资源管理器是一个工具窗口,用于导入、创建、管理和使用应用中的资源。要打开工具窗口,请从菜单中选择**查看 > 工具窗口 > 资源管理器**,或选择左侧边栏中的**资源管理器**。

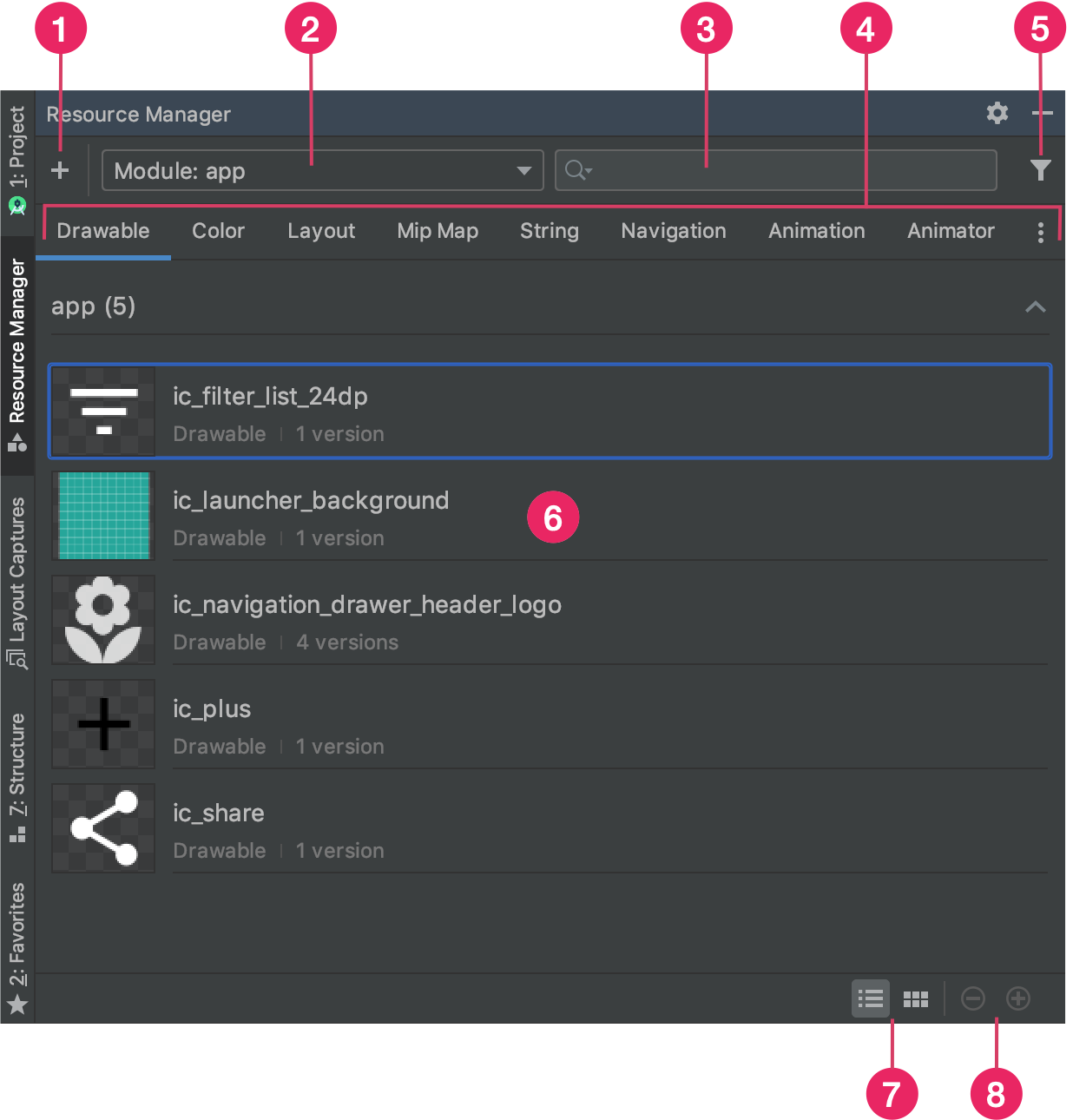
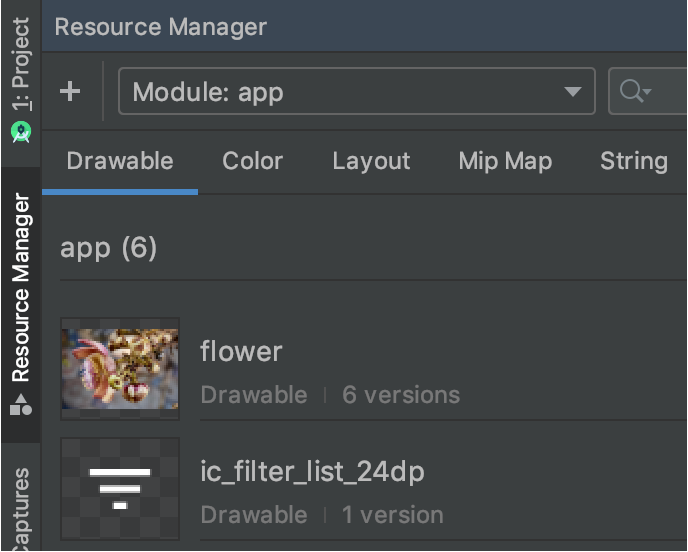
图 1. 资源管理器工具窗口。
- 点击添加
 向您的项目添加新的资源。您可以添加图像资源、矢量资源、字体或资源文件和值,或者您可以导入drawable到您的项目中。
向您的项目添加新的资源。您可以添加图像资源、矢量资源、字体或资源文件和值,或者您可以导入drawable到您的项目中。 - 选择一个模块以查看特定于该模块的资源。
- 使用搜索栏搜索项目中所有模块的资源。
- 根据资源管理器中的类型显示您的资源。使用这些选项卡在资源类型之间切换。点击溢出图标
 以显示其他资源类型。
以显示其他资源类型。 - 使用过滤器按钮过滤来自本地依赖模块、外部库和Android框架的显示资源。您还可以使用过滤器显示主题属性。
- 在主要内容区域预览您的资源。右键单击资源以查看上下文菜单,您可以在其中重命名资源并搜索应用程序中使用资源的位置。
- 点击这些按钮可以将您的资源显示为磁贴或列表。
- 点击这些按钮可以更改资源的预览大小。
除了这些功能外,资源管理器还提供了一种将drawable批量导入到您的项目中的方法。要批量导入,您可以:
