Navigation 组件提供了以编程方式创建和与某些导航元素交互的方法。
创建 NavHostFragment
您可以使用 NavHostFragment.create() 以编程方式创建具有特定图形资源的 NavHostFragment,如以下示例所示
Kotlin
val finalHost = NavHostFragment.create(R.navigation.example_graph) supportFragmentManager.beginTransaction() .replace(R.id.nav_host, finalHost) .setPrimaryNavigationFragment(finalHost) // equivalent to app:defaultNavHost="true" .commit()
Java
NavHostFragment finalHost = NavHostFragment.create(R.navigation.example_graph); getSupportFragmentManager().beginTransaction() .replace(R.id.nav_host, finalHost) .setPrimaryNavigationFragment(finalHost) // equivalent to app:defaultNavHost="true" .commit();
请注意,setPrimaryNavigationFragment(finalHost) 让您的 NavHost 可以拦截系统返回按钮的按下操作。您也可以通过添加 app:defaultNavHost="true" 在 NavHost XML 中实现此行为。如果您正在实现自定义返回按钮行为,并且不希望您的 NavHost 拦截返回按钮按下操作,则可以向 setPrimaryNavigationFragment() 传递 null。
使用 NavBackStackEntry 引用目标
从 Navigation 2.2.0 开始,您可以通过调用 NavController.getBackStackEntry() 并传入目标 ID,获取导航堆栈上任何目标的 NavBackStackEntry 引用。如果返回堆栈包含指定目标的多个实例,getBackStackEntry() 会返回堆栈中位于最顶部的实例。
返回的 NavBackStackEntry 在目标级别提供了 Lifecycle、ViewModelStore 和 SavedStateRegistry。这些对象在返回堆栈上目标的生命周期内有效。当关联的目标从返回堆栈中弹出时,Lifecycle 会被销毁,状态不再保存,并且任何 ViewModel 对象都会被清除。
这些属性为您提供了 Lifecycle 以及用于 ViewModel 对象和使用保存状态的类的存储,无论您使用哪种目标类型。这在使用不自动关联 Lifecycle 的目标类型(例如自定义目标)时特别有用。
例如,您可以像观察 Fragment 或 Activity 的 Lifecycle 一样观察 NavBackStackEntry 的 Lifecycle。此外,NavBackStackEntry 是一个 LifecycleOwner,这意味着您可以在观察 LiveData 或与其他生命周期感知型组件结合使用时使用它,如以下示例所示
Kotlin
myViewModel.liveData.observe(backStackEntry, Observer { myData -> // react to live data update })
Java
myViewModel.getLiveData().observe(backStackEntry, myData -> { // react to live data update });
每当您调用 navigate() 时,生命周期状态都会自动更新。如果目标仍显示在 FloatingWindow 目标(例如对话框目标)下方,则不在返回堆栈顶部的目标的生命周期状态将从 RESUMED 变为 STARTED,否则变为 STOPPED。
将结果返回到上一个目标
在 Navigation 2.3 及更高版本中,NavBackStackEntry 允许访问 SavedStateHandle。SavedStateHandle 是一个键值映射,可用于存储和检索数据。这些值在进程终止后(包括配置更改)仍会保留,并通过同一对象保持可用。通过使用给定的 SavedStateHandle,您可以在目标之间访问和传递数据。这尤其适用于在目标从堆栈中弹出后从中获取数据的机制。
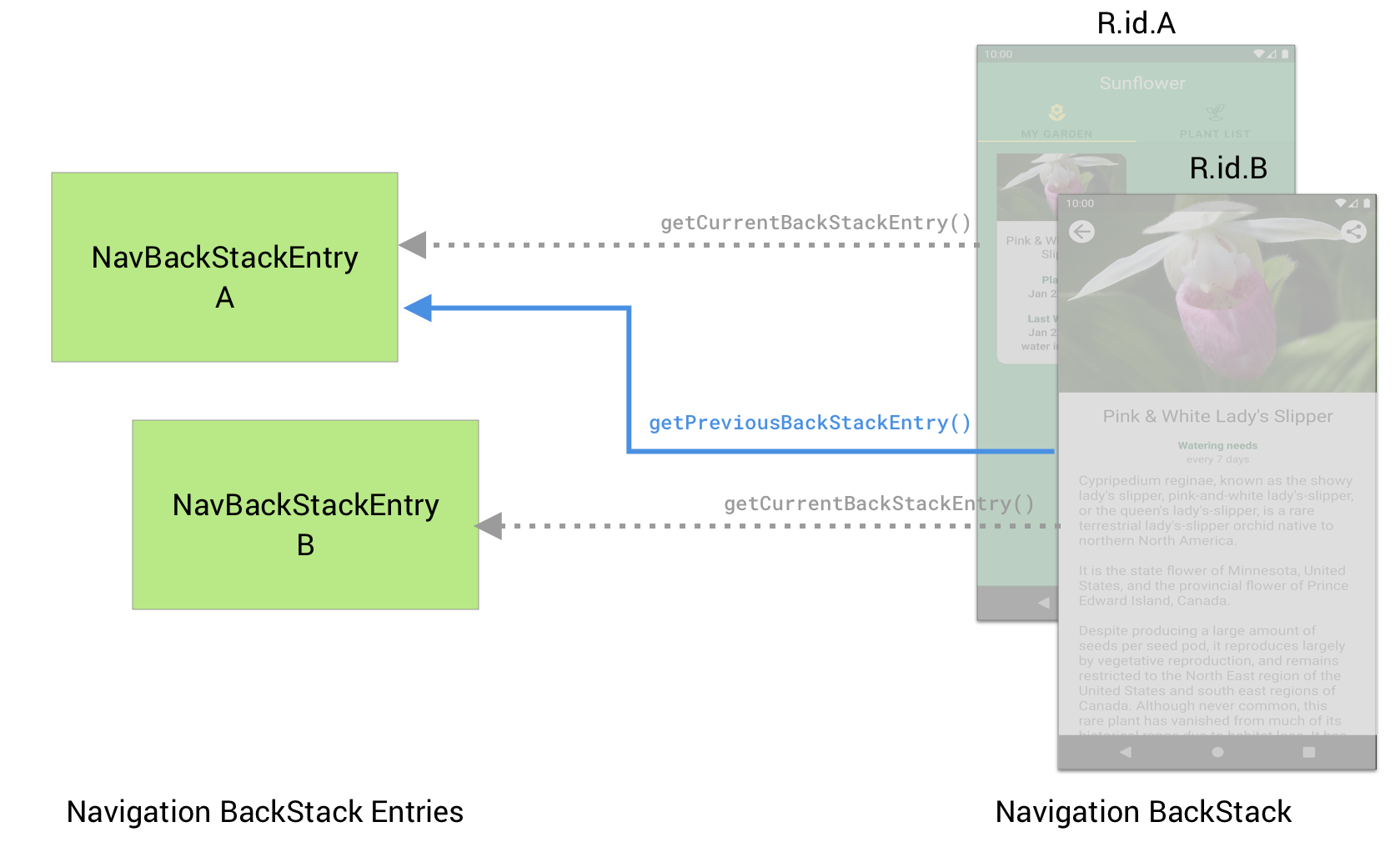
要将数据从目标 B 返回到目标 A,首先将目标 A 设置为在其 SavedStateHandle 上监听结果。为此,请使用 getCurrentBackStackEntry() API 检索 NavBackStackEntry,然后 observe 由 SavedStateHandle 提供的 LiveData。
