Android Studio 包含一个用于 MotionLayout 布局类型的可视化设计编辑器,使创建和预览动画更加容易。
Motion Editor 提供了一个简单的界面,用于操作作为 Android 应用中动画基础的 MotionLayout 库中的元素。 如果没有 Android Studio,创建和更改这些元素需要手动编辑 XML 资源文件中的约束。但是,Motion Editor 可以为您生成此 XML,并支持起始状态、结束状态、关键帧、过渡和时间线。
开始使用 Motion Editor
- 创建一个 ConstraintLayout.
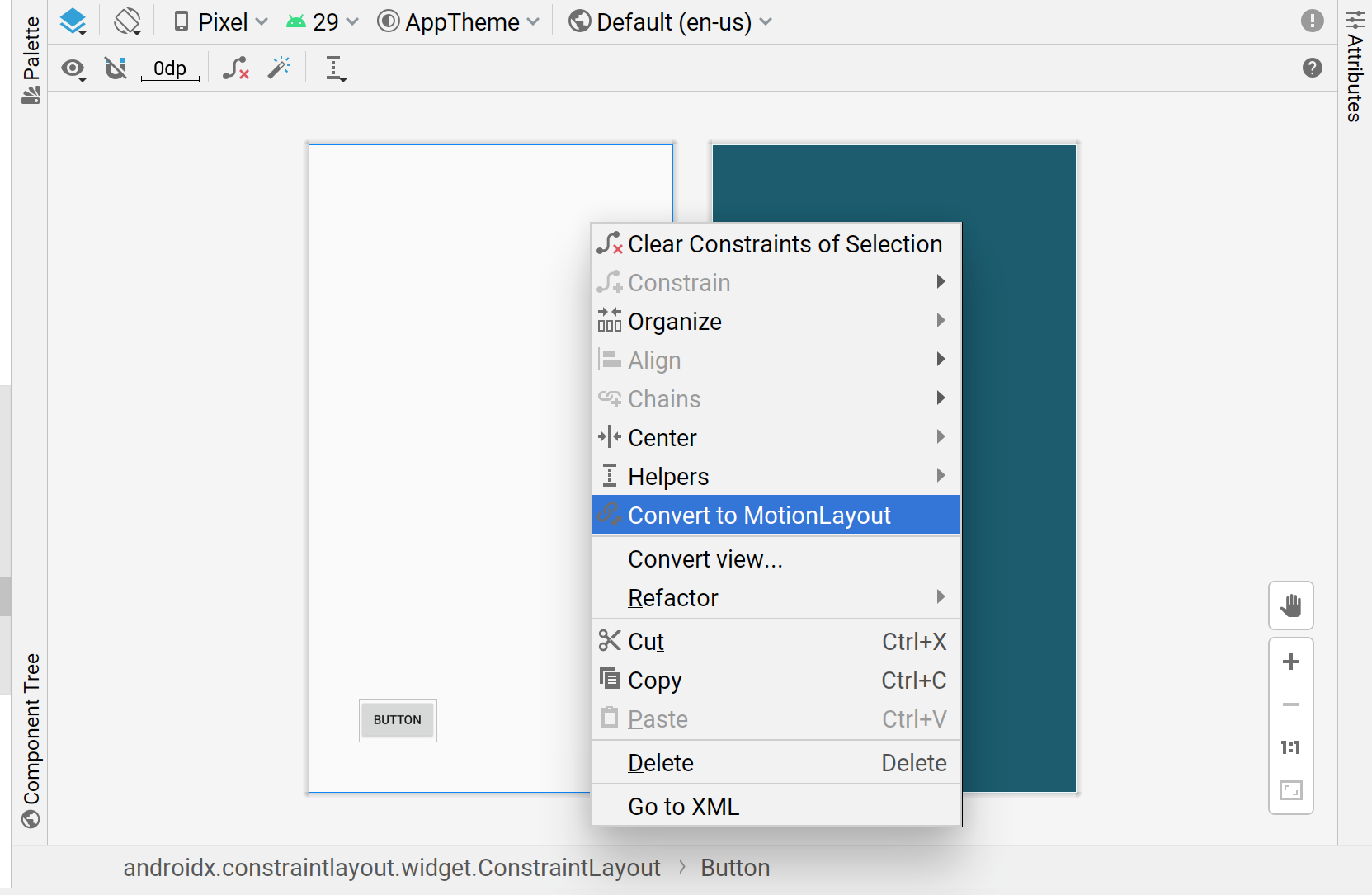
- 右键单击布局编辑器中的预览。
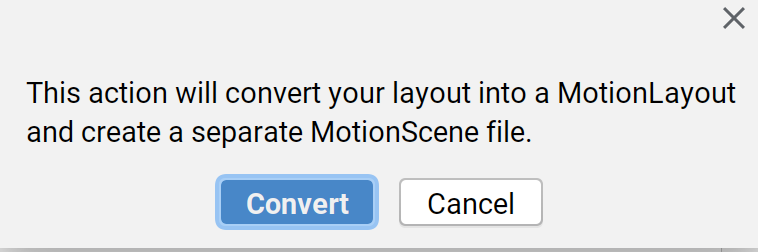
- 单击转换为 MotionLayout,如下所示。

Android Studio 将您的 ConstraintLayout 转换为 MotionLayout 后,还会将一个 Motion Scene 文件(一个 .xml 文件,其文件名在您的布局文件名后附加了 _scene)添加到包含您的 XML 的目录中。

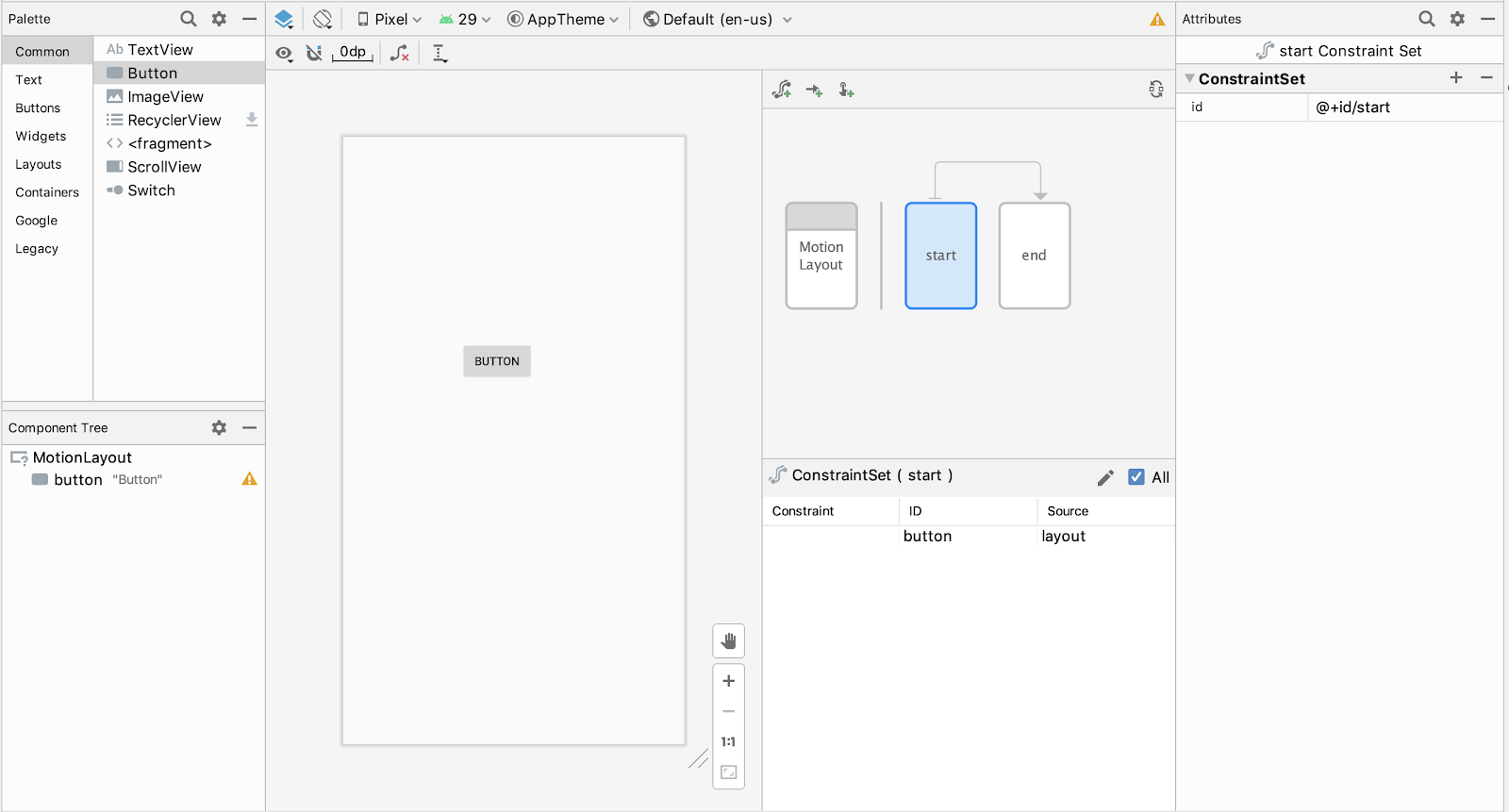
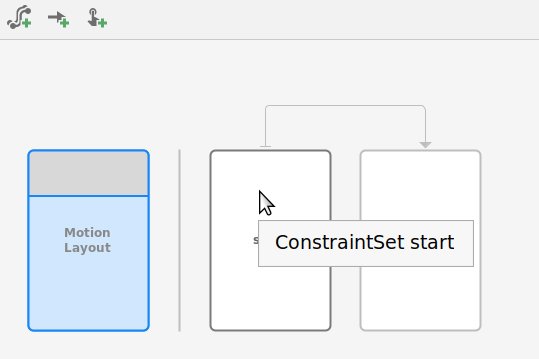
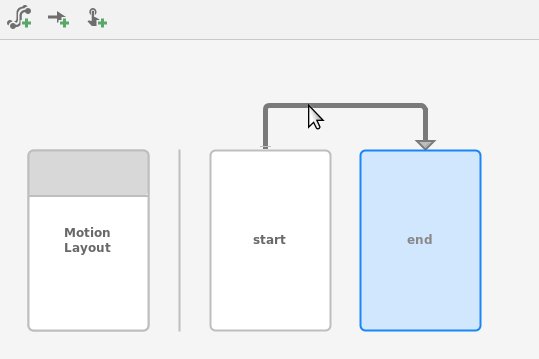
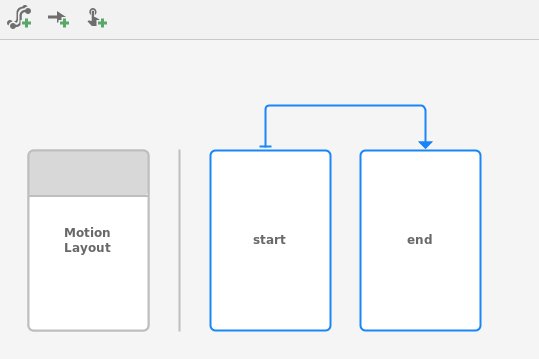
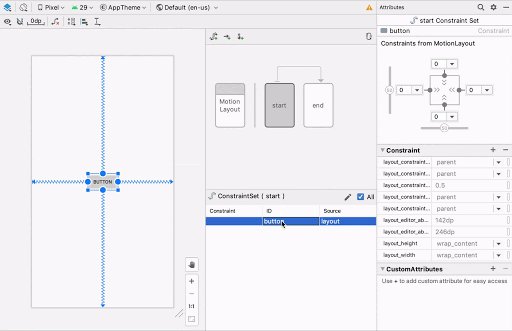
