精选轮播图展示与用户相关的内容精选。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源文件 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 使用精选轮播图突出显示特定内容。
- 精选轮播图可以包含 UI 元素,如图片、标题、内容详情、视频、操作和分页控件。
- 轮播图通常位于应用的首页或着陆页,因此易于访问。
- 精选轮播图具有视觉吸引力,有助于吸引用户并创造沉浸式体验。
- 显示的内容可以根据用户的观看历史、偏好或当前趋势进行个性化。
变体
集成精选轮播图有两种不同的方式
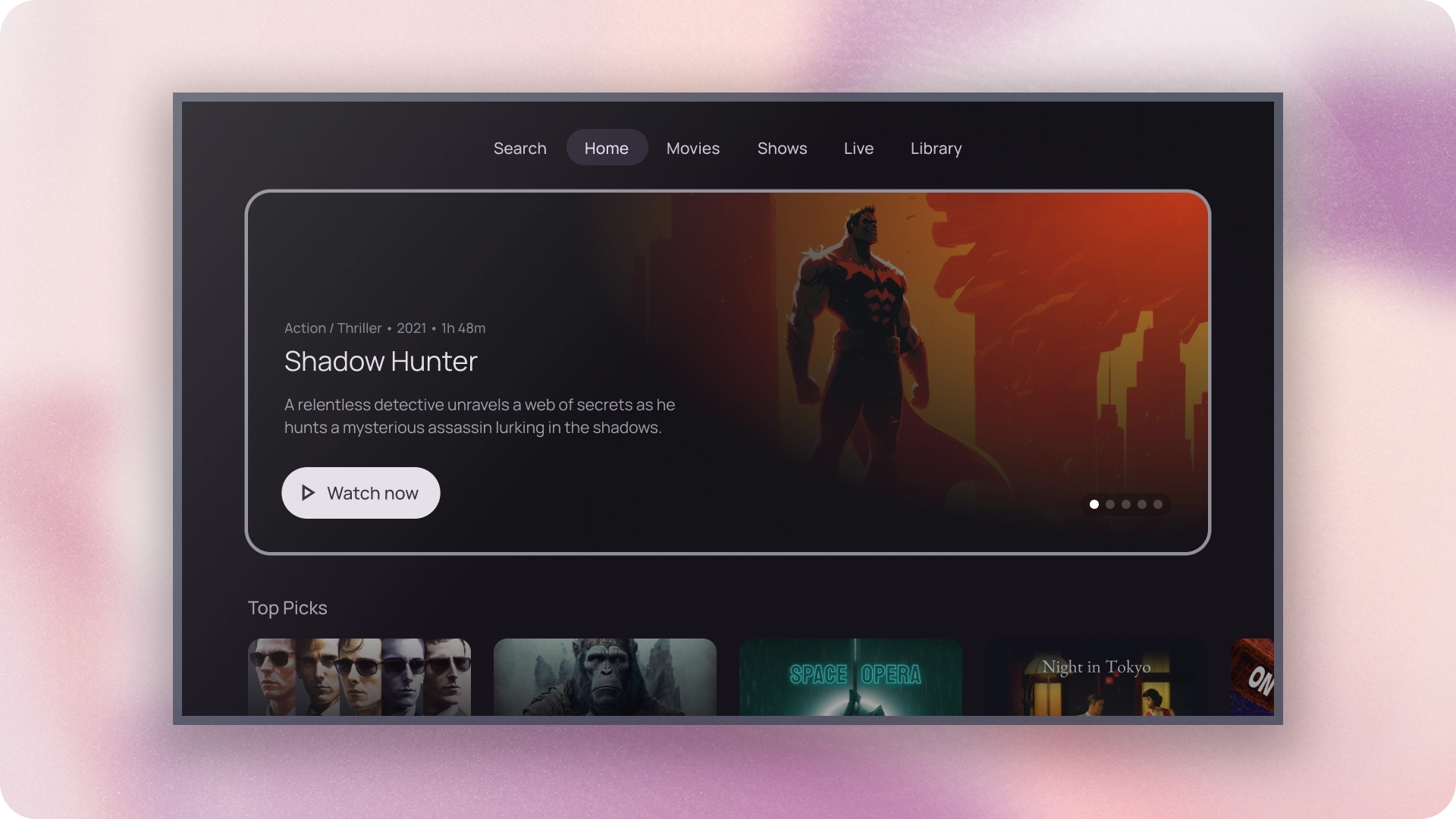
