
状态栏和导航栏统称为系统栏。它们显示诸如电池电量、时间和通知提醒等重要信息,并提供从任何位置进行直接设备交互的功能。
无论您是在设计与 Android 操作系统、输入法或其他设备功能交互的 UI,都必须考虑系统栏的突出位置。将系统栏保持在大多数图层的顶部,以确保对其进行考虑。

要点
在您的设计中包含系统栏,以考虑 UI 安全区域、系统交互、输入法、显示切口和其他设备功能。将系统栏保持在最顶层可确保对其进行考虑。
使系统栏透明并以全屏方式布局您的应用,将 UI 延续到栏下,以提供完整的边缘到边缘体验。
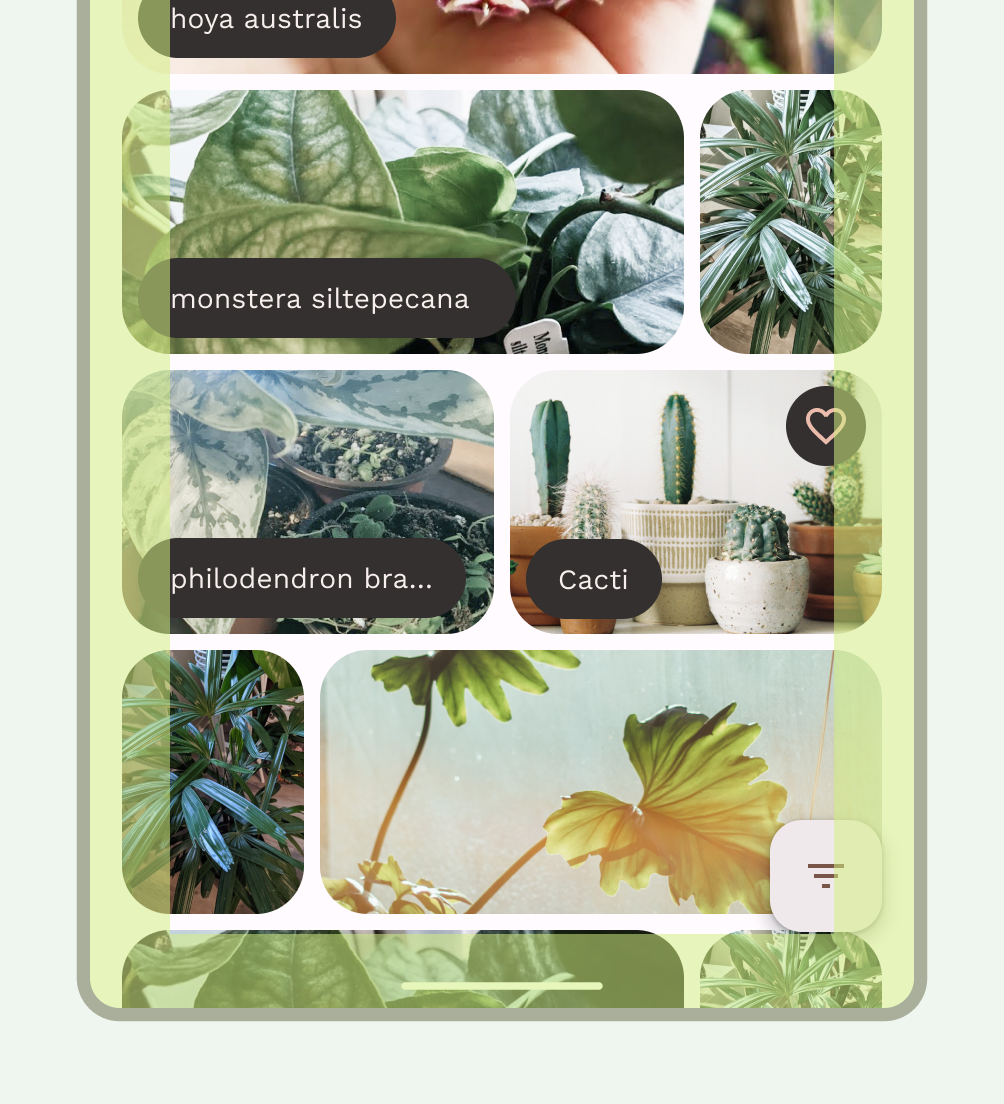
避免在手势内嵌区域下添加点击手势或拖动手势目标;这些与边缘到边缘和手势导航冲突。

