按钮帮助用户启动操作或流程。从不同类型的按钮中选择以突出强调。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源(Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 根据操作的重要性选择按钮类型。操作越重要,按钮的强调程度越高。
- 按钮应有清晰的标签以指示它们执行的操作。
- 将按钮逻辑地放置在屏幕上——用户可能期望找到它们的位置。
- 不要过度使用按钮。屏幕上过多的按钮会破坏视觉层次。
变体
有六种类型的按钮
- 填充按钮
- 描边按钮
- 图标按钮
- 描边图标按钮
- 长按钮
- 图片按钮






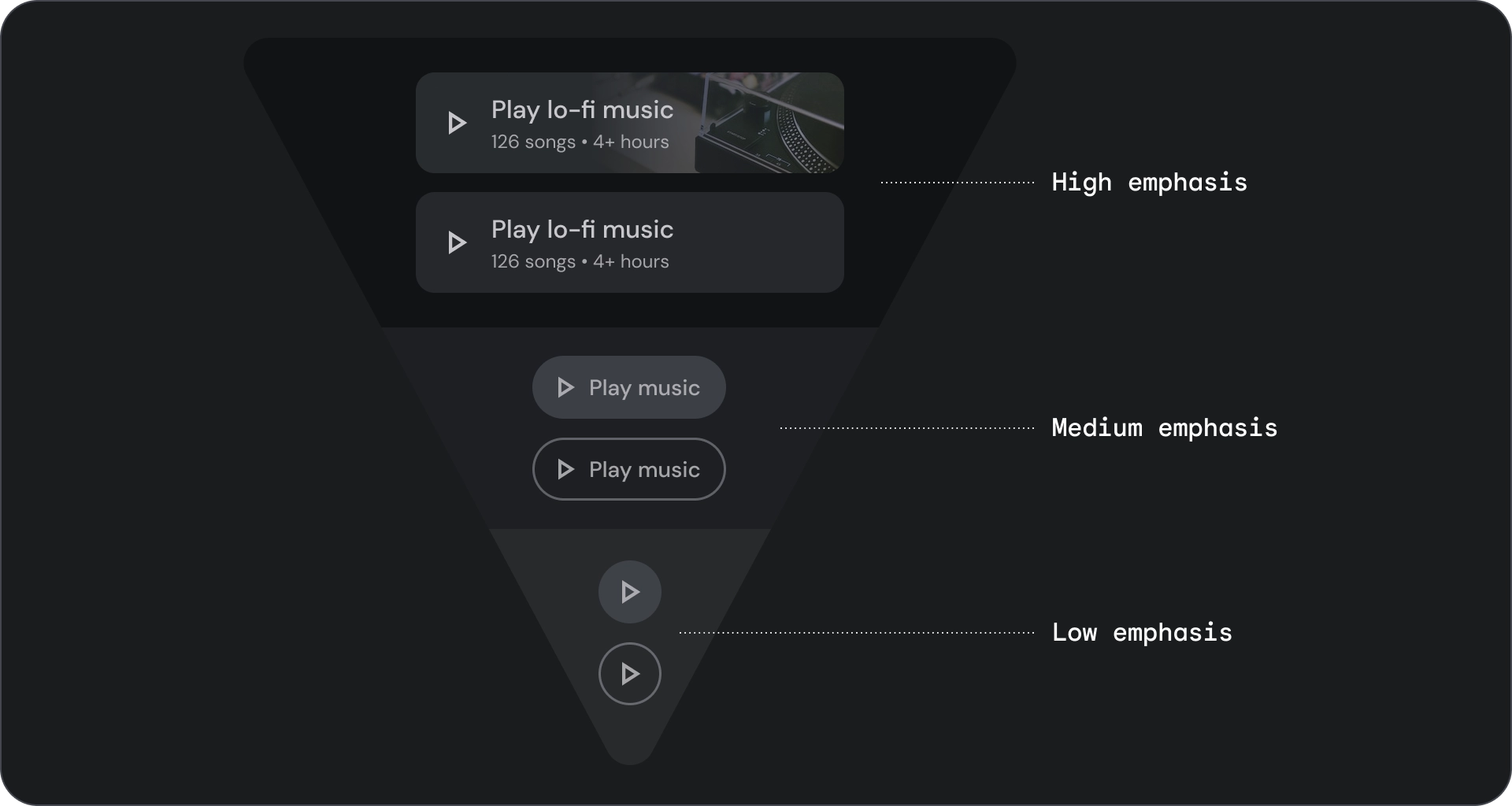
根据操作的重要性选择按钮类型。操作越重要,其按钮的强调程度应越高。

