小部件是自定义用户主屏幕的关键组件。它们通常可以帮助用户通过一次点击实现应用的关键用户旅程,或提供应用最重要数据段的快速摘要。它们还可以根据用户的需求进行自定义,并针对个人偏好进行调整。
小部件的质量会影响用户与您的应用内容和功能的互动。小部件质量主要分为三个等级
- 三级:低质量 - 未达到最低质量标准,未提供良好的用户体验。
- 二级:质量标准 - 有用、可用,并提供优质体验。
- 一级:差异化 - 是卓越的小部件,提供个性化的英雄体验,帮助用户创建独特且高效的主屏幕。
三级:低质量
如果小部件未满足标准布局、颜色、发现和内容标准,则被视为低质量。有关构建最佳实践、高质量小部件的更多信息,请参考以下指南。
二级 - 质量标准
要被认为是高质量的,小部件必须满足以下所有布局、颜色、发现和内容标准
布局
- 小部件必须填充放置在主屏幕上时启动器网格设置的边界。小部件可以调整大小至少为以下尺寸之一:2x2、4x2(启动器网格单元)。有关更多信息,请参阅尺寸指南。
- 小部件必须与垂直或水平轴上的其他主屏幕元素正确对齐,并且不占用不必要的空间。
- 小部件必须接触网格的至少两个相对边。换句话说,小部件不必是矩形的。它们可以具有自定义形状,只要形状的边缘接触网格的至少两个边缘即可。
- 如果可调整大小,小部件必须具有适当的最小或最大大小,这可以通过
minWidth、minHeight、maxResizeWidth和maxResizeHeight在AppWidgetProviderInfo XML中设置。- 如果调整小部件大小只会添加空白空间,则应设置最大大小。
- 最小大小应根据小部件仍然提供价值并满足触摸目标要求 (48x48) 的最小尺寸来设置。

执行
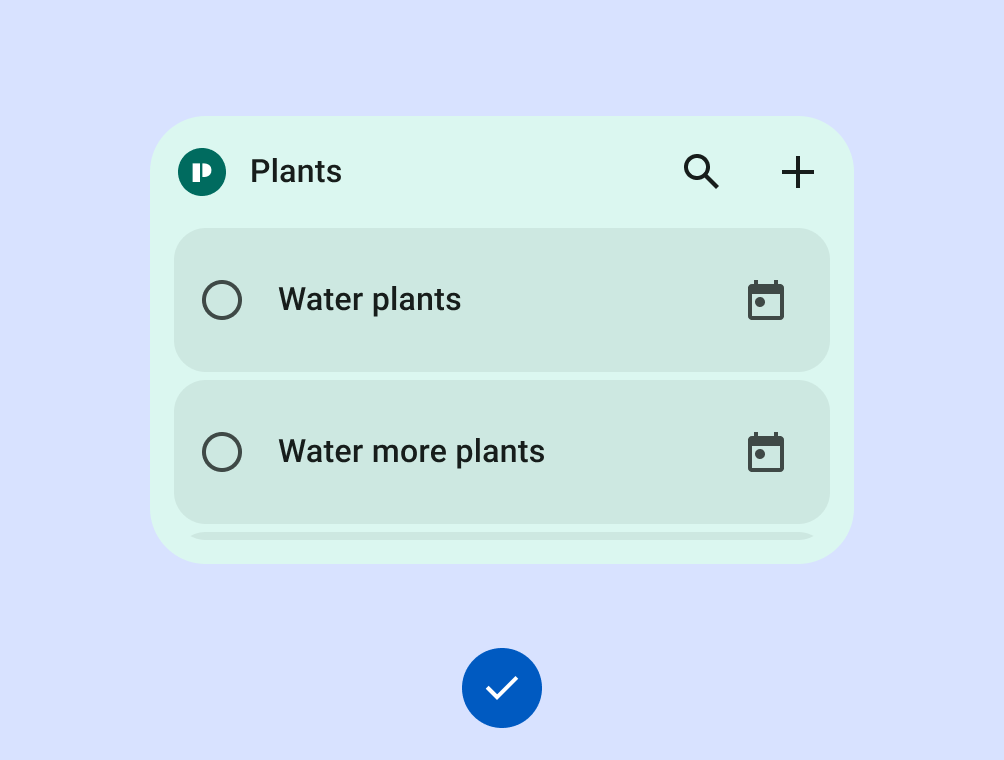
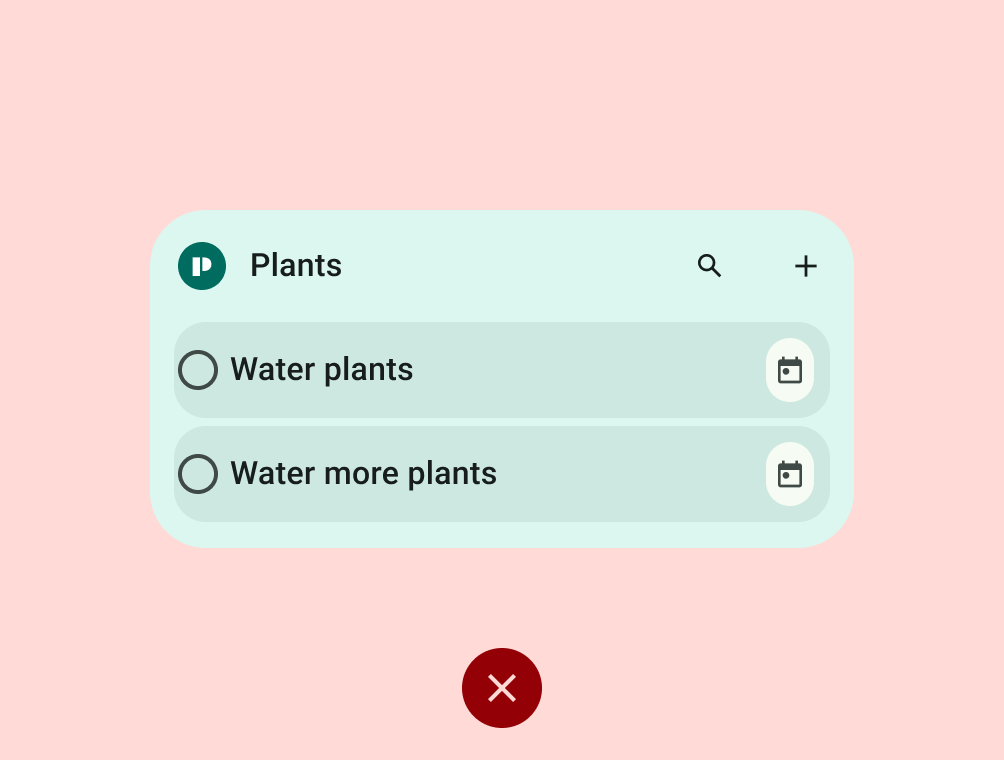
提供 48x48 dp 的触摸目标。

