通过布局编辑器,您可以将界面元素拖到可视化设计编辑器中,从而快速构建基于 View 的布局,而无需编写布局 XML。设计编辑器可以在不同的 Android 设备和版本上预览您的布局,并且您可以动态调整布局的大小,以确保其在不同屏幕尺寸上正常工作。
当使用 ConstraintLayout 构建布局时,布局编辑器功能尤其强大。
本页面概述了布局编辑器。如需了解更多布局基础知识,请参阅布局。
布局编辑器简介
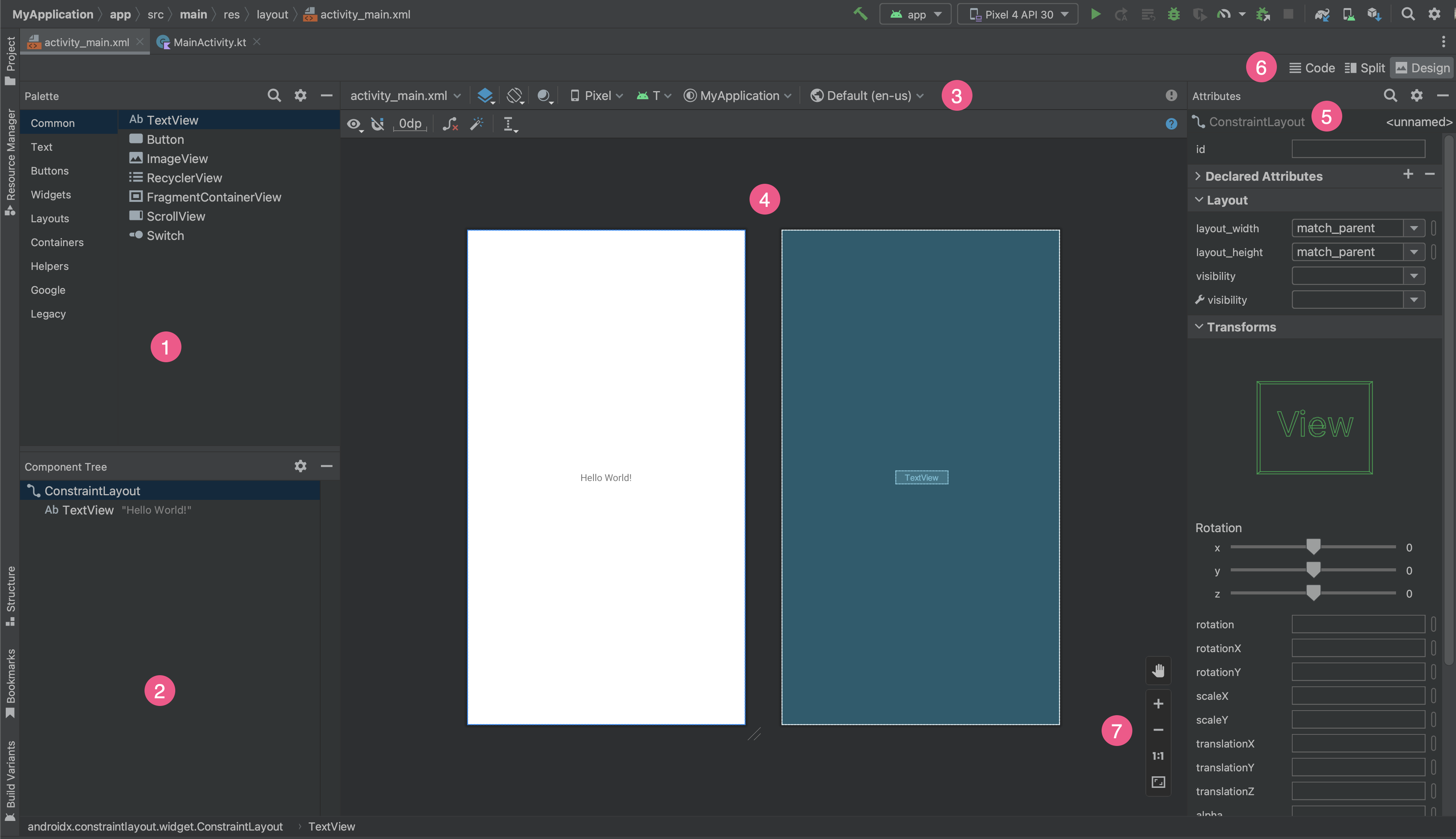
当您打开 XML 布局文件时,布局编辑器就会出现。

- Palette (调色板):包含可拖到布局中的各种视图和视图组。
- Component Tree (组件树):显示布局中组件的层次结构。
- Toolbar (工具栏):包含用于配置编辑器中布局外观和更改布局属性的按钮。
- Design editor (设计编辑器):允许您在设计视图、蓝图视图或两者中编辑布局。
- Attributes (属性):包含所选视图属性的控件。
- View mode (视图模式):允许您以 Code
 、 Split
、 Split  或 Design
或 Design  模式查看布局。 Split 模式同时显示 Code 和 Design 窗口。
模式查看布局。 Split 模式同时显示 Code 和 Design 窗口。 - Zoom and pan controls (缩放和平移控件):控制编辑器中的预览大小和位置。
当您打开 XML 布局文件时,设计编辑器默认打开,如图 1 所示。如需在文本编辑器中编辑布局 XML,请点击窗口右上角的 Code ![]() 按钮。请注意,在 Code 视图中编辑布局时, Palette 、 Component Tree 和 Attributes 面板不可用。
按钮。请注意,在 Code 视图中编辑布局时, Palette 、 Component Tree 和 Attributes 面板不可用。
提示:要在设计编辑器和文本编辑器之间切换,请按 Alt(在 macOS 上按 Control)加 Shift 和右箭头或左箭头键。
更改预览外观
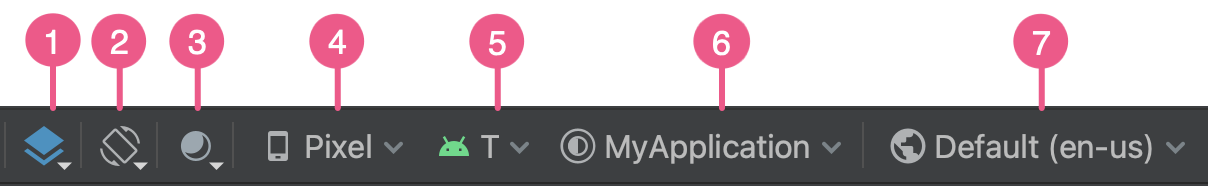
设计编辑器顶部的按钮允许您配置编辑器中布局的外观。