然后,MotionLayout 成为您的根布局,并显示在 Motion Editor UI 中。该布局已包含起始 ConstraintSet、结束 ConstraintSet 和从起始到结束的过渡。

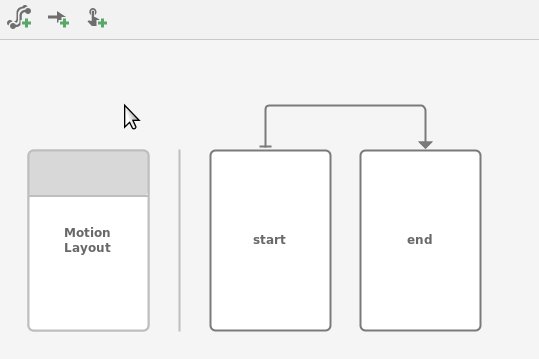
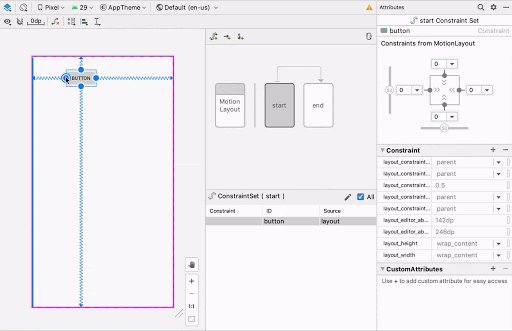
您可以使用概览图形选择 ConstraintSet 或 Transition,并选择选择面板上的组件。

