卡片是您电视应用的基本构成块。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源(Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 使用卡片显示单个主题的内容。
- 卡片可以容纳从图片到标题、支持文本、按钮、列表以及其他界面元素的任何内容。
- 卡片不能与其他卡片合并,也不能分成多个卡片。
- 卡片有六种变体:标准、经典、紧凑、内嵌、宽标准和宽经典。
变体
卡片有五种类型,每种都有不同的用例
- 标准
- 经典
- 紧凑
- 宽标准
- 宽经典





内容块
卡片的内容以独立的块状排列。卡片的视觉设计(包括强调效果)表示层级。卡片本身的布局适应卡片包含的内容类型。
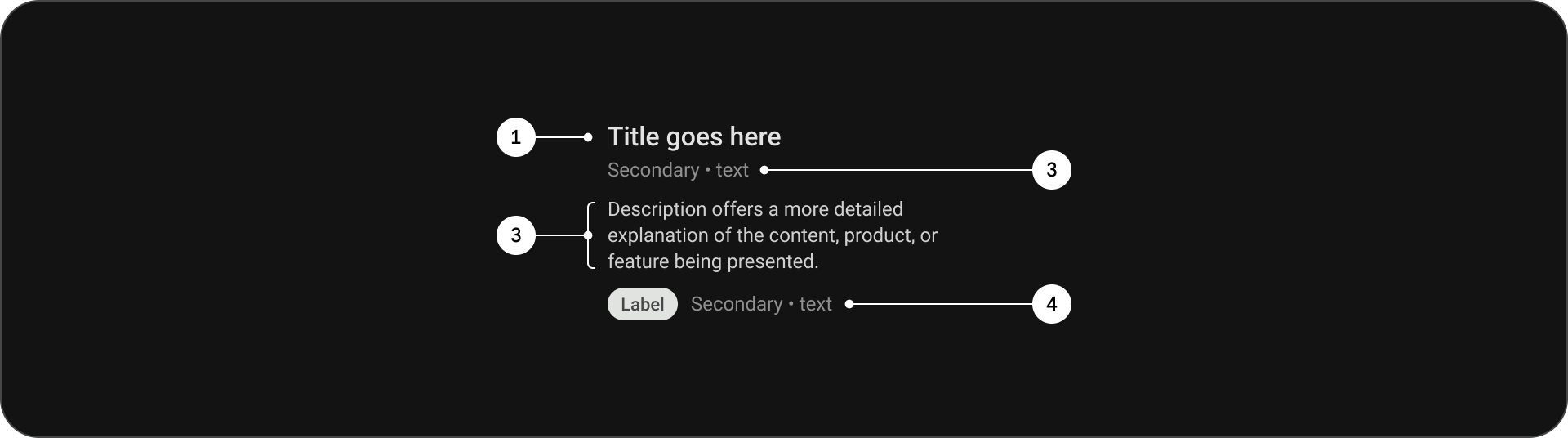
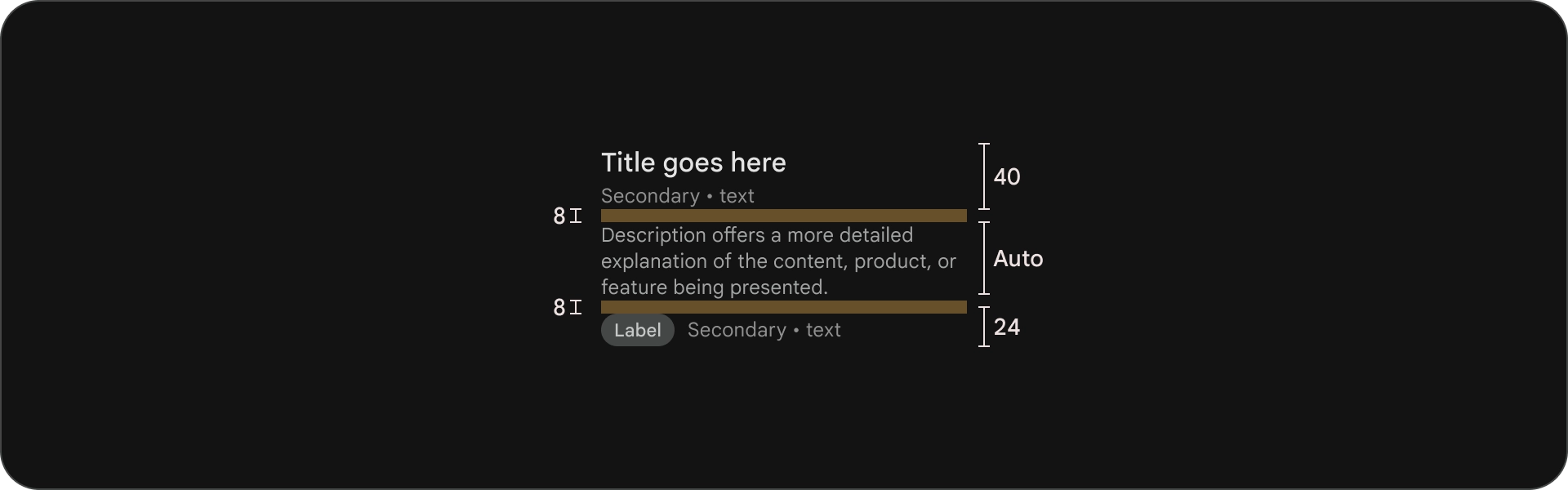
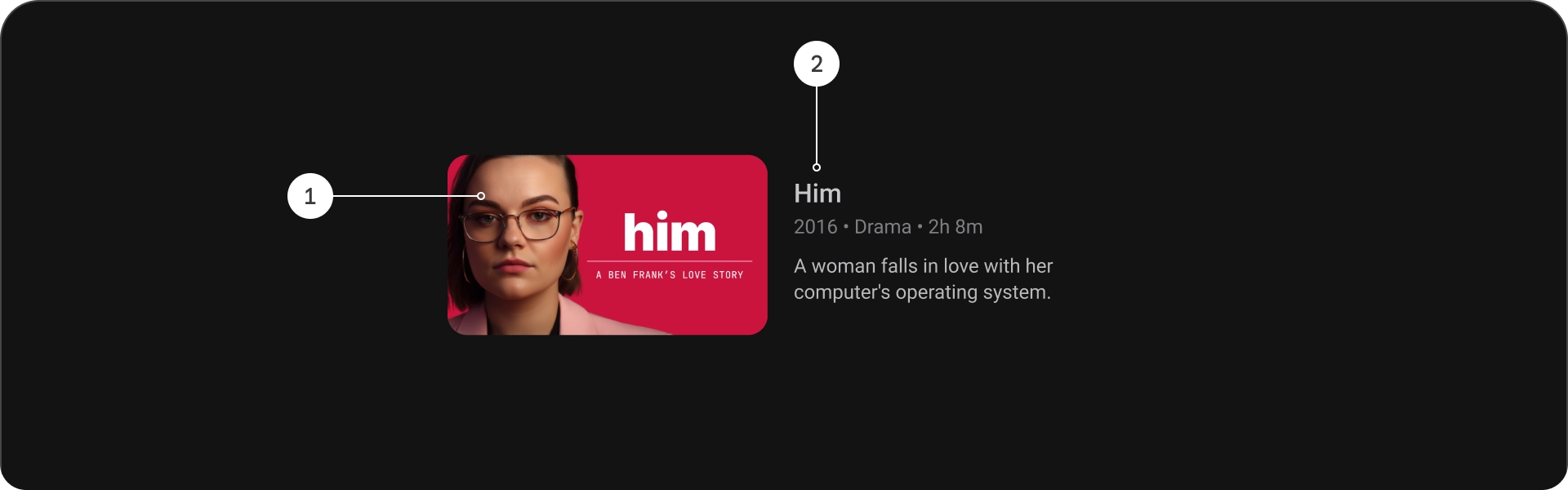
结构