- Design and Blueprint (设计和蓝图):选择您希望在编辑器中查看布局的方式。您也可以按
B在这些视图类型之间切换。- 选择 Design 查看布局的渲染预览。
- 选择 Blueprint 仅查看每个视图的轮廓。
- 选择 Design + Blueprint 并排查看两种视图。
- System UI Mode (系统界面模式):如果您在应用中启用了动态颜色,请切换壁纸并查看布局对不同用户选择的壁纸的反应。请注意,您必须先将主题更改为 Material 动态颜色主题,然后更改壁纸。
Screen orientation and layout variants (屏幕方向和布局变体):在横向或纵向屏幕方向之间选择,或选择您的应用提供替代布局的其他屏幕模式,例如夜间模式。此菜单还包含用于创建新布局变体的命令,本页面的一节对此进行了介绍。您也可以按键盘上的字母
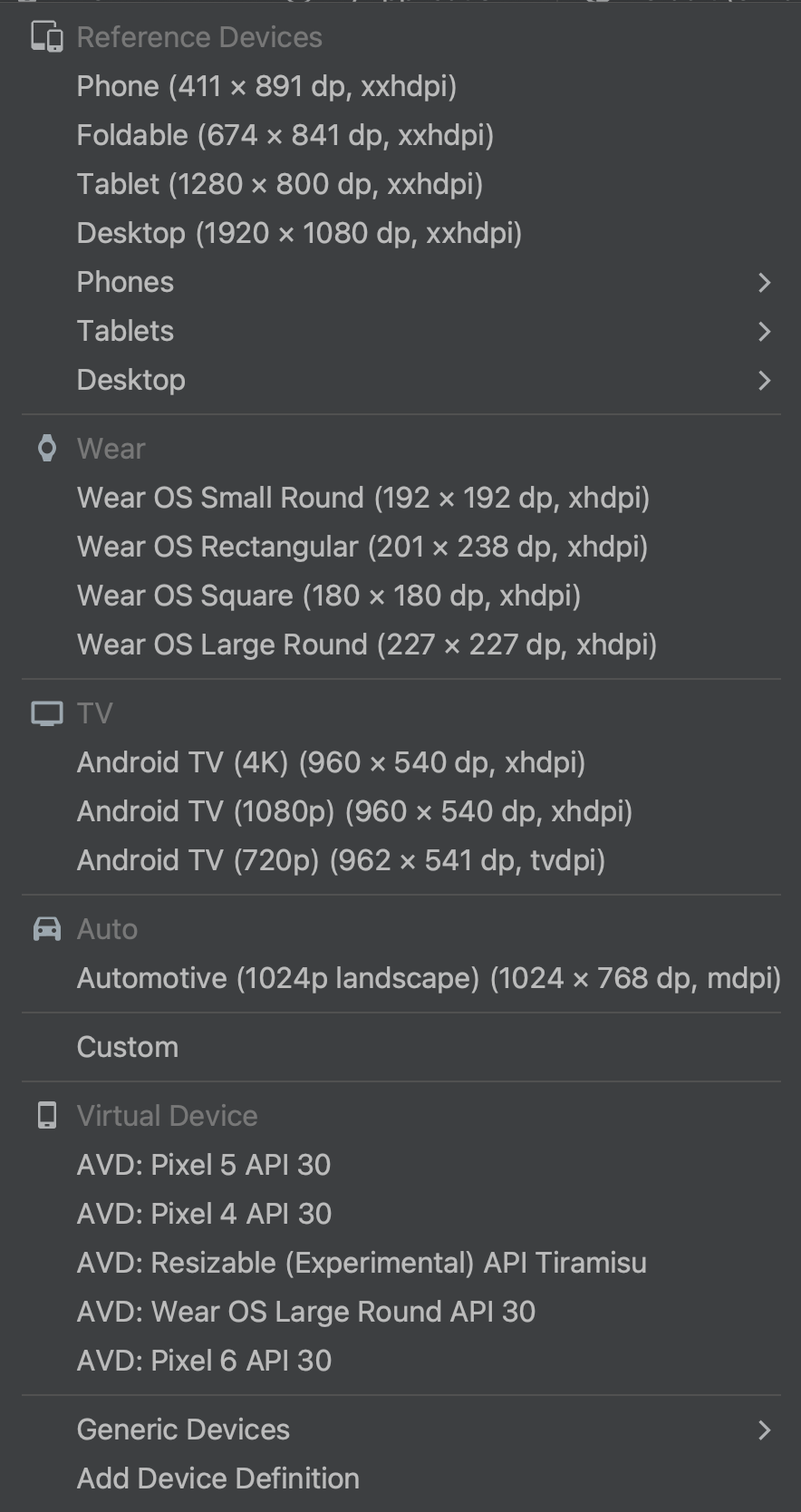
O来更改方向。Device type and size (设备类型和尺寸):选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和屏幕配置(尺寸和密度)。您可以从多个预配置的设备类型和您自己的 AVD 定义中进行选择,并且您可以通过从列表中选择 Add Device Definition 来创建新的 AVD,如图 3 所示。
- 要调整设备大小,请拖动布局的右下角。
- 按
D可在设备列表之间切换。
在此菜单中针对参考设备测试布局,有助于您的应用很好地适应真实设备的布局状态。

