
Wear OS 的 Compose 与移动设备的 Compose 类似。但是,也有一些关键区别。本指南将引导您了解这些异同。
Wear OS 的 Compose 是 Android Jetpack 的一部分,与您使用的其他 Wear Jetpack 库一样,它可以帮助您更快地编写更好的代码。这是我们推荐的用于为Wear OS 应用构建用户界面的方法。
如果您不熟悉 Jetpack Compose 工具包的使用,请查看Compose 教程。移动端 Compose 的许多开发原则都适用于 Wear OS 版 Compose。有关声明式 UI 框架的总体优势的更多信息,请参阅为什么选择 Compose。要了解有关 Wear OS 版 Compose 的更多信息,请参阅Wear OS 版 Compose 教程和 GitHub 上的Wear OS 示例代码库。
Wear OS 上 Jetpack Compose 中的 Material Design
Wear OS 上的 Jetpack Compose 提供了Material 2.5 的实现,可帮助您设计更具吸引力的应用体验。Wear OS 上的Material Design 组件构建在Wear Material 主题之上。此主题是一种系统化的方式,可以自定义 Material Design 并更好地反映您的产品品牌。
兼容性
Wear OS 版 Compose 可在支持 Wear OS 3.0(API 级别 30)的手表和使用 Wear OS 2.0(API 级别 25 及更高版本)的手表上运行。使用 Wear OS 版 Compose 的1.4 版本 需要使用 androidx.compose 库的 1.7 版本和 Kotlin 1.9.0。您可以使用BOM 映射和Compose 到 Kotlin 兼容性映射来检查 Compose 的兼容性。
界面
Wear OS 版 Compose 使在 Wear OS 上构建应用更加容易。有关更多信息,请参阅应用。使用我们的内置组件创建符合 Wear OS 指南的用户体验。有关组件的更多信息,请参阅我们的设计指南。
设置
在 Wear OS 上使用 Jetpack Compose 与在任何其他 Android 项目中使用 Jetpack Compose 类似。主要区别在于,Wear OS 版 Jetpack Compose 添加了 Wear 专用库,使创建针对手表定制的用户界面更容易。在某些情况下,这些组件与它们的非 Wear 版本具有相同的名称,例如androidx.wear.compose.material.Button和androidx.compose.material.Button。
在 Android Studio 中创建一个新的应用
要创建一个包含 Jetpack Compose 的新项目,请按照以下步骤操作:
- 如果您在**欢迎使用 Android Studio**窗口中,请点击**启动新的 Android Studio 项目**。如果您已经打开了一个 Android Studio 项目,请选择菜单栏中的**文件 > 新建 > 导入示例**。
- 搜索**Wear 版 Compose**并选择**Wear OS 版 Compose 启动器**。
- 在**配置您的项目**窗口中,执行以下操作:
- 设置**应用名称**。
- 选择示例的**项目位置**。
- 点击**完成**。
- 验证项目的
build.gradle文件是否已正确配置,如Gradle 属性文件中所述。
现在您可以开始使用 Wear OS 版 Compose 开发应用了。
Jetpack Compose 工具包依赖项
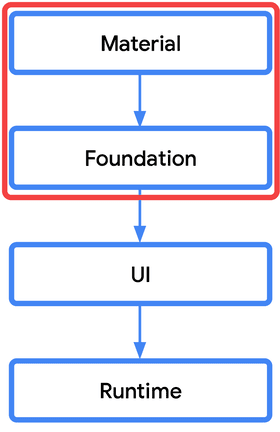
要在 Wear OS 上使用 Jetpack Compose,您需要在应用的build.gradle文件中包含 Jetpack Compose 工具包依赖项。与 Wear OS 相关的依赖项更改大部分位于顶级架构层,在下图中用红色框包围。

这意味着当以 Wear OS 为目标时,您已在 Jetpack Compose 中使用的许多依赖项都不会改变。例如,UI、运行时、编译器和动画依赖项保持不变。
但是,Wear OS 有自己版本的material、foundation和navigation库,因此请检查您是否正在使用正确的库。
尽可能使用WearComposeMaterial版本的 API。虽然从技术上讲可以使用移动版 Compose Material,但它并没有针对 Wear OS 的独特需求进行优化。此外,将 Compose Material 与 Wear OS 版 Compose Material 混合使用可能会导致意外行为。例如,由于每个库都有自己的MaterialTheme类,因此如果同时使用这两个版本,颜色、排版或形状可能会不一致。
下表概述了 Wear OS 和移动端之间的依赖项差异:
| Wear OS 依赖项
(androidx.wear.*) |
比较 | 移动端依赖项
(androidx.*) |
| androidx.wear.compose:compose-material | 代替 | androidx.compose.material:material |
| androidx.wear.compose:compose-navigation | 代替 | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | 此外还有 | androidx.compose.foundation:foundation |
以下代码片段显示了一个包含这些依赖项的build.gradle文件示例:
Kotlin
dependencies { val composeBom = platform("androidx.compose:compose-bom:2024.10.01") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.9.3") implementation("androidx.compose.ui:ui-tooling-preview:1.7.5") // Other compose dependencies // Compose for Wear OS Dependencies implementation("androidx.wear.compose:compose-material:1.4.0") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.4.0") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.4.0") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.4.0") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.0.3") }
反馈
试用 Wear OS 版 Compose,并使用问题跟踪器提供建议和反馈。
加入 Kotlin Slack 上的#compose-wear 频道,与开发者社区联系并告诉我们您的体验。
为您推荐
- 注意:当 JavaScript 关闭时,显示链接文本
- Compose 中的资源
- Compose 中的 Material Design 3
- Jetpack Compose 入门