不要
使触摸目标太小。
颜色
- 小部件文本和图标按钮必须具有足够的对比度比,以满足辅助功能要求(不包括缩略图和图像)。

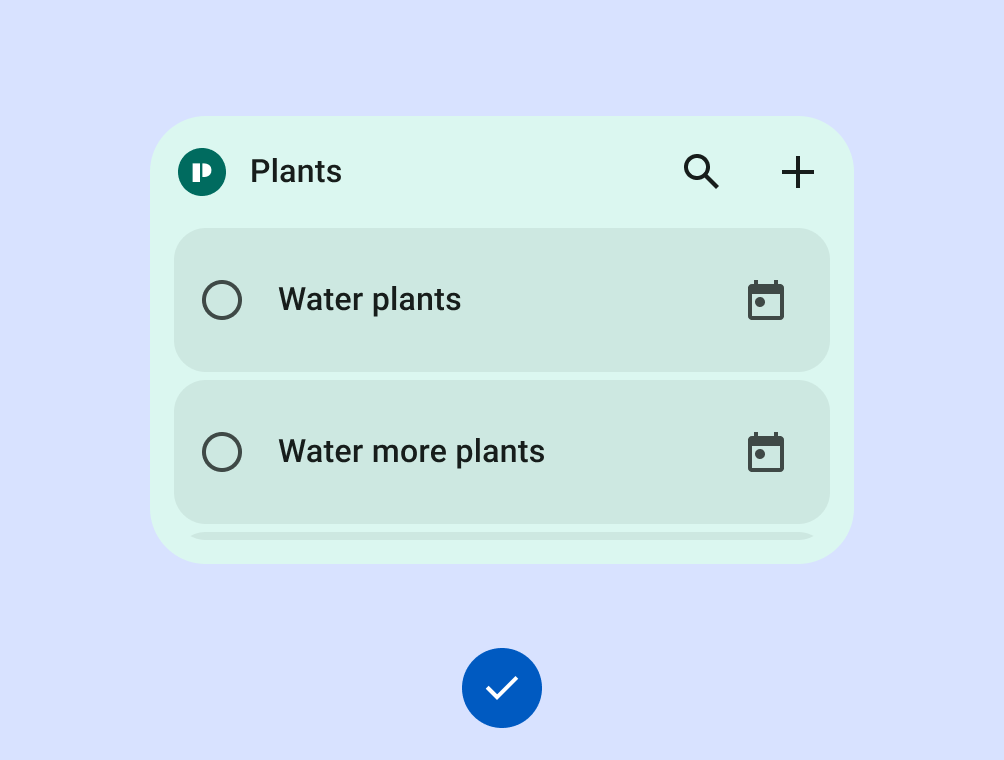
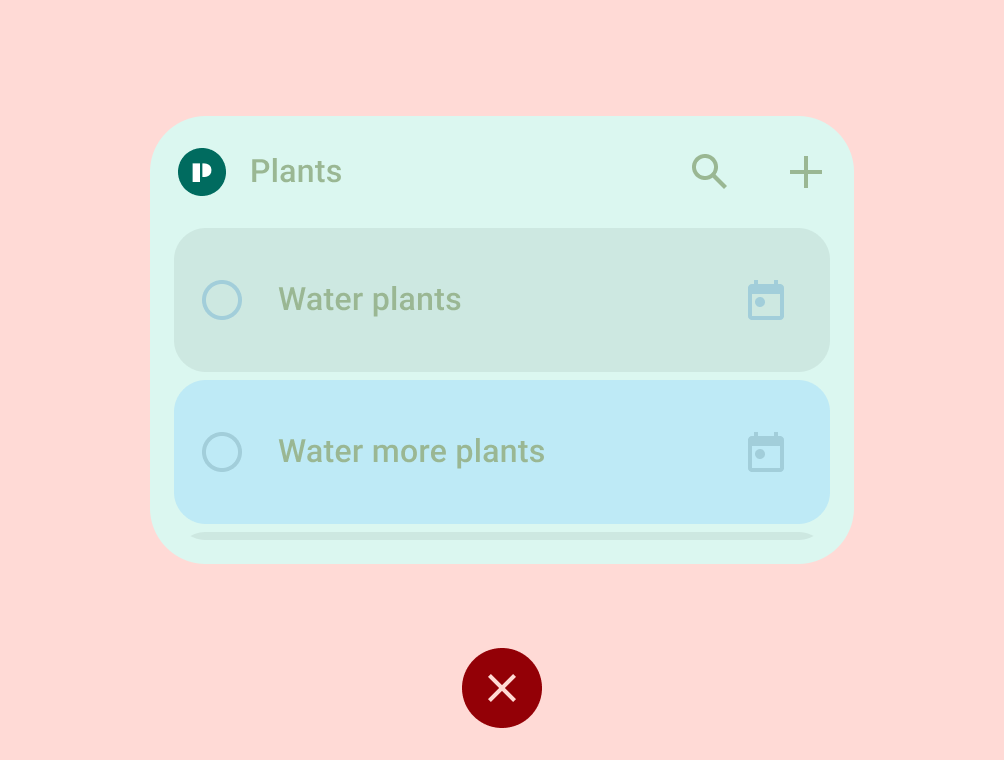
执行
确保足够的颜色对比度。