图 3. 显示参考设备的设备列表。 API version (API 版本):选择预览布局的 Android 版本。可用的 Android 版本列表取决于您使用 SDK 管理器安装了哪些 SDK 平台版本。
App theme (应用主题):选择要应用于预览的界面主题。这仅适用于支持的布局样式,因此此列表中的许多主题会导致错误。
Language (语言):选择要用于界面字符串的语言。此列表仅显示字符串资源中可用的语言。如果您想编辑翻译,请从菜单中点击 Edit Translations 。如需详细了解如何使用翻译,请参阅使用 Translations Editor 本地化界面。
创建新布局
添加新的应用布局时,首先在项目默认的 layout/ 目录中创建默认布局文件,以便其适用于所有设备配置。有了默认布局后,您可以创建布局变体(如本页面的一节所述),以用于特定的设备配置,例如大型屏幕。
您可以通过以下任一方式创建新布局:
使用 Android Studio 主菜单
- 在 Project 窗口中,点击要添加布局的模块。
- 在主菜单中,选择 File > New > XML > Layout XML File。
- 在出现的对话框中,提供文件名、根布局标签以及布局所属的源代码集。
- 点击 Finish 创建布局。
使用 Project 视图
- 在 Project 窗口中选择 Project 视图。
- 右键点击要添加布局的 layout 目录。
- 在出现的上下文菜单中,点击 New > Layout Resource File。
使用 Android 视图
- 在 Project 窗口中选择 Android 视图。
- 右键点击
layout文件夹。 - 在出现的上下文菜单中,选择 New > Layout Resource File。
使用资源管理器
- 在资源管理器中,选择 Layout 标签页。
- 点击
+按钮,然后点击 Layout Resource File。
使用布局变体针对不同屏幕进行优化
布局变体是现有布局的替代版本,针对特定的屏幕尺寸或方向进行了优化。
使用建议的布局变体
Android Studio 包含一些您可以在项目中使用的一些常用布局变体。要使用建议的布局变体,请执行以下操作:
- 打开您的默认布局文件。
- 点击窗口右上角的 Design
 图标。
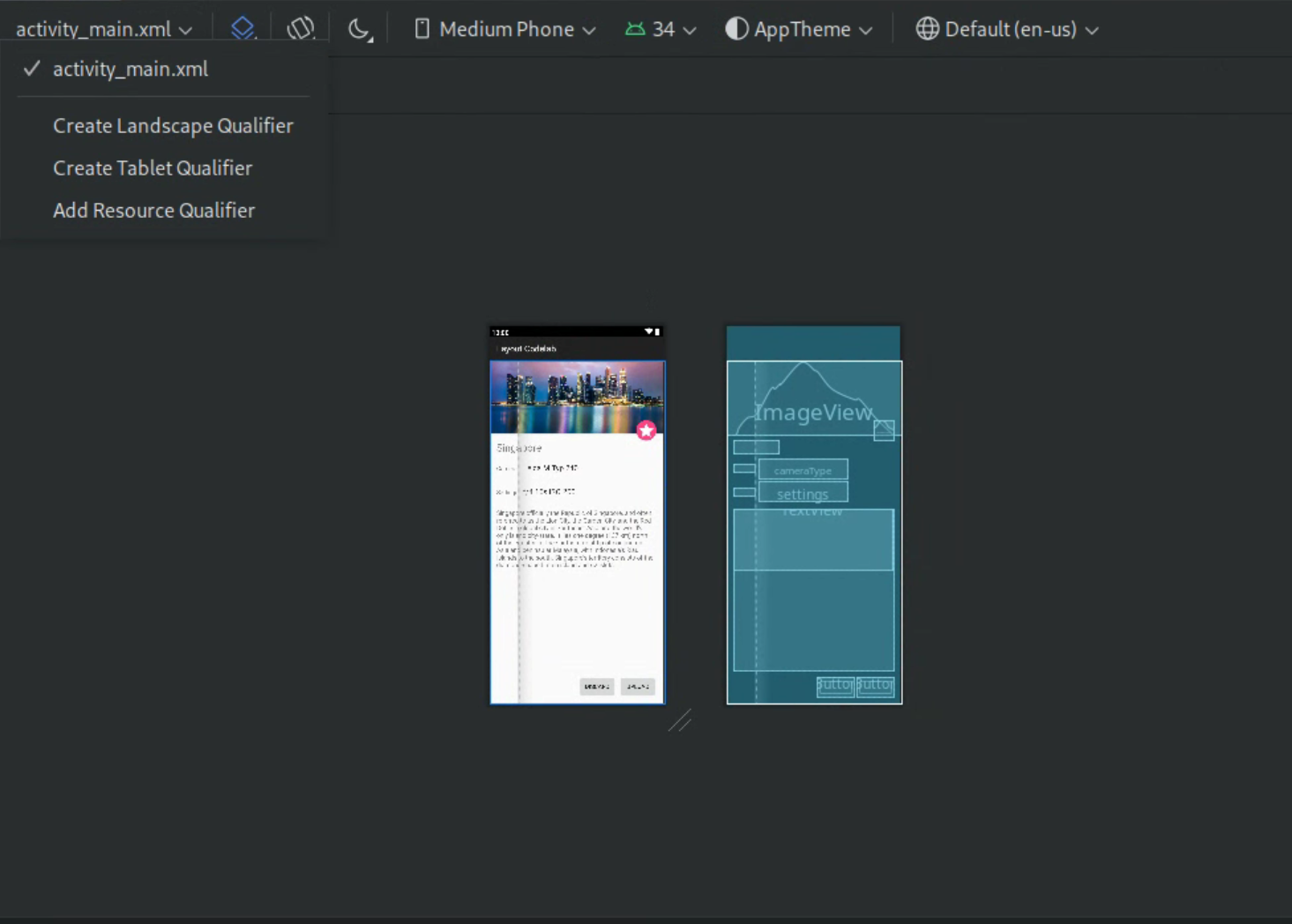
图标。 - 布局文件的名称显示在 Action to switch and create qualifiers for layout files 下拉列表中。选择该下拉列表。
- 在下拉列表中,选择一个变体,例如 Create Landscape Qualifier 或 Create Tablet Qualifier 。

