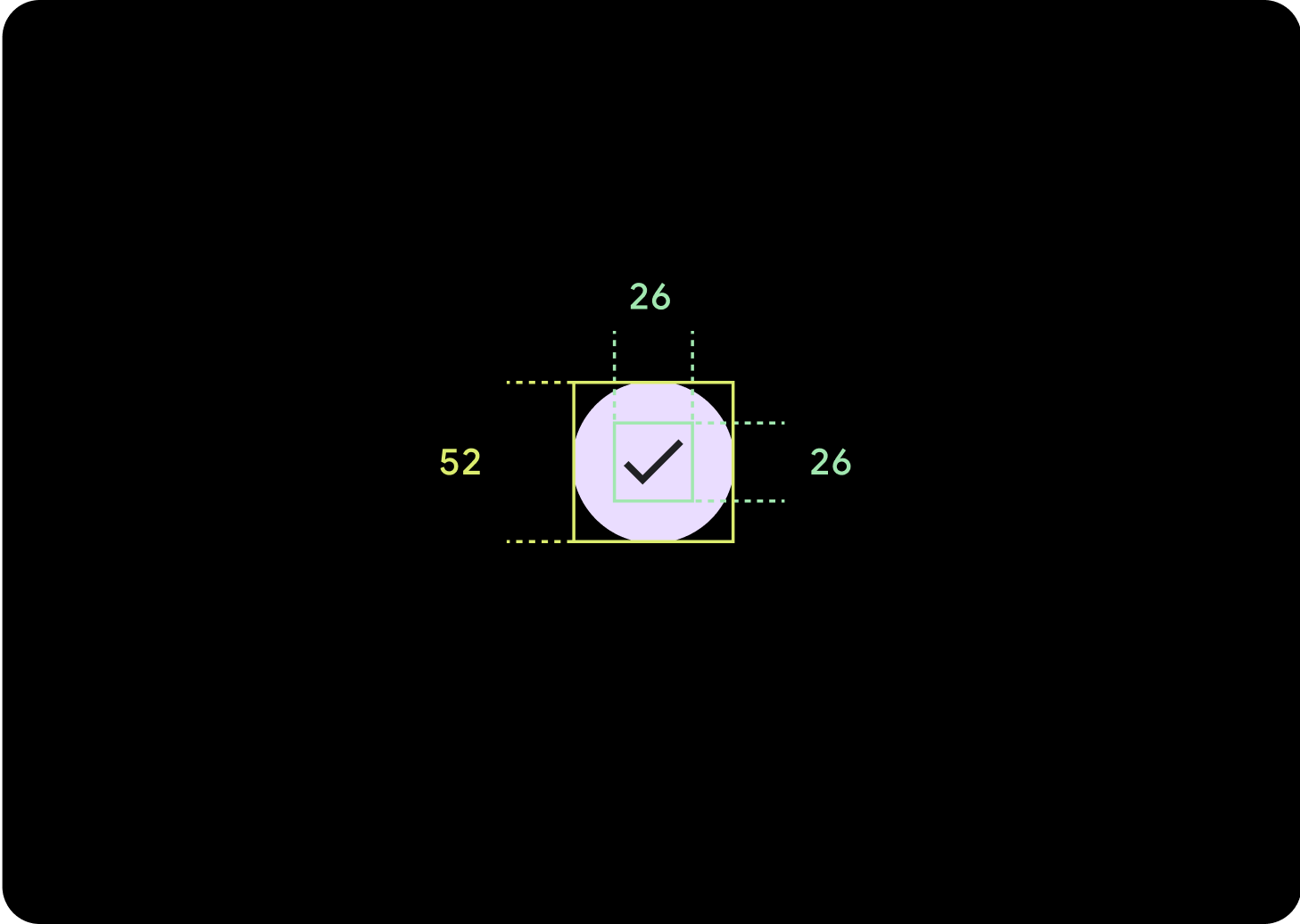
默认
图标 (26 x 26 dp)
容器 (52 x 52 dp)


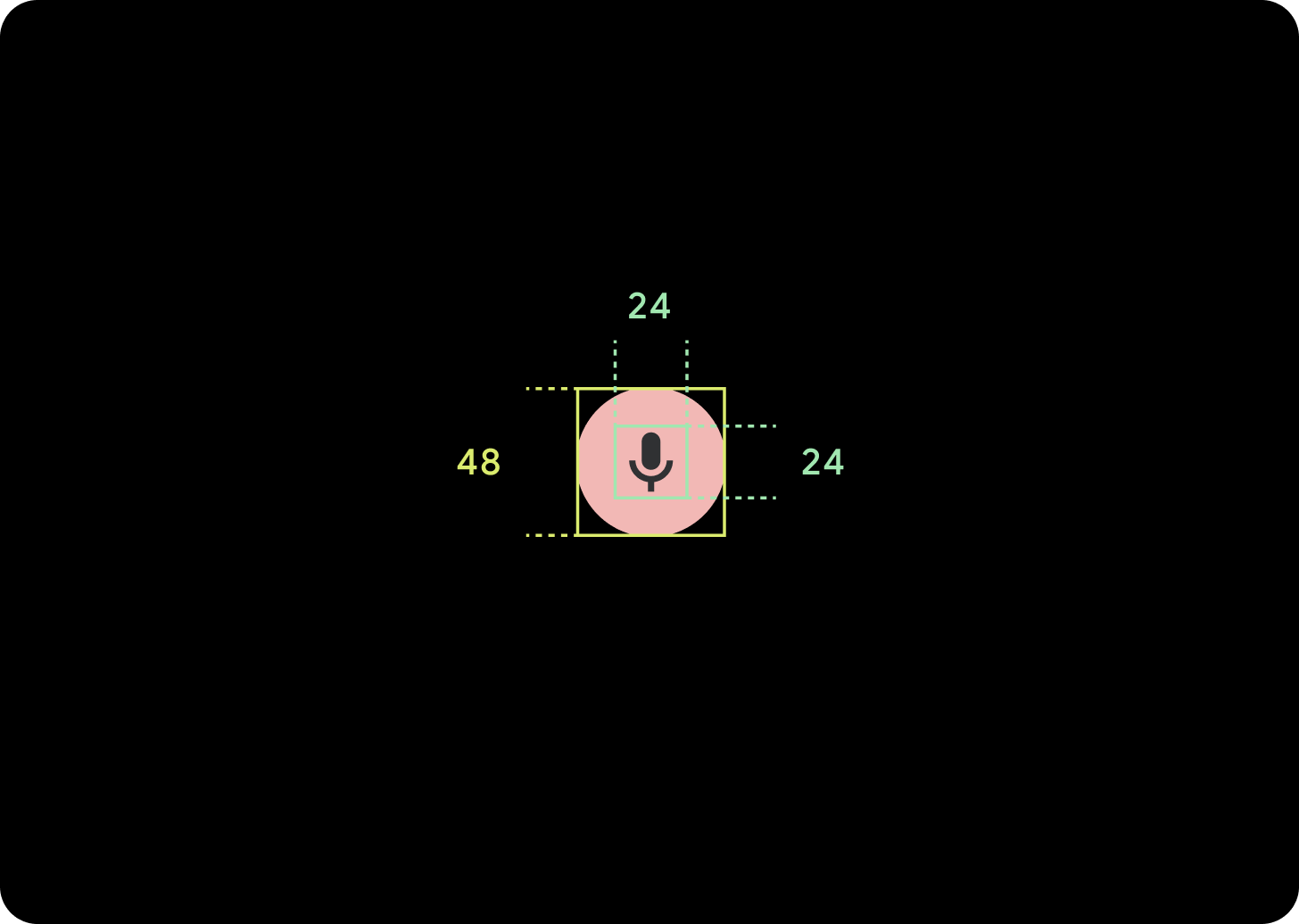