不要
使用颜色对比度不足的颜色。
发现
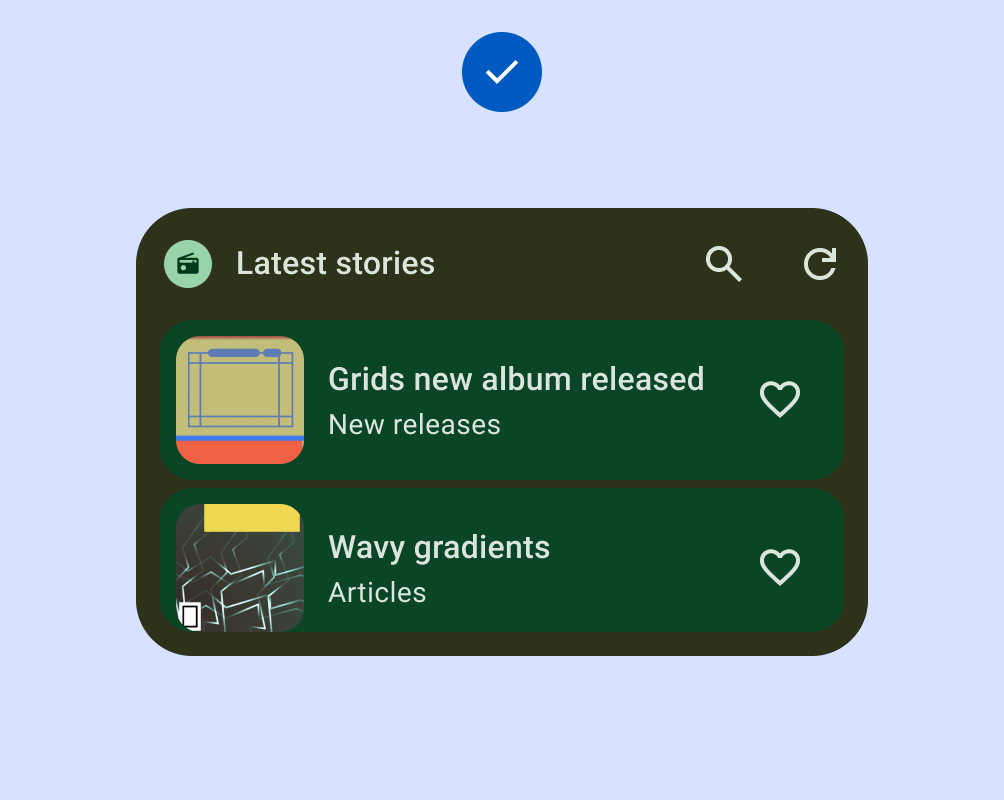
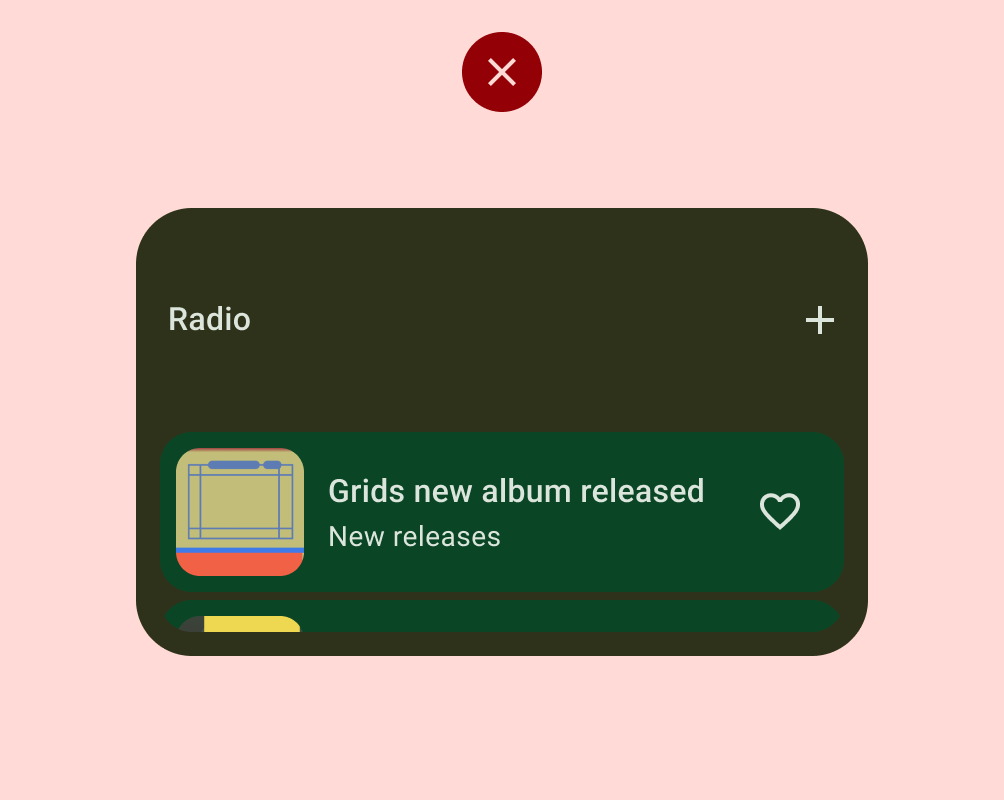
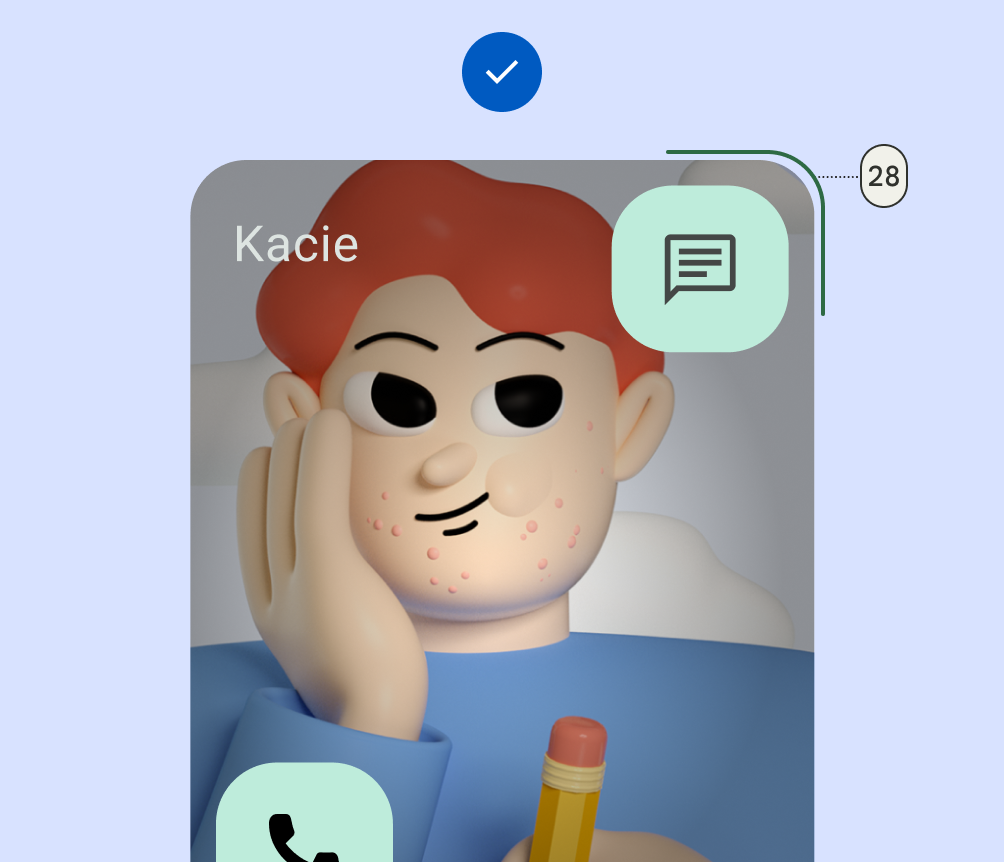
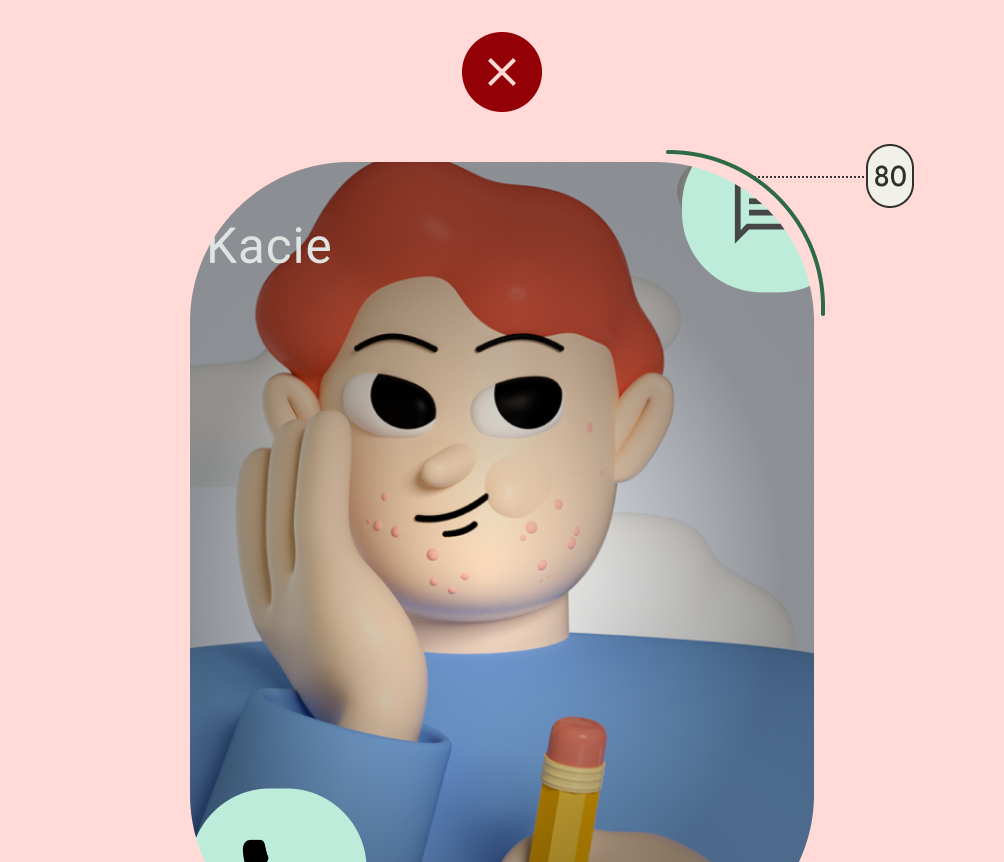
小部件必须在小部件选择器中具有准确的预览。这可以通过
previewImage和previewLayout在AppWidgetProviderInfo XML中设置,或使用生成的预览。- 小部件预览与添加到主屏幕后提供的功能一致。
