布局编辑器使您能够通过将 UI 元素拖动到可视化设计编辑器中来快速构建基于View的布局,而不是编写布局 XML。设计编辑器可以在不同的 Android 设备和版本上预览您的布局,并且您可以动态调整布局大小以确保它在不同的屏幕尺寸上都能正常工作。
当使用ConstraintLayout构建布局时,布局编辑器尤其强大。
此页面提供了布局编辑器的概述。要了解有关布局基础知识的更多信息,请参阅 布局。
布局编辑器简介
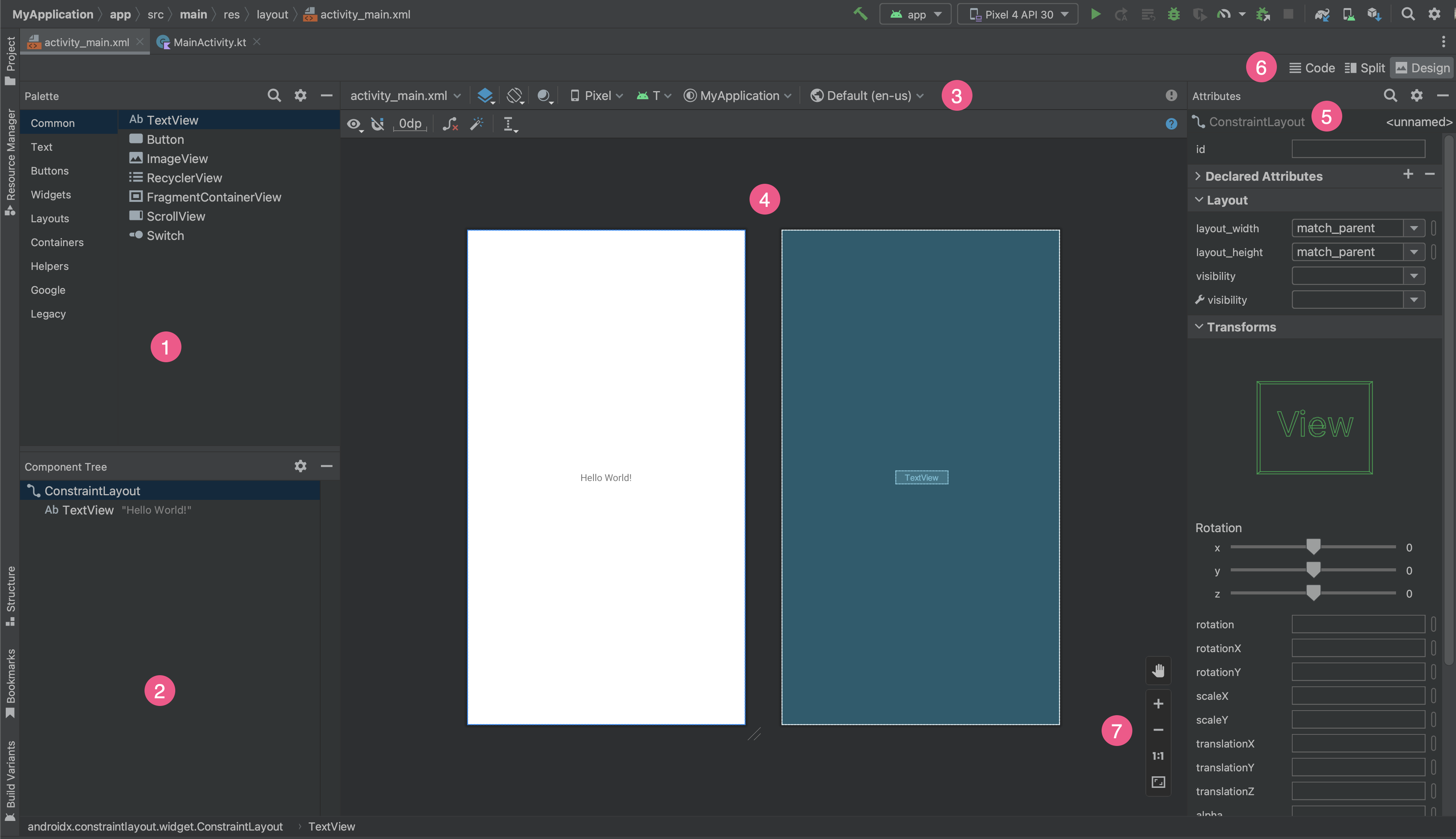
打开 XML 布局文件时,将显示布局编辑器。

- 调色板 (Palette):包含您可以拖放到布局中的各种视图和视图组。
- 组件树 (Component Tree):显示布局中组件的层次结构。
- 工具栏 (Toolbar):包含用于配置编辑器中布局外观和更改布局属性的按钮。
- 设计编辑器 (Design editor):允许您在设计视图、蓝图视图或两者中编辑布局。
- 属性 (Attributes):包含所选视图属性的控件。
- 视图模式 (View mode):允许您在代码 (Code)
 、拆分 (Split)
、拆分 (Split)  或设计 (Design)
或设计 (Design)  模式下查看您的布局。拆分 (Split) 模式同时显示代码 (Code) 和设计 (Design) 窗口。
模式下查看您的布局。拆分 (Split) 模式同时显示代码 (Code) 和设计 (Design) 窗口。 - 缩放和平移控件 (Zoom and pan controls):控制编辑器中预览的大小和位置。
打开 XML 布局文件时,设计编辑器会默认打开,如图 1 所示。要在文本编辑器中编辑布局 XML,请单击窗口右上角的代码 (Code) ![]() 按钮。请注意,在代码 (Code) 视图中编辑布局时,调色板 (Palette)、组件树 (Component Tree) 和属性 (Attributes) 面板不可用。
按钮。请注意,在代码 (Code) 视图中编辑布局时,调色板 (Palette)、组件树 (Component Tree) 和属性 (Attributes) 面板不可用。
提示:要在设计编辑器和文本编辑器之间切换,请按Alt(macOS 上为Control)+ Shift 和左右箭头键。
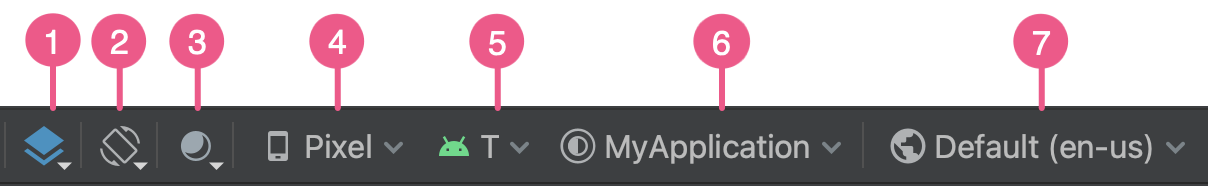
更改预览外观
设计编辑器顶行中的按钮允许您配置编辑器中布局的外观。