图 2:系统手势内嵌区域。避免在此区域下放置点击目标
在系统栏后面绘制您的内容
边缘到边缘功能允许 Android 在系统栏下绘制 UI,以获得更沉浸式的体验。我们建议使用边缘到边缘,因为使导航栏透明是用户常见的要求。(阅读有关如何支持边缘到边缘)。
应用可以通过对内嵌区域做出反应来解决内容重叠问题。内嵌区域描述了应用内容需要填充多少才能避免与 Android 操作系统 UI 的部分(例如导航栏或状态栏)或物理设备功能(例如显示切口)重叠。
在设计边缘到边缘用例时,请注意以下类型的内嵌区域
- 系统栏内嵌区域适用于既可点击又不能被系统栏视觉遮挡的 UI。
- 系统手势内嵌区域适用于系统使用的手势导航区域,这些区域优先于您的应用。
状态栏
在 Android 上,状态栏包含通知图标和系统图标。用户通过向下拉动状态栏来访问通知栏。

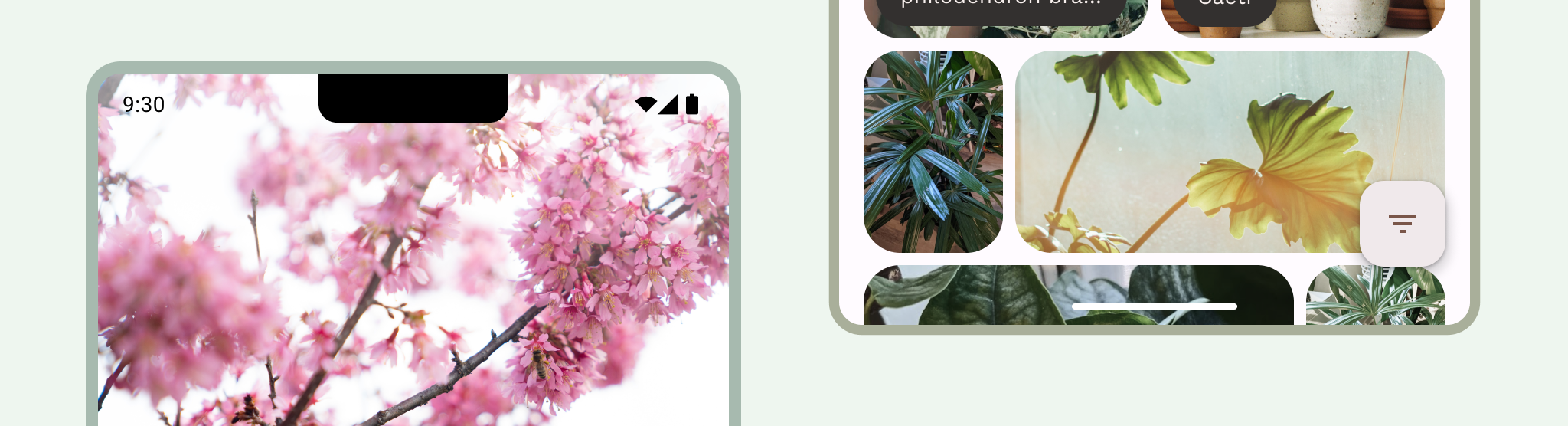
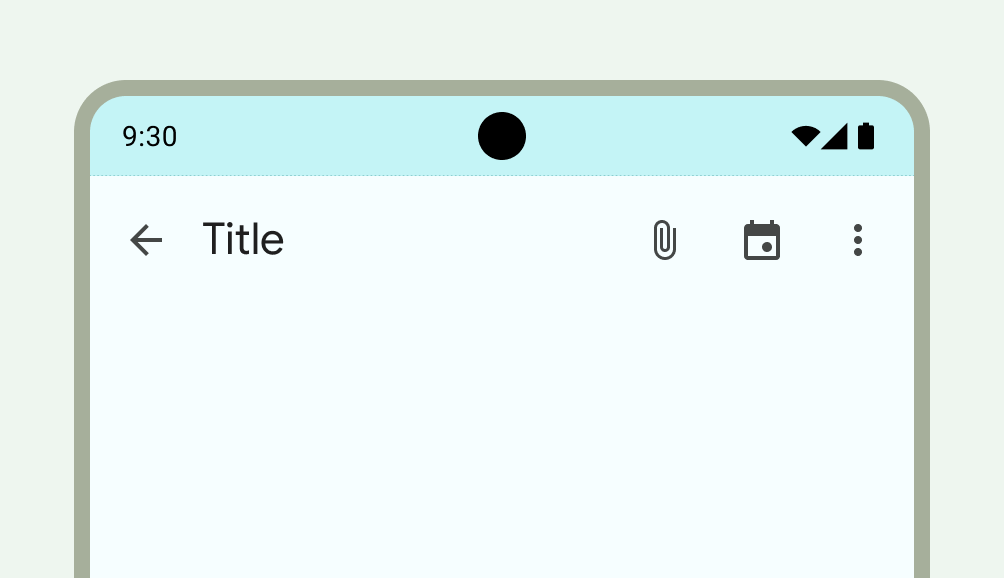
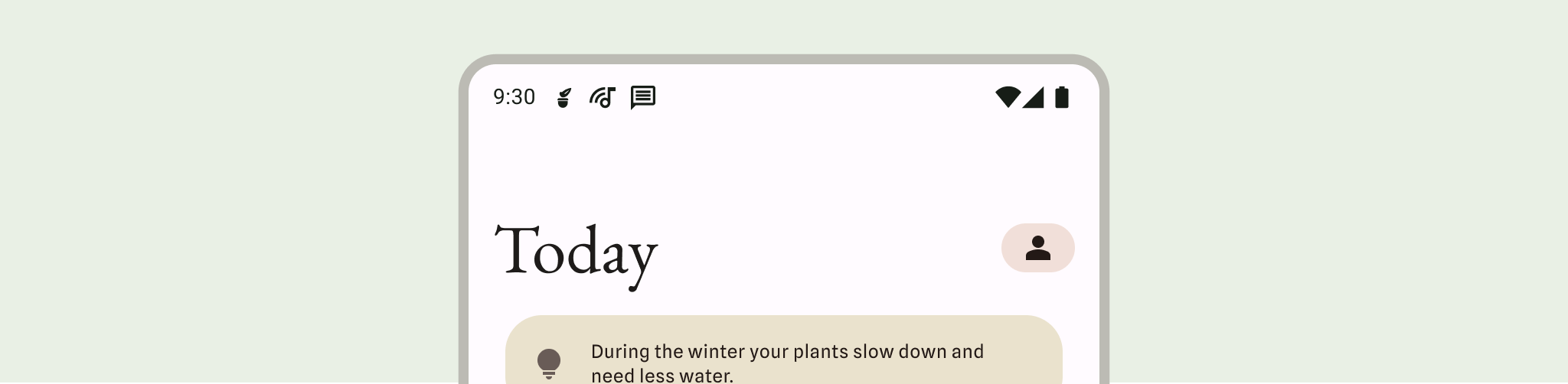
状态栏的外观可能因上下文、一天中的时间、用户设置的偏好或主题以及其他参数而异。您还可以设置状态栏样式,如下例所示。

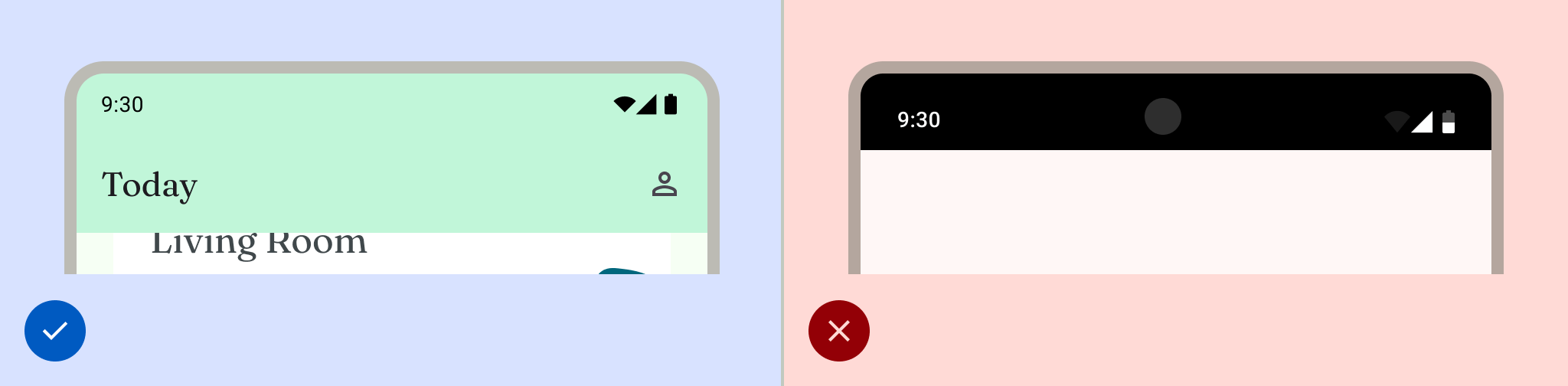
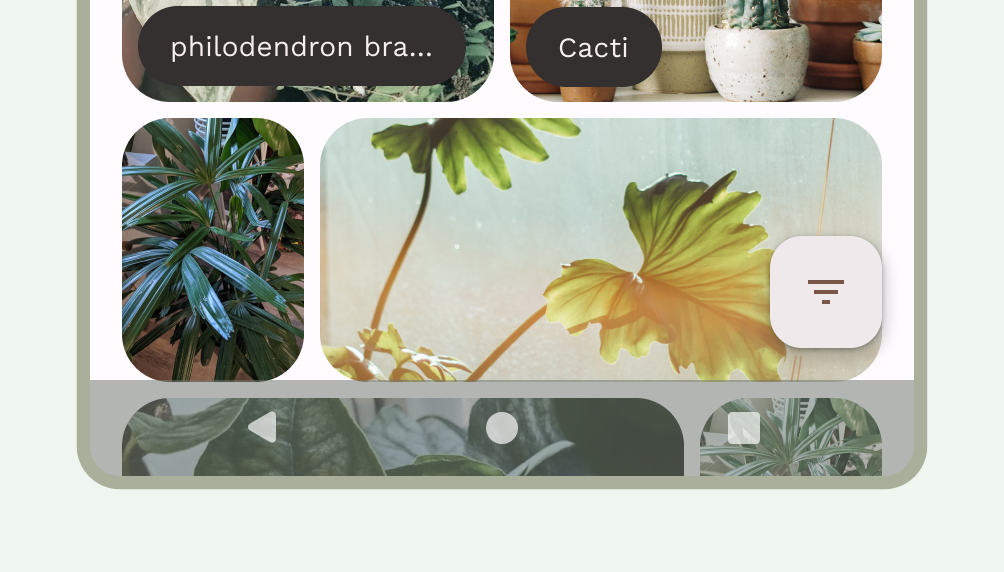
现在,由于需要边缘到边缘,请确保您的应用内容跨越整个屏幕。使用带有边缘到边缘内容的透明系统栏,如下例所示。