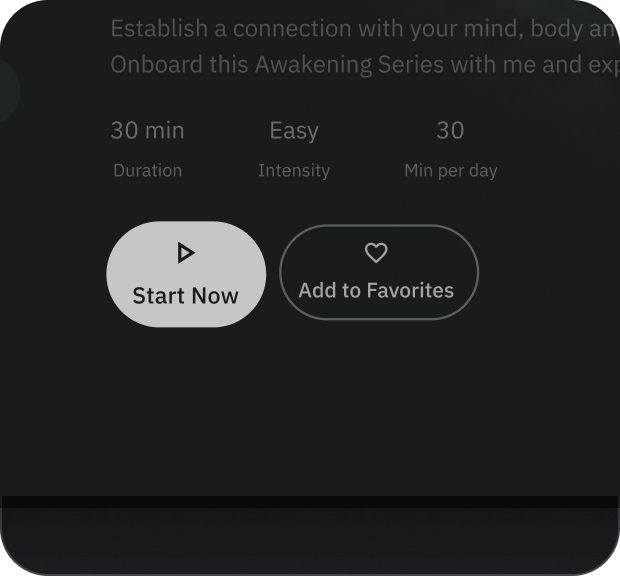
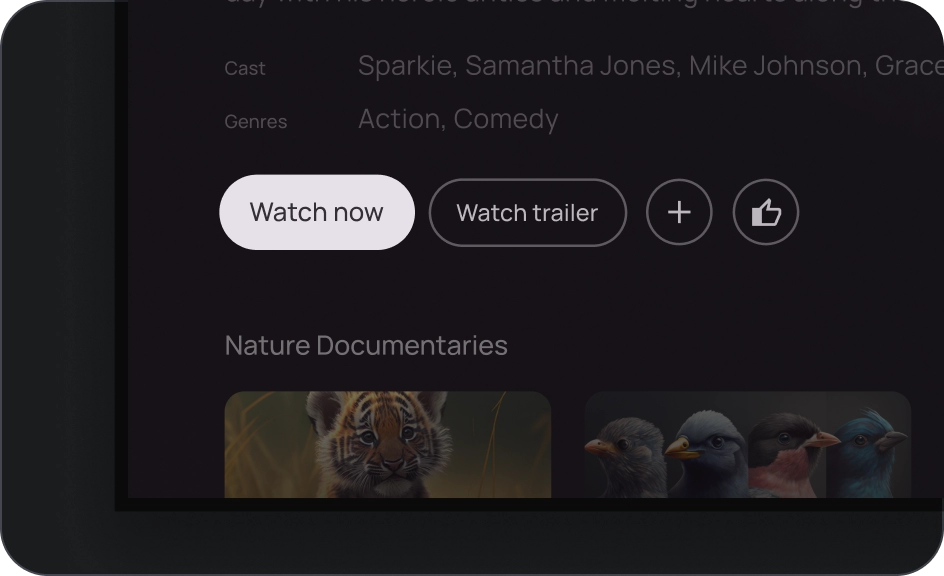
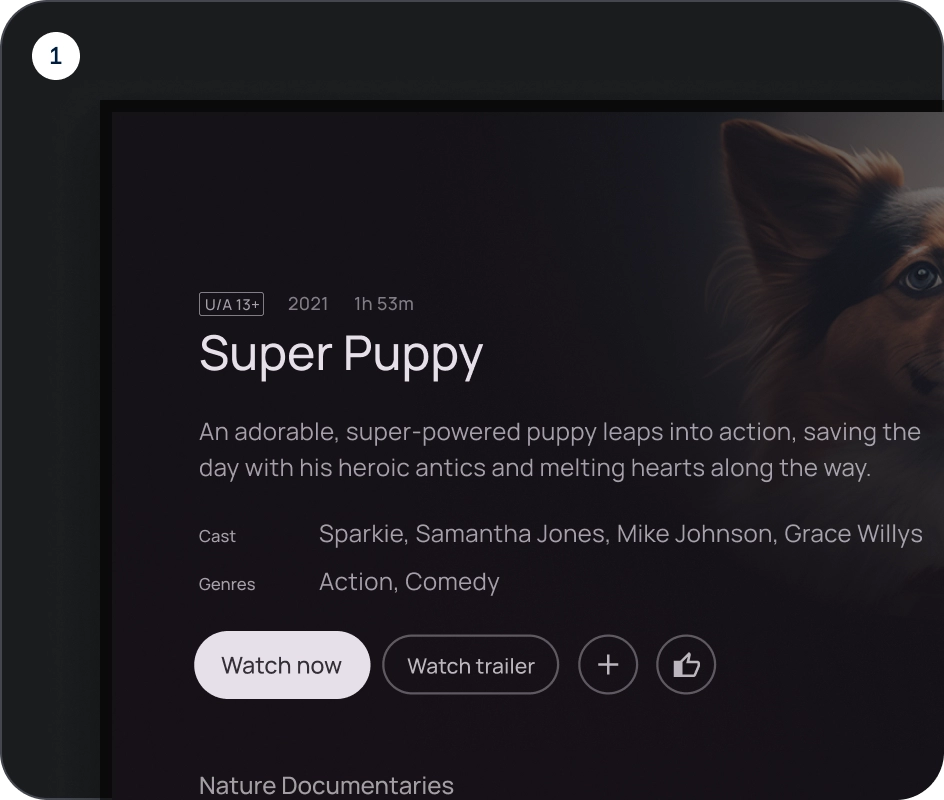
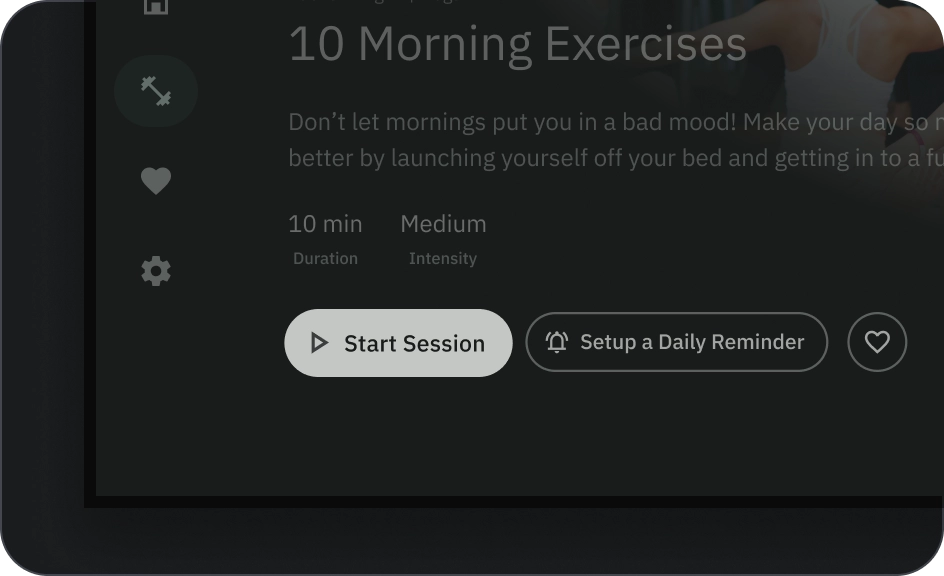
填充和描边按钮
填充按钮具有最强的视觉冲击力,应用于重要的、完成流程的最终操作,例如“保存”、“立即加入”、“确认”或“下载”。
描边按钮是中等强调的按钮。它们包含重要的操作,但不是应用中的主要操作。描边按钮与填充按钮搭配使用时,可以指示替代的次要操作。
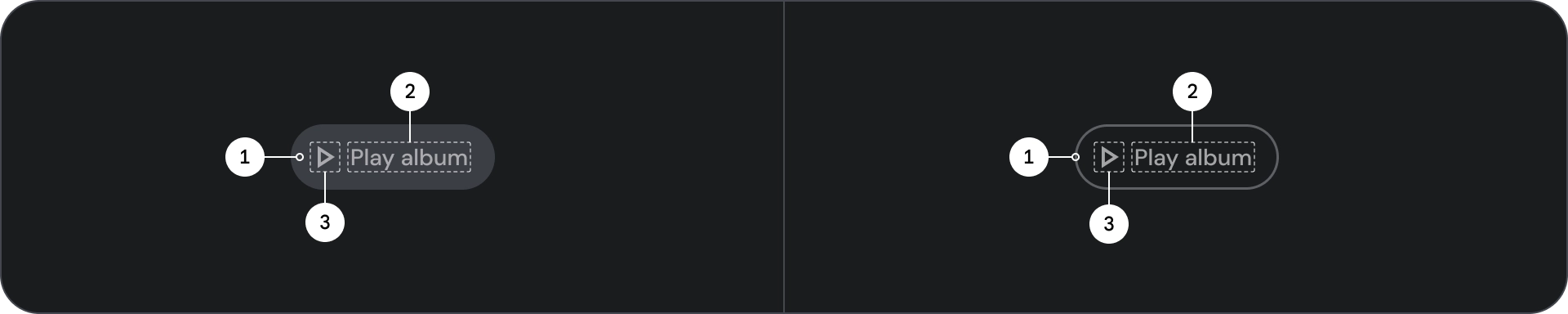
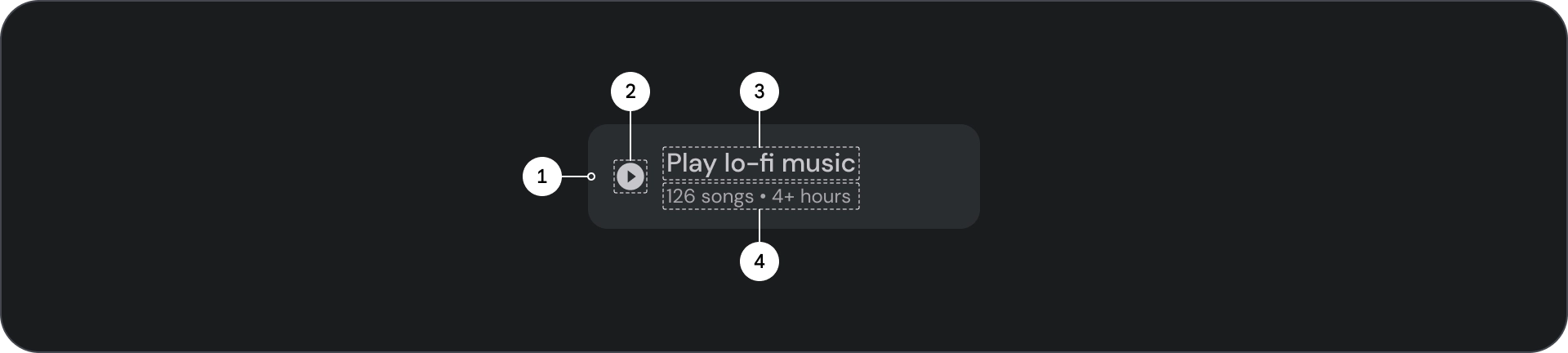
解剖