- 设计和蓝图 (Design and Blueprint):选择您希望在编辑器中查看布局的方式。您也可以按
B键循环切换这些视图类型。- 选择设计 (Design) 以查看布局的渲染预览。
- 选择蓝图 (Blueprint) 仅查看每个视图的大纲。
- 选择设计 + 蓝图 (Design + Blueprint) 以并排查看这两种视图。
- 屏幕方向和布局变体 (Screen orientation and layout variants):选择横向或纵向屏幕方向,或选择您的应用提供替代布局的其他屏幕模式,例如夜间模式。此菜单还包含用于创建新的布局变体的命令,如本页面的一个部分所述。您也可以按键盘上的
O键更改方向。 系统UI模式 (System UI Mode):如果您已在应用中启用动态颜色 (dynamic color),请切换壁纸并查看您的布局如何对用户选择的不同壁纸做出反应。请注意,您必须首先将主题更改为 Material 动态颜色主题,然后更改壁纸。
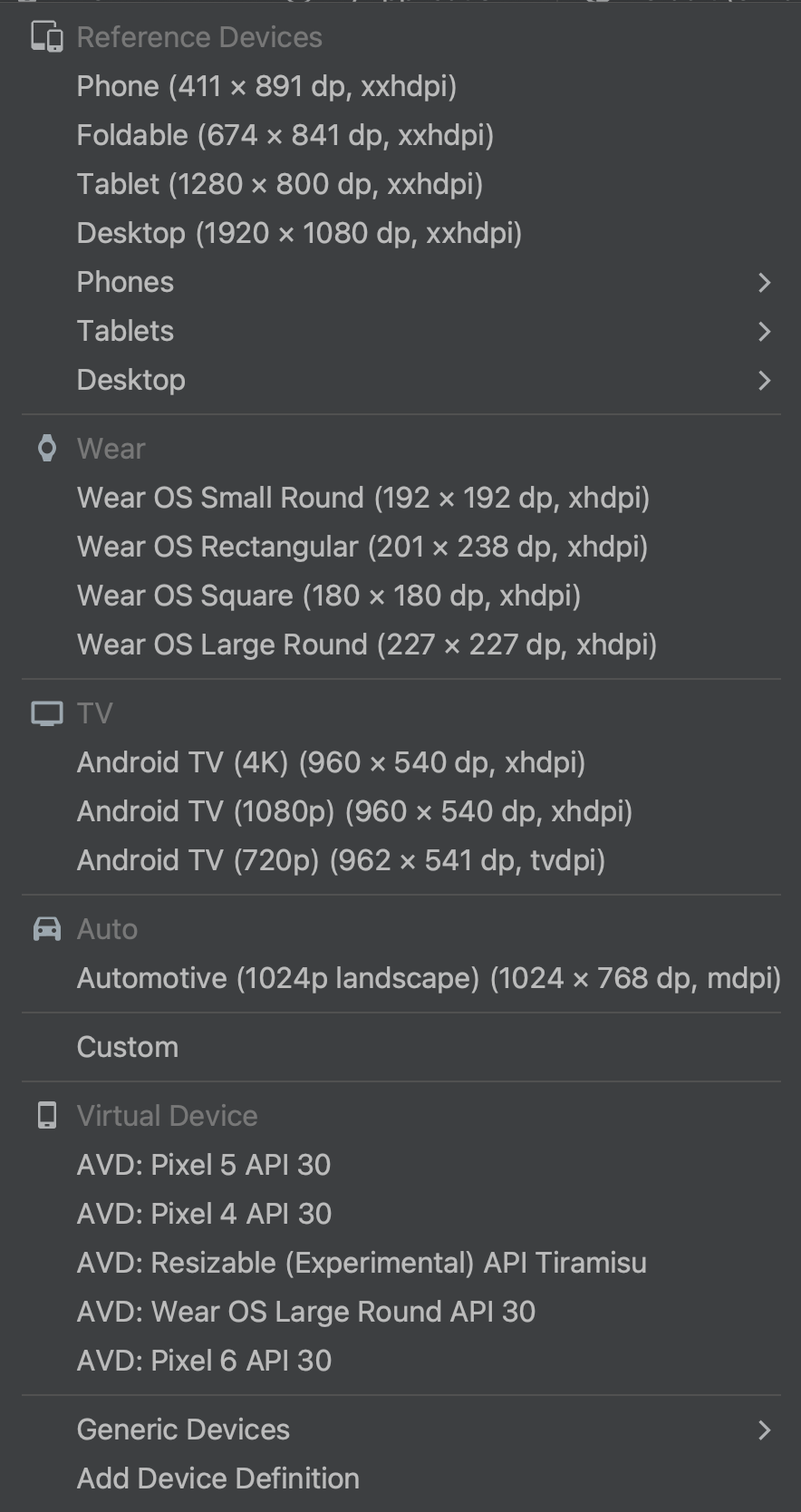
设备类型和大小 (Device type and size):选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和屏幕配置(大小和密度)。您可以从多个预配置的设备类型和您自己的 AVD 定义中进行选择,并且您可以通过从列表中选择添加设备定义 (Add Device Definition) 来创建一个新的 AVD,如图 3 所示。
- 要调整设备大小,请拖动布局的右下角。
- 按
D键循环遍历设备列表。
针对此菜单中的参考设备 (Reference Devices) 测试您的布局有助于您的应用很好地扩展到真实设备上的布局状态。

