Android Studio 包含一个图形用户界面 (GUI),可让您创建和编辑导航图。这本质上是底层 XML 资源文件的编辑器。
概览
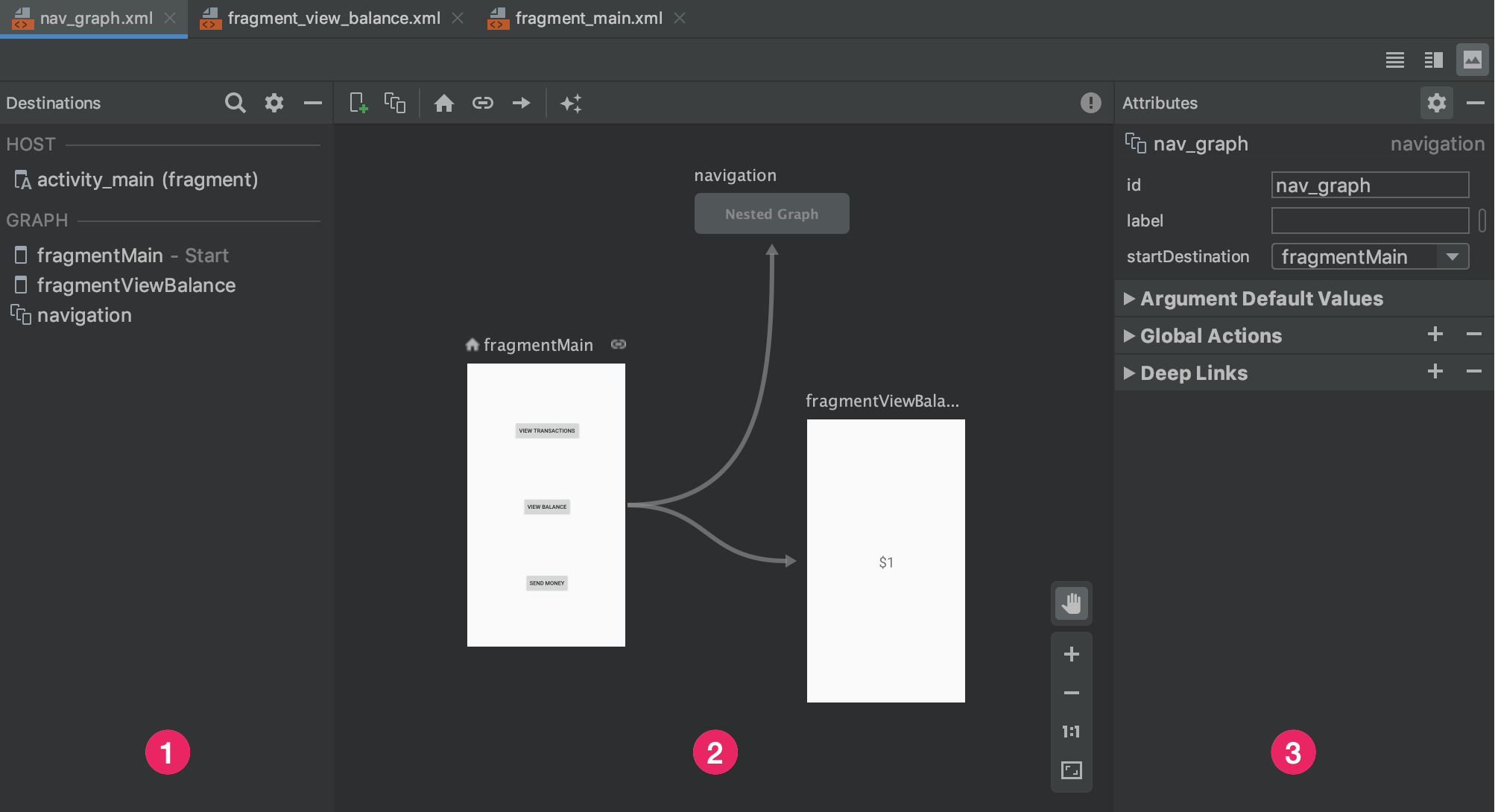
将 XML 图添加到应用后,Android Studio 会在导航编辑器中打开该图。在导航编辑器中,您可以直观地编辑导航图或直接编辑底层 XML。