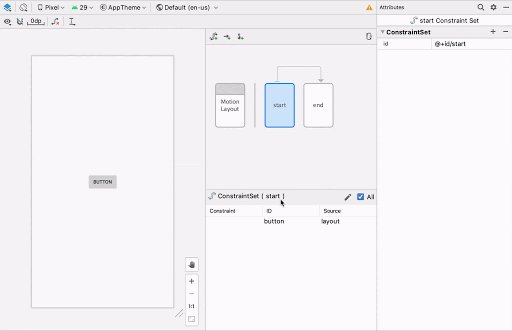
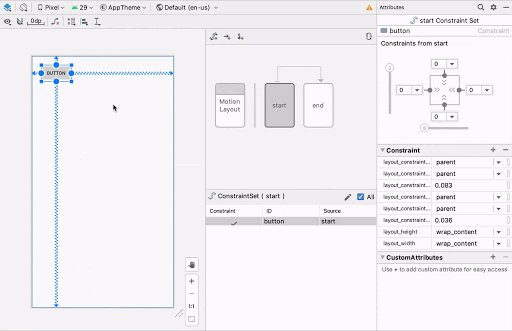
然后,您可以像编辑 ConstraintLayout 一样编辑起始或结束 ConstraintSet 的约束和属性。

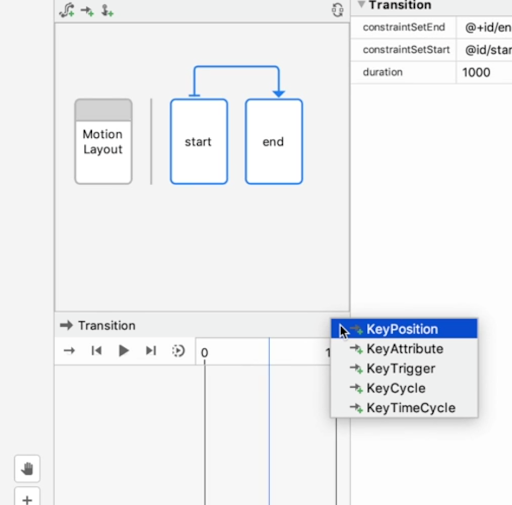
如果您想为图形构建更多元素,可以使用创建图标快速添加 ConstraintSet、Transition 或 OnClick/OnSwipe 手势。