图 3. 显示参考设备的设备列表。 API 版本 (API version):选择要预览布局的 Android 版本。可用的 Android 版本列表取决于您使用 SDK 管理器安装的 SDK 平台版本。
应用主题 (App theme):选择要应用于预览的 UI 主题。这仅适用于支持的布局样式,因此此列表中的许多主题都会导致错误。
语言 (Language):选择要显示 UI 字符串的语言。此列表仅显示您的字符串资源中可用的语言。如果您想编辑翻译,请从菜单中单击编辑翻译 (Edit Translations)。有关使用翻译的更多信息,请参阅使用翻译编辑器本地化 UI。
创建新的布局
为您的应用添加新的布局时,首先在项目默认的layout/目录中创建一个默认布局文件,以便它应用于所有设备配置。拥有默认布局后,您可以创建布局变体,如本页面的一个部分所述,用于特定的设备配置,例如大屏幕。
您可以通过以下几种方式创建新的布局
使用 Android Studio 的主菜单
- 在项目 (Project) 窗口中,单击您要向其添加布局的模块。
- 在主菜单中,选择文件 (File) > 新建 (New) > XML > 布局 XML 文件 (Layout XML File)。
- 在出现的对话框中,提供文件名、根布局标签和布局所属的源集。
- 单击完成 (Finish) 以创建布局。
使用项目视图
- 从项目 (Project) 窗口中选择项目 (Project) 视图。
- 右键单击您想要添加布局的布局目录。
- 在出现的上下文菜单中,单击新建 (New) > 布局资源文件 (Layout Resource File)。
使用 Android 视图
- 从项目 (Project) 窗口中选择Android 视图。
- 右键单击
layout文件夹。 - 在出现的上下文菜单中,选择新建 (New) > 布局资源文件 (Layout Resource File)。
使用资源管理器
- 在资源管理器 (Resource Manager)中,选择布局 (Layout) 选项卡。
- 单击
+按钮,然后单击布局资源文件 (Layout Resource File)。
使用布局变体优化不同屏幕
布局变体 (layout variant) 是现有布局的替代版本,针对特定屏幕大小或方向进行了优化。
使用建议的布局变体
Android Studio 包含您可以用于项目的常见布局变体。要使用建议的布局变体,请执行以下操作:
- 打开您的默认布局文件。
- 单击窗口右上角的设计 (Design)
 图标。
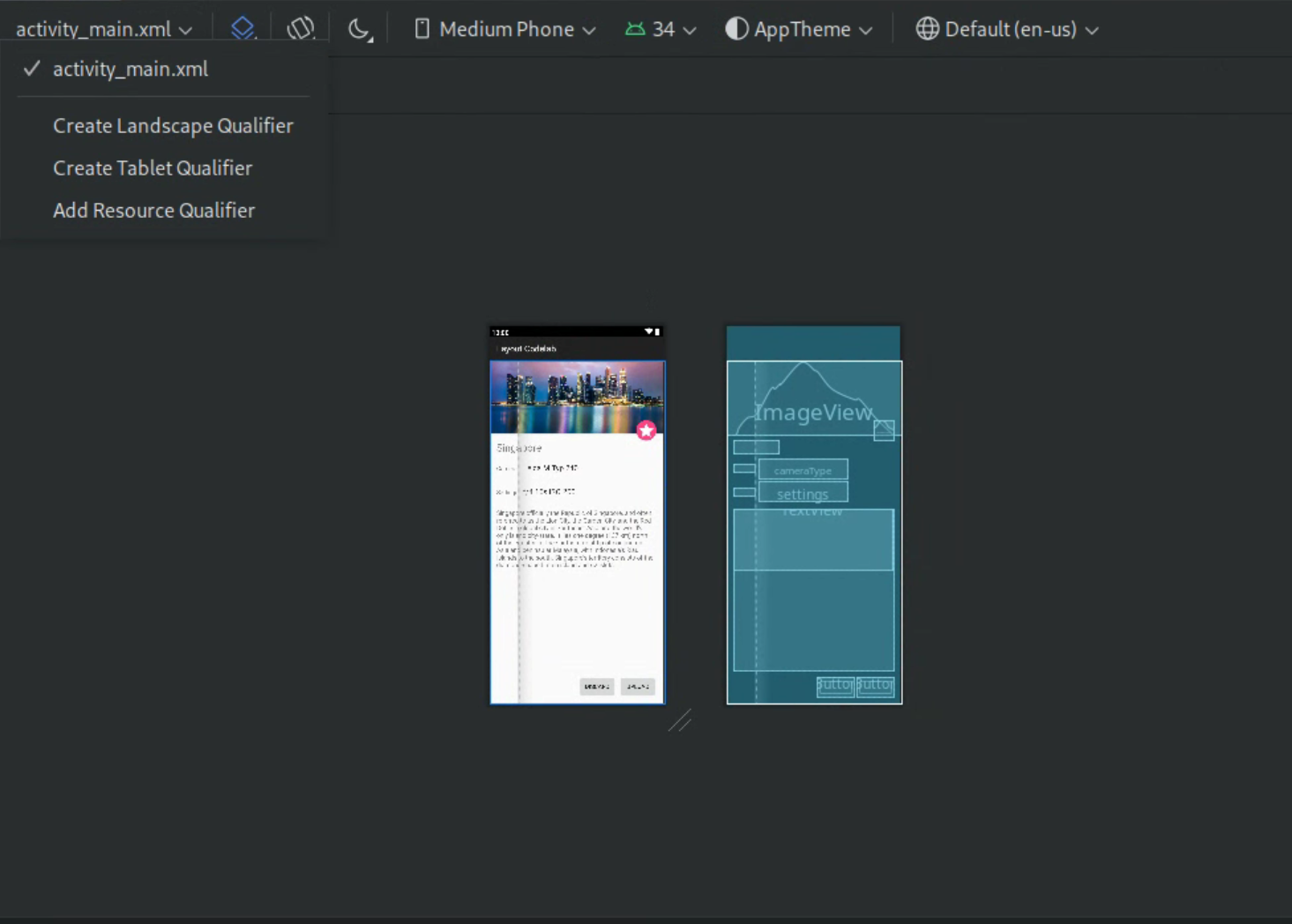
图标。 - 布局文件的名称显示在用于切换和创建布局文件限定符的操作 (Action to switch and create qualifiers for layout files) 下拉菜单中。选择下拉菜单。
- 在下拉列表中,选择一个变体,例如创建横向限定符 (Create Landscape Qualifier) 或创建平板电脑限定符 (Create Tablet Qualifier)。

