Android Studio 包含一个名为矢量资源工作室的工具,可帮助您添加 Material 图标并将可缩放矢量图形 (SVG) 和 Adobe Photoshop 文档 (PSD) 文件导入项目作为矢量可绘制资源。使用矢量可绘制资源而不是位图可以减小 APK 的大小,因为同一文件可以调整大小以适应不同的屏幕密度而不会损失图像质量。对于不支持矢量可绘制资源的旧版 Android,矢量资源工作室可以在构建时将矢量可绘制资源转换为每个屏幕密度的不同位图大小。
关于矢量资源工作室
矢量资源工作室将矢量图形作为描述图像的 XML 文件添加到项目中。维护一个 XML 文件可能比更新各种分辨率下的多个光栅图形更容易。
Android 4.4(API 级别 20)及更低版本不支持矢量可绘制资源。如果您的最低 API 级别设置为这些 API 级别之一,则使用矢量资源工作室时有两种选择:生成便携式网络图形 (PNG) 文件(默认值)或使用支持库。
为了向后兼容性,矢量资源工作室会生成矢量可绘制资源的光栅图像。矢量和光栅可绘制资源一起打包在 APK 中。您可以在 Java 代码中将矢量可绘制资源作为 Drawable 引用,或在 XML 代码中作为 @drawable 引用;当您的应用运行时,相应的矢量或光栅图像会根据 API 级别自动显示。
如果您只想使用矢量可绘制对象,可以使用 Android 支持库 23.2 或更高版本。此技术需要在运行矢量资源工作室之前更改您的 build.gradle 文件,如支持库向后兼容性中所述。支持库中的VectorDrawableCompat 类允许您在 Android 2.1(API 级别 7)和更高版本中支持VectorDrawable。
支持的矢量图形类型
Google Material Design 规范提供了您可以用于 Android 应用的Material 图标。矢量资源工作室可帮助您选择、导入和调整 Material 图标的大小,以及定义不透明度和从右到左 (RTL) 镜像设置。
矢量资源工作室还允许您导入您自己的 SVG 和 PSD 文件。SVG 是万维网联盟 (W3C) 的基于 XML 的开放标准。PSD 文件格式支持 Adobe Photoshop 功能。矢量资源工作室支持基本标准,但不支持所有 SVG 和 PSD 功能。指定 SVG 或 PSD 文件时,矢量资源工作室会立即反馈图形代码是否受支持。它会将文件转换为包含VectorDrawable 代码的 XML 文件。如果收到错误,您应验证矢量可绘制对象是否按预期显示。有关允许的 PSD 功能的更多信息,请参阅PSD 文件的支持和限制。
对于 Android 5.0(API 级别 21)和更高版本,您可以使用AnimatedVectorDrawable 类来动画化VectorDrawable 类的属性。使用支持库,您可以使用AnimatedVectorDrawableCompat 类为 Android 3.0(API 级别 11)和更高版本动画化VectorDrawable 类。有关详细信息,请参阅矢量可绘制对象的动画。
SVG 和 PSD 文件的注意事项
矢量可绘制对象适用于简单的图标。Material 图标 提供了在应用中作为矢量可绘制对象效果良好的图像类型的良好示例。相反,许多应用启动图标确实有很多细节,因此它们作为光栅图像效果更好。