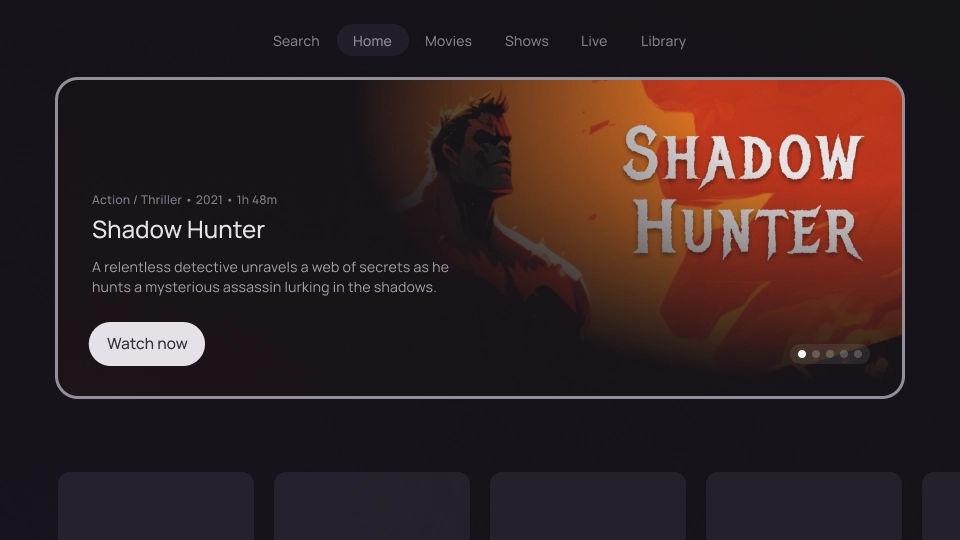
- 沉浸式
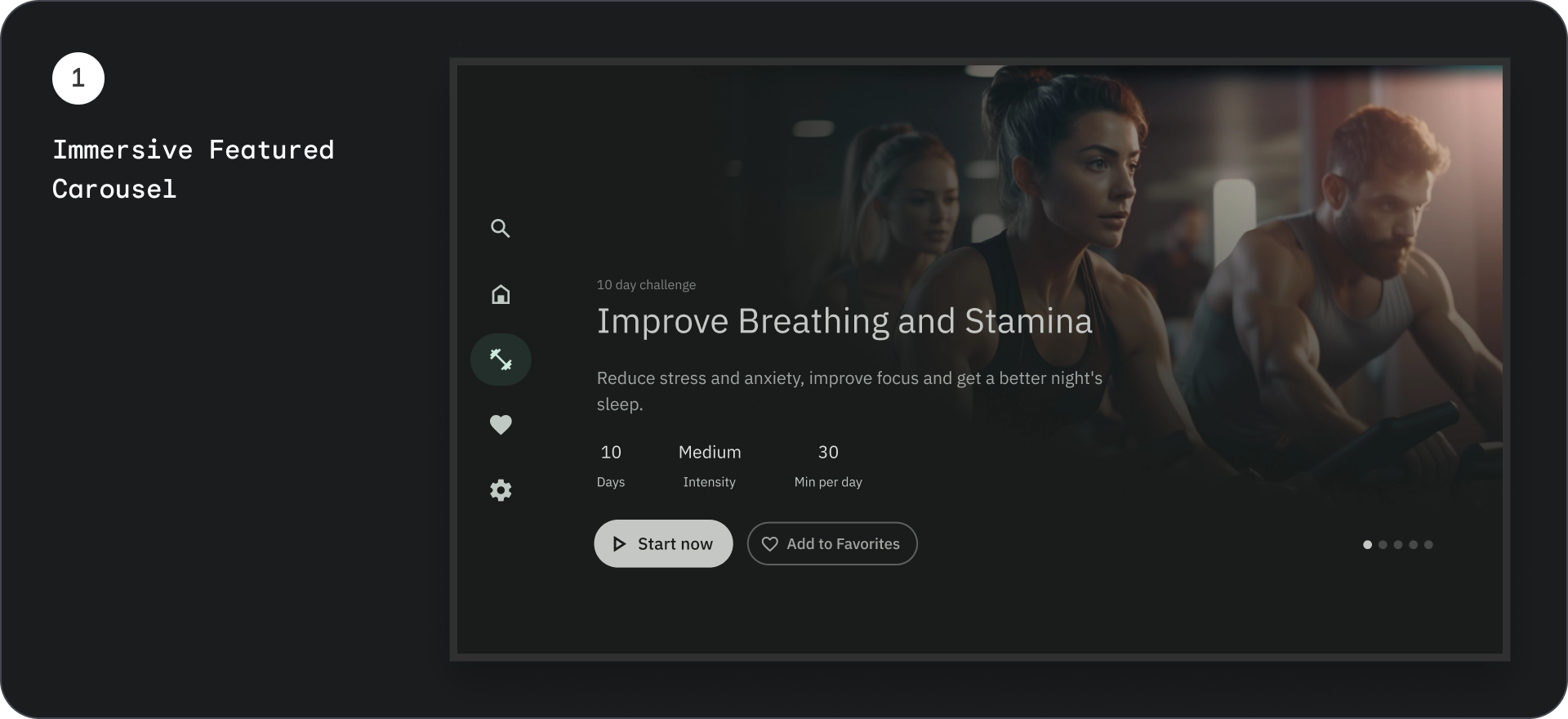
- 卡片式


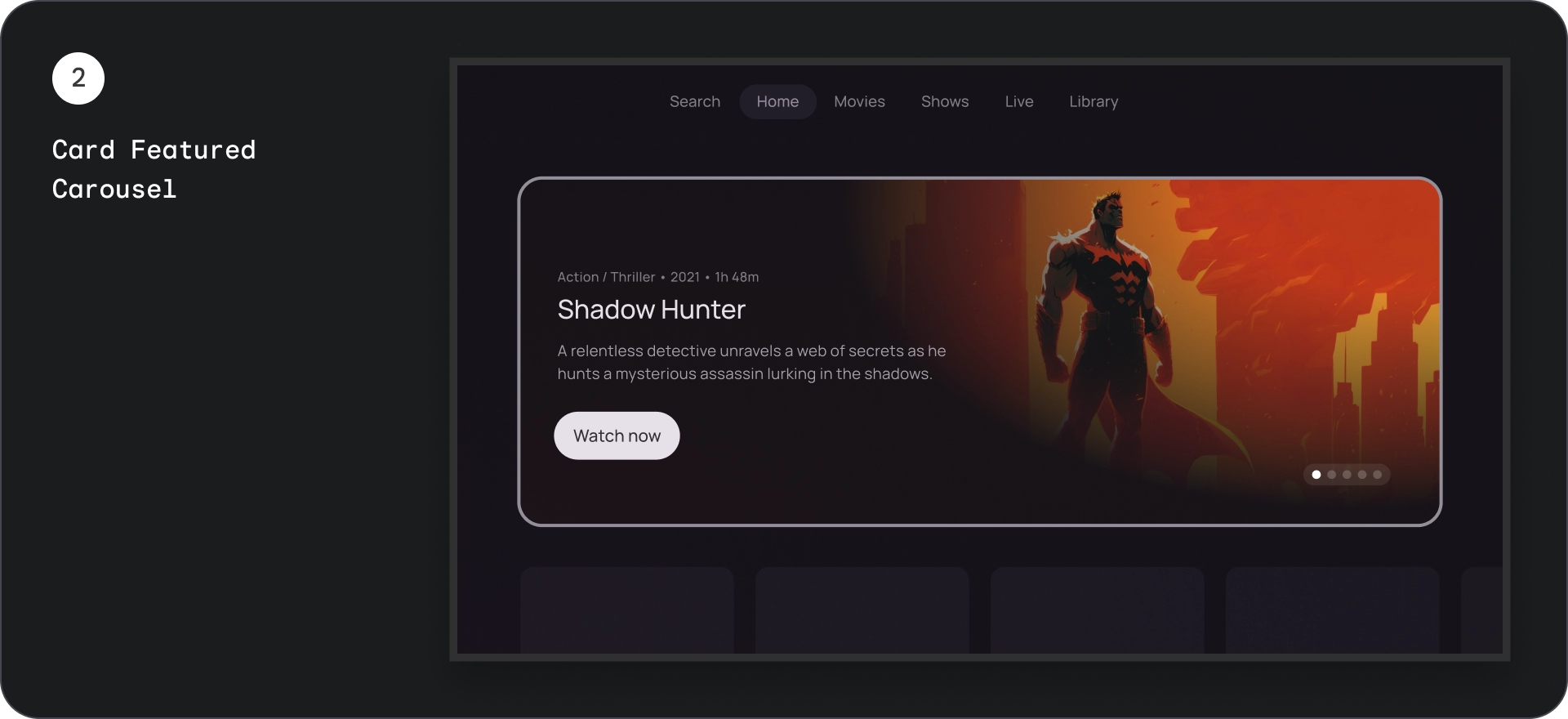
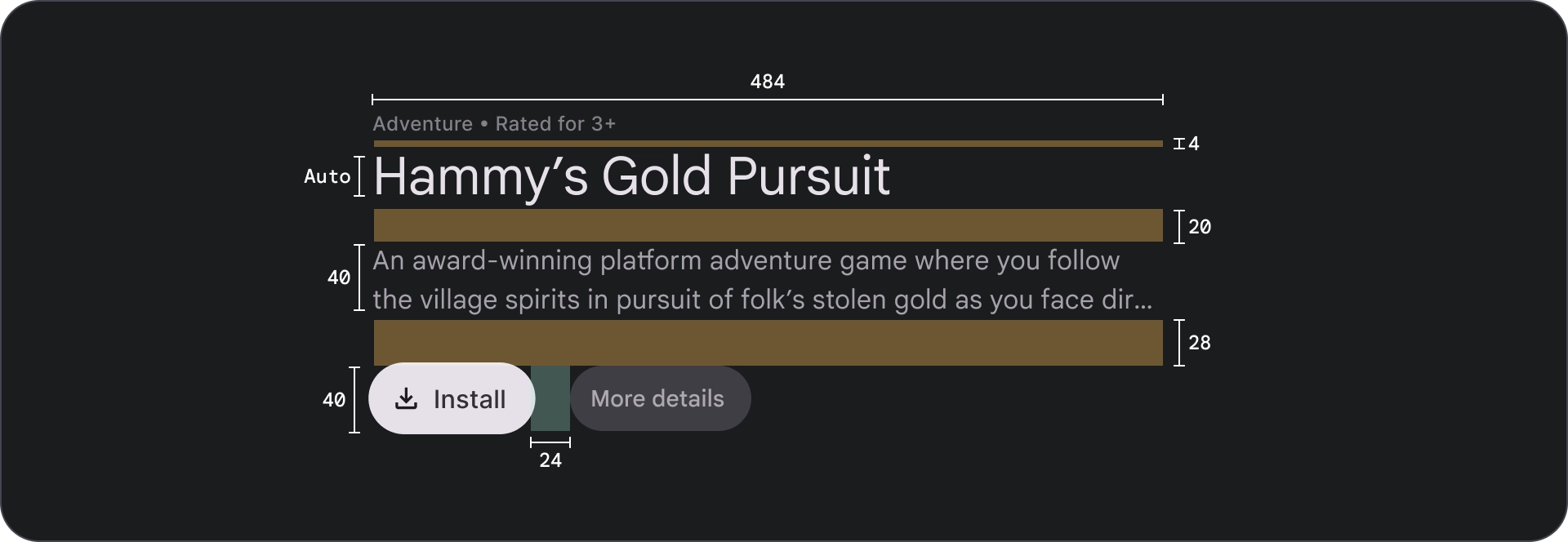