![]()
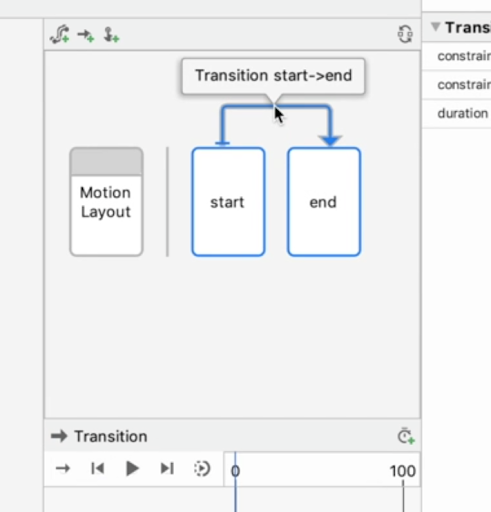
要添加关键帧,首先单击过渡箭头

然后,在过渡时间线窗格中,单击右上角并选择关键位置

此操作将打开一个对话框,您可以在其中设置关键帧的属性。
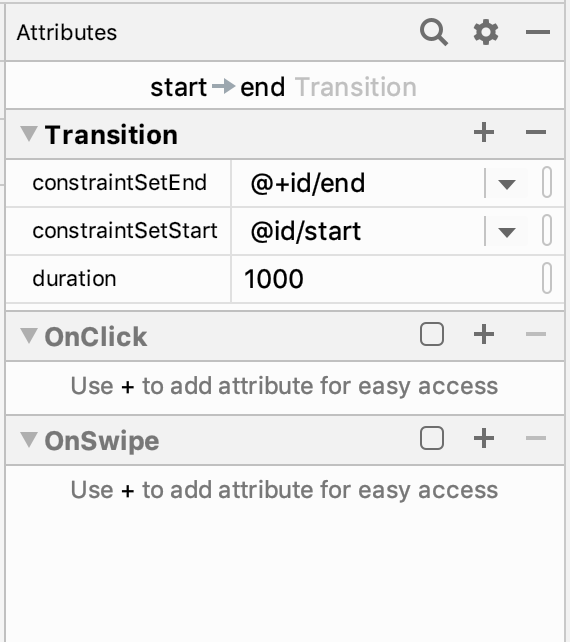
您还可以将 OnClick 和 OnSwipe 处理程序添加到属性面板中的过渡。

此操作将打开一个对话框,您可以在其中设置点击的属性,例如目标组件和拖动方向。