矢量可绘制对象的初始加载可能会比相应的栅格图像消耗更多的 CPU 周期。之后,两者之间的内存使用和性能相似。我们建议您将矢量图像限制在最大 200 x 200 dp;否则,绘制时间可能过长。
尽管矢量可绘制对象支持一种或多种颜色,但在许多情况下,将图标着色为黑色(android:fillColor="#FF000000") 是有意义的。使用此方法,您可以向放置在布局中的矢量可绘制对象添加色调,图标颜色会更改为色调颜色。如果图标颜色不是黑色,则图标颜色可能会与色调颜色混合。
矢量可绘制对象的向后兼容性解决方案
下表总结了您可以用于向后兼容性的两种技术
| 技术 | APK 中的可绘制对象 | VectorDrawable XML 元素 | 版本 | 构建标志 | 应用代码 |
|---|---|---|---|---|---|
| PNG 生成 | 矢量和光栅 | 支持的子集 | SVG:Gradle 的 Android 插件 1.5.0 或更高版本 PSD:Android Studio 2.2 或更高版本 |
默认值 | 支持各种编码技术 |
| 支持库 23.2 或更高版本 | 矢量 | 完全支持 | Gradle 的 Android 插件 2.0 或更高版本 | 需要支持库语句 | 支持编码技术的子集 |
使用矢量可绘制对象可以生成较小的 APK,但矢量可绘制对象的初始加载可能需要更长时间。
PNG 生成
Android 5.0(API 级别 21)和更高版本提供矢量可绘制对象支持。如果您的应用的最低 API 级别较低,矢量资源工作室会将矢量可绘制对象文件添加到您的项目中;此外,在构建时,Gradle 会以各种分辨率创建 PNG 光栅图像。Gradle 会生成由领域特定语言 (DSL)generatedDensities 属性在build.gradle 文件中指定的 PNG 密度。
对于 Android 5.0(API 级别 21)和更高版本,矢量资源工作室支持所有VectorDrawable 元素。为了与 Android 4.4(API 级别 20)和更低版本向后兼容,矢量资源工作室支持以下 XML 元素
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
您可以更改矢量资源工作室生成的 XML 代码,但这并非最佳实践。更改代码中的值不会导致任何问题,只要它们有效且静态即可。如果要添加 XML 元素,则需要确保它们根据您的最低 API 级别受支持。
支持库
此技术需要 Android 支持库 23.2 或更高版本以及 Gradle 的 Android 插件 2.0 或更高版本,并且仅使用矢量可绘制对象。支持库中的VectorDrawableCompat 类允许您在 Android 2.1(API 级别 7)和更高版本中支持VectorDrawable。
在使用矢量资源工作室之前,必须将语句添加到您的build.gradle 文件中
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
您还必须使用与支持库兼容的编码技术,例如使用app:srcCompat 属性而不是android:src 属性来表示矢量可绘制对象。有关详细信息,请参阅Android 支持库 23.2。
运行矢量资源工作室
要启动矢量资源工作室
- 在 Android Studio 中,打开 Android 应用项目。
- 在“项目”窗口中,选择Android 视图。