当通知到达时,状态栏中通常会出现一个图标。这向用户发出信号,通知抽屉中有一些内容需要查看。这可能是您的应用图标或代表该频道的符号。请参阅通知设计。

设置状态栏样式
将状态栏背景设置为应用主题的一部分,使用自定义颜色或样式,以及设置透明度和不透明度。
<style name="Theme.MyApp">
<item name="android:statusBarColor">
@android:color/transparent
</item>
</style>
如果您手动设置背景颜色,则可以选择将状态栏内容设置为浅色或深色以获得最佳对比度。
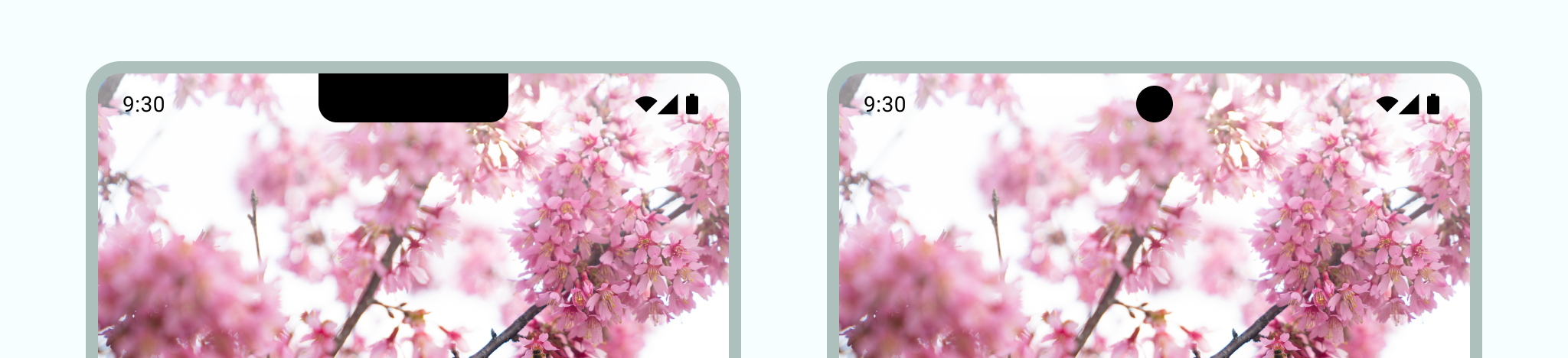
显示切口和状态栏
显示切口是某些设备上延伸到显示表面以提供前置传感器空间的区域。它会影响状态栏的外观。显示切口可能因制造商而异。
