列表是一种或多种相关项目的视觉呈现。它们通常用于显示选项集合。

资源
| 类型 | 链接 | 状态 |
|---|---|---|
| 设计 | 设计源 (Figma) | 可用 |
| 实现 | Jetpack Compose | 可用 |
亮点
- 列表是文本或图像的连续集合。
- 列表应该感觉自然且易于浏览。
- 列表由包含主要和补充操作的项目组成,这些操作由图标和文本表示。
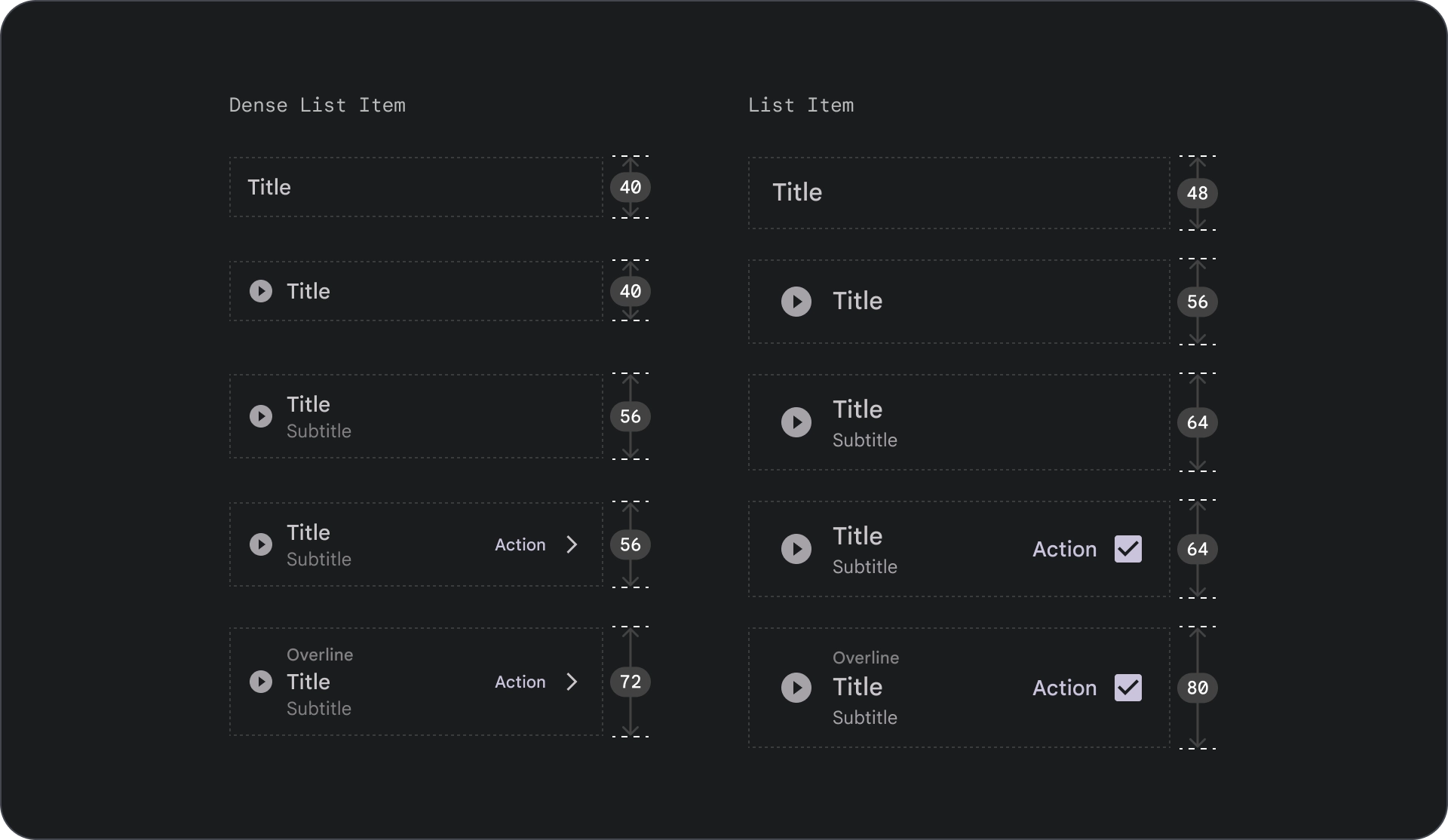
变体
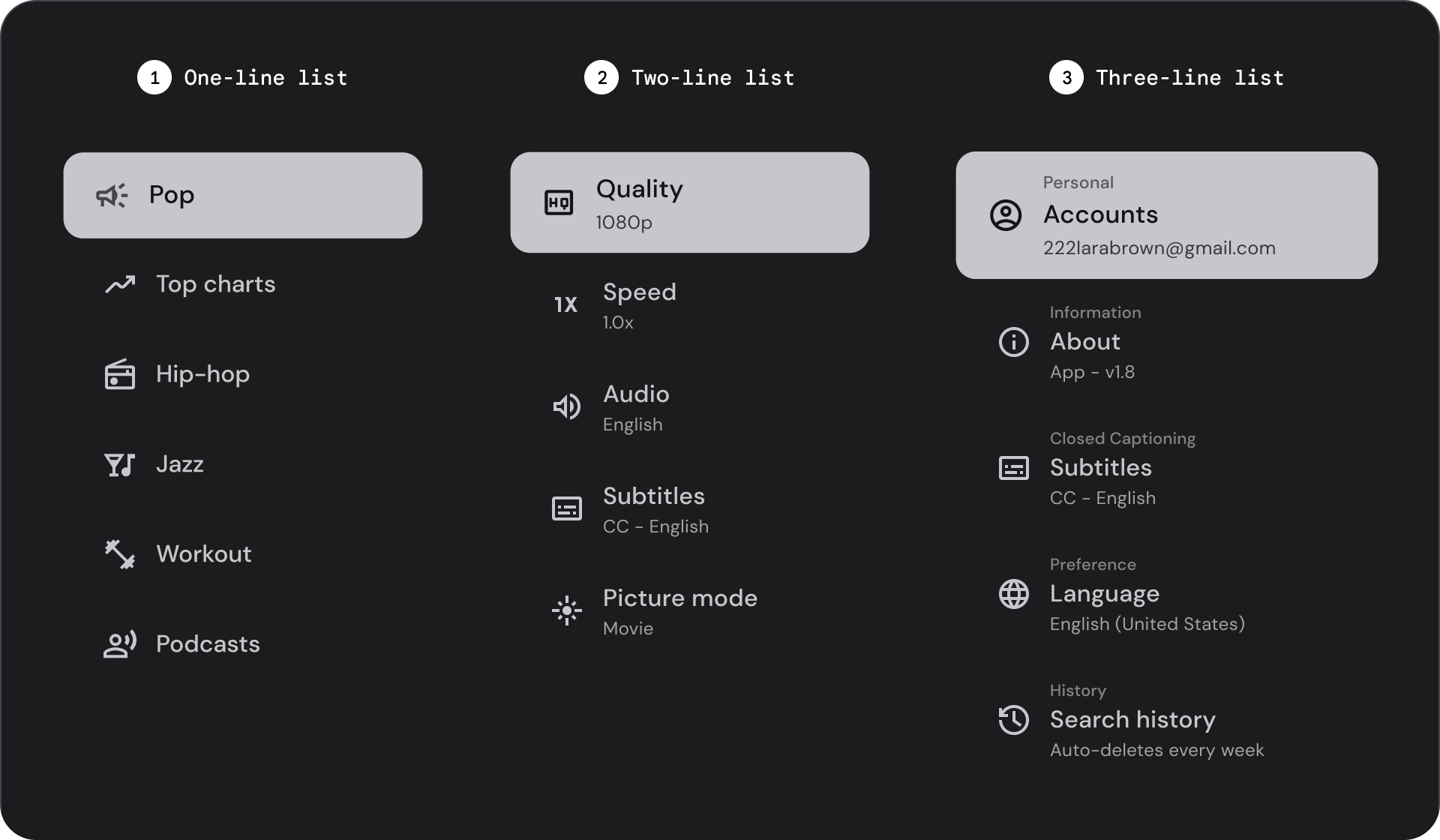
列表有三种类型:单行列表、双行列表和三行列表。

- 单行列表:使用单行传达每个项目。这种简单的设计确保每个项目彼此清晰区分。
- 双行列表:使用两行并行文本传达每个项目。这种结构化设计确保了自然的易读性并避免了认知过载。
- 三行列表:使用三行并行文本表示每个项目。这种装饰性设计创造了高度的视觉突出性。