- 目标面板: 列出您的导航宿主以及图编辑器中的所有目标。
- 图编辑器: 包含导航图的视觉表示。您可以在设计视图和文本视图中的底层 XML 表示之间切换。
- 属性: 显示导航图中所选项目的属性。
点击文本标签页可查看相应的 XML,其外观应与以下代码段类似:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> 元素是导航图的根元素。当您将目的地和连接操作添加到图中时,您可以在此处看到相应的 <destination> 和 <action> 元素作为子元素。如果您有 嵌套图,它们会显示为子 <navigation> 元素。
添加目标
您可以从现有的 Fragment 或 Activity 创建目标。您还可以使用导航编辑器来创建新目标,或创建占位符以供日后替换为 Fragment 或 Activity。
此示例演示了如何创建新目标。要使用导航编辑器添加新目标,请执行以下操作:
- 在导航编辑器中,点击新建目标图标
 ,然后点击创建新目标。
,然后点击创建新目标。 - 在出现的新建 Android 组件对话框中,创建您的 Fragment。如需详细了解 Fragment,请参阅Fragment 概览。
回到导航编辑器,请注意 Android Studio 已将此目标添加到图中。
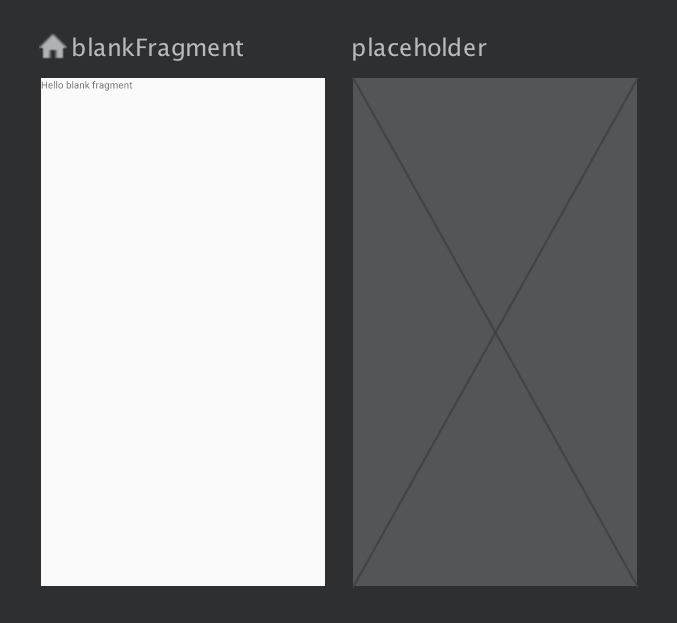
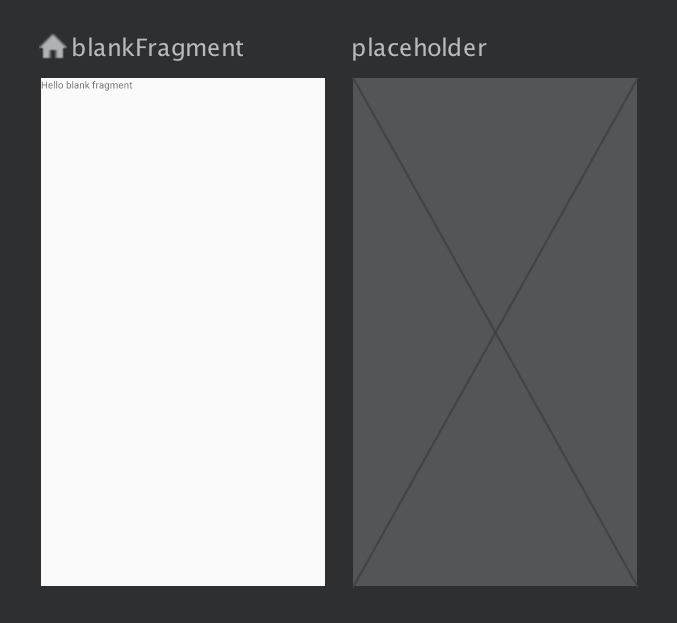
图 2 显示了目标和占位符目标的示例。

如需了解将目标添加到导航图的其他方式,请参阅其他目标。
从现有 Fragment 或 Activity 创建目标
在导航编辑器中,如果您有要添加到导航图中的现有目标类型,请点击新建目标 ![]() 。
。
接下来,在出现的下拉列表中点击相应的目标。您现在可以在导航图的设计视图中看到目标的预览,以及在文本视图中看到相应的 XML。
创建新的 Fragment 目标
要使用导航编辑器添加新目标类型,请执行以下操作:
在导航编辑器中,点击新建目标图标
 。
。接下来,点击创建新目标。
在出现的新建 Android 组件对话框中,创建您的 Fragment。
回到导航编辑器,请注意 Android Studio 已将此目标添加到图中。
图 3 显示了目标和占位符目标的示例。

