本指南介绍了如何为 Android TV 创建横幅和启动器图标。
主要收获
以下是本页的主要收获
- AndroidManifest.xml 中包含两种 Android TV OS 应用图标类型
android:icon(标准,必需)android:banner(横幅,必需)
- 强烈建议使用自适应图标。
- 图标和横幅都必须符合本指南中概述的设计规范。
- 使用官方 figma 模板生成横幅与图标
- Android TV OS 不支持主题图标。
概览
Google TV 和 Android OS 通过您的 AndroidManifest.xml 以三种方式使用所提供的图标
- 启动器图标(1:1 宽高比)
- 圆形启动器图标(1:1 宽高比,圆形)
- 横幅徽标(16:9 宽高比)
这些图标用于不同的位置和用例,例如“您的应用”行、设置或安装进度。
横幅
横幅徽标是 Android TV OS 中用于显示应用启动器的 16:9 宽高比徽标。建议 TV 应用提供遵循以下规范的自适应 16:9 横幅。使用 API 级别 25 或更低版本时,您还可以提供大小为 320 x 180px 的 xhdpi 资源。
| 密度 | 最小尺寸 | 文件夹位置(位于 res 下) | 像素比例 |
|---|---|---|---|
| mdpi | 160x90 像素 | mipmap-mdpi | 1 |
| hdpi | 240x135 像素 | mipmap-hdpi | 1.5 |
| xhdpi | 320x180 像素 | mipmap-xhdpi | 2 |
| xxhdpi | 480x270 像素 | mipmap-xxhdpi | 3 |
| xxxhdpi | 640x360 像素 | mipmap-xxxhdpi | 4 |
启动器图标
启动器图标是 1:1 宽高比的资源,可在 Android TV 的多个位置使用,例如“设置”和媒体会话集成(正在播放卡片)。启动器图标也可用于 Google TV 的“您的应用”行。
| 密度 | 最小尺寸 | 文件夹位置(位于 res 下) | 像素比例 |
|---|---|---|---|
| mdpi | 80x80 像素 | mipmap-mdpi | 1 |
| hdpi | 120x120 像素 | mipmap-hdpi | 1.5 |
| xhdpi | 160x160 像素 | mipmap-xhdpi | 2 |
| xxhdpi | 240x240 像素 | mipmap-xxhdpi | 3 |
| xxxhdpi | 320x320 像素 | mipmap-xxxhdpi | 4 |
自适应图标
从 Android 8.0 版本(API 级别 26)开始,系统支持自适应启动器图标,这使得应用图标在灵活性和视觉效果方面更具趣味性。对于开发者而言,这意味着您的应用图标由两层组成:前景层和背景层。
自适应横幅
您也可以提供自适应横幅以及旧版横幅,这类似于也包含两层的启动器图标横幅。
自适应启动器图标
为确保自适应图标支持不同的形状和视觉效果,设计必须满足以下要求
为彩色版本的图标提供两层:一层用于前景,一层用于背景。
自适应图标是使用前景层和背景层定义的。第一张图片中的 72x72 安全区域显示了您的图标和前景层永远不会被形状蒙版裁剪的位置。
无需提供单色版图标,因为 Android TV 不支持主题图标。
示例
以下是设计 TV 应用图标时需要考虑的一些注意事项。
横幅示例