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController(); // We use a String here, but any type that can be put in a Bundle is supported navController.currentBackStackEntry?.savedStateHandle?.getLiveData<String>("key")?.observe( viewLifecycleOwner) { result -> // Do something with the result. } }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = NavHostFragment.findNavController(this); // We use a String here, but any type that can be put in a Bundle is supported MutableLiveData<String> liveData = navController.getCurrentBackStackEntry() .getSavedStateHandle() .getLiveData("key"); liveData.observe(getViewLifecycleOwner(), new Observer<String>() { @Override public void onChanged(String s) { // Do something with the result. } }); }

在目标 B 中,您必须使用 getPreviousBackStackEntry() API 在目标 A 的 SavedStateHandle 上 set 结果。
Kotlin
navController.previousBackStackEntry?.savedStateHandle?.set("key", result)
Java
navController.getPreviousBackStackEntry().getSavedStateHandle().set("key", result);
如果您只想处理一次结果,则必须在 SavedStateHandle 上调用 remove() 以清除结果。如果您不移除结果,LiveData 将继续将最新结果返回给任何新的 Observer 实例。
使用对话框目标时的注意事项
当您 navigate 到占据 NavHost 完整视图的目标(例如 <fragment> 目标)时,上一个目标的生命周期会停止,从而阻止对 SavedStateHandle 提供的 LiveData 进行任何回调。
但是,当导航到对话框目标时,上一个目标也显示在屏幕上,因此尽管它不是当前目标,但也处于 STARTED 状态。这意味着,在配置更改或进程终止并重新创建后(因为对话框会恢复在其他目标上方),从 onViewCreated() 等生命周期方法中调用 getCurrentBackStackEntry() 将返回对话框目标的 NavBackStackEntry。因此,您应该使用带目标 ID 的 getBackStackEntry(),以确保您始终使用正确的 NavBackStackEntry。
这也意味着,即使对话框目标仍在屏幕上,您在结果 LiveData 上设置的任何 Observer 也会触发。如果您只想在对话框目标关闭且底层目标成为当前目标时检查结果,则可以观察与 NavBackStackEntry 相关联的 Lifecycle,并且仅当其变为 RESUMED 时才检索结果。
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) val navController = findNavController(); // After a configuration change or process death, the currentBackStackEntry // points to the dialog destination, so you must use getBackStackEntry() // with the specific ID of your destination to ensure we always // get the right NavBackStackEntry val navBackStackEntry = navController.getBackStackEntry(R.id.your_fragment) // Create our observer and add it to the NavBackStackEntry's lifecycle val observer = LifecycleEventObserver { _, event -> if (event == Lifecycle.Event.ON_RESUME && navBackStackEntry.savedStateHandle.contains("key")) { val result = navBackStackEntry.savedStateHandle.get<String>("key"); // Do something with the result } } navBackStackEntry.lifecycle.addObserver(observer) // As addObserver() does not automatically remove the observer, we // call removeObserver() manually when the view lifecycle is destroyed