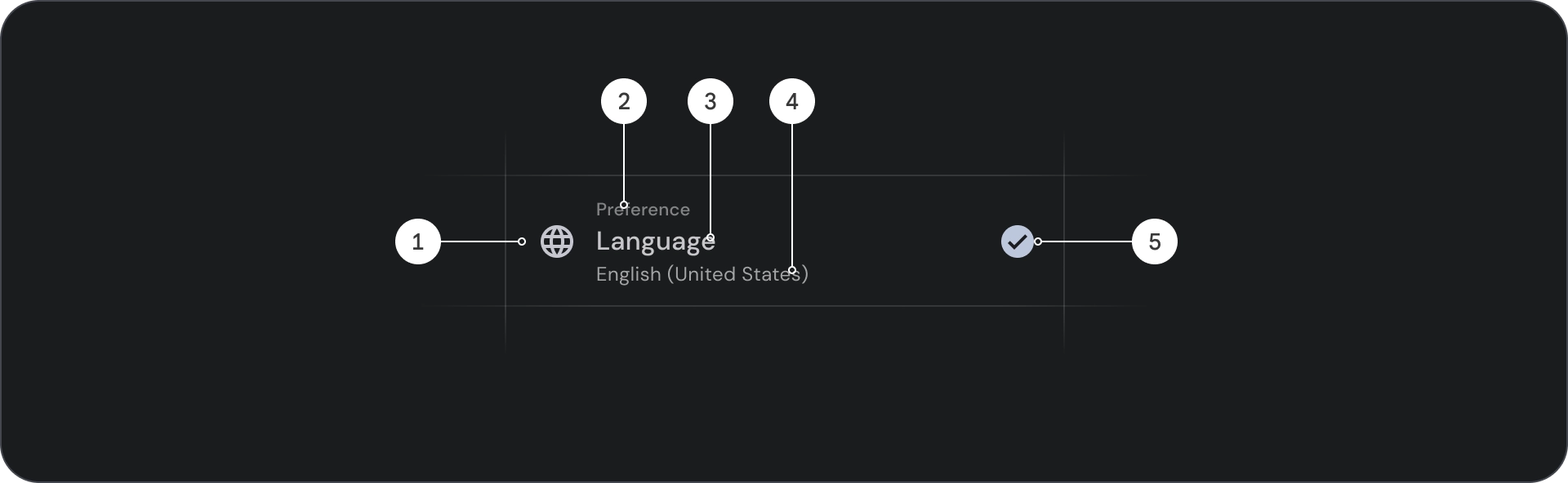
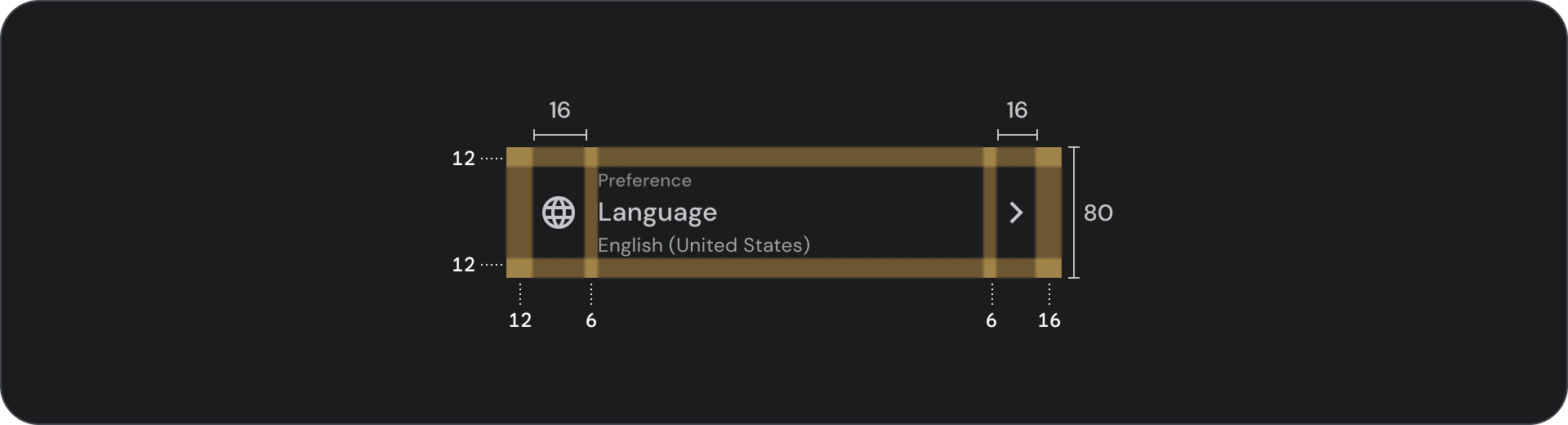
解剖结构

- 图标:代表特定对象或动作的小图形,通常用于视觉传达想法或概念。
- 顶线文本:出现在标题或副标题上方的一小行文本,通常用于提供额外的上下文或强调。
- 标题:作为设计元素或页面主标题的大号粗体文本行。