视频 1:具有不准确预览的小部件。
内容
- 小部件内容不得持续过时或不及时。
- 用户完成小部件中的操作后,小部件必须更新。
- 用户完成应用内相关操作后,小部件必须更新。
- 如果预期数据刷新频率高于 UI,则小部件必须允许用户手动刷新内容。
- 小部件 UI 必须具有功能性,或者内容被裁剪。
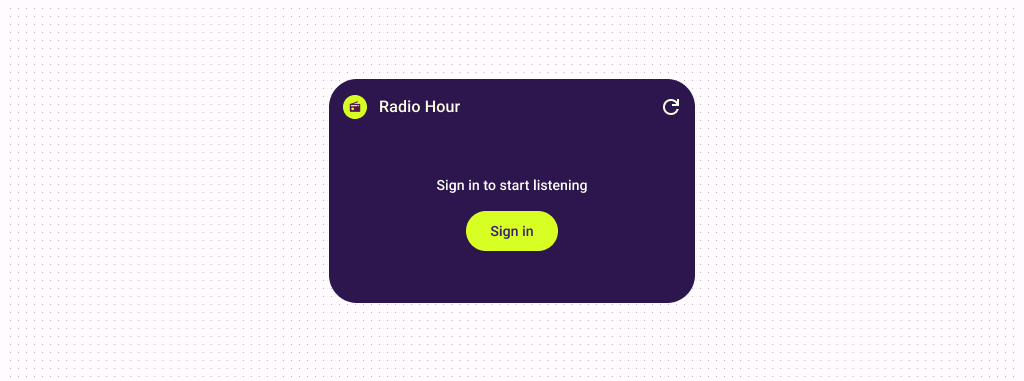
- 小部件零状态和空状态必须是有意的,并且必须显示小部件的值或提供号召性用语,当小部件已安装但用户尚未登录时。