viewLifecycleOwner.lifecycle.addObserver(LifecycleEventObserver { _, event -> if (event == Lifecycle.Event.ON_DESTROY) { navBackStackEntry.lifecycle.removeObserver(observer) } }) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); NavController navController = NavHostFragment.findNavController(this); // After a configuration change or process death, the currentBackStackEntry // points to the dialog destination, so you must use getBackStackEntry() // with the specific ID of your destination to ensure we always // get the right NavBackStackEntry final NavBackStackEntry navBackStackEntry = navController.getBackStackEntry(R.id.your_fragment); // Create our observer and add it to the NavBackStackEntry's lifecycle final LifecycleEventObserver observer = new LifecycleEventObserver() { @Override public void onStateChanged(@NonNull LifecycleOwner source, @NonNull Lifecycle.Event event) { if (event.equals(Lifecycle.Event.ON_RESUME) && navBackStackEntry.getSavedStateHandle().contains("key")) { String result = navBackStackEntry.getSavedStateHandle().get("key"); // Do something with the result } } }; navBackStackEntry.getLifecycle().addObserver(observer); // As addObserver() does not automatically remove the observer, we // call removeObserver() manually when the view lifecycle is destroyed getViewLifecycleOwner().getLifecycle().addObserver(new LifecycleEventObserver() { @Override public void onStateChanged(@NonNull LifecycleOwner source, @NonNull Lifecycle.Event event) { if (event.equals(Lifecycle.Event.ON_DESTROY)) { navBackStackEntry.getLifecycle().removeObserver(observer) } } }); }
使用 ViewModel 在目标之间共享与界面相关的数据
Navigation 返回堆栈不仅为每个单独的目标存储一个 NavBackStackEntry,而且还为包含该单独目标的每个父级导航图存储一个。NavBackStackEntry 这样您就可以检索一个作用域限定为导航图的 NavBackStackEntry。作用域限定为导航图的 NavBackStackEntry 提供了一种创建作用域限定为导航图的 ViewModel 的方法,从而使您能够在图的目标之间共享与界面相关的数据。以这种方式创建的任何 ViewModel 对象都将存活,直到关联的 NavHost 及其 ViewModelStore 被清除,或者直到导航图从返回堆栈中弹出。
以下示例展示了如何检索作用域限定为导航图的 ViewModel
Kotlin
val viewModel: MyViewModel by navGraphViewModels(R.id.my_graph)
Java
NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.my_graph); MyViewModel viewModel = new ViewModelProvider(backStackEntry).get(MyViewModel.class);
如果您使用的是 Navigation 2.2.0 或更早版本,则需要提供自己的工厂来将保存状态与 ViewModel 结合使用,如以下示例所示
Kotlin
val viewModel: MyViewModel by navGraphViewModels(R.id.my_graph) { SavedStateViewModelFactory(requireActivity().application, requireParentFragment()) }