- 容器
- 标签文本
- 图标(可选)
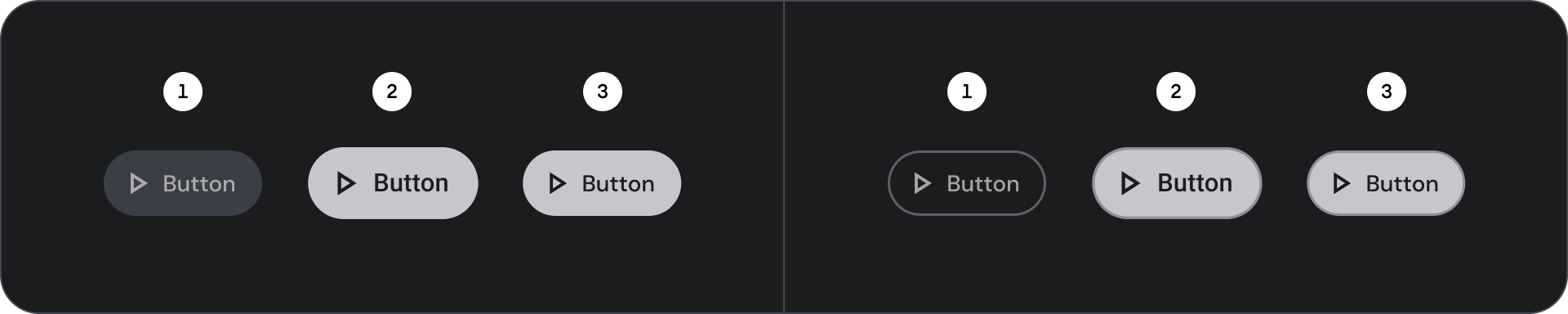
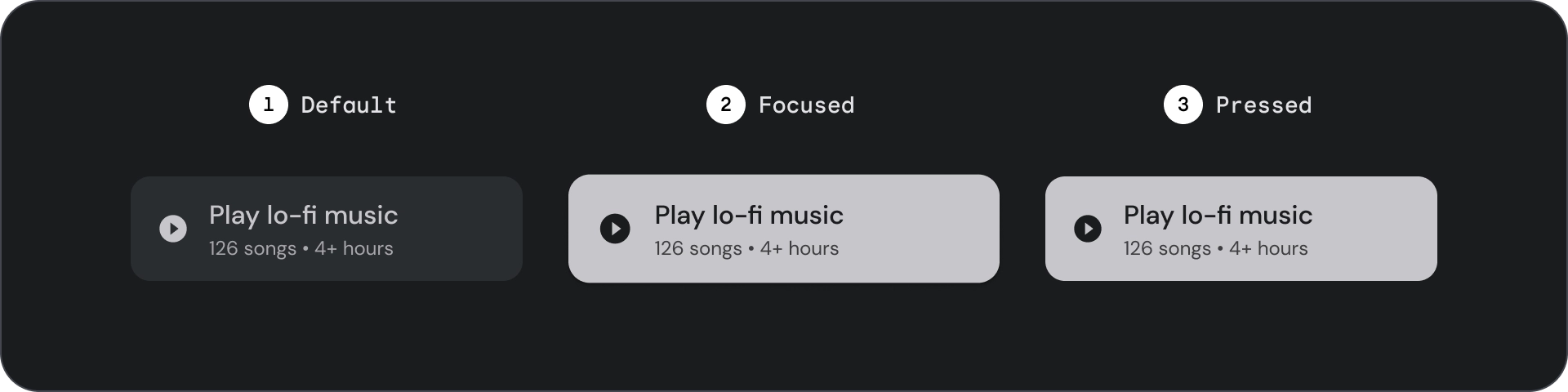
状态
组件状态的视觉表示。