一级 - 差异化
最佳小部件满足所有二级标准以及以下所有布局、颜色、发现和系统一致性标准。
布局
- 小部件填充边界并与垂直或水平轴上的其他主屏幕元素正确对齐,并且不占用不必要的空间
- 所有形状都必须接触网格边界的全部四个边缘

执行
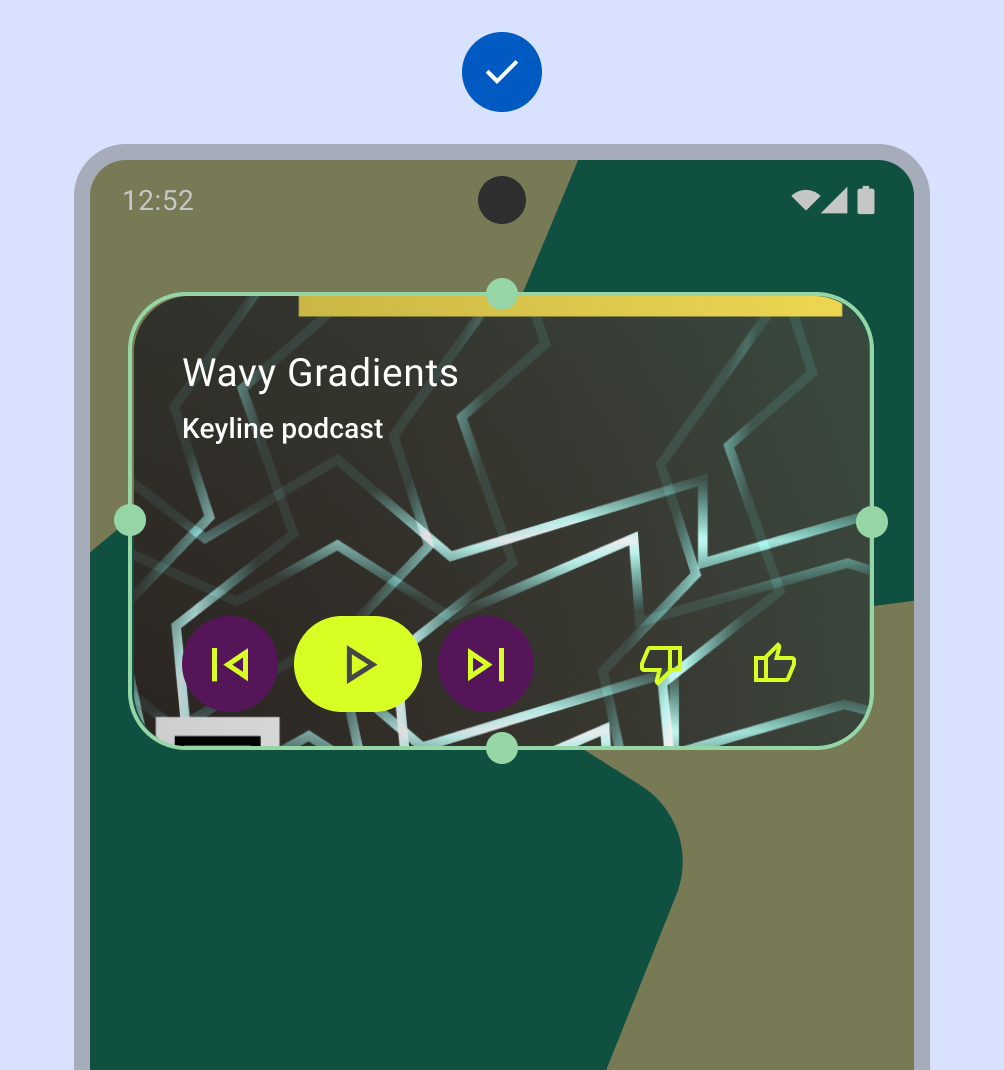
使小部件扩展到网格边界的全部四个边缘。

不要
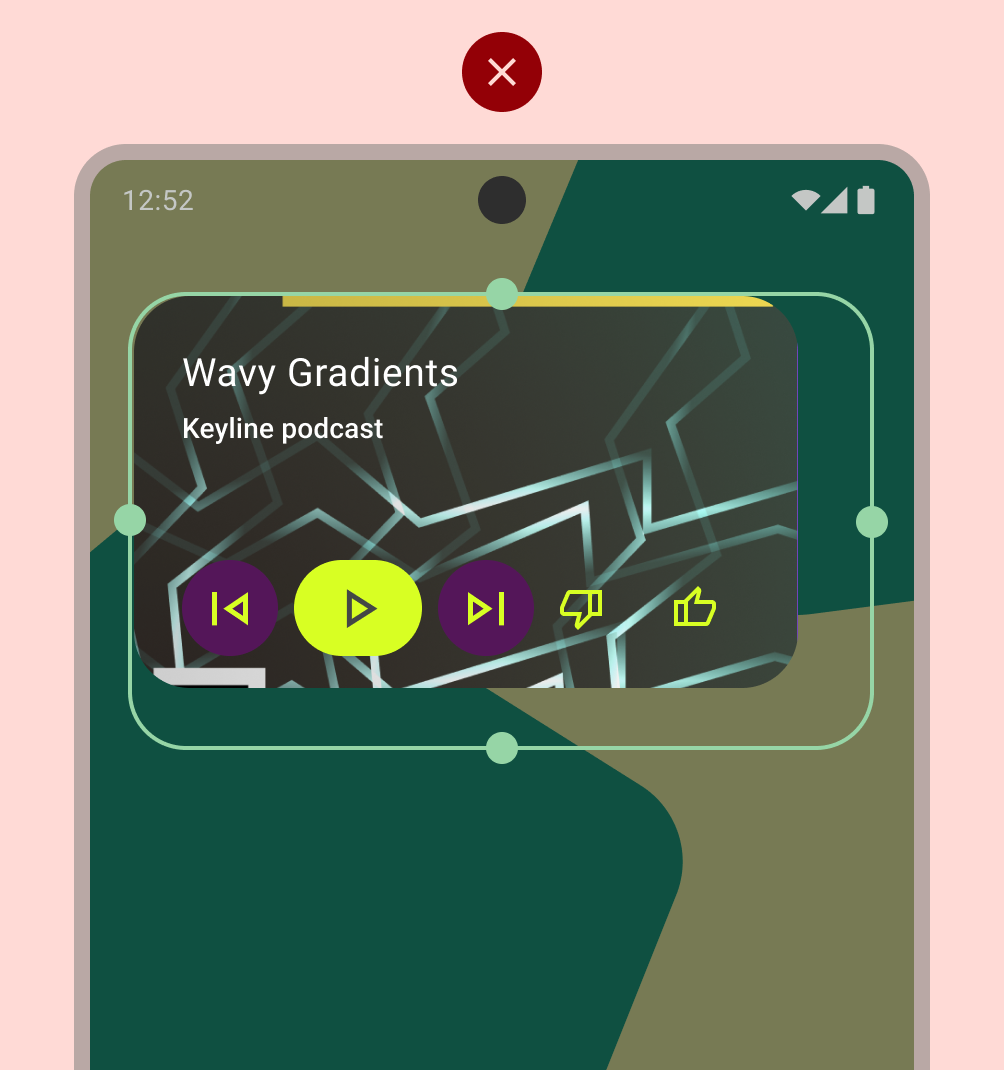
创建不填充网格边界的自定义大小。
小部件支持首选大小
- 小部件可以调整大小至少为以下尺寸之一:2x2、4x2
小部件标题已使用并始终应用
- 如果建议使用标题
- 您想提供指向某些应用功能(如搜索)的深层链接。
- 您想应用一个应用品牌图标,该图标在点击时可以作为一致的返回应用的链接。
- 小部件包含滚动内容(列表、网格等)
- 标题内容提供有用的上下文(待办事项列表的名称)
- 标题在以下情况下是可选的
- 小部件是全出血图像(照片)
- 空间有限(< 2 行高)
- 当标题内容冗余时。
- 如果使用标题,请满足我们的规格
- 图标、标题、操作。
- 图标始终存在
- 当有足够的空间时显示标题
- 基于小部件上下文的动作。
- 高度 48dp,填充,14dp
- 图标、标题、操作。
- 如果建议使用标题