- 右键单击**res** 文件夹,然后选择**新建** > **矢量资源**。
- 如果改为出现“需要更新的 Gradle 的 Android 插件”对话框,请按如下方式更正 Gradle 版本
- 选择**文件** > **项目结构**。
- 在“项目结构”对话框中,选择**项目**。
- 在**Android 插件版本**字段中,将 Gradle 的 Android 插件版本更改为**1.5.0** 或更高版本,然后单击**确定**。
- 在“项目”窗口的Android 视图中,右键单击**res** 文件夹,然后选择**新建** > **矢量资源**。
- 继续执行导入矢量图形。
其他一些项目视图和文件夹也具有此菜单项。
矢量资源工作室将出现。
**图 1。**矢量资源工作室。
Gradle 将同步项目。
矢量资源工作室将出现。
导入矢量图形
矢量资源工作室可帮助您将矢量图形文件导入到应用项目中。请按照以下步骤操作
添加 Material 图标
在您打开矢量资源工作室后,您可以按如下方式添加 Material 图标
- 在矢量资源工作室中,选择**Material 图标**。
- 在“图标”字段中,单击按钮。
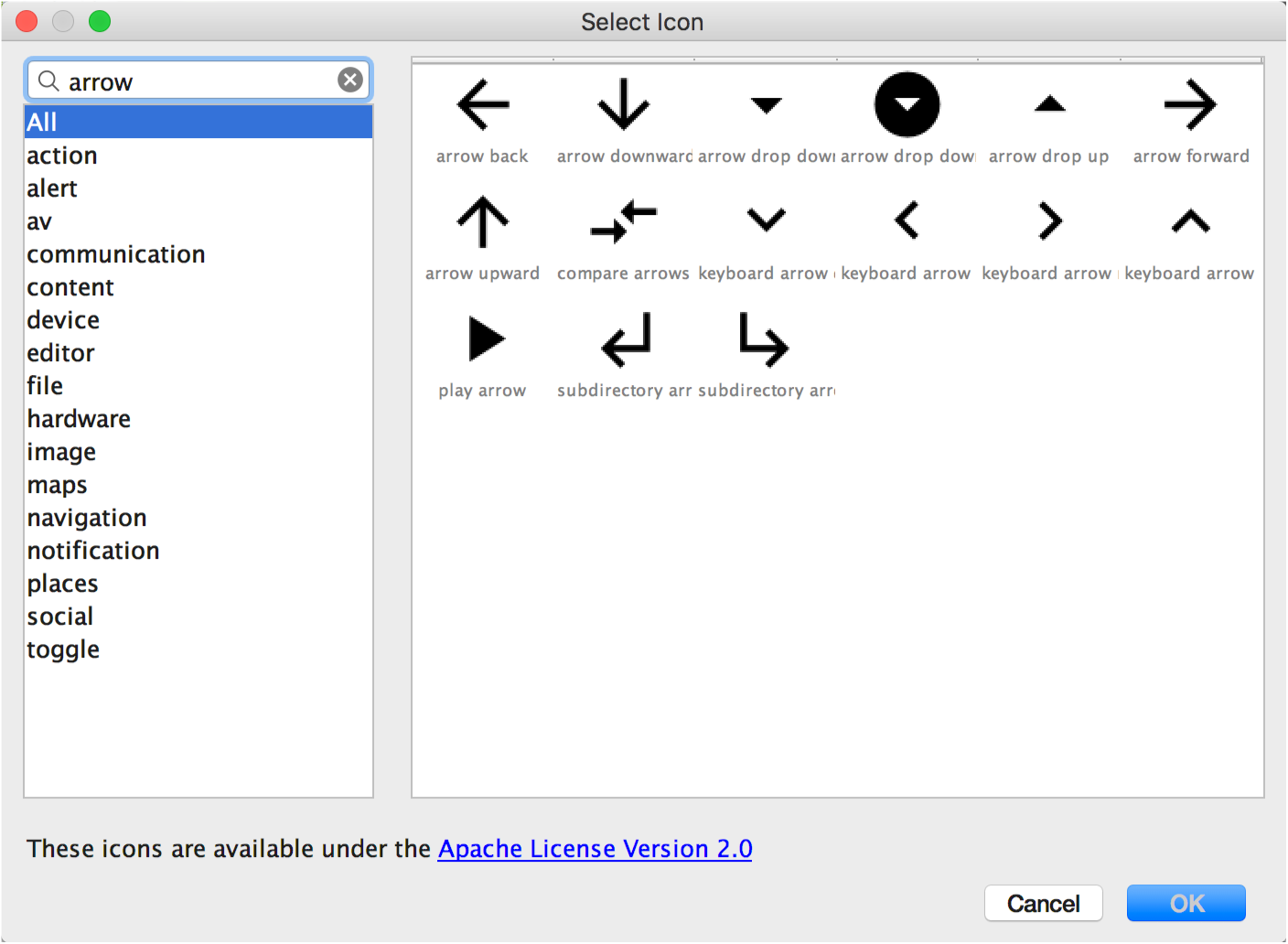
将出现**选择图标**对话框。您可以通过从左侧列表中选择图标类别或在搜索字段中键入内容来筛选可见的图标,如图 2 所示。

**图 2。**在矢量资源工作室中筛选 Material 图标。
- 可选择更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置
- **名称** - 如果不想使用默认名称,请键入新名称。如果项目中已存在该资源名称,矢量资源工作室会自动创建唯一名称(在名称末尾添加数字)。名称只能包含小写字符、下划线和数字。
- **覆盖** - 如果要调整图像大小,请选择此选项。键入新大小时,更改会出现在预览区域中。
- **不透明度** - 使用滑块调整图像的不透明度。更改会出现在预览区域中。
- **为 RTL 布局启用自动镜像** - 如果希望在布局从右到左而不是从左到右显示时显示镜像图像,请选择此选项。例如,某些语言是从右到左阅读的;在这种情况下,如果有一个箭头图标,您可能希望显示其镜像图像。请注意,如果您正在使用较旧的项目,您可能还需要向您的应用清单中添加
android:supportsRtl="true"。自动镜像在 Android 5.0(API 级别 21)和更高版本以及使用支持库时受支持。
默认值为 24 x 24 dp,这在Material Design规范中定义。取消选中复选框可返回到默认值。
- 单击**下一步**。
- 可选择更改模块和资源目录
- 资源目录 (Res Directory) - 选择您想要添加矢量可绘制对象的资源源集:
src/main/res、src/debug/res、src/release/res或用户定义的源集。主源集适用于所有构建变体,包括调试和发布版本。调试和发布源集会覆盖主源集,并应用于构建的一个版本。调试源集仅用于调试。要定义新的源集,请选择文件 (File) > 项目结构 (Project Structure) > app > 构建类型 (Build Types)。例如,您可以定义一个 Beta 源集,并创建一个在其右下角包含“BETA”文本的图标版本。更多信息,请参见 配置构建变体 (Configure Build Variants)。 - 点击完成 (Finish)。