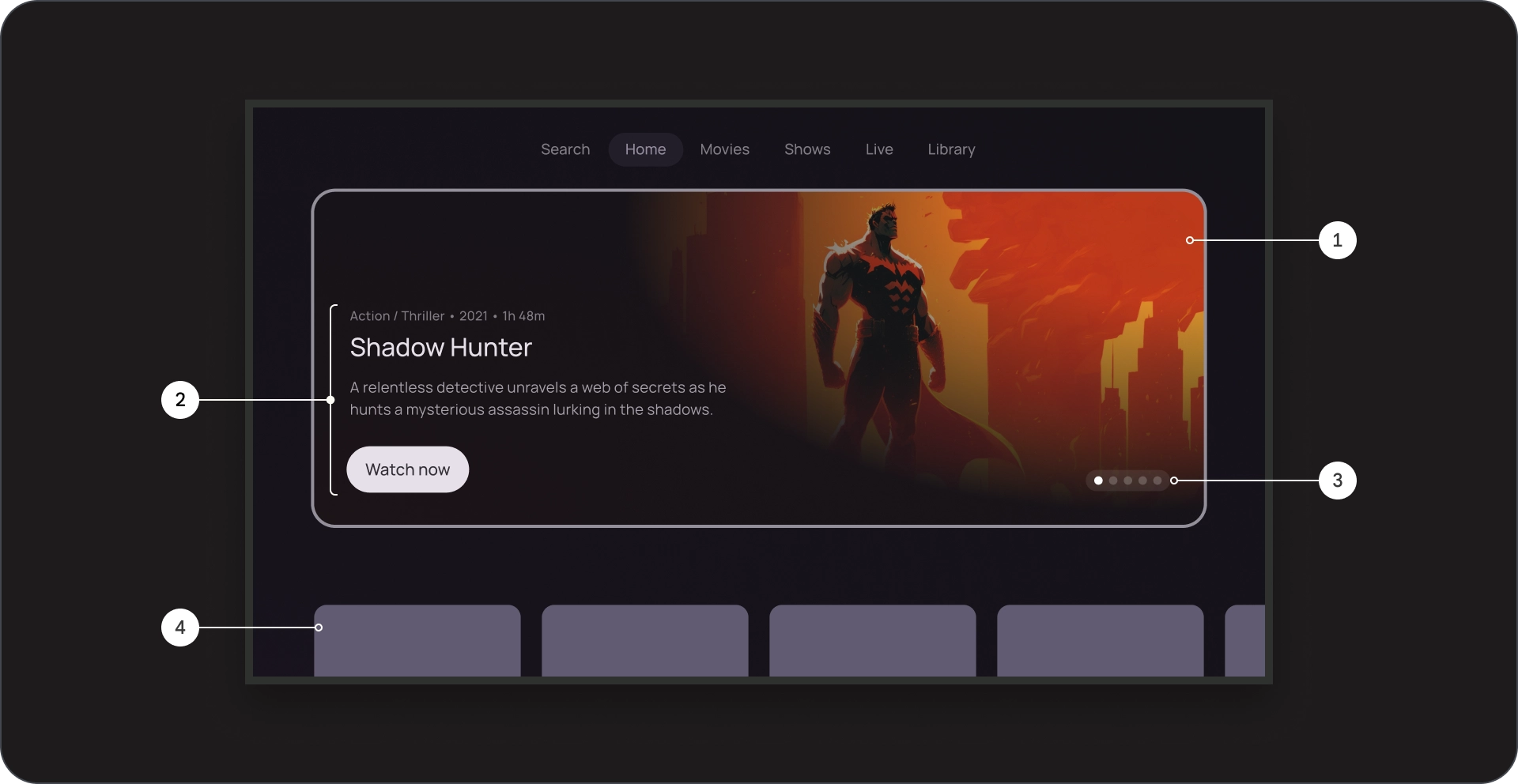
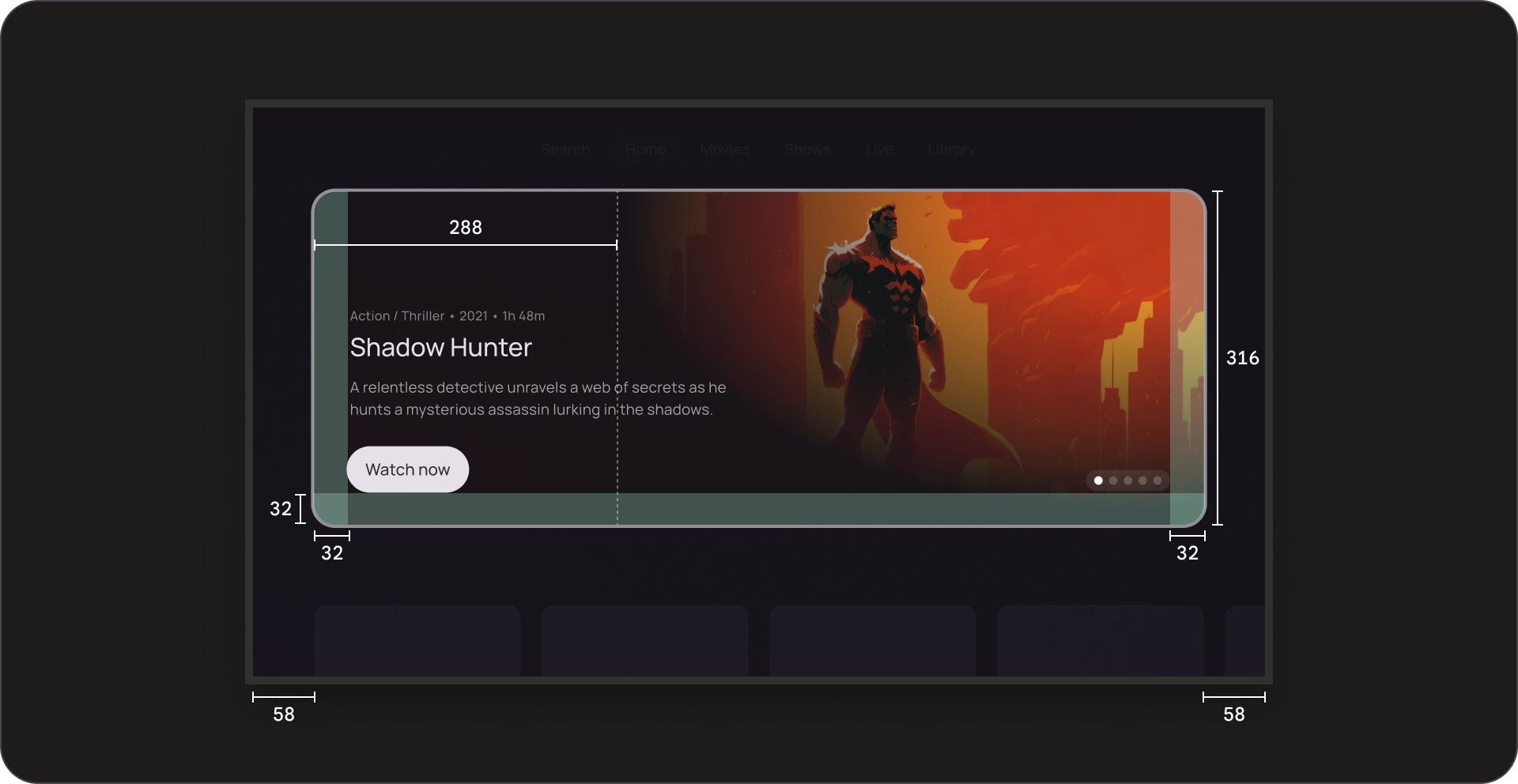
内容块
结构

- 上划线文本
- 标题
- 描述
- 按钮
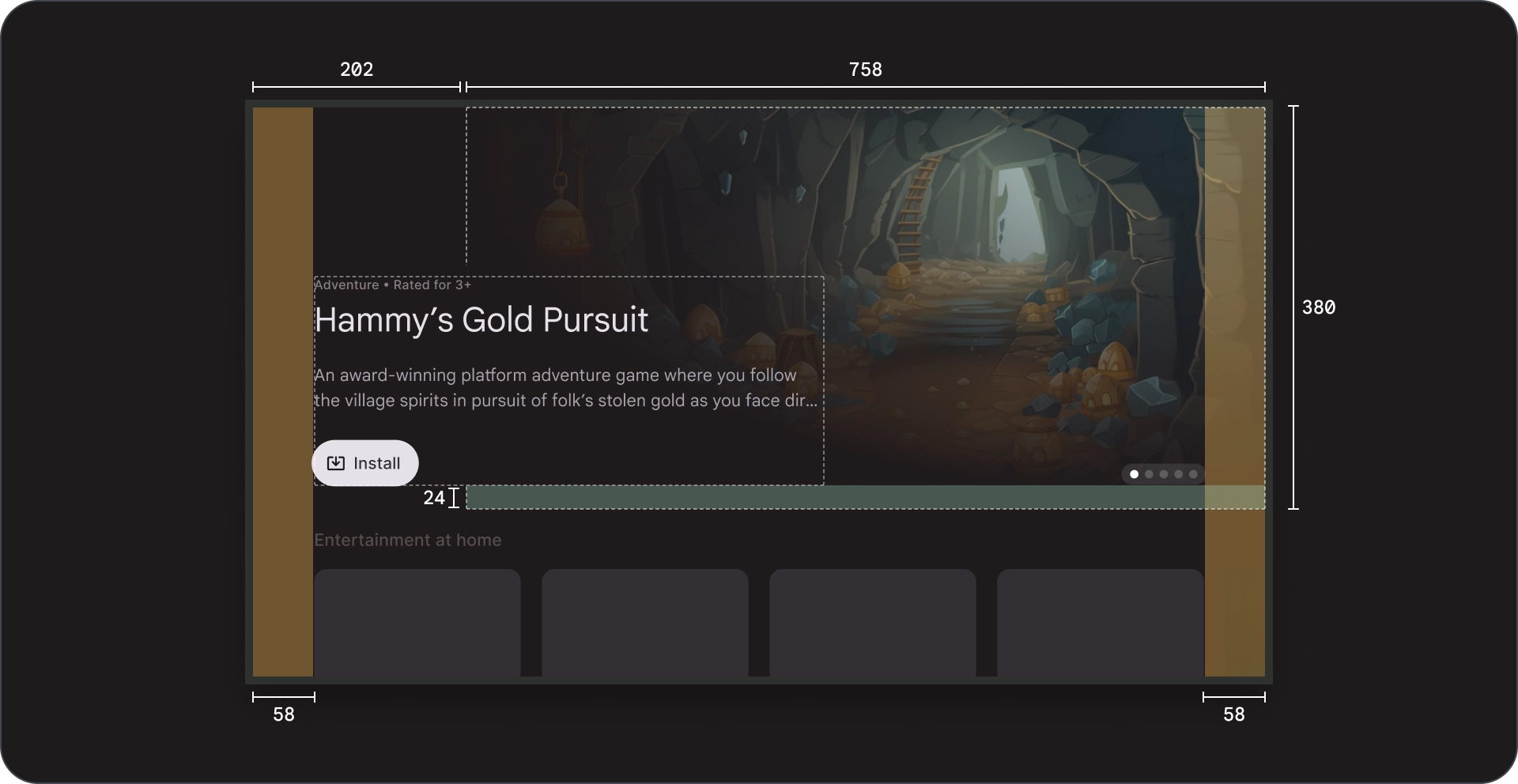
规格

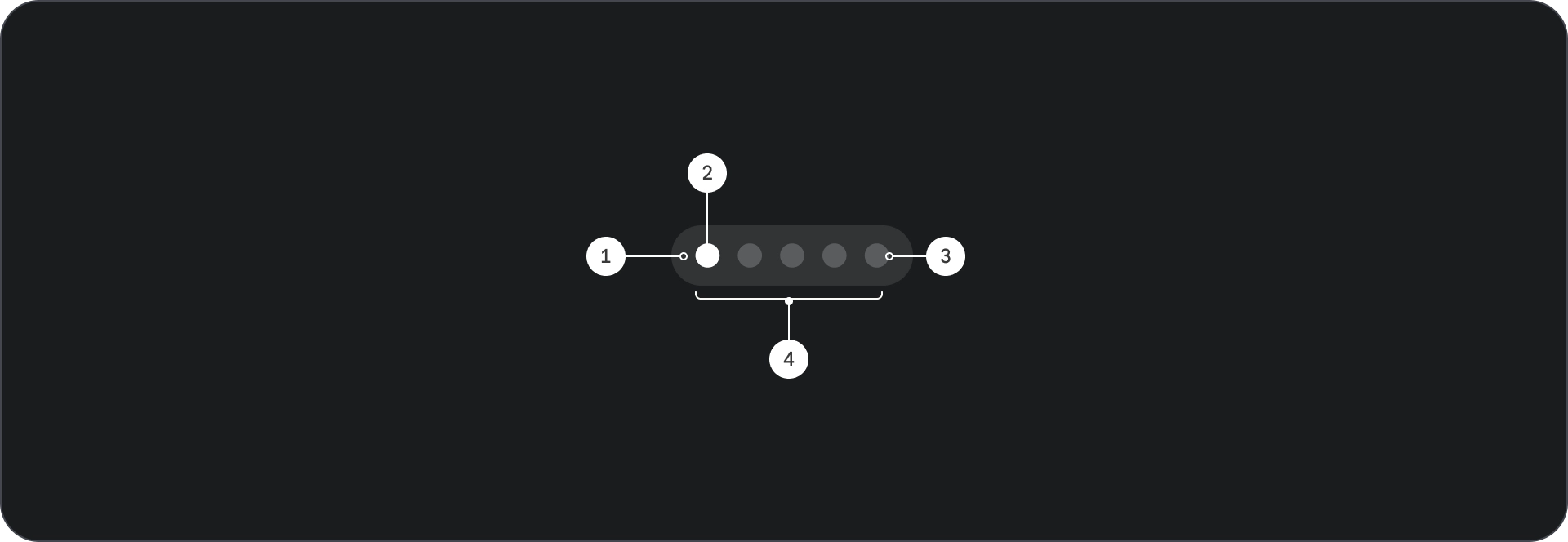