图 4. 布局限定符的下拉列表。
将创建一个新的布局目录。
创建您自己的布局变体
如果您想创建您自己的布局变体,请执行以下操作:
- 打开您的默认布局文件。
- 单击窗口右上角的设计 (Design)
 图标。
图标。 - 布局文件的名称显示在用于切换和创建布局文件限定符的操作 (Action to switch and create qualifiers for layout files) 下拉菜单中。选择下拉菜单。
在下拉列表中,选择添加资源限定符 (Add Resource Qualifier)。(参见上图 4。)
将出现选择资源目录 (Select Resource Directory) 对话框。
在选择资源目录 (Select Resource Directory) 对话框中,定义变体的资源限定符。
- 从可用限定符 (Available qualifiers) 列表中选择一个限定符。
- 单击添加 (Add)
 按钮。
按钮。 - 输入任何必需的值。
- 重复这些步骤以添加其他限定符。
添加完所有限定符后,单击确定 (OK)。
当您具有相同布局的多个变体时,您可以通过从用于切换和创建布局文件限定符的操作 (Action to switch and create qualifiers for layout files) 下拉菜单中选择一个变体来在它们之间切换。
有关如何为不同屏幕创建布局的更多信息,请参阅支持不同的屏幕尺寸。
转换视图或布局
您可以将视图转换为另一种类型的视图,也可以将布局转换为另一种类型的布局。
- 单击编辑器窗口右上角的设计 (Design) 按钮。
- 在组件树 (Component Tree) 中,右键单击视图或布局,然后单击转换视图 (Convert view)。
- 在出现的对话框中,选择新的视图或布局类型,然后单击应用 (Apply)。
将布局转换为 ConstraintLayout
为了提高布局性能,请将旧的布局转换为ConstraintLayout。ConstraintLayout 使用基于约束的布局系统,允许您构建大多数布局而无需任何嵌套视图组。
要将现有布局转换为ConstraintLayout,请执行以下操作:
- 在 Android Studio 中打开现有布局。
- 单击编辑器窗口右上角的设计 (Design)
 图标。
图标。 - 在组件树 (Component Tree) 中,右键单击布局,然后单击将
your-layout-type转换为 ConstraintLayout (Convertyour-layout-typeto ConstraintLayout)。
要了解有关ConstraintLayout的更多信息,请参阅使用 ConstraintLayout 构建响应式 UI。
在调色板中查找项目
要在调色板 (Palette) 中按名称搜索视图或视图组,请单击调色板顶部的搜索 (Search)  按钮。或者,当调色板 (Palette) 窗口具有焦点时,您可以键入项目的名称。
按钮。或者,当调色板 (Palette) 窗口具有焦点时,您可以键入项目的名称。
在调色板 (Palette) 中,您可以在常用 (Common) 类别中找到常用项目。要将项目添加到此类别,请右键单击调色板 (Palette) 中的视图或视图组,然后在上下文菜单中单击收藏 (Favorite)。
从调色板打开文档
要打开视图或视图组的 Android 开发者参考文档,请在调色板 (Palette) 中选择 UI 元素,然后按Shift+F1。
要查看视图或视图组的 Material 指南文档,请右键单击调色板 (Palette) 中的 UI 元素,然后从上下文菜单中选择Material 指南 (Material Guidelines)。如果项目没有具体的条目,则该命令将打开Material 指南文档的主页。
向布局添加视图
要开始构建布局,请将视图和视图组从调色板 (Palette) 拖放到设计编辑器中。当您将视图放置在布局中时,编辑器将显示有关视图与布局其余部分关系的信息。
如果您使用的是ConstraintLayout,则可以使用推断约束和自动连接功能自动创建约束。
编辑视图属性