小
图标 (24 x 24 dp)
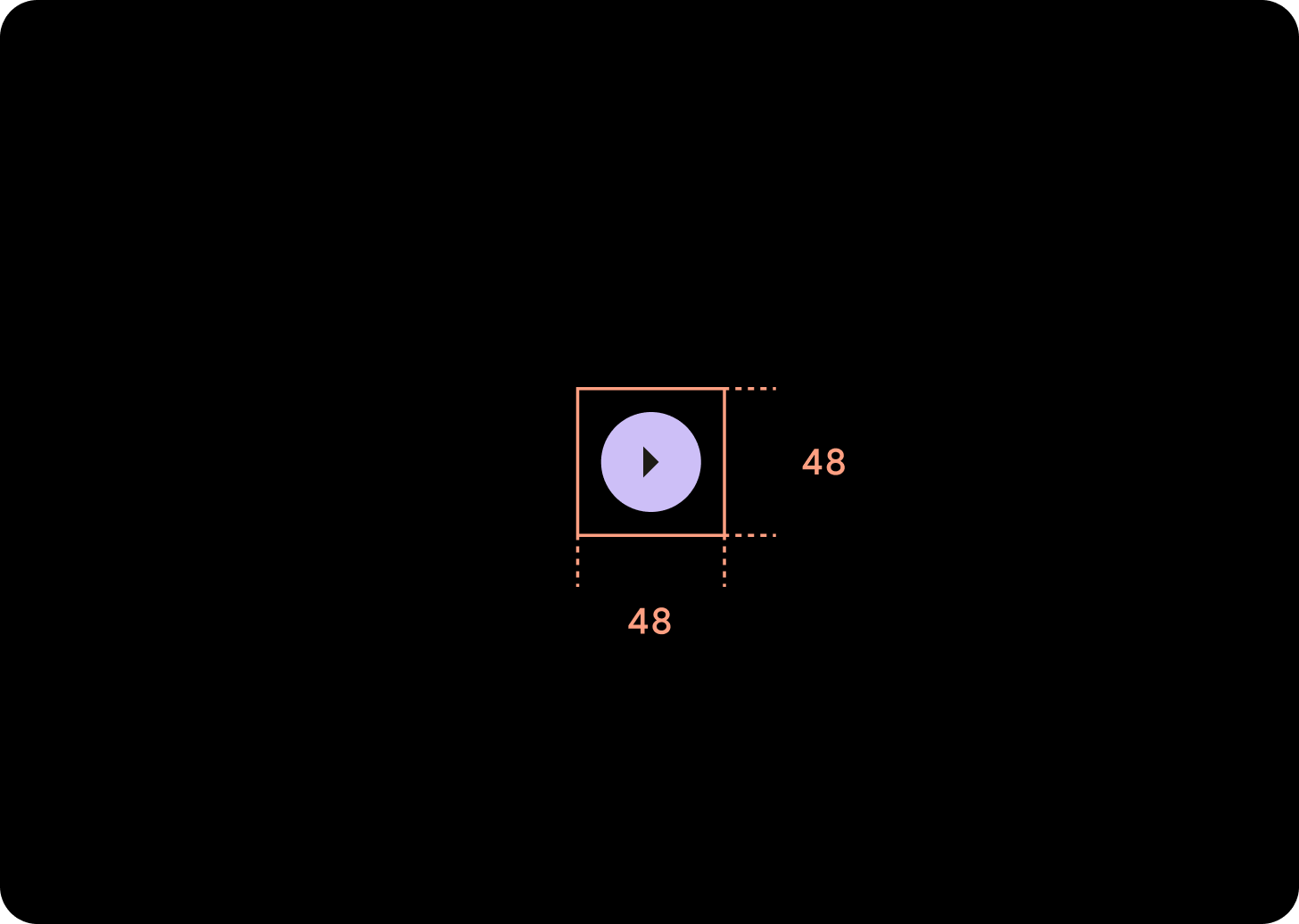
容器 (48 x 48 dp)
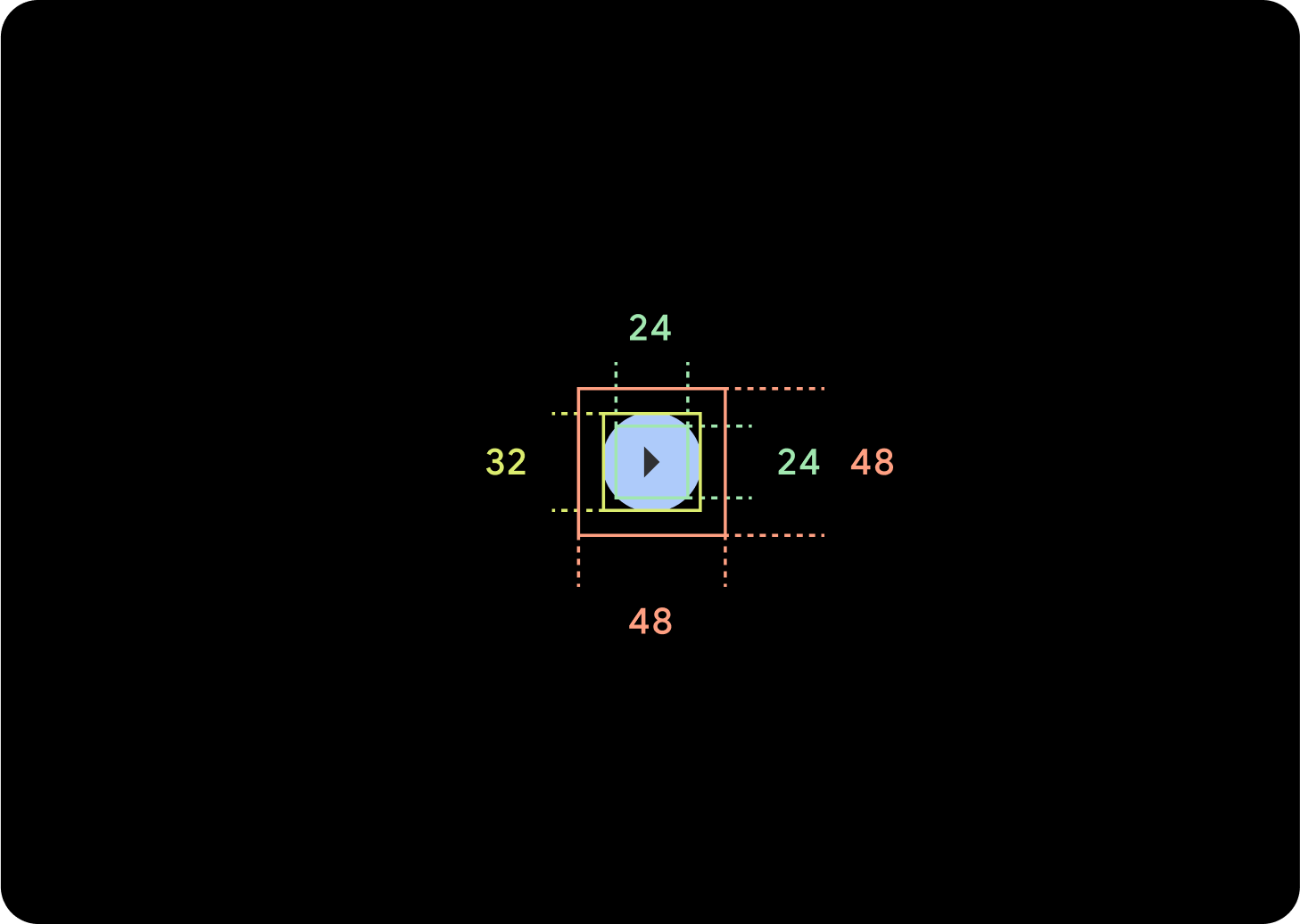