分页
结构

- 背景
- 活跃元素
- 非活跃元素
- 元素总数
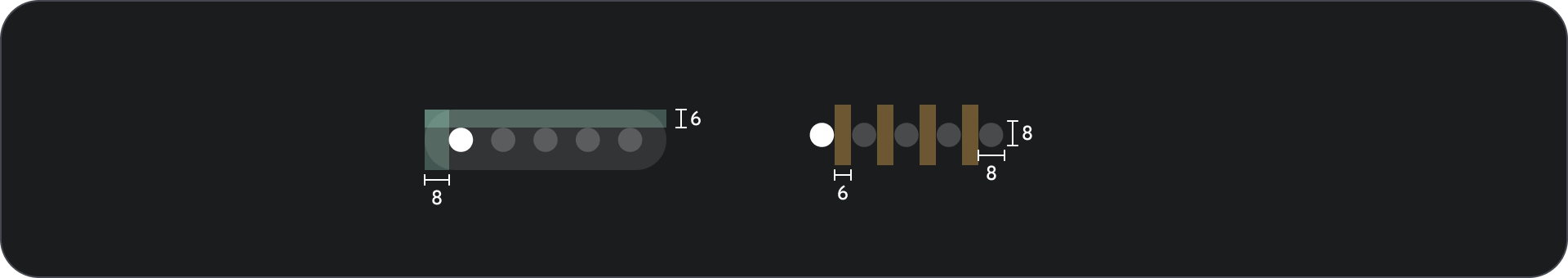
规格

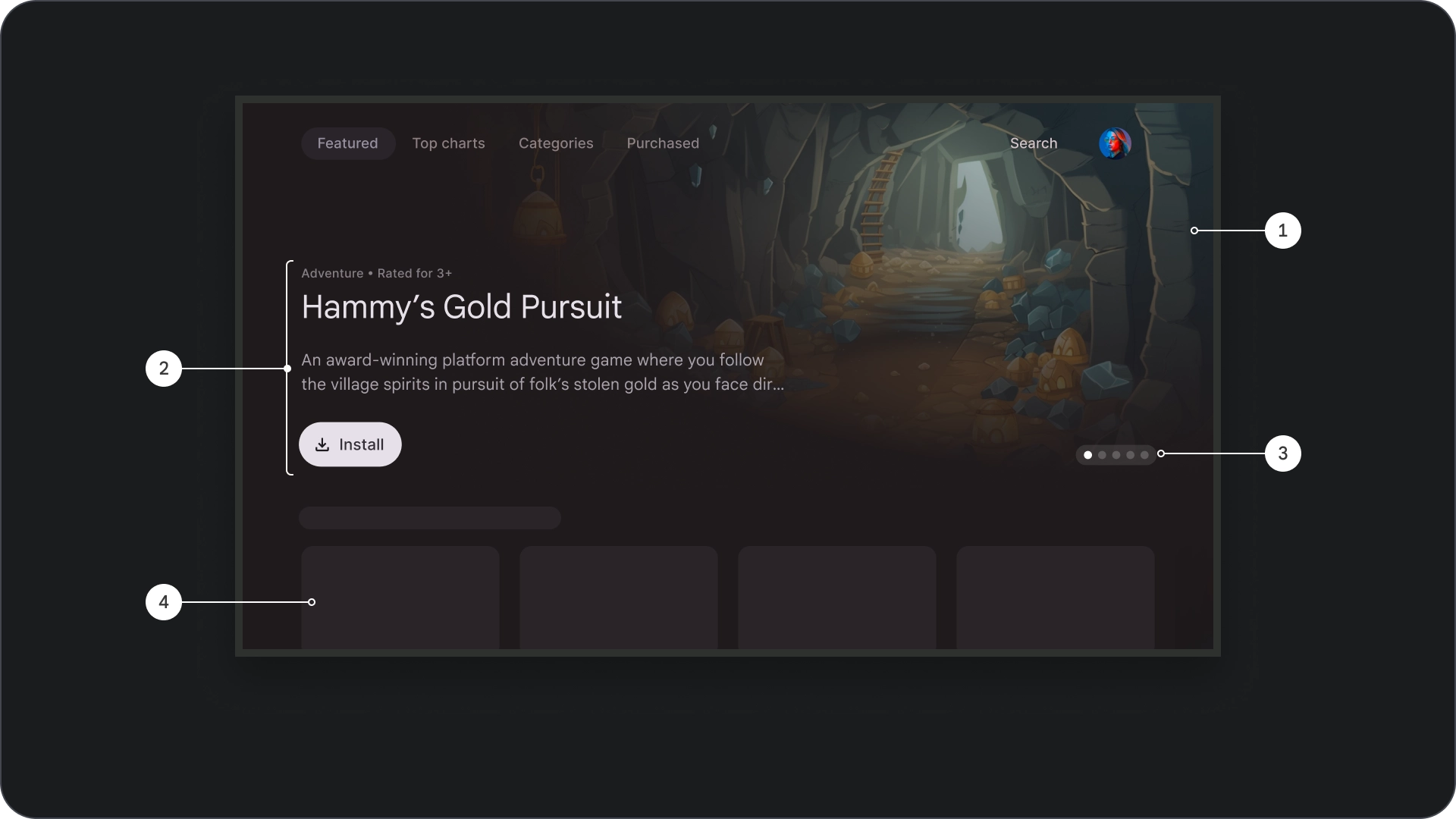
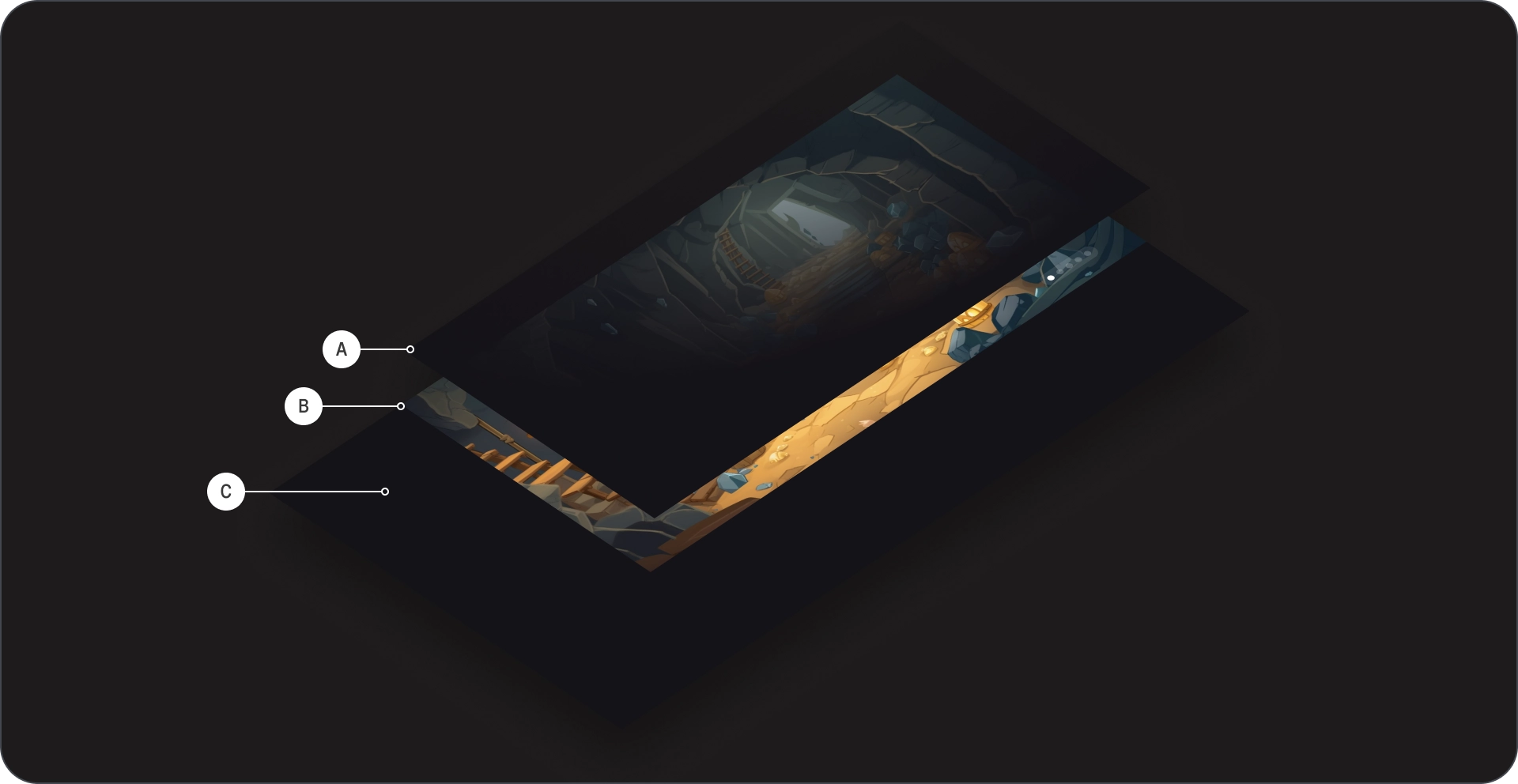
沉浸式