Java
NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.my_graph); ViewModelProvider viewModelProvider = new ViewModelProvider( backStackEntry.getViewModelStore(), new SavedStateViewModelFactory( requireActivity().getApplication(), requireParentFragment())); MyViewModel myViewModel = provider.get(myViewModel.getClass());
有关 ViewModel 的更多信息,请参阅ViewModel 概览。
修改膨胀的导航图
您可以在运行时动态修改膨胀的导航图。
例如,如果您有一个绑定到 NavGraph 的 BottomNavigationView,则 NavGraph 的默认目标决定了应用启动时选定的标签页。但是,您可能需要覆盖此行为,例如当用户偏好设置指定了首选标签页在应用启动时加载时。或者,您的应用可能需要根据过去的用户行为更改起始标签页。您可以通过动态指定 NavGraph 的默认目标来支持这些情况。
考虑这个 NavGraph
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph" app:startDestination="@id/home"> <fragment android:id="@+id/home" android:name="com.example.android.navigation.HomeFragment" android:label="fragment_home" tools:layout="@layout/fragment_home" /> <fragment android:id="@+id/location" android:name="com.example.android.navigation.LocationFragment" android:label="fragment_location" tools:layout="@layout/fragment_location" /> <fragment android:id="@+id/shop" android:name="com.example.android.navigation.ShopFragment" android:label="fragment_shop" tools:layout="@layout/fragment_shop" /> <fragment android:id="@+id/settings" android:name="com.example.android.navigation.SettingsFragment" android:label="fragment_settings" tools:layout="@layout/fragment_settings" /> </navigation>
加载此图时,app:startDestination 属性指定要显示 HomeFragment。要动态覆盖起始目标,请执行以下操作
- 首先,手动膨胀
NavGraph。 - 覆盖起始目标。
- 最后,手动将图附加到
NavController。
Kotlin
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val navGraph = navController.navInflater.inflate(R.navigation.bottom_nav_graph) navGraph.startDestination = R.id.shop navController.graph = navGraph binding.bottomNavView.setupWithNavController(navController)
Java
NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager() .findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavGraph navGraph = navController.getNavInflater().inflate(R.navigation.bottom_nav_graph); navGraph.setStartDestination(R.id.shop); navController.setGraph(navGraph); NavigationUI.setupWithNavController(binding.bottomNavView, navController);
现在,当您的应用启动时,会显示 ShopFragment 而不是 HomeFragment。
使用深层链接时,NavController 会自动为深层链接目标构建返回堆栈。如果用户导航到深层链接然后向后导航,他们将在某个时候到达起始目标。使用上一个示例中的技术覆盖起始目标可确保将正确的起始目标添加到构建的返回堆栈中。
请注意,此技术还允许根据需要覆盖 NavGraph 的其他方面。对图的所有修改都必须在调用 setGraph() 之前完成,以确保在处理深层链接、恢复状态和移动到图的起始目标时使用正确的结构。