- 标题
- 副标题
- 说明
- 额外文本
规格

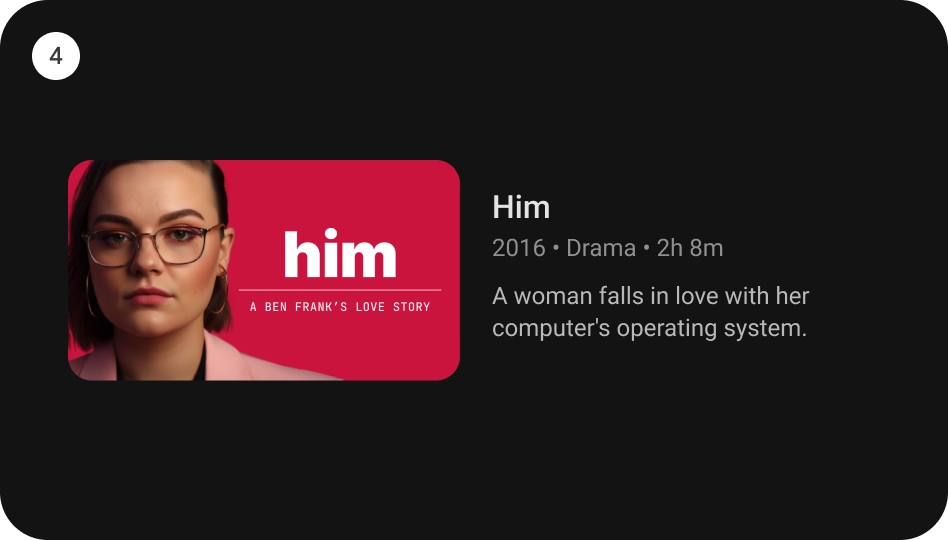
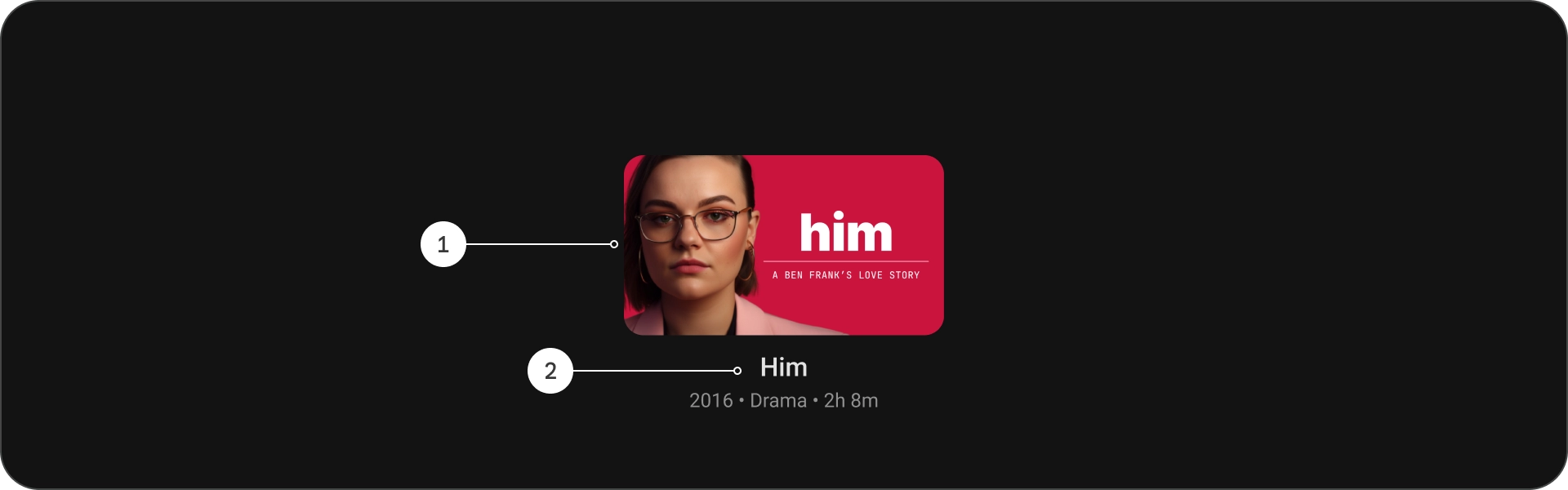
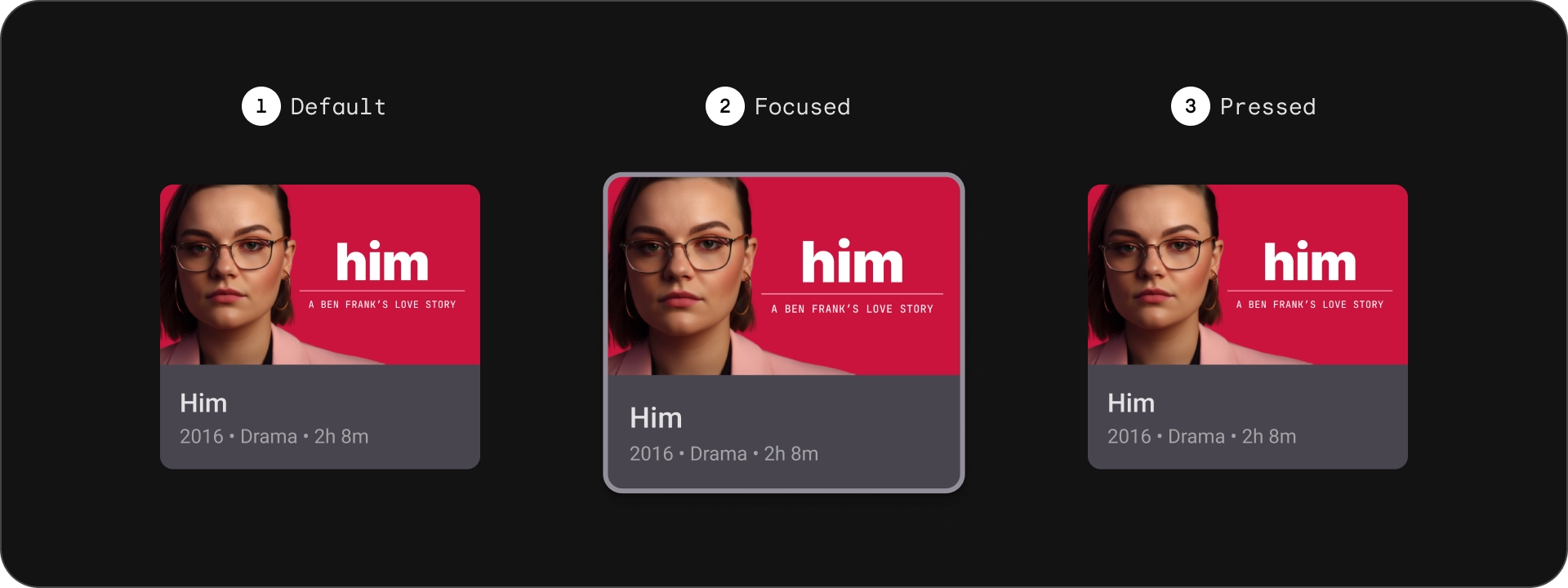
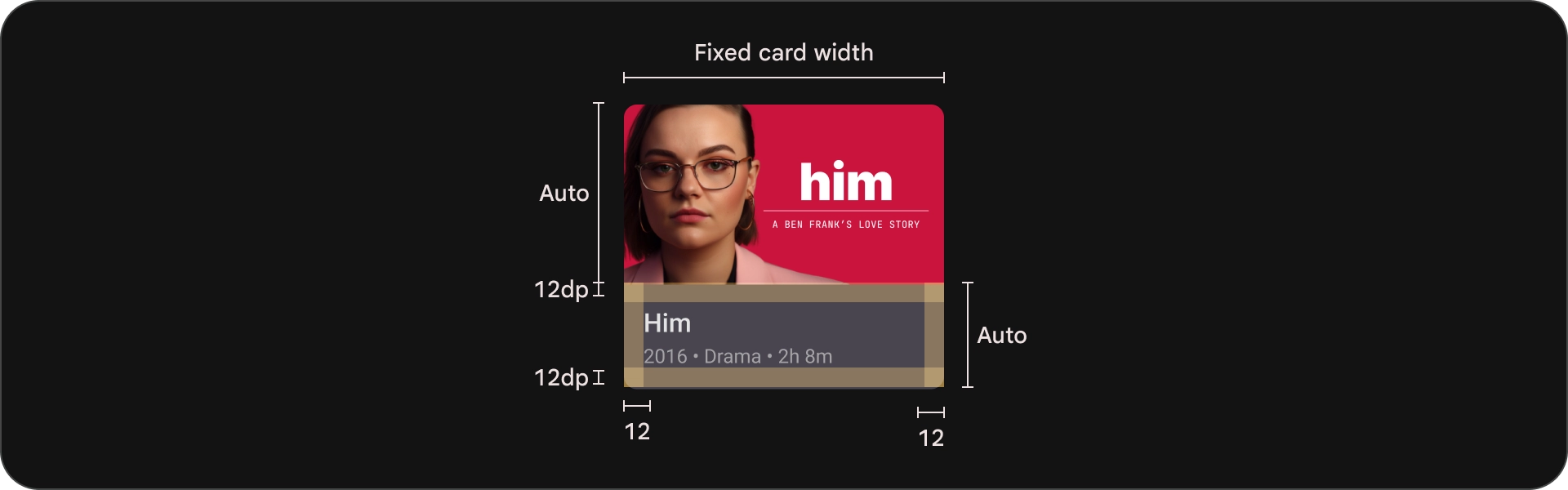
标准卡片
结构