- 默认
- 获得焦点
- 按下
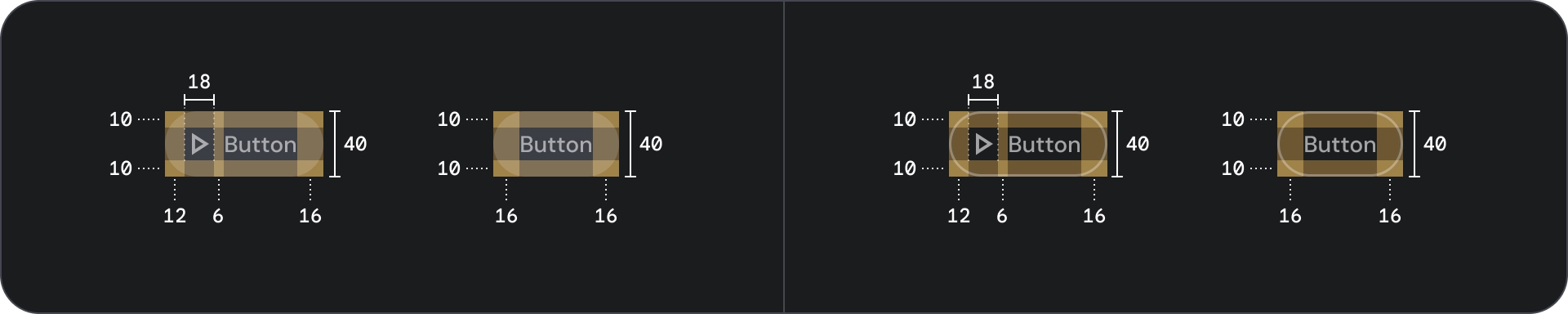
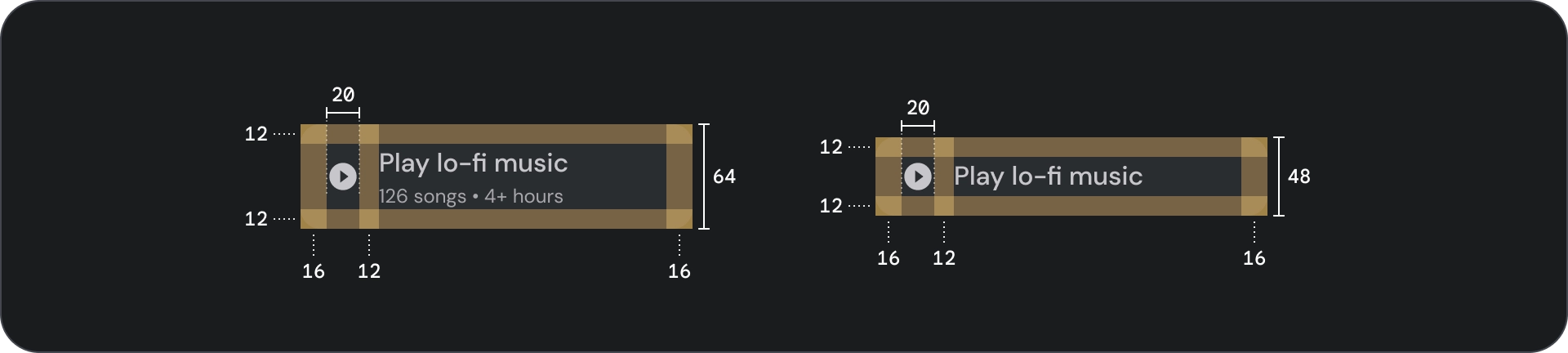
规格