应做事项

不应做事项

不应做事项

不应做事项

不应做事项

不应做事项

注意
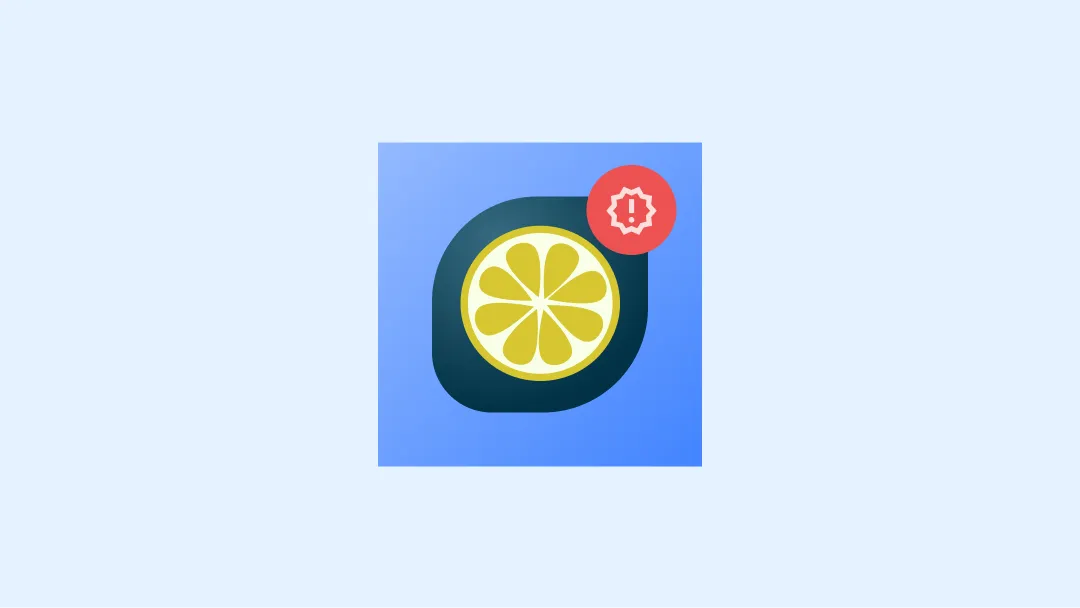
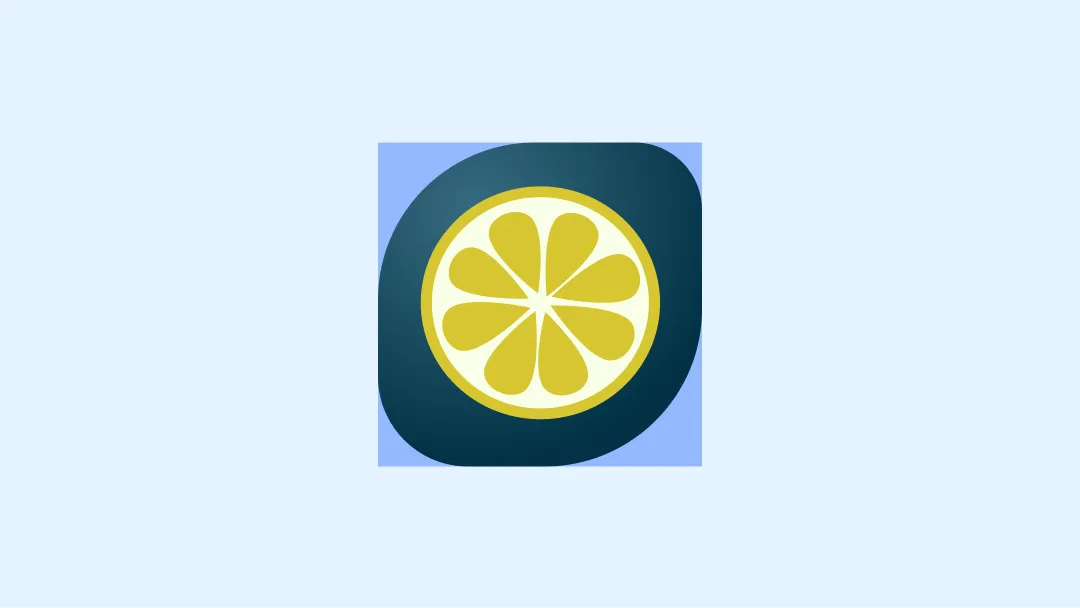
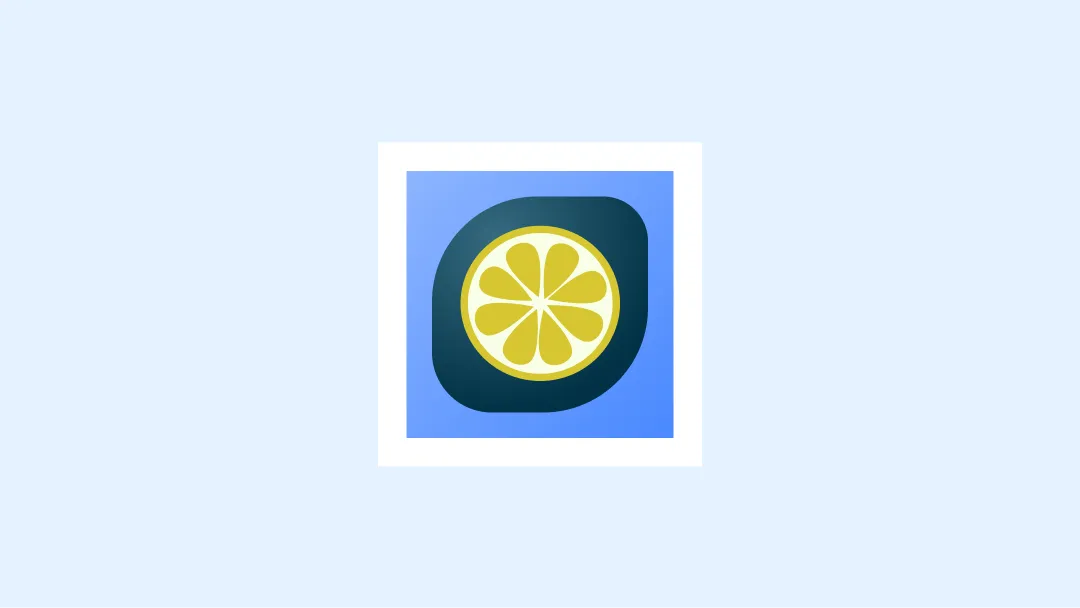
启动器图标示例

应做事项

不应做事项

不应做事项

不应做事项

不应做事项