- 图片
- 内容块
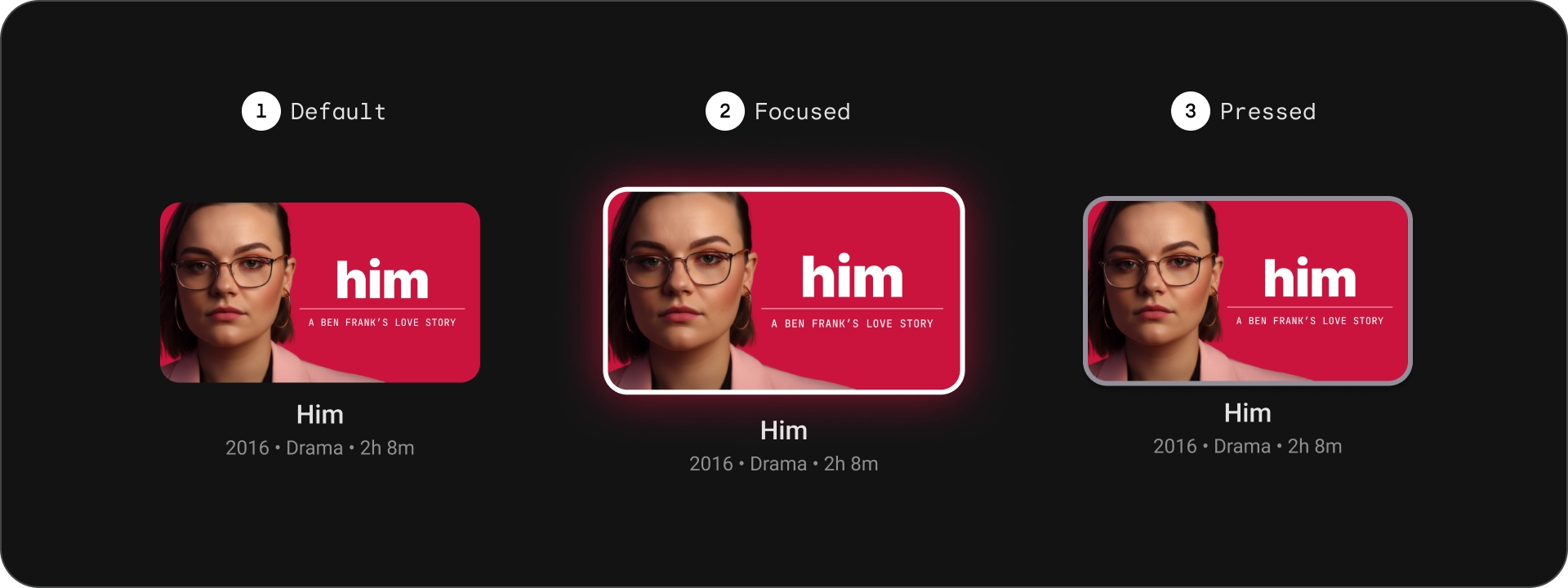
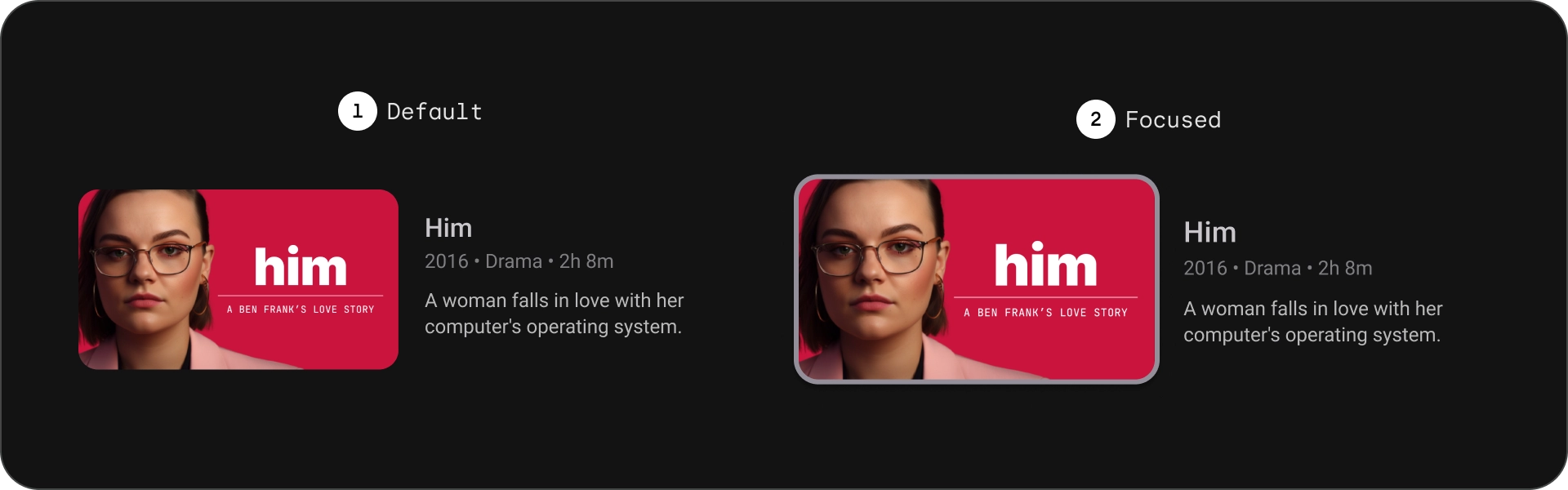
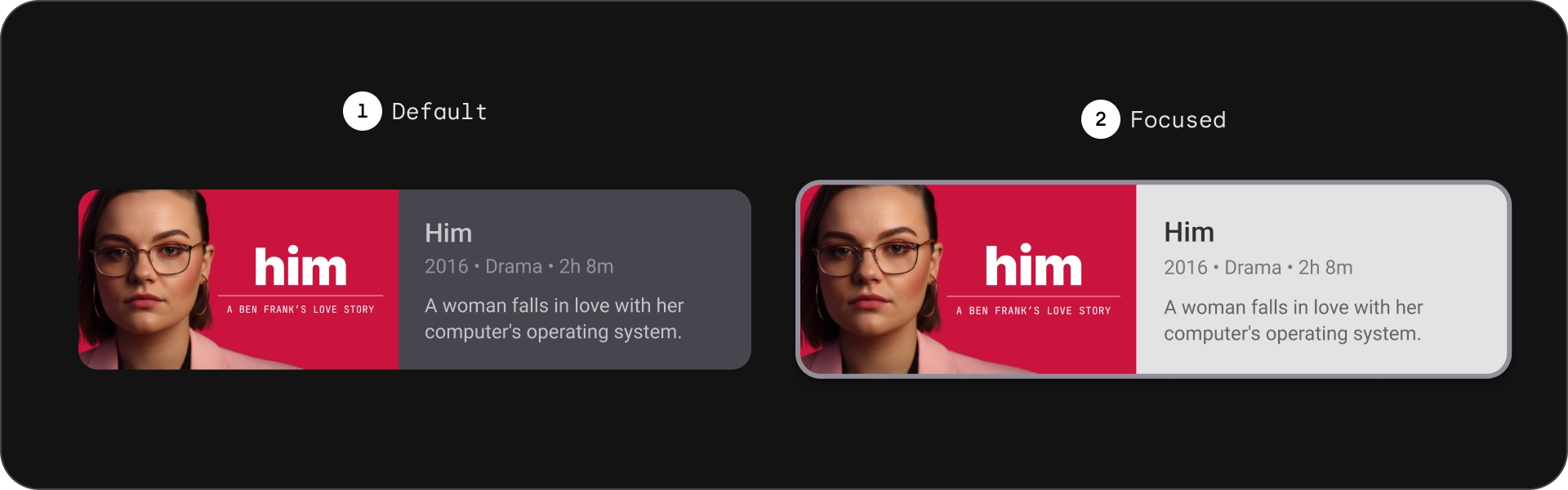
状态