执行
提供满足小部件规格的标题。

不要
使用自定义规格设置大小和标题。
颜色

发现
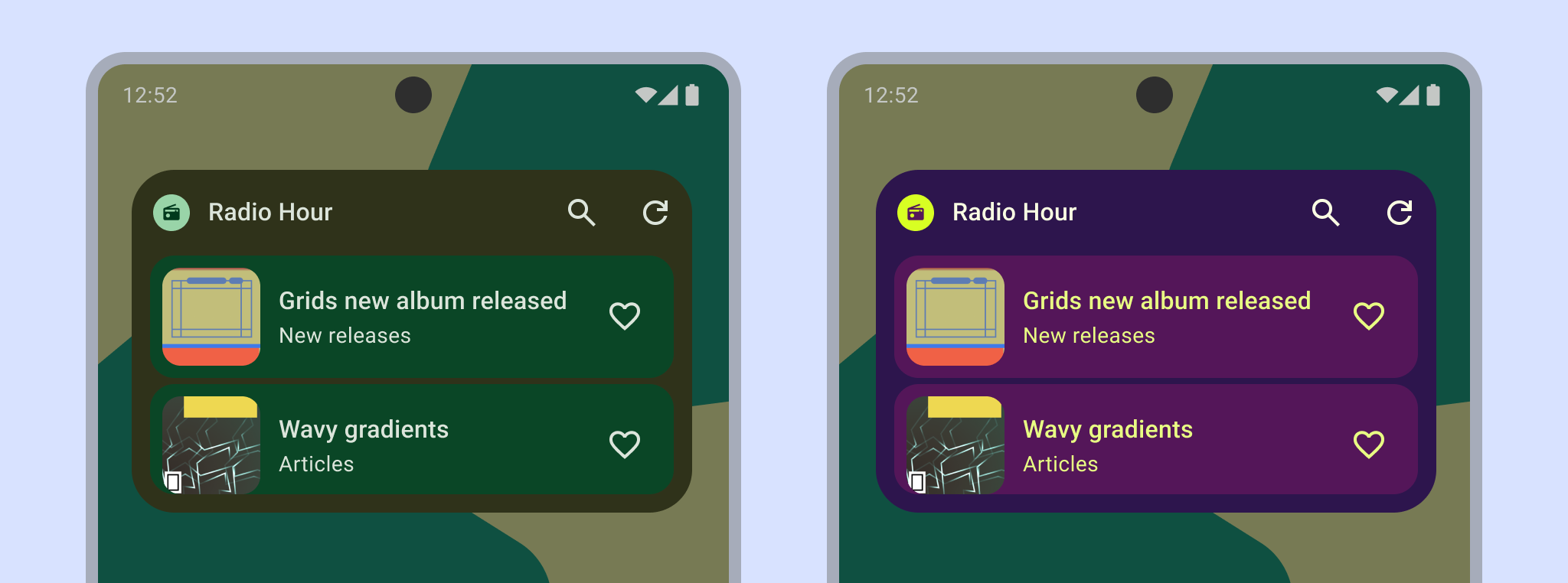
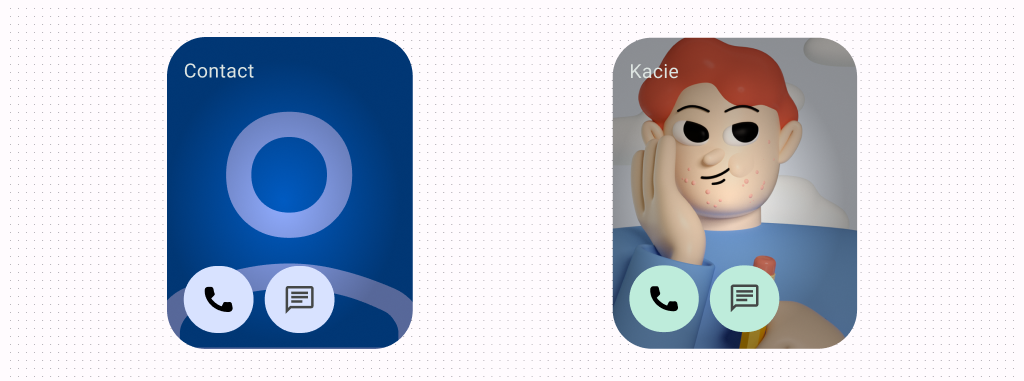
- 预览包含用户内容或应用系统主题(生成的预览 API 或
previewLayout在AppWidgetProviderInfo XML中)。