图 4. 布局限定符下拉列表。
系统会创建一个新的 layout 目录。
创建您自己的布局变体
如果您想创建自己的布局变体,请执行以下操作:
- 打开您的默认布局文件。
- 点击窗口右上角的 Design
 图标。
图标。 - 布局文件的名称显示在 Action to switch and create qualifiers for layout files 下拉列表中。选择该下拉列表。
在下拉列表中,选择 Add Resource Qualifier 。(请参阅上文图 4。)
系统会显示 Select Resource Directory 对话框。
在 Select Resource Directory 对话框中,为变体定义资源限定符:
- 从 Available qualifiers 列表中选择一个限定符。
- 点击 Add
 按钮。
按钮。 - 输入任何必需的值。
- 重复这些步骤以添加其他限定符。
添加所有限定符后,点击 OK 。
当同一布局有多个变体时,您可以通过从 Action to switch and create qualifiers for layout files 下拉列表中选择一个变体来在它们之间切换。
如需详细了解如何为不同的显示屏创建布局,请参阅支持不同的显示屏尺寸。
转换视图或布局
您可以将一种视图转换为另一种类型的视图,也可以将一种布局转换为另一种类型的布局:
- 点击编辑器窗口右上角的 Design 按钮。
- 在 Component Tree 中,右键点击视图或布局,然后点击 Convert view 。
- 在出现的对话框中,选择新的视图或布局类型,然后点击 Apply 。
将布局转换为 ConstraintLayout
为了提高布局性能,请将旧布局转换为 ConstraintLayout。ConstraintLayout 使用基于约束的布局系统,可让您在不使用任何嵌套视图组的情况下构建大多数布局。
要将现有布局转换为 ConstraintLayout,请执行以下操作:
- 在 Android Studio 中打开现有布局。
- 点击编辑器窗口右上角的 Design
 图标。
图标。 - 在 Component Tree 中,右键点击布局,然后点击 Convert
your-layout-typeto ConstraintLayout 。
要详细了解 ConstraintLayout,请参阅使用 ConstraintLayout 构建响应式界面。
在 Palette 中查找项
要在 Palette 中按名称搜索视图或视图组,请点击调色板顶部的 Search  按钮。或者,当 Palette 窗口处于焦点状态时,您可以输入项的名称。
按钮。或者,当 Palette 窗口处于焦点状态时,您可以输入项的名称。
在 Palette 中,您可以在 Common 类别中找到常用项。要将项添加到此类别,请在 Palette 中右键点击视图或视图组,然后在上下文菜单中点击 Favorite。
从 Palette 打开文档
要打开视图或视图组对应的 Android Developers 参考文档,请在 Palette 中选择该界面元素并按 Shift+F1。
要查看视图或视图组对应的 Material Design 指南文档,请在 Palette 中右键点击该界面元素,然后在上下文菜单中选择 Material Guidelines。如果该项没有特定的条目,则该命令会打开 Material Design 指南文档的主页。
向布局中添加视图
要开始构建布局,请将视图和视图组从 Palette 拖到设计编辑器中。当您在布局中放置视图时,编辑器会显示有关该视图与布局其余部分关系的信息。
如果您使用的是 ConstraintLayout,可以使用 Infer Constraints 和 Autoconnect 功能自动创建约束。
编辑视图属性

