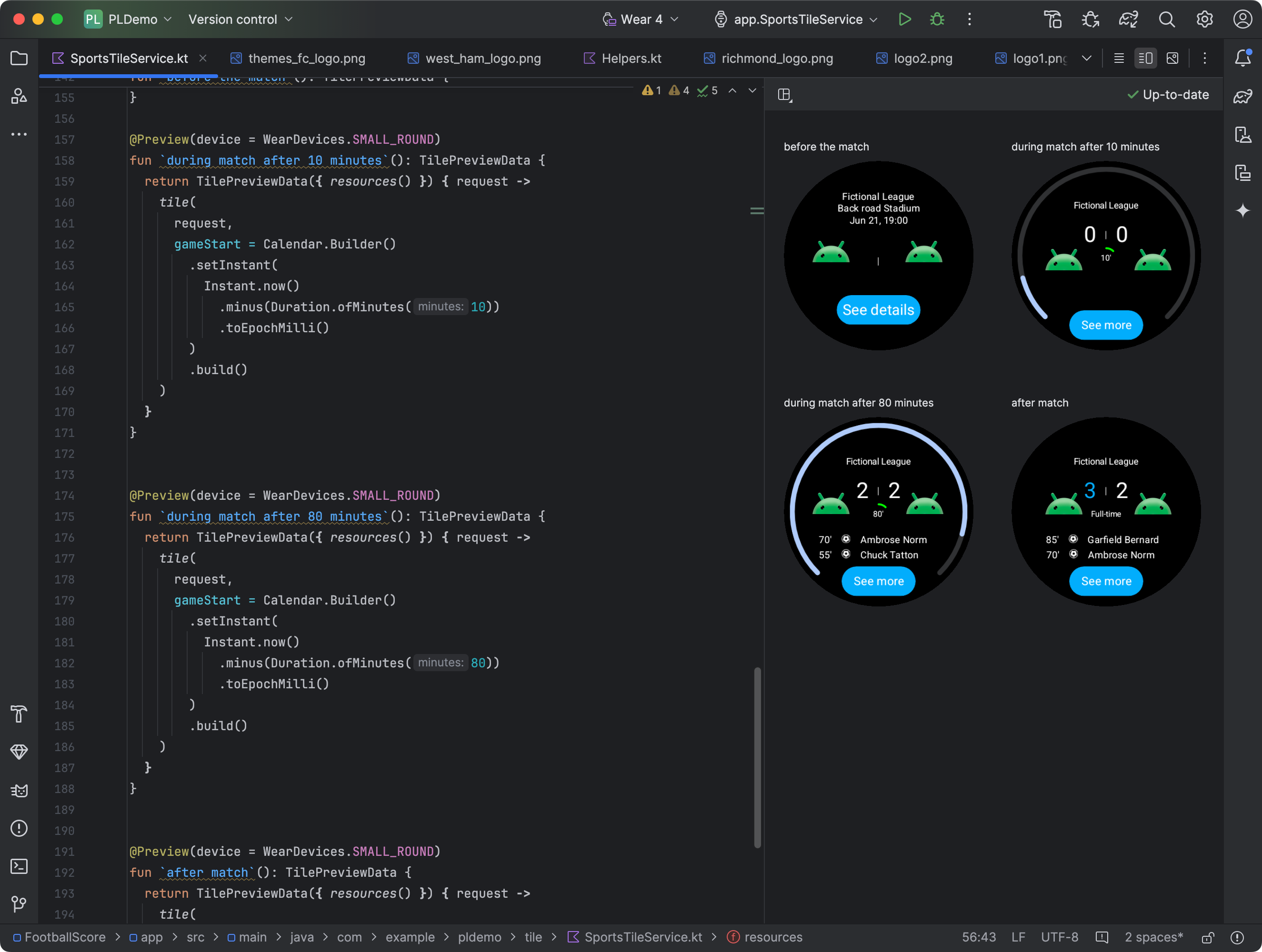
从 Android Studio Koala 功能版本开始,您可以查看 Wear OS 应用磁贴的快照。如果您的磁贴外观会根据条件发生变化,例如根据设备显示尺寸显示不同的内容,或者体育赛事进入中场休息,则此面板特别有用。

添加依赖项
在应用的 build.gradle.kts 或 build.gradle 文件中包含以下依赖项
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
配置磁贴预览
要预览您的磁贴在不同 Wear OS 显示尺寸上的外观,请添加 @Preview 注解,并传入 device 参数。请注意,此 @Preview 注解来自与您用于 可组合预览 的包不同的包。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
添加和注册资源
如果您的磁贴使用 Android 资源,则需要在 TilePreviewData 的 onTileResourceRequest 参数中注册它们,如下面的代码片段所示
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
显示平台数据源中的特定值
如果您的磁贴使用平台数据(例如心率、卡路里、距离和步数),则磁贴会显示它们的默认值。
要显示特定值,请在创建 TilePreviewData 对象时设置 platformDataValues 参数,如下面的代码片段所示
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )