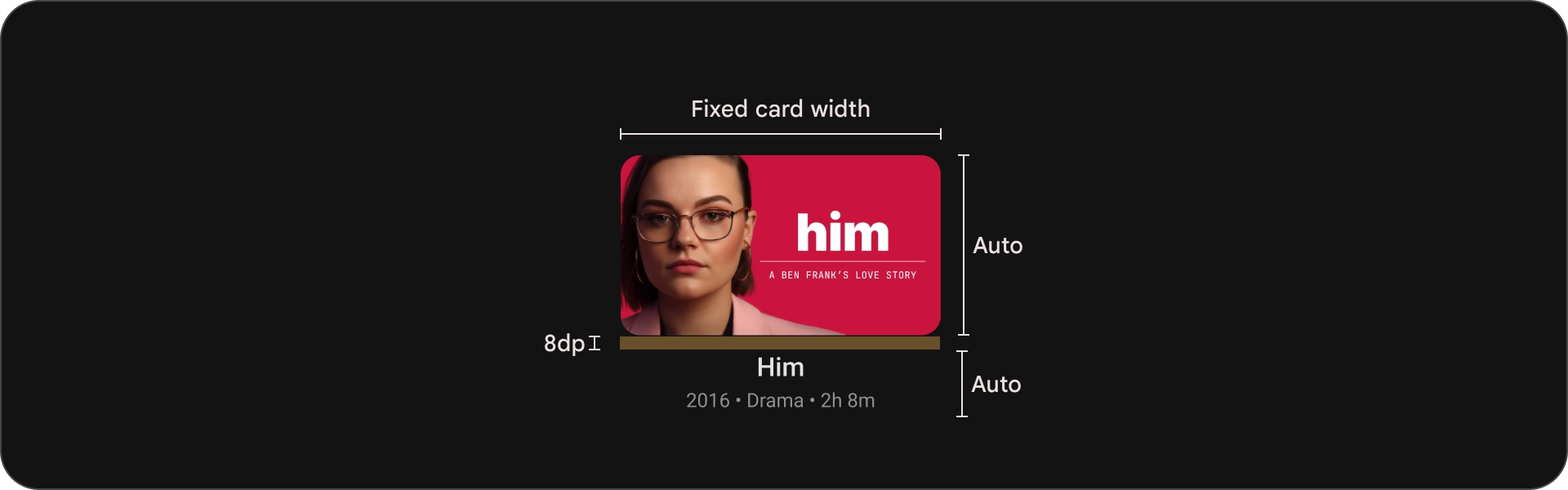
规格

经典卡片
结构

- 图片
- 内容块
状态

规格

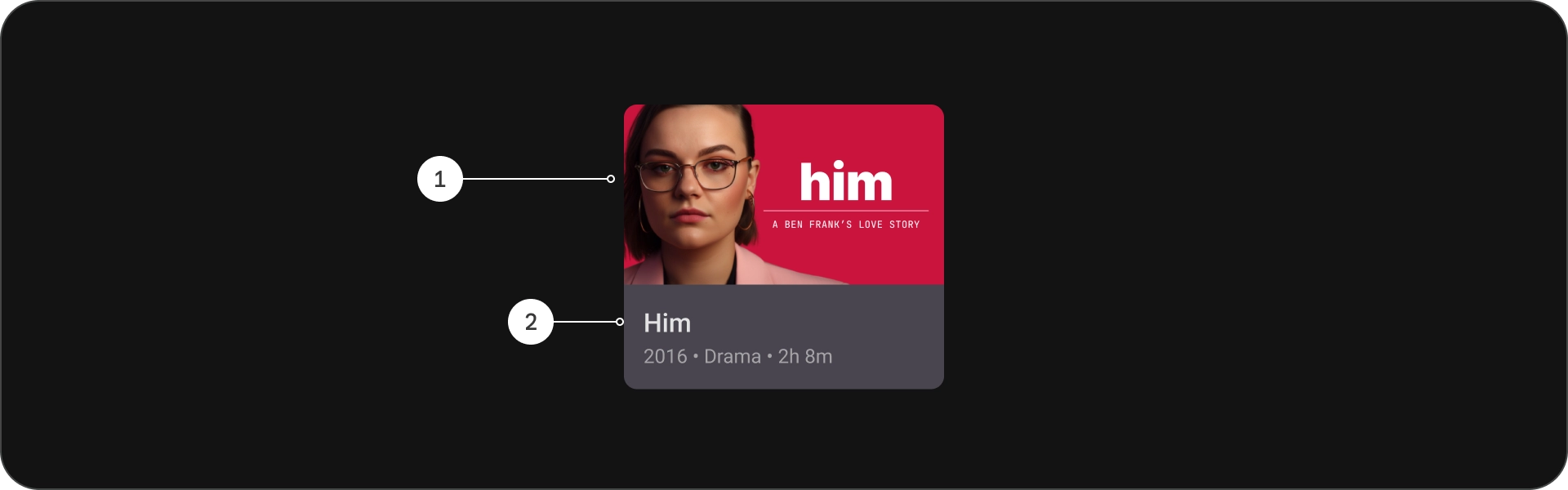
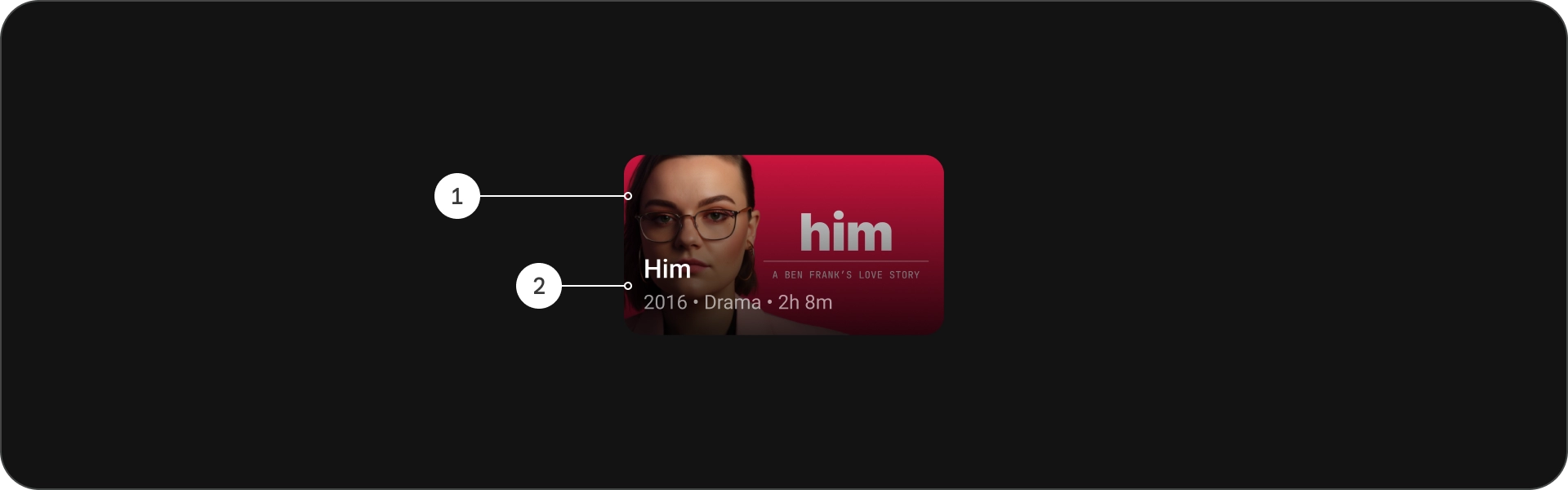
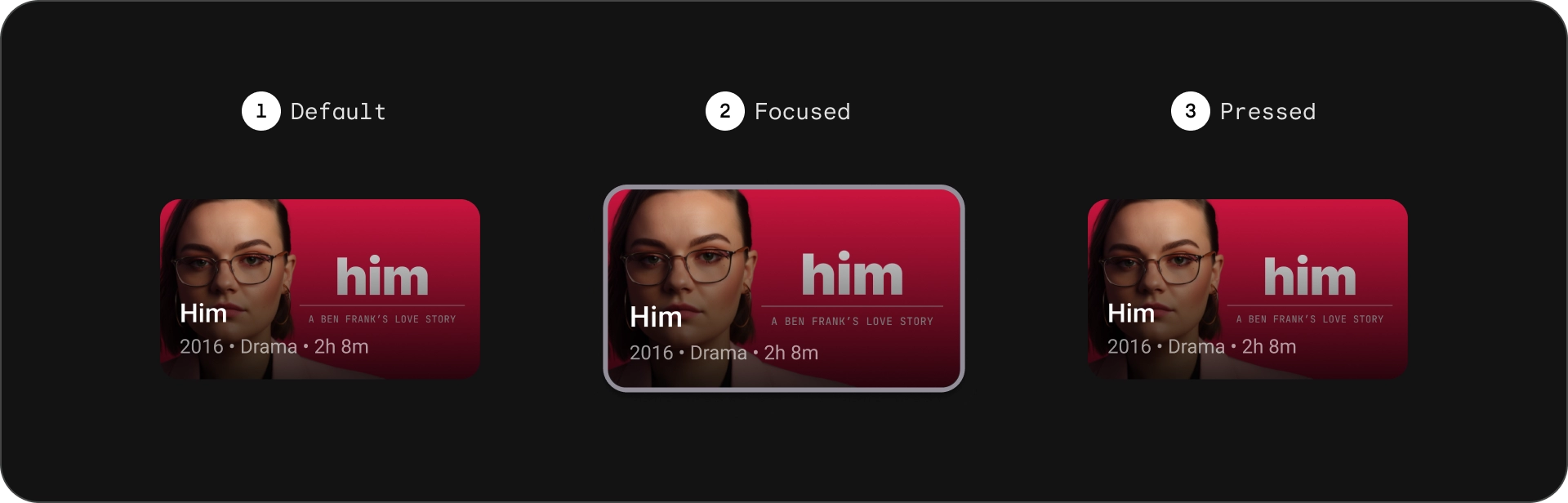
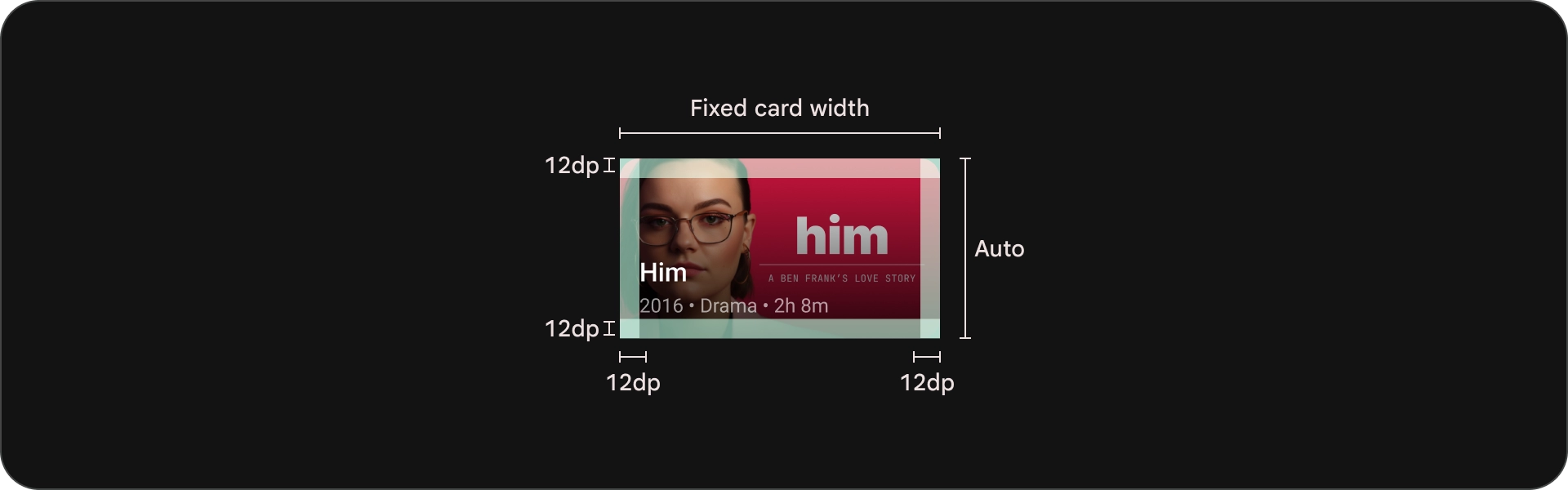
紧凑卡片
结构