- 副标题:在主标题下方提供附加信息或上下文的较小行文本。
- 控件:允许用户输入决定的交互元素。
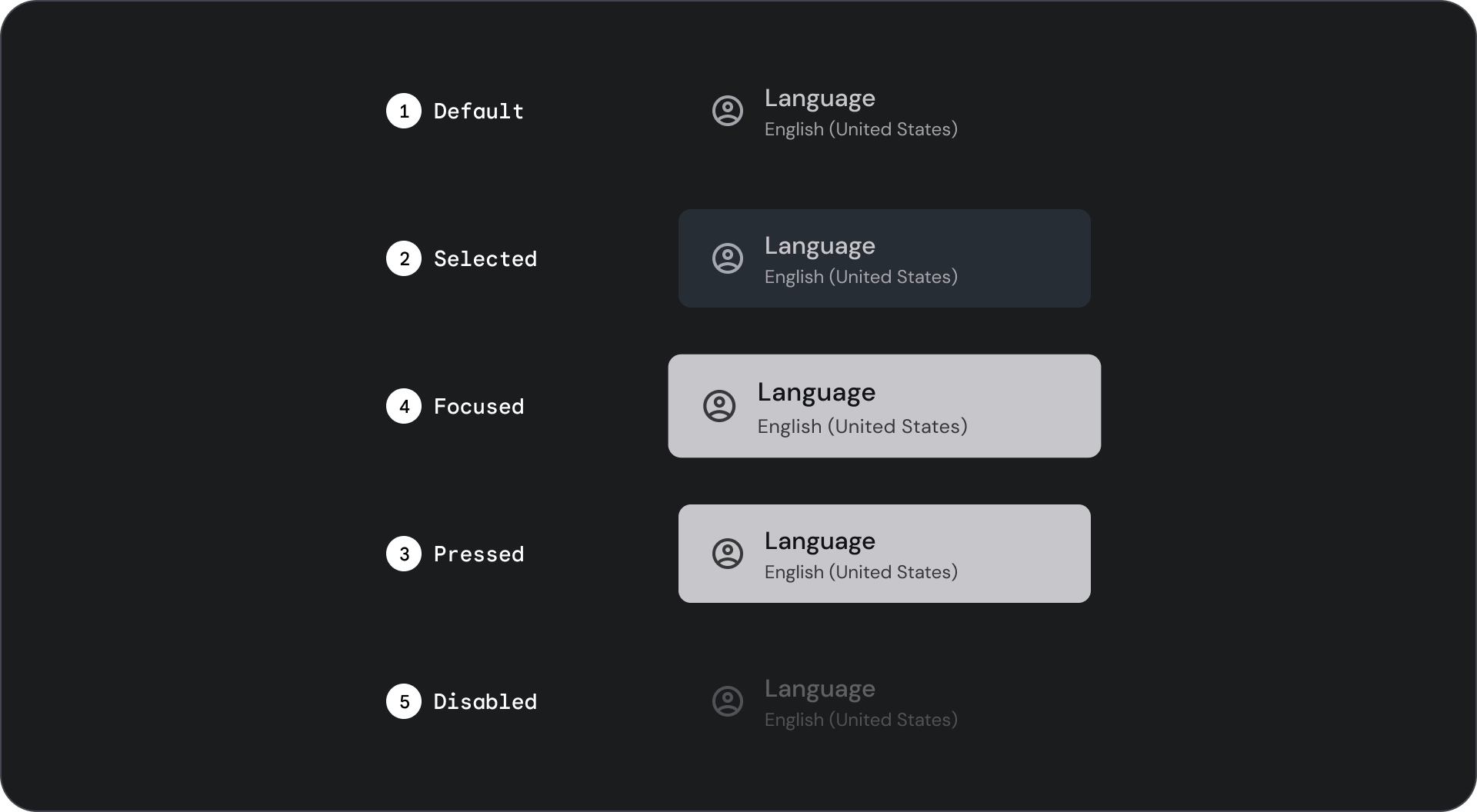
状态

规范



用法
列表是垂直组织的文本和图像组。为提高阅读理解能力,列表由单列连续项目组成。列表项可以包含由图标和文本表示的主要和补充操作。

应做
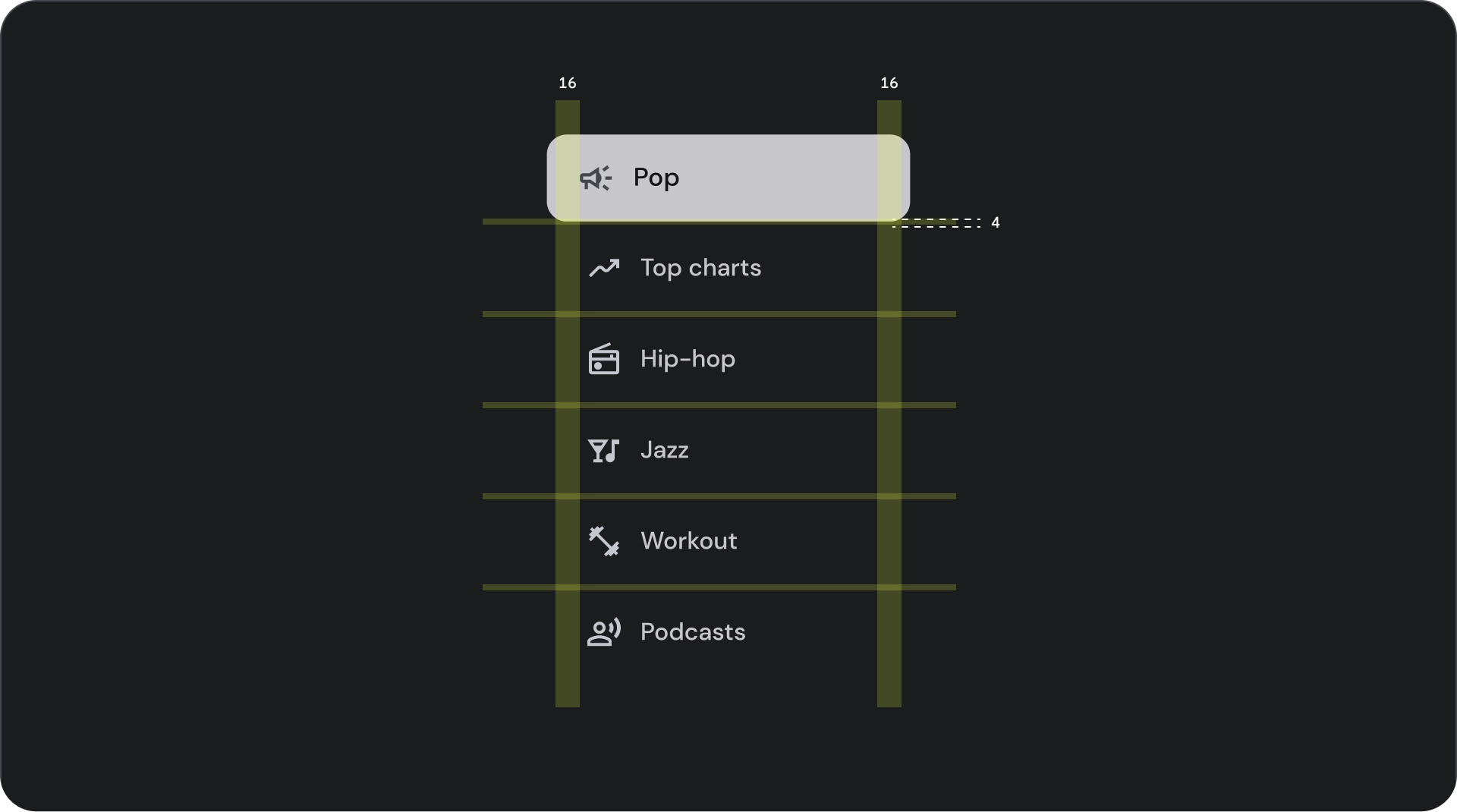