- 构建项目。
选择 Material 图标,然后单击**确定**。图标将出现在**矢量可绘制对象预览**中。
输出目录 (Output Directories) 区域显示矢量可绘制对象及其将显示的目录。
矢量资源工作室 (Vector Asset Studio) 会将定义矢量可绘制对象的 XML 文件添加到项目中的 app/src/main/res/drawable/ 文件夹。您可以通过项目窗口的 Android 视图 (Android view) 在drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别是 Android 4.4(API 级别 20)及更低版本,并且您没有启用支持库技术,则矢量资源工作室 (Vector Asset Studio) 会生成 PNG 文件。您可以通过项目窗口的 项目文件视图 (Project Files view) 在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应该编辑这些生成的栅格文件,而应该使用矢量 XML 文件。构建系统会在需要时自动重新生成栅格文件,因此您无需维护它们。
导入 SVG 或 PSD 文件
在您打开矢量资源工作室 (Vector Asset Studio) 后,您可以按如下方式导入 SVG 或 PSD 文件
- 在矢量资源工作室 (Vector Asset Studio) 中,选择本地文件 (Local file)。
- 点击… 指定图像文件 (Image file)。
- 可选择更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置
- **名称** - 如果不想使用默认名称,请键入新名称。如果项目中已存在该资源名称,矢量资源工作室会自动创建唯一名称(在名称末尾添加数字)。名称只能包含小写字符、下划线和数字。
- 覆盖 (Override) - 如果您想要调整图像大小,请选择此选项。选择后,大小将更改为图像本身的大小。每当您更改大小时,更改都会显示在预览区域中。默认大小为 24 x 24 dp,这在 Material Design 规范中定义。
- **不透明度** - 使用滑块调整图像的不透明度。更改会出现在预览区域中。
- 为 RTL 布局启用自动镜像 (Enable auto mirroring for RTL layout) - 如果您希望在布局从左到右变为从右到左时显示镜像图像(而不是从左到右),请选择此选项。例如,某些语言是从右到左阅读的;如果您有一个箭头图标,则在这种情况下,您可能希望显示其镜像图像。请注意,如果您正在使用较旧的项目,则可能需要将
android:supportsRtl="true"添加到您的应用程序清单中。Android 5.0(API 级别 21)及更高版本以及支持库支持自动镜像。 - 单击**下一步**。
- 可选更改资源目录
- 资源目录 (Res Directory) - 选择您想要添加矢量可绘制对象的资源源集:
src/main/res、src/debug/res、src/release/res或用户定义的源集。主源集适用于所有构建变体,包括调试和发布版本。调试和发布源集会覆盖主源集,并应用于构建的一个版本。调试源集仅用于调试。要定义新的源集,请选择文件 (File) > 项目结构 (Project Structure) > app > 构建类型 (Build Types)。例如,您可以定义一个 Beta 源集,并创建一个在其右下角包含“BETA”文本的图标版本。更多信息,请参见 配置构建变体 (Configure Build Variants)。 - 点击完成 (Finish)。
- 构建项目。
文件必须位于本地驱动器上。例如,如果它位于网络上,则需要先将其下载到本地驱动器。
图像将显示在矢量可绘制对象预览 (Vector Drawable Preview) 中。
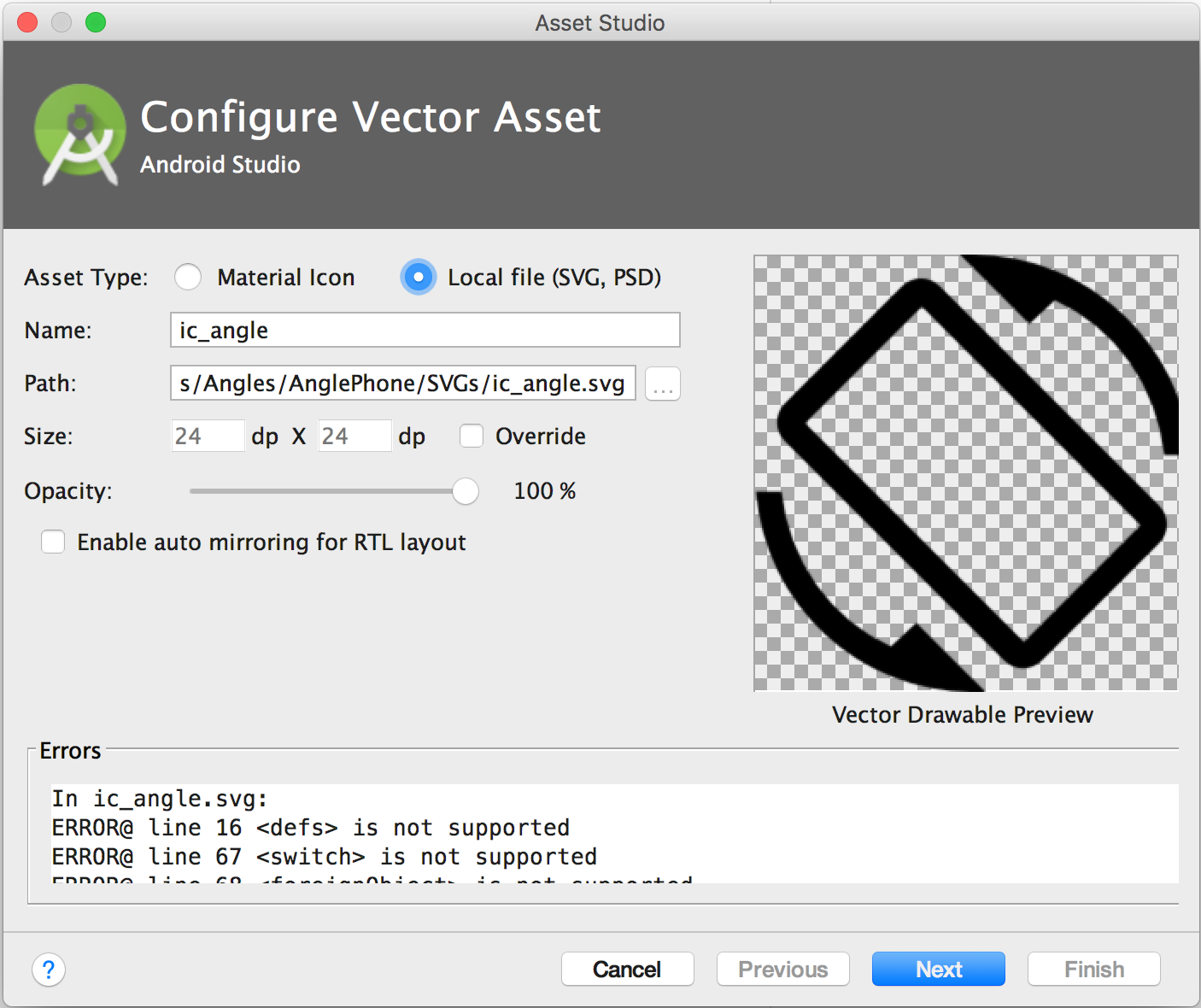
如果 SVG 或 PSD 文件包含不受支持的功能,则矢量资源工作室 (Vector Asset Studio) 底部会显示错误,如图 3 所示。

图 3. 矢量资源工作室 (Vector Asset Studio) 显示一些错误。
如果看到错误,则需要确保导入的矢量可绘制对象能够正确渲染。滚动浏览列表以查看错误。
有关支持的元素列表,请参见 矢量可绘制对象的向后兼容性解决方案 (Vector Drawable Backward-Compatibility Solutions)。有关允许的 PSD 文件的更多信息,请参见 PSD 文件的支持和限制 (Support and Restrictions for PSD Files)。
输出目录 (Output Directories) 区域显示矢量可绘制对象及其将显示的目录。
矢量资源工作室 (Vector Asset Studio) 会将定义矢量可绘制对象的 XML 文件添加到项目中的 app/src/main/res/drawable/ 文件夹。您可以通过项目窗口的 Android 视图 (Android view) 在drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别是 Android 4.4(API 级别 20)及更低版本,并且您没有启用支持库技术,则矢量资源工作室 (Vector Asset Studio) 会生成 PNG 文件。您可以通过项目窗口的 项目文件视图 (Project Files view) 在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应该编辑这些生成的栅格文件,而应该使用矢量 XML 文件。构建系统会在需要时自动重新生成栅格文件,因此您无需维护它们。
将矢量可绘制对象添加到布局
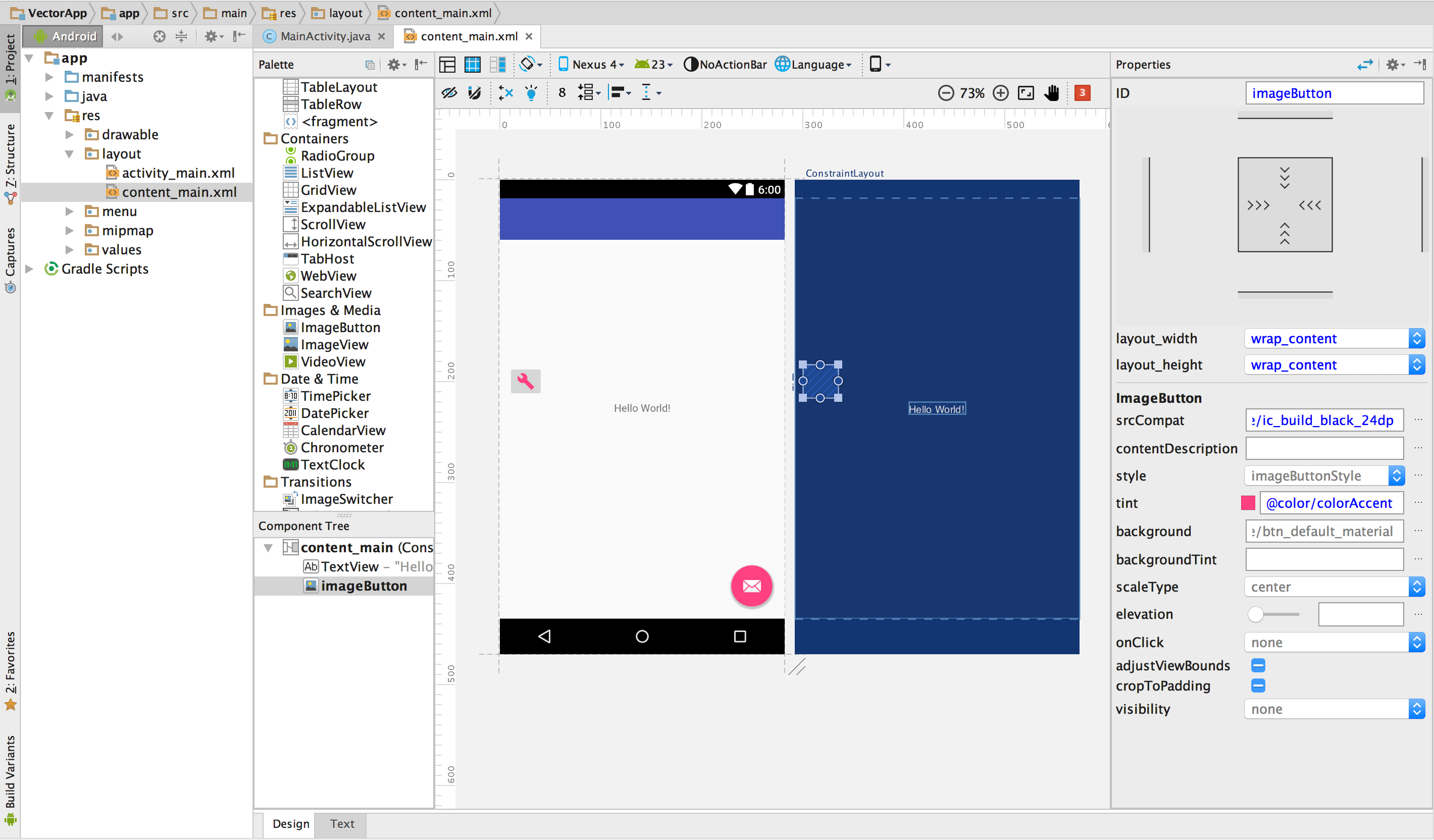
在布局文件中,您可以将任何与图标相关的窗口小部件(例如 ImageButton、ImageView 等)设置为指向矢量可绘制对象。例如,以下布局显示在按钮上显示的矢量可绘制对象

图 4. 在布局中按钮上显示的矢量可绘制对象。
要如上图所示在窗口小部件上显示矢量可绘制对象
- 打开项目并导入矢量可绘制对象。
- 在项目窗口的 Android 视图 (Android view) 中,双击布局 XML 文件,例如
content_main.xml。 - 点击设计 (Design) 选项卡以显示 布局编辑器 (Layout Editor)。
- 将
ImageButton窗口小部件从调色板 (Palette) 窗口拖到布局编辑器中。 - 在资源 (Resources) 对话框中,选择左侧窗格中的可绘制对象 (Drawable),然后选择您导入的矢量可绘制对象。点击确定 (OK)。