- 将您的图像文件(包括SVG文件)直接拖放到资源管理器中。
- 使用导入Drawable向导。
更多信息,请参见将drawable导入您的项目部分。
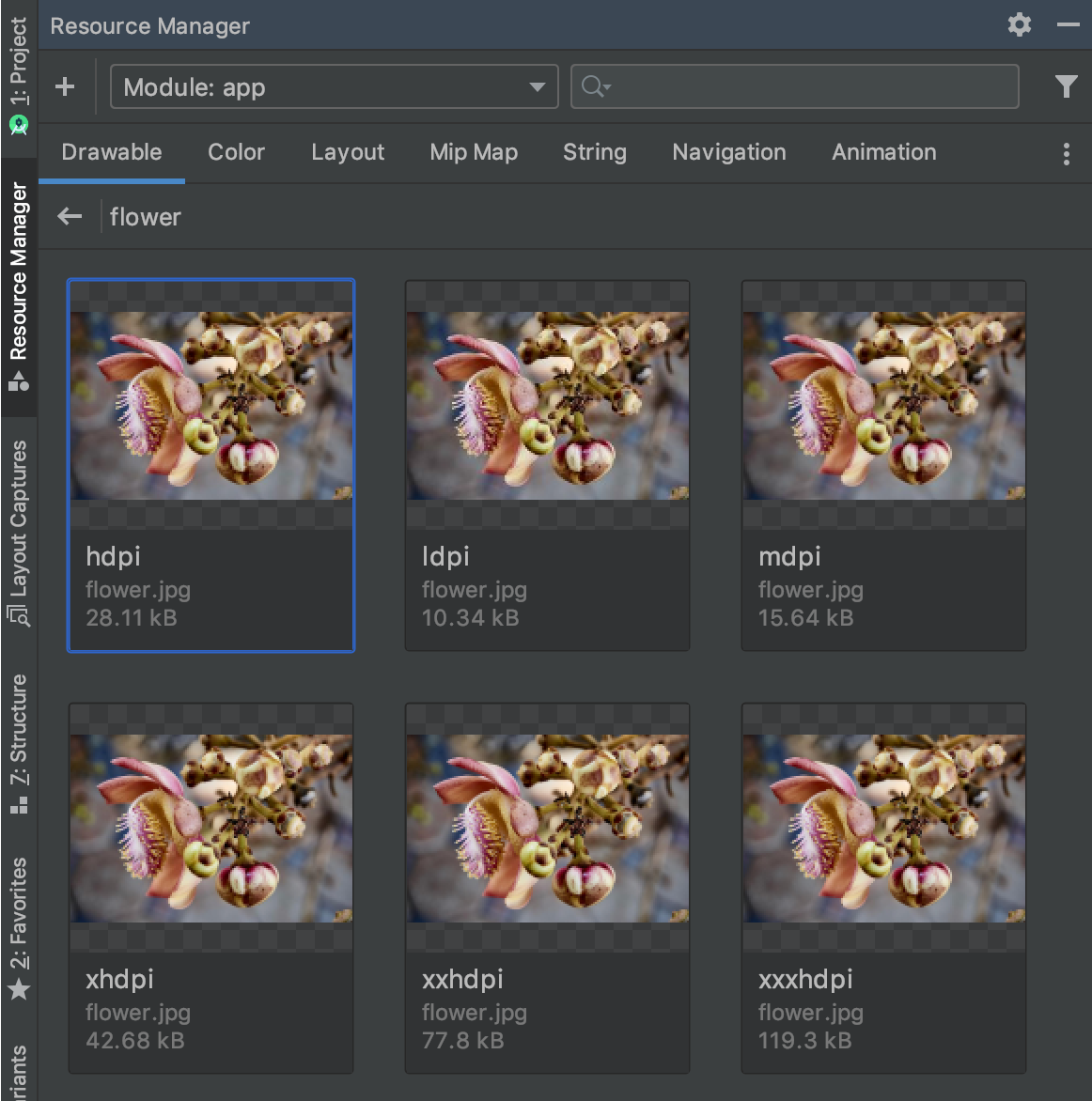
要查看更详细的信息,请双击资源管理器中的资源。如果您有多个版本的资源,此详细视图将显示每个版本以及任何相关的限定符,如图2所示。在这里,您可以双击特定版本以在编辑器窗口中打开它。

图2. 资源管理器显示不同屏幕密度的图像资源的版本。
将drawable导入您的项目
您可以使用资源管理器将图像资源导入您的项目。有关支持的图像类型的列表,请参见图像支持。
要将图像资源导入您的项目,请执行以下操作:
将图像直接拖放到Android Studio中的资源管理器窗口。
- 或者,您可以:
- 点击加号图标 (+)。
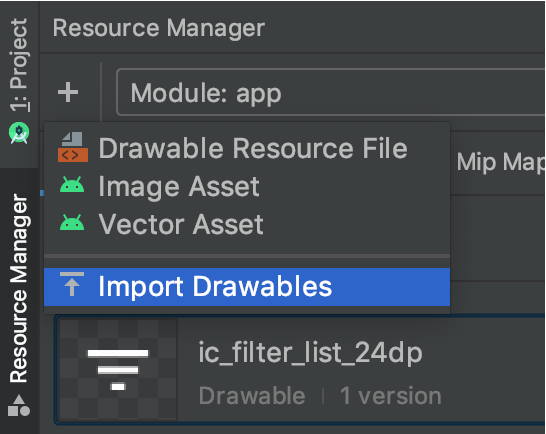
- 选择导入Drawable,如图3所示。
- 选择要导入的文件和文件夹。

图3. 从菜单中选择导入Drawable。
- 或者,您可以:
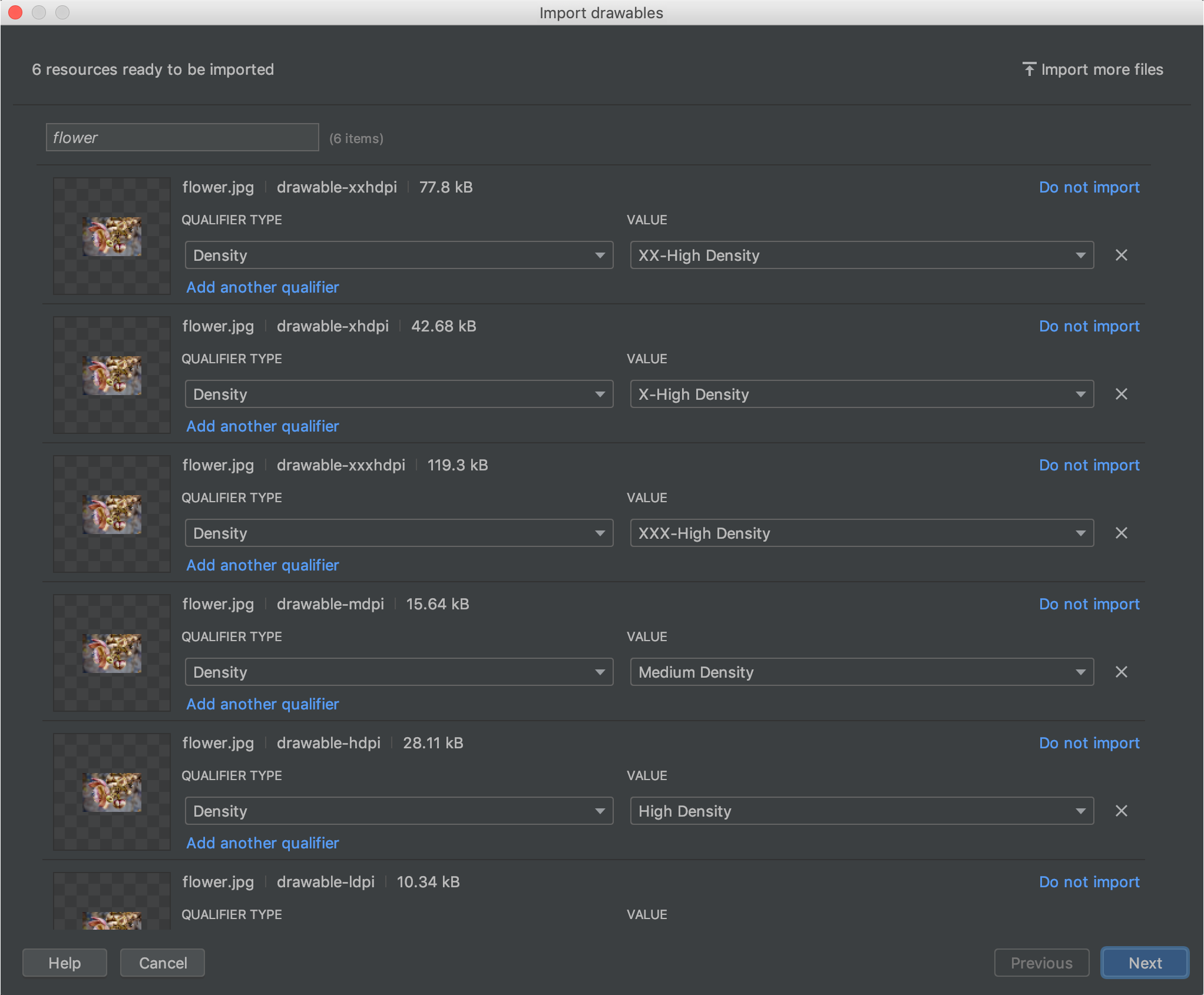
导入drawable对话框将出现,如图4所示。此对话框显示您正在导入的资源列表。您可以通过单击资源预览上方的文本框来重命名资源。