您可以从布局编辑器中的属性 (Attributes) 面板编辑视图属性。此窗口仅在设计编辑器打开时可用,因此请在设计 (Design) 或拆分 (Split) 模式下查看布局以使用它。
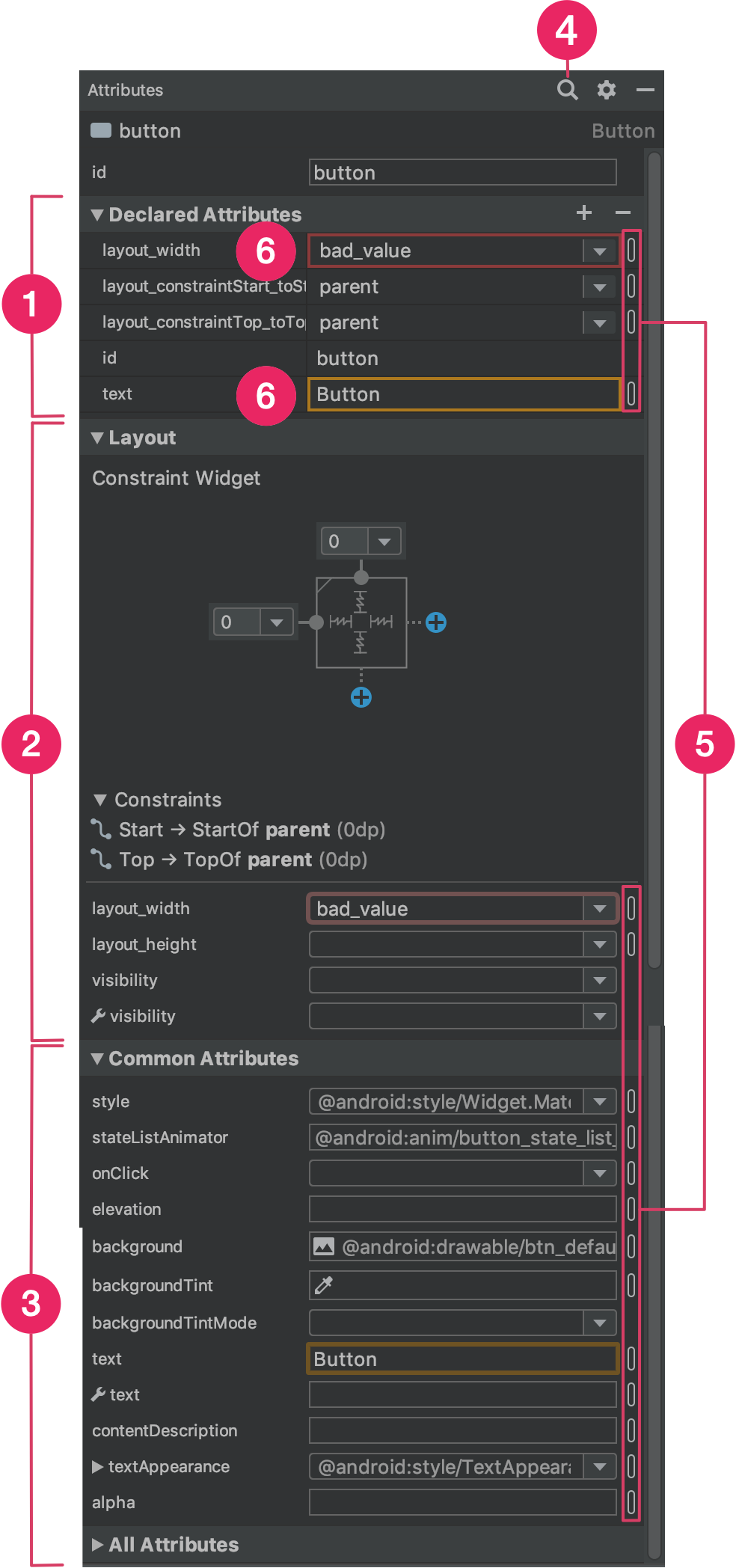
选择视图时(通过单击组件树 (Component Tree) 或设计编辑器中的视图),属性 (Attributes) 面板将显示以下内容,如图 5 所示:
- 声明的属性 (Declared Attributes):列出在布局文件中指定的属性。要添加属性,请单击该部分顶部的添加 (Add)
 按钮。
按钮。 - 布局:包含控制视图宽度和高度的控件。如果视图位于
ConstraintLayout中,此部分还会显示约束偏差并列出视图使用的约束。有关使用ConstraintLayout控制视图大小的更多信息,请参阅调整视图大小。 - 常用属性:列出所选视图的常用属性。要查看所有可用属性,请展开窗口底部的所有属性部分。
- 搜索:允许您搜索特定视图属性。
每个属性值右侧的图标指示属性值是否为资源引用。当值为资源引用时,这些指示器为实心
 ;当值为硬编码时,这些指示器为空
;当值为硬编码时,这些指示器为空 ,这有助于您一眼识别硬编码值。
,这有助于您一眼识别硬编码值。单击任一状态下的指示器以打开资源对话框,您可以在其中为相应的属性选择资源引用。
属性值周围的红色高亮显示表示该值存在错误。例如,错误可能表示布局定义属性的输入无效。
橙色高亮显示表示该值的警告。例如,当您使用硬编码值而预期资源引用时,可能会出现警告。
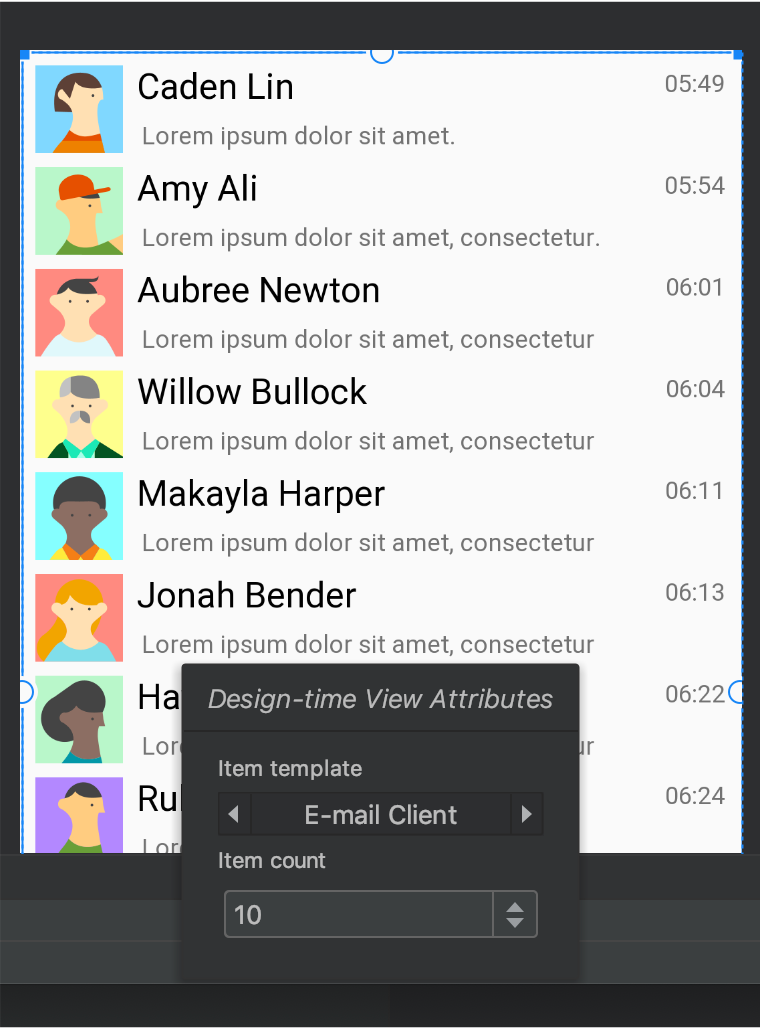
向您的视图添加示例数据
由于许多 Android 布局依赖于运行时数据,因此在设计应用程序时很难直观地了解布局的外观和感觉。您可以从布局编辑器中向TextView、ImageView或RecyclerView添加示例预览数据。
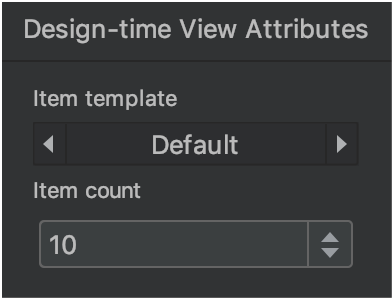
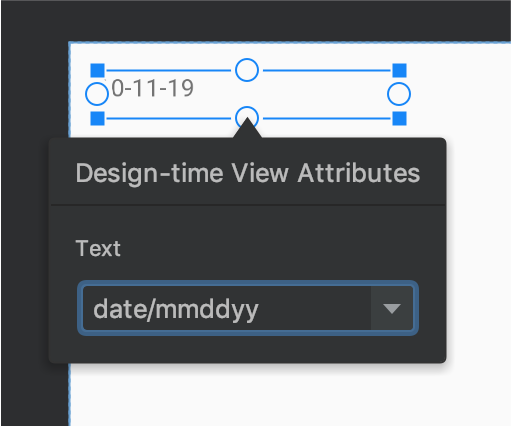
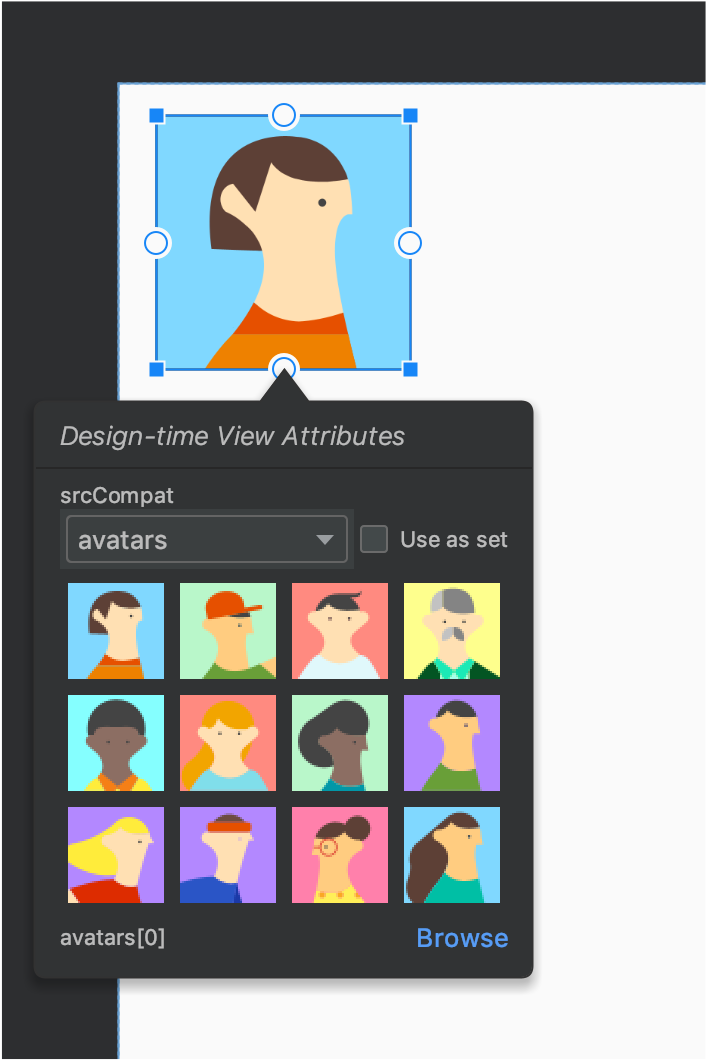
要显示设计时视图属性窗口,请右键单击这些视图类型之一,然后选择设置示例数据,如图 6 所示。