您可以在布局编辑器中的 Attributes 面板中编辑视图属性。此窗口仅在设计编辑器打开时可用,因此在 Design 或 Split 模式下查看布局即可使用它。
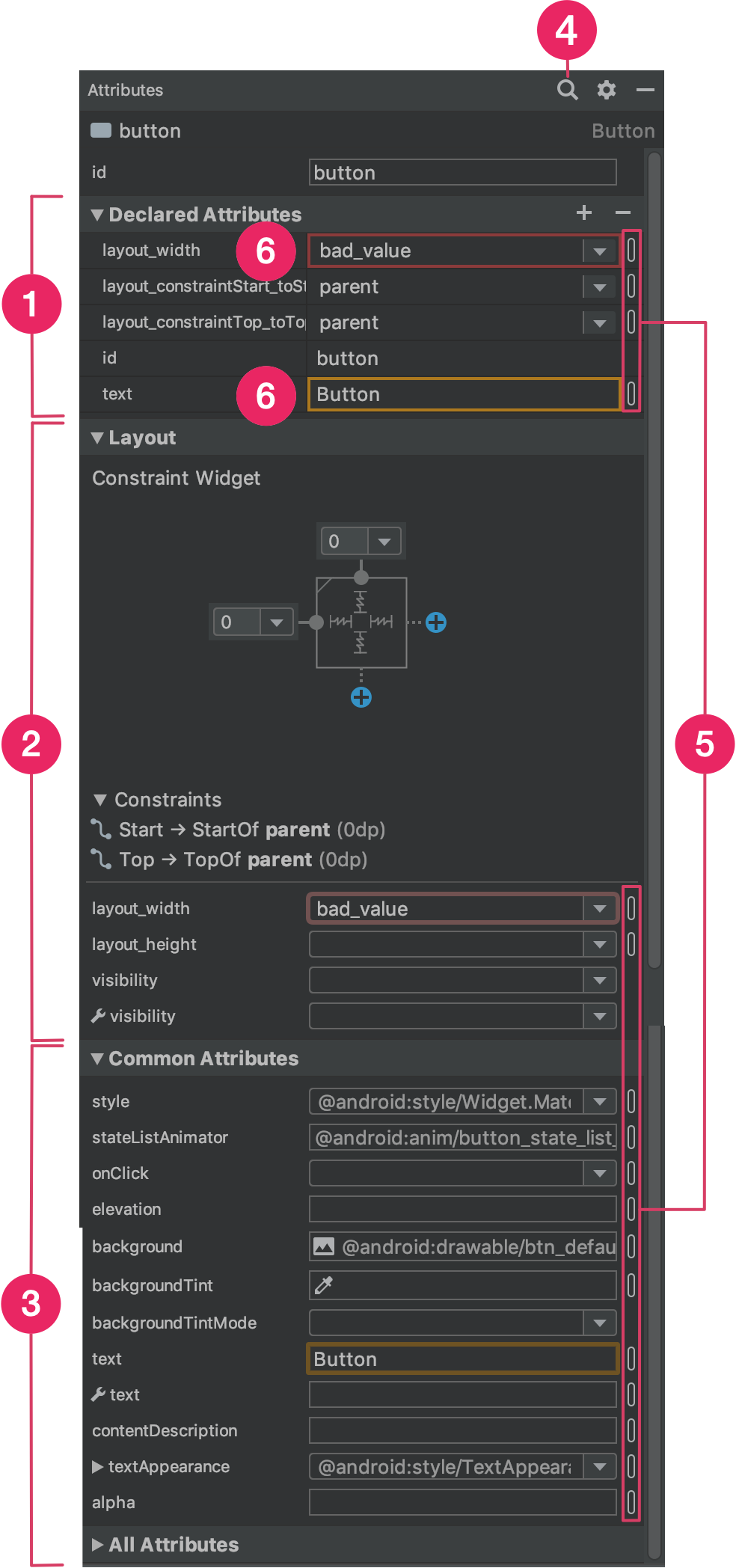
当您选择一个视图时,无论是在 Component Tree 中点击该视图还是在设计编辑器中点击该视图,Attributes 面板都会显示以下内容,如图 5 所示:
- Declared Attributes (声明的属性):列出布局文件中指定的属性。要添加属性,请点击该部分顶部的 Add
 按钮。
按钮。 - Layout (布局):包含视图宽度和高度的控件。如果视图位于
ConstraintLayout中,本部分还会显示约束偏差并列出视图使用的约束。如需详细了解如何使用ConstraintLayout控制视图大小,请参阅调整视图大小。 - Common Attributes (常用属性):列出选定视图的常用属性。要查看所有可用属性,请展开窗口底部的 All Attributes 部分。
- Search (搜索):允许您搜索特定的视图属性。
每个属性值右侧的图标表示属性值是否为资源引用。当值为资源引用时,这些指示器是实心的
 ,当值为硬编码时,指示器是空的
,当值为硬编码时,指示器是空的  ,以便您可以一目了然地识别硬编码值。
,以便您可以一目了然地识别硬编码值。点击任何状态的指示器都可以打开 Resources 对话框,您可以在其中选择相应属性的资源引用。
属性值周围的红色高亮表示该值存在错误。例如,错误可能表示布局定义属性的条目无效。
橙色高亮表示该值的警告。例如,当您使用本应是资源引用的硬编码值时,可能会出现警告。
向您的视图添加示例数据
由于许多 Android 布局依赖于运行时数据,因此在设计应用时很难可视化布局的外观和感受。您可以从布局编辑器中向 TextView、ImageView 或 RecyclerView 添加示例预览数据。
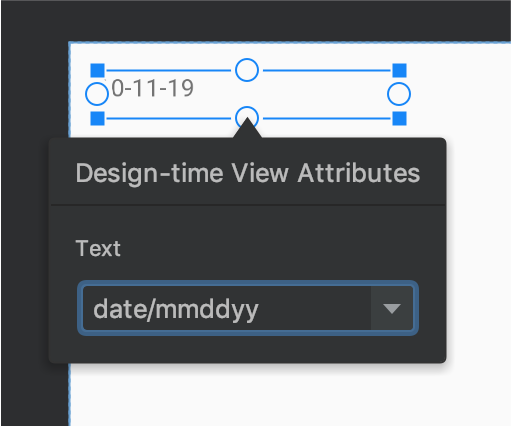
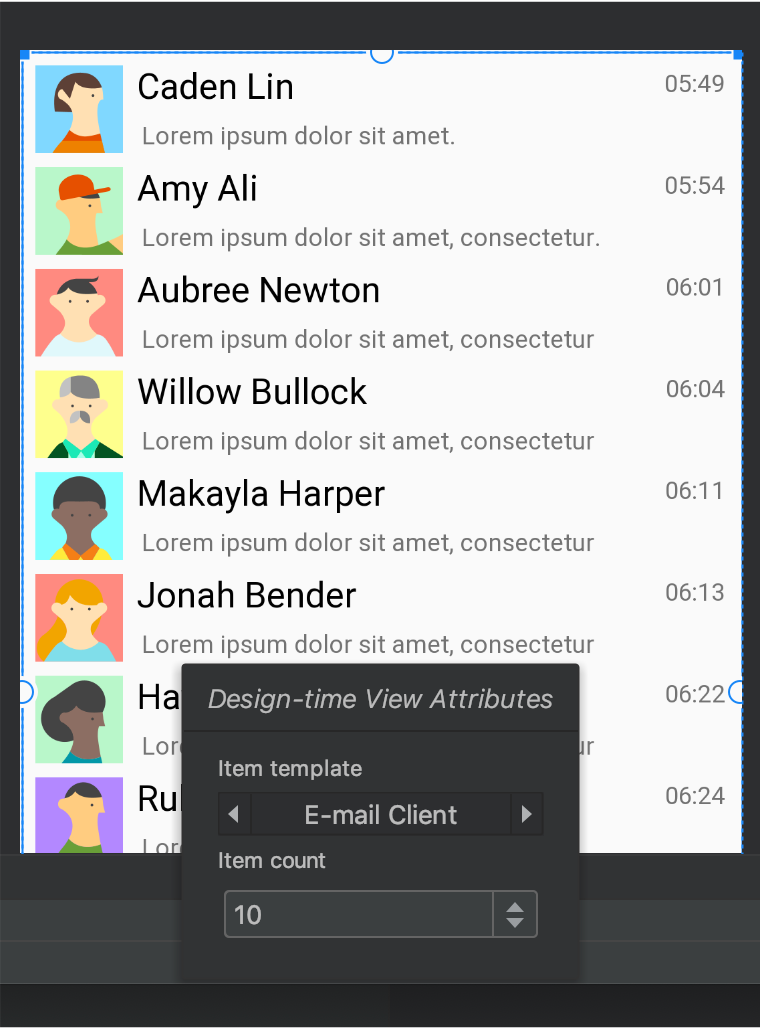
要显示 Design-time View Attributes 窗口,请右键点击其中一种视图类型并选择 Set Sample Data ,如图 6 所示。

对于 TextView,您可以在不同的示例文本类别之间选择。使用示例文本时,Android Studio 会使用您选择的示例数据填充 TextView 的 text 属性。请注意,只有当 text 属性为空时,您才能通过 Design-time View Attributes 窗口选择示例文本。

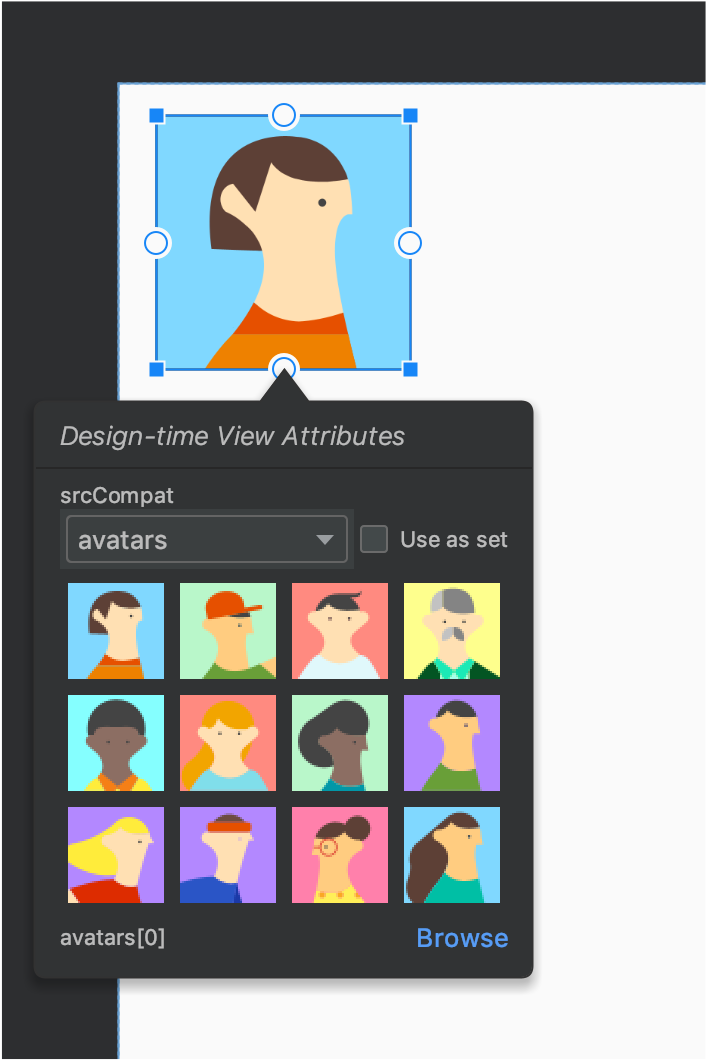
TextView。对于 ImageView,您可以在不同的示例图片之间选择。当您选择示例图片时,Android Studio 会填充 ImageView 的 tools:src 属性(如果使用 AndroidX,则填充 tools:srcCompat)。