- 要将图像的颜色更改为主题中定义的强调色,请在属性 (Properties) 窗口中找到色调 (tint) 属性并点击…。
- 在资源 (Resources) 对话框中,选择左侧窗格中的颜色 (Color),然后选择colorAccent。点击确定 (OK)。
此示例使用使用新建项目向导生成的手机/平板电脑项目。
矢量可绘制对象将显示在布局中的 ImageButton 上。
图像的颜色将更改为布局中的强调色。
如果项目使用支持库,则 ImageButton 代码应类似于以下代码
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
如果项目不使用支持库,则矢量可绘制对象代码将改为 android:src="@drawable/ic_build_black_24dp"。
在代码中引用矢量可绘制对象
您通常可以在代码中以通用方式引用矢量可绘制对象资源,当您的应用程序运行时,将根据 API 级别自动显示相应的矢量或栅格图像。
- 在大多数情况下,您可以在 XML 代码中将矢量可绘制对象引用为
@drawable,或在 Java 代码中引用为Drawable。 - 如果您的应用完全使用支持库(即使您的
build.gradle文件中没有vectorDrawables.useSupportLibrary = true语句),您也可以使用app:srcCompat语句来引用矢量可绘制对象。例如 - 有时,您可能需要将可绘制对象资源强制转换为其确切的类,例如当您需要使用
VectorDrawable类的特定功能时。为此,您可以使用以下 Java 代码:
例如,以下布局 XML 代码将图像应用于视图
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下 Java 代码将图像作为 Drawable 获取
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 方法位于 Context 类中,该类适用于 UI 对象,例如活动、片段、布局、视图等。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
您只能从主线程访问矢量可绘制对象资源。
对于支持库技术,您必须使用与支持库兼容的编码技术。更多信息,请参见 Android Support Library 23.2。
修改矢量资源工作室 (Vector Asset Studio) 生成的 XML 代码
您可以修改矢量可绘制对象 XML 代码,但不能修改构建时生成的 PNG 和相应的 XML 代码。但是,我们不推荐这样做。
使用 PNG 生成技术时,矢量资源工作室 (Vector Asset Studio) 会确保矢量可绘制对象和 PNG 匹配,并且清单包含正确的代码。如果您添加在 Android 4.4(API 级别 20)及更低版本上不受支持的代码,则您的矢量和 PNG 图像可能会有所不同。您还需要确保清单包含支持您更改的代码。
在不使用支持库技术时修改矢量 XML 文件
- 在项目 (Project) 窗口中,双击**drawable** 文件夹中生成的矢量 XML 文件。
- 根据最低 API 级别支持的内容编辑 XML 代码