结构


- 图片背景
- 电影化遮罩
- 海报
- 背景颜色
- 内容块
- 分页
- 内容网格
规格

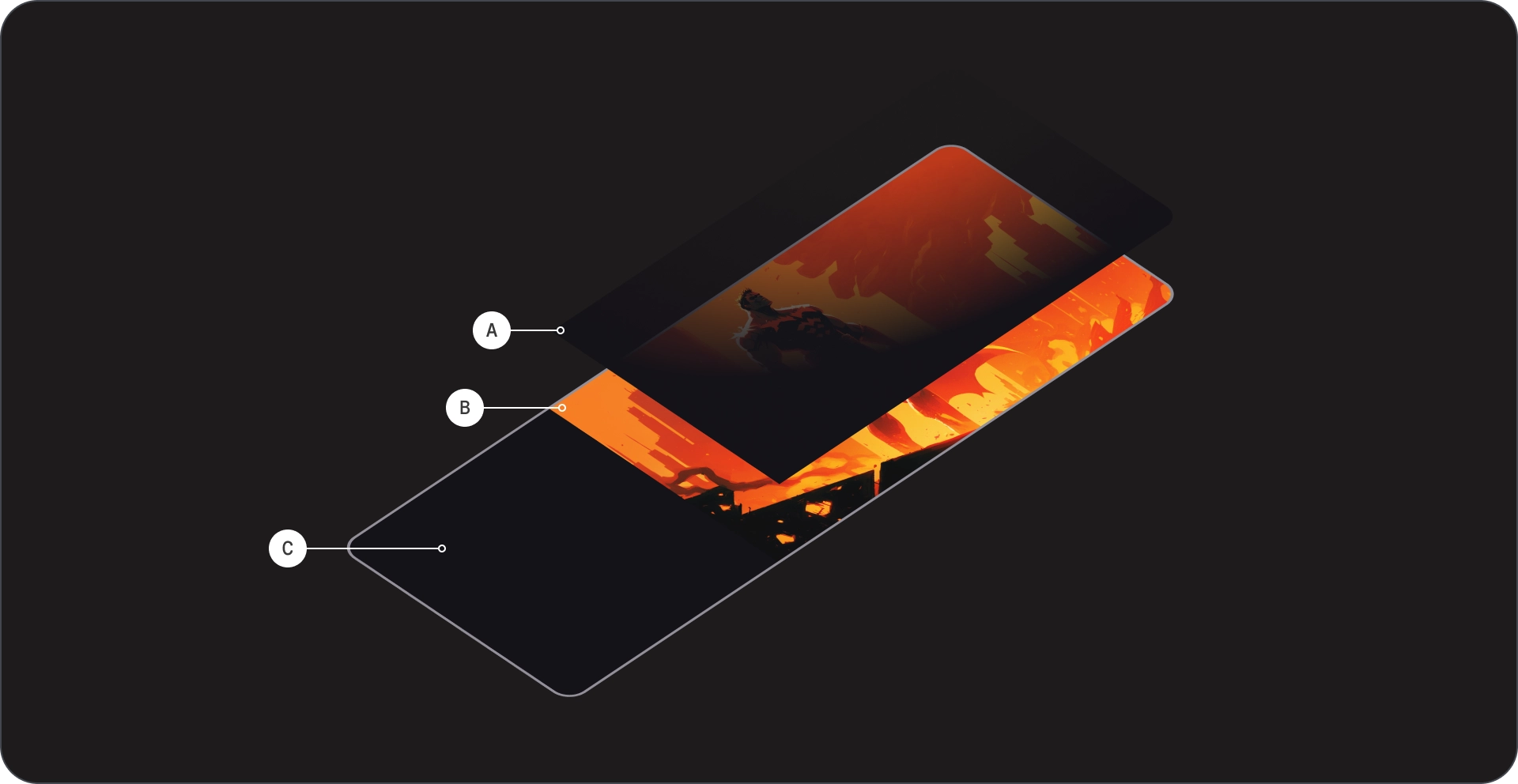
卡片式
结构


- 图片背景
- 电影化遮罩
- 海报
- 卡片背景
- 内容块
- 分页
- 内容网格
规格

用法