图标和描边图标按钮
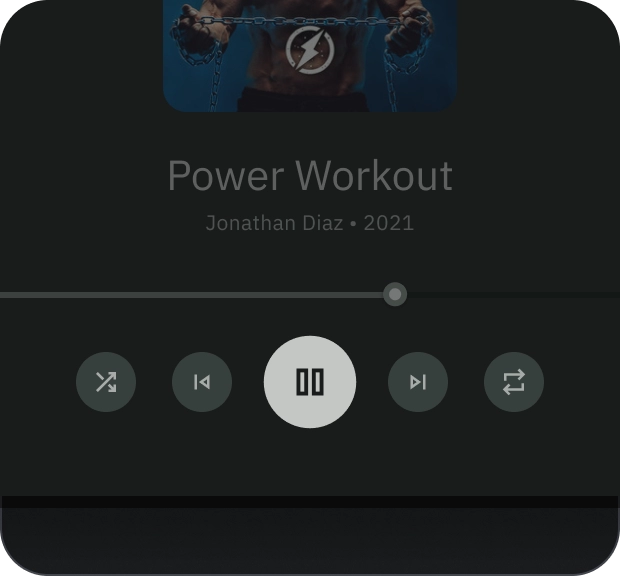
使用图标按钮以紧凑的布局显示操作。图标按钮可以表示打开操作,例如打开溢出菜单或搜索,或者表示可以切换的二元操作,例如收藏或书签。它们也用于播放或暂停媒体。
图标按钮可以定义为三种尺寸:小、中和大。
解剖
![]()
- 容器
- 图标
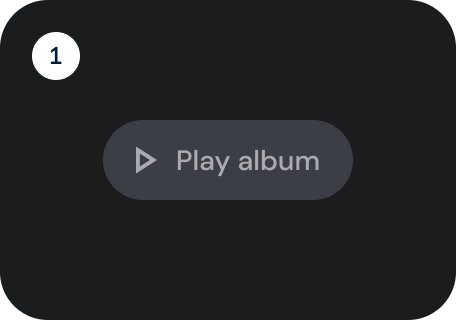
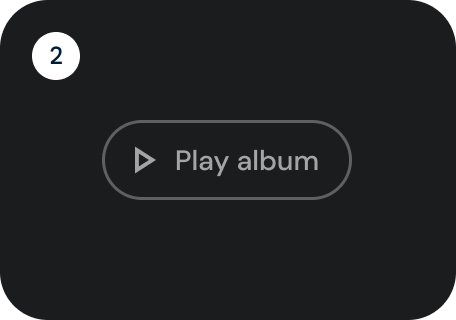
状态
![]()
- 默认
- 获得焦点
- 按下
状态是用于传达组件或交互元素状态的视觉表示。
规范
![]()
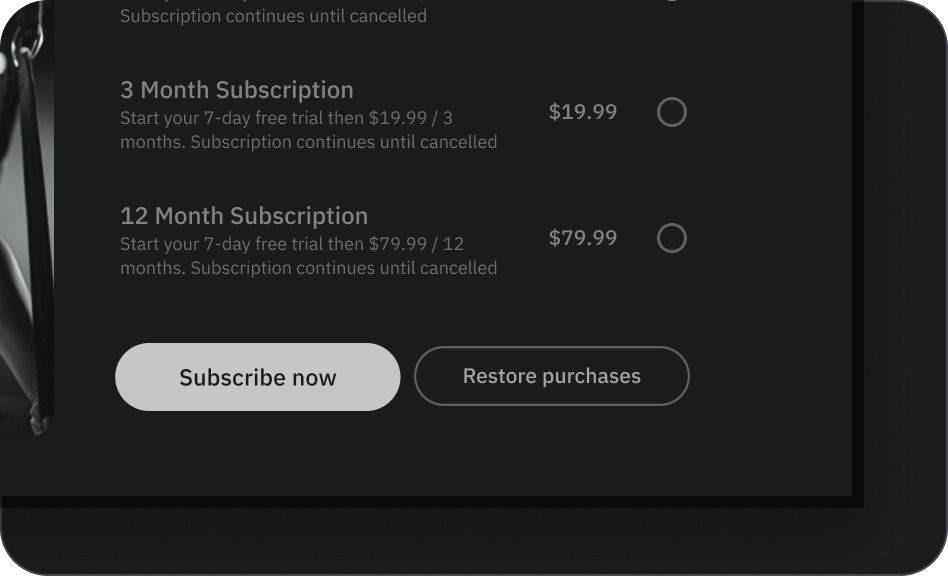
宽按钮
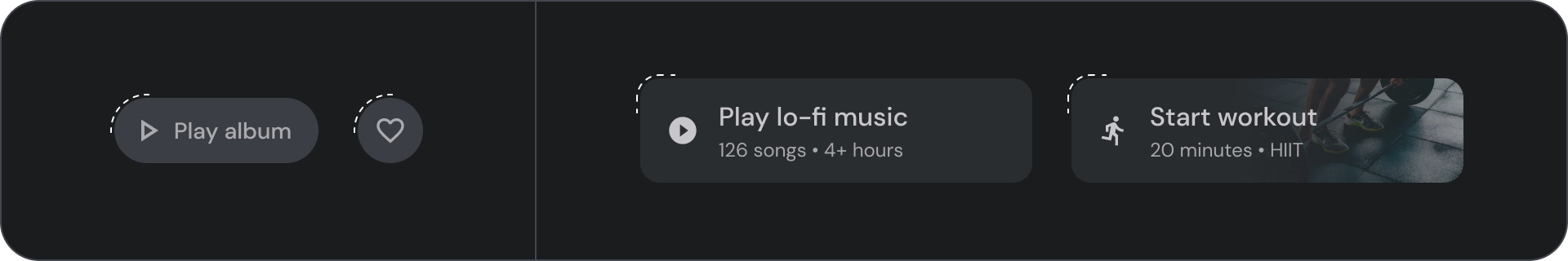
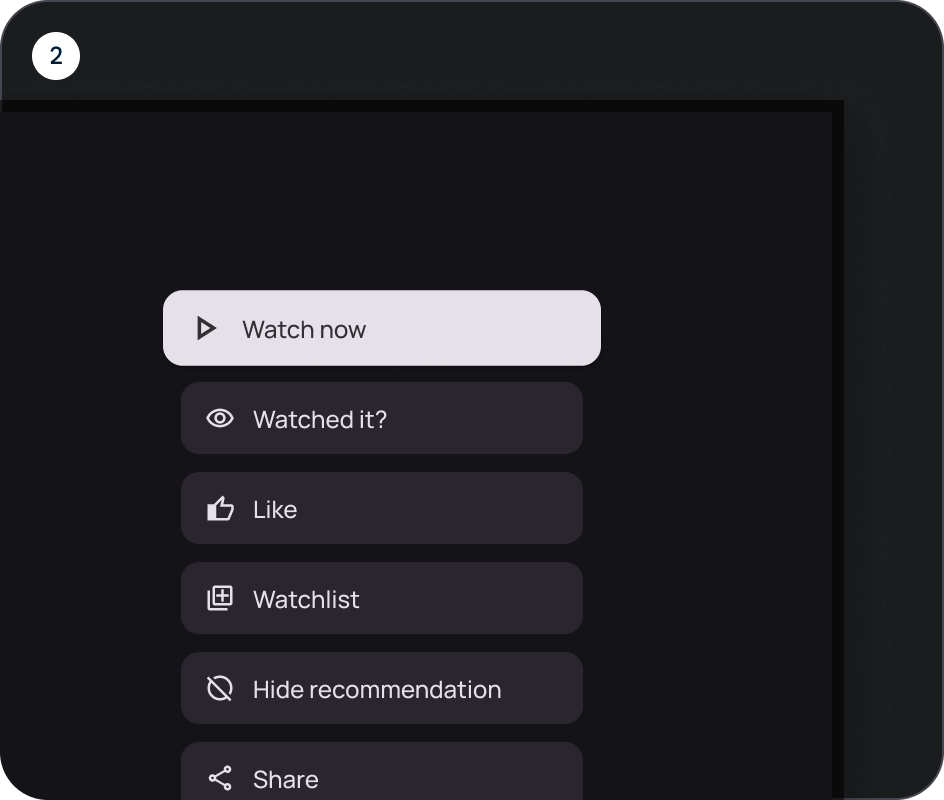
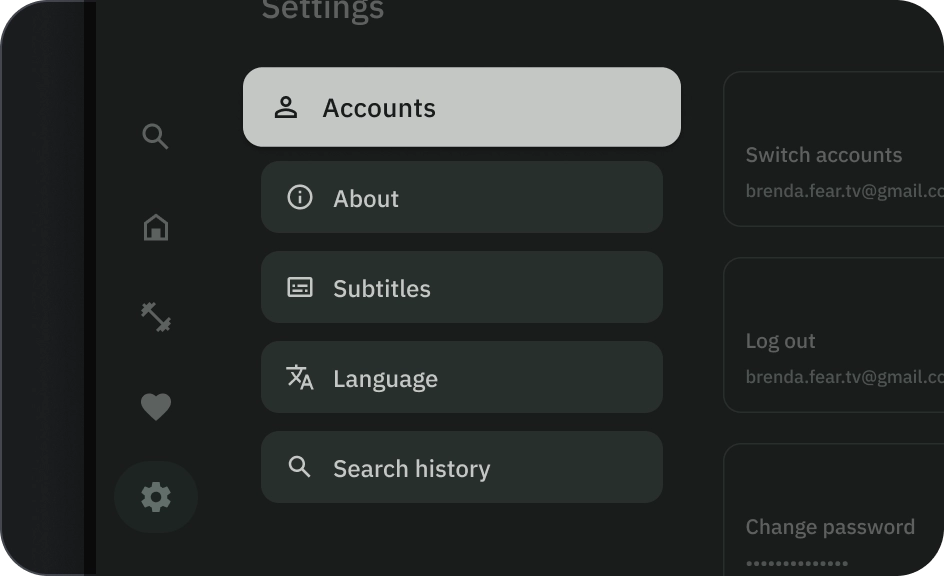
宽按钮用于比普通按钮更强的强调。它们包含重要的操作。代表相关选项的按钮会分组在一起。该组应共享一个公共表面。
解剖