阅读有关如何支持显示切口。

导航栏
Android 允许用户使用返回、主页和概述控件控制导航
- 返回直接返回到上一个视图。
- 主页退出应用并转到设备的主屏幕。
- 概述显示已打开的应用以及最近打开的应用。
用户可以选择各种导航栏配置,包括手势导航(推荐)和三键导航。
手势导航
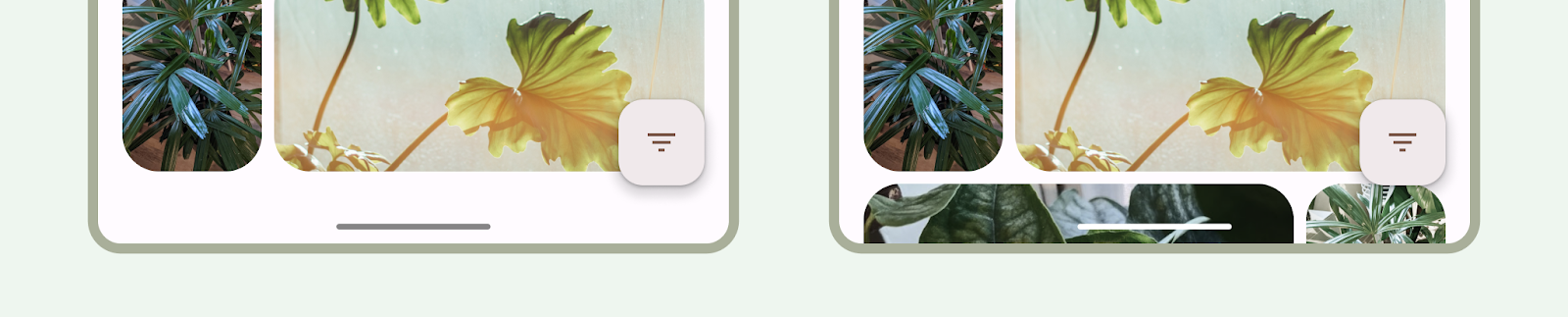
手势导航是在 Android 10(API 级别 29)中引入的,是推荐的导航类型,尽管您无法覆盖用户的偏好。手势导航不使用返回、主页和概述按钮,而是显示单个手势句柄以供使用。用户通过从屏幕的左侧或右侧边缘滑动来向前和向后滑动,并从底部向上滑动以返回主页。向上滑动并按住可打开概述。