- 图片
- 内容块
状态

规格

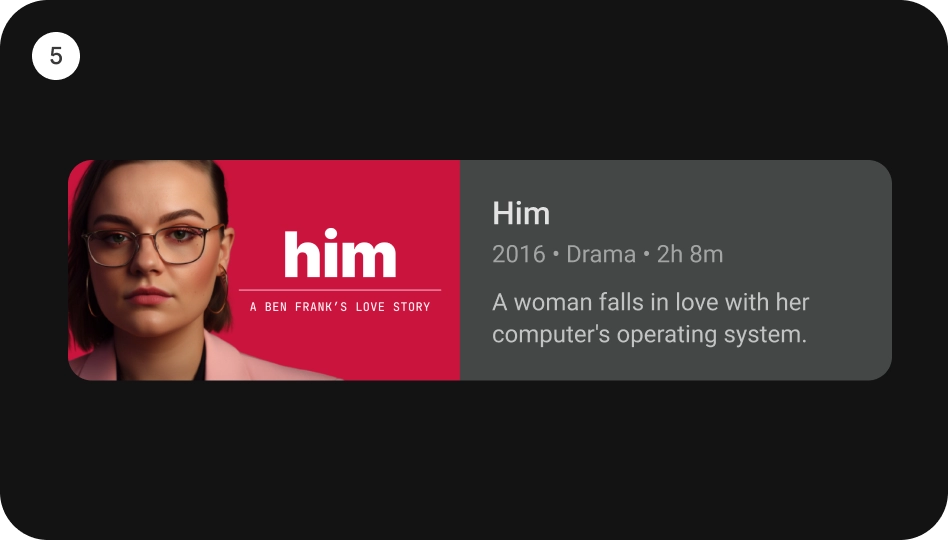
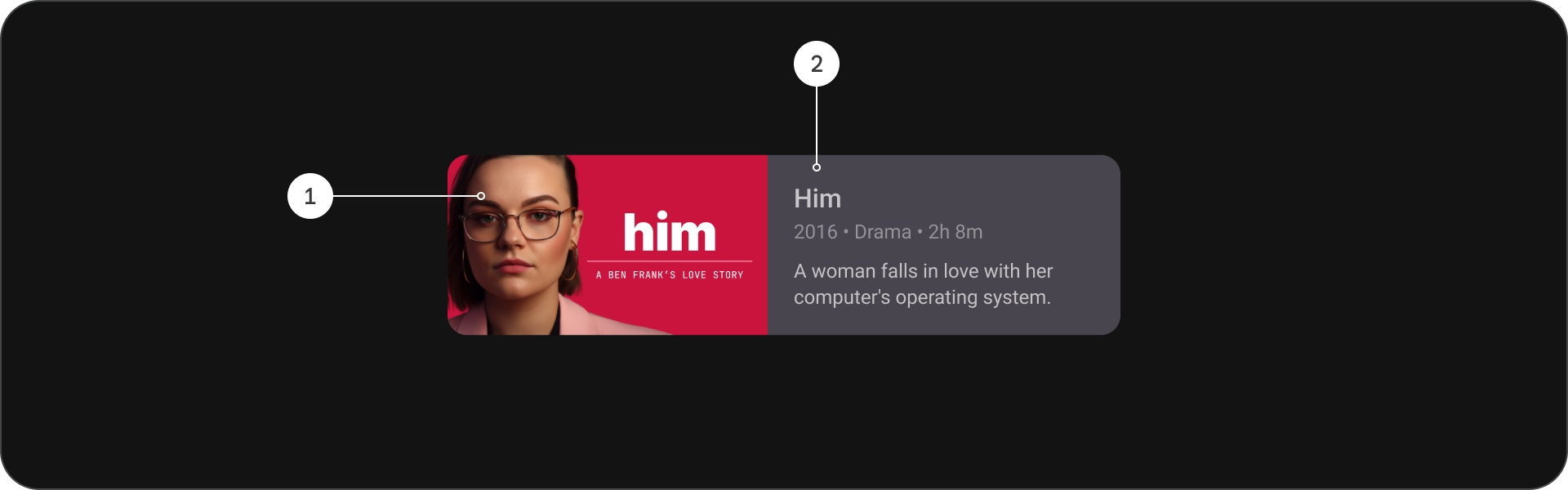
宽标准卡片
结构