- 容器
- 前置图标
- 标题
- 副标题
状态

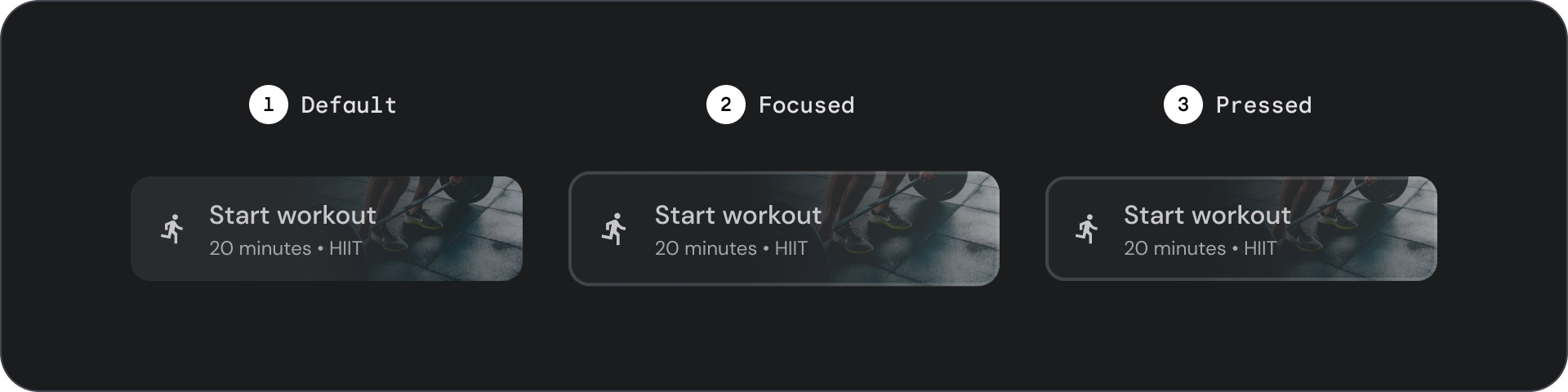
- 默认
- 获得焦点
- 按下
状态是用于传达组件或交互元素状态的视觉表示。
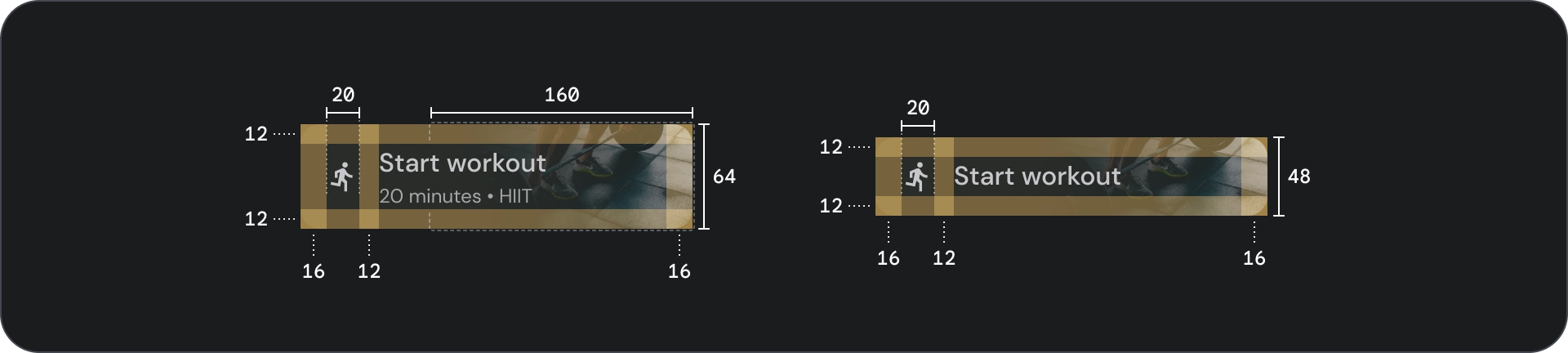
规格