手势导航是在移动设备和更大屏幕上进行设计的更具可扩展性的导航模式。为了提供最佳的用户体验,请通过以下方式考虑手势导航
- 支持边缘到边缘内容。
- 避免在手势导航内嵌区域下添加交互或触摸目标。
了解如何实现手势导航。

三键导航
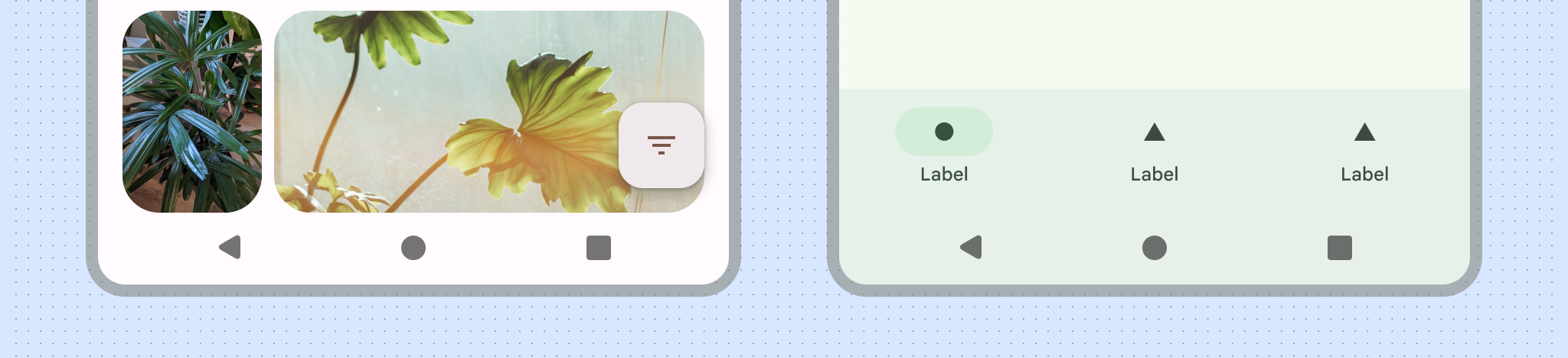
三键导航提供三个按钮,分别用于返回、主页和概述。

其他导航栏变体
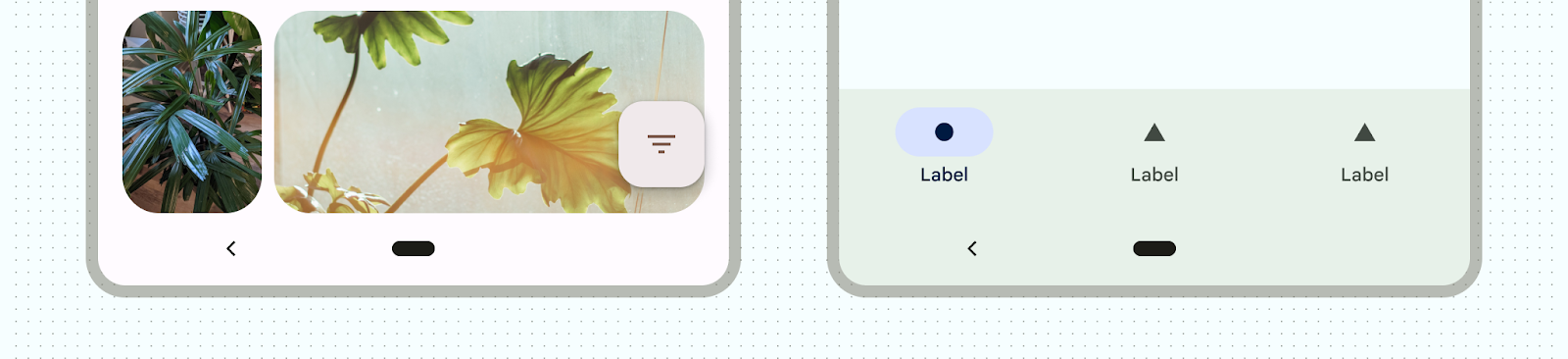
根据 Android 版本和设备的不同,用户可能可以使用其他导航栏配置。例如,双键导航提供两个按钮,分别用于主页和返回。

设置导航样式
以下示例演示了如何实现导航样式。
<style name="Theme.MyApp">