列表项不是按钮。这些项目没有容器。列表项默认情况下未选中且未聚焦。

注意
仅在必要时才使用列表项的容器背景。
选择控件
控件显示列表项的信息和操作。它们可以与列表项的开头或末尾对齐。



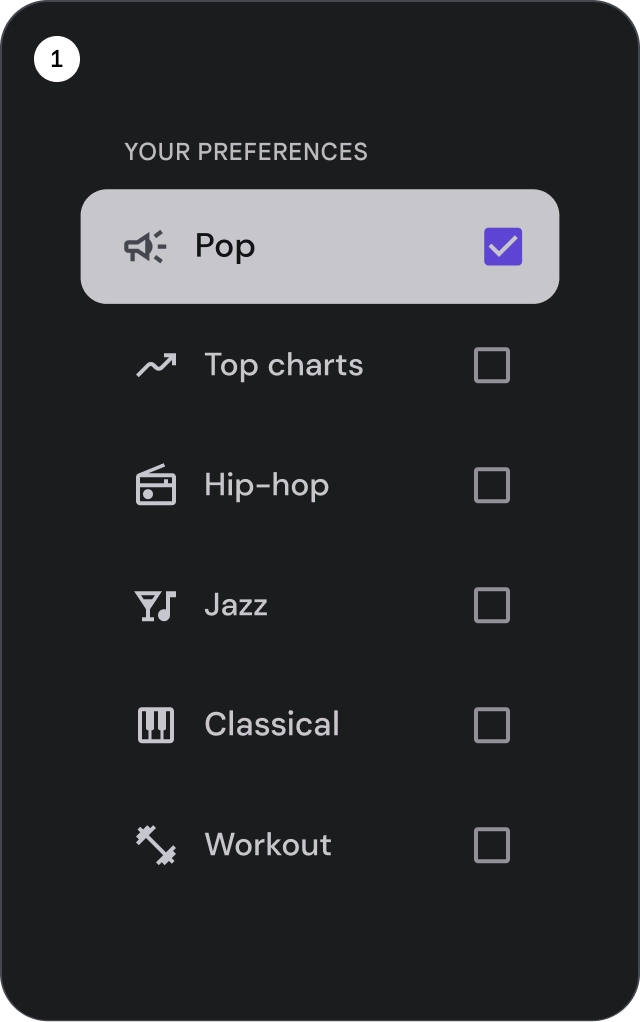
- 复选框:选择一个或多个列表项。
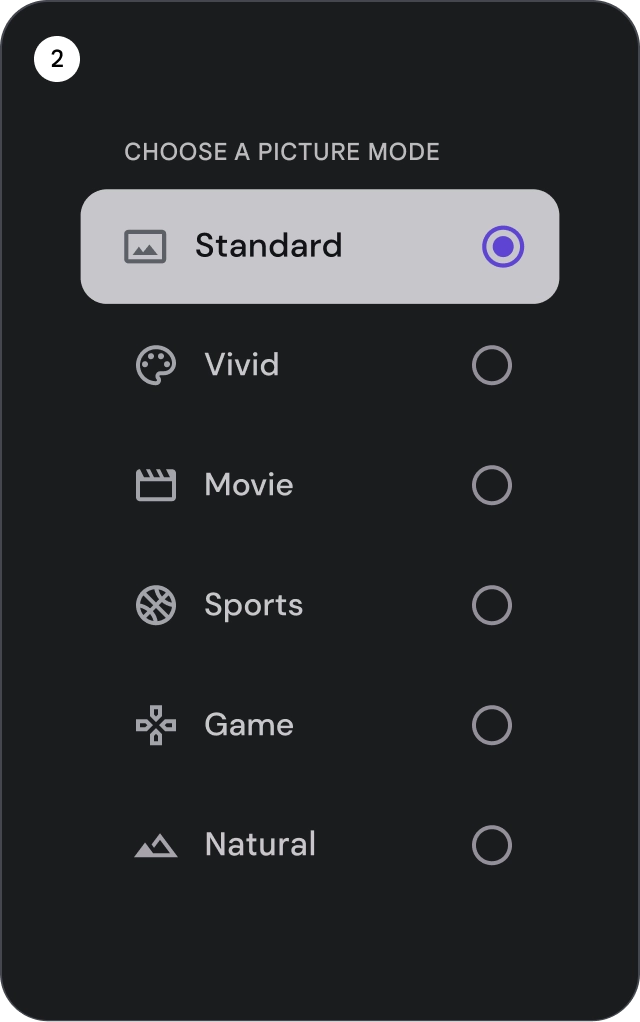