超小
图标 (24 x 24 dp)
容器 (32 x 32 dp)
建议在此按钮周围添加其他填充以创建至少 48 dp 的点击目标。这是我们用于辅助功能的最小点击目标尺寸。
用法
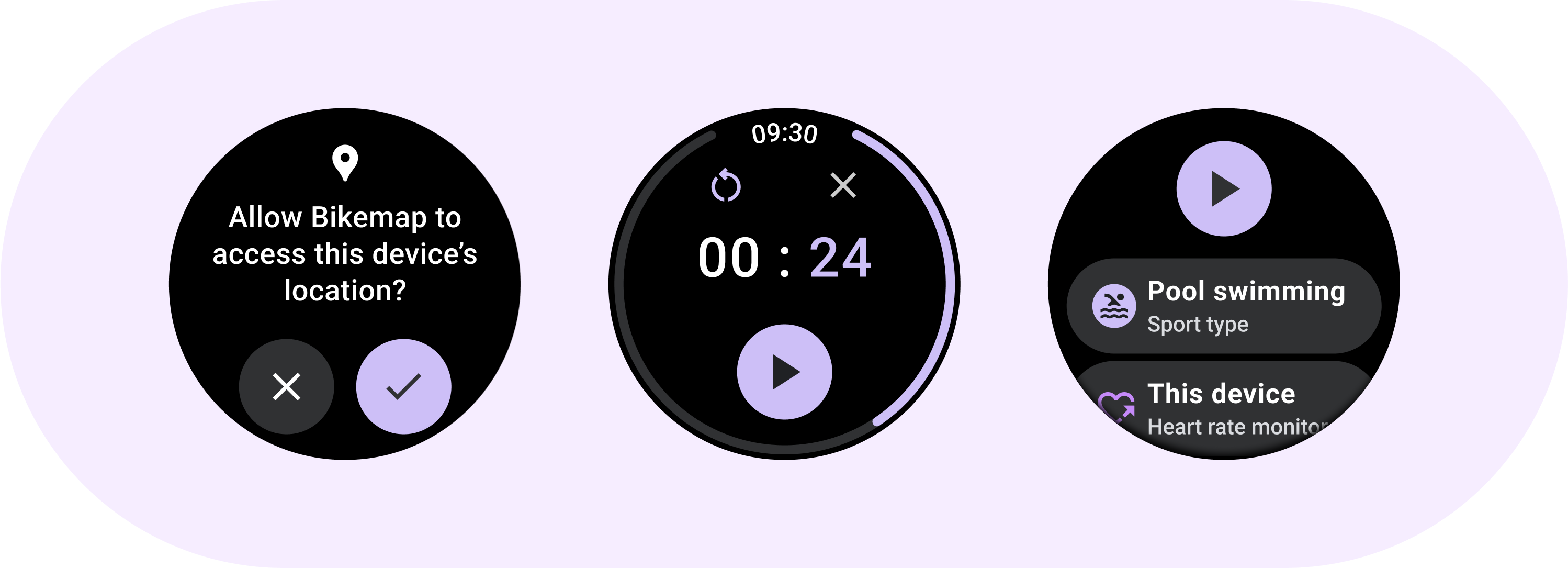
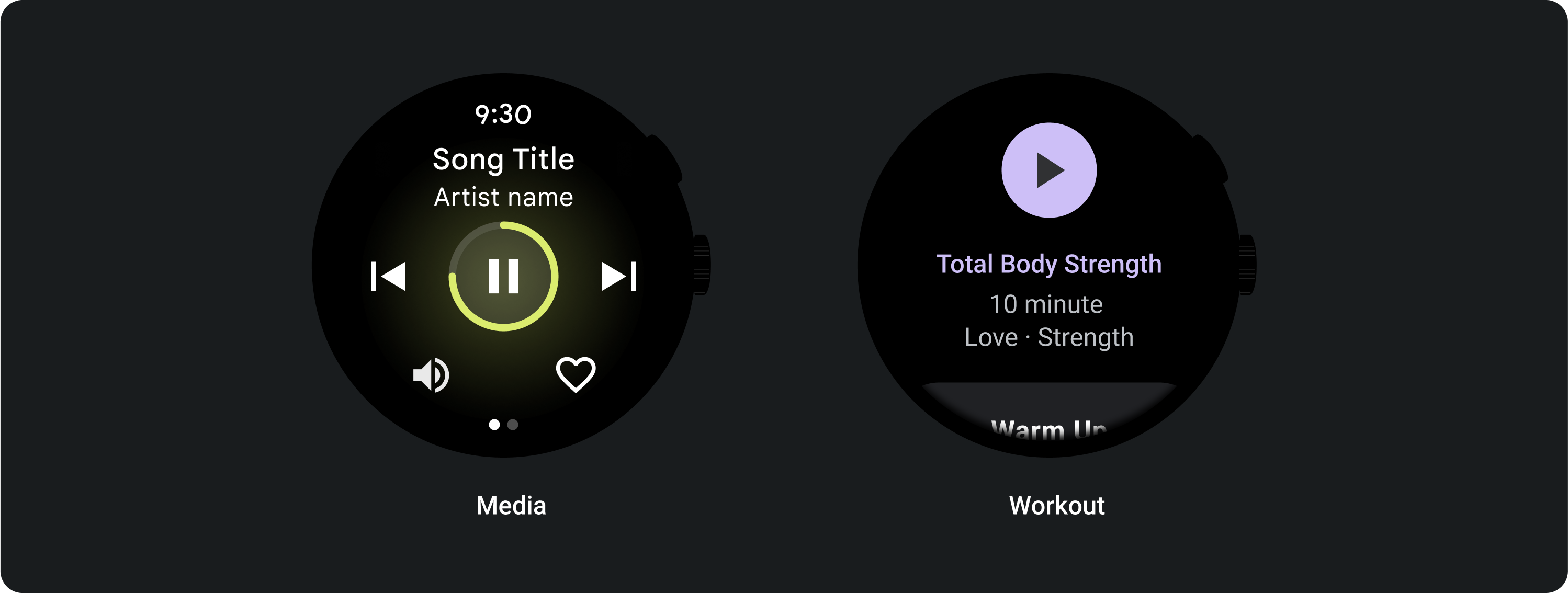
使用标准按钮使用户能够执行单个操作,例如接听或拒绝电话或启动计时器。