如果您提供同一资源的多个版本,请添加设备配置限定符(如下节所述),以描述每个资源支持的特定配置。
例如,如果您为不同的屏幕密度提供同一资源的多个版本,则可以为每个版本添加密度限定符。请注意,如果两个或多个资源具有相同的名称和限定符,则只导入一个版本。
有关资源限定符的更多信息,请参见提供替代资源。

图4. 导入drawable对话框。
命名资源并添加任何必要的限定符后,点击下一步。
下一个屏幕将显示您正在导入的资源的摘要。准备好导入后,点击导入。
在资源管理器窗口中,您的资源现在已准备好供您在项目中使用,如图5所示。

图5. 资源管理器现在显示您导入的图像。
自动解析drawable密度
当您导入文件或文件夹及其路径包含密度限定符时,资源管理器会自动将密度限定符作为导入的一部分应用。资源管理器可以解析Android的密度限定符和iOS的比例因子。
此表列出了Android和iOS如何表示不同的支持密度。
| 密度 | Android密度限定符 | iOS缩放因子 |
|---|---|---|
| 低密度 (~120 dpi) | ldpi |
不支持 |
| 中密度 (~160 dpi) | mdpi |
原始比例 |
| 高密度 (~240 dpi) | hdpi |
不支持 |
| 超高密度 (~320 dpi) | xhdpi |
@2x |
| 超超高密度 (~480 dpi) | xxhdpi |