目标剖析
点击一个目标以将其选中,并在属性面板中注意以下属性:
- 类型字段指示目标在您的源代码中是作为 Fragment、Activity 还是其他自定义类实现的。
- 标签字段包含目标的用户可读名称。这可能会显示在界面中,例如,如果您使用
setupWithNavController()将NavGraph连接到Toolbar时。因此,请为此值使用资源字符串。 - ID 字段包含目标 ID,用于在代码中引用目标。
- 类下拉列表显示与目标关联的类名称。点击此下拉列表可将关联类更改为其他目标类型。
点击文本标签页可显示导航图的 XML 视图。XML 包含目标的相同 id、name、label 和 layout 属性,如以下代码段所示:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
您还可以使用布局编辑器,通过以下方式将 NavHostFragment 添加到 Activity 中:
- 在项目文件列表中,双击您的 Activity 的布局 XML 文件,在布局编辑器中打开它。
- 在调色板窗格中,选择容器类别;或者,搜索“NavHostFragment”。
- 将
NavHostFragment视图拖到您的 Activity 上。 - 在出现的导航图对话框中,选择要与此
NavHostFragment关联的相应导航图,然后点击确定。
连接目标
操作是目标之间的逻辑连接。操作在导航图中表示为箭头。操作通常将一个目标连接到另一个目标,不过您也可以创建全局操作,这些操作可将您从应用的任何位置转到特定目标。
通过操作,您可以表示用户在应用中可以采取的不同路径。请注意,要实际导航到目标,您仍需要编写代码来执行导航。
您可以使用导航编辑器通过以下方式连接两个目标:
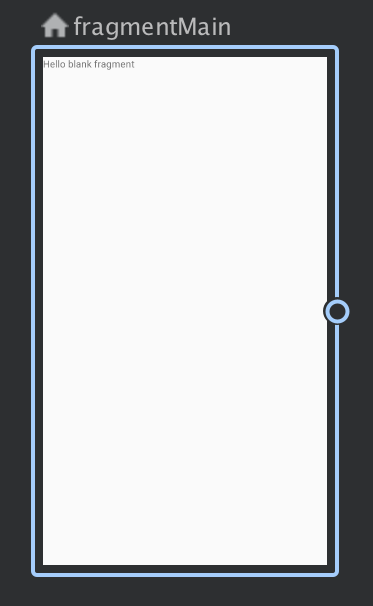
在设计标签页中,将指针悬停在您希望用户从其导航的目标的右侧。目标的右侧会出现一个圆圈,如图 4 所示。

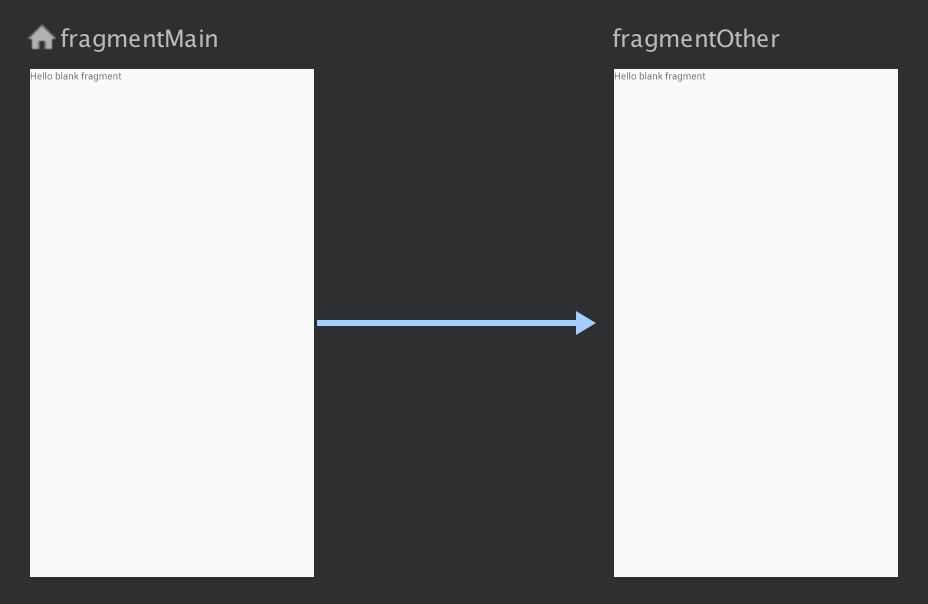
图 4. 带有操作连接圆圈的目标 将光标拖到您希望用户导航到的目标上,然后松开。两个目标之间的结果线表示一个操作,如图 5 所示。

图 5. 使用操作连接目标 点击箭头以突出显示操作。以下属性将显示在属性面板中:
- 类型字段包含“Action”。
- ID 字段包含操作的 ID。
- 目标字段包含目标 Fragment 或 Activity 的 ID。
点击文本标签页可切换到 XML 视图。现在,操作元素已添加到源目标。该操作具有一个 ID 和一个目标属性,其中包含下一个目标的 ID,如以下示例所示:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
在您的导航图中,操作由 <action> 元素表示。操作至少包含其自身的 ID 以及用户应转到的目标的 ID。
占位符目标
您可以使用占位符来表示未实现的目标。占位符是目标的视觉表示。在导航编辑器中,您可以像使用任何其他目标一样使用占位符。