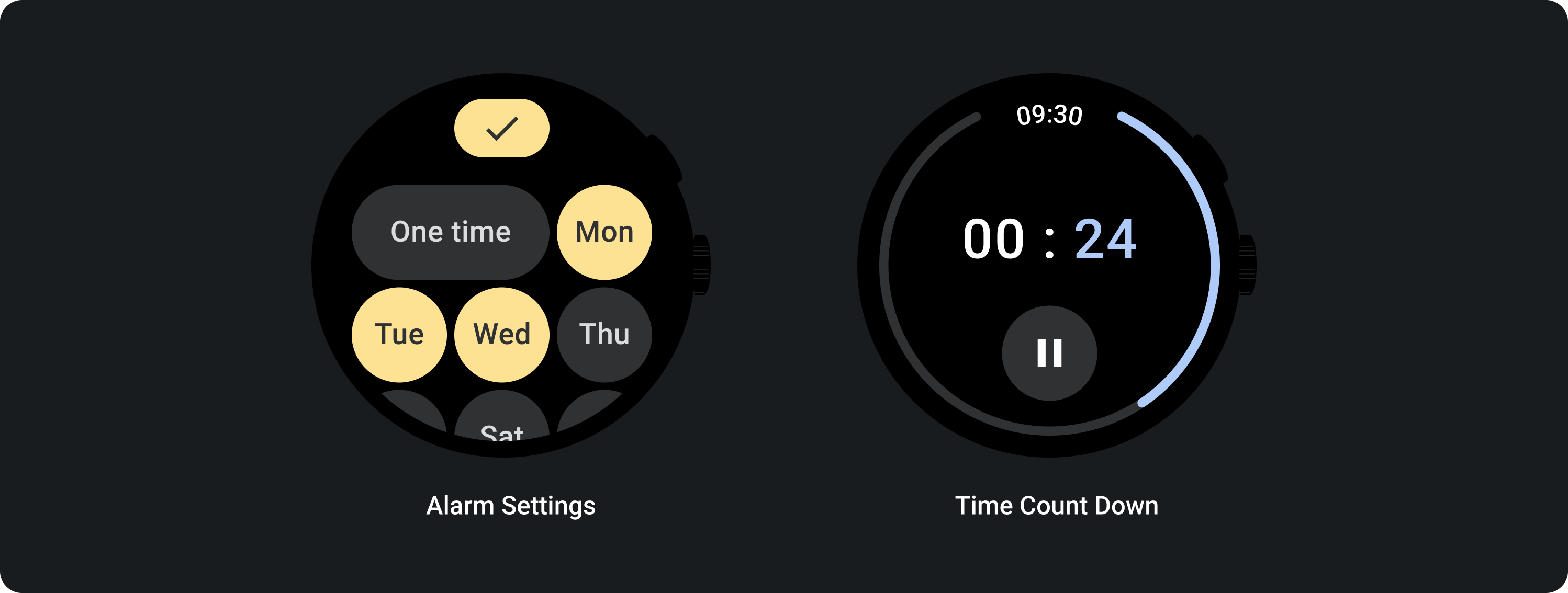
使用切换按钮允许用户打开或关闭选项,例如选择和取消选择一周中的几天或暂停和重新启动计时器。

自适应布局

响应式行为


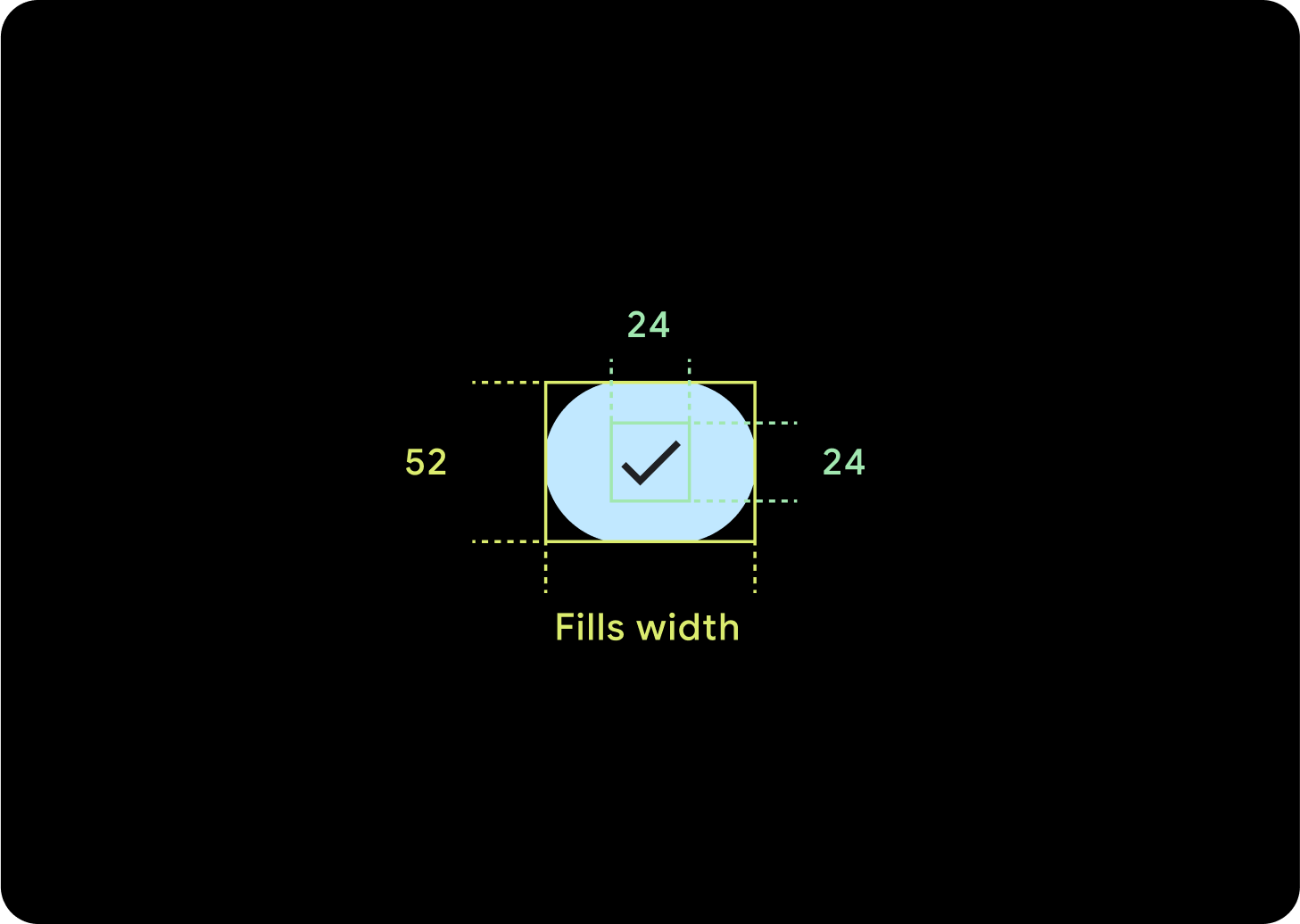