- Android 5.0(API 级别 21)及更高版本 - 矢量资源工作室 (Vector Asset Studio) 支持所有
Drawable和VectorDrawable元素。您可以添加 XML 元素和更改值。 - Android 4.4(API 级别 20)及更低版本 - 矢量资源工作室 (Vector Asset Studio) 支持所有
Drawable元素和一部分VectorDrawable元素。请参见 矢量可绘制对象的向后兼容性解决方案 (Vector Drawable Backward-Compatibility Solutions) 获取列表。您可以更改生成的代码中的值并添加受支持的 XML 元素。 - 构建项目并检查矢量可绘制对象和相应的栅格图像是否看起来相同。
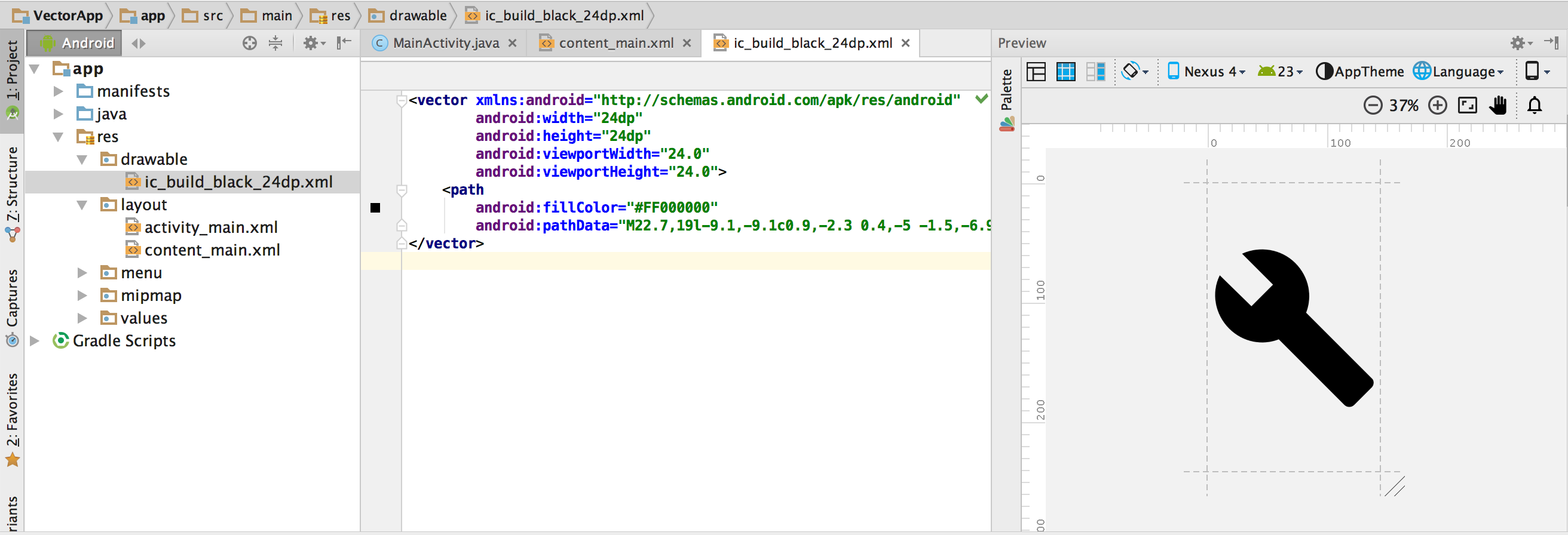
XML 文件将显示在编辑器和预览 (Preview) 窗口中。

图 5. 在代码编辑器和预览窗口中显示的矢量 XML 文件。
请记住,由于不同的渲染引擎和在构建之前对矢量可绘制对象所做的任何更改,生成的 PNG 在预览 (Preview) 窗口中的显示方式可能与在应用程序中的显示方式不同。如果您向矢量资源工作室 (Vector Asset Studio) 创建的矢量 XML 文件中添加代码,则在 Android 4.4(API 级别 20)及更低版本中不受支持的任何功能都不会显示在生成的 PNG 文件中。因此,添加代码时,应始终检查生成的 PNG 是否与矢量可绘制对象匹配。为此,您可以双击项目窗口的 项目文件视图 (Project Files view) 中的 PNG;当您的代码引用可绘制对象时,代码编辑器的左边缘也会显示 PNG 图像,如图 6 所示。

图 6. 在代码编辑器的左边缘显示的 PNG 图像。
从项目中删除矢量可绘制对象
要从项目中删除矢量可绘制对象
- 在项目 (Project) 窗口中,通过选择文件并按Delete 键(或选择编辑 (Edit) > 删除 (Delete))删除生成的矢量 XML 文件。
- 选择选项以查找项目中使用文件的位置(可选),然后点击确定 (OK)。
- 选择构建 (Build) > 清理项目 (Clean Project)。
将显示安全删除 (Safe Delete) 对话框。
Android Studio 将从项目和驱动器中删除该文件。但是,如果您选择搜索项目中使用该文件的位置并且找到了一些用法,则可以查看它们并决定是否删除该文件。
与已删除的矢量可绘制对象相对应的任何自动生成的 PNG 和 XML 文件都将从项目和驱动器中删除。
交付包含矢量可绘制对象的应用程序
如果您使用了支持库技术或您的最低 API 级别为 Android 5.0(API 级别 21)或更高版本,则您的 APK 将包含您使用矢量资源工作室 (Vector Asset Studio) 添加的矢量可绘制对象。这些 APK 将比将矢量图像转换为 PNG 时更小。
当您的最低 API 级别包含 Android 4.4(API 级别 20)或更低版本,并且您的项目中包含相应的矢量可绘制对象和栅格图像时,您可以选择两种方法来交付您的 APK 文件
- 创建一个包含矢量可绘制对象及其相应的栅格表示的 APK。此解决方案最易于实现。
- 为不同的 API 级别创建单独的 APK。当您不包含 Android 5.0(API 级别 21)及更高版本的 APK 中相应的栅格图像时,APK 的大小可以显著减小。更多信息,请参见 多 APK 支持。