对于TextView,您可以在不同的示例文本类别之间进行选择。使用示例文本时,Android Studio 会使用您选择的示例数据填充TextView的text属性。请注意,只有当text属性为空时,您才能通过设计时视图属性窗口选择示例文本。

TextView。对于ImageView,您可以在不同的示例图像之间进行选择。当您选择示例图像时,Android Studio 会填充ImageView的tools:src属性(如果使用 AndroidX,则为tools:srcCompat)。

ImageView。对于RecyclerView,您可以从包含示例图像和文本的一组模板中进行选择。使用这些模板时,Android Studio 会向您的res/layout目录添加一个文件recycler_view_item.xml,其中包含示例数据的布局。Android Studio 还向RecyclerView添加元数据以正确显示示例数据。

RecyclerView。显示布局警告和错误
布局编辑器会使用红色圆圈感叹号图标 (表示错误)或橙色三角形感叹号图标
(表示错误)或橙色三角形感叹号图标 (表示警告)在组件树中相应视图旁边通知您任何布局问题。单击图标以查看更多详细信息。
(表示警告)在组件树中相应视图旁边通知您任何布局问题。单击图标以查看更多详细信息。
要在编辑器下方的窗口中查看所有已知问题,请单击工具栏中的显示警告和错误( 或
或 )。
)。
下载字体并将其应用于文本
使用 Android 8.0(API 级别 26)或Jetpack Core 库时,您可以按照以下步骤从数百种字体中进行选择
- 在布局编辑器中,单击设计
 图标以在设计编辑器中查看您的布局。
图标以在设计编辑器中查看您的布局。 - 选择一个文本视图。
- 在属性面板中,展开textAppearance,然后展开fontFamily框。
- 滚动到列表底部,然后单击更多字体以打开资源对话框。
- 在资源对话框中,要选择字体,请浏览列表或在顶部的搜索栏中输入。如果您选择可下载下的字体,则可以单击创建可下载字体以在运行时将字体加载为可下载字体,或者单击将字体添加到项目以将 TTF 字体文件打包到您的 APK 中。Android下列出的字体由 Android 系统提供,因此无需下载或捆绑到您的 APK 中。
- 单击确定以完成。
布局验证
布局验证是一个可视化工具,用于同时预览不同设备和显示配置的布局,帮助您尽早发现布局中的问题。要访问此功能,请单击 IDE 窗口右上角的布局验证选项卡

图 10. 布局验证选项卡。
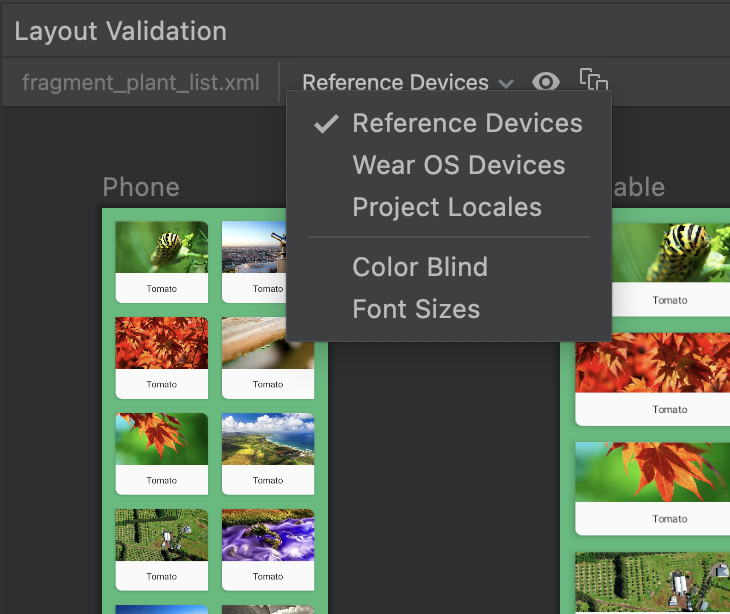
要切换可用的配置集,请从布局验证窗口顶部的参考设备下拉菜单中选择以下选项之一
- 参考设备
- 自定义
- 色盲
- 字体大小