- 单选按钮:在列表中精确选择一个项目。
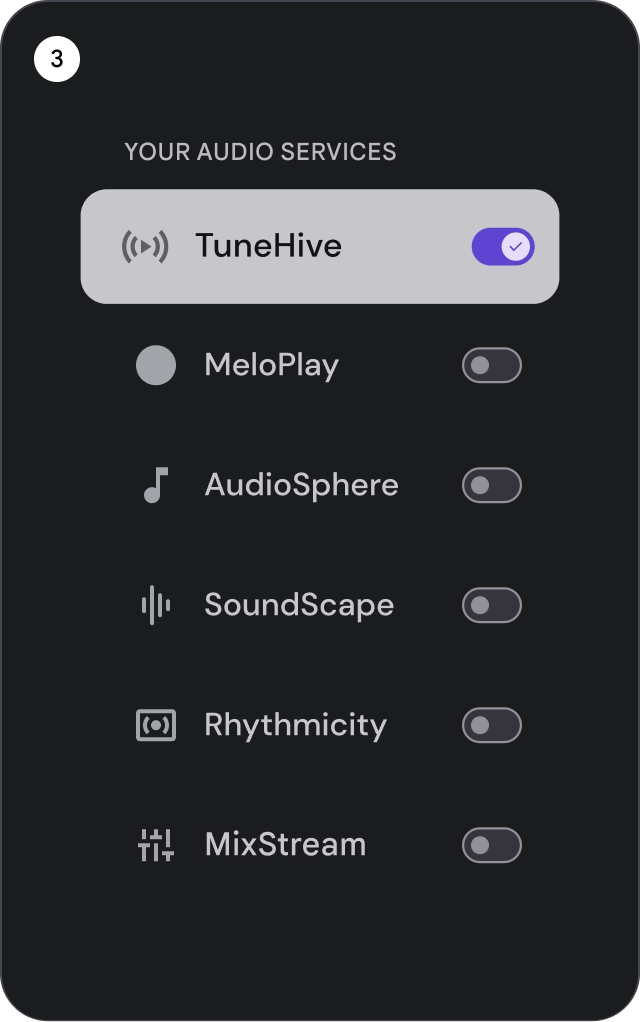
- 开关:打开或关闭控件。

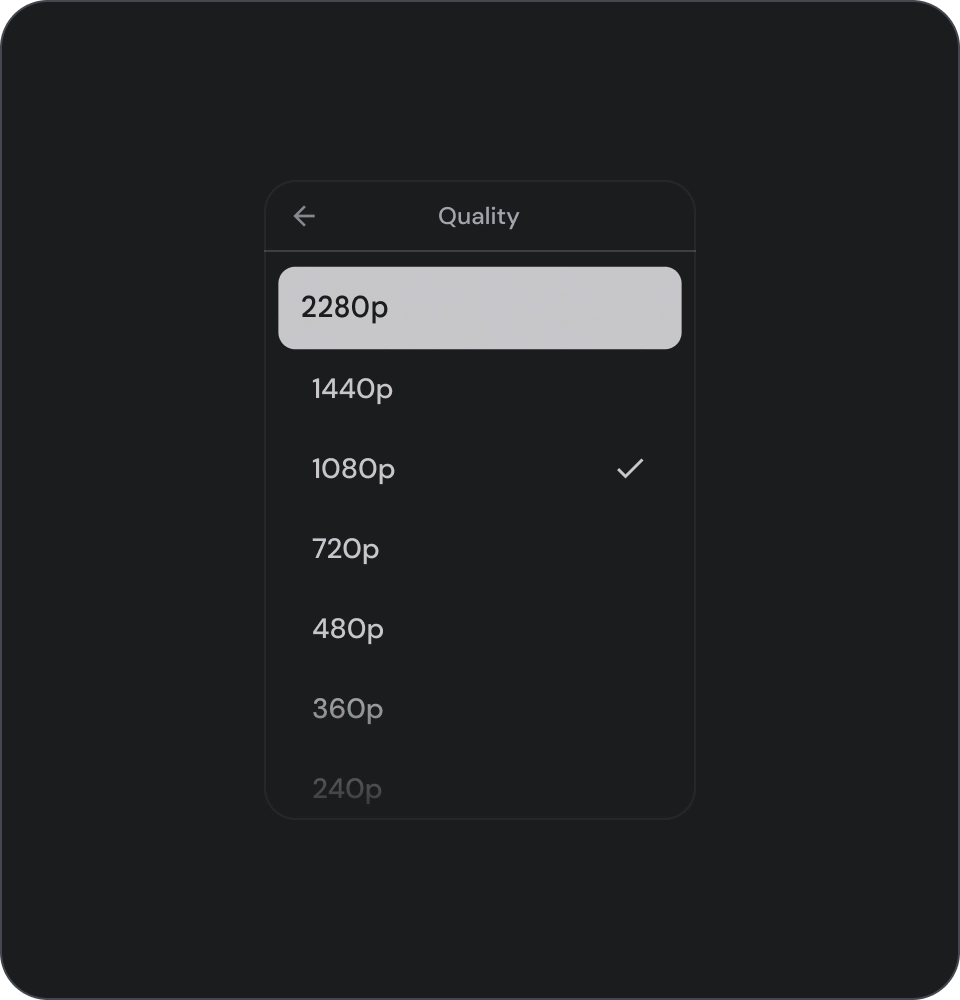
应做
使用图标选择指示器清晰地显示列表中选定的项目。这将帮助用户轻松识别他们选择的项目并改善整体用户体验。

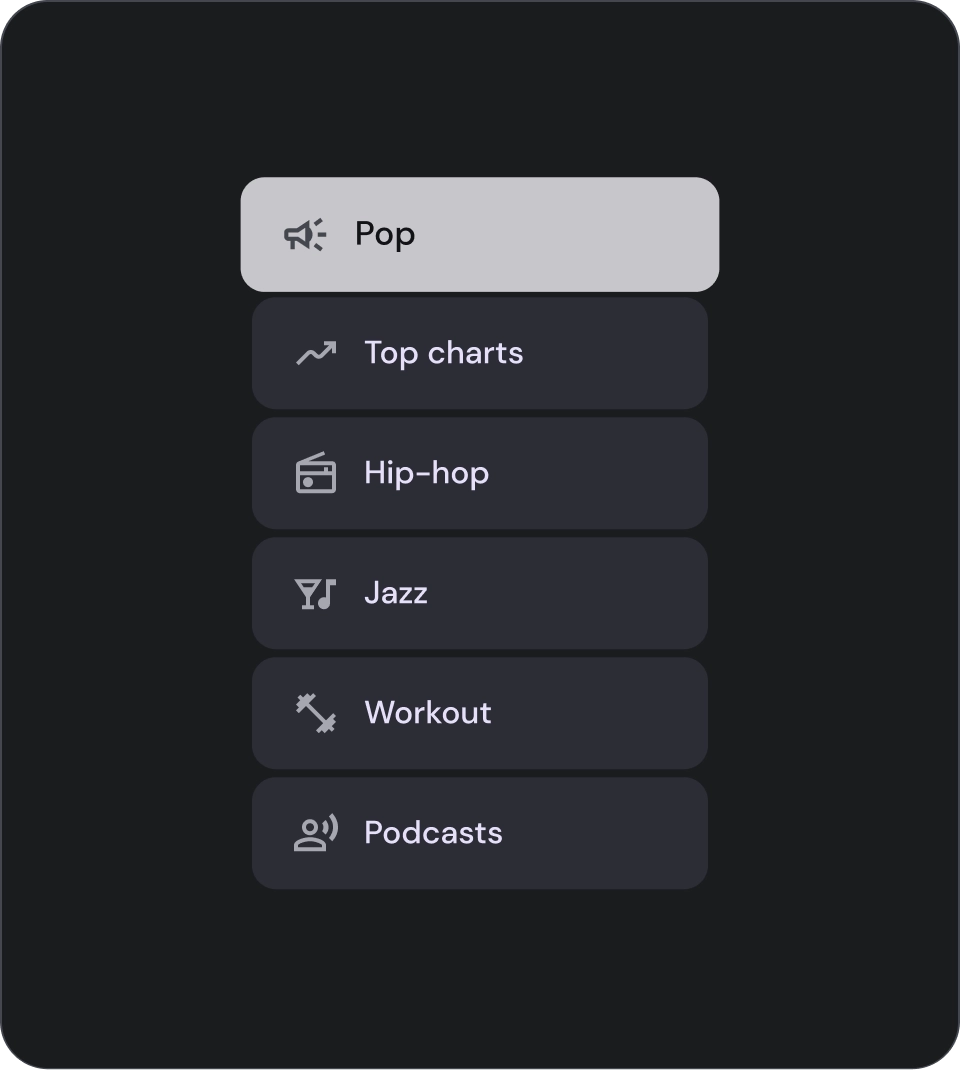