- 图片
- 内容块
状态

规格

宽经典卡片
结构

- 图片
- 内容块
状态

规格

用法
卡片是多功能的界面设计元素,可以以视觉吸引人且用户友好的方式显示各种内容。以下部分将探讨卡片的设计注意事项。
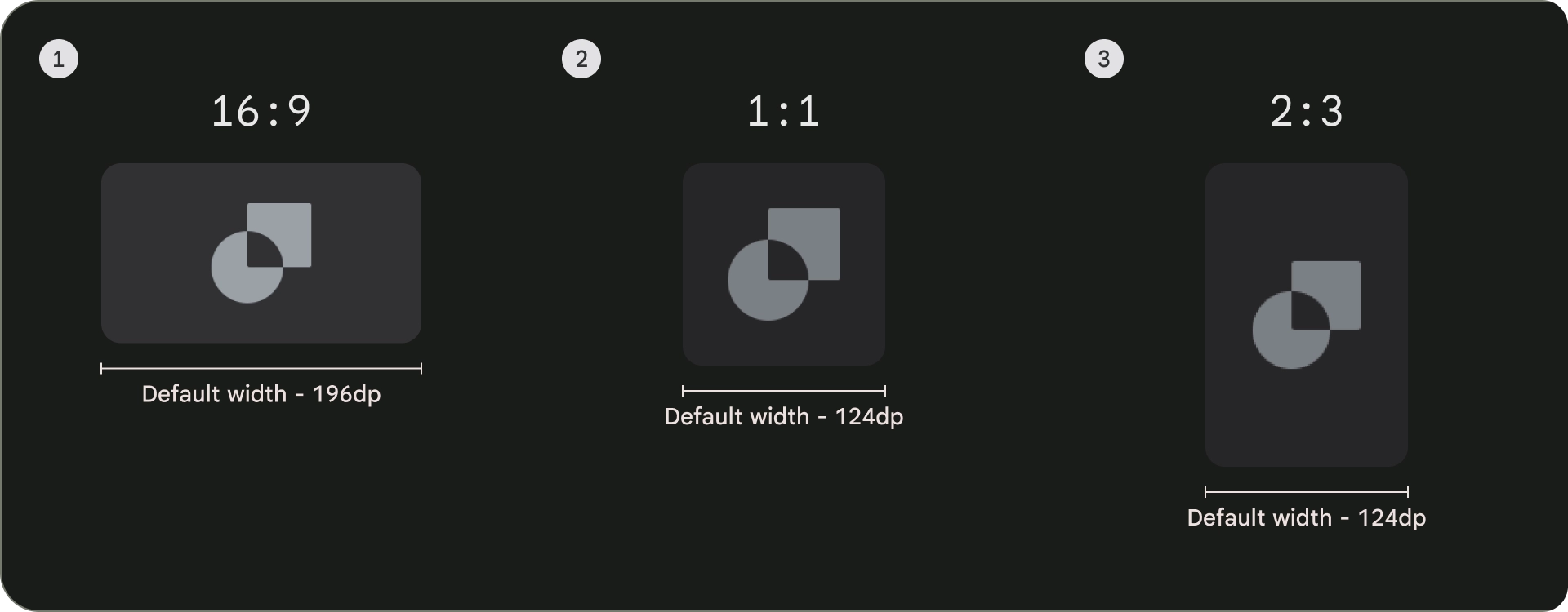
纵横比
卡片有三种常见的纵横比:16:9、1:1 和 2:3。每种纵横比都有其优势,因此最佳选择取决于您的具体需求。
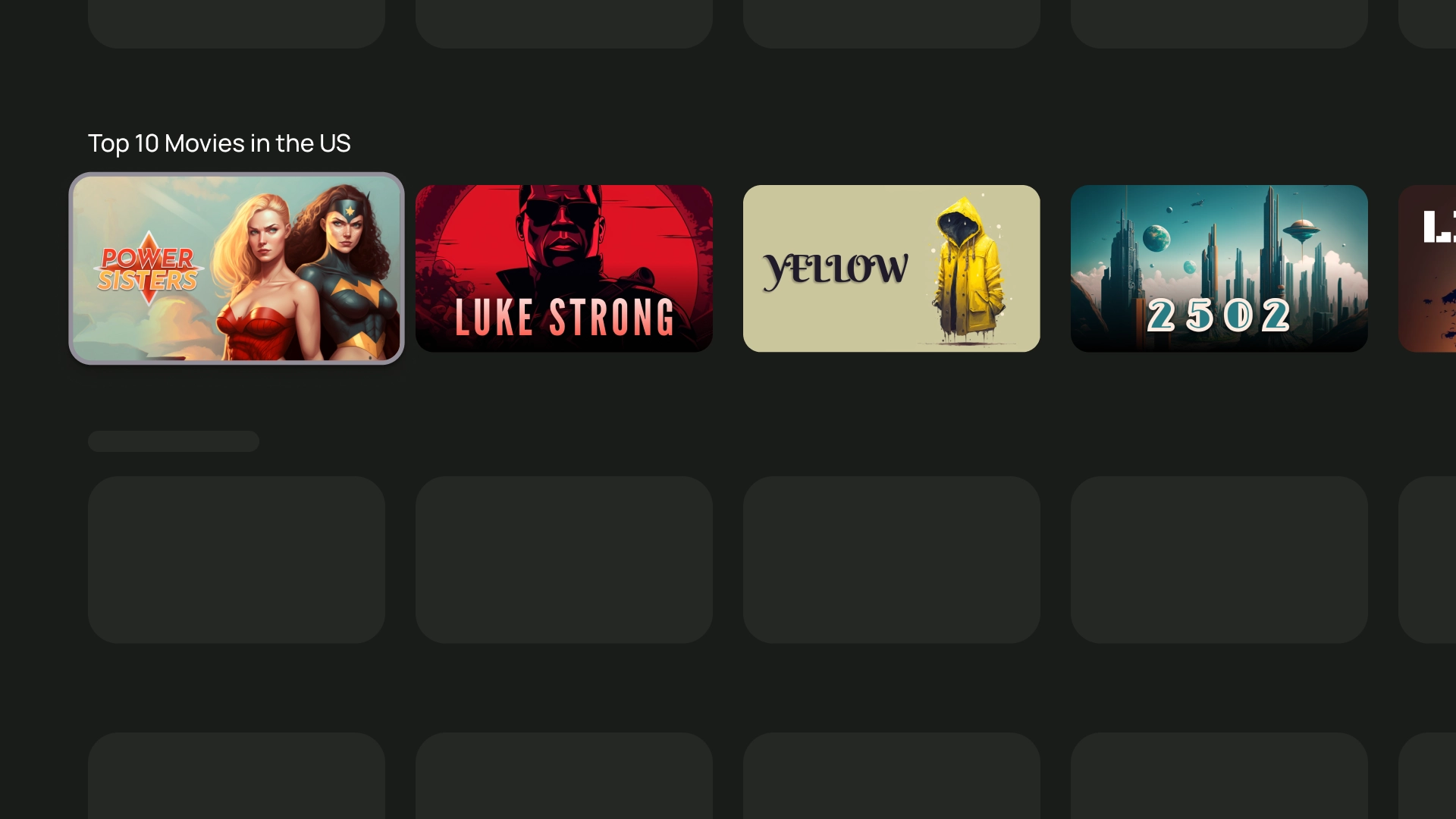
- 16:9 是卡片最常见的纵横比。它是一种宽屏纵横比,非常适合显示图片和视频。
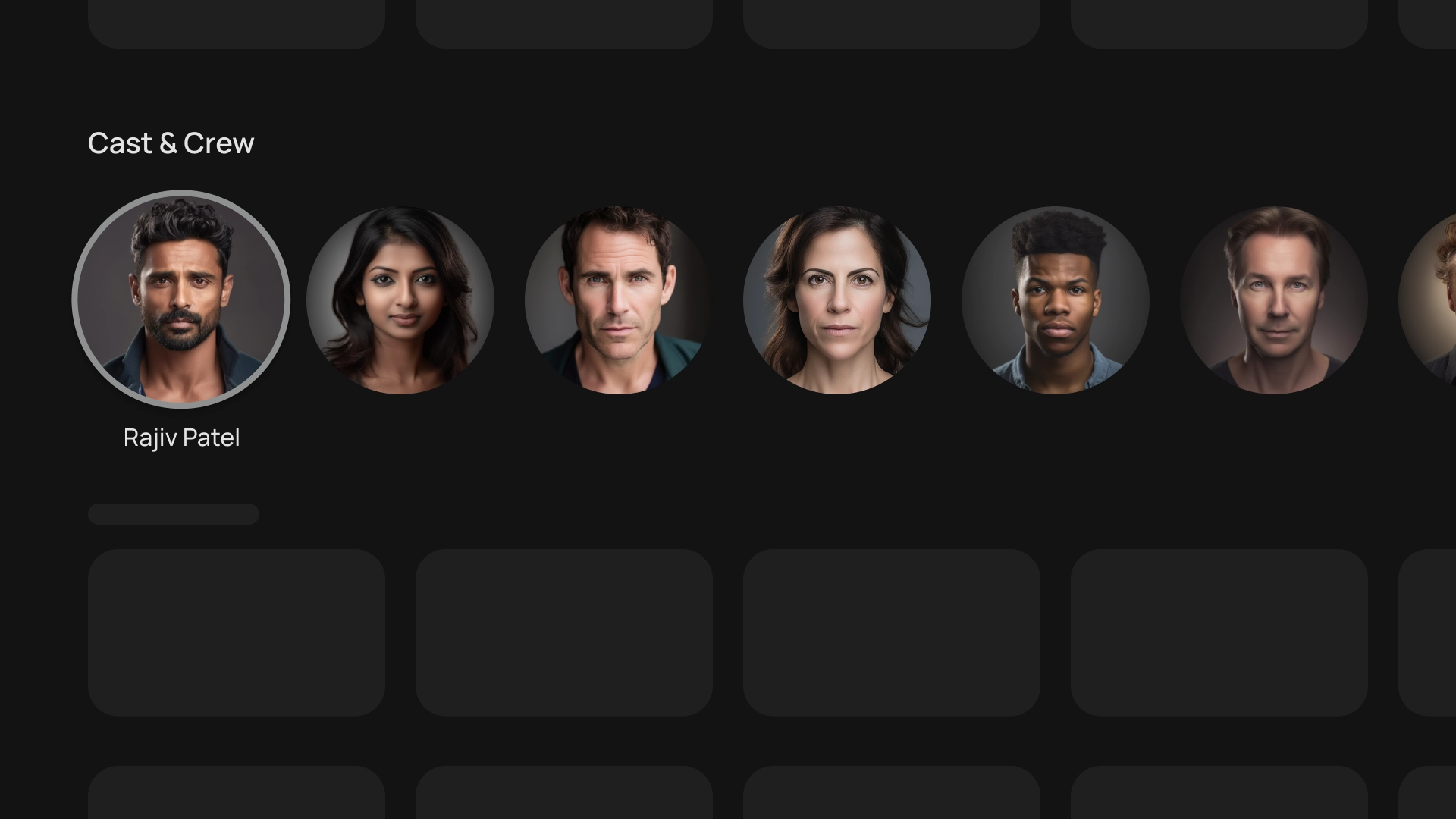
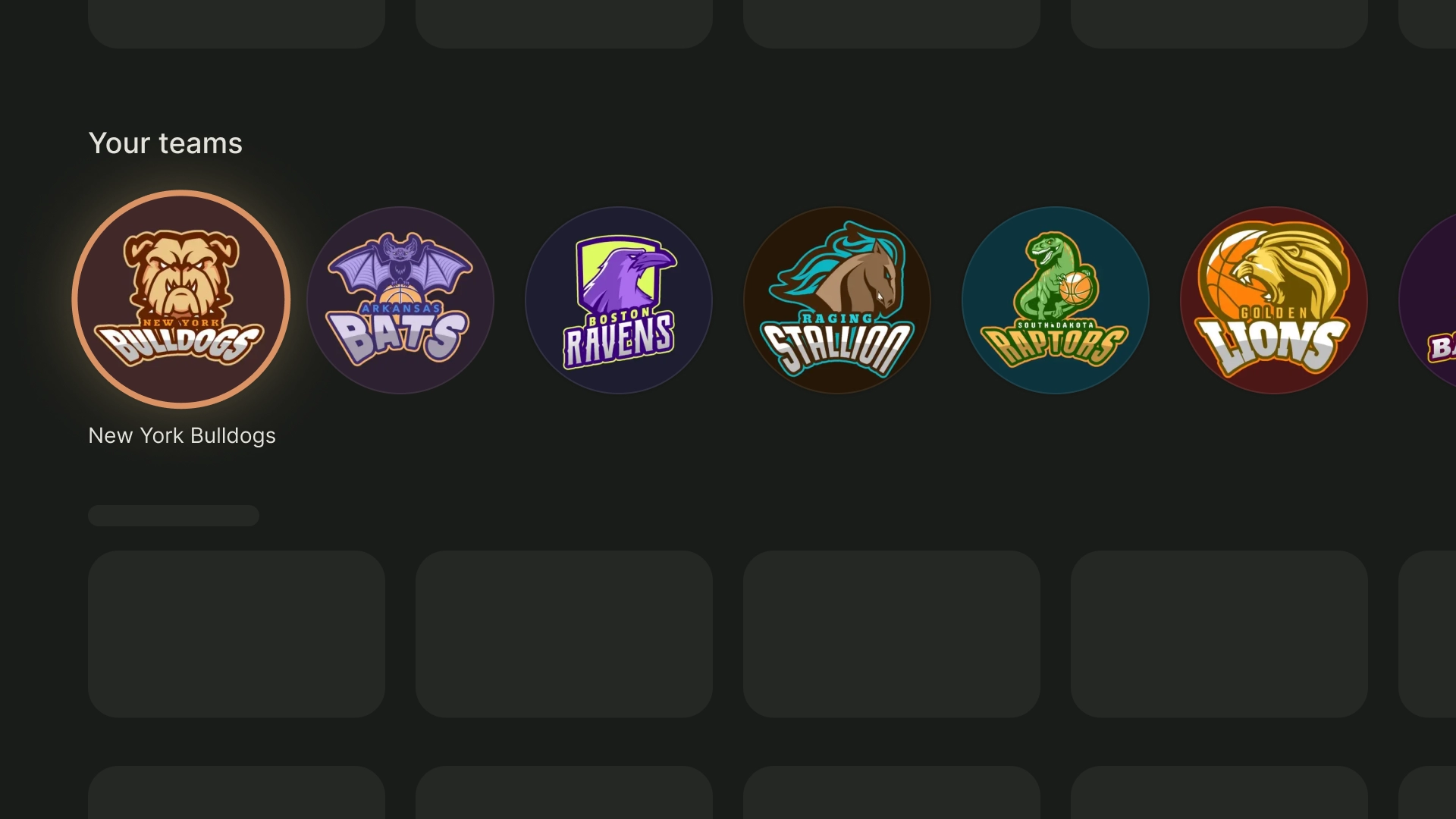
- 1:1 是方形纵横比。对于需要视觉平衡的卡片来说,这是一个不错的选择,例如演职人员、频道徽标或团队徽标。
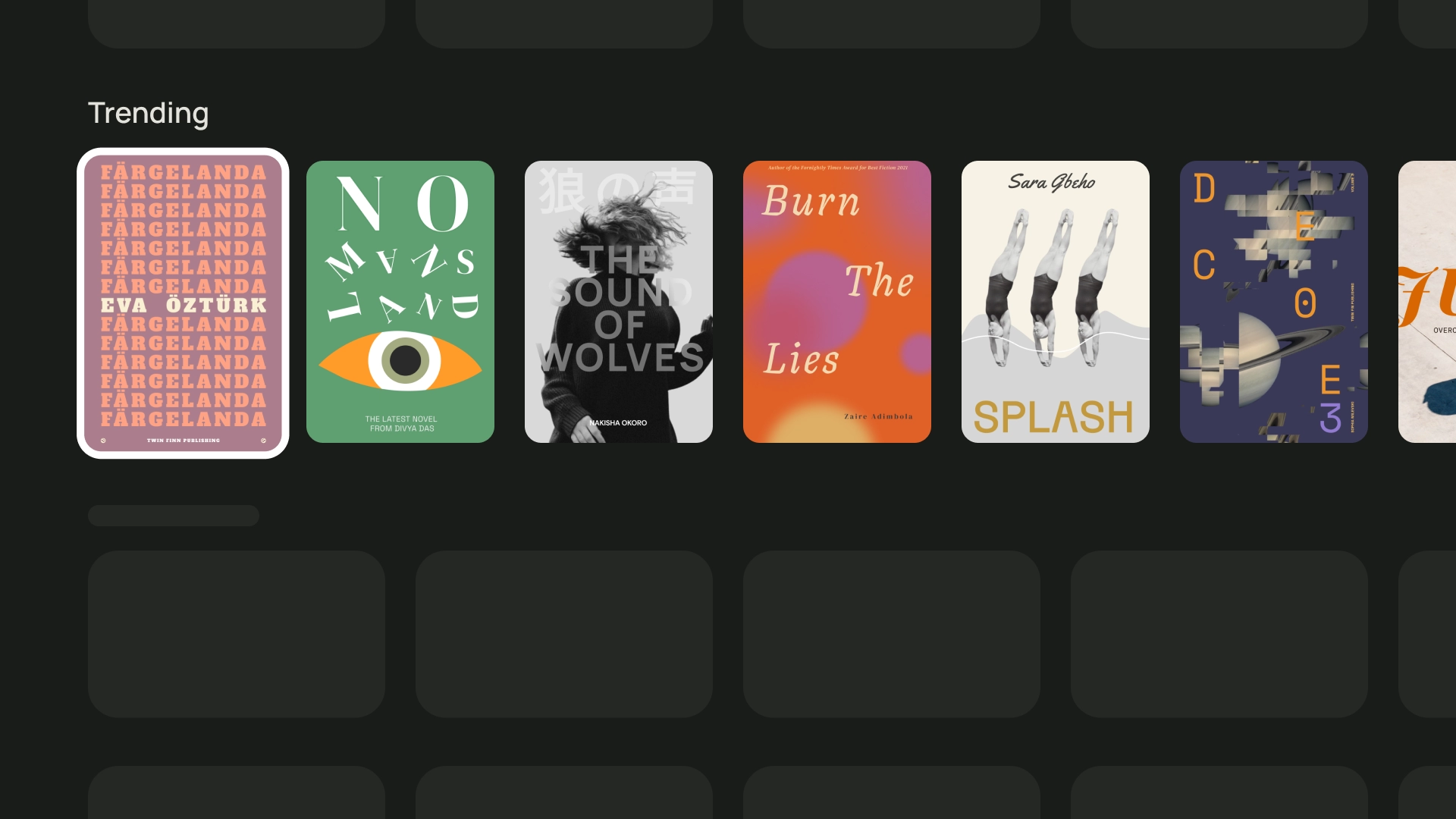
- 2:3 是一个更高的纵横比。如果您想打破网格布局并带来更多重点,这是一个不错的选择。
最终,为您的卡片选择最佳纵横比的最佳方式是尝试不同的选项,看看哪种效果最好。