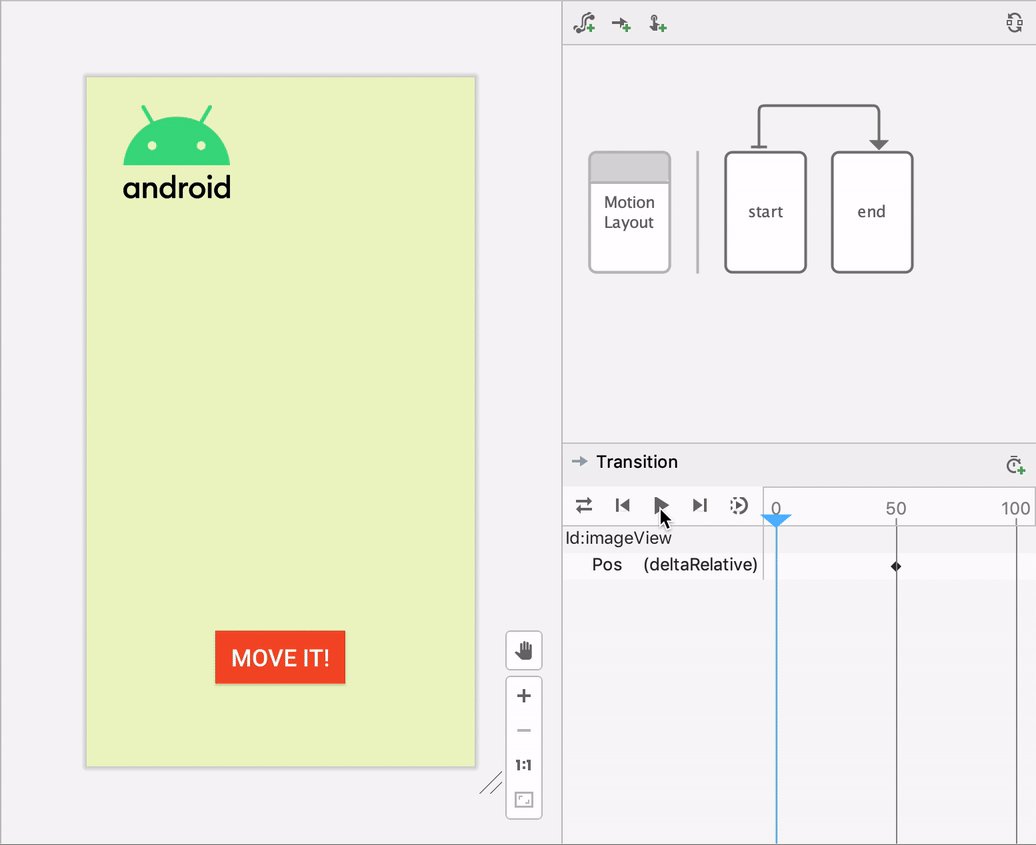
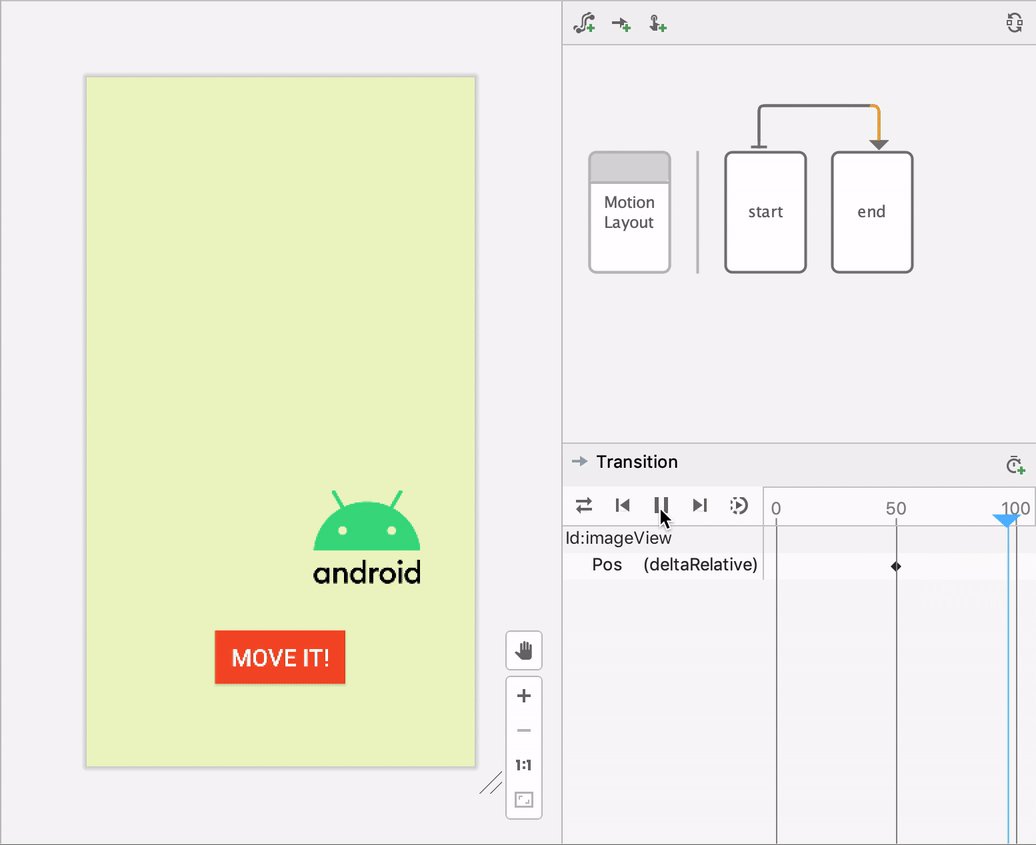
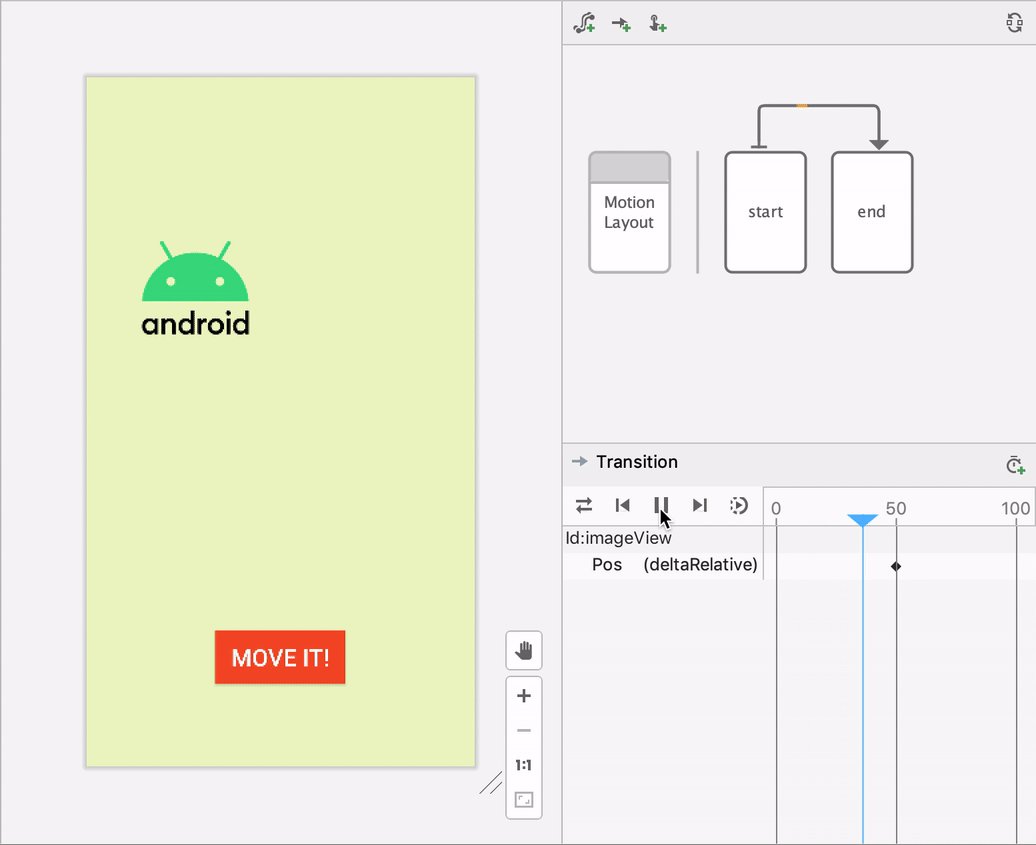
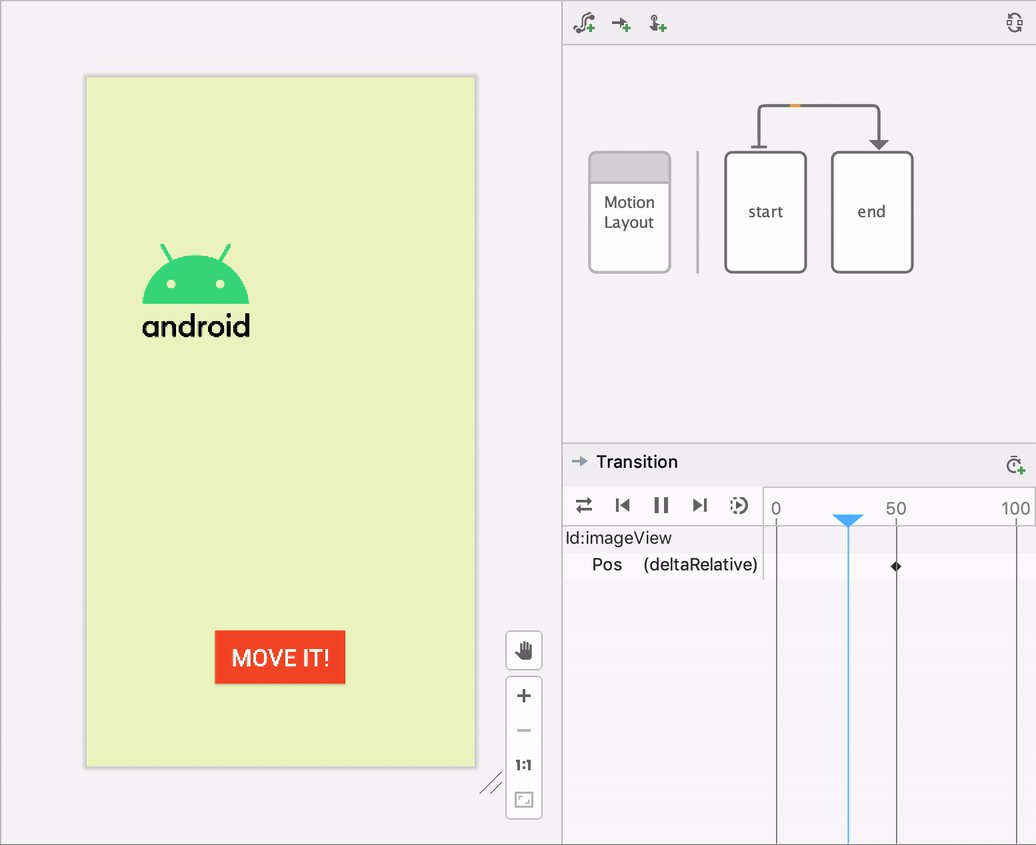
Motion Editor 支持在设计界面上预览动画。选择动画后,单击时间线上方的播放 ![]() 以预览动画。
以预览动画。