不应做
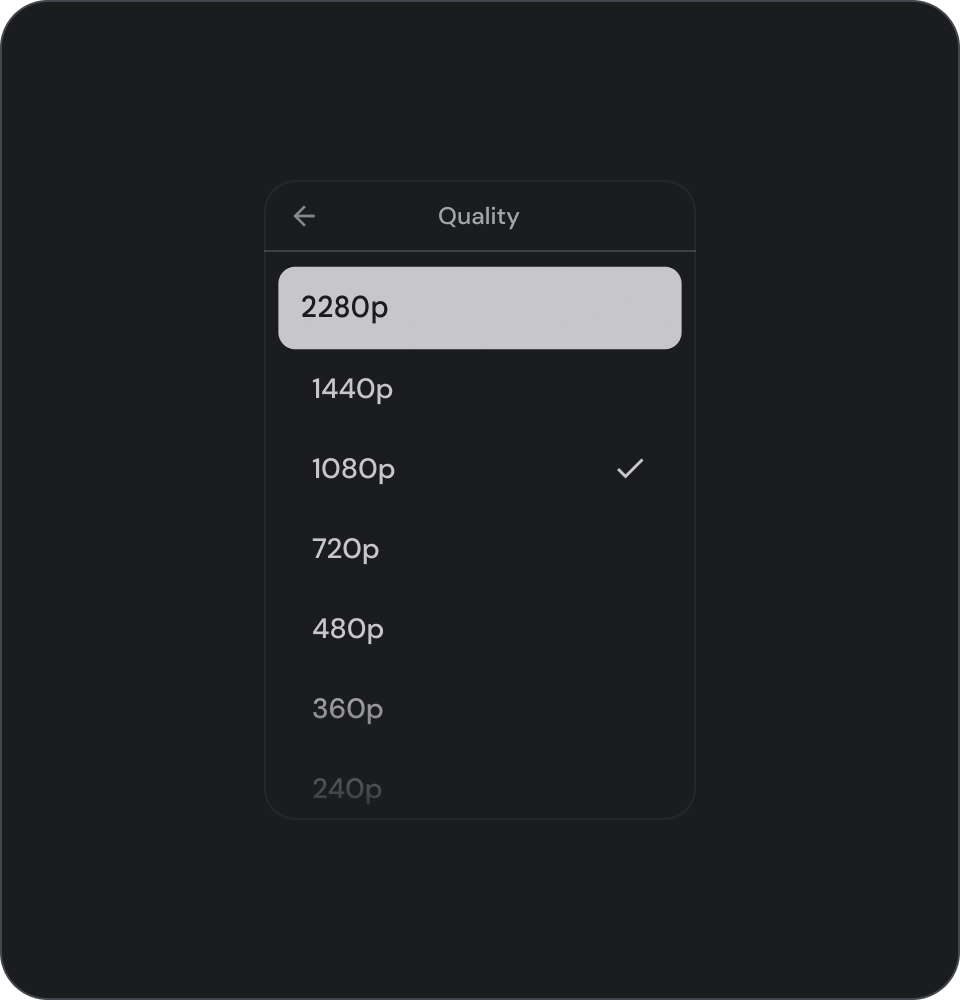
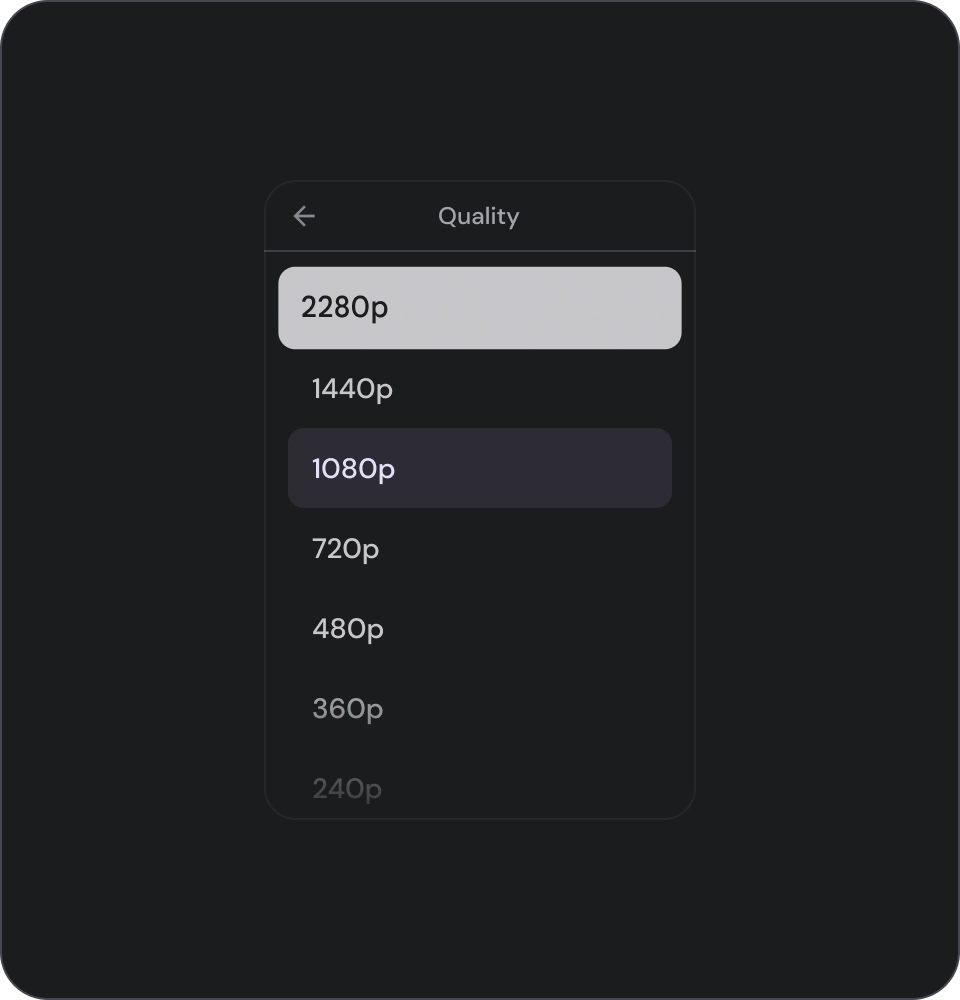
避免仅依靠背景颜色来指示列表中的选择。

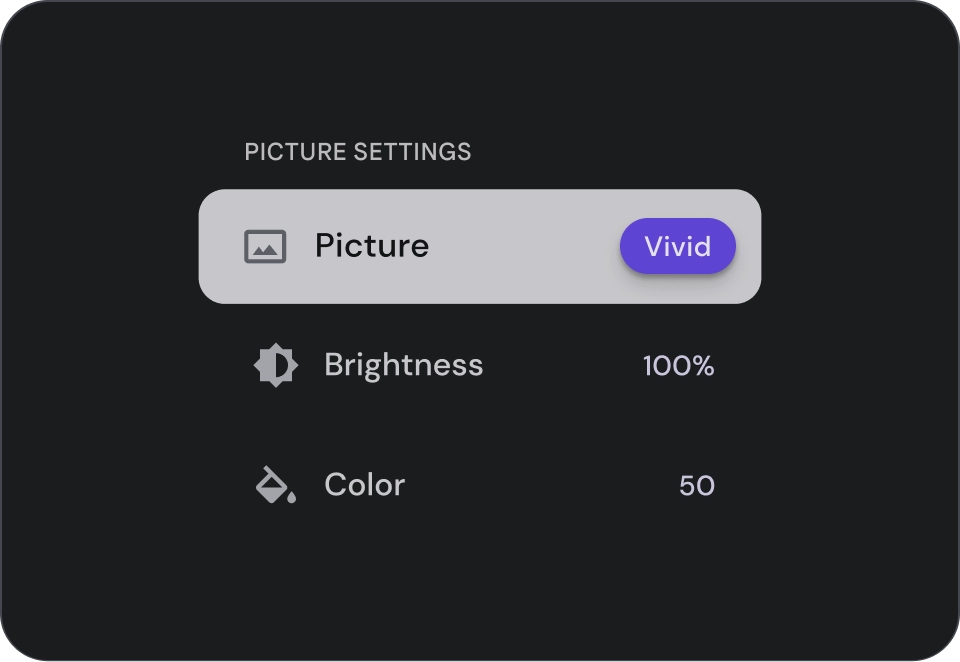
不应做
避免在列表项内放置按钮,因为这可能会导致对当前哪个元素处于焦点状态感到困惑。
图标

应做