1 个按钮
内部填充将保持不变,边距应为百分比,以防止按钮拉伸得太远,并保持相对尺寸。
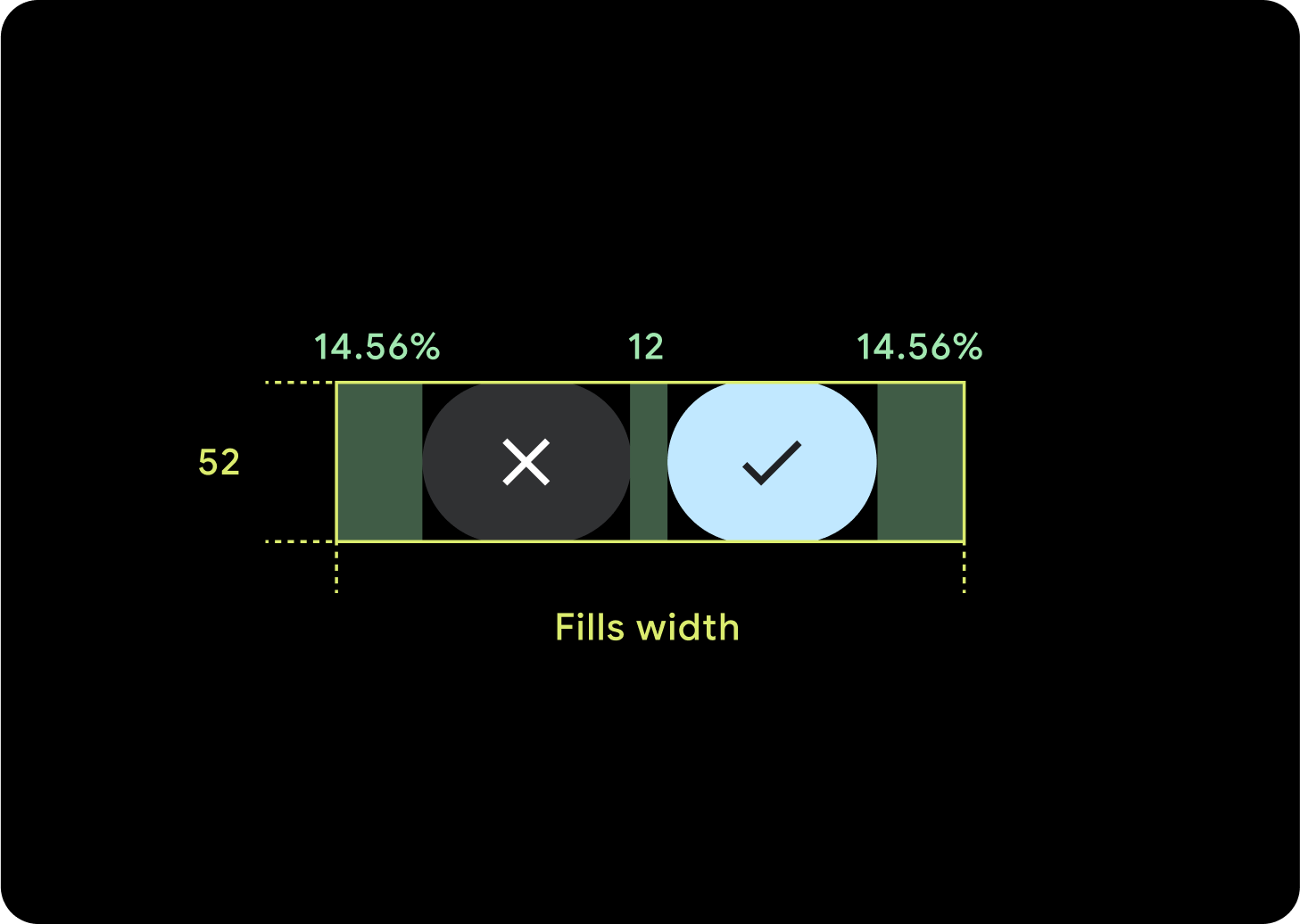
2个按钮