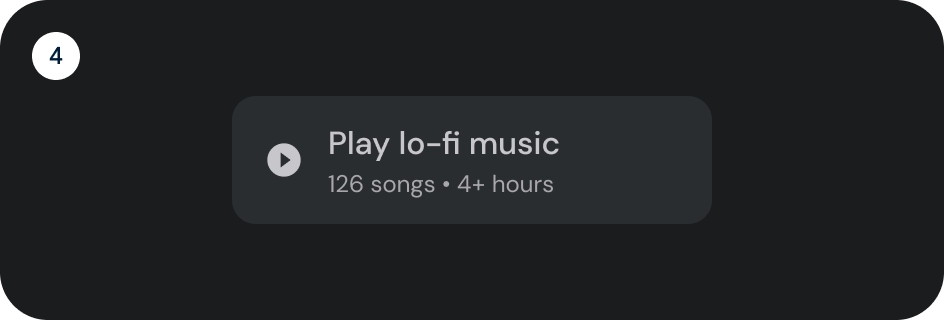
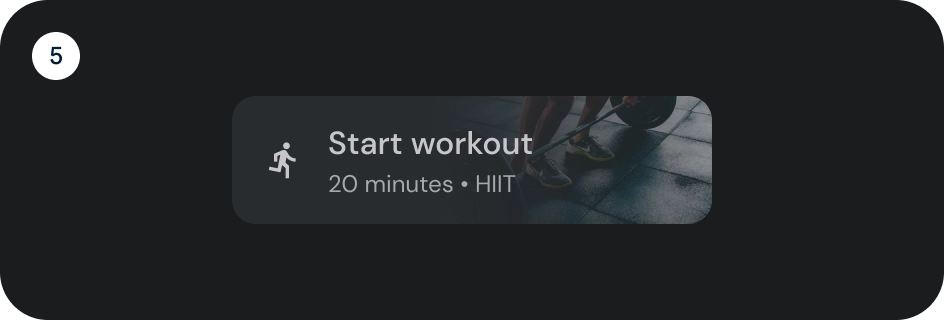
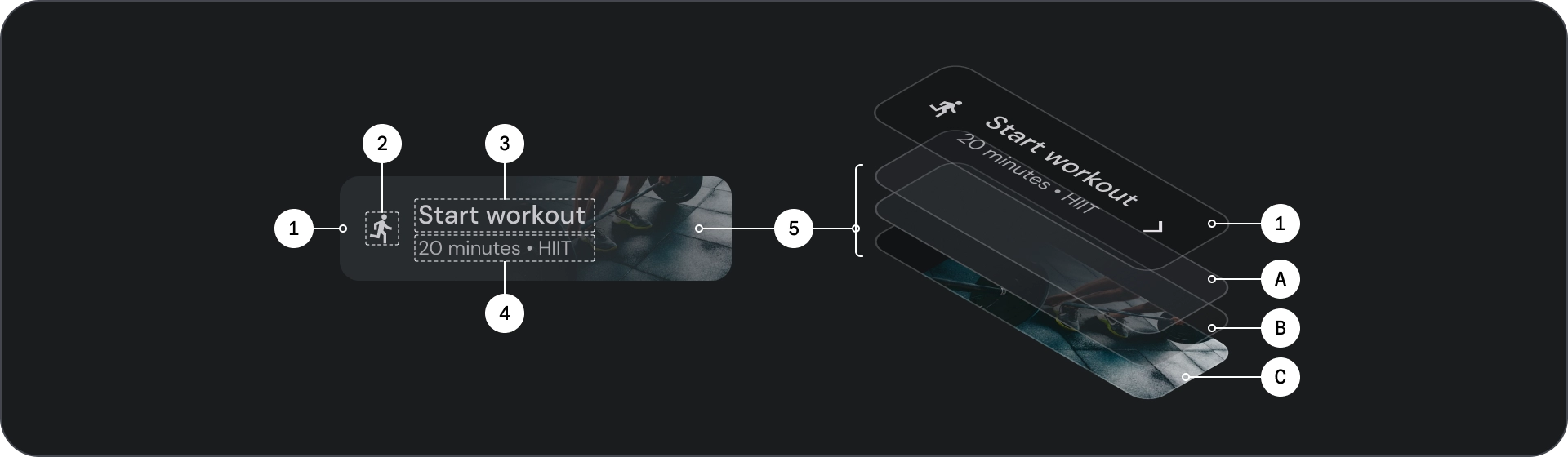
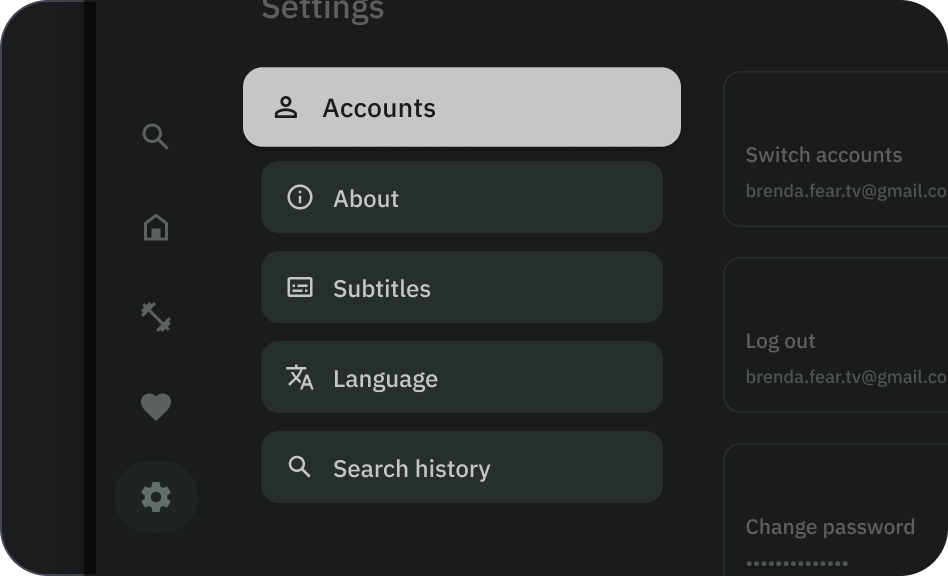
图片按钮
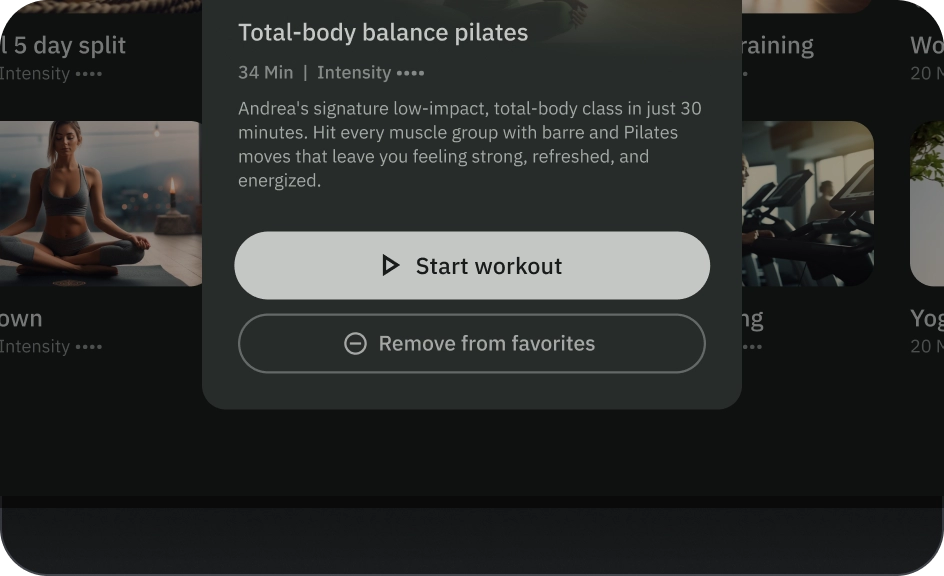
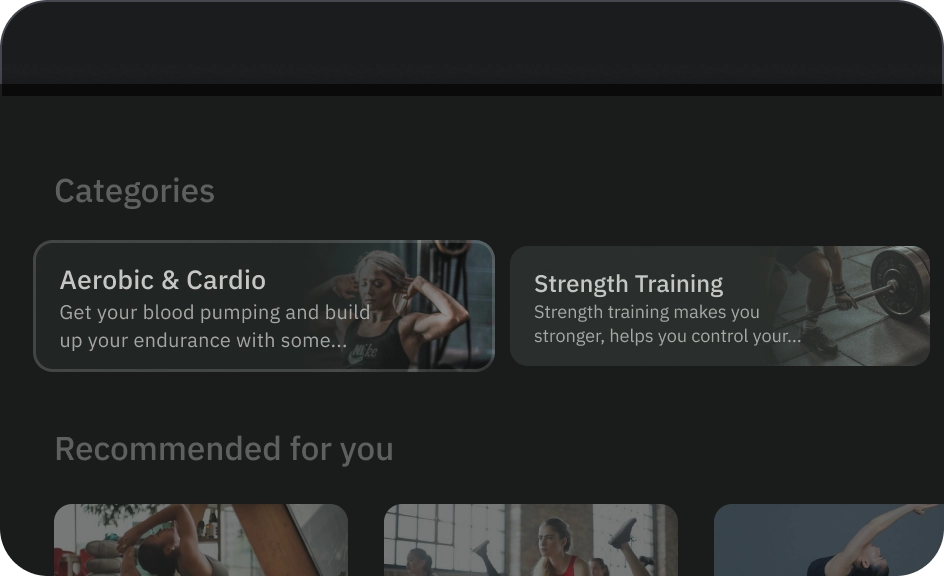
图片按钮通常用于显示下一级导航中可用内容的缩略图。它们通常与相关操作分组在一起,并且该组应共享一个公共表面。
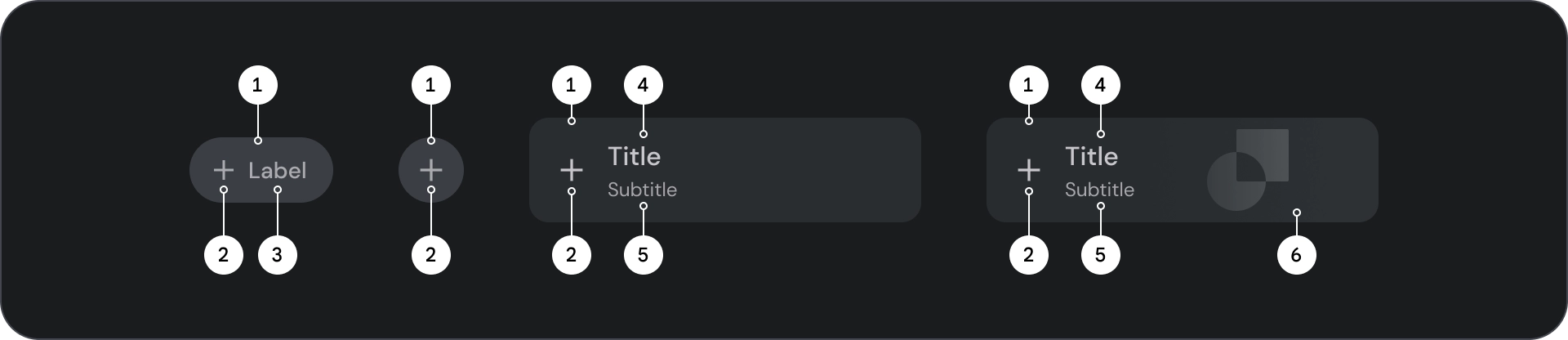
解剖