ImageView。对于 RecyclerView,您可以从一组包含示例图片和文本的模板中选择。使用这些模板时,Android Studio 会向您的 res/layout 目录添加一个文件 recycler_view_item.xml,其中包含示例数据的布局。Android Studio 还会向 RecyclerView 添加元数据以正确显示示例数据。

RecyclerView。显示布局警告和错误
布局编辑器会通过在 Component Tree 中使用红色圆形感叹号图标  (表示错误)或橙色三角形感叹号图标
(表示错误)或橙色三角形感叹号图标  (表示警告),在相应视图旁边通知您任何布局问题。点击该图标可查看更多详细信息。
(表示警告),在相应视图旁边通知您任何布局问题。点击该图标可查看更多详细信息。
要在编辑器下方的窗口中查看所有已知问题,请点击工具栏中的 Show Warnings and Errors ( 或
或  )。
)。
下载字体并将其应用于文本
使用 Android 8.0(API 级别 26)或 Jetpack Core 库时,请按照以下步骤从数百种字体中进行选择:
- 在布局编辑器中,点击 Design
 图标,在设计编辑器中查看您的布局。
图标,在设计编辑器中查看您的布局。 - 选择一个文本视图。
- 在 Attributes 面板中,展开 textAppearance ,然后展开 fontFamily 框。
- 向下滚动列表并点击 More Fonts 打开 Resources 对话框。
- 在 Resources 对话框中,选择字体时,可以浏览列表或在顶部的搜索栏中输入。如果您在 Downloadable 下选择字体,则可以点击 Create downloadable font 在运行时将字体加载为可下载字体,或者点击 Add font to project 将 TTF 字体文件打包到您的 APK 中。 Android 下列出的字体由 Android 系统提供,因此无需下载或打包到您的 APK 中。
- 点击 OK 完成。
布局验证
布局验证是一种可视化工具,可以同时预览不同设备和显示配置的布局,帮助您在更早的阶段发现布局中的问题。要使用此功能,请点击 IDE 窗口右上角的 Layout Validation 标签页:

图 10. 布局验证标签页。
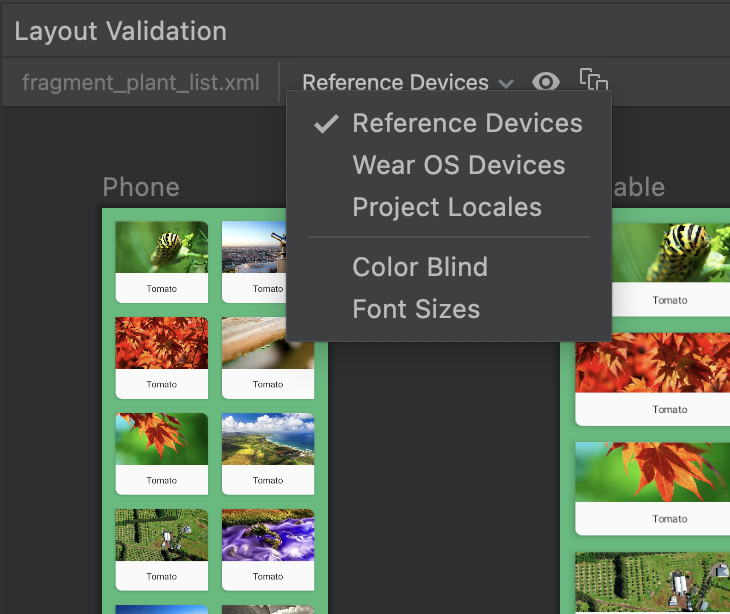
要在可用的配置集之间切换,请从布局验证窗口顶部的 Reference Devices 下拉列表中选择以下项之一:
- 参考设备
- 自定义
- 色盲
- 字体大小