当有 2 个按钮时,会添加百分比内部边距,以防止按钮拉伸得太远,并保持相对尺寸。
输入法

1 或 2 个按钮
具有 2 个或单个按钮锁定功能的输入法始终会拉伸到侧边距,无论屏幕尺寸如何。

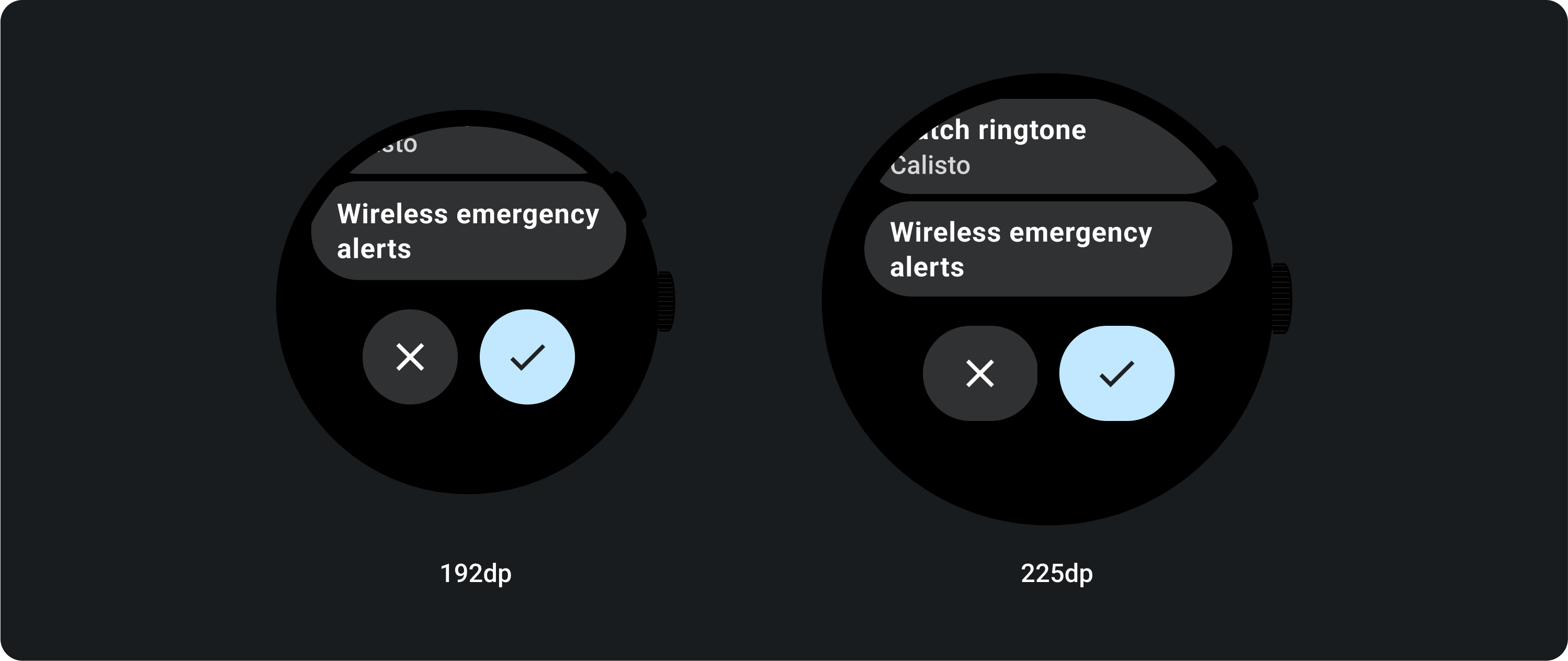