- 容器
- 前置图标
- 标题
- 副标题
- 图像层,包括
- 遮罩(状态叠加层)
- 渐变(基于表面颜色)
- 图片
状态

- 默认
- 获得焦点
- 按下
状态是用于传达组件或交互元素状态的视觉表示。
规范

用法
按钮通常用于传达用户可以执行的操作。它们经常出现在对话框、模态窗口、表单、卡片和工具栏等 UI 元素中。
按钮只是在 UI 中表示操作的一个选项。不要过度使用它们。屏幕上过多的按钮会破坏视觉层次。

- 容器
- 图标
- 标签文本
- 标题
- 副标题
- 图片
容器
按钮在内容周围显示一个容器。容器在获得焦点时会按 1.1 倍缩放,同时保持内部填充。以下是容器的一些注意事项:
- 根据内容设置容器宽度,并保持一致的填充。
- 设置容器相对于响应式布局网格的相对位置。
- 填充按钮使用纯色容器。
- 描边按钮在获得焦点时使用描边和填充颜色。获得焦点时,容器会获得填充颜色和描边。
- 对于宽按钮和图片按钮,容器宽度根据布局网格设置。
- 容器的大小、位置和对齐方式可以随其父容器的缩放而改变。

文本和图标按钮容器具有完全圆角。宽按钮和图片按钮容器具有 12dp 的圆角。

应做

注意
图标
图标以视觉方式传达按钮的操作并帮助吸引注意力。它们应放置在按钮的左侧。图标始终在容器内垂直居中。

应做

不应做

注意
标签文本
标签文本是按钮最重要的元素。它描述了如果用户点击按钮会发生的操作。
按钮标签文本使用句子大小写,首字母和专有名词大写。避免文本换行。为最大限度地提高可读性,标签文本应保持在单行上。

应做

注意
图片
图片按钮始终在背景图像上方有一个渐变叠加层和遮罩。渐变叠加层根据容器颜色设置。遮罩根据状态改变。
按钮组
按钮以行或列的形式一起出现,以在操作之间保持一致的导航。以下部分描述了注意事项。
信息层次
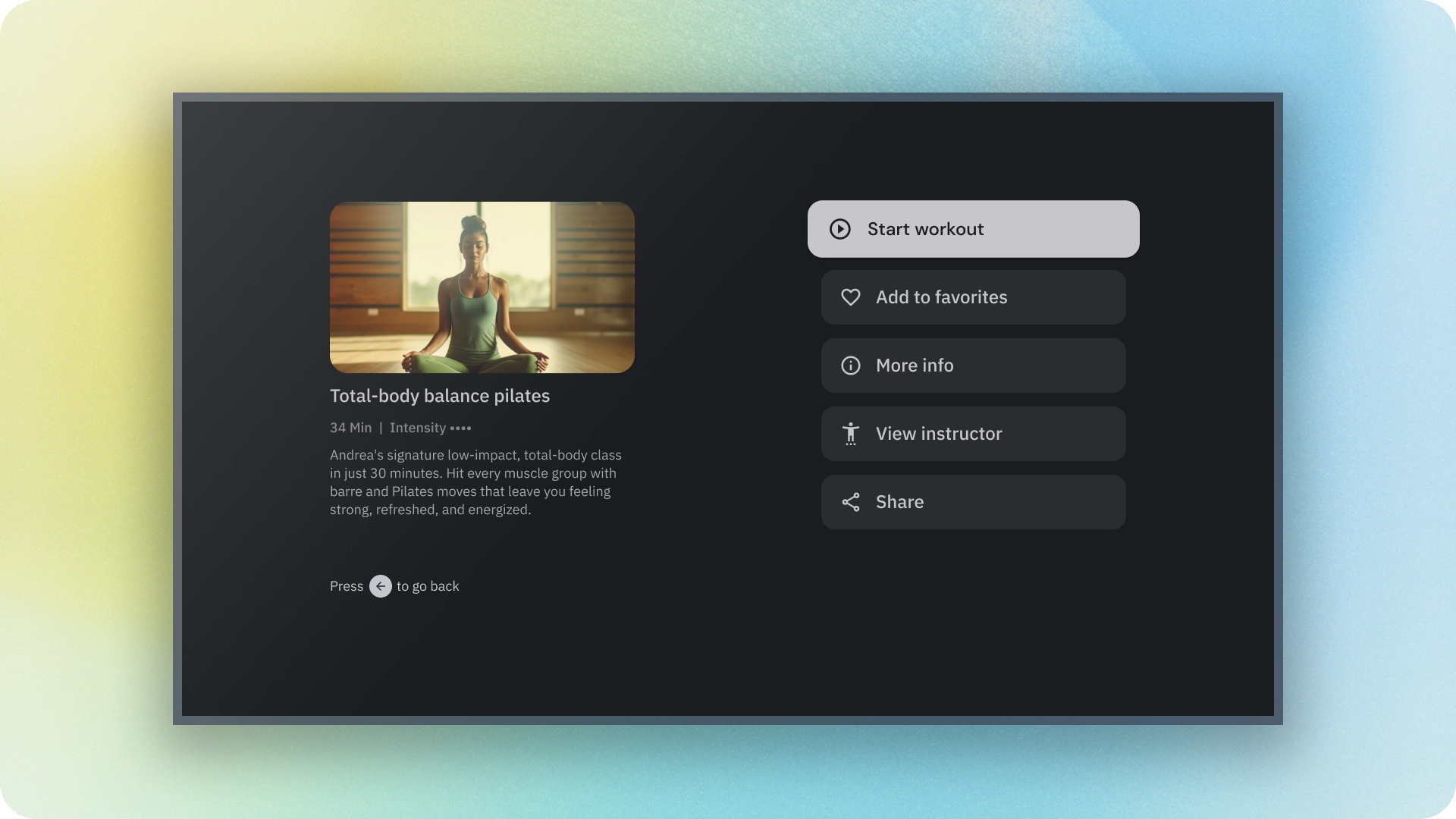
每个屏幕应有一个主要操作,由一个突出、通常较宽的按钮表示。该按钮应更容易看到和理解。其他按钮应不那么突出,并且不应分散用户对主要操作的注意力。
组中的第一个按钮充当主要操作,因为焦点首先落在它上面。
保持线性布局


- 行布局
- 列布局
逻辑地使用变体
在列布局中,应保持单一按钮变体。在行布局中,不同的变体可以组合在一个按钮组中,但逻辑应清晰。填充和描边按钮可以在同一组中使用,但要确保操作的清晰层次结构。

应做

不应做

注意