使用精选轮播图以引人入胜、视觉吸引力强且易于导航的格式展示和推广精选内容。
背景图片
背景图片在增强流媒体应用精选轮播图的用户参与度方面起着至关重要的作用。
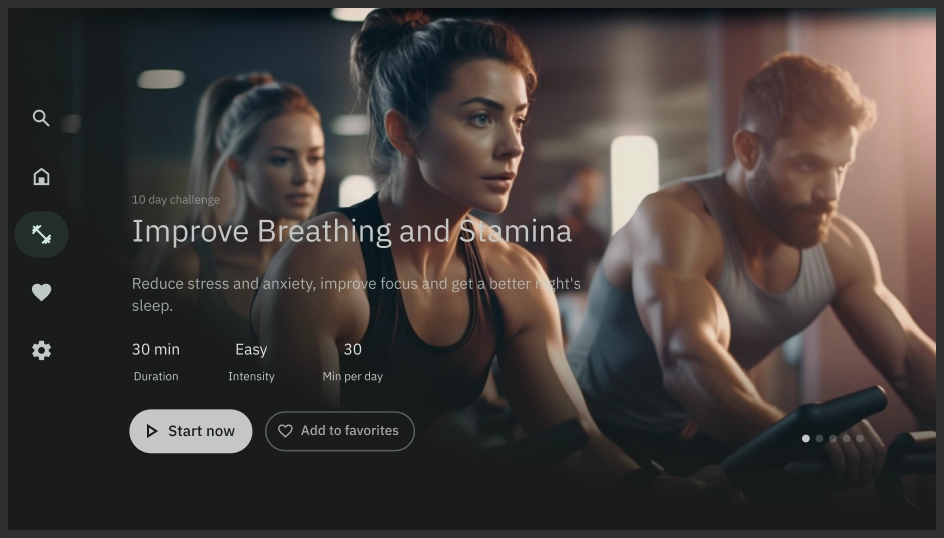
高质量图像
使用与焦点卡片内容相关且具有视觉吸引力的高分辨率图片。

建议
保持图片整洁、视觉吸引力强,并与内容块相关。