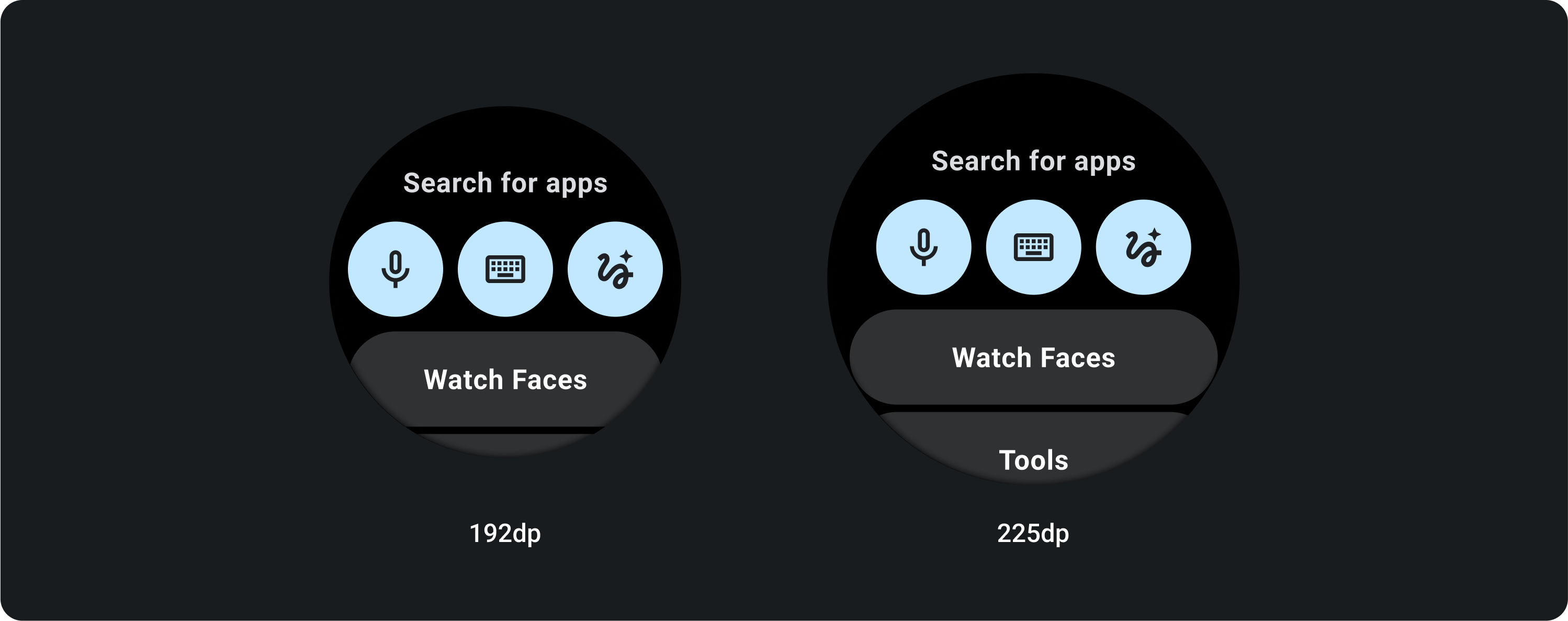
3 个按钮
在小于 225 dp 的屏幕上,按钮保持圆形且不会拉伸。在 225 dp 或更大的屏幕上,按钮会拉伸到侧边距。