图 11. 参考设备下拉菜单。
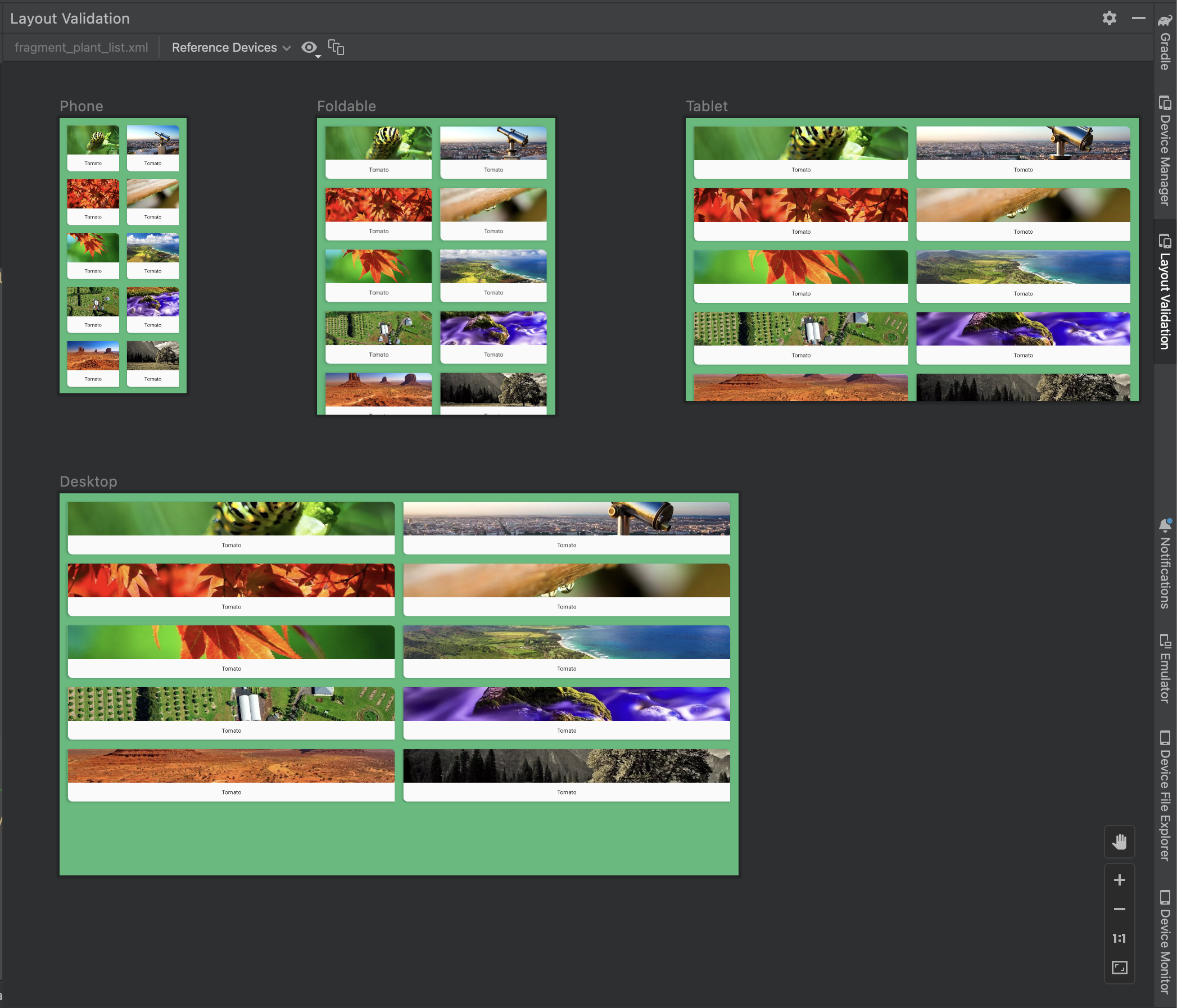
参考设备
参考设备是我们建议您针对其进行测试的一组设备。它们包括手机、折叠式手机、平板电脑和桌面界面。您应该预览您的布局在这组参考设备上的外观

图 12. 布局验证工具中的参考设备预览。
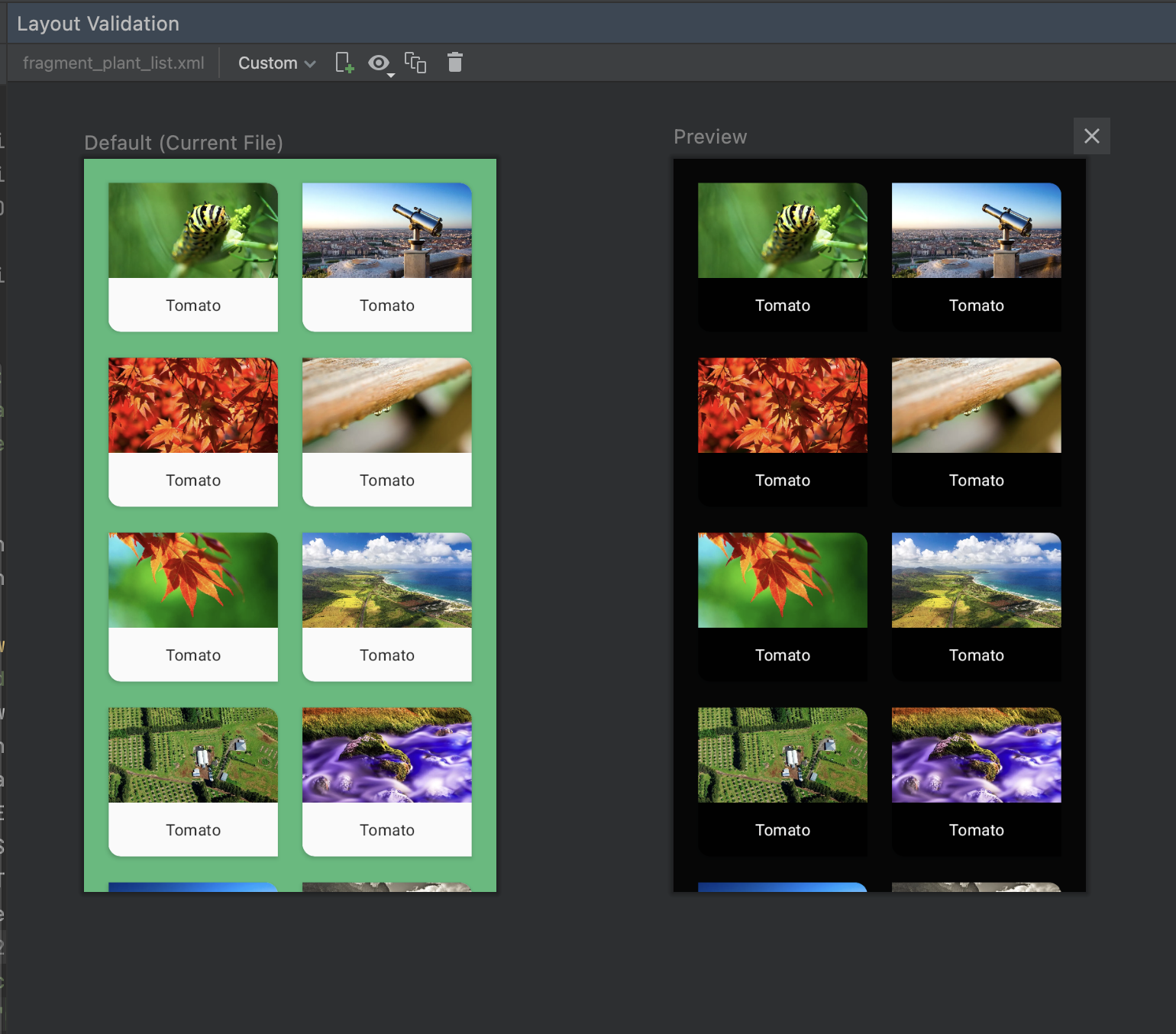
自定义
要自定义要预览的显示配置,请从各种设置中进行选择,包括语言、设备或屏幕方向