<item name="android:navigationBarColor">
@android:color/transparent
</item>
</style>
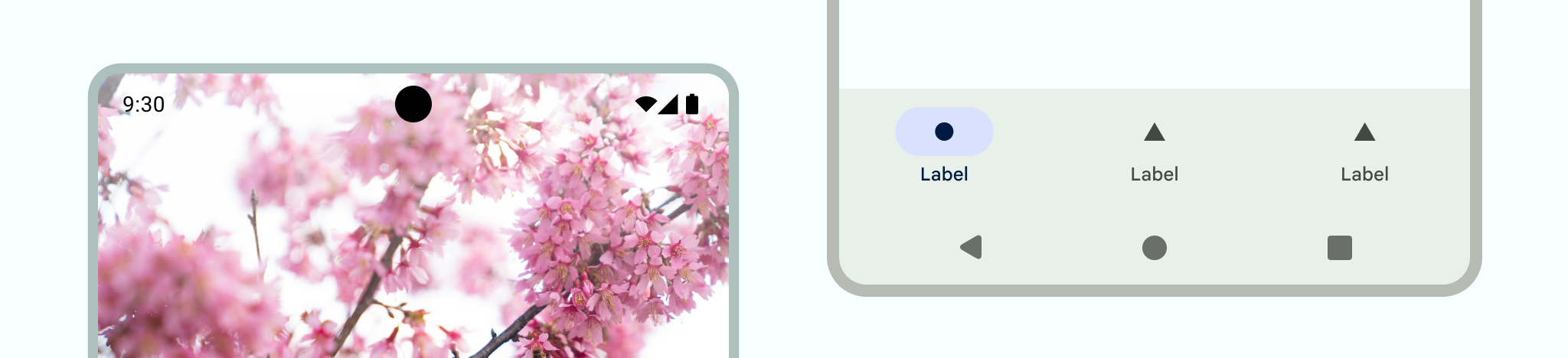
Android 在手势导航模式或按钮模式下处理用户界面的所有视觉保护。
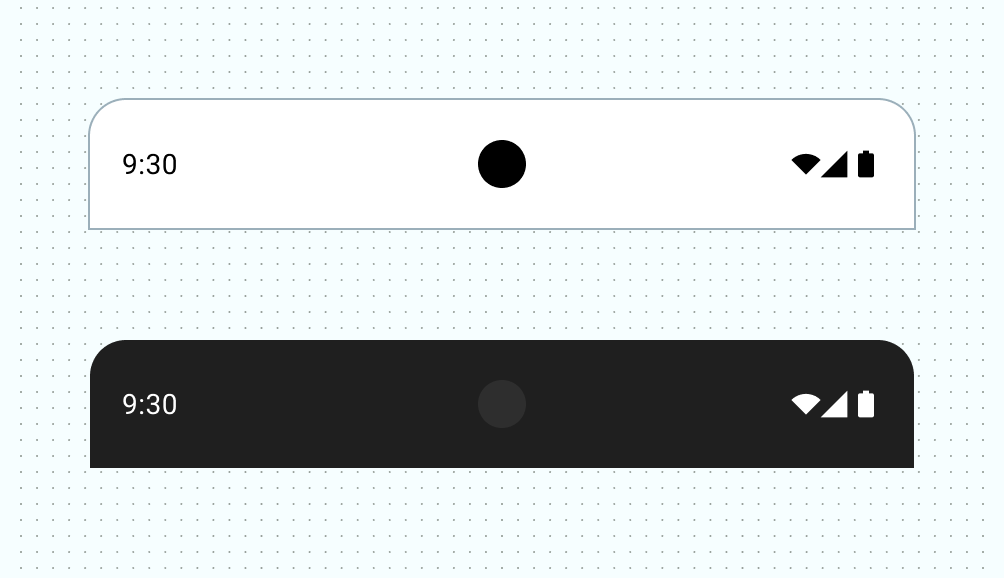
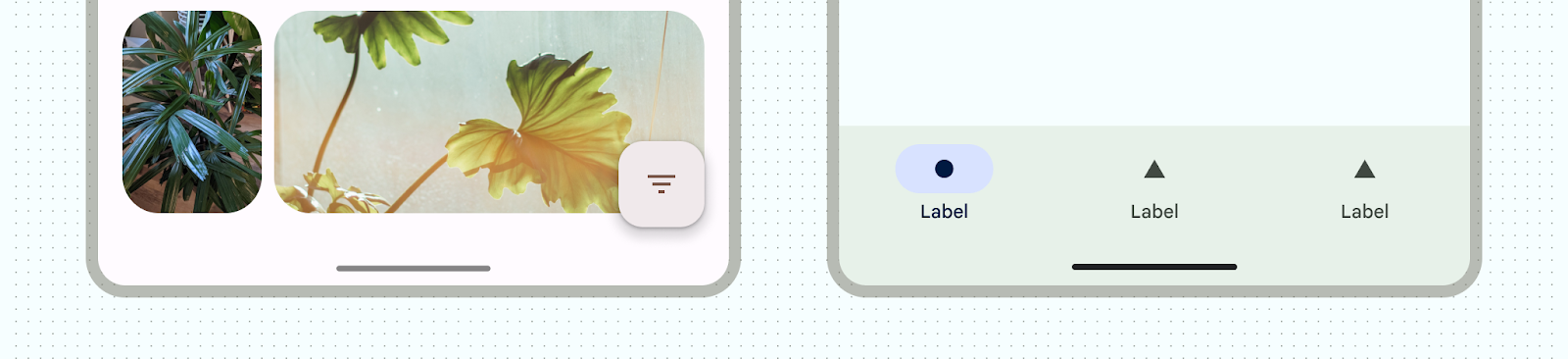
手势导航模式:系统应用动态颜色适配,其中系统栏的内容根据其后面的内容更改颜色。在以下示例中,如果导航栏中的手柄放置在浅色内容上方,则会更改为深色,反之亦然。