图 11. 参考设备下拉列表。
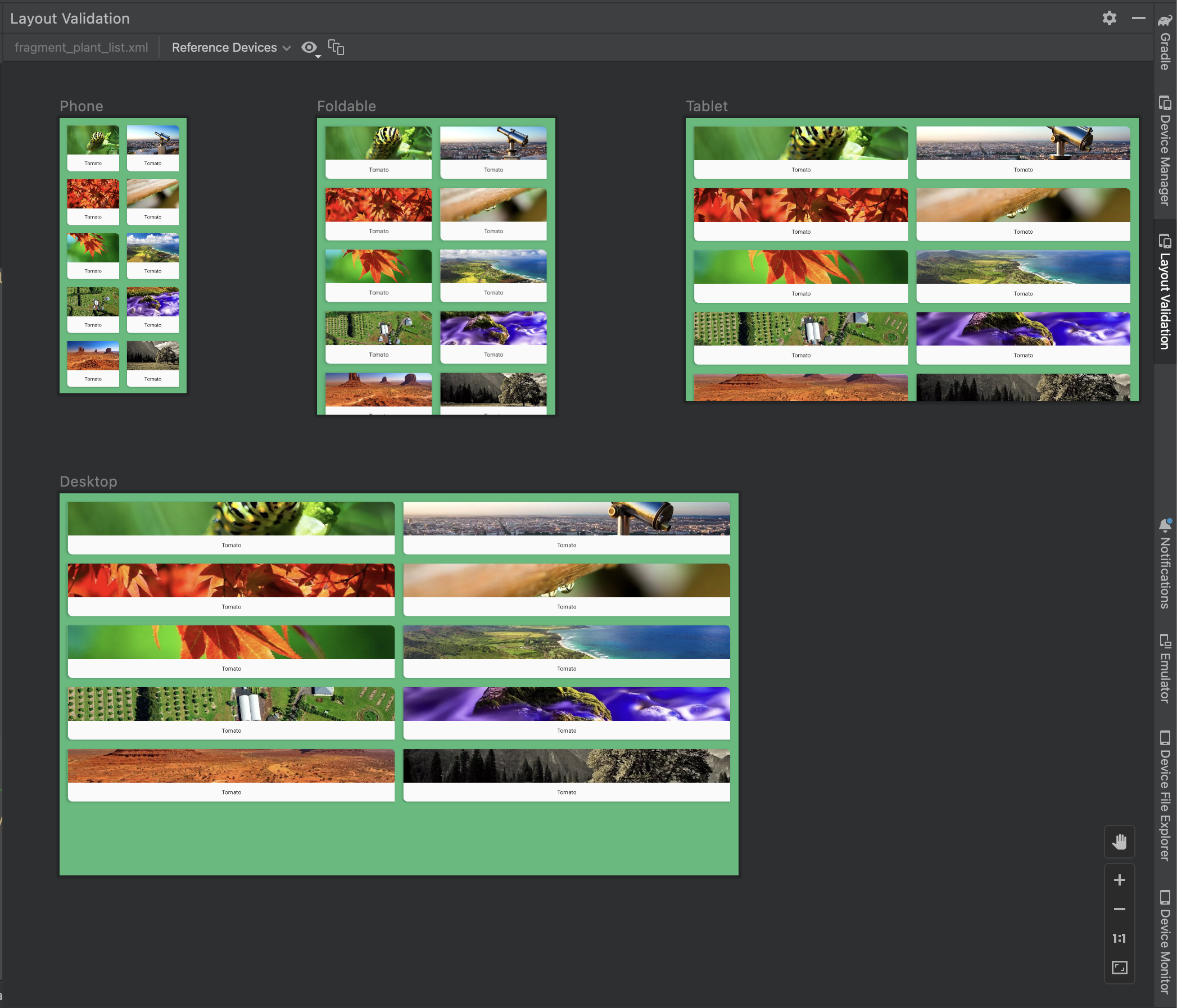
参考设备
参考设备是我们建议您对其进行测试的一组设备。它们包括手机、可折叠设备、平板电脑和桌面设备界面。您应该预览布局在这些参考设备上的显示效果:

图 12. 布局验证工具中的参考设备预览。
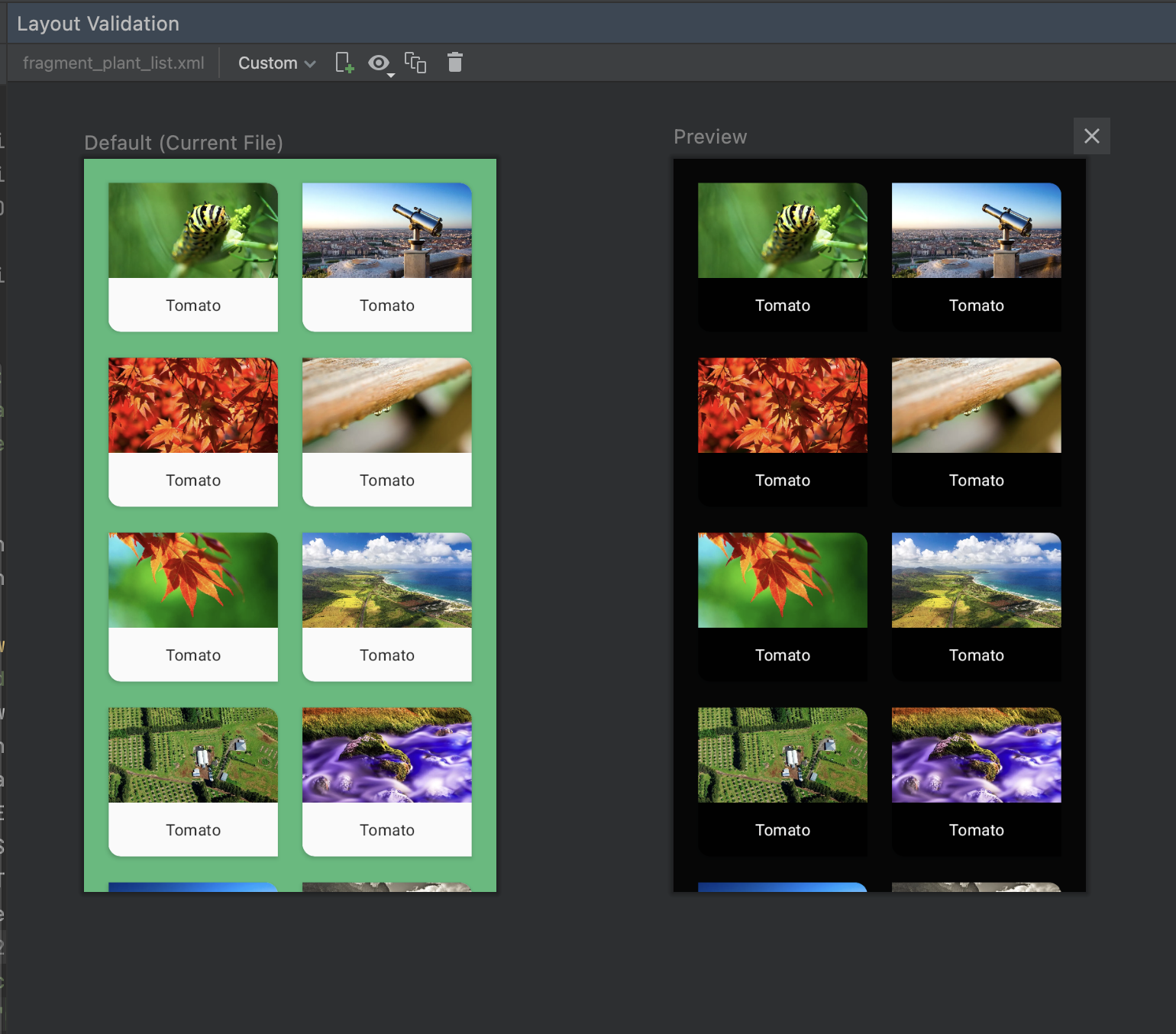
自定义
要自定义要预览的显示配置,请从各种设置中选择,包括语言、设备或屏幕方向:

图 16. 在布局验证工具中配置自定义显示。
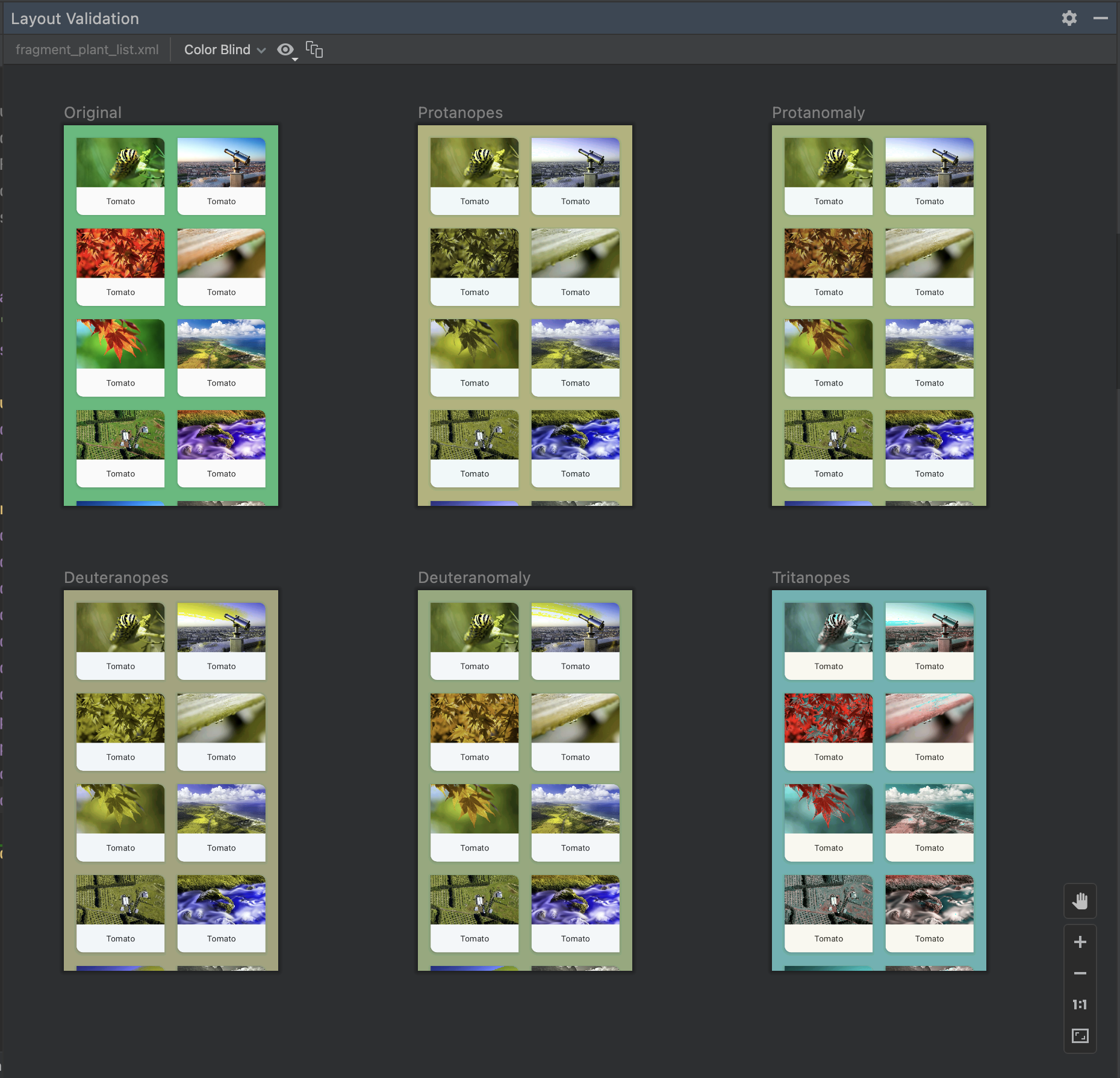
色盲
为了帮助您的应用更容易被色盲用户使用,请通过模拟常见类型的色盲来验证您的布局:

图 13. 布局验证工具中的色盲模拟预览。
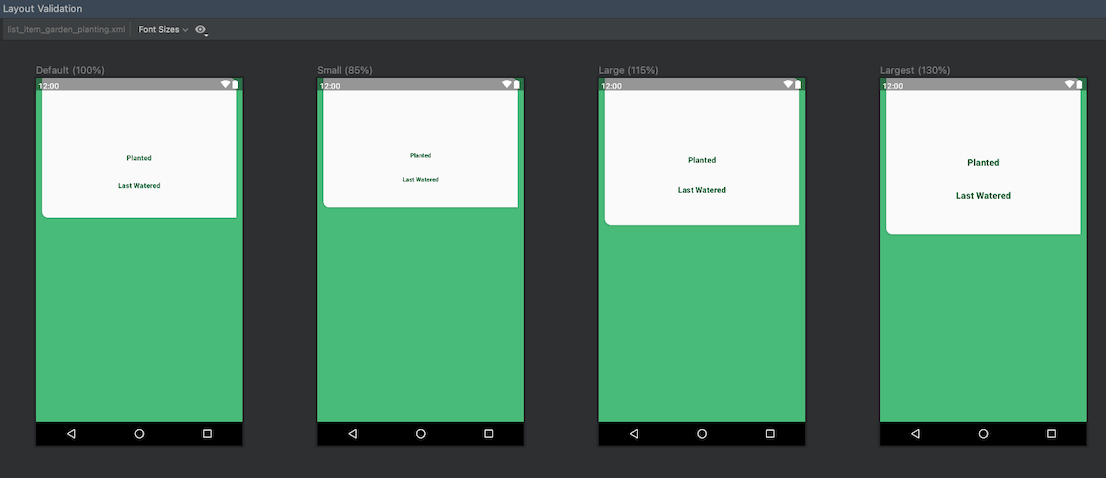
字体大小
在各种字体大小下验证布局,并测试布局在使用较大字体时的情况,以提高应用对视障用户的无障碍性:

图 14. 布局验证工具中的可变字体大小预览。