图 16. 在布局验证工具中配置自定义显示。
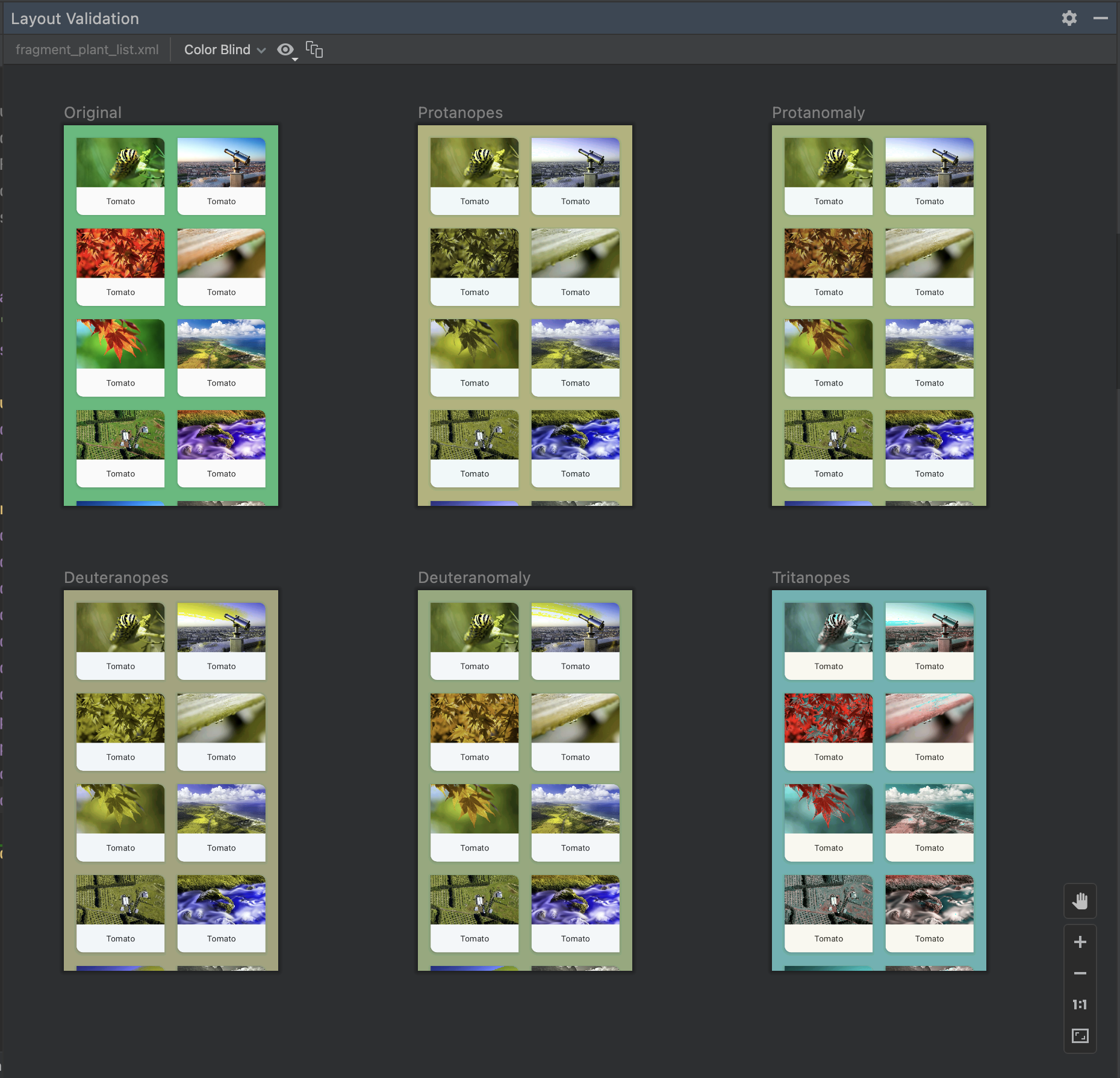
色盲
为了帮助使您的应用更容易为色盲用户访问,请使用常见类型的色盲模拟来验证您的布局

图 13. 布局验证工具中的色盲模拟预览。
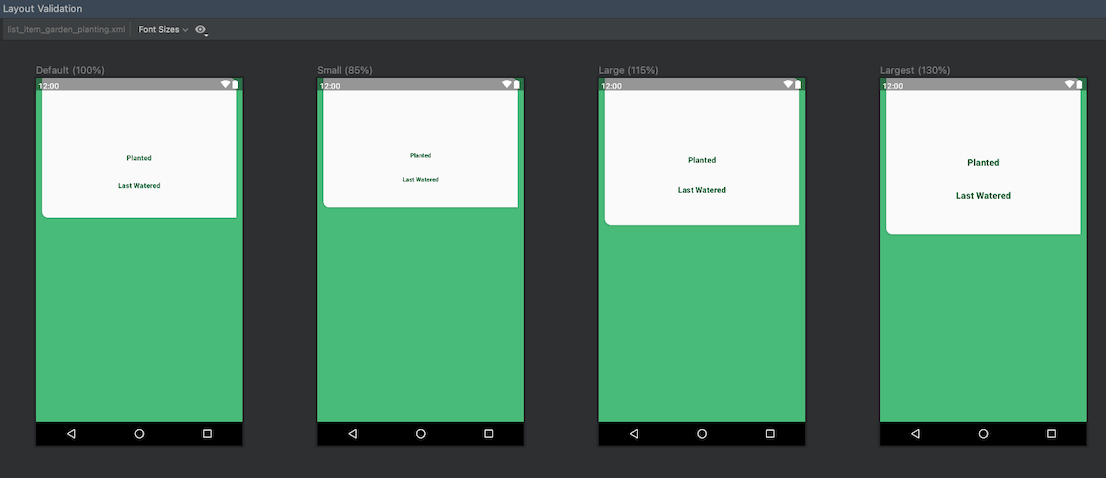
字体大小
使用各种字体大小验证您的布局,并通过使用更大字体测试您的布局来提高您的应用对视力障碍用户的可访问性

图 14. 布局验证工具中的可变字体大小预览。