以下是不同纵横比的一些用法示例
1:1
演职人员

运动队徽标

2:3
热门图书

16:9
电影卡片

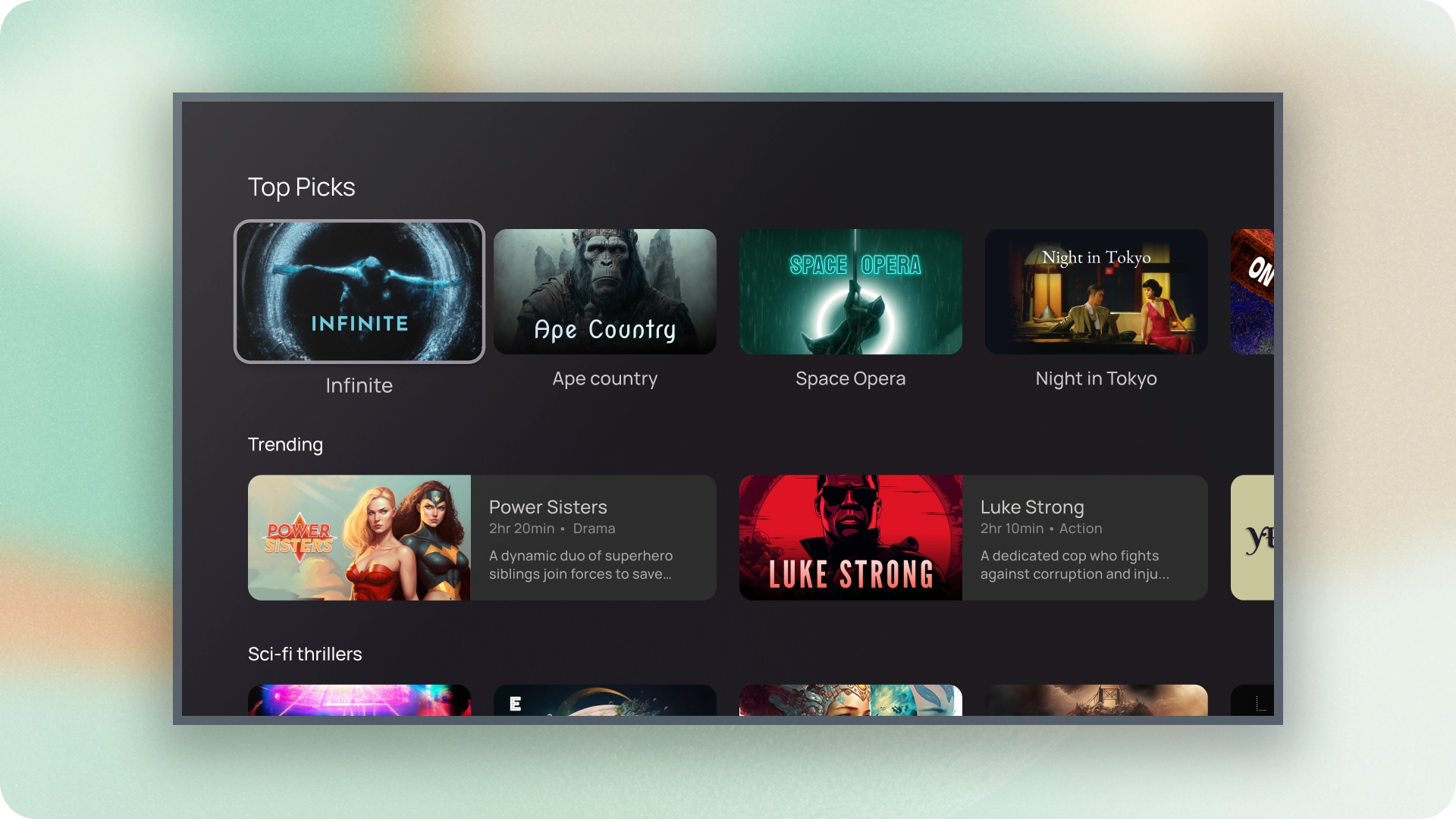
布局和间距
通过实现适当的突出显示和 20dp 的间距,可以根据屏幕上可见的卡片数量来改变卡片宽度。
1 卡片布局
卡片宽度 — 844dp