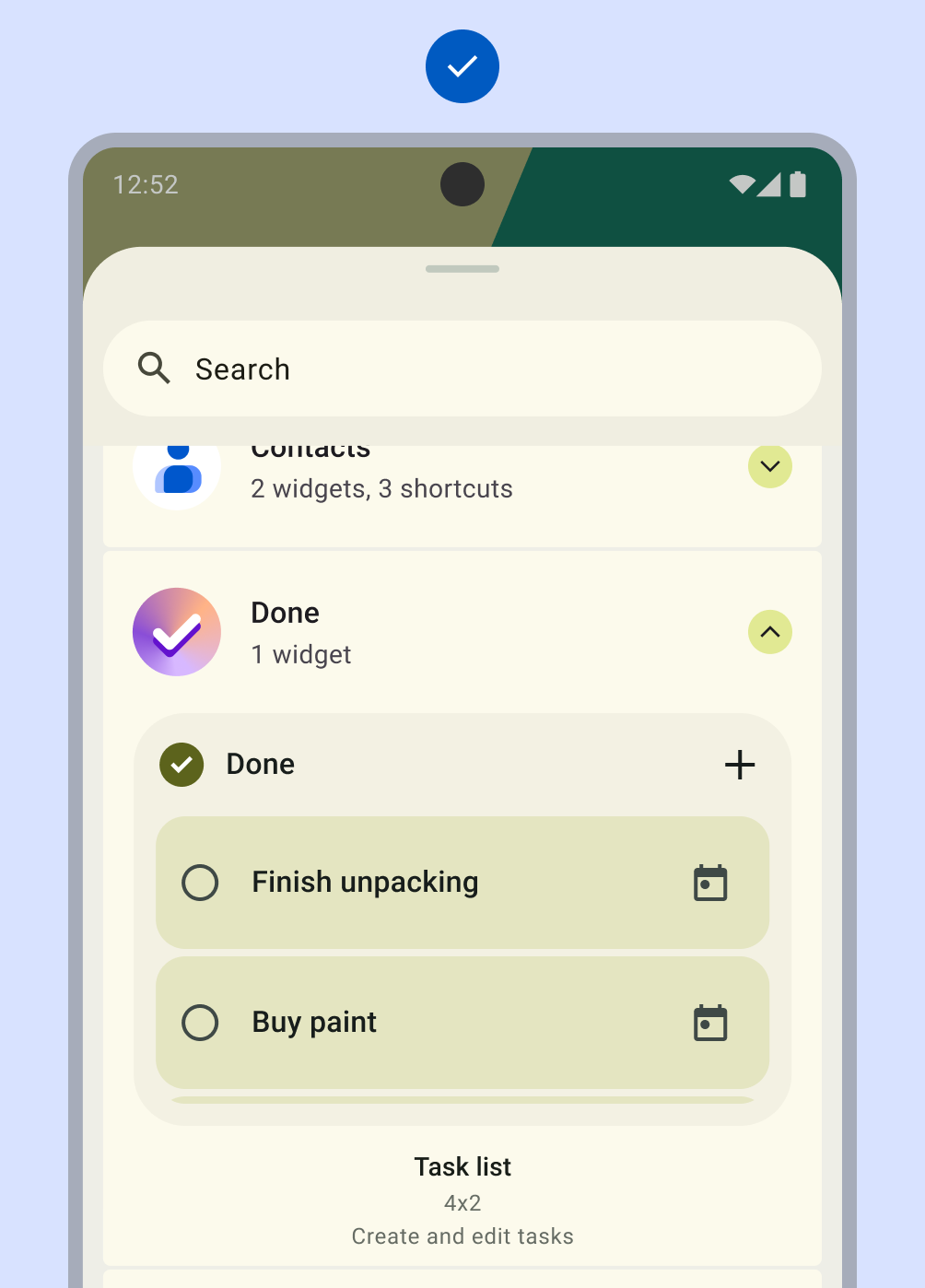
- 小部件具有名称或说明,帮助用户了解小部件的价值。
- 名称少于 50 个字符。
- 应用内名称和说明必须唯一。例如,应用中不能有多个同名的小部件。

执行
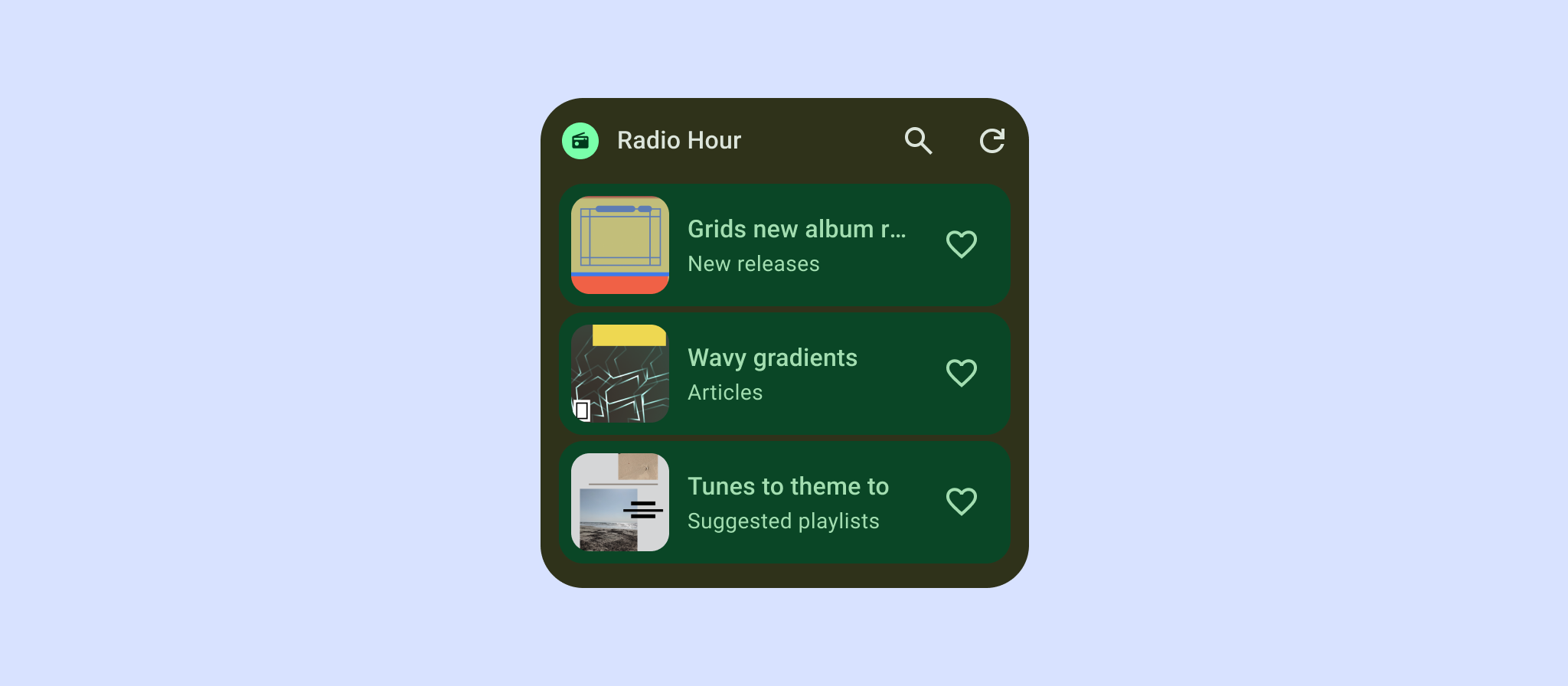
包含一个独特的简洁描述。

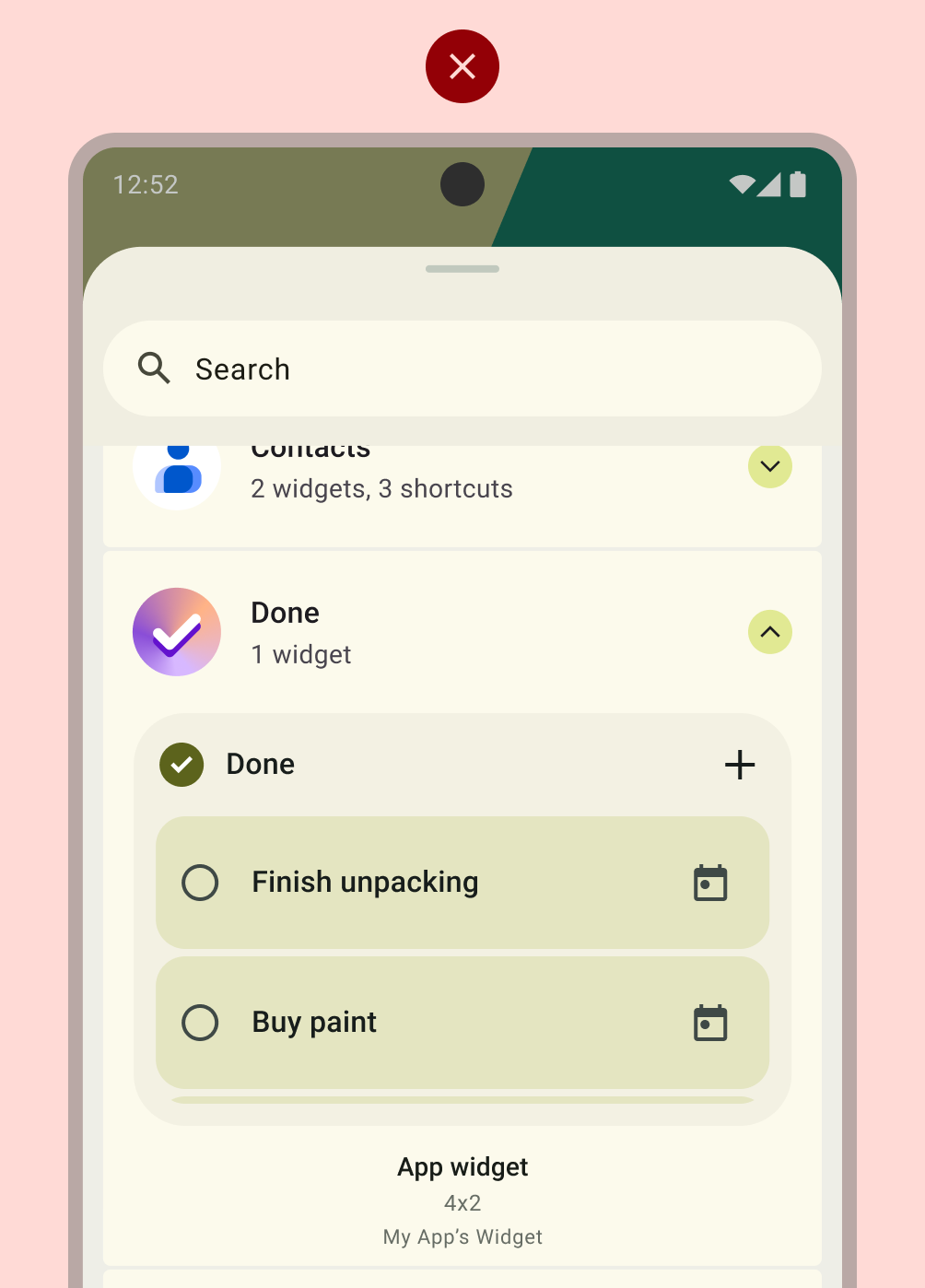
不要
提供一个通用描述。
系统一致性
- 矩形小部件必须使用系统提供的圆角(OEM 特定)。

执行
使用系统圆角。

不要
设置自定义圆角。
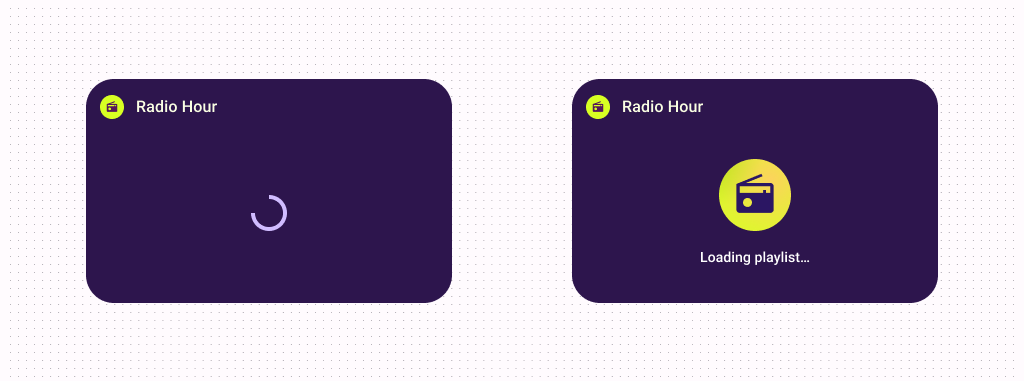
- 使用进度指示器显示加载状态(在带有主题颜色或品牌等效项的
initialLayout内)。

- 使用系统配置而不是自定义小部件设置入口点。
- 在进入/退出应用到小部件时使用系统启动过渡。
创建小部件时,请记住本指南中提供的提示。您需要提供最佳质量和出色的用户体验。规范布局可以满足许多质量标准。要了解有关质量标准的更多信息,设计师请参考Android 小部件模板,开发人员请参考我们平台示例中的布局代码示例和布局开发者指南。