如果列表显示相同类型的内容,请省略图标以减少视觉噪音并改善用户体验。当图标没有任何目的且不提供额外信息时,请避免在列表中使用它们。

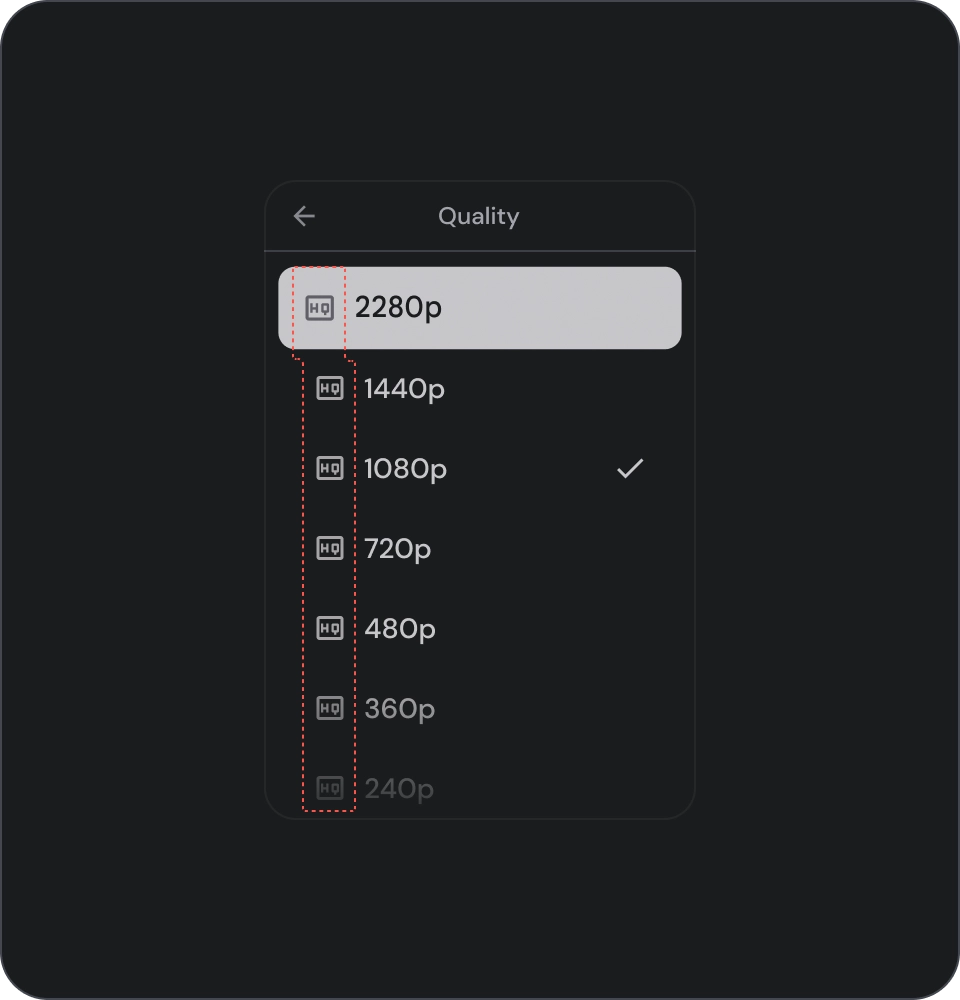
不应做
避免在列表中对所有项目使用相同的图标。这可能会让用户在视觉上感到不知所措和困惑。相反,仅当图标增加价值或提供额外信息时才使用它们。
头像和图像
列表项可以包含圆形裁剪的图像,以表示人物或实体。
![]()