图 12:动态颜色适配 按钮模式:系统在系统栏后面应用半透明遮罩(对于 API 级别 29 或更高版本)或透明系统栏(对于 API 级别 28 或更低版本)。

图 13:动态颜色适配,其中系统栏的颜色根据其后面的内容更改
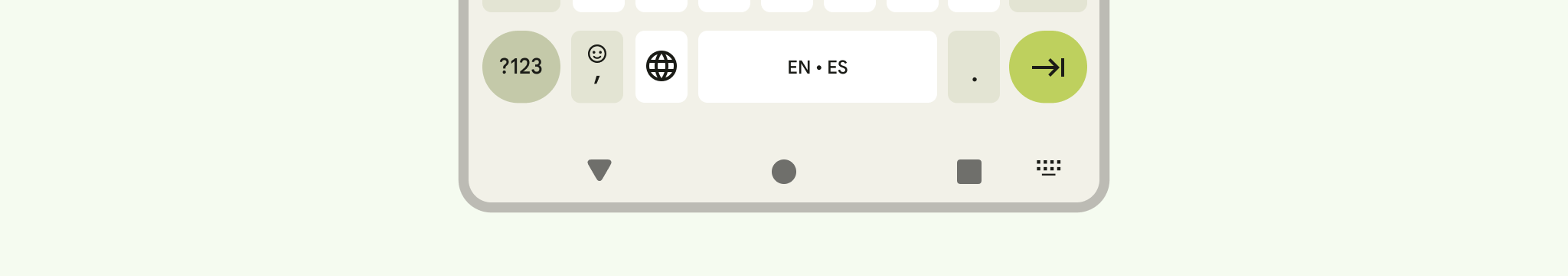
键盘和导航

每种导航类型都会对屏幕键盘做出适当的反应,以允许用户执行诸如关闭或更改键盘类型等操作。为了确保键盘过渡平滑,为了确保与应用程序同步的平滑过渡,使应用程序与键盘从屏幕底部向上和向下滑动同步,请使用WindowInsetsAnimationCompat。
沉浸式模式

当您需要全屏体验时,例如用户观看电影时,可以隐藏系统栏。用户仍然应该能够点击显示系统栏和 UI 以便导航或与系统控件进行交互。详细了解全屏模式的设计,或了解如何隐藏系统栏以实现沉浸式模式。