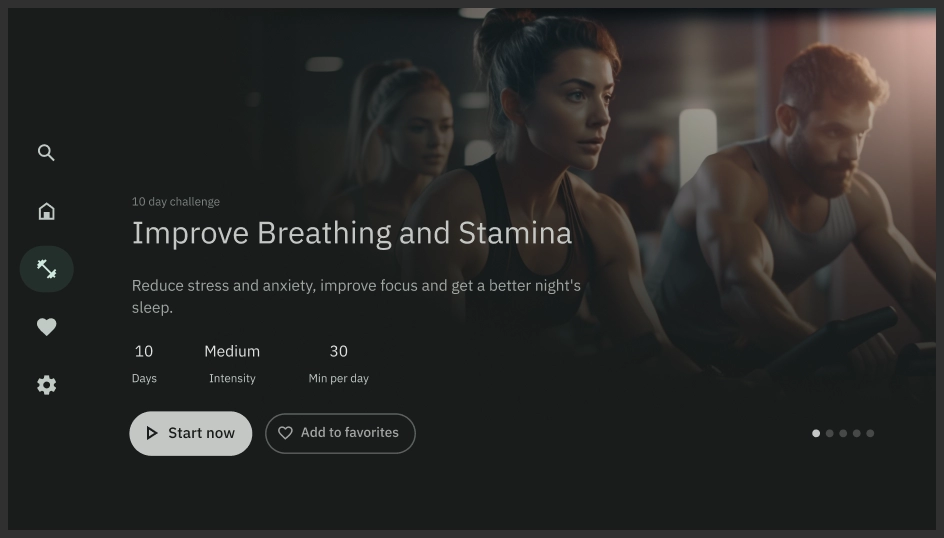
避免
避免在背景中使用包含文本的图片。
清晰的视觉层次结构
确保背景不会分散焦点卡片内容的注意力,可以通过在图片上方使用遮罩来实现;这有助于用户将注意力保持在卡片的标题、描述和号召性用语按钮上。

建议
使用遮罩以提高可读性和内容消化。

避免
确保背景不会影响屏幕上其他内容的可读性和可见性。