2 卡片布局
卡片宽度 — 412dp

3 卡片布局
卡片宽度 — 268dp

4 卡片布局
卡片宽度 — 196dp

5 卡片布局
卡片宽度 — 124dp

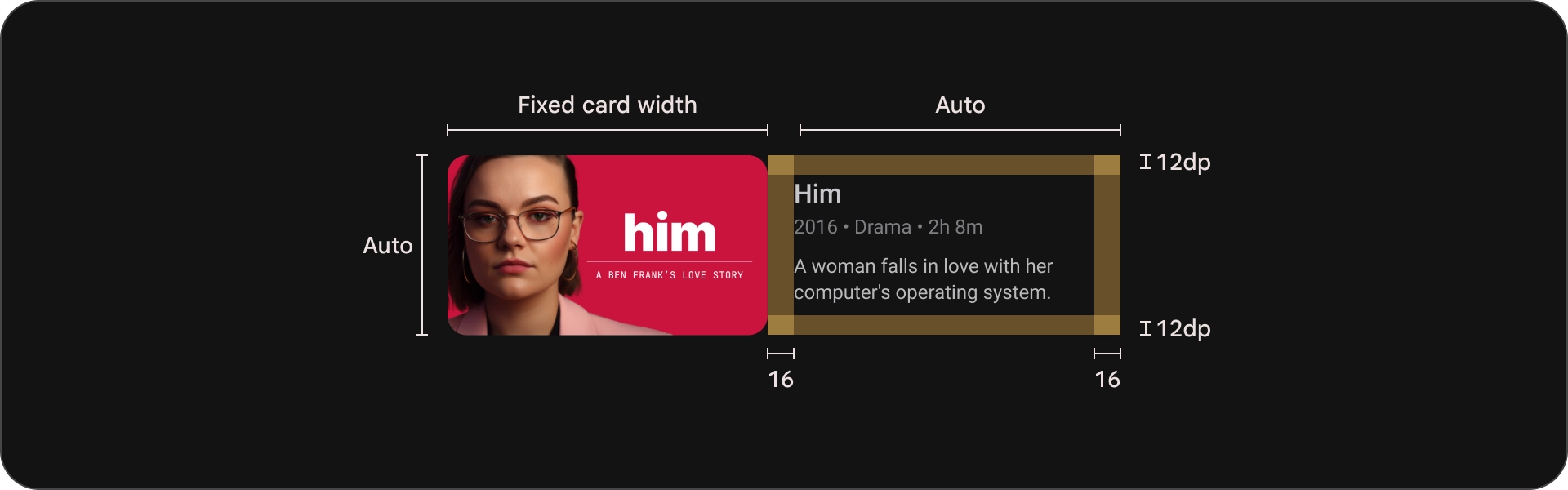
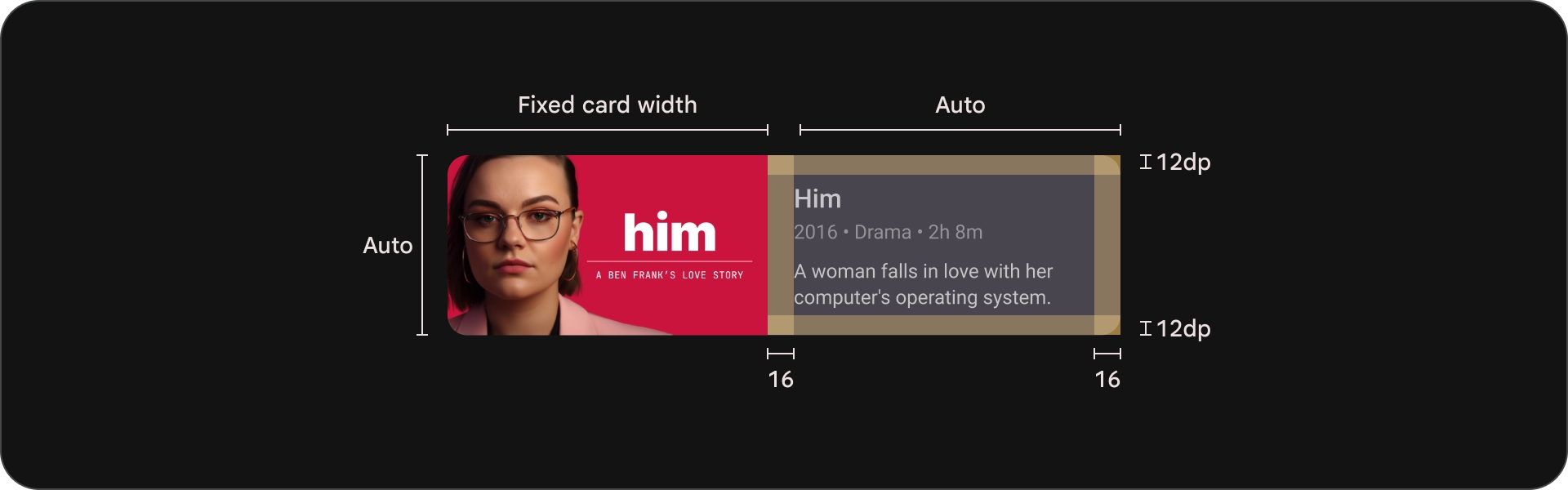
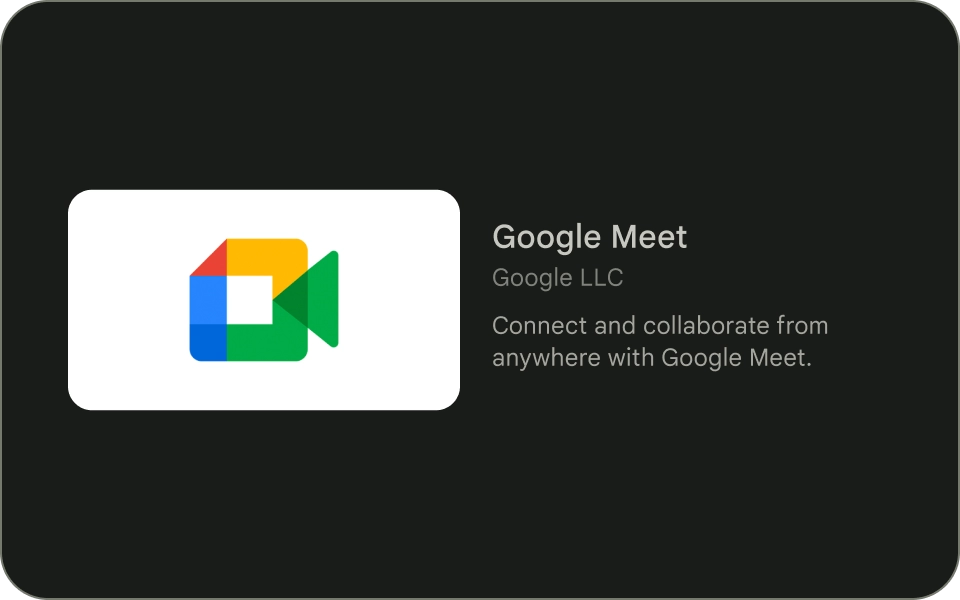
内容块
卡片中内容块的宽度应与图片缩略图的宽度相同。如果需要在内容块中显示更多文本,请使用宽卡片变体。

应做
使用宽卡片显示简短描述,但仅在绝对必要时使用。描述的长度应仅为几个词。

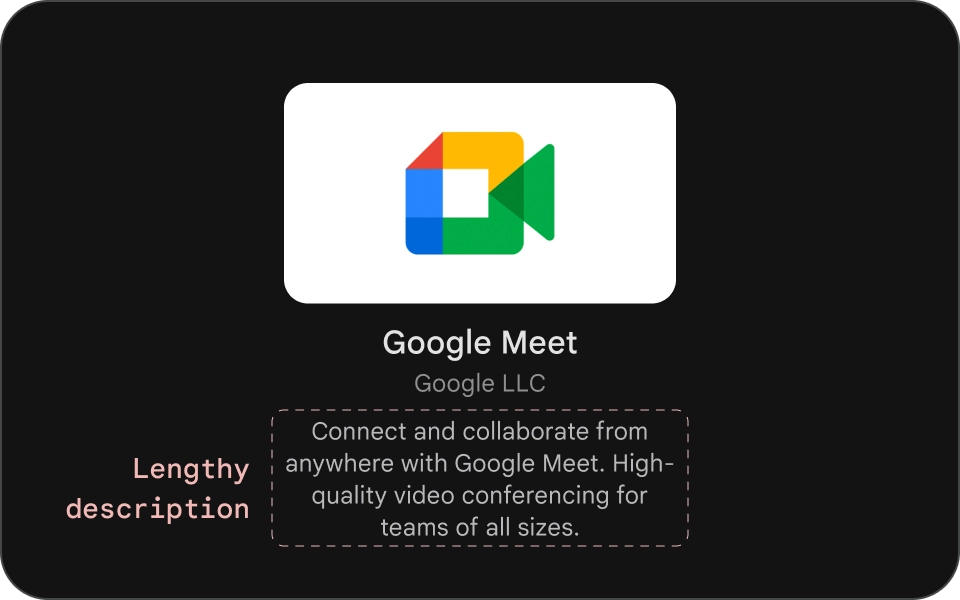
不应做
避免在垂直堆叠的卡片上使用冗长的描述。
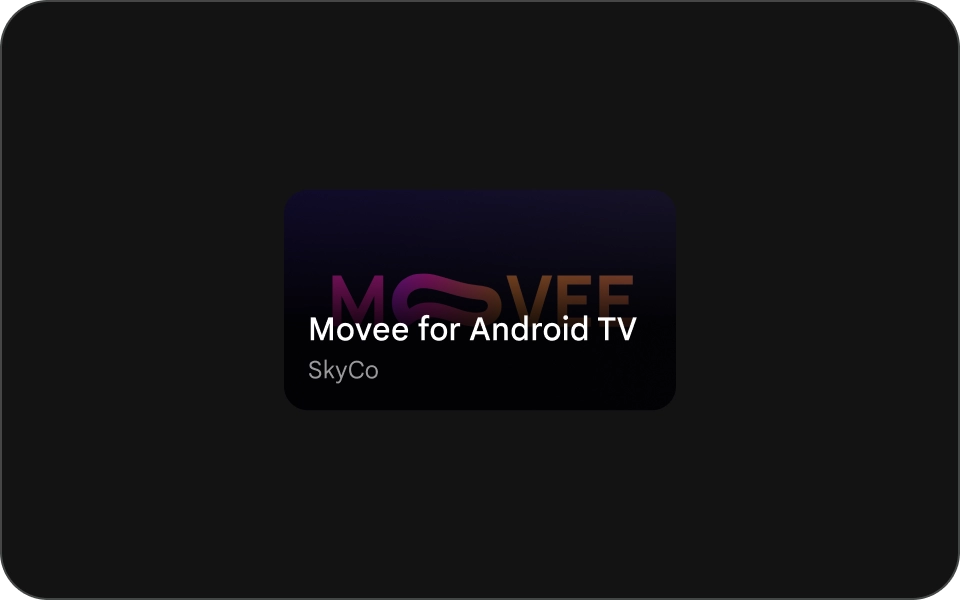
紧凑卡片
紧凑卡片应简洁且易于阅读。背景图片之前的内容应简短扼要。避免使用冗长的标题、副标题或描述。这能让您的卡片更具视觉吸引力且更易于浏览。
为了使图片上的文本更易于阅读,请添加半透明的黑色渐变叠加层。这可以在不过多遮挡图片的情况下使背景变暗,从而使文本更易于查看。

应做
使用在图片背景上添加薄纱层的紧凑卡片。

不应做
请勿在没有在背景图片上添加薄纱层的情况下使用紧凑卡片。