PSD 文件的支持和限制
矢量资源工作室不支持所有 PSD 文件功能。以下列表总结了支持和不支持的 PSD 特性,以及一些转换细节。
文档
支持的
- 位图、灰度、索引、RGB、Lab 或 CMYK 的 PSD 颜色模式。
- 8 位、16 位或 32 位的颜色深度。
转换细节
- PSD 文档尺寸将成为矢量可绘制对象的尺寸和视口尺寸。
不支持的
- 双色调或多通道的 PSD 颜色模式。
形状
支持的
- 剪切蒙版(如果剪切基准是另一个形状)。
- 形状操作,包括合并/添加、相交、减去和排除。
不支持的
- Photoshop 形状使用的奇偶填充规则。在 Android 6.0(API 级别 23)及更低版本中,矢量可绘制对象仅支持非零填充规则。在自相交形状中,此限制可能导致 PSD 与生成的矢量可绘制对象之间的渲染差异。要解决此问题,请在矢量可绘制对象的形状上添加
android:fillType="evenOdd"。例如<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
描边和填充
支持的
- 描边,包括颜色、不透明度、宽度、连接、端点、虚线和对齐。
- 纯色填充和描边。
- 指定为 RGB、Lab 或 CMYK 的描边和填充颜色。
转换细节
- 如果描边是虚线的、使用剪切基准剪切的或使用中心以外的对齐方式,矢量资源工作室会将其转换为矢量可绘制对象中的填充形状。
不支持的
- 非纯色的颜色填充和描边,例如渐变。
不透明度
支持的
- 不透明度为 0 的形状图层。
转换细节
- 矢量资源工作室将填充不透明度与图层不透明度相乘以计算填充 alpha 值。
- 该工具将剪切基准(如果有剪切基准)的不透明度与填充 alpha 值相乘以计算最终填充 alpha 值。
- 该工具将描边不透明度与图层不透明度相乘以计算描边 alpha 值。
- 该工具将剪切基准(如果有剪切基准)的不透明度与描边 alpha 值相乘以计算最终描边 alpha 值。
图层
支持的
- 任何可见的形状图层。
转换细节
- 矢量资源工作室保留矢量可绘制文件中的图层名称。
不支持的
- 图层效果。
- 调整图层和文本图层。
- 混合模式(忽略)。
SVG 文件的支持和限制
矢量资源工作室不支持所有 SVG 文件功能。下一节总结了该工具将 SVG 文件转换为 VectorDrawable 时支持和不支持的功能,以及其他转换细节。
支持的功能
VectorDrawable 支持 Tiny SVG 1.2 中的所有功能,除了 文本。
形状
VectorDrawable 支持 SVG 路径。
该工具将诸如圆形、正方形和多边形之类的基本 形状 转换为路径。
变换
该工具支持变换矩阵,并将其直接应用于子路径。
组
该工具支持用于平移、缩放和旋转的组元素。组不支持不透明度属性。
该工具还将任何组样式或不透明度应用于子路径。
填充和描边
可以使用纯色或渐变(线性、径向或角度)填充和描边路径。仅支持居中描边。不支持混合模式。不支持虚线路径。
蒙版
该工具支持每个组一个剪切蒙版。
SVG 导入程序不支持的功能
上面 支持的功能 部分中未列出的任何功能均不受支持。值得注意的不支持的功能包括:
- 滤镜效果:不支持诸如投影、模糊和颜色矩阵之类的效果。
- 文本:建议使用其他工具将文本转换为形状。
- 图案填充