@3x |
| 超超超高密度 (~640 dpi) | xxxhdpi |
@4x |
以下是一些导入后输入路径如何转换为资源路径的示例:
- Android密度限定符:
hdpi - 输入路径: /UserFolder/icon1/hdpi/icon.png
资源路径: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Android密度限定符:
xxhdpi - 输入路径: /UserFolder/icon1/abc-xxhdpi/icon.png
资源路径: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - iOS缩放因子:@2x
- 输入路径: /UserFolder/icon1/icon@2x.png
资源路径: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - iOS缩放因子:@2x
- 输入路径: /UserFolder/icon1/icon@2x_alternate.png
资源路径: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
有关支持具有不同像素密度的设备的更多信息,请参见支持不同的像素密度。
将drawable拖到您的布局中
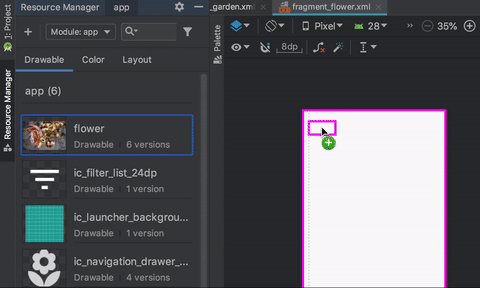
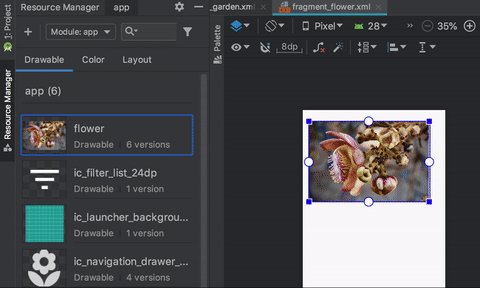
您可以将drawable从资源管理器直接拖到布局上。当您将资源拖到布局上时,资源管理器会为该drawable创建一个相应的ImageView,如动画1所示。

动画1. 在设计视图中将drawable拖到布局上。
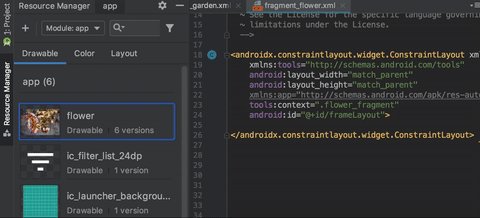
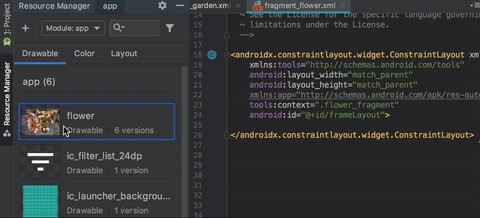
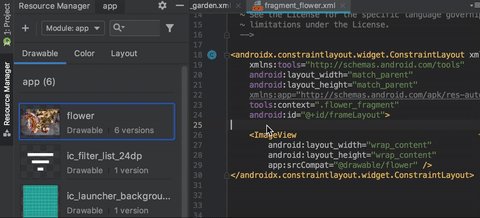
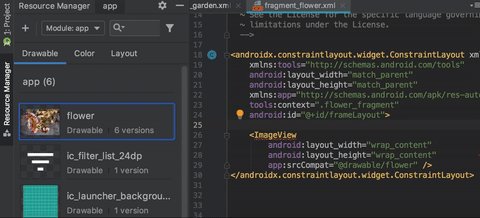
您也可以直接拖到布局的XML上,如动画2所示。

动画2. 在文本视图中将drawable拖到布局上。
当将drawable拖到文本选项卡中的布局上时,生成的代码会根据您在布局中放置drawable的位置而有所不同。
- 如果您将drawable拖到空白区域,资源管理器将生成相应的
ImageView。 - 如果您将drawable拖到布局XML中的任何属性上,资源管理器将使用对drawable的引用替换该属性值。您还可以将任何其他资源类型拖到XML属性上以替换属性值。
- 如果您将drawable拖到现有的
ImageView元素上,资源管理器将替换相应的源属性。
